Nada es más frustrante que un sitio web que carga lento, especialmente cuando no estás seguro de qué está causando el problema. Puede sentirse como si estuvieras adivinando las soluciones, esperando que algo funcione.
Ahí es donde una herramienta poderosa como GTmetrix resulta útil. Después de analizar miles de sitios de WordPress, hemos descubierto que es una de las formas más efectivas de obtener un diagnóstico claro de los problemas de rendimiento.
En esta guía, compartiremos nuestro método probado para usar GTmetrix y acelerar tu sitio web. Te guiaremos a través de cómo entender los informes y convertirlos en un plan de acción simple y efectivo.

¿Qué es GTmetrix?
GTmetrix es una herramienta de verificación de velocidad de sitios web que te permite ver qué tan rápido carga tu sitio web. La velocidad de carga del sitio web es más importante que nunca porque los usuarios tienen un corto período de atención.
Según la investigación de Core Web Vitals de Google, el tiempo de carga de la página impacta directamente la experiencia del usuario, las tasas de rebote y las conversiones. Los sitios más lentos ven consistentemente tasas de abandono más altas y métricas de participación más bajas.
Esto confirma un estudio de caso clásico de StrangeLoop, que encontró que un retraso de un segundo en el tiempo de carga de la página puede generar una pérdida del 7% en conversiones, un 11% menos de visitas a la página y una disminución del 16% en la satisfacción del cliente.

Datos más recientes confirman que esto sigue siendo cierto. Por ejemplo, un estudio de 2022 de Portent encontró que las tasas de conversión de sitios web caen un promedio del 4.42% por cada segundo adicional de tiempo de carga.
GTmetrix te da una idea de lo que está ralentizando tu sitio web de WordPress con sugerencias sobre qué hacer para mejorar el rendimiento y la velocidad de tu WordPress.
Dicho esto, veamos cómo usar el plugin GTmetrix para mejorar la velocidad de tu sitio web de WordPress. Esto es lo que cubriremos en este artículo:
- Configuración del plugin GTmetrix en WordPress
- Ejecución de pruebas de rendimiento de GTmetrix en WordPress
- Comprensión de los resultados de las pruebas de rendimiento de GTmetrix
- Uso de GTmetrix sin un plugin
- Consejos adicionales para mejorar el rendimiento del sitio web
- Preguntas Frecuentes Sobre GTmetrix
- Recursos Adicionales para Mejorar la Velocidad del Sitio Web
Configuración del plugin GTmetrix en WordPress
Primero, necesitas instalar y activar el plugin GTmetrix para WordPress. Si no estás seguro de cómo hacerlo, asegúrate de consultar nuestra guía completa sobre cómo instalar un plugin de WordPress.
Nota Importante: El plugin de GTmetrix no se ha actualizado en un tiempo. Sin embargo, todavía funciona y proporciona una forma conveniente de iniciar pruebas de rendimiento desde tu panel de control. Alternativamente, puedes ver la sección a continuación sobre cómo usar GTmetrix sin un plugin.
Tras la activación, el plugin agregará un nuevo elemento de menú etiquetado como 'GTmetrix' en la barra lateral de administración de tu WordPress. Necesitas hacer clic en él para visitar la página de configuración del plugin.

En esta página, se te pedirá que proporciones el correo electrónico de tu cuenta de GTmetrix y las claves API.
Puedes crear una cuenta gratuita para obtener las claves API. Esta cuenta gratuita vendrá con un número limitado de solicitudes por día. Sin embargo, si estás usando esto en un solo sitio web, es probable que nunca te quedes sin créditos.
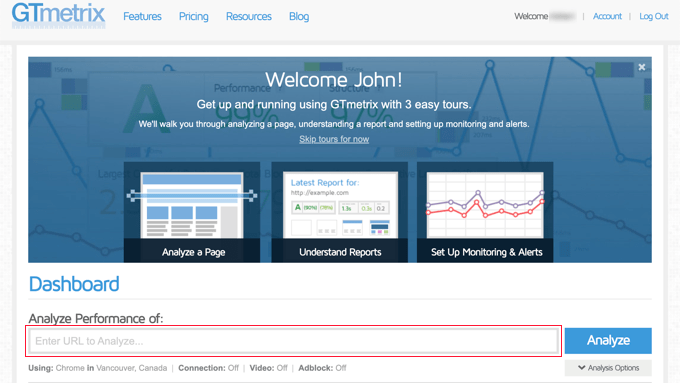
Simplemente haz clic en el enlace 'Regístrate ahora para una cuenta de GTmetrix' para ir al sitio web de GTmetrix y registrarte para obtener una cuenta.
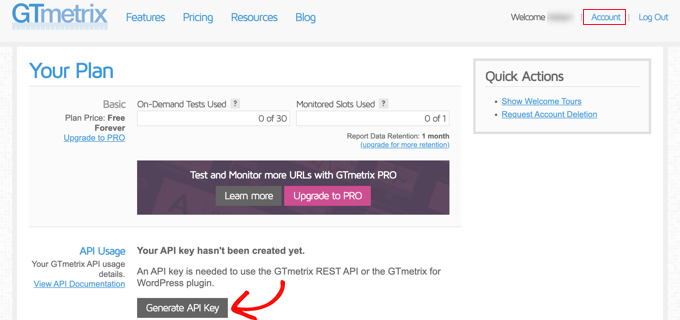
Después de crear tu cuenta, necesitas hacer clic en el enlace 'Cuenta' en la parte superior de la página.

A continuación, simplemente haz clic en el botón ‘Generar clave de API’. GTmetrix generará una clave de API para ti, la cual deberás copiar.
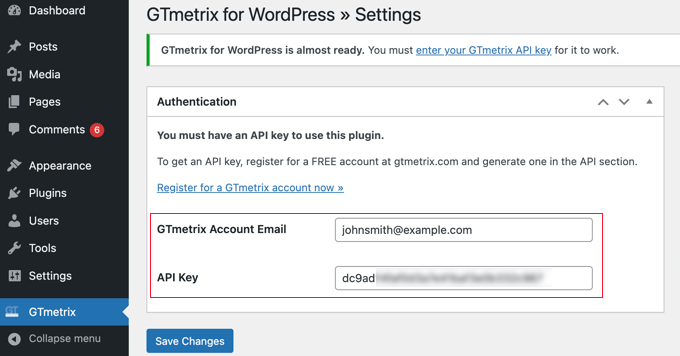
Ahora, puedes volver a la página de configuración de ‘GTmetrix’ en tu panel de WordPress. Ingresa tu dirección de correo electrónico de la cuenta y la clave de API que copiaste anteriormente.

No olvides hacer clic en el botón ‘Guardar Cambios’ para almacenar tu configuración.
Ejecución de pruebas de rendimiento de GTmetrix en WordPress
Ahora que has configurado el plugin, puedes ejecutar tus pruebas de rendimiento de WordPress.
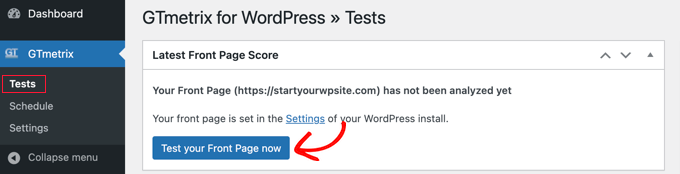
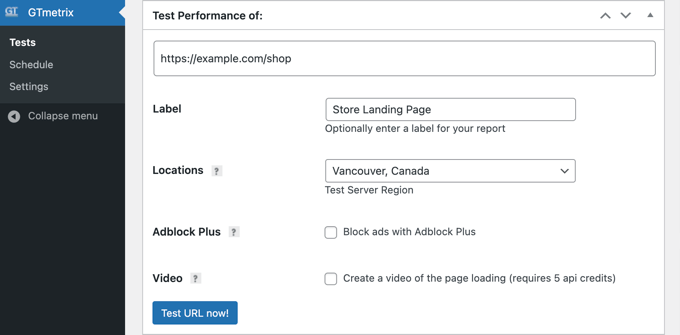
Simplemente ve a la página GTmetrix » Pruebas. Puedes probar rápidamente la página de inicio de tu sitio web desde aquí haciendo clic en el botón ‘Probar mi página principal ahora’.

También puedes ejecutar pruebas de rendimiento para cualquier página de tu sitio web de WordPress. Simplemente ingresa la URL de la página en el cuadro ‘Probar rendimiento de’.
Para estas pruebas personalizadas, también puedes proporcionar una etiqueta y elegir una ubicación geográfica. Idealmente, querrás enfocarte en ubicaciones cercanas a tu público objetivo.

Comprensión de los resultados de las pruebas de rendimiento de GTmetrix
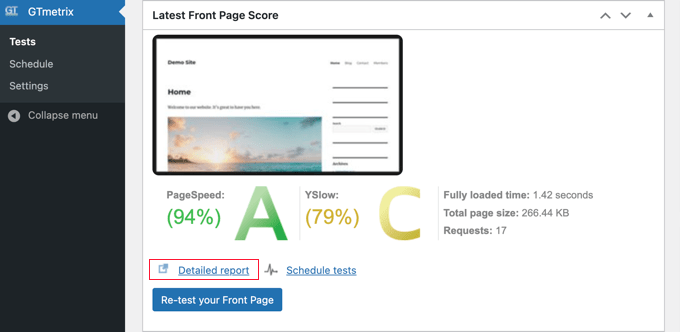
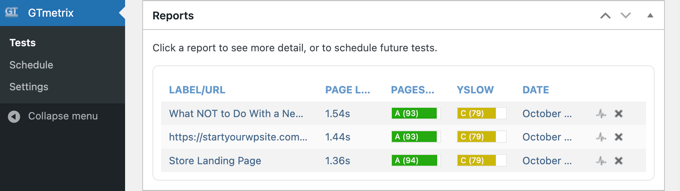
El plugin de GTmetrix proporciona un resumen útil del rendimiento de tu sitio directamente en tu panel de control de WordPress. Este resumen utiliza el sistema de puntuación más antiguo de GTmetrix, que se basaba en métricas llamadas PageSpeed y YSlow.

Cualquier cosa por debajo de A significa que hay margen de mejora. Sin embargo, esto no significa necesariamente que tu sitio web sea realmente lento.
Para entender la puntuación, necesitas hacer clic en el enlace 'Detailed Report' (Informe Detallado). Esto abrirá tu URL en el sitio de GTmetrix.
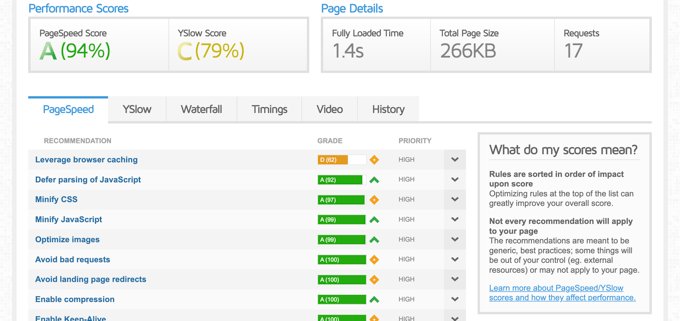
Este informe te proporciona un desglose detallado de tu puntuación de PageSpeed, tu puntuación de YSlow y una lista de recomendaciones sobre lo que puedes cambiar para mejorar el tiempo de carga de tu página.

Está dividido en diferentes pestañas. Primero, verás tu puntuación de PageSpeed con diferentes elementos de clasificación listados con su puntuación individual.
Los elementos verdes son buenos y no necesitan tu atención. Los elementos rojos están ralentizando tu sitio web y requieren una mayor investigación.
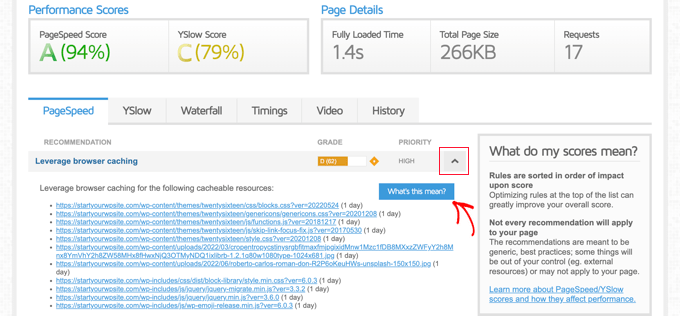
La mejor parte es que cuando haces clic en el elemento, te dice exactamente qué necesita ser arreglado.

Cada pestaña tiene un pequeño botón de '¿Qué significa esto?'. Si haces clic en él, te dará los detalles sobre lo que se puede mejorar.
Puedes encontrar todos tus informes pasados en la página GTmetrix » Tests, en la sección de Informes.

Esto te permite administrar y ejecutar pruebas mientras trabajas en mejorar la velocidad y el rendimiento de tu sitio web.
Uso de GTmetrix sin un plugin
Si quieres usar GTmetrix sin instalar el plugin, puedes simplemente ir a su página de inicio y luego ingresar tu URL.

Después de probar tu sitio, obtendrás un informe detallado, igual que lo harías con el plugin.
La desventaja de este método es que no puedes guardar diferentes informes y compararlos a medida que la velocidad de tu sitio web mejora.
Consejos adicionales para mejorar el rendimiento del sitio web
La verificación de velocidad de GTmetrix te mostrará mucha información. Sin embargo, es posible que desees comparar tus resultados utilizando una herramienta de verificación de velocidad de sitios web diferente, como la Herramienta de prueba de velocidad de sitios web de IsItWP o Pingdom.
Si tu sitio web sigue mostrando puntuaciones de rendimiento bajas, puedes revisar los detalles y mejorar cada elemento uno por uno. Sin embargo, esto puede volverse demasiado técnico para un principiante.
Aquí tienes algunos consejos rápidos para ayudarte a mejorar instantáneamente los problemas de velocidad de tu sitio web sin necesidad de habilidades especiales.
1. Usa el Mejor Alojamiento de WordPress
Si estás utilizando un proveedor de alojamiento de WordPress de baja calidad, entonces no hay mucho que puedas hacer para mejorar el rendimiento de tu sitio web.
Aquí tienes nuestras recomendaciones para las 3 principales empresas de alojamiento web rápidas que puedes probar:
- Bluehost – gran precio + viene con caché incorporado.
- SiteGround – alojamiento premium de WordPress + caché incorporado + utiliza Google Cloud. Usamos SiteGround para WPBeginner.
- WP Engine – proveedor de hosting de WordPress administrado mejor valorado con optimización de rendimiento.
2. Configura un plugin de caché para WordPress
Todas las principales empresas de hosting de WordPress ahora ofrecen soluciones de caché integradas que puedes activar para mejorar la velocidad del sitio web. Pero también puedes usar un plugin de caché para WordPress para mejorar el rendimiento de tu sitio web.
La caché permite que tu sitio web cargue una página desde un archivo temporal en lugar de ejecutar una nueva solicitud. Recomendamos usar WP Rocket, el mejor plugin de caché para WordPress del mercado.
3. Optimiza las imágenes para una carga de página más rápida
Las imágenes tardan más en cargarse que el texto, y si una página tiene muchas imágenes, estas ralentizan tu sitio web. Por otro lado, las imágenes son importantes para la interacción del usuario y no puedes evitarlas.
La solución es optimizar las imágenes de WordPress para una carga de página más rápida. Seguirás usando las mismas imágenes pero con tamaños de archivo más pequeños.
Hay mucho más que puedes hacer para que tu sitio cargue aún más rápido. Hemos compilado una guía completa de velocidad y rendimiento de WordPress para principiantes con instrucciones paso a paso para mejorar la velocidad de tu sitio web.
Preguntas Frecuentes Sobre GTmetrix
Aquí están las respuestas a algunas de las preguntas más comunes que recibimos sobre el uso de GTmetrix para probar el rendimiento del sitio web.
1. ¿Cuál es una buena puntuación de GTmetrix?
Deberías aspirar a una calificación 'A' de GTmetrix en el informe de rendimiento. También es importante tener las tres Métricas Web Principales (LCP, TBT, CLS) en el rango de 'Bueno', indicado por una puntuación verde.
2. ¿GTmetrix es gratuito?
Sí, GTmetrix ofrece un plan gratuito que te permite probar tu sitio y obtener informes detallados. La cuenta gratuita tiene un número limitado de solicitudes de API diarias, pero generalmente es suficiente para un propietario de sitio web individual.
3. ¿Cómo arreglo una puntuación baja en GTmetrix?
La forma más rápida de mejorar tu puntuación es centrándote en los '3 grandes' del rendimiento de los sitios web. Estos son: elegir un proveedor de hosting de WordPress rápido, usar un plugin de caché como WP Rocket y optimizar tus imágenes para la web.
4. ¿Tengo que usar el plugin de GTmetrix?
No, no necesitas instalar el plugin. Puedes obtener el mismo informe detallado ingresando la URL de tu sitio directamente en el sitio web de GTmetrix.
La principal ventaja de usar el plugin es que guarda tus informes dentro del panel de WordPress. Esto facilita el seguimiento de las mejoras de rendimiento a lo largo del tiempo.
Recursos Adicionales para Mejorar la Velocidad del Sitio Web
Ahora que sabes cómo analizar tu sitio web con GTmetrix, aquí tienes más guías de expertos para ayudarte a hacer tu sitio aún más rápido.
- La guía definitiva para mejorar la velocidad y el rendimiento de WordPress
- Cómo realizar correctamente una prueba de velocidad de sitio web (mejores herramientas)
- Cómo optimizar imágenes para el rendimiento web sin perder calidad
- Cómo aumentamos la velocidad de carga de página en WPBeginner
Esperamos que este artículo te haya ayudado a aprender cómo usar el plugin GTmetrix para mejorar el rendimiento de tu sitio de WordPress. También podrías querer ver nuestra guía sobre cómo aumentamos la velocidad de carga de página en WPBeginner y nuestras selecciones expertas de las mejores herramientas de prueba de velocidad de sitios web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
La velocidad de un sitio web es absolutamente crucial no solo para una buena experiencia de usuario, sino también para su clasificación en Google. Inicialmente, monitoreé de cerca Google Search Console y luego comencé a medir el sitio web usando Google Pagespeed Insights y GTMetrix. Ambas herramientas fueron invaluables para ajustar la velocidad del sitio web y medir la velocidad desde el extranjero (tengo un servidor en la República Checa). No puedo recomendar GTMetrix lo suficiente. Aunque no lo necesito directamente en WordPress, ya que otro plugin sobrecargaría innecesariamente el sitio web (en mi opinión), uso la medición en línea prácticamente para cada sitio web nuevo. Es bastante beneficioso tener una cuenta en GTMetrix, porque incluso con el plan gratuito, te permite realizar más mediciones, lo cual es genial cuando intentas ajustar algún pequeño detalle que está ralentizando el sitio web.
Christopher Ohlsen
Buena publicación sobre GTmetrix. Estoy de acuerdo en que GTmetrix es increíble (parafraseando) con una advertencia... Aunque probablemente podría solucionar mi problema de alguna manera dentro de la configuración de la cuenta. Aquí está: no parece estar reconociendo maxcdn. Mi sitio es mucho, mucho más rápido desde que comencé a usar maxcdn. Definitivamente estoy usando cdn, pero dice que no lo estoy... No estoy seguro de por qué es esto, pero incluso muestra la URL de netdna en los enlaces debajo de la pestaña que dice que no estoy usando CDN. Además, mi puntuación Yslow es ligeramente más alta en los complementos Yslow de Firefox y Chrome que sí reconocen maxcdn... Aún así, es un sitio increíble que he podido usar para aumentar significativamente la velocidad de carga de mi página.
Personal editorial
Cuando se usan CDNs personalizadas como MaxCDN, estos proveedores no las reconocen por defecto. Tienes que editar la configuración de tu navegador para que sepan que la URL de netdna es en realidad una CDN. Así que, en resumen, estas herramientas son un buen punto de referencia, pero no son completamente perfectas cuando se trata de detectar CDN.
Administrador
Matthew
Oye, GTMetrix proporciona versiones optimizadas de las imágenes en mi sitio que puedo guardar y usar para reemplazar mis imágenes originales y no optimizadas. Sin embargo, tengo unos pocos miles de imágenes en mi sitio web y guardar cada imagen optimizada, para reemplazar todas mis imágenes originales, lleva mucho tiempo.
¿Qué usa exactamente GTMetrix para proporcionarme una lista de imágenes reoptimizadas y comprimidas?
Probé el plugin smush.it para WordPress, pero lamentablemente GTMetrix todavía me dice que puedo comprimir algunas de mis imágenes hasta en un 50% aproximadamente.
Incluso les he enviado un correo electrónico, pero no hay respuesta. Ya estoy usando una CDN, pero simplemente no es tan rápida como la necesito.
M Copinger
Gracias por informarnos de este plugin, lo he estado usando durante aproximadamente una semana sin saber que tienen un plugin. Gran artículo y sigan haciendo un buen trabajo.
Matej Latin
No le veo el sentido a usar un plugin cuando puedes usar las herramientas de Pingdom. No es que vayas a probar esto todos los días...
leena
Hola, estos son algunos de los consejos útiles de los que no estaba al tanto en su mayoría. Intentaré si puedo hacer este tipo de tarea. Gracias por compartir.
Ivan Lim
Me encanta esta herramienta... un buen punto sobre que YSlow no detecte las CDN ayuda a explicar algunos de los diferentes informes de velocidad.
Personal editorial
Sí, esta es una herramienta increíble. La usamos todo el tiempo.
Administrador