Nada daña más la experiencia de un usuario que un sitio web de carga lenta. Después de construir y administrar cientos de sitios de WordPress, nuestro equipo puede confirmar que las imágenes grandes y no optimizadas son casi siempre la principal razón de la lentitud de las páginas.
Descubrir cómo reducir el tamaño de tus imágenes sin perder calidad puede parecer complicado. Hemos pasado incontables horas probando complementos como WP Smush para encontrar las soluciones más sencillas y efectivas para nuestros propios proyectos y para nuestros lectores.
En esta guía, te mostraremos cómo usar WP Smush paso a paso. También compartiremos los resultados honestos de nuestras pruebas y exploraremos algunas excelentes alternativas que podrían ser una mejor opción para tu sitio web.
Optimicemos tus imágenes para que puedas elegir la mejor herramienta para el trabajo.

¿Deberías usar WP Smush para optimizar imágenes en WordPress?
WP Smush es un plugin de WordPress que te permite optimizar imágenes sin perder calidad.
Ofrece muchas funciones que ayudan a que tus páginas web carguen más rápido, como la compresión de imágenes y la carga perezosa de imágenes.

Este plugin amigable para principiantes optimizará automáticamente tus imágenes sobre la marcha a medida que las subes a tu sitio de WordPress.
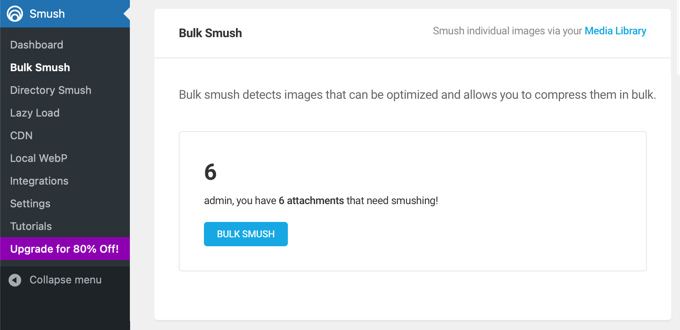
También puedes optimizar tus imágenes existentes con un clic yendo a Smush » Bulk Smush.

El problema es que, después de pruebas exhaustivas, descubrimos que WP Smush no mejorará el rendimiento de tu WordPress tanto como muchos otros métodos de compresión de archivos.
Por ejemplo, cuando subimos una imagen de 97 KB a nuestro sitio de prueba de WordPress, la versión gratuita de WP Smush la comprimió a 94 KB. Eso es solo una reducción del 3% en el tamaño del archivo.
Probamos otra imagen de 118.3 KB y WP Smush la comprimió un 4% a 113.9 KB. La versión Pro afirma alcanzar niveles de compresión más altos.
Sin embargo, otros complementos lograron tamaños de archivo mucho menores utilizando compresión con pérdida, lo que a menudo redujo los tamaños de archivo en más del 50% con una disminución mínima o nula en la calidad. Esta es una mejora significativa sobre los modestos ahorros de la versión gratuita de Smush, que solo ofrece compresión sin pérdida.
Puedes ver los resultados completos de nuestras pruebas al final de nuestra comparación de los mejores plugins de compresión de imágenes para WordPress.
Si bien sus ahorros de compresión en la versión gratuita pueden no ser los más fuertes, WP Smush aún ofrece varias funciones útiles para principiantes.
Pros de WP Smush:
- Interfaz fácil de usar para principiantes, lo que simplifica la optimización de imágenes con unos pocos clics.
- Optimiza en masa muchas imágenes existentes simultáneamente, ahorrando tiempo y esfuerzo.
- Ofrece una opción de compresión sin pérdidas que reduce el tamaño del archivo sin afectar la calidad de la imagen.
- La carga diferida mejora la velocidad de carga inicial de la página al retrasar la carga de imágenes hasta que sean necesarias.
- Redimensiona automáticamente las imágenes a las dimensiones apropiadas, evitando que las imágenes demasiado grandes ralenticen tu sitio.
Contras de WP Smush:
- La versión gratuita tiene niveles de compresión limitados en comparación con algunas alternativas.
- La versión gratuita no optimizará imágenes de más de 5 MB.
- La optimización masiva utiliza muchos recursos del servidor, lo que puede ralentizar temporalmente tu sitio. Recomendamos ejecutarla durante las horas de menor actividad, como tarde en la noche, cuando tienes menos visitantes.
WP Smush es un plugin útil para principiantes y para quienes buscan una solución fácil de usar con un generoso plan gratuito.
Sin embargo, si deseas niveles de compresión más altos y funciones avanzadas, te recomendamos explorar plugins alternativos de compresión de imágenes y herramientas especializadas de edición de imágenes como las de la siguiente sección.
Las Mejores Alternativas a WP Smush
Muchas otras herramientas y plugins de WordPress te permiten optimizar tus imágenes con mayor control para lograr tamaños de archivo más pequeños y cargas de página más rápidas.
Echemos un vistazo rápido a las mayores ventajas que estas herramientas ofrecen sobre WP Smush.
Antes de ver las alternativas, es útil comprender los dos tipos principales de compresión de imágenes:
- Sin pérdida: Este método reduce el tamaño de los archivos de imagen sin perder calidad. Es como poner un archivo en una carpeta comprimida (zip). Los ahorros suelen ser modestos.
- Con pérdida: Este método hace que los archivos sean mucho más pequeños al eliminar pequeños fragmentos de datos que probablemente tus ojos no notarán. Ofrece la mejor reducción de tamaño de archivo y es perfecto para la mayoría de los sitios web.
Muchos de los complementos a continuación ofrecen ambas opciones, lo que te da más control sobre el rendimiento de tu sitio web.
Plugins alternativos de optimización de imágenes para WordPress
Probamos a fondo las mejores alternativas a WP Smush y encontrarás una comparación detallada en nuestro comparativo de los mejores plugins de compresión de imágenes de WordPress.
Por ejemplo, EWWW Image Optimizer también puede optimizar tus imágenes al subirlas, comprimir imágenes existentes, cargar imágenes de forma diferida y mucho más.
Pero nos gusta que la versión gratuita de este plugin no limita el tamaño de los archivos que puedes comprimir ni la relación de compresión, lo que resulta en cargas de página mucho más rápidas.

Además, puede convertir imágenes a diferentes tipos de archivo, para que puedas elegir el formato que te ofrezca la mejor compresión. Por ejemplo, las imágenes PNG con muchos colores a menudo serán más pequeñas cuando se conviertan a JPEG.
Puedes obtener más información sobre por qué nos gusta este plugin en nuestra reseña de EWWW Image Optimizer.
Optimole es un plugin de compresión de imágenes basado en la nube que es fácil de configurar y optimiza tus imágenes en tiempo real. Su versión gratuita es adecuada para sitios web con hasta 5,000 visitantes por mes.
El plugin entrega automáticamente las imágenes en el tamaño ideal para el navegador y la pantalla del usuario, minimizando el tiempo que se tarda en descargar cada imagen. Como está basado en la nube, la compresión de imágenes no sobrecarga los recursos de tu sitio web.

Optimole también ofrece una CDN integrada, carga diferida, recorte inteligente y un panel de control fácil de usar. Puedes conocer nuestras experiencias probando esta solución en nuestra reseña completa de Optimole.
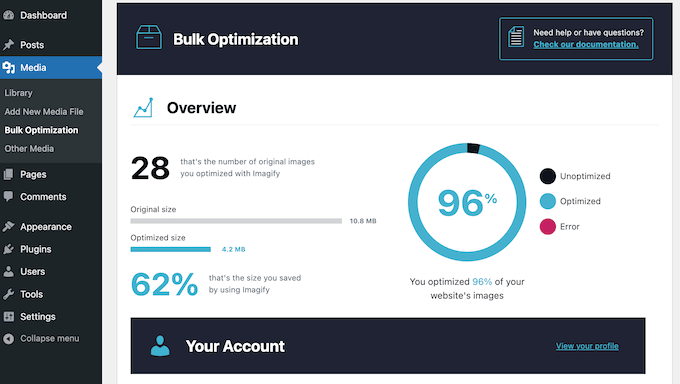
Imagify es una tercera alternativa del popular equipo de WP Rocket. Redimensionará tus imágenes sobre la marcha e incluso podrá restaurarlas a su tamaño original. Ofrece diferentes niveles de compresión, incluida una opción 'agresiva' que puede reducir significativamente el tamaño de los archivos.
El optimizador masivo del plugin escaneará todo tu sitio web en busca de imágenes no optimizadas con un solo clic. Según tu configuración, podrá redimensionarlas, comprimirlas o convertirlas.

Su Modo de Compresión Inteligente encuentra automáticamente el mejor equilibrio entre el tamaño del archivo y la calidad. Utiliza un algoritmo avanzado con pérdida que busca una reducción importante en el tamaño del archivo sin una caída perceptible en la calidad de la imagen.
La versión gratuita optimiza hasta 200 MB de imágenes cada mes. Sin embargo, si subes más imágenes que eso cada mes, necesitarás actualizar a la versión premium. Puedes obtener más información al respecto en nuestra reseña completa de Imagify.
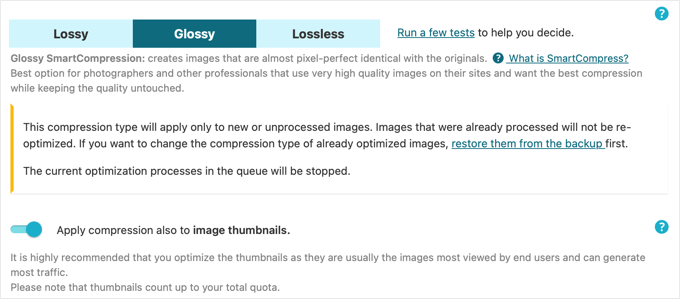
A continuación, ShortPixel Image Optimizer es conocido por sus excelentes tasas de compresión, particularmente para la compresión con pérdida, lo que resulta en tamaños de imagen notablemente más pequeños.
Sin embargo, también ofrece un modo de compresión 'brillante', que es una configuración con pérdida de alta calidad que es excelente para fotógrafos que desean el mejor equilibrio entre el tamaño del archivo y la calidad de la imagen.

Puedes usar la versión gratuita para comprimir hasta 100 imágenes por mes, pero deberás proporcionar tu dirección de correo electrónico. Para optimizar más imágenes, puedes actualizar a la versión de pago.
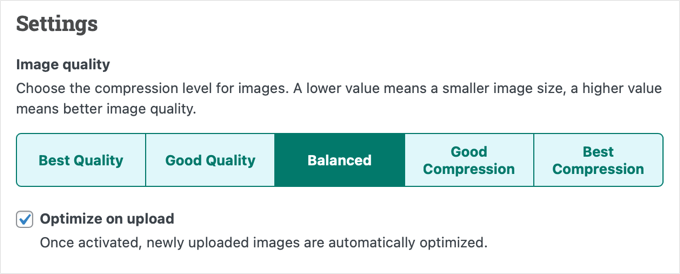
reSmush.it comprime automáticamente las imágenes al subirlas y puede optimizar imágenes antiguas en lotes de 1000 archivos a la vez. Sin embargo, solo puede optimizar imágenes de menos de 5 MB.
La configuración de imágenes del plugin te permite elegir fácilmente entre imágenes con la mejor calidad o la mejor compresión, o imágenes que logran un equilibrio entre ambas.

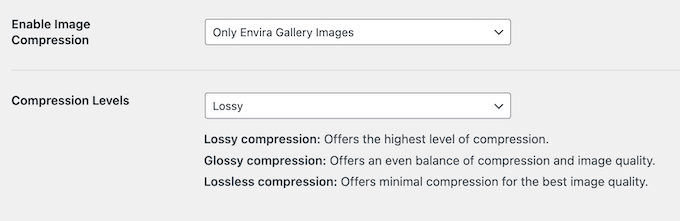
Finalmente, Envira Gallery te permite agregar una galería de imágenes de WordPress a tu sitio web y viene con herramientas integradas para optimizar tus imágenes reduciendo su tamaño de archivo.
Puedes habilitar fácilmente la compresión de imágenes con solo unos pocos clics y establecer tu nivel de compresión en con pérdida, brillante o sin pérdida. Tus imágenes de la galería se comprimirán automáticamente.

Puedes elegir entre compresión con pérdida, sin pérdida y brillante. Sin embargo, ten en cuenta que la versión gratuita de Envira Gallery no incluye la función de compresión de imágenes.
Hemos probado a fondo todas las funciones del plugin y puedes obtener más información sobre ellas en nuestra reseña detallada de Envira Gallery.
Herramientas de compresión de imágenes en línea
No necesitas instalar un plugin de WordPress para optimizar tus imágenes. También puedes usar herramientas en línea para optimizarlas antes de subirlas a tu sitio web de WordPress.
En WPBeginner, a menudo usamos TinyPNG, una aplicación web gratuita que reduce el tamaño de tus archivos PNG y JPEG.

Simplemente sube tus imágenes arrastrando y soltando, y puedes descargar las imágenes comprimidas usando un enlace de descarga.
El equipo de TinyPNG también creó un plugin llamado JPEG, PNG & WebP Image Compression.
Alternativamente, puedes probar JPEGmini. Utiliza un algoritmo de compresión con pérdida único que reduce significativamente el tamaño de la imagen al tiempo que garantiza que no haya una caída perceptible en la calidad. Incluso puedes comparar las imágenes originales y comprimidas en su sitio web.

Aplicaciones de edición de imágenes
Finalmente, la aplicación de edición de imágenes de escritorio que usas para crear tus gráficos web probablemente también pueda optimizar su tamaño.
Por ejemplo, Adobe Photoshop, el estándar de la industria en edición de imágenes, puede optimizar imágenes utilizando la opción incorporada ‘Guardar para Web’.

La mejor parte es que puedes elegir el nivel de compresión para imágenes JPEG o el número de colores en archivos PNG. A medida que ajustas estas configuraciones, el programa muestra una vista previa de la imagen y su tamaño de archivo.
GIMP es una alternativa gratuita a Photoshop que se puede usar para crear imágenes y optimizarlas para la web utilizando la opción Exportar.
Por ejemplo, para archivos JPEG, estableces el nivel de compresión usando el control deslizante ‘Calidad’. Esto te permite reducir el tamaño del archivo de tus imágenes.

Reflexiones finales
En nuestra experiencia, la optimización de imágenes se realiza mejor fuera de WordPress. Es por eso que nuestro equipo optimiza cada imagen antes de que se cargue en nuestro sitio web.
Si bien puedes usar WP Smush o una de las alternativas de plugins de compresión de imágenes, encontramos que puedes lograr tamaños de archivo más pequeños utilizando aplicaciones de edición de imágenes como Photoshop y GIMP o utilidades de compresión de imágenes en línea como TinyPNG y JPEGmini.
Esto permite que diferentes autores elijan la herramienta gráfica con la que ya están familiarizados. Y le da a tu equipo más control sobre el proceso de optimización sin tener que instalar un plugin de WordPress que a veces podría ejercer presión sobre tu servidor y ralentizar temporalmente tu sitio.
Luego, después de haber comprimido tus imágenes, puedes cargar los archivos optimizados en la biblioteca de medios de WordPress.
Preguntas frecuentes sobre WP Smush y optimización de imágenes
Aquí tienes respuestas a algunas de las preguntas más comunes que recibimos sobre el uso de WP Smush y la optimización de imágenes para tu sitio web de WordPress.
1. ¿Es WP Smush un buen complemento para la optimización de imágenes?
WP Smush es un complemento muy fácil de usar, lo que lo convierte en una excelente opción para principiantes que desean una solución sencilla. Sin embargo, nuestras pruebas encontraron que su versión gratuita ofrece una compresión limitada en comparación con otros complementos, lo que significa que es posible que no obtengas los tamaños de archivo más pequeños posibles.
2. ¿Cuál es la mejor alternativa a WP Smush?
Si bien plugins como EWWW Image Optimizer y ShortPixel son excelentes, nuestro equipo a menudo prefiere usar herramientas sin conexión. Aplicaciones como Adobe Photoshop o herramientas en línea gratuitas como TinyPNG te brindan el máximo control y pueden lograr una compresión fantástica antes de que siquiera subas las imágenes a WordPress.
3. ¿Cuál es la diferencia entre compresión con pérdida y sin pérdida?
La compresión sin pérdida reduce el tamaño del archivo de una imagen sin eliminar ningún dato, por lo que la calidad permanece exactamente igual. La compresión con pérdida hace que los archivos sean aún más pequeños al eliminar permanentemente algunos datos menores, lo que a veces puede resultar en una pérdida de calidad muy leve, a menudo imperceptible.
4. ¿Optimizar imágenes realmente hace que un sitio web sea más rápido?
Sí, absolutamente. Las imágenes suelen ser los archivos más grandes en una página web. Al optimizarlas, reduces significativamente su tamaño. Esto permite que la página se cargue mucho más rápido para tus visitantes, lo que mejora su experiencia e incluso puede impulsar tus rankings SEO.
Recursos adicionales
Esperamos que este artículo te haya ayudado a aprender la importancia de optimizar imágenes usando WP Smush o un método alternativo. También te pueden interesar estas guías sobre cómo optimizar imágenes para WordPress:
- Guía para principiantes de SEO de imágenes – Optimiza imágenes para motores de búsqueda
- Cómo optimizar imágenes para el rendimiento web sin perder calidad
- Guía para principiantes sobre tamaños de imagen en WordPress (+ Mejores prácticas)
- WebP vs. PNG vs. JPEG: El mejor formato de imagen para WordPress
- Los mejores plugins de compresión de imágenes para WordPress comparados
- Grandes plugins de WordPress para administrar imágenes (Actualizado)
- Cómo solucionar problemas comunes de imágenes en WordPress (Guía definitiva)
- La guía definitiva para mejorar la velocidad y el rendimiento de WordPress
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Solía convertir imágenes a webp usando herramientas en línea, lo cual era un poco complicado. Como agrego aproximadamente una publicación de blog por día, no era demasiado exigente. Sin embargo, después de un tiempo, descubrí que hay un pequeño porcentaje de navegadores que no admiten webp y, en esos navegadores, mis imágenes obviamente no funcionaban. El plugin Smush me salvó. Ahora, subo imágenes en jpeg y realizo la conversión a webp en el sitio web. De esta manera, tengo imágenes en el nuevo formato para navegadores modernos, y las imágenes jpeg originales todavía están disponibles para ese pequeño porcentaje de navegadores. Es una gran solución, y ya no necesito convertir imágenes en línea como solía hacerlo.
Madelyn
Este artículo tiene 4 años, ¿puedo confiar en esta información?
Soporte de WPBeginner
A menos que sepamos lo contrario, aún puedes usar WP Smush sin preocuparte.
Administrador
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hola señor, espero que esté bien. Uso el plugin wp smush y ahora mis imágenes del sitio web son más de 200, entonces veo algunos errores en mi sitio web. Algunas personas dicen que ahora use la versión de pago. Por favor, dígame, ¿mi sitio tiene algún problema grave o no? ¿Si uso la versión de pago, mi sitio funcionará perfectamente o no?
Soporte de WPBeginner
Hola Mian,
¿Qué errores ves? Mientras tanto, por favor, echa un vistazo a nuestra guía sobre cómo solucionar problemas comunes de imágenes en WordPress.
Administrador
Sohail Akah
Hola, Gracias por el maravilloso artículo, su sitio siempre ha sido útil... Estoy en un pequeño problema aquí, espero que pueda darme una solución.
Comprimí todas las imágenes de mi sitio y, como resultado, aparecen rotas en los resultados de búsqueda de Google. He trabajado muy, muy duro para que mi sitio y algunas de mis imágenes se clasifiquen en Google... pero Smush ha convertido la situación en una pesadilla. He buscado en toda la web, pero no parece que encuentre una solución adecuada para ello... He leído tu artículo sobre Regenerar miniaturas, pero no estoy seguro de si eso es lo que se supone que debo hacer aquí. Y ciertamente no puedo permitirme cometer otro error.
Tus artículos y tu sitio siempre han sido un gran apoyo a lo largo de mi carrera. He aprendido mucho de ti... por favor, ayúdame con esto.
Soporte de WPBeginner
Hola Sohail,
Puedes desactivar el plugin y probar a regenerar las miniaturas.
Administrador
SOHAIL AKAH
¿Hay alguna forma manual de hacerlo? Porque este plugin (regenerar miniaturas) no elimina ninguna miniatura existente, solo agrega nuevas, lo que resulta en grandes cantidades de espacio desperdiciado.
Arijit Biswas
Había usado WP Smush Pro v.2.7.1 y su función 2x Super Smush y lamentablemente es muy lento.. Tenía casi 50k imágenes (300-400kb) cada una.
Estaba comprimiendo a 1 imagen/20 seg.
garry
El problema con Photoshop y otros programas similares es que tienes que optimizar todas las imágenes manualmente, lo que te consumirá todo el tiempo solo para optimizar imágenes. Quizás necesite contratar a alguien para que haga el trabajo con Photoshop. Y si solo tienes un sitio pequeño con pocas imágenes, entonces ni siquiera importa si optimizas tus imágenes o no, quizás solo prueba algún plugin para arreglarlas.
Johnny
Este plugin causó un ENORME DESASTRE en mi sitio. NUNCA lo descarguen. Tengo que subir manualmente, agregar imágenes faltantes y reparar enlaces y páginas rotas. Si los desarrolladores de este plugin están leyendo esto, quiero que sepan que lo que sea que hicieron mal me está costando dinero y mucho tiempo. 1 estrella para su plugin. Cancelé mi membresía de wp-dev y estoy extremadamente decepcionado.
Asma
Yo optimizo mis fotos con photoshop, se ven nítidas y claras en la edición, se ven perfectas, pero una vez que las subo se vuelven borrosas y no de muy alta calidad.
Descargué algunos plugins, tal vez funcione y nada funcionó.
Intenté verificar el nivel de zoom predeterminado de mi navegador (Google Chrome), pero todavía no funciona.
¿Hay alguna solución?
Nikolas Broman
Si optimizas con Photoshop/Gimp/fuera de WP, entonces tus imágenes redimensionadas (grande/mediana/miniatura) no estarán optimizadas. ¿Cómo puedes recomendar ese enfoque?
Soporte de WPBeginner
También estarán optimizadas, porque la imagen de origen es más pequeña en tamaño.
Administrador
Nikolas Broman
De hecho, probé esto antes de comentar, y las imágenes redimensionadas no están optimizadas.
Descargué la primera imagen que ves (con montañas) de jpegmini. La resolución es 5184 x 3456, el tamaño original es 19.2 MB, y la versión optimizada es 2.9 MB (el sitio web te permite descargar ambas para comparar).
Las subí a WP y revisé la versión "grande" redimensionada (1024×683 con la configuración predeterminada).
Ambas resultaron en 121 KB. Así que el tamaño de la imagen de origen no tuvo ningún efecto.
(Nota al margen: Luego intenté optimizar ambas imágenes redimensionadas con el JPEGmini Lite gratuito, y sucedió algo interesante. La original, redimensionada a 1024×683, resultó en 98 KB. La versión ya optimizada una vez, y luego redimensionada a 1024×683, resultó en 101 KB. Una pequeña diferencia, ¡pero sigue siendo una diferencia!)
¿Podrías probarlo tú mismo? ¿Hice algo mal?
Dijiste que las imágenes redimensionadas “también se optimizarán, porque la imagen de origen es más pequeña en tamaño”. ¿Es eso realmente cierto?
Peter
De hecho, creo que Nikolas tiene razón en algo.
Tengo imágenes de origen grandes (para adaptarme a alta densidad de píxeles) de 1920x2010px que son de 1.4 MB. Uno de mis tamaños de imagen personalizados es de 1280x1340, y después de subir el origen, ese tamaño resulta en 380 KB. Pensé que era demasiado grande, así que optimicé la imagen de origen al máximo en Photoshop y obtuve un nuevo origen de 1920x210px que es de 191 KB. Después de subir el nuevo origen (con un nombre nuevo para poder distinguir las imágenes), el tamaño generado de 1280x1340 sigue siendo más o menos 380 KB, casi el doble del tamaño de la imagen de origen, a pesar de que sus dimensiones en píxeles son mucho menores.
Hay un filtro de compresión jpeg en WP. Tengo la sensación de que WP descomprime la imagen de origen a mapa de bits antes de generar los tamaños de medios, y a menos que apliques compresión a través del filtro de WP, ¡cualquier cosa que no sea la imagen de origen no se comprimirá!
¿Alguien tiene alguna idea sobre esto?
Peter
editar: hay un error tipográfico de píxeles arriba: escribí 1920x210px, pero por supuesto me refiero a 1920x2010px.
John Blum
Hasta ahora he tenido mejores resultados usando ShortPixel. Permite trabajar con múltiples imágenes a la vez e incluso con tamaños grandes como 10 MB/imagen.
Oliver
Uso Phatch, un procesador de imágenes por lotes de código abierto para optimizar imágenes fuera de WordPress si tengo mucho que hacer, si no, uso GIMP para las que son pocas. Sin embargo, la mayor parte del tiempo, una vez que un sitio se entrega a un cliente, no hay control sobre la compresión de imágenes. Herramientas como WP Smush son un buen punto de partida para imponer algún tipo de sentido en las cargas de imágenes.
OtoñoTristeza
Hola
Usé el plugin e hizo lo que dice, pero cuando veo las imágenes redimensionadas en la biblioteca en el administrador de WP, dice que el plugin ha reducido el tamaño de la imagen, pero cuando guardo la imagen en mi computadora, el tamaño es el mismo (el tamaño que tenía antes de comprimirla)
Entonces, ¿qué demonios? ¿no reduce las imágenes? ¿o qué?
Joy
¿Existe un plugin que comprima las imágenes ya subidas a tu biblioteca de medios? Estábamos usando archivos .png para nuestras publicaciones de blog porque los .jpg se veían muy granulados, pero está causando problemas de carga del servidor. Estaré feliz de usar la compresión web .jpg para futuras cargas de medios, pero ¿no quiero pasar horas volviendo a subir y volver a enlazar archivos png comprimidos?
Allison Logan
Gracias por compartir esta publicación, me ayudó en una de mis tareas.
Juergen | webbeetle
Estoy de acuerdo en que la optimización de imágenes debería ocurrir fuera de WordPress, aunque lo que me molesta es que WP crea tamaños de imagen adicionales sin ninguna compresión decente. Subo, vía FTP, las miniaturas requeridas para mis imágenes destacadas, y cada vez las mías son entre un 35-50% más pequeñas en tamaño de archivo que las que WordPress creó... ¡Explícamelo! Particularmente porque mi archivo original estaba bien comprimido, así que ningún proceso debería poder agregar información de archivo adicional (datos = tamaño de archivo) a él.
Uso IrfanView, un freeware muy bueno y establecido, que tiene una opción "Guardar para la Web" (como Photoshop) que comprime bien los archivos y elimina toda la información EXIF, ¡muy recomendable!
Nick Jubrey
¿Photoshop elimina los metadatos de las imágenes? Acabo de empezar a usar tinypng para esta función. Photoshop funciona bien y puedes automatizarlo, lo cual es bueno. También vi que Tinypng tiene un plugin de PS por $50, un pequeño paso si es solo una función de guardado integrada en PS.
Me gustaría hacer una comparación lado a lado y ver qué obtenemos.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
Los ahorros que se muestran allí son la suma de la compresión para todos los tamaños (Grande, Mediano, Miniatura o cualquier otro) de esa imagen en particular.
Por lo tanto, incluso si la imagen de tamaño completo no se comprime, los otros tamaños de la imagen probablemente se reducen considerablemente.
MsKatrina
Mi pregunta es cómo optimizamos las imágenes de enlaces de afiliados (es decir, Amazon)?
Scott Hartley
Tendrías que descargar la imagen localmente y reemplazar la URL con esa imagen. O puedes intentar cargar la imagen con carga diferida (lazy load) para mejorar el rendimiento.
Alan Marsden
Esto es algo en lo que todavía estoy trabajando. Afortunadamente, el blog está en sus inicios, así que no hay muchas imágenes con las que lidiar. Estoy usando Pixelmator para Mac, que tiene la función "guardar para web". También puedes ajustar manualmente la configuración. Funciona muy bien sin una pérdida discernible de calidad.
Karen
EWW Image Optimizer es FANTÁSTICO.
Jer
¿Qué opinas de Fireworks? Lo he estado usando durante años y estoy muy contento con los resultados. Por supuesto, desde que Adobe lo compró...
Nicole
Gracias por esta información. He estado tratando de entender lo de las imágenes con mi blog y no me va bien (soy totalmente novato aquí). Cuando las subo a mi biblioteca multimedia y las agrego a una publicación, automáticamente se añaden a mi publicación muy, muy pequeñas. Mucho más pequeñas que el original. Luego intento hacerlas más grandes redimensionándolas dentro de la publicación y las imágenes pierden calidad y se ven muy mal. Creo que esto no sucedía con algunas de mis primeras publicaciones. Cambié de tema. ¿Podría tener algo que ver? ¿Es alguna de las soluciones anteriores (Smush o las alternativas) lo que necesito para solucionar esto?
Soporte de WPBeginner
Al subir imágenes, WordPress te muestra la opción de seleccionar un tamaño para la imagen que deseas insertar. Puedes cambiarlo a tamaños grande, original, mediano.
Administrador
Morgan Madej
Siempre busco tus artículos de WP Beginner y guardo los enlaces para futuras referencias. Gracias por esta reseña, muy apreciada.
He estado usando http://webresizer.com/resizer/ recientemente. Es capaz de reducir mis imágenes hasta en un 77% mientras reduce los píxeles aproximadamente a la mitad.
Hay otras opciones que aún no he utilizado. Parece ser de uso gratuito en línea, por lo que puede ser una herramienta de acceso rápido.
No conozco al propietario, ni soy afiliado.
Nick
¿Qué hay del plugin 'Resize Image After Upload'?
Soporte de WPBeginner
No lo hemos probado.
Administrador
Peter Gierak
https://tinypng.com/developers
Esta es mi herramienta favorita para comprimir imágenes.
También hay un plugin para WordPress.