Gestionar varios sitios de WordPress puede ser un engorro, sobre todo cuando se trata de manejar cuentas de usuario e inicios de sesión.
Compartir información de clientes, miembros o visitantes entre varios sitios puede mejorar la experiencia al permitir a los usuarios iniciar sesión en varios sitios con la misma cuenta. También puede ahorrarle mucho tiempo si necesita añadir empleados, estudiantes u otros usuarios a varios sitios.
En este artículo, le mostraremos cómo compartir fácilmente usuarios e inicios de sesión entre varios sitios web de WordPress.

¿Por qué compartir usuarios y accesos entre varios sitios WordPress?
Si tiene varios sitios web, es posible que desee compartir usuarios e información de acceso entre ellos.
Esto puede ahorrar tiempo y esfuerzo a sus visitantes, ya que sólo tienen que rellenar el formulario de registro de usuario una vez. Por ejemplo, puede que tengas un blog en WordPress y un sitio web en el que vendes cursos online.
Si alguien compra un curso en tu blog, puedes añadirlo automáticamente al sitio que tiene el sistema de gestión del aprendizaje (LMS). El usuario puede entonces acceder al LMS y empezar a trabajar en su curso, sin tener que registrarse utilizando su dirección de correo electrónico, nombre de usuario y otra información.
Si eres una agencia de desarrollo de WordPress o trabajas en sitios de varios clientes, es posible que tengas que crear manualmente varias cuentas para cada desarrollador, probador y otro miembro del personal. En lugar de eso, puedes ahorrar tiempo registrando a cada persona una vez y luego compartiendo la información de inicio de sesión entre todos los sitios de los clientes.
Con esto en mente, veamos cómo puedes compartir usuarios y accesos entre sitios web WordPress.
Cómo compartir usuarios y accesos entre varios sitios de WordPress
La mejor manera de compartir información de usuario y de inicio de sesión es utilizando Uncanny Automator. Es el mejor plugin de automatización de WordPress y te ayuda a crear flujos de trabajo automatizados que pueden ahorrarte mucho tiempo y esfuerzo.
Cuando se trata de conectar varios sitios, mucha gente asume que es necesario configurar una red multisitio de WordPress. Sin embargo, a menudo es más fácil utilizar webhooks. Se trata de fragmentos de código que permiten a distintas herramientas y aplicaciones compartir información en tiempo real.
Después de instalar Uncanny Automator, puede utilizar webhooks para compartir información entre sitios web WordPress, incluyendo cuentas de usuario y detalles de acceso / login.
Para empezar, tendrá que instalar Uncanny Automator en el sitio web donde los usuarios crearán su cuenta original. Lo llamaremos el sitio web “de origen”.
A continuación, deberá instalar Uncanny Automator en todos los sitios web que deban recibir datos del sitio de origen.
Por último, utilizarás recetas de automatización y webhooks para enviar la información del usuario desde la fuente a todos los demás sitios web que necesiten esta información.
Teniendo esto en cuenta, veamos los pasos con más detalle.
Añadir Uncanny Automator al sitio web de origen
Lo primero que tienes que hacer es instalar y activar Uncanny Automator en tu sitio web de origen. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Hay un plugin gratuito Un canny Automator que le permite automatizar muchas tareas comunes y viene con 300 disparadores y acciones de automatización. Sin embargo, usaremos Uncanny Automator Pro porque lo necesitas para usar el disparador ‘Se crea un usuario’.
Al activarlo, se le pedirá que instale la versión gratuita del núcleo de Uncanny Automator. El plugin gratuito tiene características limitadas, pero se utiliza como base para la versión Pro.
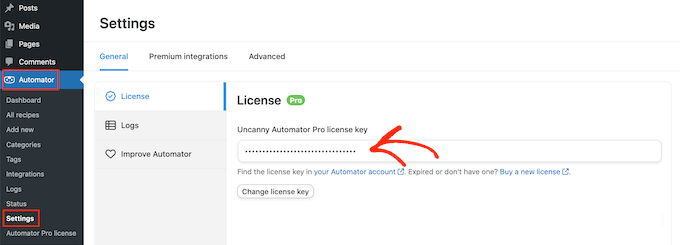
Una vez hecho esto, diríjase a Automator ” Configuración e introduzca su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de Uncanny Automator.
Tras introducir la clave, haga clic en el botón “Activar licencia”.
Crear una nueva receta de automatización
Tras la activación, estará listo para crear flujos de trabajo automatizados en WordPress. Uncanny Automator llama a estos flujos de trabajo “recetas”.
Vas a crear una receta que envíe información a un webhook, cada vez que un usuario se registre en tu web WordPress.
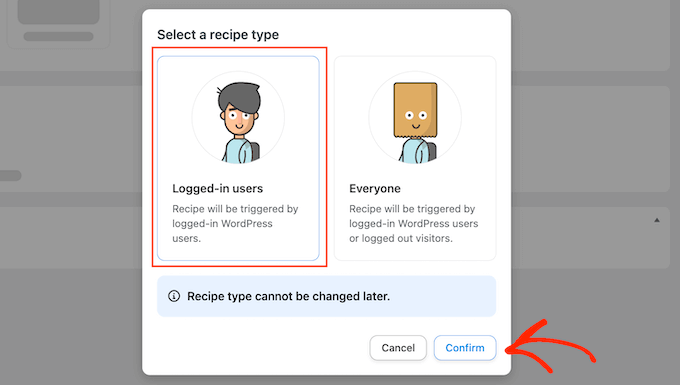
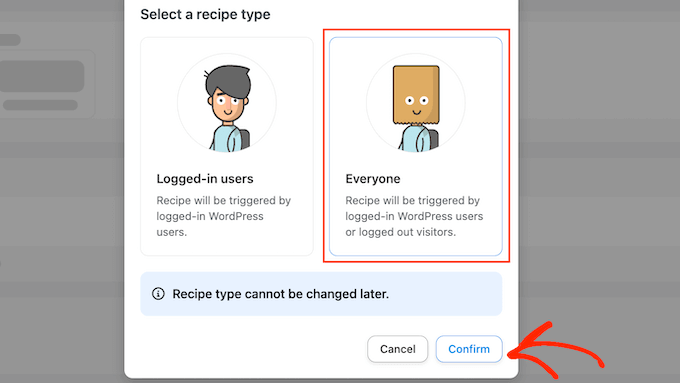
Para empezar, simplemente diríjase a la página Automator ” Añadir nuevo. Uncanny Automator le preguntará si desea crear una receta “Conectado” o una receta “Todos”.
Las recetas conectadas solo pueden ser activadas por usuarios conectados, pero cualquiera puede activar recetas de “Todos”. Dicho esto, seleccione “Conectado” y haga clic en “Confirmar”.

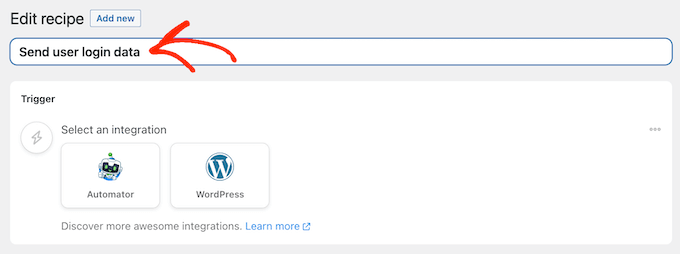
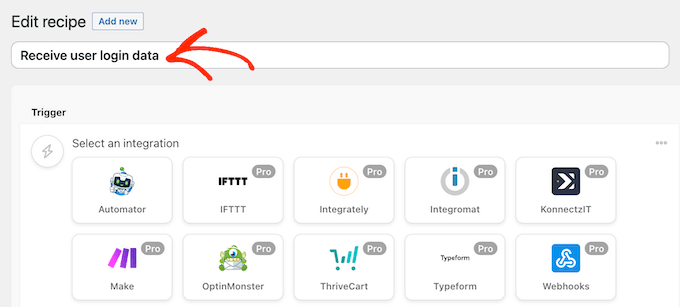
Ahora puede dar un título a esta receta, escribiendo en el campo “Título”.
Esto es sólo para tu referencia, así que puedes usar lo que quieras.

Añadir disparadores y acciones al flujo de trabajo automatizado
Cada receta en Uncanny Automator tiene dos partes llamadas Disparadores y Acciones.
Un desencadenante es cualquier evento que inicia el flujo de trabajo automatizado, como añadir nuevos usuarios y autores a su blog de WordPress. Las acciones son las tareas que realizará la receta, como compartir información con otro sitio web, blog o tienda online.
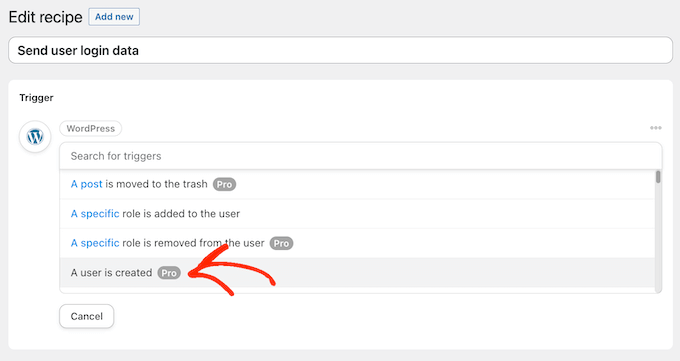
Para empezar, tendrás que establecer el activador eligiendo una integración.
Uncanny Automator es compatible con muchos plugins populares de WordPress, incluyendo WPForms, WooCommerce y OptinMonster. Las opciones que veas pueden variar dependiendo de los plugins que tengas instalados.
Para empezar, seleccione “WordPress” y, a continuación, haga clic en “Se ha creado un usuario”.

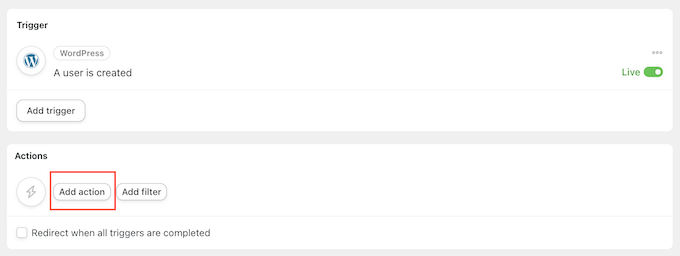
A continuación, debe indicarle a Uncanny Automator qué debe hacer cuando se active la receta.
Para ello, haga clic en el botón “Añadir acción”.

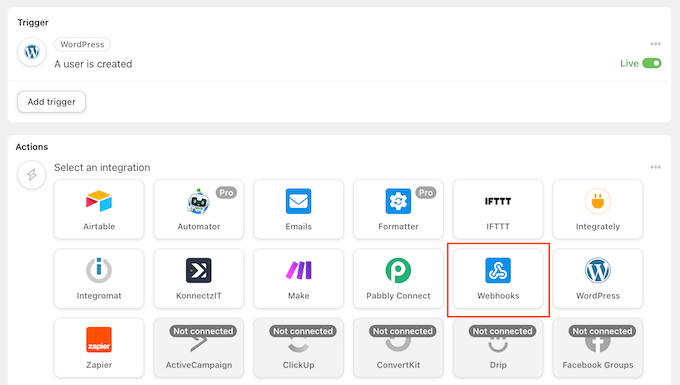
Uncanny Automator mostrará ahora todas las diferentes integraciones que puedes utilizar en la acción.
Para enviar datos a un webhook, haz clic en ‘Webhooks’.

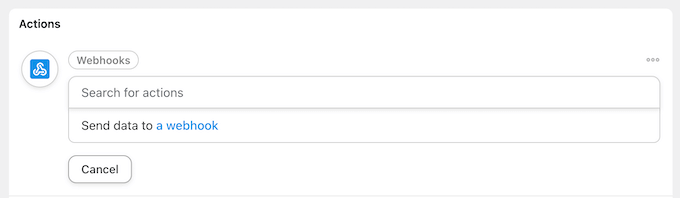
Añade un nuevo menú desplegable.
Aquí, selecciona ‘Enviar datos a un webhook’.

Ahora verás una nueva sección en la que puedes establecer el webhook.
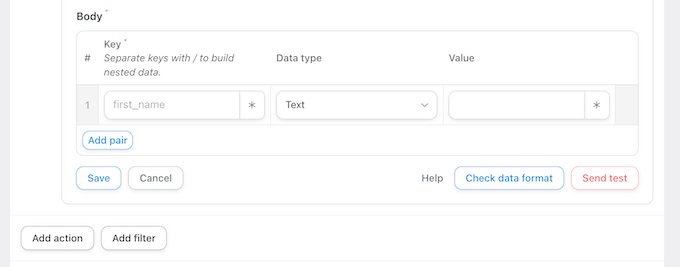
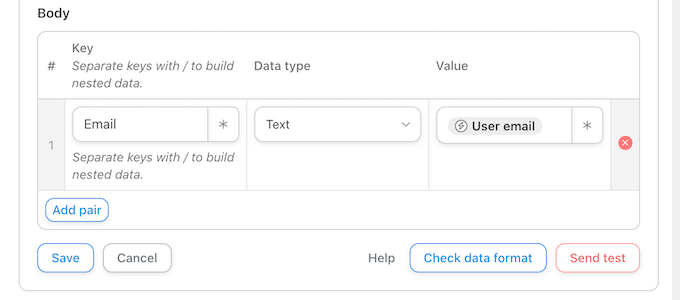
De momento, desplácese hasta la sección “Cuerpo”.

Aquí, necesitas especificar los datos que Uncanny Automator debe pasar a los blogs o sitios web receptores. Como ejemplo, le mostraremos cómo compartir la dirección de correo electrónico, el nombre y el nombre de usuario del usuario. No compartiremos la contraseña del usuario a través de Uncanny Automator.
En su lugar, Uncanny Automator generará una contraseña temporal aleatoria. Más adelante en esta guía, te mostraremos cómo enviar un correo electrónico con un enlace de restablecimiento de contraseña para que los usuarios puedan crear fácilmente su propia contraseña.
Consejo de experto: Lo mejor es utilizar una contraseña única para cada cuenta. Para más información sobre este debate, consulta nuestra guía definitiva sobre seguridad en WordPress.
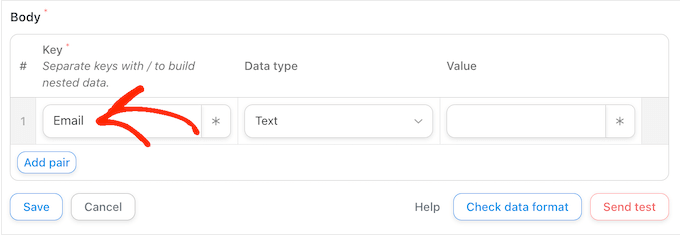
Para compartir la dirección de correo electrónico del usuario, haz clic en el campo “Clave” y escribe “Correo electrónico”. Utilizarás la clave en tu webhook, así que anótala.

En “Tipo de datos”, elija “Texto” si no está ya seleccionado.
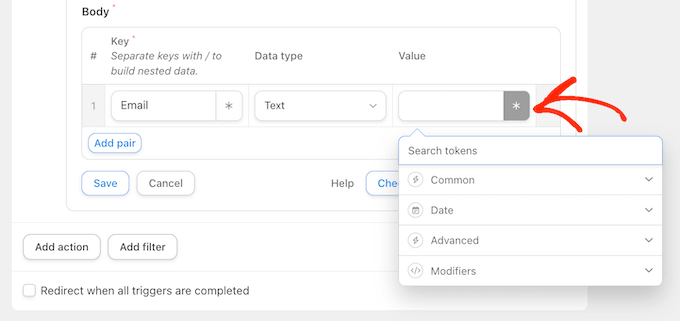
Ahora, haz clic en el asterisco que aparece a continuación de “Valor”.

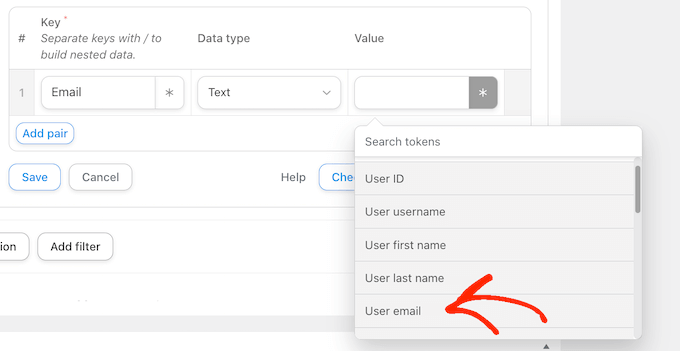
Se abrirá un desplegable con los distintos datos que puedes compartir. Por ejemplo, puedes compartir el nombre de usuario, el nombre y los apellidos de la persona.
Para compartir la dirección de correo electrónico del usuario, haga clic en “Común” y, a continuación, seleccione “Correo electrónico del usuario”.

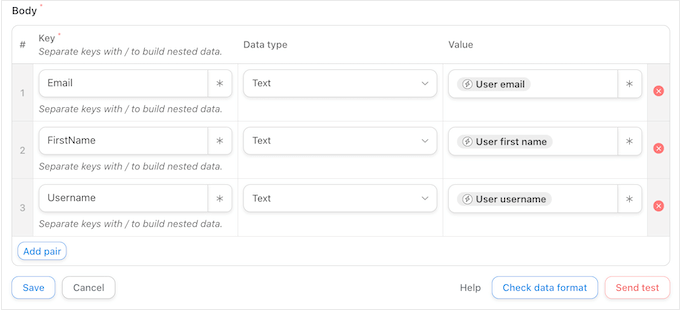
Normalmente querrá compartir información adicional, como el nombre y apellidos del usuario.
Para compartir más información, siga adelante y haga clic en el botón “Añadir pareja”.

A continuación, escriba una clave, seleccione el tipo de datos y elija un valor en el menú desplegable siguiendo el mismo proceso descrito anteriormente.
Por ejemplo, en la siguiente imagen, compartimos el correo electrónico, el nombre de pila y el nombre de usuario.

Esta receta está casi completa, pero aún necesitas escribir la URL del webook. Para enlazarla, tendrás que establecer Uncanny Automator en el sitio web que recibirá los datos.
Dicho esto, deja el sitio web de origen abierto en segundo plano en una pestaña y abre una nueva pestaña.
Recibir información de acceso del usuario utilizando un Webhook
En la nueva pestaña, inicia sesión en el sitio web, blog o tienda WooCommerce que recibirá la información de usuario y los datos de inicio de sesión. Ahora puedes instalar y activar el plugin Uncanny Automator siguiendo el mismo proceso descrito anteriormente.
Una vez hecho esto, es hora de crear una receta que recupere los datos del webhook y los añada a una nueva cuenta de usuario.
Para empezar, dirígete a Automator ” Añadir nuevo. En el mensaje / ventana emergente que aparece, haga clic en “Todos” y, a continuación, seleccione “Confirmar”.

Ahora puede escribir un título para el flujo de trabajo automatizado.
Una vez más, esto es sólo para tu referencia, así que puedes usar lo que quieras.

En “Integraciones”, seleccione “Webhooks”.
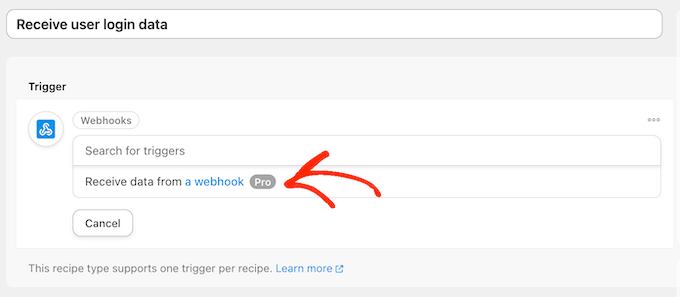
En el menú desplegable que aparece, seleccione “Recibir datos de un webhook”.

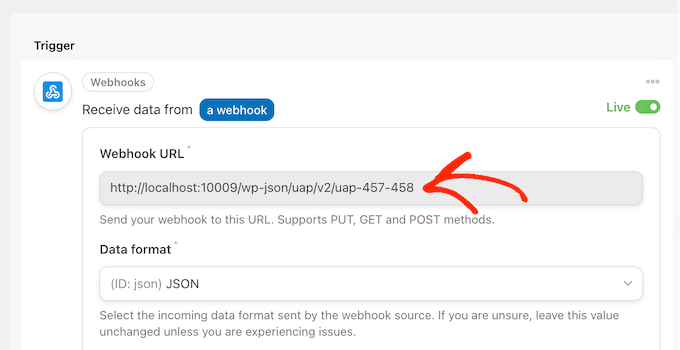
Esto añade una nueva sección con la ‘Webhook URL’ ya rellenada. En un paso posterior, añadirás esta URL al sitio web de origen.
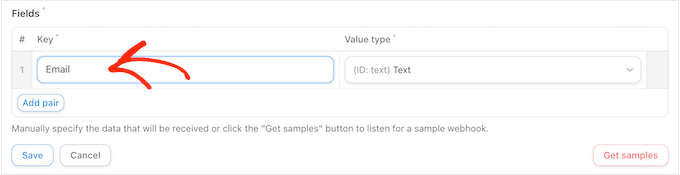
De momento, desplázate hasta la sección “Campos”. Aquí tendrás que configurar toda la información que recuperarás del webhook. Estos son simplemente los pares clave/valor que creaste en la primera receta de automatización.
En “Clave”, escriba la clave exacta que utilizó para el primer dato. Si antes escribiste “correo electrónico” en mayúsculas, hazlo también aquí.

A continuación, abra el menú desplegable “Tipo de valor” y elija “Texto”.
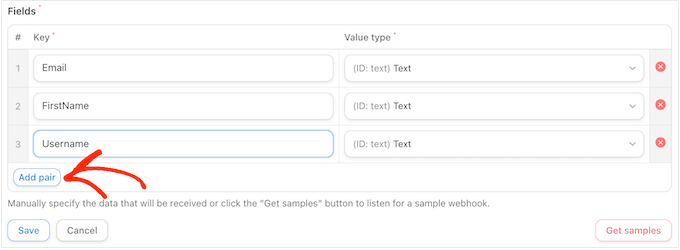
Para configurar el siguiente par clave/valor, haga clic en “Añadir par”. Ahora sólo tiene que repetir estos pasos para añadir todos los pares clave/valor.

Una vez hecho esto, haz clic en “Guardar”.
Establecer los datos de usuario en Uncanny Automator
Si nos has seguido, ahora Uncanny Automator compartirá la dirección de correo electrónico, el nombre de usuario y el nombre de pila del usuario con este nuevo sitio web.
Como ya hemos mencionado, la receta creará una contraseña al azar, por lo que deberá ofrecer a los visitantes una forma sencilla de restablecer su contraseña.
La forma más sencilla es enviar un correo electrónico con un enlace a la página de restablecimiento de la contraseña. También puedes incluir otra información útil, como el nombre de usuario de la persona, un enlace a tu sitio web y tus datos de contacto.
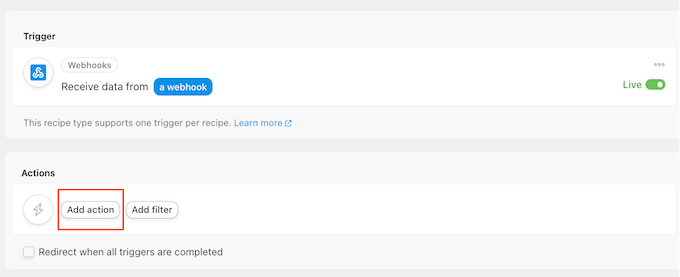
Para empezar, haga clic en el botón “Añadir acción”.

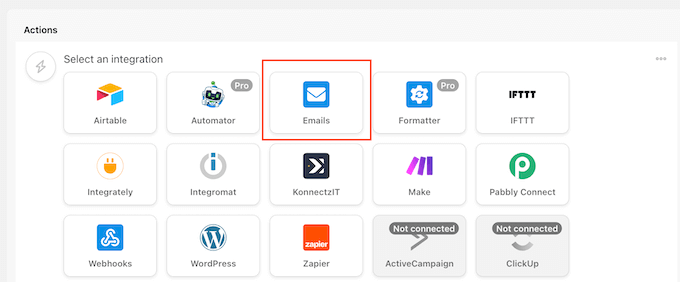
Uncanny Automator mostrará ahora todas las diferentes integraciones que puedes utilizar.
Siga adelante y haga clic en “Correos electrónicos”.

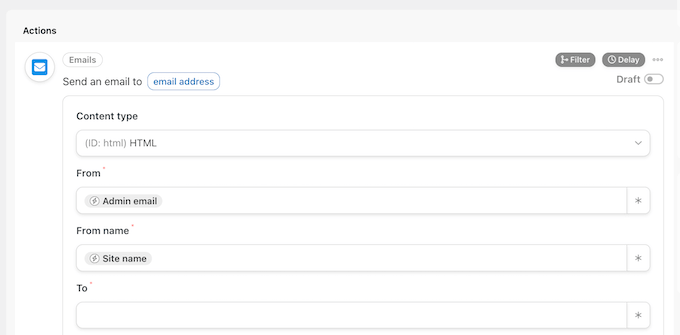
En el menú desplegable que aparece, seleccione “Enviar un correo electrónico”.
Esto añade una nueva sección con algunos ajustes ya rellenados. Por ejemplo, por defecto Uncanny Automator enviará todos los mensajes desde su correo electrónico de administrador de WordPress. También utilizará el nombre de su sitio como “Nombre del remitente”.

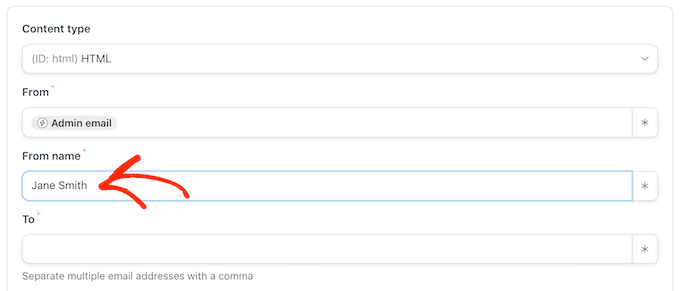
Para cambiar cualquiera de estos ajustes, basta con borrar el valor por defecto.
A continuación, escriba el valor que desea utilizar en su lugar o haga clic en el asterisco y elija un token en el menú desplegable. Estos tokens se sustituirán por información real cuando se ejecute la receta, por lo que son una forma estupenda de mostrar contenido personalizado a distintos usuarios.

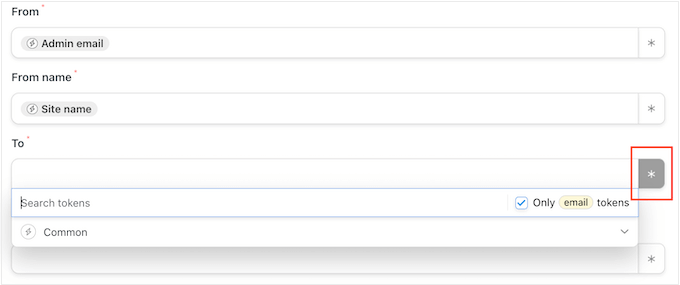
Su siguiente tarea es obtener la dirección de correo electrónico del usuario desde el webhook.
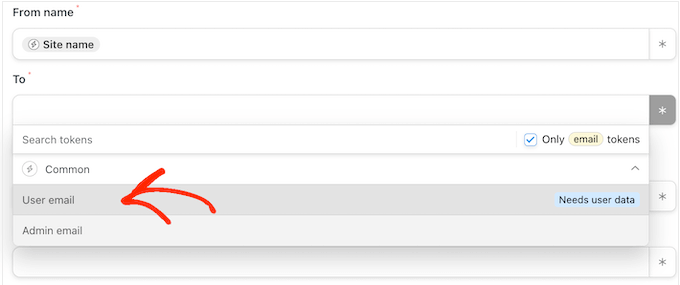
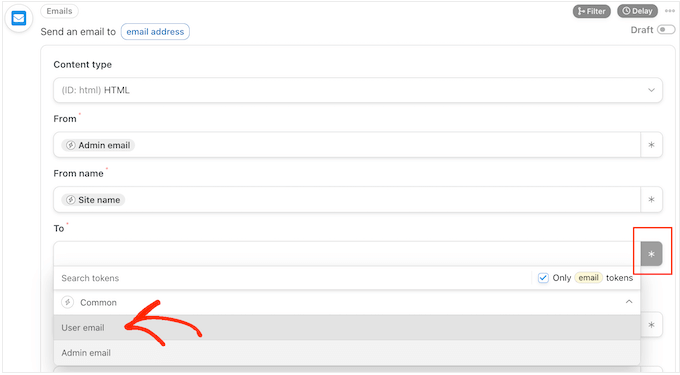
Para ello, busque el campo “Para” y haga clic en su asterisco.

A continuación, haga clic para ampliar la sección “Común”.
Cuando aparezca, haga clic en “Correo electrónico del usuario”.

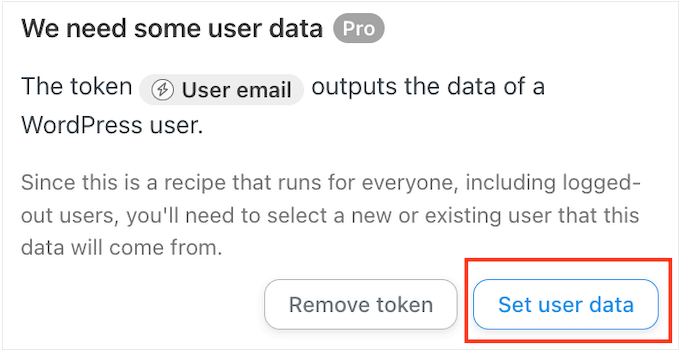
Uncanny Automator mostrará ahora una ventana emergente explicando que necesita especificar de dónde vendrá la información del usuario.
En el mensaje / ventana emergente, haga clic en “Establecer datos de usuario”.

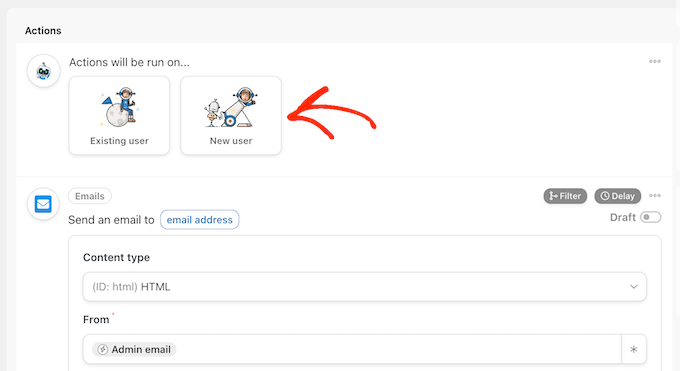
Ahora, si te desplazas hacia arriba, verás una nueva sección “Las acciones se ejecutarán en…”.
Si desea crear una nueva cuenta de usuario cada vez que se ejecute la receta, seleccione “Nuevo usuario”.

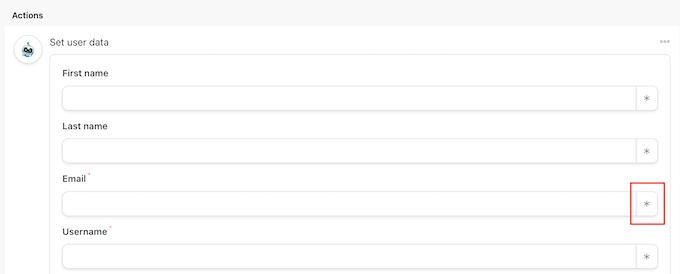
Ahora debe asignar cada campo a la información recuperada del webhook. Algunos de estos campos son obligatorios, como el nombre de usuario y la dirección de correo electrónico, pero otros son opcionales, como el nombre para mostrar.
Para empezar, sólo tiene que encontrar el primer campo en el que desee asignar algunos datos y hacer clic en su botón con forma de asterisco.

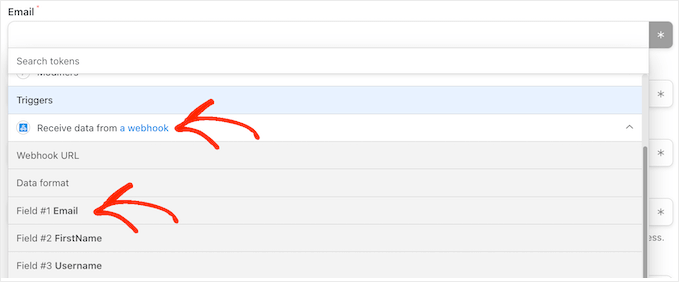
En el desplegable, haga clic para ampliar la sección “Recibir datos de un webhook”.
Ahora puede elegir la información que desea mostrar en este campo. En nuestras imágenes, estamos recuperando la dirección de correo electrónico del usuario desde el webhook.

Simplemente repita estos pasos para cada campo en el que desee utilizar la información del visitante. Recuerda dejar el campo ‘Contraseña’ vacío para que Uncanny Automator genere una nueva contraseña al azar.
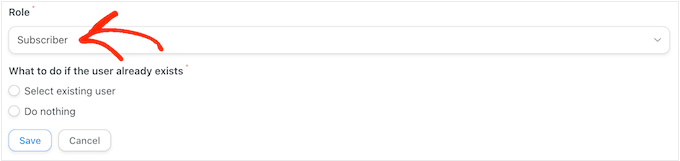
Por defecto, Uncanny Automator crea cada nuevo usuario como suscriptor. Si quieres darles un rol diferente, abre el desplegable ‘Rol’ y elige una opción de la lista.

Para más información sobre este debate, consulte nuestra guía para principiantes sobre perfiles y permisos de usuario en WordPress.
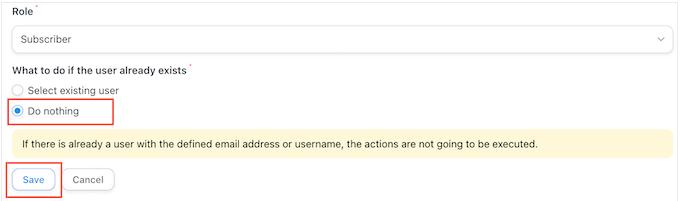
Por último, puede indicarle a Uncanny Automator qué hacer si ya existe una cuenta para este nombre de usuario o dirección de correo electrónico. Como no quieres crear cuentas duplicadas, haz clic en el botón de opción “No hacer nada”.
Una vez hecho esto, haz clic en “Guardar”.

Crear un correo electrónico para restablecer la contraseña
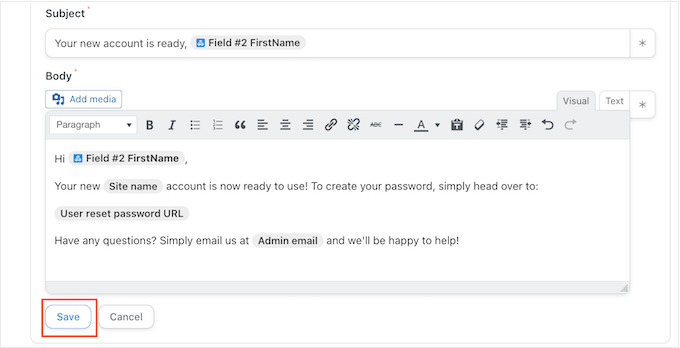
Ya está listo para crear el correo electrónico que Uncanny Automator enviará a sus usuarios.
Para empezar, desplácese hasta la sección “Enviar un correo electrónico” y busque el campo “Para”. Ahora puedes hacer clic en el botón del asterisco y seleccionar “Correo electrónico de usuario” en el menú desplegable.

Una vez hecho esto, desplácese hasta el campo “Asunto”.
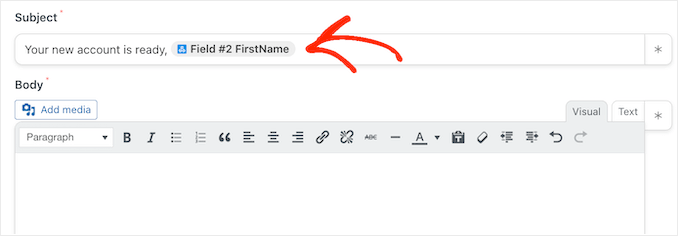
Aquí, puede escribir cualquier texto sin formato que desee mostrar en la línea de asunto. También puedes personalizar el asunto del correo electrónico utilizando tokens que Uncanny Automator sustituirá por datos auténticos del usuario.

Para insertar un token, seleccione el botón del asterisco y, a continuación, haga clic para ampliar la sección “Recibir datos de un webhook”.
Ahora puede elegir el token que desea utilizar, como el nombre de usuario, el nombre o los apellidos de la persona. De este modo, puede crear un asunto personalizado, lo que puede mejorar las tasas de apertura de su correo electrónico.

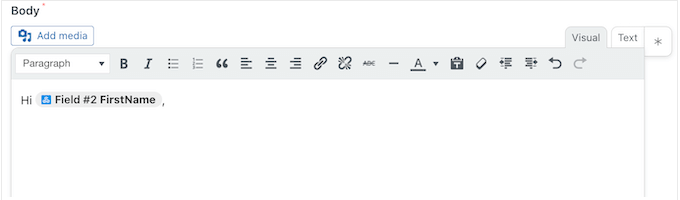
Cuando esté satisfecho con la línea de asunto, es hora de crear el cuerpo del correo electrónico.
Al igual que en el asunto, puede escribir texto sin formato directamente en el editor o utilizar tokens para crear un mensaje personalizado. Por ejemplo, si has recuperado el nombre del usuario del webhook, puedes dirigirte a él por su nombre.

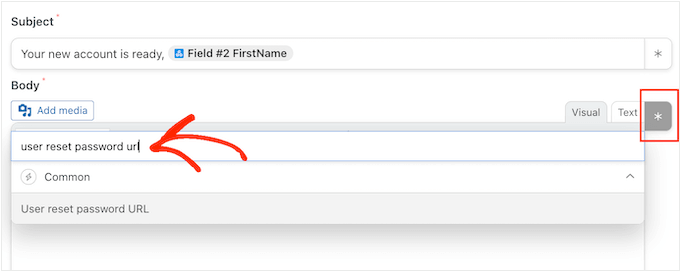
También tendrá que incluir un enlace para restablecer la contraseña, de modo que el usuario pueda crear su propia contraseña y mantener su cuenta segura.
Para incluir este enlace, basta con hacer clic en el asterisco y empezar a escribir “URL de restablecimiento de contraseña de usuario”.

Cuando aparezca la opción adecuada, haz clic para añadirla al mensaje.
Cuando estés satisfecho con cómo se ha establecido el correo electrónico, haz clic en el botón “Guardar”.

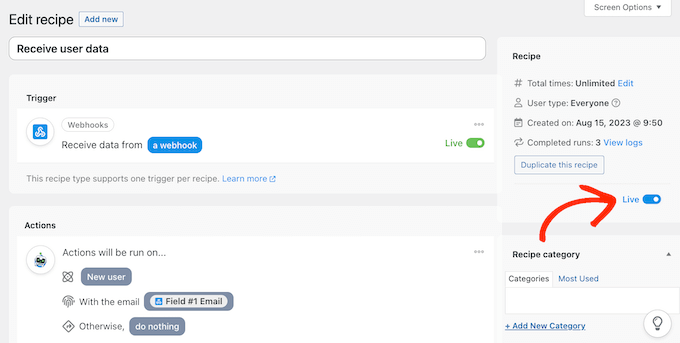
Una vez hecho esto, ya está listo para poner en marcha esta receta automatizada.
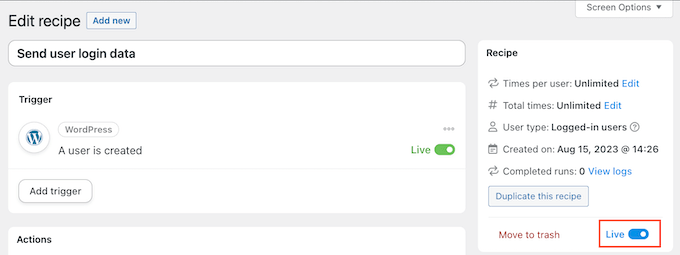
Sólo tienes que desplazarte hacia arriba y hacer clic en el conmutador “Borrador” para que aparezca “En directo”.

Conectar varios sitios web de WordPress mediante un Webhook
En la sección “Trigger” (Activador), busque la “Webhook URL” (URL del webhook). Tenga en cuenta que puede que tenga que hacer clic para ampliar esta sección a fin de ver la URL del webhook.

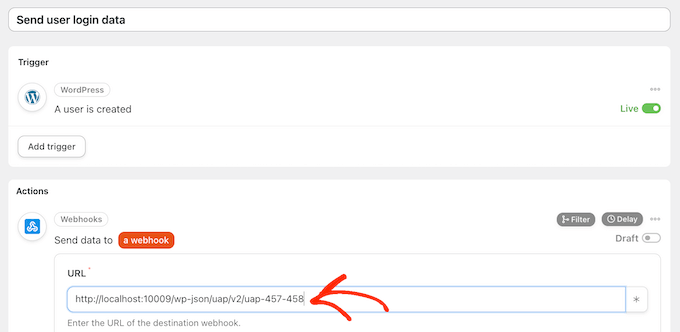
El último paso es añadir esta URL a la primera receta que creó en su sitio de origen. Para ello, copie la URL y vuelva a la receta de su sitio web original.
En esta pestaña, desplázate hasta la sección “Acciones” y busca el campo vacío “Webhook URL”. A continuación, puedes pegar la URL en este campo.

Una vez hecho esto, el sitio web de origen estará listo para compartir los datos de acceso / información de los usuarios.
Para que todo funcione en directo, basta con hacer clic en el conmutador “Borrador” para que aparezca “En directo”.

En este punto, usted tiene dos recetas de Uncanny Automator en dos sitios web distintos.
Ahora, cada vez que alguien cree una cuenta en el sitio web de origen, Uncanny Automator compartirá su información con el segundo sitio web. El usuario también recibirá un correo electrónico con un enlace para restablecer la contraseña.
¿Quieres compartir usuarios e información de acceso con más sitios web?
A continuación, sólo tienes que repetir los pasos anteriores para configurar Uncanny Automator en más sitios web. De esta manera, puedes compartir fácilmente los datos de usuario con un número ilimitado de blogs de WordPress, sitios web y mercados en línea.
Bonificación: Asegúrese de que sus correos electrónicos de WordPress se envían de forma fiable
A veces, es posible que los usuarios no reciban sus correos electrónicos como esperaban. Esto se debe a que muchas empresas de alojamiento de WordPress no tienen la función de correo configurada correctamente.
Muchas empresas de alojamiento desactivan la función de correo para evitar que se abuse de sus servidores. Esto puede ser un gran problema, ya que tus usuarios no recibirán información sobre cómo crear sus contraseñas y acceder a sus cuentas.
Por suerte, puedes solucionar esto fácilmente usando WP Mail SMTP, que es el mejor plugin SMTP para WordPress del mercado.

Le permite enviar sus correos electrónicos de WordPress a través de una plataforma SMTP fiable, que está configurada específicamente para enviar correos electrónicos como SendLayer, Gmail y Outlook.
Para más detalles, consulte nuestra guía sobre cómo corregir que WordPress no envíe correo electrónico.
Esperamos que este artículo te haya ayudado a aprender cómo compartir automáticamente usuarios e inicios de sesión entre varios sitios de WordPress. También puedes consultar nuestra guía para principiantes sobre cómo cambiar la contraseña en WordPress o ver nuestro tutorial sobre cómo enviar un correo electrónico a todos los usuarios registrados en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ralph
Will this work with levels of users between websites?
2 websites, both have free and premium accounts with different content available.
If customer pay for premium account, he can access premium content on site A and B with 1 login.
Is it possible?
WPBeginner Support
It would depend on how you have your accounts set up. If you reach out to Uncanny Automator’s support they can help clarify how to set it up
Admin
Ralph
I will definitely reach out to them for confirmation. Thanks for the guide again!