Si tiene un hotel, un sitio de eventos o una agencia de viajes, una característica que siempre recomendamos añadir en WordPress es la previsión meteorológica.
Piense en ello. Los visitantes que planifican sus viajes o eventos suelen tener una pregunta candente: “¿Qué tiempo hará?”. Al ofrecer esta información en su sitio, no sólo responde a su pregunta. Está mejorando su experiencia e influyendo potencialmente en su decisión de reservar.
En este artículo, le explicaremos cómo añadir una previsión meteorológica elegante y funcional a su sitio de WordPress.

¿Quién necesita una previsión meteorológica en WordPress?
No todos los sitios web necesitan mostrar la previsión meteorológica a sus usuarios. Sin embargo, a veces, la gente puede tomar una decisión basándose en las condiciones meteorológicas que se avecinan.
Si gestiona un sitio web del sector de viajes, eventos, hoteles, bed & breakfast o similar, es posible que los visitantes estén interesados en el tiempo que va a hacer.
Al mostrar esta información en su sitio web, puede ofrecer una mejor experiencia al usuario. Esto puede mantener a la gente en su sitio web durante más tiempo, lo que le ayuda a conseguir conversiones.
Por ejemplo, un visitante puede decidir rellenar el formulario de reserva de su hotel si ve que la previsión meteorológica es calurosa y soleada.

Aunque no tenga un sitio web de viajes u hostelería, un widget del tiempo para WordPress puede ser útil para sus visitantes.
Por ejemplo, si tiene un blog de viajes, los lectores pueden utilizar las previsiones para planificar su viaje.
Existen multitud de plugins que pueden obtener la información meteorológica más actualizada y mostrarla de forma atractiva en tu sitio web. Sin embargo, para obtener los mejores resultados, necesitas encontrar un plugin para WordPress que sea rápido, fácil de usar y que no añada muchos enlaces a servicios meteorológicos externos.
Dicho esto, echemos un vistazo a cómo añadir fácilmente una previsión meteorológica actualizada a tus entradas, páginas y widgets de la barra lateral de WordPress. Puede utilizar los enlaces rápidos a continuación para omitir un paso específico:
Paso 1: Instalar y establecer una cuenta meteorológica de localización
Location Weather es un plugin meteorológico para WordPress de fácil uso que te permite añadir una previsión diaria a cualquier página o entrada, o área preparada para widgets. Usando este plugin, puedes mostrar la velocidad del viento, la temperatura, la presión atmosférica, la visibilidad y mucho más.

Incluso puede mostrar el informe meteorológico de varias ubicaciones en la misma página. Para obtener más información, consulte nuestra reseña / valoración completa de Location Weather.
En esta guía, vamos a utilizar el plugin gratuito, ya que tiene todo lo necesario para mostrar la previsión del tiempo en WordPress. Si quieres mostrar previsiones para varios días o detectar automáticamente la ubicación del visitante, también existe Location Weather Pro.
Lo primero que tienes que hacer es instalar y activar el plugin Location Weather . Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Location Weather obtiene sus previsiones en tiempo real de un servicio meteorológico en línea llamado OpenWeather. Para acceder a OpenWeather, deberá crear una clave API y añadirla a los ajustes del plugin.
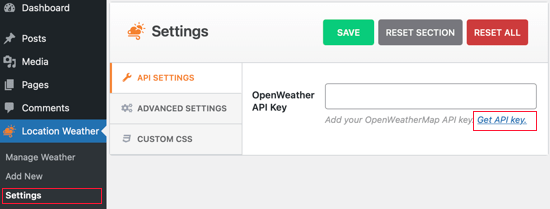
Para crear una clave, ve a Ubicación del tiempo ” Ajustes en el escritorio de WordPress. Aquí, haz clic en el enlace “Obtener clave API”.

Esto le llevará a una pantalla en la que podrá crear una cuenta gratuita de OpenWeatherMap introduciendo su dirección de correo electrónico y creando una contraseña.
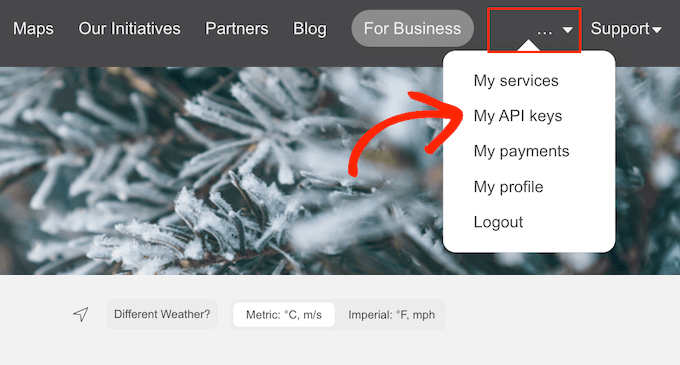
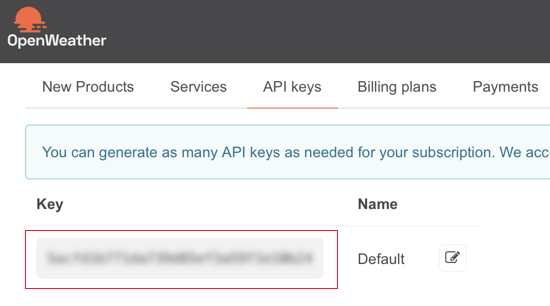
Tras acceder a su cuenta de OpenWeatherMap, sólo tiene que hacer clic en su nombre en la barra de herramientas y seleccionar “Mis claves API”.

En esta pantalla, verá una clave API por defecto.
Sólo tienes que copiar la clave.

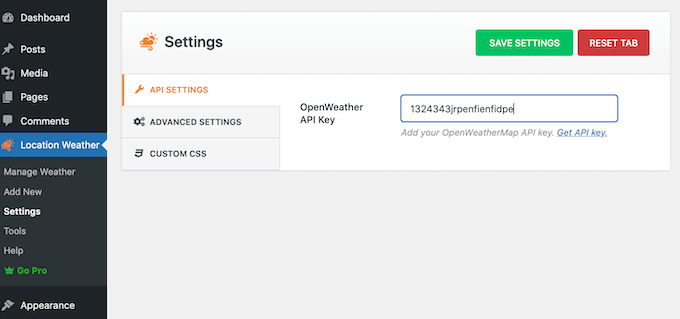
Ahora, vuelva a su escritorio de WordPress y pegue la clave API en la casilla OpenWeather API Key.
Una vez hecho esto, haga clic en el botón “Guardar ajustes” para guardar la clave API.

Paso 2: Añadir una previsión meteorológica a WordPress
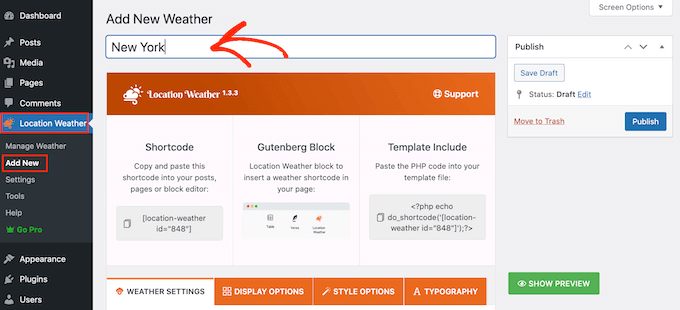
Ahora, está listo para añadir una previsión meteorológica a WordPress yendo a Ubicación del Tiempo ” Añadir Nuevo.
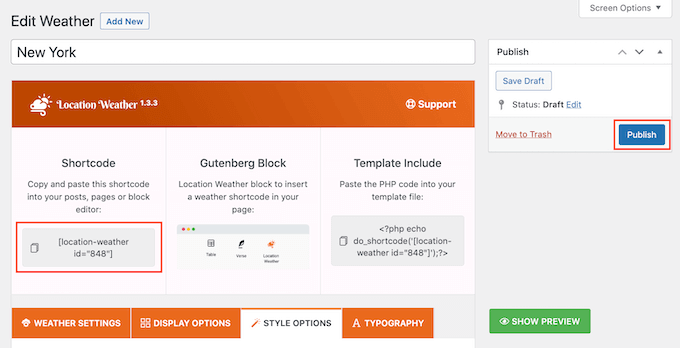
Para empezar, escriba un título para la previsión meteorológica. Este aparecerá encima de la previsión meteorológica en tu sitio web WordPress para que sea visible para los visitantes.

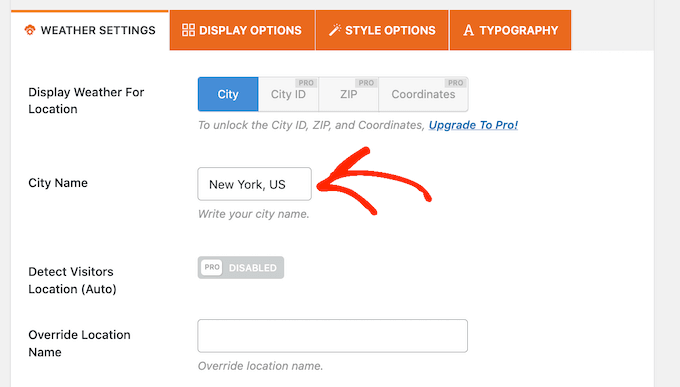
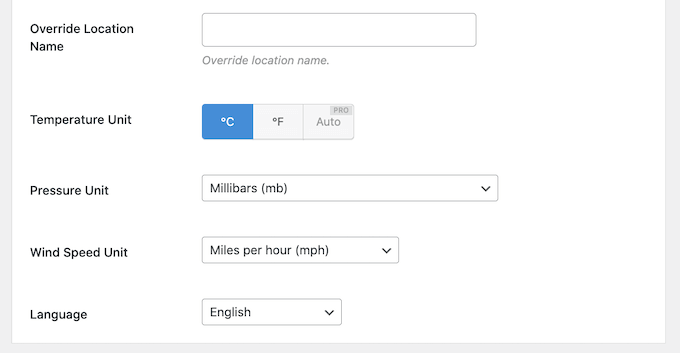
A continuación, desplácese hasta “Nombre de la ciudad” e introduzca la ubicación de su previsión meteorológica.
Como estamos utilizando la versión gratuita, tendrá que utilizar el formato “Ciudad, País”. Esto debería funcionar bien para la mayoría de los lugares.

Si varias ubicaciones tienen el mismo nombre, entonces el plugin podría elegir la ciudad equivocada. Si esto ocurre, tendrá que actualizar a Location Weather Pro e introducir el ID de la ciudad, el código postal o las coordenadas de la ubicación.
Una vez que lo haya hecho, compruebe las unidades que está utilizando Location Weather para la temperatura, la presión y la velocidad del viento, y realice los cambios necesarios.
Por ejemplo, si vives en EE.UU., tendrás que utilizar Fahrenheit.

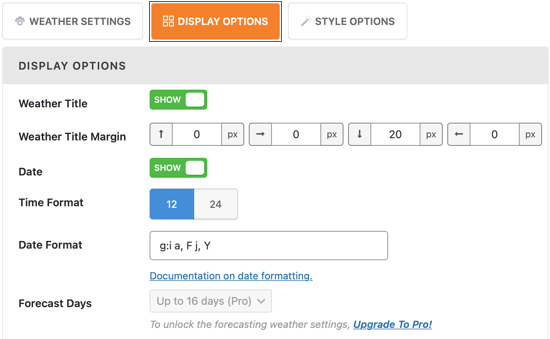
A continuación, debe seleccionar la pestaña “Opciones de visualización” y elegir la información que desea mostrar en su blog de WordPress.
La mayoría de estos ajustes son sencillos, así que puedes consultarlos y hacer los cambios que quieras.

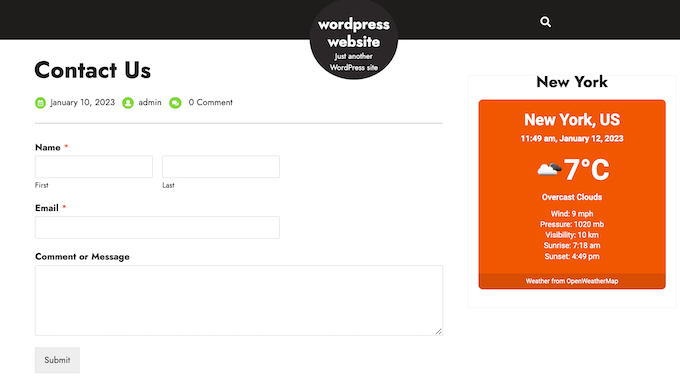
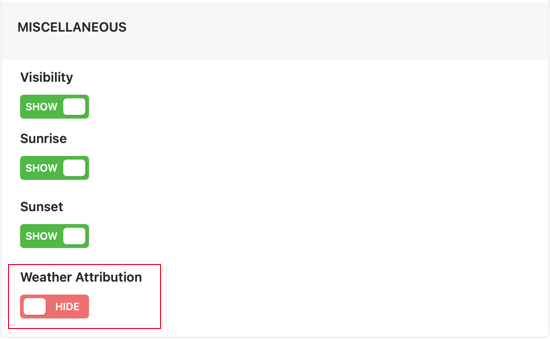
Por defecto, Weather Location mostrará un mensaje ‘Weather from OpenWeatherMap’ debajo de la previsión.
Si desea ocultar este texto, desplácese hasta la parte inferior de la pantalla de opciones de visualización y haga clic para desactivar el interruptor de “Atribución del tiempo”.

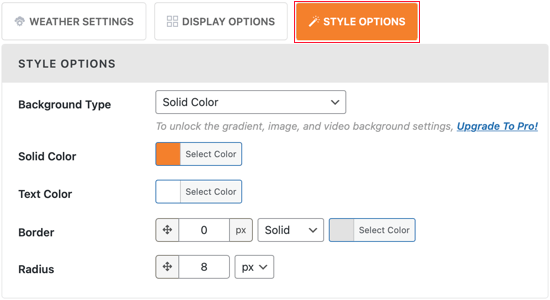
La siguiente pestaña es “Opciones de estilo”, que le permite cambiar el color de fondo y el color del texto en WordPress.
También puedes añadir un borde de color o cambiar el radio para crear esquinas curvas.

Cuando esté satisfecho con las opciones de personalización de la previsión meteorológica, sólo tiene que hacer clic en el botón “Publicar”.
Después, copia el shortcode que el plugin de previsión meteorológica crea automáticamente.

Paso 3: Mostrar la previsión meteorológica en su sitio WordPress
Ahora puede añadir el shortcode a cualquier entrada o página de WordPress o incluso a una zona preparada para widgets. Por ejemplo, puedes añadir el shortcode a una barra lateral para que el widget de previsión meteorológica aparezca en todo tu sitio web.
Para obtener instrucciones paso a paso sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress y cómo añadir y utilizar widgets de WordPress.
Si utiliza un tema de WordPress activado / activo por bloques, puede añadir la previsión meteorológica a cualquier área de su sitio utilizando el editor de sitio completo. Esto incluye áreas que no puedes editar con el editor de contenido estándar de WordPress.
Por ejemplo, puede utilizar una previsión meteorológica para mejorar la plantilla de su página 404.
Puede obtener más información acerca del editor de sitio completo en nuestraguía completa para principiantes sobre la edición de sitio completo en WordPress.
Después, puede visitar su sitio web para ver el widget del tiempo de WordPress en acción.

Consejos de expertos para mejorar su sitio WordPress
Además de añadir un pronóstico del tiempo, hay muchas maneras de hacer que su sitio de WordPress sea más atractivo e informativo para sus visitantes. He aquí algunas ideas:
- Cómo crear un calendario de eventos sencillo con Sugar Calendar
- Cómo añadir un widget temporizador de cuenta atrás en WordPress
- Cómo fidelizar clientes en WordPress con ludificación
- Cómo integrar reuniones y seminarios web de Zoom en WordPress
- Cómo añadir presentaciones de Google Slides a WordPress
- Cómo mostrar presupuestos aleatorios en la barra lateral de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar la previsión meteorológica en tu sitio web WordPress. También puedes comprobar nuestra selección de los mejores plugins de Google Maps para WordPress y nuestra guía práctica sobre cómo añadir un widget reproductor de música en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jemal Bakars
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Admin
Ciceer
This blog is very informative and simple. Thank you for the information.
WPBeginner Support
You’re welcome
Admin
schultzter
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.