¿Quieres usar fuentes de iconos en el editor de publicaciones de WordPress?
Las fuentes de iconos te permiten usar fácilmente imágenes y símbolos en el texto. Son ligeras y no ralentizarán tu sitio, y se pueden escalar fácilmente a cualquier tamaño y darles estilo como cualquier otra fuente de texto.
En este artículo, te mostraremos cómo usar fácilmente fuentes de iconos en el editor de publicaciones de WordPress sin escribir ningún código HTML.

Te mostraremos varios métodos, cada uno usando un enfoque ligeramente diferente al otro. Puedes elegir el que mejor te funcione.
Método 1. Añadir fuentes de iconos en el editor de publicaciones de WordPress usando JVM Rich Text Icons
Se recomienda usar este método en cualquier tipo de sitio web de WordPress. Es fácil de usar y funciona a la perfección con el editor de bloques.
Primero, necesitas instalar y activar el plugin JVM Rich Text Icons. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
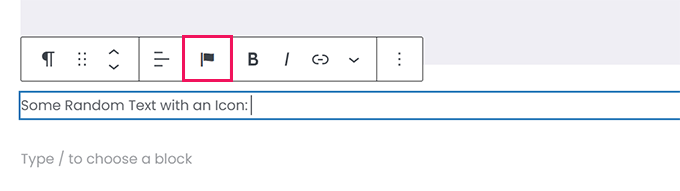
Al activarlo, puedes simplemente editar una entrada o página de WordPress o crear una nueva. Dentro del editor de entradas, agrega un nuevo bloque de párrafo y verás un nuevo ícono de Bandera en la barra de herramientas del bloque.

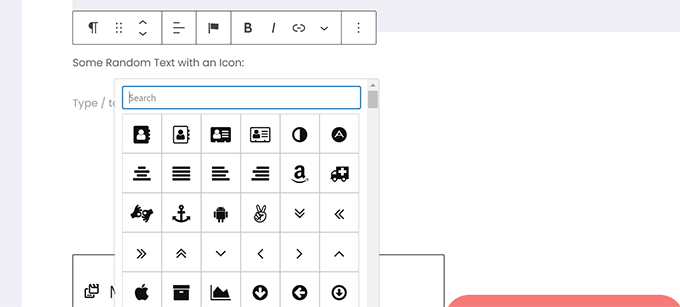
Al hacer clic en él, aparecerá una ventana emergente con íconos para elegir. Utiliza las populares fuentes de íconos de Font Awesome por defecto.
Puedes usar la búsqueda para encontrar un ícono o simplemente desplazarte hacia abajo para encontrar el ícono que deseas y luego hacer clic para agregarlo.

Una ventaja de usar fuentes de íconos es que puedes usar CSS para darles estilo.
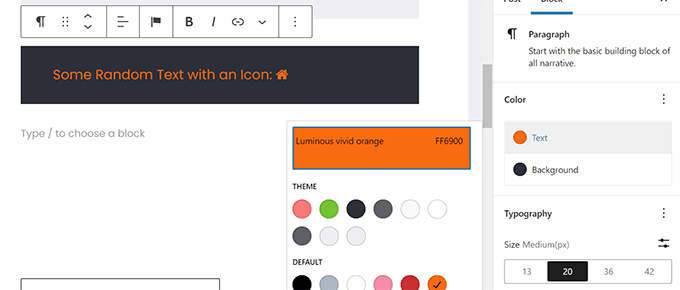
Sin embargo, dado que ya estás usando el editor de bloques, puedes simplemente usar las herramientas de color integradas para dar estilo a los íconos.

El plugin te permite usar fuentes de íconos en la mayoría de los bloques de texto, como Párrafo, Lista, Botón, Columnas, Portada y más.
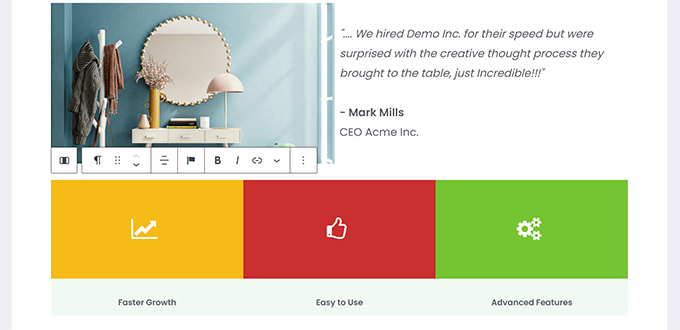
Aquí tienes un ejemplo de cómo usar fuentes de íconos y opciones de bloques para dar estilo a tres columnas.

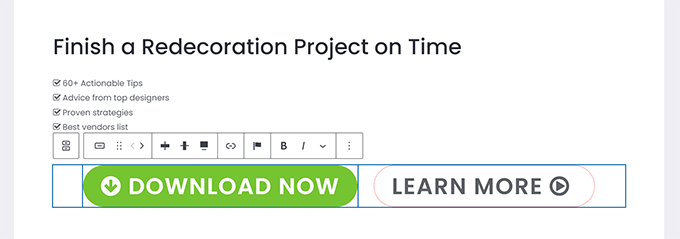
Otro ejemplo útil de uso de fuentes de íconos es con los botones.
Esta vez estamos usando fuentes de íconos en línea junto con algo de texto para los dos botones.

Siéntete libre de usar las herramientas del editor de bloques como alineación de texto, colores, espaciado y más para sacar el máximo provecho de las fuentes de íconos.
Método 2. Agrega fuentes de íconos en el editor de entradas de WordPress con Font Awesome
Este método requiere que agregues códigos cortos en el editor de entradas para mostrar fuentes de íconos. Puedes usar este método si no necesitas usar fuentes de íconos regularmente en tus entradas y páginas de WordPress.
Primero, necesitas instalar y activar el plugin Font Awesome. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
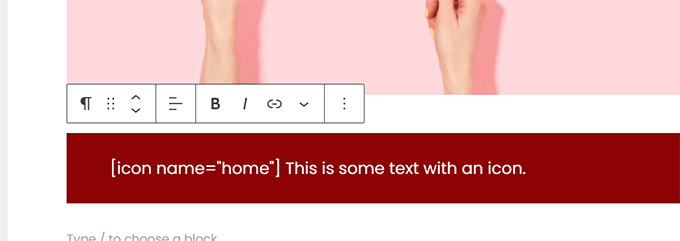
Tras la activación, puedes editar una entrada o página en WordPress y usar el siguiente shortcode para añadir un icono de fuente.
[icon name="home"]

El parámetro name aquí es el nombre de la fuente utilizada por Font Awesome. Puedes encontrar la lista completa en la página Hoja de trucos de Font Awesome.
Una vez añadido, puedes previsualizar tu entrada o página para ver cómo se verá el icono en el sitio en vivo, ya que no se mostrará como un icono en el editor de bloques.
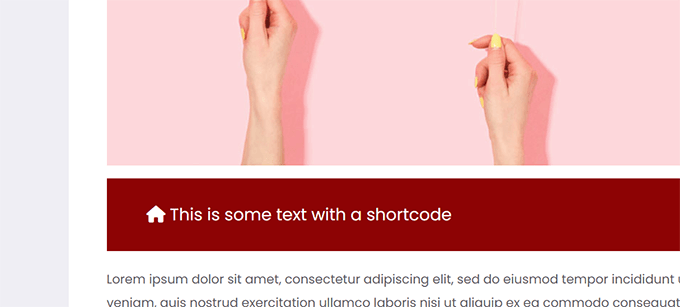
Así es como se veía en nuestro sitio de prueba.

Puedes usar el shortcode dentro de un párrafo y en línea con otro texto. También puedes añadirlo por sí solo usando el bloque 'Shortcode'.
Sin embargo, usar el bloque 'Shortcode' no te dará las opciones de estilo que obtendrás con otros bloques de texto.
También puedes agregar el shortcode dentro de columnas para crear una fila de características.

Sería un poco más complicado ya que no podrás ver las imágenes reales, y las alturas de las columnas seguirán cambiando dentro del editor.
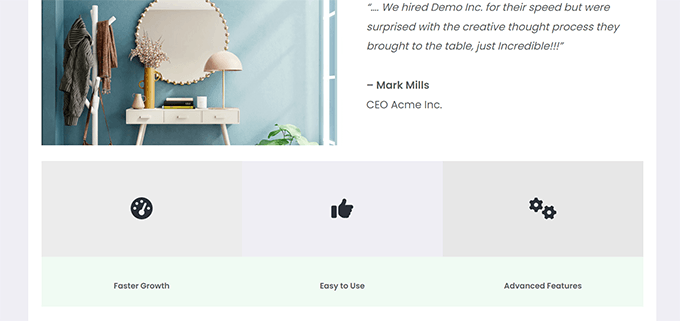
Así es como se veía en nuestro sitio web de prueba. Las columnas tienen la misma altura, aunque no lo estén en el editor.

Probablemente tendrás que previsualizar tu trabajo en una nueva pestaña del navegador muchas veces para ver cómo se verá para los usuarios.
Método 3. Usar fuentes de iconos con constructores de páginas de WordPress
Este método es genial si estás creando una página de destino o diseñando tu sitio web usando un constructor de páginas de WordPress como SeedProd.
SeedProd es el mejor constructor de páginas de WordPress del mercado. Te permite crear fácilmente páginas de destino impresionantes o diseñar un tema completo para tu sitio web.

Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, se te pedirá que introduzcas la clave de licencia de tu plugin. Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd.

Después de introducir tu clave de licencia y hacer clic en 'Verificar clave', puedes empezar a trabajar en tu página de destino.
Simplemente ve a la página SeedProd » Páginas de destino y haz clic en el botón 'Agregar nueva página de destino'.

Después de eso, se te pedirá que elijas una plantilla para tu página de destino.
SeedProd viene con un montón de hermosos diseños de páginas de destino que puedes usar como punto de partida, o puedes empezar con una plantilla en blanco y diseñar todo tú mismo.

Para este tutorial, usaremos una plantilla prediseñada. Simplemente haz clic en una plantilla para seleccionarla y continuar.
A continuación, se te pedirá que proporciones un título para tu página de destino y elijas una URL.

Después de ingresarlos, haz clic en el botón ‘Guardar y empezar a editar la página’ para continuar.
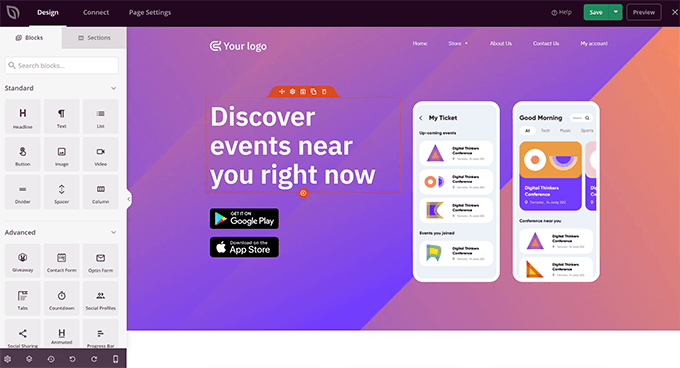
SeedProd ahora iniciará la interfaz del constructor de páginas. Es una herramienta de diseño de arrastrar y soltar donde simplemente puedes apuntar y hacer clic en cualquier elemento para editarlo.

También puedes arrastrar y soltar bloques desde la columna izquierda para agregar nuevos elementos a tu diseño.
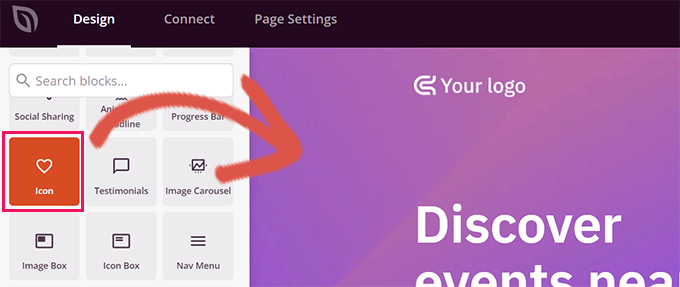
Para este tutorial, vamos a agregar el bloque de Icono.

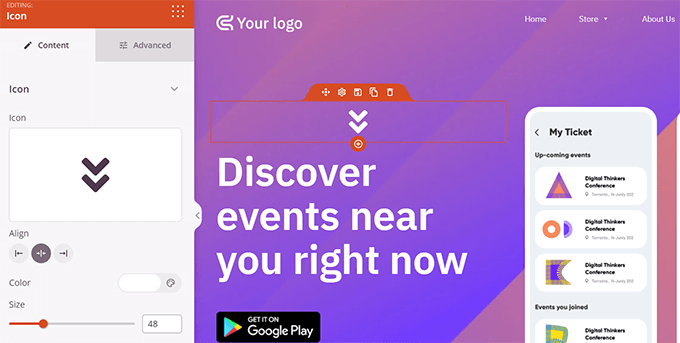
Después de agregar el bloque, simplemente puedes hacer clic para editar sus propiedades.
La columna izquierda cambiará para mostrar las opciones del bloque de Icono. Puedes hacer clic en la sección ‘Icono’ a la izquierda y elegir una imagen de icono diferente o cambiar el color y el estilo.

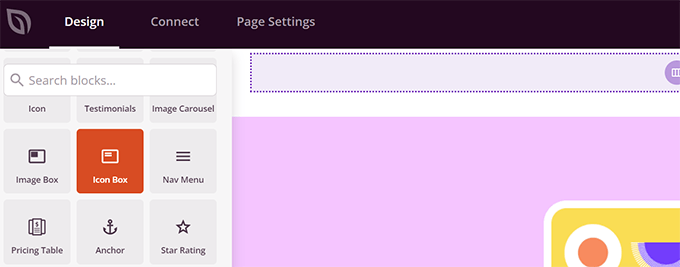
Otra forma de usar iconos en SeedProd es agregando el bloque ‘Caja de Icono’.
La diferencia entre este y el bloque ‘Icono’ que usamos anteriormente es que ‘Caja de Icono’ te permite agregar texto junto con tu icono elegido.
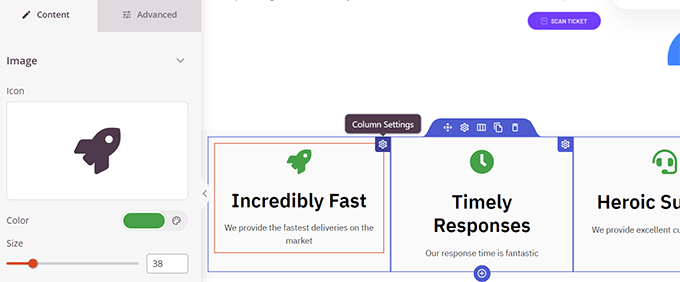
Esta es una de las formas más comunes de usar iconos al mostrar características de productos, servicios y otros elementos.

Puedes colocar tu caja de icono dentro de columnas, elegir colores y ajustar el tamaño del icono a tu gusto.
Adicionalmente, también puedes formatear el texto acompañante usando la barra de herramientas de formato de SeedProd.

Una vez que hayas terminado de editar tu página, no olvides hacer clic en el botón ‘Guardar’ en la esquina superior derecha de la pantalla.
Si estás listo, puedes hacer clic en 'Publicar' para que la página se publique, o puedes hacer clic en 'Vista previa' para asegurarte de que se vea como quieres.

También puedes hacer clic en 'Guardar como plantilla' para poder reutilizar este diseño con SeedProd en otras partes de tu sitio web.
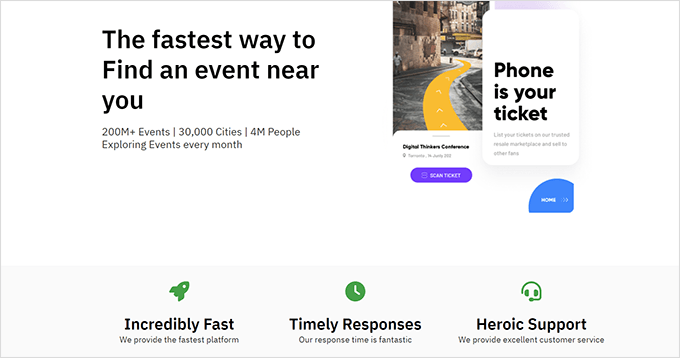
Así es como se veían las fuentes de iconos en nuestro sitio web de prueba.

Esperamos que este artículo te haya ayudado a aprender cómo usar fuentes de iconos en el editor de publicaciones de WordPress sin escribir código HTML. También te puede interesar nuestra guía de rendimiento de WordPress para optimizar la velocidad de tu sitio web o los mejores plugins de páginas de destino para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
¿Seed Prod usa íconos personalizados almacenados en FTP o la biblioteca Font Awesome?
Soporte de WPBeginner
Currently Font Awesome is used
Administrador
Jiří Vaněk
Gracias por la respuesta. Lo esperaba un poco y estoy un poco decepcionado porque eliminé Font Awesome del sitio web ya que no era lo más rápido. Sin embargo, es lo que hay. Gracias por tu tiempo.
Johan
Instalé el plugin y completé la configuración, pero el botón de ícono no aparece en el editor de bloques de texto.
Estoy usando el tema the7 y WPBakery Page Builder. Sospecho que el plugin no es compatible con mi tema / page builder o no es compatible con la última versión de WordPress. Tenga en cuenta que el plugin no ha sido probado con la última versión y la última actualización fue hace 5 años.
¿Hay algún otro plugin que se pueda considerar?
Kal
Acabo de instalar WP Visual Icon Fonts, ¡pero el botón de ícono no aparece!
Sandra Wills
Usé Genericons con un tema de WordPress y funciona muy bien en IE9, Google Chrome y Safari. Pero en Firefox, no se muestran correctamente. Parece un enlace roto. ¿Puedes decirme cómo arreglar esto?
Justin Robinson
Hola WPB,
He importado algunos iconos en un plugin para usarlos en publicaciones de WordPress.
Todo lo que quiero hacer es aumentar el tamaño y cambiar el color del icono.
¿Podrías aconsejarme sobre cómo cambiaría el siguiente código para hacer esto:
No puedo ajustar el tamaño en el editor visual, todo debe hacerse en texto,
ya que al alternar entre los 2 se elimina el código por alguna razón.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau
Hola, acabo de ver tu video y lo instalé como mencionaste, todo lo que obtengo cuando hago clic en el menú desplegable en mi publicación; ya sea nueva o antigua, es un ícono de búsqueda en el que no puedo hacer clic??
Anne
¿Hay algún problema con la optimización entre navegadores cuando usas fuentes de íconos?
Soporte de WPBeginner
Anne, como siempre, los diseñadores han reportado tener problemas con IE9 y algunas versiones anteriores de Firefox. Pero nada demasiado complejo de manejar.
Administrador
Karen Cioffi
Gran información. No sabía sobre estas fuentes de iconos. ¡Las pondré a prueba!
Zimbrul
Eres mi lectura favorita en mi hora de almuerzo :-). Gran artículo como siempre y las fuentes de iconos están súper de moda hoy en día.
Me preguntaba si puedes agregar al artículo cómo agregar estas fuentes de iconos al menú de WordPress.