Ya sea que estés escribiendo una publicación larga y detallada o creando una sección de preguntas frecuentes detallada, puede ser complicado presentar mucha información sin abrumar a tus lectores.
En este caso, nuestra solución preferida es mostrar y ocultar texto con un efecto de alternancia. Este enfoque ahorra espacio, hace que tu contenido sea escaneable y da a los lectores control sobre lo que quieren ver.
Piénsalo como un interruptor de luz para tu contenido. Los lectores pueden hacer clic para revelar más detalles o hacer clic de nuevo para ocultarlos.
Hemos visto muchos sitios web usarlo para aprovechar mejor su espacio, y sus usuarios aprecian cómo ayuda a mantener las cosas limpias y organizadas.
Aquí hay 3 maneras fáciles de usar el efecto de alternancia en WordPress para mostrar y ocultar texto para tu contenido extenso.

¿Por qué mostrar y ocultar texto en publicaciones de WordPress?
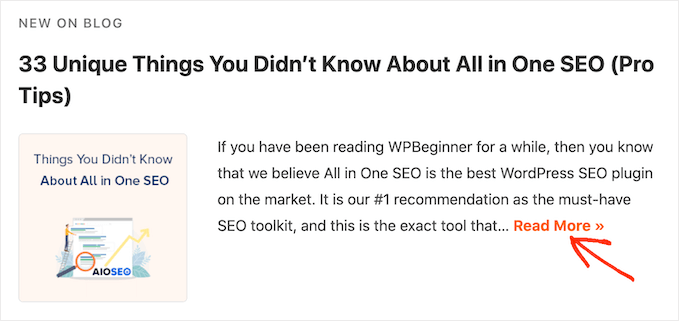
Muchos sitios web ocultan texto por defecto, generalmente mostrando un avance y luego incluyendo un enlace de 'Leer más' o 'Ver más'. Los visitantes pueden obtener más información haciendo clic en ese enlace.

Esto es útil si necesitas agregar mucha información a una página pero te preocupa que una pared sólida de texto pueda abrumar a los visitantes.
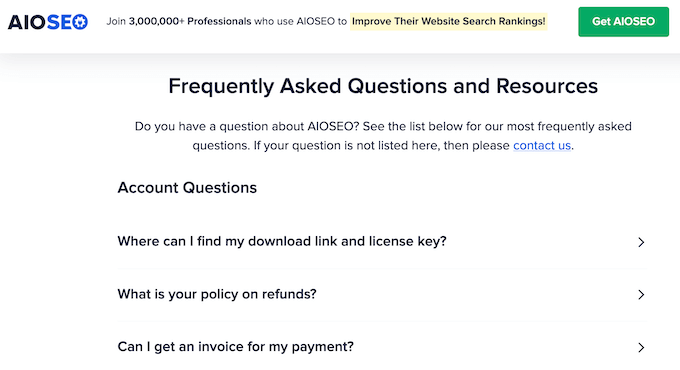
Las preguntas frecuentes son un gran ejemplo, ya que la mayoría de los visitantes solo querrán la respuesta a una sola pregunta.

Si muestras todas las respuestas completas, los visitantes pueden tener dificultades para encontrar la información que necesitan.
Al ocultar texto con el efecto de alternancia, los visitantes pueden escanear muchas publicaciones, características, beneficios u otra información y luego elegir el elemento sobre el que desean aprender.

Dicho esto, veamos cómo puedes mostrar y ocultar texto en WordPress con el efecto de alternancia. Simplemente usa los enlaces rápidos a continuación para saltar al método que deseas usar:
- Método 1: Mostrar y ocultar texto en WordPress usando un shortcode (rápido y fácil)
- Method 2: Show and Hide Text in WordPress Using SeedProd (Best For FAQs)
- Method 3: Show and Hide Text With WordPress Details Block (No Plugin)
- Preguntas Frecuentes: El efecto de alternancia en WordPress
Método 1: Mostrar y ocultar texto en WordPress usando un shortcode (rápido y fácil)
La forma más rápida y sencilla de añadir un enlace de ‘Leer más’ a cualquier página o publicación es usando Read More Without Refresh. Este plugin gratuito te permite personalizar el enlace de ‘Leer más’ y luego añadirlo en cualquier lugar de tu sitio web usando un shortcode.
Un shortcode es un pequeño fragmento de código entre corchetes que realiza una función específica. No te preocupes, son muy fáciles de usar y solo requieren copiar y pegar.
Lo primero que necesitas hacer es instalar y activar el plugin Read More Without Refresh. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
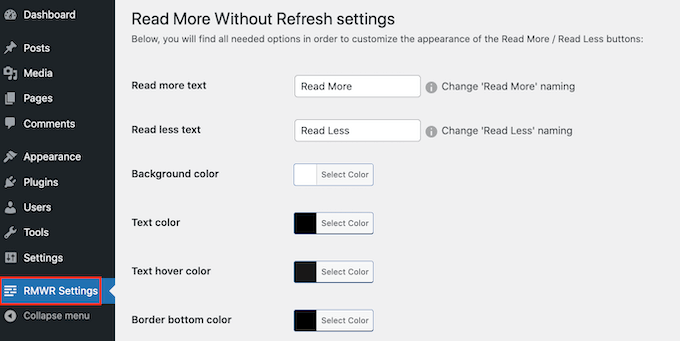
Tras la activación, haz clic en ‘RMWP Settings’ para configurar los ajustes del plugin.

Para empezar, puedes cambiar el texto que se usa en los enlaces de ‘Leer más / Ocultar’ escribiendo en los dos campos de texto.
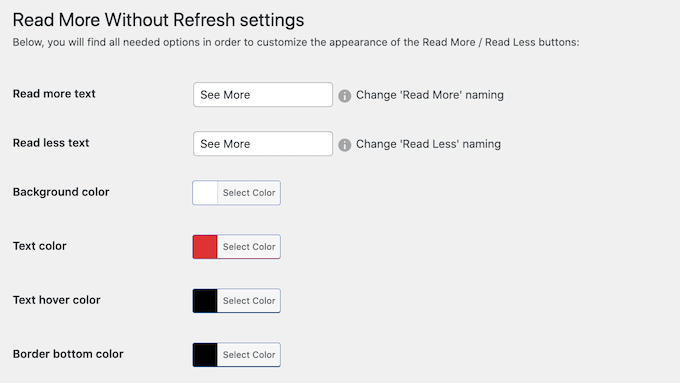
Por ejemplo, si estás creando una sección de Preguntas Frecuentes, podrías querer usar algo como ‘Mostrar respuesta / Ocultar respuesta’ en su lugar.
En esta pantalla, también puedes cambiar el color del texto, el color de fondo y más. Esto puede ayudarte a crear enlaces que se adapten perfectamente a tu tema de WordPress.

También puedes cambiar el grosor de la fuente, añadir un borde y cambiar el relleno.
Cuando termines en esta página, asegúrate de hacer clic en el botón ‘Guardar cambios’ incluso si no realizaste ningún cambio.
Esto es importante porque al hacer clic en ‘Guardar Cambios’ se inicializan la configuración del plugin en la base de datos de WordPress.
Si omites este paso, el plugin no tendrá la información que necesita para funcionar correctamente en tu sitio.
Con eso hecho, puedes agregar un efecto de alternancia a cualquier página o publicación. Necesitarás encontrar el texto que deseas ocultar y luego envolverlo en un shortcode.
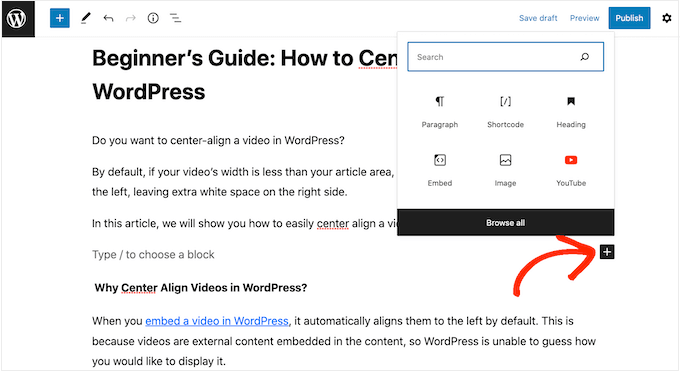
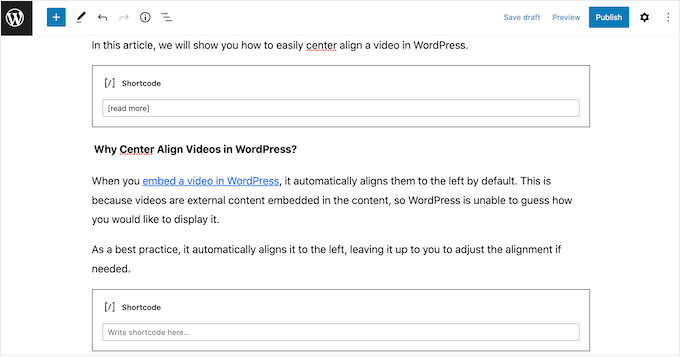
Para empezar, abre el editor de bloques de Gutenberg para cualquier página o publicación. Luego, haz clic en el ícono ‘+ Añadir bloque’ para agregar un bloque antes del texto que deseas ocultar.

Luego, empieza a escribir 'Shortcode' y selecciona el bloque correcto cuando aparezca.
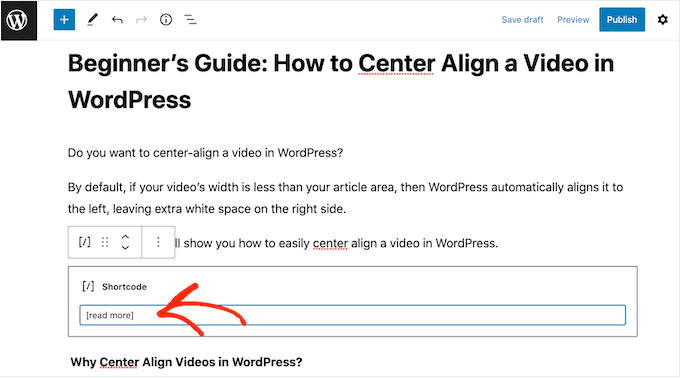
En el cuadro de Shortcode, agrega el siguiente shortcode:
[leer más]
Esta es una etiqueta de marcador de posición que marca el inicio de tu contenido oculto.
El plugin reemplazará automáticamente [leer más] con el texto del enlace personalizado que creaste en la configuración, como 'Mostrar respuesta' o 'Ver más'.

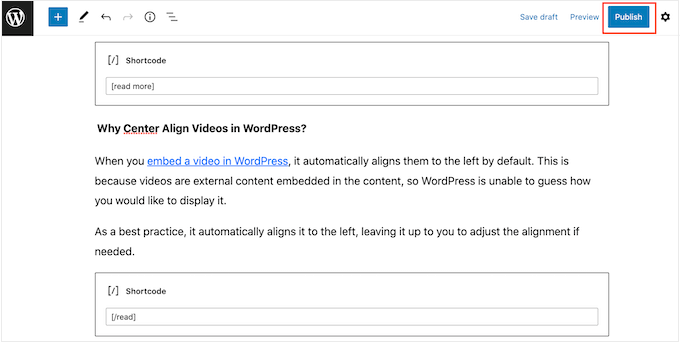
Hecho esto, necesitarás agregar un bloque Shortcode después del texto que deseas ocultar.
Al final del texto, simplemente haz clic en el ícono '+' y crea otro bloque Shortcode siguiendo el mismo proceso descrito anteriormente.

En este bloque, agrega el siguiente código: [/leer]
Ahora puedes hacer clic en 'Actualizar' o 'Publicar' para que el texto esté en vivo.

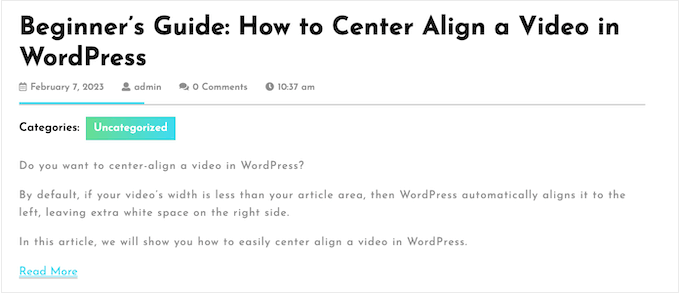
Ahora, visita tu blog de WordPress, y verás que el texto entre los bloques de shortcode está oculto por defecto.
Para mostrar el texto, simplemente haz clic en el enlace 'Leer más' o similar.

Método 2: Mostrar y ocultar texto en WordPress usando SeedProd (Mejor para preguntas frecuentes)
Las preguntas frecuentes son uno de los formatos más comunes para ocultar y mostrar texto en un sitio web de WordPress. Si deseas crear una sección de preguntas y respuestas con un diseño profesional y atractivo, te recomendamos usar un plugin de constructor de páginas en su lugar.
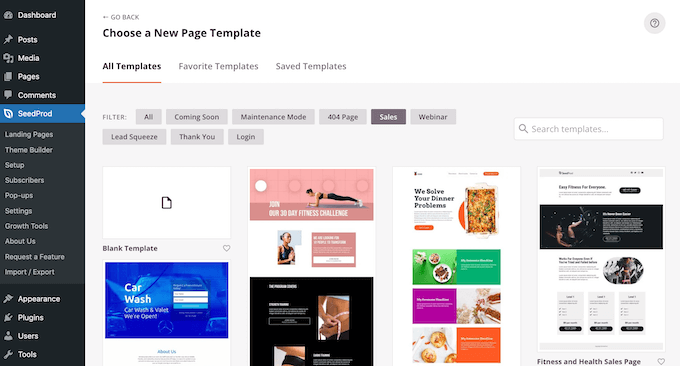
SeedProd es el mejor constructor de páginas del mercado y te permite crear todo tipo de páginas de destino personalizadas para tu sitio web de WordPress. Viene con más de 300 plantillas de sitio prediseñadas, incluyendo diseños que puedes usar para promocionar productos, servicios, seminarios web y más.

Todos estos diseños son el lugar perfecto para agregar una sección de preguntas frecuentes. Varias de nuestras marcas asociadas han diseñado sus sitios web completos utilizándolo. Para más detalles, consulta nuestra reseña completa de SeedProd.
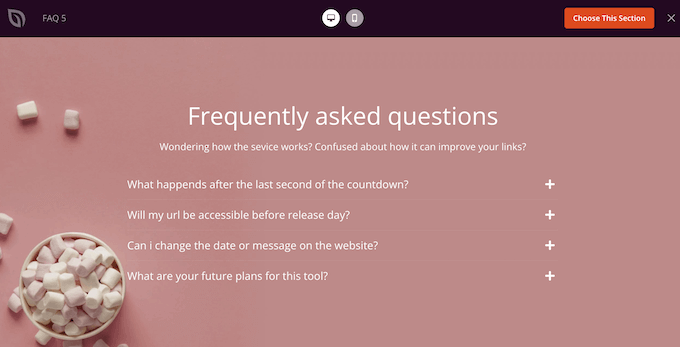
Después de seleccionar una plantilla, SeedProd incluso tiene diferentes secciones de preguntas frecuentes prediseñadas que puedes agregar al diseño de tu página con un solo clic.

Muchas de estas secciones de preguntas frecuentes vienen con un efecto de alternancia de texto para ocultar/mostrar incorporado.
También son completamente personalizables, por lo que puedes agregar fácilmente tu propio texto de preguntas y respuestas.

Para obtener información sobre cómo usar SeedProd, consulta nuestra guía sobre cómo crear una página personalizada en WordPress.
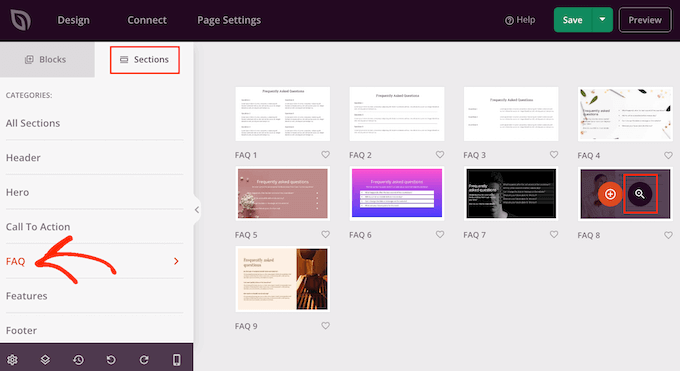
Después de crear una página, es fácil agregar una sección de preguntas frecuentes prediseñada. En el editor de páginas de SeedProd, simplemente haz clic en la pestaña 'Secciones' en el menú de la izquierda.
Ahora puedes seleccionar 'Preguntas frecuentes' para ver todas las secciones de preguntas y respuestas de SeedProd. Para previsualizar un diseño, pasa el mouse sobre él y luego haz clic en la pequeña lupa.

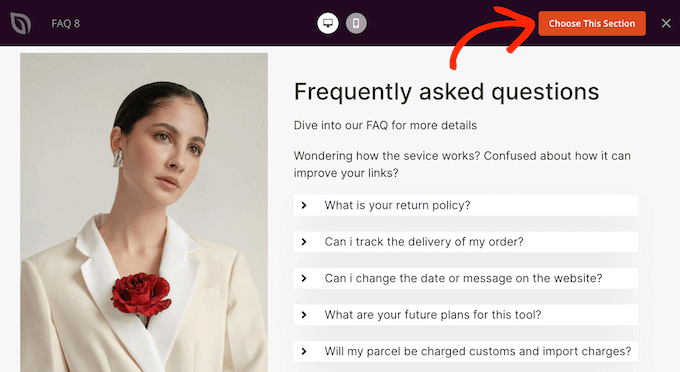
Cuando encuentres un diseño que quieras usar, haz clic en 'Elegir esta sección'.
SeedProd procederá a agregar la sección al final de tu página.

Puedes mover la sección de Preguntas Frecuentes a una nueva ubicación usando arrastrar y soltar.
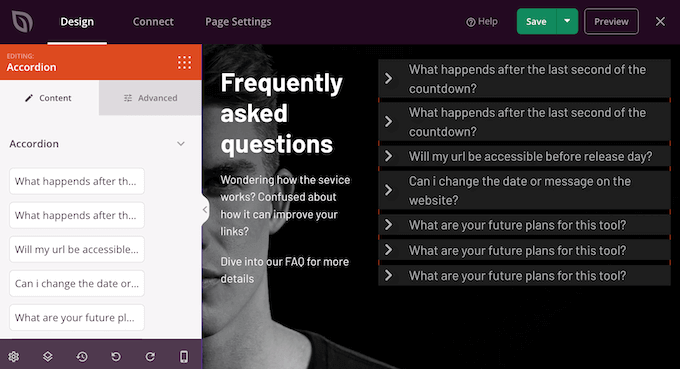
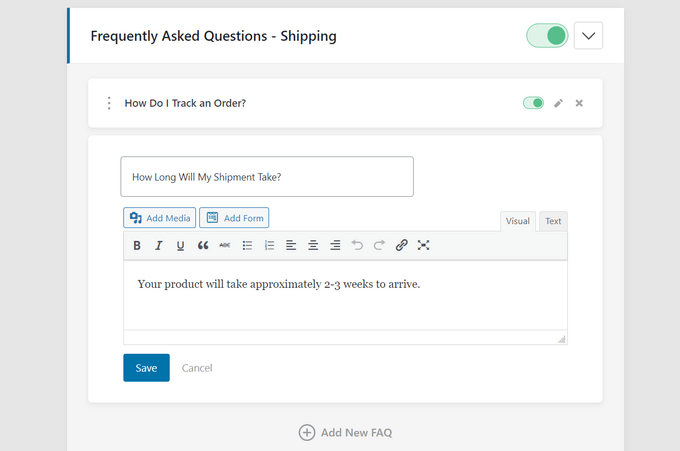
Después de eso, estás listo para agregar tu propio texto haciendo clic para seleccionar el bloque de acordeón de Preguntas Frecuentes. El menú de la izquierda ahora se actualizará para mostrar una lista de todas las preguntas.

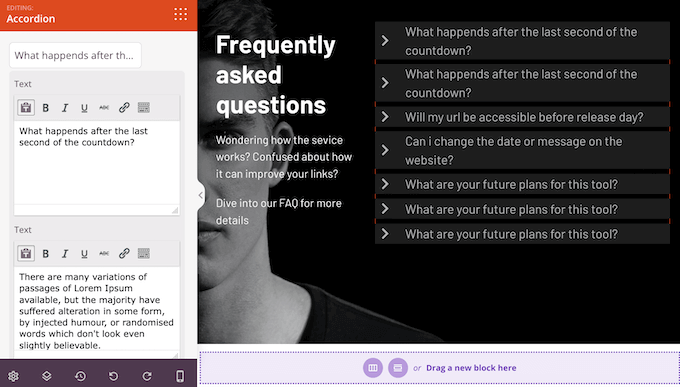
Para editar un par de pregunta y respuesta, simplemente haz clic en esa pregunta en el menú de la izquierda.
Esto abre dos pequeños editores de texto donde puedes agregar tu propia pregunta y respuesta. También puedes usar todas las opciones de formato estándar, como agregar un enlace o poner el texto en negrita.

Simplemente repite estos pasos para cada pregunta y respuesta en la sección de Preguntas Frecuentes.
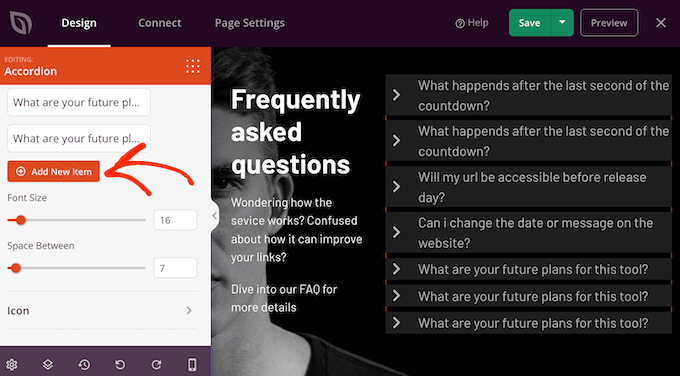
Si deseas agregar más preguntas, simplemente haz clic en el botón 'Agregar nuevo elemento'.

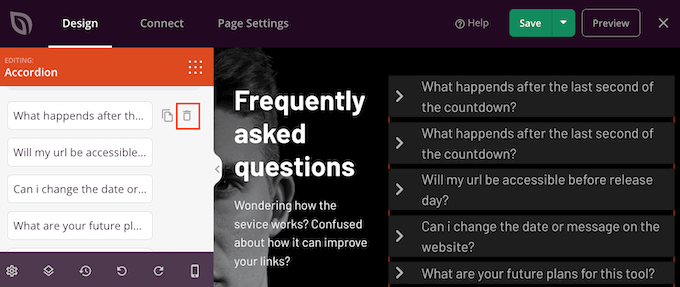
Para eliminar un par de pregunta y respuesta, simplemente pasa el mouse sobre esa pregunta en el menú de la izquierda.
Luego, haz clic en el ícono de la papelera cuando aparezca.

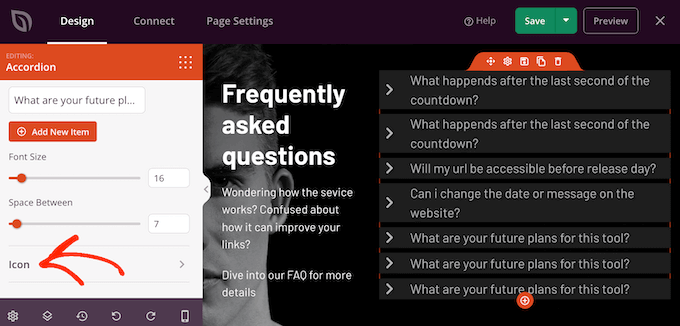
Cuando estés satisfecho con la información que ingresaste, puedes cambiar la apariencia del texto usando los controles deslizantes ‘Tamaño de fuente’ y ‘Espacio entre’.
También hay una sección ‘Icono’ que define la pequeña imagen que aparece junto a cada pregunta en las Preguntas Frecuentes (FAQs).

Si deseas personalizar esta imagen, simplemente haz clic para expandir la sección ‘Icono’.
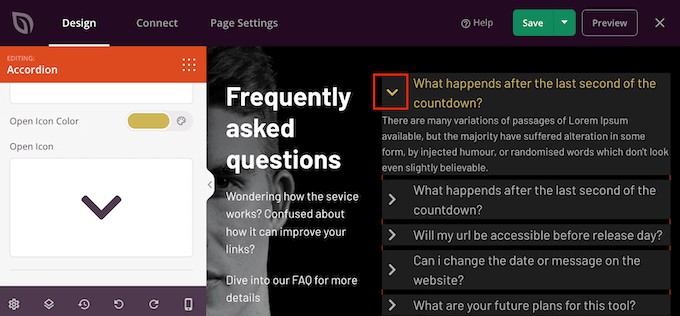
Aquí, verás configuraciones para cambiar la alineación y el color del ícono. Ten en cuenta que ‘Icono cerrado’ es la imagen que ves por defecto cuando la pregunta está contraída.
‘Icono abierto’ es la imagen que ves cuando la pregunta está expandida.

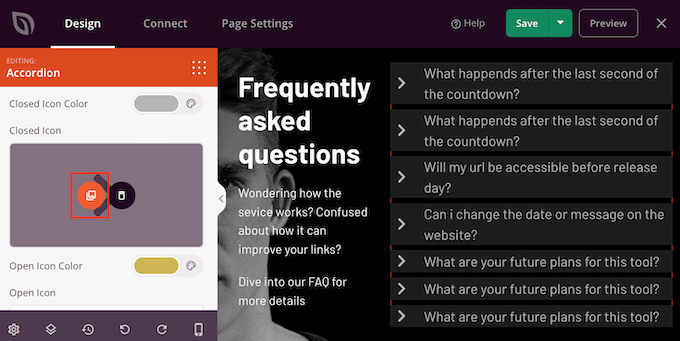
Si deseas usar un ícono completamente diferente en su lugar, coloca el cursor del mouse sobre la vista previa de ‘Icono cerrado’ o ‘Icono abierto’.
Luego, haz clic en la miniatura de ‘Biblioteca de íconos’.

Esto abre la biblioteca integrada de SeedProd, donde puedes elegir entre más de 1400 fuentes de íconos de Font Awesome.
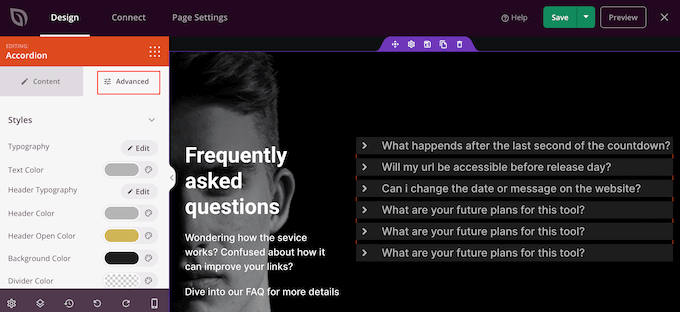
Puedes personalizar aún más la apariencia de las secciones de Preguntas Frecuentes seleccionando la pestaña ‘Avanzado’. Aquí, puedes cambiar la fuente, agregar márgenes y espaciado, e incluso agregar animaciones CSS para que las Preguntas Frecuentes realmente destaquen.

Hecho esto, puedes continuar agregando nuevos bloques y personalizando el contenido de tu página de SeedProd.
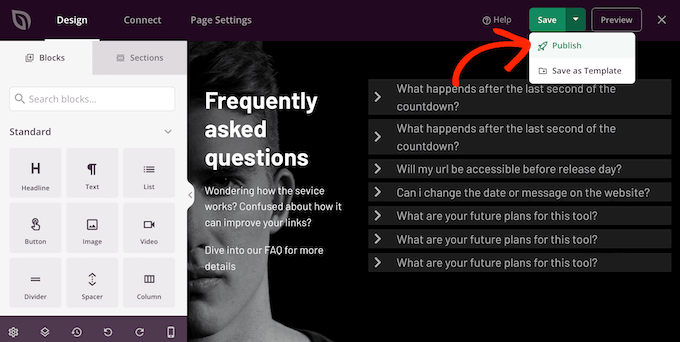
Cuando estés satisfecho con cómo se ve, simplemente haz clic en la flecha junto al botón ‘Guardar’ y luego selecciona ‘Publicar’.

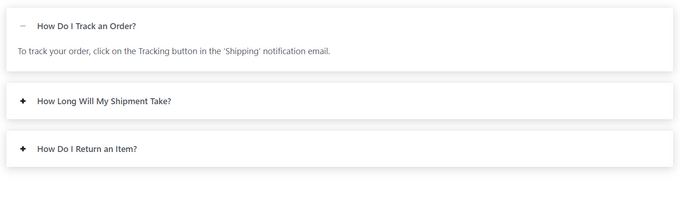
Ahora, si visitas tu sitio web, verás el diseño de la página y la sección de Preguntas Frecuentes en vivo.
Alternativa: Usa el plugin Heroic FAQs
Si buscas una alternativa a SeedProd, también puedes mostrar y ocultar texto con el plugin Heroic FAQs.
Heroic FAQs es el mejor plugin de gestión de Preguntas Frecuentes para WordPress. Su interfaz de arrastrar y soltar te permite agregar fácilmente preguntas y respuestas a grupos de Preguntas Frecuentes.

Luego, puedes mostrar tus preguntas frecuentes en cualquier lugar de tu sitio web usando un simple bloque de WordPress.
El plugin ofrece múltiples estilos de preguntas frecuentes, y puedes mostrar y ocultar tus preguntas y respuestas usando un formato de acordeón o de alternancia.

Para más detalles, consulta nuestra guía sobre cómo agregar una sección de preguntas frecuentes en WordPress y nuestra lista de los mejores plugins de WordPress para preguntas frecuentes.
Método 3: Mostrar y ocultar texto con el bloque de detalles de WordPress (sin plugin)
Si no quieres usar un plugin ni ningún código corto, puedes usar el bloque de detalles integrado de WordPress para mostrar y ocultar texto. Esta función también es excelente para las preguntas frecuentes.
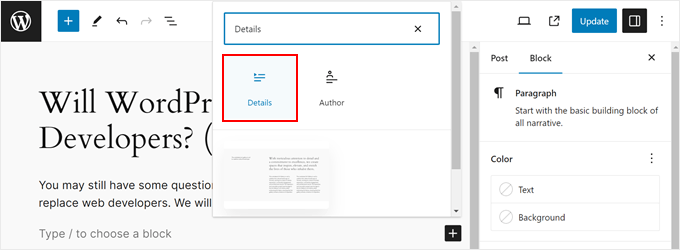
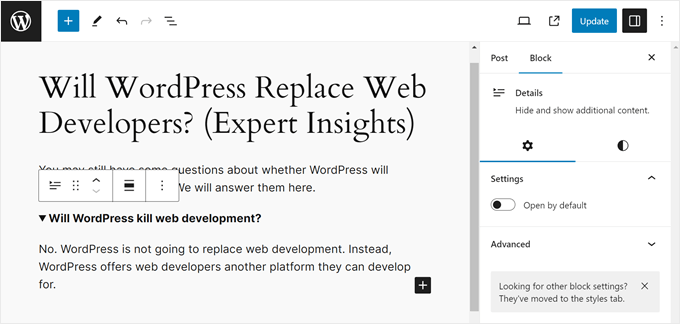
Para usar este bloque, simplemente abre el editor de Gutenberg para una página o publicación. Luego, en cualquier lugar de la interfaz, haz clic en el botón '+ Agregar bloque' para encontrar el bloque de detalles.

En el espacio junto al signo de flecha hacia abajo, puedes escribir tu pregunta frecuente.
En la parte inferior, puedes escribir la respuesta a esa pregunta.
En la barra lateral de configuración del bloque, puedes elegir que la respuesta se abra por defecto si lo deseas.

Una vez hecho esto, simplemente procede a previsualizar tu sitio web. Luego, haz clic en 'Actualizar' o 'Publicar'.
Si desea usar el mismo bloque de Detalles con el mismo contenido en otras páginas o publicaciones, puede convertir este bloque en un bloque reutilizable o un patrón de bloques.
La mejor parte es que si edita un bloque reutilizable, se actualizará automáticamente en todas partes de su sitio. Esto le ahorra mucho tiempo, ya que no tiene que cambiar cada uno manualmente.
También puede que desee cambiar la altura y el ancho del bloque para que combine mejor con el resto de su página.
¿Qué método de alternancia debe usar?
Hemos cubierto tres formas diferentes de agregar un efecto de alternancia, y la mejor depende de sus necesidades. Aquí están nuestras recomendaciones:
- Para una solución rápida y sencilla que funciona en cualquier lugar, Método 1 (Shortcode) es la forma más rápida de ocultar texto detrás de un enlace de ‘Leer más’.
- Para crear secciones de preguntas frecuentes (FAQ) personalizables y de aspecto profesional, Método 2 (SeedProd) es la mejor opción. Te da control total del diseño sin necesidad de código.
- Si quieres evitar plugins y necesitas un interruptor básico para una sola publicación o página, entonces Método 3 (Bloque de Detalles) es la opción integrada perfecta.
Preguntas Frecuentes: El efecto de alternancia en WordPress
Aquí tienes algunas de las preguntas más comunes que recibimos sobre el uso del efecto de alternancia en WordPress.
¿Qué es el efecto de alternancia en WordPress?
El efecto de alternancia, también conocido como acordeón, es un elemento de interfaz de usuario que te permite mostrar y ocultar contenido.
Los visitantes hacen clic en un encabezado o en un enlace de “Leer más” para expandir una sección y revelar el texto interior, lo que ayuda a mantener tus páginas organizadas y menos abarrotadas.
¿Ocultar contenido con un interruptor puede afectar el SEO de mi sitio web?
Generalmente, no, siempre y cuando se haga para la experiencia del usuario. Google y otros motores de búsqueda aún pueden rastrear e indexar el contenido oculto dentro de los interruptores o acordeones.
Sin embargo, siempre es mejor asegurarse de que tu información más importante sea visible por defecto.
¿Qué método es mejor para agregar un efecto de alternancia?
Para interruptores simples y únicos, el bloque de Detalles integrado de WordPress es la opción más fácil, ya que no requiere plugins.
Para crear secciones de preguntas frecuentes (FAQ) completas o para un mayor control del diseño, un constructor de páginas como SeedProd ofrece más opciones de estilo y funciones.
¿Puedo personalizar el texto de ‘Leer más’?
Sí, la mayoría de los plugins que agregan un efecto de alternancia, como el plugin Read More Without Refresh mencionado en esta guía, te permiten personalizar el texto del enlace.
Puedes cambiarlo a “Mostrar respuesta”, “Ver detalles” o cualquier otra cosa que se ajuste a tu contexto.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar y ocultar texto en las publicaciones de WordPress con el efecto de alternancia. También te puede interesar nuestra lista de los mejores plugins de bloques de Gutenberg para WordPress y nuestra guía sobre cómo crear un menú de barra lateral colapsable en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Mrteesurez
Me gusta esta función y he estado buscando una manera de usarla en mi sitio web, me gusta el método de usar shortcode ya que puedo usarlo en cualquier página de contenido, ya sea una publicación o una página, y también personalizar el texto de leer más. Las publicaciones largas ahora son más fáciles de publicar y ocultar algunas partes detrás de un texto de leer más. Gracias.
Alvin
El plugin Read More Without Refresh usa display: none; para el texto oculto. ¿No se considerará esto contenido oculto y afectará negativamente al SEO?
Soporte de WPBeginner
No debería, ya que el contenido está configurado para mostrarse al hacer clic. Usar display:none normalmente tendría un efecto negativo si nunca planeas que ese contenido sea visible y puede considerarse relleno de palabras clave.
Administrador
Mrteesurez
Tuve la misma preocupación cuando usé el plugin por primera vez. Si bien usar display: none; oculta el contenido a los usuarios, creo que generalmente estará bien para SEO si el contenido oculto está destinado a mejorar la experiencia del usuario, como las secciones de “Leer más”. He usado este plugin sin notar ningún impacto negativo en SEO. Solo asegúrate de que el contenido oculto sea relevante y valioso, ya que los motores de búsqueda son inteligentes para reconocer cuándo el contenido se oculta por buenas razones.
Nwosu Emmanuel
Gracias por tu ayuda
Soporte de WPBeginner
¡Nos alegra haber podido ayudar!
Administrador
Karima
¡Gracias! ¿Cómo puedo aplicarlo en la nueva versión de WordPress? En la versión anterior se podía alternar entre visual y texto. En la nueva, ¿dónde se escribe el código?
Soporte de WPBeginner
Puedes usar el bloque Clásico si quieres una experiencia similar al editor clásico para este shortcode.
Administrador
Eseoghene Aya
¿Cómo puedo hacer que el "show less" aparezca al final del texto?
Soporte de WPBeginner
Para la visualización del plugin, deberías contactar al soporte del plugin para las personalizaciones disponibles actualmente.
Administrador
john ruark
¿Cómo puedo hacer que el "show less" aparezca al final del texto?
Soporte de WPBeginner
Deberías contactar al soporte del plugin para saber si eso es compatible en este momento.
Administrador
Dicado
¿Pero se puede hacer sin un plugin?
Soporte de WPBeginner
Si bien es posible hacerlo sin un plugin, no tenemos un método amigable para principiantes para hacerlo sin uno.
Administrador
steinchen
¡Plugin agradable y simple! Esto me funciona para ocultar mis secciones de Adjuntos (que es una larga lista de impresiones con muchos párrafos).
Pero me pregunto si el texto de la notación puede ser editable, por ejemplo, no "Ocultar comunicado de prensa (123 palabras menos)", sino que refleje mi título oculto:
Mostrar Anexo A1: …
Ocultar Anexo A1: …
Soporte de WPBeginner
You can change that by editing the more_text in the second shortcode example we show
Administrador
Anastasia
¡Muchas gracias! ¡Está funcionando y, por lo tanto, me facilita la vida! )
osita Solomon
Gracias administrador por esta maravillosa publicación, pero me gustaría saber si sería posible incrustar un enlace popunder debajo del interruptor "mostrar más".
Gracias
Ranjan
¿Es posible usar este plugin en múltiples párrafos en una página estática? Quiero usarlo para mostrar/ocultar información en un solo código. Si es así, ¿qué "tipo" sería?
He intentado con un código pero el formato de párrafo no es posible,
cuando se hace clic en "más" obtenemos el texto a continuación.
¡Gracias!
Annette
¿Cómo "agregaste el código abreviado así"? ¿Pasas el cursor por encima? ¿Clic derecho? ¿Lo escribes? Cuando escribo el código abreviado, mis páginas literalmente muestran las palabras. ¡Ayuda por favor!
Robert
¿Es ese plugin bueno para ocultar el número de teléfono en mi sitio web? Quiero ocultar los últimos cuatro números en mi sitio. Y cuando la gente venga y quiera ver mi número, deben hacer clic en el número para mostrar los últimos cuatro números. No quiero hacer esto porque algunas personas usan mi teléfono con algún programa y se lo dan a otras personas. Si alguien conoce un buen plugin, me será de gran ayuda. Gracias.
shaz
gracias, todavía funciona en 2017
Faisal Maitho
Muchas gracias, apliqué este plugin en mi sitio web, es realmente muy útil, gracias de nuevo.
Dat
hola, quiero que las palabras "mostrar más" y "mostrar menos" estén en el centro de mi página. ¿cómo puedo hacerlo?
Jessica
¿Hay alguna forma de ocultar un contenido cuando se está viendo otro?
Virena
I followed the instructions but seems like Wordpress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
¿Puedo mostrar/ocultar elementos anidados también con él?
mike
No parece estar funcionando en modo borrador (necesito pulir algunas cosas antes de publicar la página). Pego el código abreviado en el editor de texto y en el editor visual, pero cuando previsualizo veo el código abreviado y nada está oculto. ¿Es esto normal?
milan
Hola.
Tengo algunos textos en columnas que no son de la misma longitud, lo que arruina la cuadrícula. Necesito un plugin que pueda ocultar la segunda parte del texto, el exceso, y mostrarlo en continuidad con la primera parte.
¿Qué recomiendas?
Sav
También me pregunto cómo reemplazar el texto "mostrar más", "mostrar menos" con una imagen de botón personalizada. ¿Cómo es posible?
Federica
Hola,
Esto suena como un gran plugin.
Me pregunto si hay alguna posibilidad de usarlo para alternar las publicaciones en una página principal haciendo clic en su título.
Si no, ¿hay algún plugin o código que permita eso?
Gracias de antemano.
Federica
David Kallander
Estoy intentando centrar el texto de mostrar/ocultar, pero está justificado a la izquierda en la página web. He probado muchas etiquetas HTML, pero sin éxito.
Gracias,
Janie S.
Hola,
Muchas gracias por compartir este video rápido. De hecho, fue muy fácil de instalar. En tu video, los enlaces están todos alineados a la izquierda. Intenté hacerlo con las instrucciones del plugin tal como las escribió el creador del plugin, pero no logro que funcione. Siempre se muestra centrado.
¿Podrías ayudarme con este problema, por favor?
¡Muchas gracias!
Umar sajjad
Quiero usar Mostrar ocultar varias veces en una página.
lakshman
señor, quiero cambiar el texto "mostrar más" por "botones", ¿cómo lo hago? por favor, explique o proporcione el código para ello…………..
lakshman
señor, quiero cambiar el texto "texto" por "botones", ¿cómo lo hago? por favor, explique o proporcione el código para ello…………..
Dana
¿Qué pasa si quiero ver múltiples funciones de Mostrar/Ocultar en una página? ¡El alternador no parece funcionar para eso!
Paul
Simplemente agregue numeración secuencial a sus etiquetas.
ie
[showhide type="post1" more_text="Mostrar más..." less_text="Mostrar menos..."]
Texto que quieres ocultar
[/showhide]
[showhide type="post2" more_text="Mostrar más..." less_text="Mostrar menos..."]
Texto que quieres ocultar
[/showhide]
etc
Umar sajjad
Hola Paul,
estoy usando Type = 'post1', post2, post3 pero no me funciona.
Randy Utama
Hola,
¿Este plugin soporta temas responsivos o móviles?
Gracias
Mohammad Qaiser
¿Tiene el contenido alternable algún efecto en el SEO? ¿El bot de Google puede analizar también el contenido alternable?
Soporte de WPBeginner
Sí, el bot de Google puede leer el contenido alternado y no alternado.
Administrador
Bhanu
Gracias, pero no lo entendí claramente. Quiero saber si el contenido alternable es indexado por Google o si Google ignora el contenido alternable.
Soporte de WPBeginner
sí, está indexado por Google.
Grant
Quiero ocultar o mostrar todas las citas/referencias dependiendo de los deseos del lector. No quiero crear artículos duplicados con y sin las notas al pie. ¿Hay alguna forma de alternar la visibilidad de todo el contenido a la vez desde un solo control?
Ibn Kassiem
Hola
Gracias por la publicación.
Quería saber si es posible usar este plugin para crear una página de archivo que SOLO muestre los títulos de las publicaciones, cuando el usuario haga clic en el alternador, se mostrará la publicación completa y también se podrá cerrar.
¿O puede aconsejarme una mejor manera de hacer esto, por favor?
Soporte de WPBeginner
Este plugin no es la mejor manera de hacer eso. Lo que necesitas es modificar la plantilla archives.php en un tema hijo y luego agregar el efecto de alternancia antes de <?php the_content() ?> o <?php the_excerpt() ?> la etiqueta de plantilla.
Administrador
eleven-yu
¡Es un buen plugin!
Pero necesito una nueva función que es ocultar algo de contenido, por ejemplo, el enlace de descarga, el enlace solo se mostrará después de comentar mi publicación.
¿Podrías ayudar a importarlo?
gracias.
Grace
Me gusta esto, pero ¿sabes si esto puede o si se puede modificar para alternar el área de comentarios? Me encantaría poder permitir al usuario ocultar y mostrar los diversos comentarios en lugar de que todos se muestren.
Gracias de antemano
Soporte de WPBeginner
No, el plugin no lo soporta en este momento.
Administrador
ampatel
Buen plugin, ¿pero es posible tener múltiples 'leer más' / 'leer menos'?
Gracias
Mark Kolodziej
Me gustaría saber esto también.
Soporte de WPBeginner
Echa un vistazo a nuestro tutorial Acordeón de Preguntas Frecuentes con jQuery. Ignora la parte de 'Preguntas Frecuentes' y puedes implementar el mismo jQuery en cualquier texto que desees.
Administrador
Jumpringer
Me gustaría colocar múltiples 'mostrar/ocultar' en mi página. No está claro cómo implementar el jQuery que se encuentra en el enlace del acordeón de preguntas frecuentes con jQuery. Creo que estás diciendo que no se necesita una sección de preguntas frecuentes de WP, ¿es correcto?
Cuando subí la carpeta 'my-accordian' al directorio de plugins, WP reconoció el plugin 'WPBeginner’s FAQ Accordion'.
¿Puedes proporcionar más detalles para habilitar múltiples 'mostrar/ocultar' en páginas que no usan las Preguntas Frecuentes de WP? Muchas gracias.
Amanda Mays
¿Es posible usar este plugin en párrafos de una página estática? Quiero usarlo para mostrar/ocultar secciones de mi política de privacidad. Si es así, ¿qué 'tipo' sería?
¡Gracias!
Nico
¡Súper útil! Me salvaste de tener que aprender a hacerlo yo mismo =) jaja
¡Gracias!
Bella's Shelf
¡Gracias por este sitio de información maravillosa! Soy completamente nuevo en WP alojado y cada vez que busco algo en Google, por ejemplo: "Instalar Google Analytics en Wordpress", SIEMPRE elijo tu sitio para la respuesta. ¡No me di cuenta de que lo estaba haciendo hasta esta noche!
¡Gracias por ayudarnos a los novatos y veteranos de WP por igual!
Clawrence
¿Es posible agregar una imagen donde está el texto 'Mostrar más...', para que la imagen se pueda hacer clic para mostrar más/menos texto en lugar de una oración genérica?
Personal editorial
Lo más probable es que puedas personalizar el plugin para hacer eso.
Administrador
Adam Kellett
¿Cómo se hace esto? Lo he intentado sin éxito:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
¿Es complicado hacer esta personalización?
fukr
Quiero decir que esto es realmente útil... gracias