¿Alguna vez ha notado la inseguridad de los lectores a la hora de enlazar? Los enlaces enlazados solucionan este problema ofreciendo a tus visitantes una vista previa de lo que les espera al otro lado 💡.
Hemos visto mucho esta técnica en sitios con mucho contenido, como las wikis, donde las vistas previas visuales de los enlaces ayudan a los lectores a navegar por artículos interconectados de forma más eficaz.
Cuando los lectores pueden ver lo que hay dentro de un enlace antes de hacer clic, es más probable que exploren contenidos relacionados que les interesen. Además, evita que hagan clic en enlaces que no les interesan.
Muchos usuarios de WordPress nos preguntan cómo añadir bonitas vistas previas de enlaces sin tocar código. Después de probar varias soluciones, hemos encontrado un método sencillo, sin código, que funciona muy bien para los principiantes.

Cuándo añadir una vista previa en vivo de los enlaces en tu sitio WordPress 🤔
En un sitio web típico de WordPress, los enlaces no muestran lo que contienen. Esto puede frustrar a los visitantes cuando hacen clic en un enlace y descubren que no es lo que esperaban. Aquí es donde resulta útil enlazar vistas previas en directo.
Las vistas previas de enlaces en directo suelen parecerse a información emergente. Este elemento de diseño de WordPress aparece cuando alguien pasa el ratón por encima de un enlace, mostrando un mensaje / ventana emergente del contenido.

En el caso de las tiendas en línea, esto significa que puede enlazarlas para mostrar imágenes de los productos o detalles breves para aumentar las ofertas.
Si tiene un blog en WordPress, puede mostrar imágenes de vista previa de las entradas o un texto breve para que los lectores quieran ver más. Y en el caso de los enlaces externos, estas vistas previas con información emergente ayudan a los usuarios a decidir si quieren salir de tu sitio.
Sin embargo, tenga cuidado al utilizar vistas previas en directo. Demasiadas pueden confundir a los visitantes. Es mejor utilizarlas solo para los enlaces importantes, donde serán de mayor ayuda.
Con esto en mente, veamos una forma sencilla de añadir vistas previas de enlaces en directo a tu sitio de WordPress. Este método funcionará tanto si utilizas el editor de bloques Gutenberg, el editor clásico o incluso un maquetador de temas. Puede utilizar los enlaces rápidos a continuación para navegar a través de este tutorial:
Paso 1: Instalar el plugin Bright Link Previews
La forma más fácil de añadir una vista previa de información emergente a un enlace en WordPress es con el plugin Bright Link Previews. Cuando esté activado, este plugin de WordPress para enlazar enlaces añadirá automáticamente una vista previa en directo de tus enlaces internos y externos en tus entradas y páginas.
En primer lugar, instala el plugin en tu área de administrador / administración. Para obtener instrucciones paso a paso, puedes leer nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
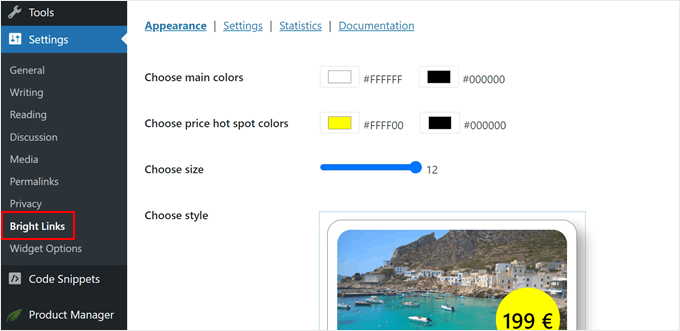
Una vez hecho esto, vaya a Ajustes ” Bright Links. Aquí podrá establecer los ajustes del plugin.

Paso 2: Personalizar el diseño de la vista previa de la información emergente del enlace
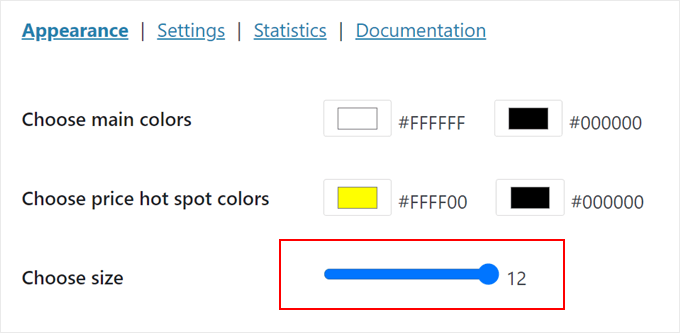
En primer lugar, vamos a establecer el diseño de la vista previa en la pestaña Apariencia .

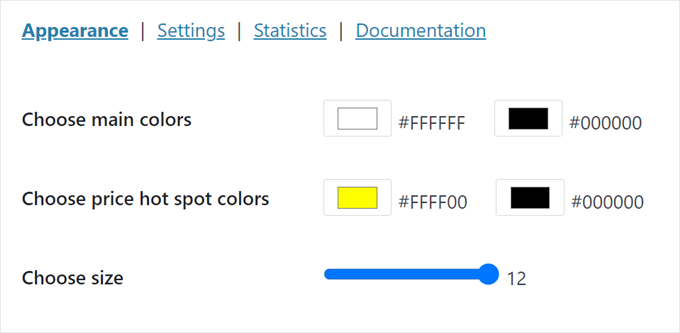
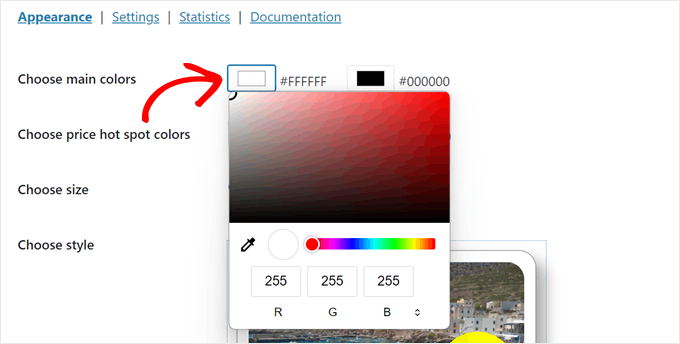
En la parte superior, puede elegir el color de fondo (lado izquierdo) y el color del texto (lado derecho).
Sólo tienes que hacer clic en el cuadro de color y aparecerá una herramienta de selección de color.

También puede elegir los colores de la zona activa de precios, que aparecerán automáticamente para los enlaces de comercio electrónico de los sitios WooCommerce, Amazon y Shopify.
Al igual que con la información emergente, basta con elegir el color de fondo de la zona activa a la izquierda y el color del texto a la derecha.
Debajo está “Elegir tamaño”, donde puede hacer que la información emergente sea más pequeña o más grande arrastrando el punto de la barra de ajuste.
Cuanto más grande sea, más fácil será para los usuarios leer la información del enlace. Dicho esto, el tamaño de la información emergente también puede afectar a la experiencia del usuario, así que asegúrese de encontrar el tamaño adecuado para el diseño de su sitio web.

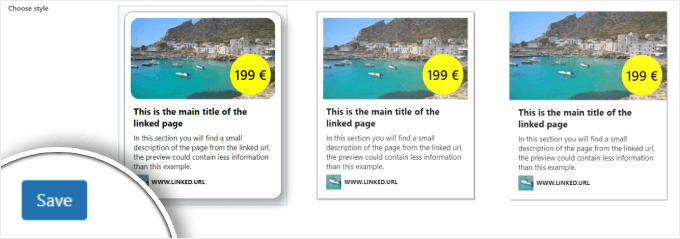
Si se desplaza hacia abajo, puede cambiar el estilo de la información emergente. Hay 3 opciones por defecto, y siempre se puede cambiar más tarde.
Cuando estés satisfecho con el aspecto de la información emergente, haz clic en “Guardar” en la parte inferior.

Paso 3: Establecer los ajustes de vista previa en directo del enlace
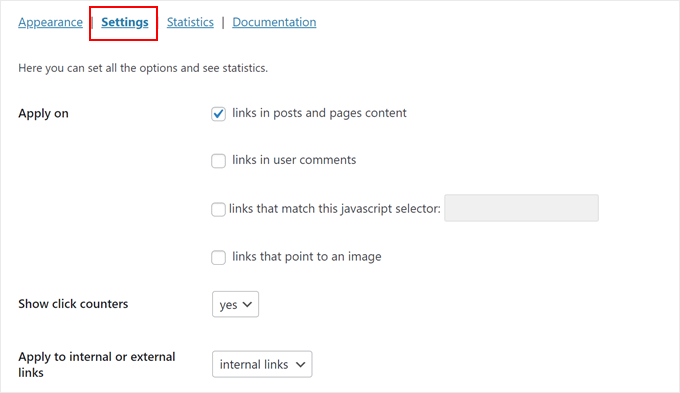
Ahora, cambia a la pestaña “Ajustes”.
Aquí puede configurar cómo se comportan las vistas previas en vivo de los enlaces.

Bright Links Preview le permite aplicar la vista previa de información emergente en sus entradas, páginas y comentarios de usuarios, así como a los enlaces que coinciden con un selector JavaScript o una imagen.
Decidimos añadirlos sólo para nuestras entradas y páginas porque añadirlos en todas partes podría perturbar nuestra experiencia de usuario.
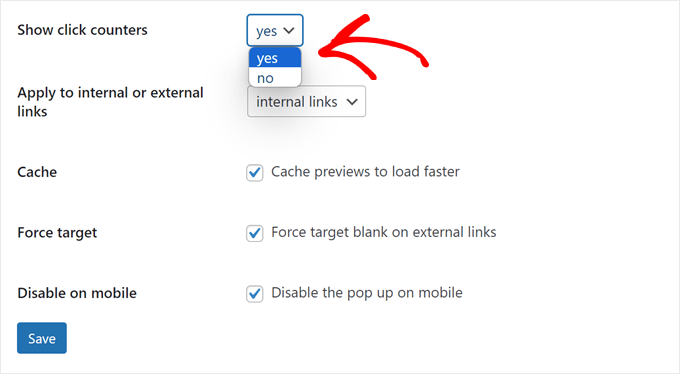
Otra cosa que puedes configurar es si mostrar o no contadores de clics. Si cambia esta opción de “no” a “sí”, la información emergente indicará a los visitantes cuántos usuarios han hecho clic en el enlace sobre el que están enlazando.

Esto puede ser útil para los enlaces internos, ya que puede inspirar una sensación de FOMO y animar a los visitantes a explorar más a fondo su sitio web.
Dicho esto, no recomendamos activar esta característica si también desea añadir vistas previas en directo para enlaces externos. Puede ser contraproducente y hacer que la gente abandone su sitio.
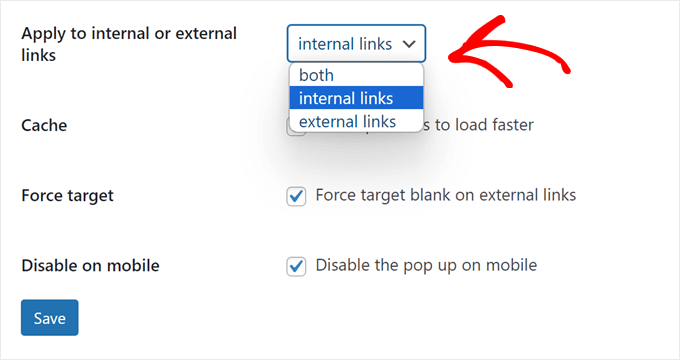
A propósito, puedes elegir si quieres añadir las vistas previas en directo en los enlaces internos, en los externos o en ambos.
La elección depende del tipo de sitio web que tenga, pero generalmente sugerimos enlazar sólo páginas internas para aumentar las visitas y reducir la tasa de rebote.

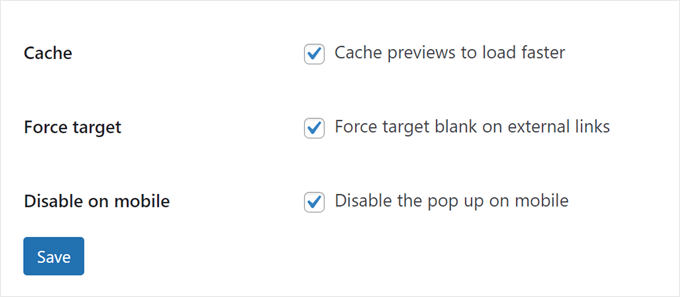
A continuación, puede optar por almacenar en caché las vistas previas para acelerar el rendimiento de su sitio de WordPress.
Si añades vistas previas en directo a tus enlaces externos, también puedes forzar que esos enlaces tengan el atributo target blank para que esos enlaces se abran en una nueva pestaña. Le sugerimos activar esta característica para que los usuarios no abandonen accidentalmente su sitio web.
Por último, puede desactivar la información emergente en los móviles, ya que en las pantallas pequeñas la información emergente puede perjudicar al usuario. Te recomendamos que pruebes esta característica y veas qué funciona mejor para tu sitio web.
Para más información, puede marcar / comprobar nuestra guía sobre cómo ver su sitio web de WordPress en el móvil a través del escritorio.
Cuando estés satisfecho con los ajustes de la vista previa, haz clic en “Guardar”.

Paso 4: Vea la vista previa de la información emergente de su enlace en acción
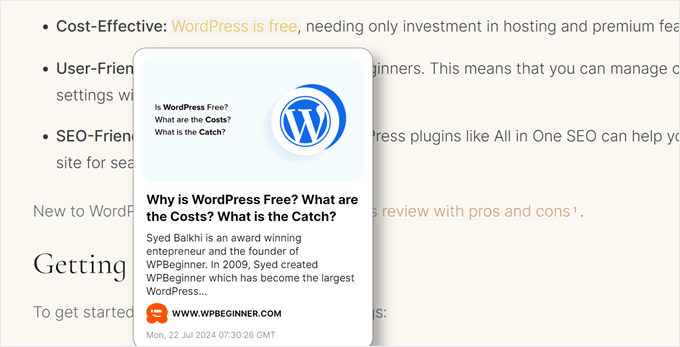
En esta fase, puede obtener una vista previa de su sitio web para ver el aspecto de la información emergente.
Así se ve el nuestro sin el contador de clics:

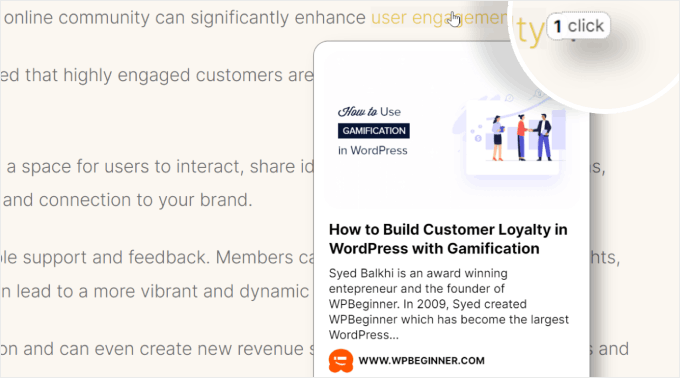
Si elige añadir un contador de clics, aparecerá una pequeña nota que muestra el número de clics que el enlace ha enlazado hasta el momento.
Esa elección tendrá este aspecto:

Lo mejor de la vista previa de Bright Links es que tiene una característica de análisis gratuita que te muestra cuántos usuarios han enlazado o incluso han pasado el cursor sobre tus enlaces.
Esto puede ser útil para ver qué entradas interesan a la mayoría de los usuarios o para decidir qué entradas nuevas destacar.
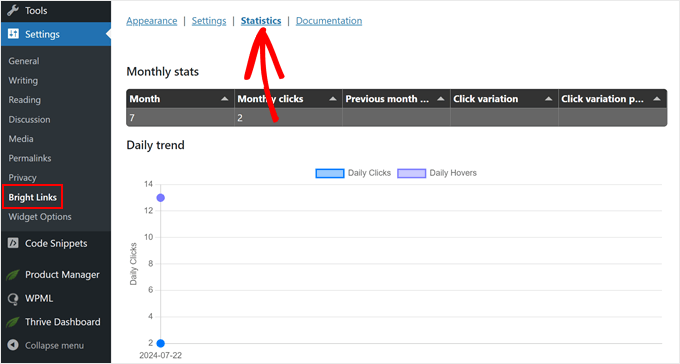
Para ver estas cifras, sólo tiene que ir a Ajustes ” Enlaces Brillantes desde su administrador / administración de WordPress y cambiar a la pestaña ‘Estadísticas’.

Consejo adicional: Limpie sus vistas previas de enlaces de WordPress con el marcado de schema
Bright Links Preview funciona extrayendo automáticamente los metadatos de tus páginas y entradas para crear una vista previa en directo de tus enlaces. En otras palabras, la calidad de la vista previa de sus enlaces depende de lo bien que haya establecido sus metadatos.
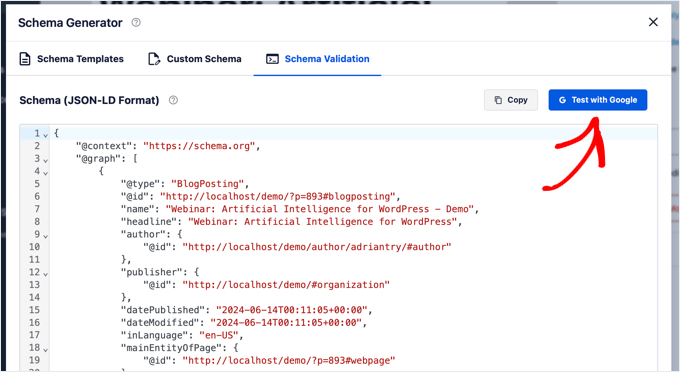
Puedes añadir metadatos a tus artículos utilizando All in One SEO (AIOSEO), un potente plugin SEO para WordPress. Tiene una característica de esquema que te permite añadir fácilmente datos estructurados a tu contenido.

Además de ayudar a Bright Links Preview a crear mejores vistas previas, también puede dar a los motores de búsqueda más contexto acerca de su contenido, mejorando potencialmente su rendimiento SEO en WordPress.
Si desea añadir el marcado schema a su contenido, puede leer estos artículos:
- Cómo añadir Schema Markup en WordPress
- Cómo añadir correctamente el esquema “Cómo” en WordPress
- Cómo añadir metadatos Open Graph de Facebook en WordPress
Descubra más características de diseño de WordPress
¿Quieres que el diseño de tu sitio WordPress sea aún más interesante? Marca / comprueba estas útiles guías:
- Utilice notas a pie de página sencillas y elegantes en las entradas de su blog para añadir información adicional
- Enlazar migas de pan para ayudar a los visitantes a saber en qué parte del sitio se encuentran.
- Cree un teletipo de noticias con desplazamiento para compartir actualizaciones importantes con sus visitantes.
- Utiliza un widget temporizador de cuenta atrás para crear expectación ante eventos especiales
- Añade una barra de progreso de lectura a tus entradas para mantener la participación de los lectores
- Cree separadores de formas personalizados para hacer más interesante el diseño de su sitio web
Esperamos que este artículo te haya ayudado a aprender cómo mostrar vistas previas en vivo de tus enlazes en WordPress. También puedes comprobar nuestra lista de los mejores maquetadores de arrastrar y soltar en WordPress y nuestra guía práctica sobre cómo editar un sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.