Si eres fotógrafo, artista o creador de contenidos, probablemente te preocupa que te roben imágenes. Aunque es difícil detener por completo el robo de imágenes, puedes hacer que sea más difícil que la gente robe imágenes de tu sitio web.
Añadir una característica de “No hacer clic con el botón derecho” en sus imágenes de WordPress ayuda a evitar que los visitantes descarguen o copien su contenido sin permiso. Este sencillo paso puede proteger tu trabajo creativo y mantener a salvo tu contenido visual.
En este artículo, le mostraremos cómo añadir fácilmente sin hacer clic derecho en WordPress imágenes y galerías.

¿Por qué añadir sin hacer clic derecho en las imágenes de WordPress?
Internet ha facilitado compartir tu trabajo con el mundo, pero también ha facilitado que la gente robe tus imágenes.
Estas personas podrían utilizar tus contenidos para promocionar estafas o productos fraudulentos. Puede que incluso vendan tu arte digital y tus gráficos online, ganando dinero con tu duro trabajo mientras tú no ganas nada.
Si eres una persona influyente en Internet o tienes muchos seguidores en los medios sociales, puede que incluso te roben las fotos y se hagan pasar por ti. Por ejemplo, podrían fingir que eres su socio de marketing de afiliación.
Incluso si simplemente escribes un blog de WordPress, la gente puede utilizar tus fotos personales como parte de estafas en línea, como anuncios o reseñas falsas.
Los estafadores podrían incluso copiar el contenido y las imágenes de su blog de WordPress y volver a publicarlos en otros sitios web. Este contenido duplicado puede dañar el SEO de WordPress.
Aunque no existe una solución única que pueda evitar por completo el robo de propiedad intelectual e imágenes, puede hacer que su sitio sea un objetivo menos atractivo.
Dicho esto, vamos a ver cómo se puede añadir sin hacer clic derecho en las imágenes y galerías de WordPress. Sólo tiene que utilizar los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1. Cómo añadir ningún clic derecho a todas sus imágenes de WordPress
La forma más fácil de proteger tus imágenes es usando No Right Click Images. Este plugin gratuito le permite desactivar el clic con el botón derecho solo para las imágenes, de modo que los usuarios puedan seguir haciendo clic con el botón derecho en el resto del contenido, incluidos los enlaces.
También puede activar y desactivar el botón derecho en función de si el visitante está conectado a su cuenta. Esto es perfecto si ejecuta un sitio de WordPress de fotos de inventario / existencias solo para suscriptores o algún otro tipo de sitio de membresía.
Primero, necesitarás instalar y activar el plugin No Right Click Images. Si necesitas ayuda, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Ajustes ” No haga clic con el botón derecho en Imágenes para configurar los ajustes del plugin.

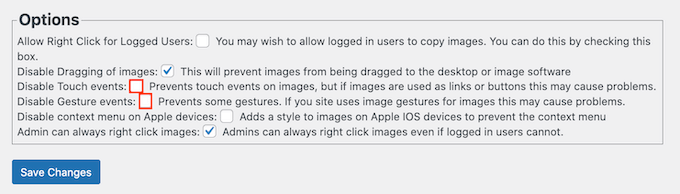
Las opciones por defecto deberían funcionar para la mayoría de los usuarios, pero aún así merece la pena comprobar si es necesario realizar algún cambio. En particular, estos ajustes pueden ayudarle a cerrar cualquier resquicio que la gente pueda utilizar para eludir la protección de no hacer clic con el botón derecho.
Por defecto, el plugin desactiva el arrastre de imágenes, por lo que los usuarios no pueden copiar una imagen arrastrándola a su escritorio o a otra pestaña. Teniendo esto en cuenta, siempre recomendamos dejar marcada la opción “Desactivar el arrastre de imágenes”.
No hacer clic con el botón derecho en las imágenes también desactiva los eventos táctiles y gestuales, lo que puede impedir que la gente robe imágenes en dispositivos que utilizan ese tipo de acciones, como los smartphones.
Sin embargo, esto puede causar problemas si utiliza imágenes como enlaces o botones. Tampoco es recomendable si tienes gráficos interactivos, como imágenes de antes y después.
Si tiene problemas, puede activar el soporte para eventos táctiles y gestos desactivando las casillas “Desactivar eventos táctiles” y “Desactivar eventos gestuales”.

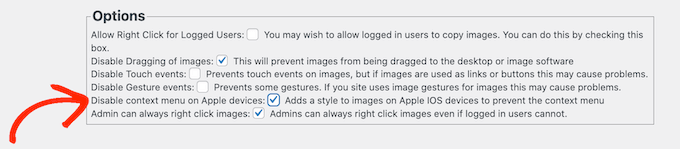
Por defecto, los visitantes pueden seguir abriendo un menú contextual y guardar sus imágenes en los dispositivos Apple.
Dicho esto, puedes marcar / comprobar la casilla siguiente a ‘Desactivar menú contextual en dispositivos Apple’.

Cuando esté satisfecho con cómo se ha establecido el plugin, no olvide hacer clic en “Guardar cambios” para guardar sus ajustes.
Ahora puede salir de su cuenta de administrador de WordPress y visitar su sitio web. A continuación, simplemente haga clic en cualquier imagen para ver si la opción de clic derecho del plugin está funcionando.
Método 2. Cómo añadir sin hacer clic derecho a las galerías de imágenes
Si desea proteger imágenes individuales en todo su sitio web, entonces el primer método es una buena opción. Sin embargo, a veces es posible que desee crear una galería de imágenes en WordPress, y luego desactivar el botón derecho del ratón para toda la galería.
Por ejemplo, puede crear un porfolio fotográfico o mostrar sus productos más populares en una bonita estructura / disposición / diseño / plantilla de galería.
Aquí es donde entra en juego la galería Envira.
Es el mejor plugin de protección de contenido para imágenes y viene con una extensión de protección que desactiva la funcionalidad de clic derecho en cualquier galería que crees usando el plugin.

Lo primero que debe hacer es instalar y activar el plugin Envira Gallery. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
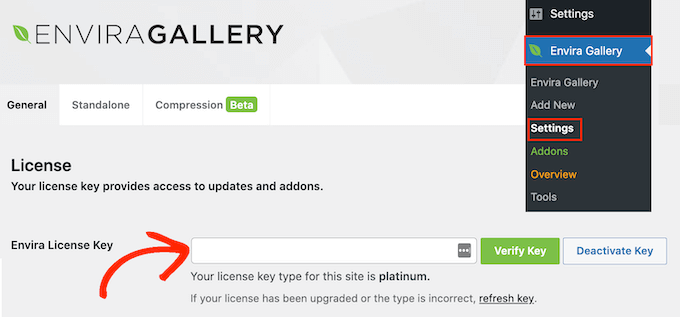
Tras la activación, vaya a la página Envira Gallery ” Ajustes desde la barra lateral del administrador de WordPress e introduzca su clave de licencia.

Encontrará esta información en su cuenta del sitio web de la galería Envira.
Una vez hecho esto, haga clic en “Verificar clave”.
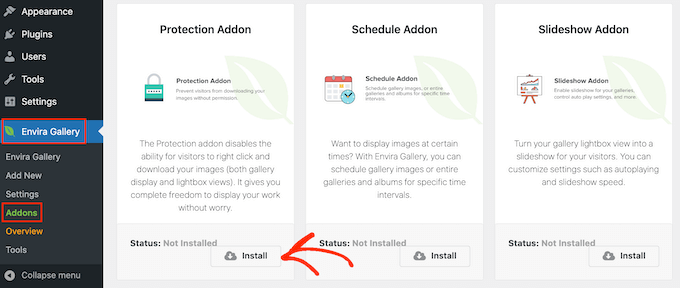
A continuación, dirígete a la página Envira Gallery ” Extensiones. Busque la extensión Protección y haga clic en el botón “Instalar”.

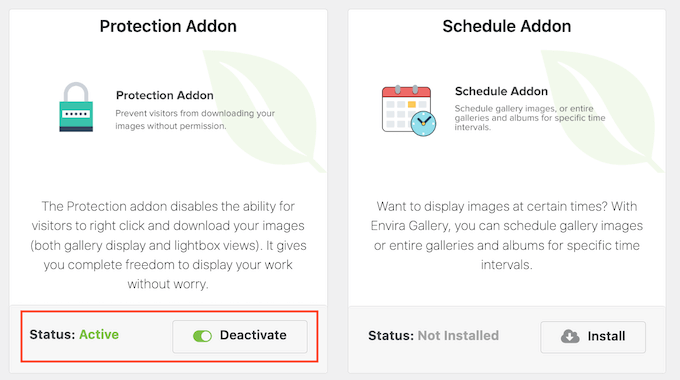
Cuando vea el carrusel / control deslizante “Inactivo”, haga clic en él para que aparezca “Activo”.
Una vez hecho esto, ya puede empezar a crear galerías de imágenes protegidas.

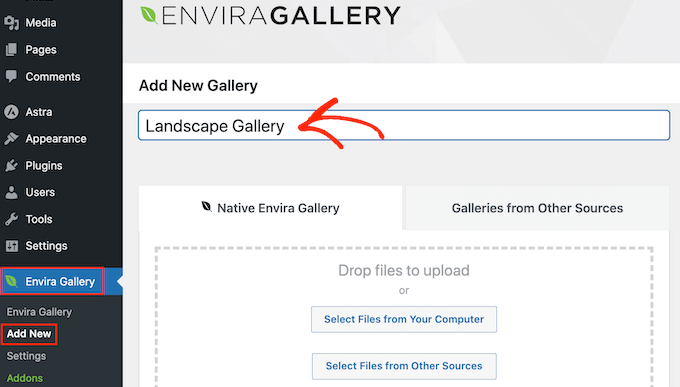
Para empezar, vaya a la página Envira Gallery ” Añadir nueva y escriba un nombre para su galería.
Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que le ayude a identificar la galería en su escritorio de WordPress.

Ya puedes añadir imágenes a la galería. Puede hacer clic en “Seleccionar archivos de su ordenador” o “Seleccionar archivos de otras fuentes” y, a continuación, elegir imágenes de la biblioteca de medios de WordPress.
A continuación, desplázate hasta la sección “Actualmente en tu galería” y haz clic en la pestaña “Varios”.

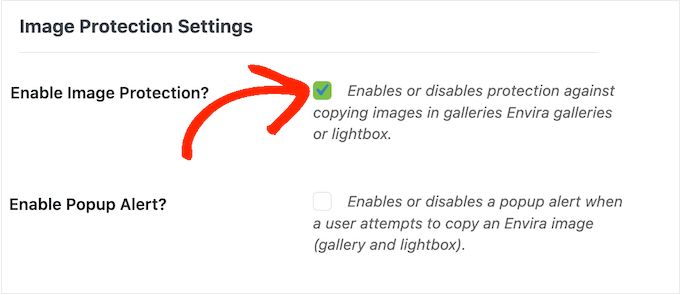
En “Ajustes de protección de imagen”, marque la casilla siguiente a “Activar protección de imagen”.
Esto desactiva la acción de clic derecho para todas tus galerías Envira.

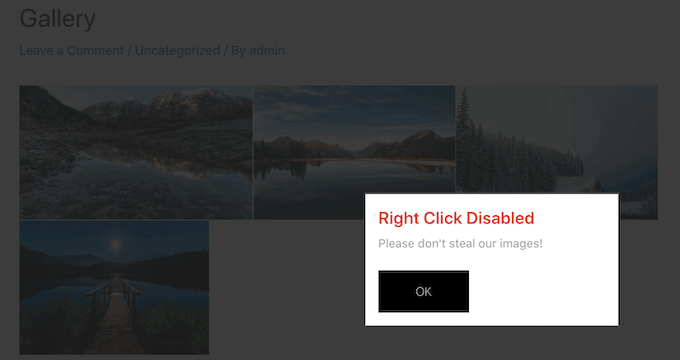
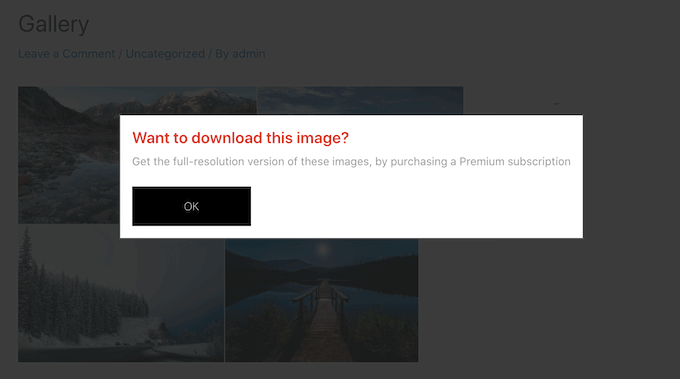
Si un visitante intenta hacer clic con el botón derecho en una galería, es posible que desee mostrar un mensaje / ventana emergente en su sitio web de WordPress. Por ejemplo, puedes informar a esa persona de que tus imágenes tienen copyright y no pueden descargarse sin tu permiso.
Si estás vendiendo tus obras de arte digitales o fotos, incluso puedes utilizar la ventana emergente para conseguir más ofertas en tu tienda online.

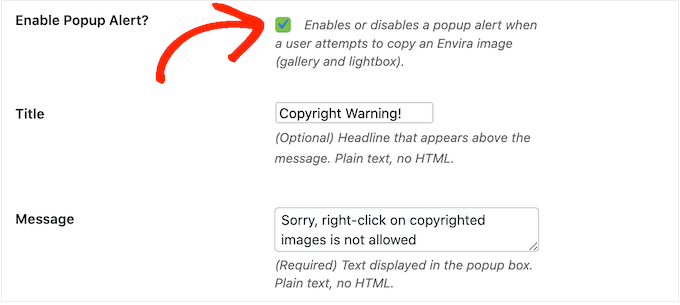
Para crear una ventana emergente, marque la casilla siguiente a “Activar alerta emergente”.
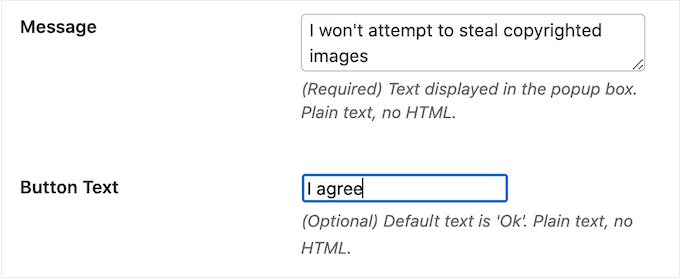
A continuación, puedes escribir un título y un mensaje.

Por defecto, los visitantes harán clic en el botón “Aceptar” para cerrar la ventana emergente.
Puede sustituir “OK” por su propio mensaje personalizado escribiendo en el campo “Texto del botón”.

Cuando esté satisfecho con cómo ha establecido la galería, haga clic en “Publicar” para guardar los ajustes.
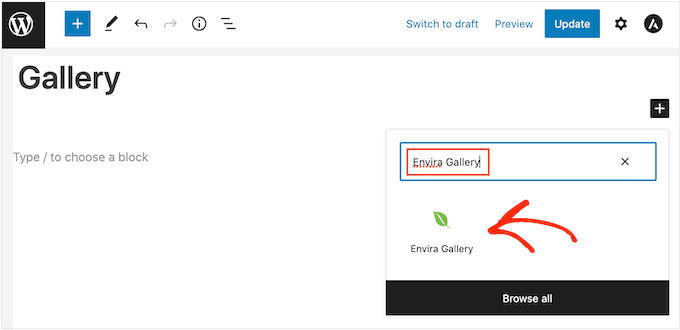
Para añadir la galería a su sitio web, sólo tiene que editar la entrada o página en la que desea mostrar las imágenes y, a continuación, hacer clic en el icono “+”.
En el mensaje / ventana emergente, escriba “Envira Gallery” y haga clic en el bloque de la derecha cuando aparezca.

Esto añade el bloque Galería Envira en el editor de contenido de WordPress.
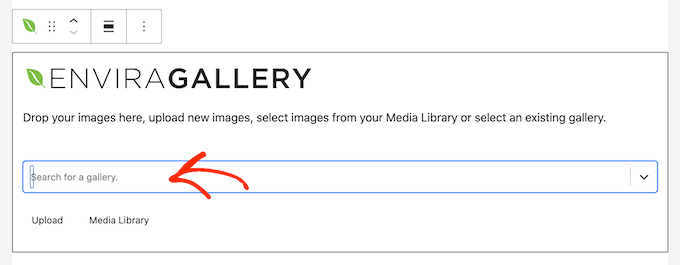
Ahora puede abrir el menú desplegable y seleccionar la galería que acaba de crear.

Cuando esté satisfecho con el aspecto de la página, haga clic en “Publicar” o en “Actualizar” para activar la galería protegida.
Ventajas e inconvenientes de desactivar el botón derecho del ratón en las imágenes de WordPress
Desactivar la acción de hacer clic con el botón derecho dificulta el robo de imágenes. También recuerda a los usuarios que no pueden simplemente guardar o ahorrar archivos de imagen sin el permiso del propietario.
A veces, esto será suficiente para evitar que la gente robe tus fotos. Esto es especialmente cierto en el caso de los estafadores, que tienden a buscar formas fáciles de descargar el mayor número posible de imágenes. También puede desanimar a los visitantes auténticos, que pueden asumir que pueden descargar y utilizar cualquier contenido en línea.
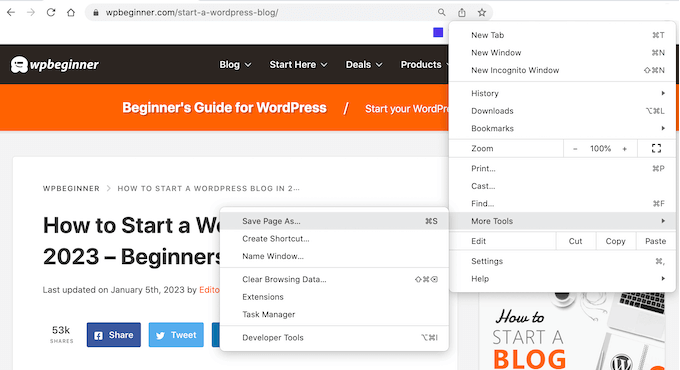
Sin embargo, todavía hay formas de eludir la protección contra el clic con el botón derecho del ratón de un sitio web. Por ejemplo, los usuarios pueden descargar una página entera.

Esto copiará el contenido de la página en un archivo, incluidas todas las imágenes.
Los usuarios pueden incluso utilizar las herramientas de visualización o inspección de su navegador para acceder directamente a un archivo de imagen sin necesidad de hacer clic con el botón derecho.

Teniendo esto en cuenta, desactivar el botón derecho del ratón puede no ser suficiente para mantener tus imágenes a salvo.
Por otro lado, algunos visitantes pueden tener un motivo real para descargar sus imágenes. Por ejemplo, pueden querer compartir su trabajo con un futuro cliente potencial o publicarlo en medios sociales.
Incluso puedes permitir que la gente reutilice tus imágenes de formas específicas, como por ejemplo utilizando tu obra de arte digital en un sitio web sin ánimo de lucro. En este caso, desactivar el botón derecho del ratón puede impedir que usuarios reales accedan a tus imágenes, lo que supone una mala experiencia para el visitante.
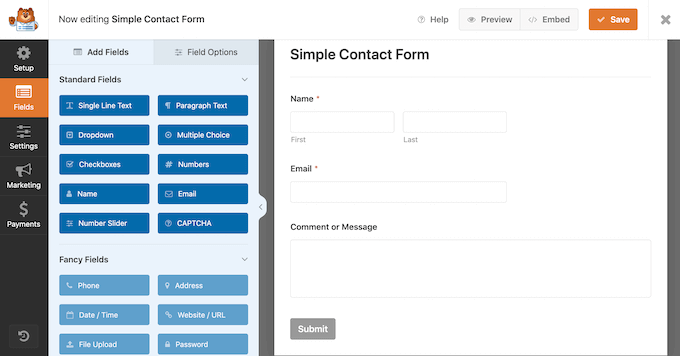
Si añades la opción de no hacer clic con el botón derecho en tu sitio web, te recomendamos que ofrezcas a los usuarios una forma sencilla de solicitar acceso a tus imágenes. Puedes hacerlo añadiendo un formulario de contacto a WordPress mediante un plugin como WPForms.

Si los visitantes necesitan acceso inmediato a sus imágenes, también puede añadir un chat en directo a su sitio. De este modo, los usuarios pueden enviar sus solicitudes y obtener una respuesta en tiempo real, lo que supone una gran experiencia.
Formas alternativas de disuadir el robo de imágenes en su sitio web
Cuando se trata de proteger tus imágenes, desactivar el botón derecho del ratón es un buen primer paso. Sin embargo, si realmente quieres detener a los ladrones, te recomendamos que tomes algunas medidas adicionales.
Teniendo esto en cuenta, aquí tienes algunas formas adicionales de impedir que la gente descargue, reutilice y venda imágenes sin tu consentimiento.
1. Añade un aviso de copyright debajo de tus imágenes
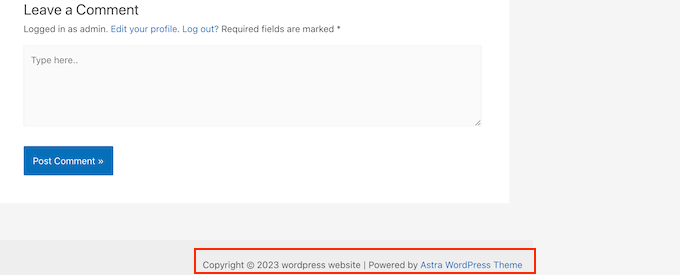
Si aún no lo ha hecho, debería añadir un aviso de copyright a su sitio web. Recomendamos añadir una fecha de copyright dinámica en el pie de página de WordPress, para que aparezca en todas las páginas y muestre siempre la fecha actual.

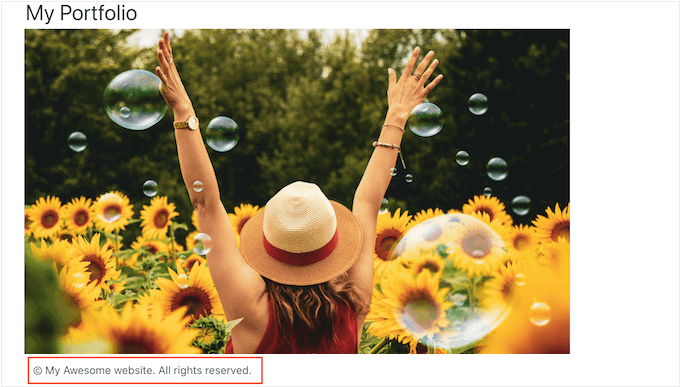
Este es un buen comienzo, pero también es una buena idea añadir un aviso de copyright debajo de cada imagen en texto sin formato. Así evitarás que te roben las fotos, sin que ello afecte al aspecto de la imagen en tu sitio web.
Algunos visitantes simplemente asumen que pueden descargar y reutilizar cualquier imagen que vean en línea. Si añade un aviso de copyright, vaciará el sitio de confusiones y evitará que la gente cometa este inocente error.

2. Añade marcas de agua a tus imágenes
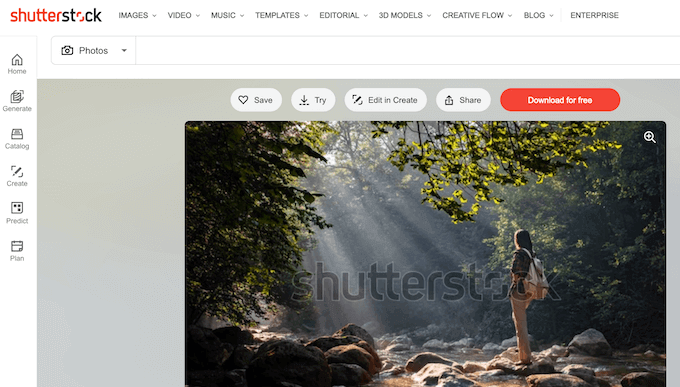
Otra opción es añadir una marca de agua a las imágenes. Esto funciona muy bien para sitios web de fotografía de inventario / existencias donde los visitantes esperan ver una marca de agua, pero sus imágenes podrían no verse lo mejor posible.

Esto puede ser un problema para algunos sitios web, sobre todo si eres un fotógrafo o un artista digital que promociona su trabajo.
Por eso, te recomendamos que coloques las marcas de agua con cuidado, para que disuadan a los usuarios de robar la imagen sin estropear su aspecto en tu sitio web.
Para añadir una marca de agua, puede utilizar Envira Gallery, que es el mejor plugin para galerías de WordPress del mercado.
Para obtener más información, consulte nuestra guía sobre cómo añadir automáticamente marcas de agua a las imágenes.
3. Establecer avisos automáticos de robo de contenidos
A veces, los sitios web mencionan el nombre de su empresa o marca junto a las imágenes robadas, sobre todo si han robado una página entera de su sitio web.
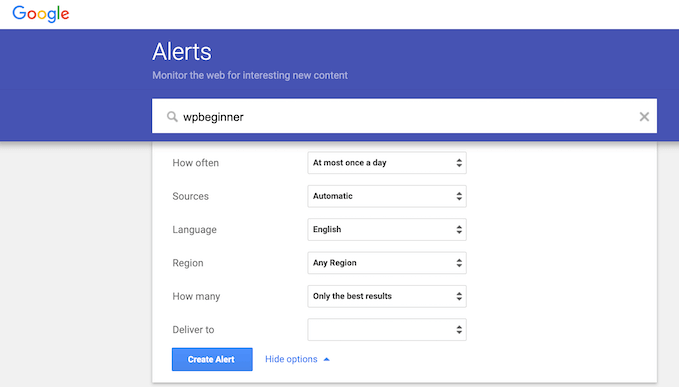
Teniendo esto en cuenta, es una buena idea establecer avisos sobre el nombre de la marca utilizando un servicio como Google Alerts. Simplemente dirígete a la página de Alertas de Google y escribe el nombre de tu sitio, marca, productos o cualquier otro texto importante.
Si hay una frase específica o una llamada a la acción que añades a cada entrada, también puedes introducirla en las Alertas de Google.

A continuación, utilice los menús desplegables para configurar la alerta e introduzca la dirección de correo electrónico en la que desea recibir los avisos.
Cuando estés satisfecho con cómo se ha establecido la alerta, sigue adelante y haz clic en “Crear alerta”.
Ahora, recibirás un correo electrónico que te avisará si alguien raspa y publica tu contenido.
4. Búsqueda inversa de imágenes con Google
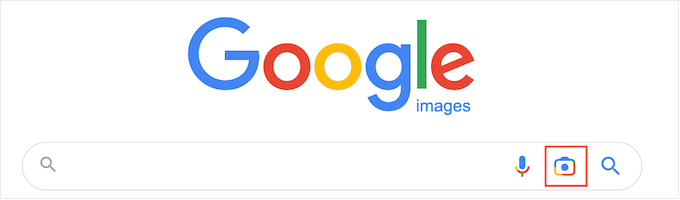
Puedes utilizar la búsqueda de imágenes de Google para encontrar todos los lugares en los que se utiliza una determinada imagen en Internet. Sólo tienes que ir a la página de Google Imágenes y hacer clic en el pequeño icono de la cámara.

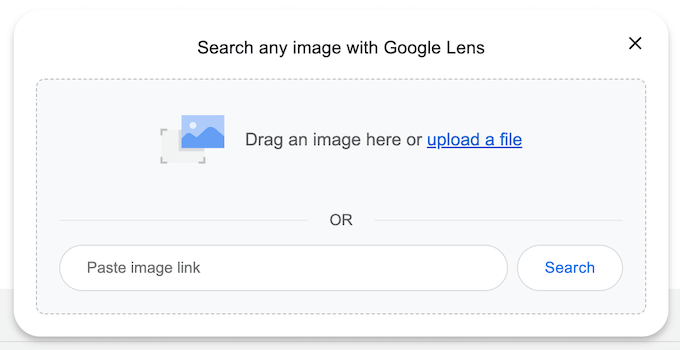
Esto añadirá una sección en la que puedes enlazar directamente la imagen o subir una copia desde tu ordenador.
Después, haz clic en “Buscar”.

Google mostrará todas las imágenes similares a la tuya. Si encuentras la imagen exacta en otro sitio web, puedes hacer clic para ver cómo se utiliza.
Si tienes muchas fotos, comprobarlas manualmente puede llevarte mucho tiempo y esfuerzo. Sin embargo, Google Reverse Image es una excelente forma de descubrir sitios que reutilizan tus imágenes, por lo que es inteligente buscar de vez en cuando.
También puedes utilizar un servicio avanzado de imagen inversa como Pixsy.
5. Póngase en contacto con el alojamiento o el registrador del sitio web
Si alguien ha robado y vuelto a publicar tus imágenes, te recomendamos que te pongas en contacto con esa persona. Es posible que no sepa que está utilizando ilegalmente imágenes protegidas por copyright.
Sin embargo, si se trata de un sitio web de Spam, puede que le cueste encontrar información de contacto. En su lugar, puedes utilizar la herramienta de búsqueda IsItWP para averiguar dónde están alojados el dominio y el sitio web.

La herramienta obtendrá toda la información disponible, incluida la de la empresa de alojamiento web.
Robar contenido es una actividad ilegal y la mayoría de las empresas de alojamiento web no quieren alojar sitios que infrinjan la ley. Teniendo esto en cuenta, puedes ponerte en contacto directamente con el alojamiento y el registrador para intentar que retiren el sitio.
La mayoría de las empresas de alojamiento de buena reputación se toman en serio las reclamaciones de la DMCA (Digital Millennium Copyright Act), por lo que este método suele dar buenos resultados.
Esperamos que este artículo te haya ayudado a añadir no hacer clic con el botón derecho en las imágenes de WordPress. Es posible que también desee ver nuestra guía sobre cómo desactivar las páginas de imágenes adjuntas en WordPress o comprobar nuestras selecciones de expertos de los mejores plugins de imágenes destacadas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support
That is also a viable option
Admin
Else
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Admin
Keith Davis
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis
Found it gents – many thanks.
Nino Blasco
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Admin
Ahmad Awais
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Admin
Ahmad Awais
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais
That is quite a good one.Well it looks great.
Pardeep
Nice plugin sir thanx
Ankur
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.