La edición visual ha transformado la forma de crear widgets.
Lo que antes requería un código personalizado ahora se puede hacer con sólo unos clics, haciendo que la creación de widgets sea accesible para todos.
El editor visual de WordPress es cada vez más potente, especialmente con las últimas actualizaciones del editor de bloques. Tanto si estás personalizando tu barra lateral, pie de página o cualquier área de widgets, ahora puedes crear widgets bonitos y funcionales sin tocar una sola línea de código.
En esta guía, le mostraremos exactamente cómo utilizar el editor visual para crear widgets para su sitio WordPress.

¿Por qué utilizar el Editor Visual para crear widgets en WordPress?
Los widgets permiten añadir contenido enriquecido fuera de la página principal y del área de entradas. Cada tema de WordPress es diferente, pero normalmente puedes añadir widgets a zonas como el pie de página, la cabecera y la barra lateral.
Muchos sitios web utilizan estas áreas para mostrar una sección “Acerca de”, mostrar sus entradas más populares, añadir un formulario de suscripción a un boletín electrónico, etc.
WordPress permite añadir una amplia gama de bloques a cualquier área preparada para widgets, y muchos plugins de WordPress también añaden sus propios bloques.
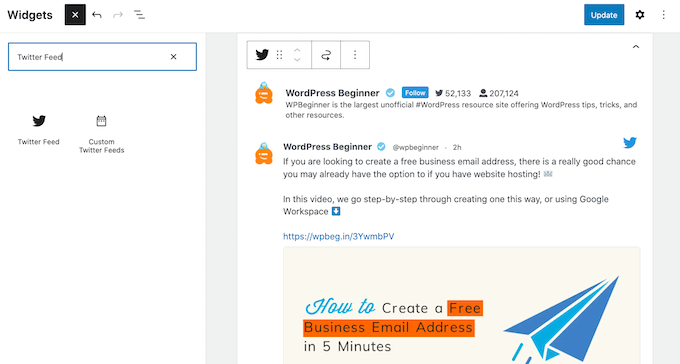
Por ejemplo, si utiliza Smash Balloon Twitter Feed, puede incrustar los tweets recientes en cualquier área preparada para widgets utilizando el bloque Twitter Feed del plugin.

Sin embargo, a veces puede que desee crear un widget personalizado que muestre contenido multimedia enriquecido a sus visitantes. Por ejemplo, puedes subir tu foto de autor y utilizarla para crear un widget de biografía de autor con enlaces a tus perfiles en las redes sociales.
Dicho esto, veamos cómo puedes usar un editor visual para crear widgets personalizados en WordPress. Simplemente enlaza con el método adecuado para tu tema:
Método 1: Usando el plugin Widgets Options (Funciona con todos los temas de WordPress)
La forma más sencilla de crear un widget personalizado es utilizando el plugin Widget Options.
Añade un montón de ajustes extra al editor visual de widgets estándar de WordPress, incluyendo la posibilidad de mostrar diferentes widgets dependiendo del perfil del usuario, ocultar los widgets de WordPress en móviles y mucho más.
También añade un widget de texto que puedes personalizar con tus propios enlaces, imágenes, formato y mucho más. Esto le permite crear un widget personalizado sin tener que escribir ningún código.
En primer lugar, debes instalar y activar el plugin Widget Options. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
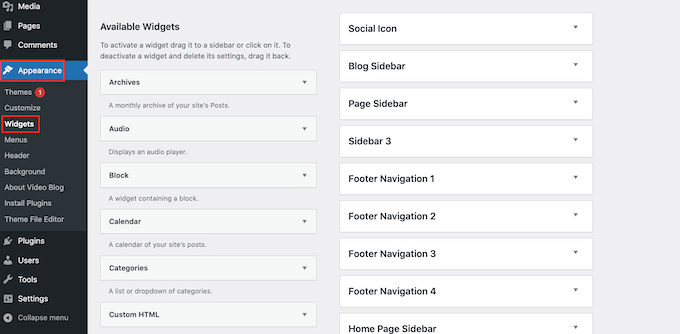
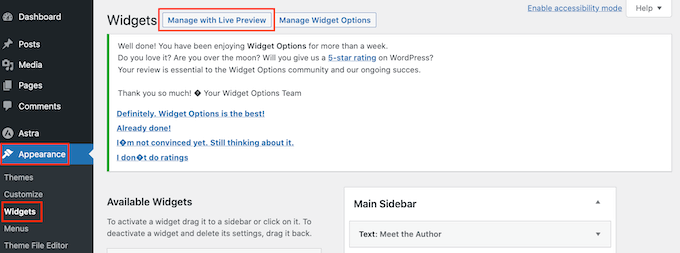
Una vez activado, vaya a la página Apariencia ” Widgets en su escritorio de WordPress.

Ahora verá una lista de todas las áreas listas para widgets en su tema de WordPress. Las opciones que veas pueden variar dependiendo de tu tema.
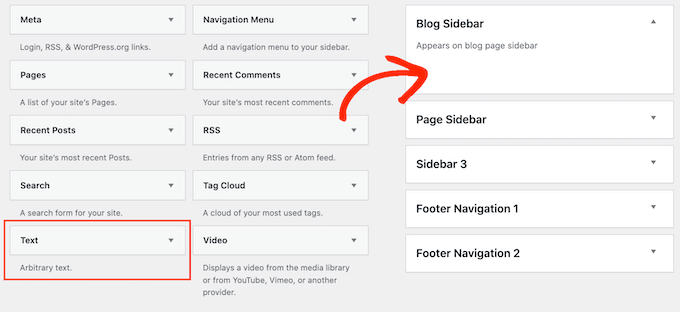
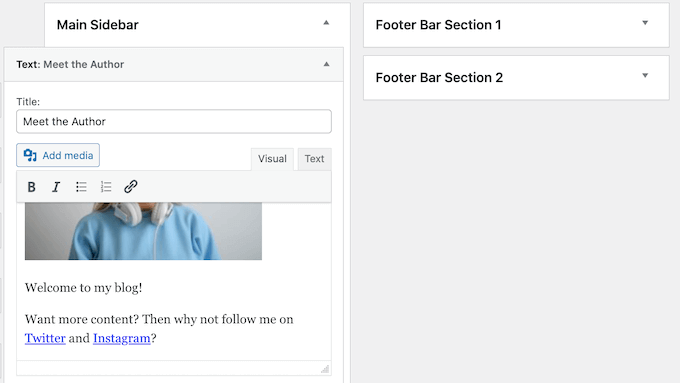
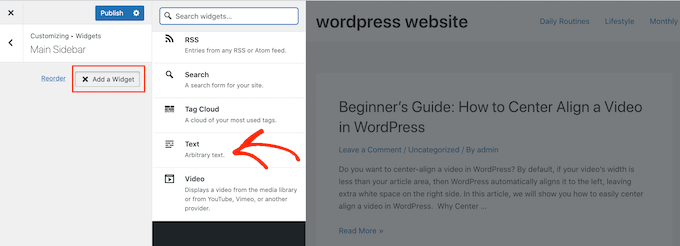
También verás todos los widgets que puedes añadir a tu sitio. Vamos a utilizar el widget de Texto para esta guía, así que simplemente arrástralo y suéltalo en cualquier área preparada para widgets.

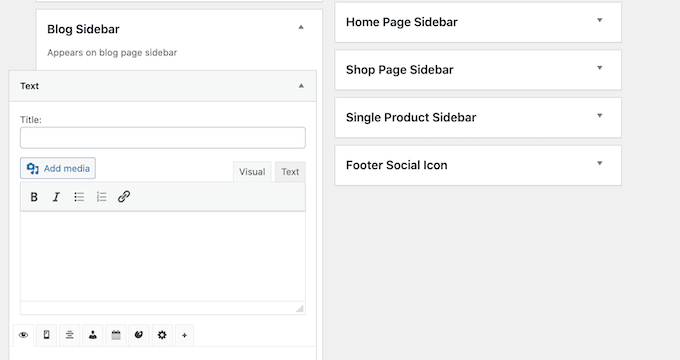
Ahora verá un pequeño mensaje / ventana emergente.
Esta ventana emergente es esencialmente un editor de minipáginas o entradas, por lo que debería resultarte familiar.

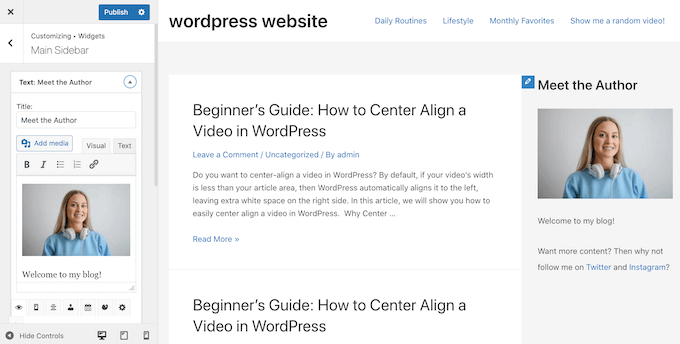
Para empezar, puedes escribir un título, que aparecerá encima del widget.
Después, puede escribir el texto directamente en el pequeño editor, añadir enlaces e imágenes, cambiar el formato, añadir viñetas y listas numeradas, y mucho más.

También puede mostrar u ocultar widgets en páginas específicas de WordPress y añadir estilos personalizados al widget de WordPress.
Cuando estés satisfecho con la configuración del widget, haz clic en el enlace “Hecho” para guardarla.
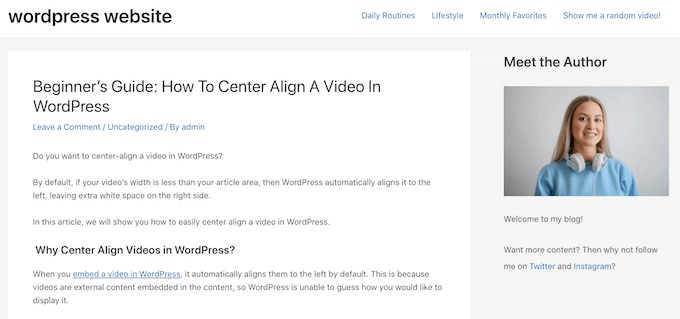
Ahora, si visitas tu sitio web, verás el nuevo widget de texto enriquecido en directo.

Si lo prefiere, puede crear un widget personalizado visualmente utilizando el Personalizador de WordPress.
Simplemente ve a Apariencia ” Widgets, pero esta vez, haz clic en ‘Gestionar con vista previa en vivo’.

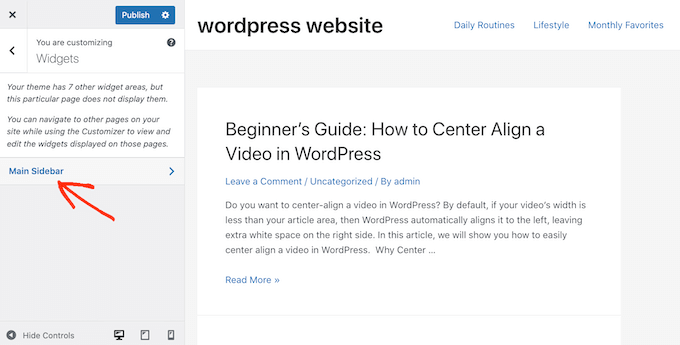
Se abrirá el Personalizador con los ajustes del widget ya seleccionados.
Ahora puede hacer clic en la zona en la que desea añadir el widget personalizado.

A continuación, haga clic en “Añadir un widget”, que abrirá un panel con los distintos widgets.
Sólo tienes que buscar “Texto” y hacer clic para añadirlo a tu sitio web.

Se abre un pequeño editor en el que puedes añadir texto, enlaces, medios, etc.
A medida que realice cambios en el editor, la vista previa se actualizará automáticamente.

Cuando estés satisfecho con el aspecto del widget, haz clic en el botón “Publicar” para activarlo en tu blog o sitio web de WordPress.
Si no encuentra el personalizador de temas en su escritorio de WordPress, consulte nuestra guía sobre cómo corregir la falta del personalizador de temas en el administrador de WordPress.
Método 2: Usar el editor de sitio completo (funciona con temas de WordPress activados / activos por bloques)
Si utilizas un tema de WordPress compatible con bloques, puedes añadir bloques a cualquier área preparada para widgets mediante el editor de sitio completo.
De este modo, puede crear widgets personalizados colocando los bloques estándar de WordPress en una zona preparada para widgets, como la barra lateral. Tampoco necesitas instalar un plugin de WordPress aparte.
También es una forma de añadir widgets a áreas que no puedes editar con el editor o personalizador de widgets estándar de WordPress. Por ejemplo, puedes añadir widgets a la plantilla de tu página 404.
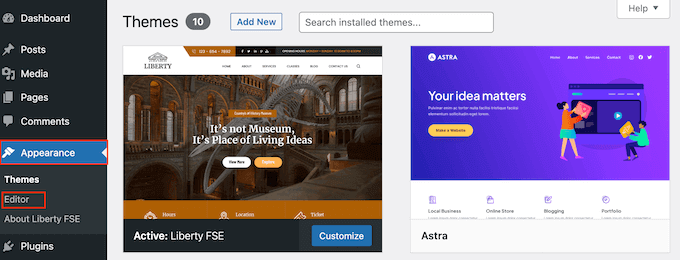
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema, pero puedes añadir widgets y bloques a cualquier área.
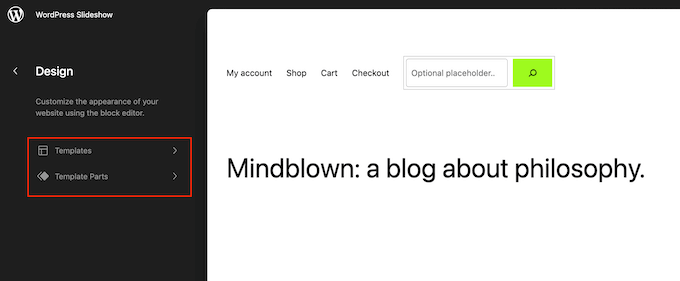
Para ver todas las opciones disponibles, seleccione “Plantillas” o “Partes de plantillas”.

Ahora puede hacer clic en la plantilla o parte de plantilla que desee editar.
WordPress mostrará ahora una vista previa del diseño. Para seguir adelante y editar esta plantilla, haga clic en el pequeño icono de lápiz.

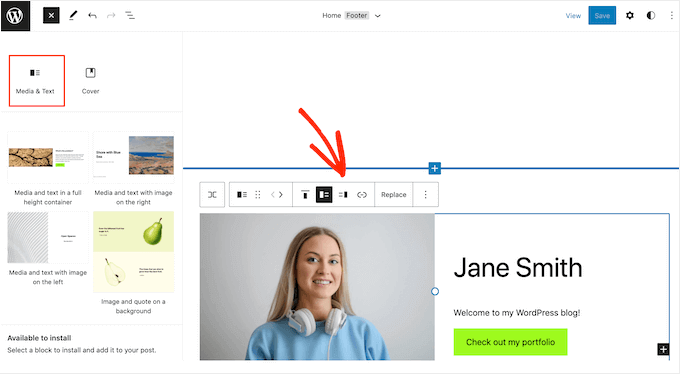
Una vez hecho esto, haz clic en el icono azul “+” y busca el primer bloque que quieras utilizar en tu widget personalizado.
Puede utilizar cualquier combinación de bloques que desee, pero si piensa utilizar una imagen y texto, le recomendamos que empiece con el bloque Medios y texto.
Esto le permite colocar fácilmente una imagen a continuación de un texto en una bonita disposición / disposición / diseño / plantilla. Teniendo esto en cuenta, el bloque de medios y texto es perfecto para crear un cuadro de información del autor, como puedes ver en la siguiente imagen.

Tras seleccionar el bloque que desea utilizar, sólo tiene que arrastrarlo y soltarlo en una zona preparada para widgets, como la barra lateral y el pie de página.
El editor de sitio completo te da acceso al conjunto completo de herramientas y ajustes de WordPress. Esto significa que puedes añadir un botón de llamada a la acción, texto, enlaces, imágenes y otros contenidos a una gama más amplia de bloques.

Dicho esto, deberías poder crear exactamente el widget que tenías en mente. Simplemente añade más bloques y contenido al área lista para el widget hasta que estés satisfecho con su aspecto.
Para obtener más ideas sobre cómo utilizar las áreas preparadas para widgets de su tema, consulte nuestra lista de cosas que añadir al pie de página de su sitio de WordPress.
Cuando estés satisfecho con los cambios realizados, haz clic en “Guardar”.

Ahora, si visitas tu sitio web WordPress, verás el nuevo widget personalizado en directo.
Esperamos que este artículo te haya ayudado a aprender a utilizar fácilmente el editor visual de widgets de WordPress. Puede que también quieras ver nuestra guía sobre consejos para dominar el editor de contenido de WordPress y cómo crear una página de destino con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin