Mostrar la dirección de tu negocio en tu sitio WordPress es importante para mostrar credibilidad y facilitar que los clientes te encuentren.📍
Genera confianza y mejora el SEO local, dirigiendo más tráfico a su ubicación física. Puedes añadir esta dirección a tu página de contacto o al widget de la barra lateral para que los usuarios puedan encontrarla fácilmente.
Hemos visto innumerables empresas con sedes físicas incluir su dirección en su sitio web. Este sencillo paso les ha ayudado sistemáticamente a atraer más clientes, aumentar su visibilidad e impulsar el crecimiento de su negocio.
En este artículo, le mostraremos cómo añadir correctamente la dirección de su negocio en WordPress, paso a paso.

Cuándo y por qué es necesaria una dirección profesional en WordPress
Por lo general, la mayoría de los sitios web de negocios añaden su dirección en su página de contacto utilizando un plugin de formulario de contacto como WPForms.
Esto funciona bien para la mayoría de sitios web y negocios en línea. Sin embargo, si tiene un negocio físico o una tienda, es una buena idea añadir su dirección en un formato optimizado para los motores de búsqueda.
De esta forma, su negocio aparecerá correctamente en los resultados de búsqueda locales y le ayudará a atraer más clientes.
También puede añadir otra información como mapas, direcciones, números de teléfono y horarios comerciales. Esto permite a los usuarios visitar tu tienda física fácilmente y genera confianza con ellos.
Además, facilitar que la gente encuentre su información de contacto crea una mejor experiencia de usuario.
Dicho esto, vamos a ver cómo añadir la dirección de su negocio en WordPress de una manera SEO-friendly. Hemos cubierto dos métodos en este artículo, y puede utilizar los siguientes enlaces para saltar a la de su elección:
Método 1: Añadir la dirección de su empresa con All in One SEO (Recomendado)
Si está buscando una manera fácil de añadir la dirección de su empresa, este método es para usted.
All in One SEO para WordPress es el mejor plugin de SEO del mercado que incluye una característica de SEO local. Le permite añadir la información de su negocio, incluyendo dirección, número de teléfono, correo electrónico, horario comercial, mapas y métodos de pago, a su sitio web de una manera SEO-friendly.
En WPBeginner, hemos utilizado este plugin para mejorar nuestro posicionamiento en los motores de búsqueda y hemos visto excelentes resultados. Para saber más, consulta nuestra reseña / valoración de AIOSEO.
En primer lugar, debe instalar y activar el plugin All in One SEO. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: AIOSEO tiene un plan gratuito. Sin embargo, necesitará el plan Plus para desbloquear la característica SEO Local.
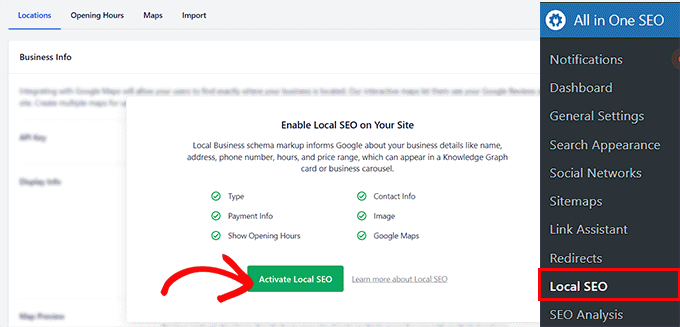
Para activarlo, debe visitar la página AIOSEO ” SEO local desde el escritorio de WordPress y hacer clic en el botón “Activar SEO local”.
Tu página se cargará de nuevo y podrás acceder a todos los ajustes.

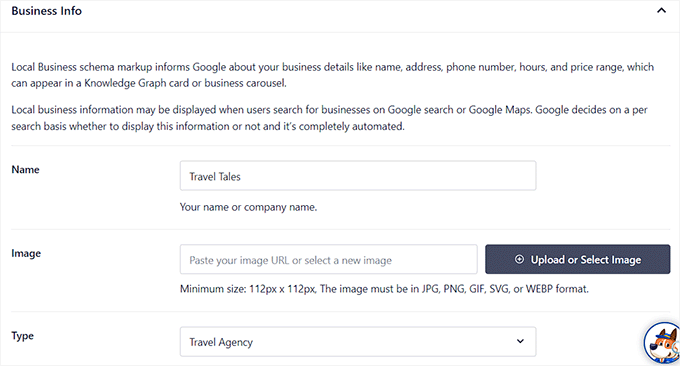
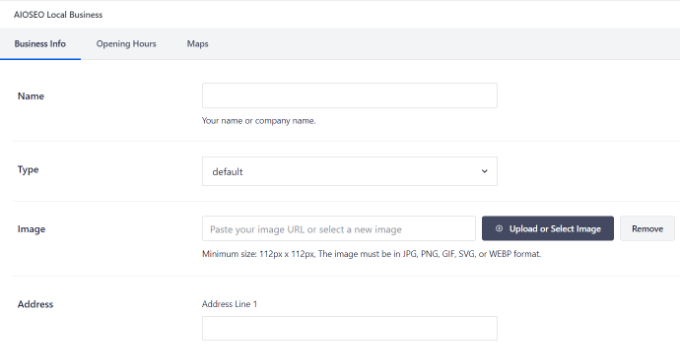
Aquí, desplácese hasta la sección “Información de la empresa”, donde puede empezar añadiendo un nombre y una imagen para su empresa. A continuación, puede seleccionar su tipo de negocio en el menú desplegable.
Por ejemplo, si tiene un negocio de viajes, puede seleccionar la opción “Agencia de viajes”.

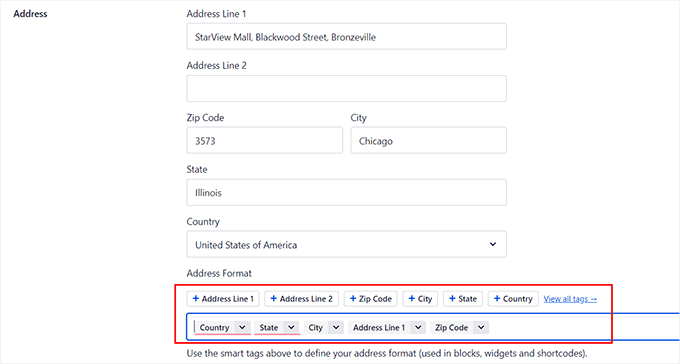
A continuación, puede añadir la dirección de su tienda física, incluidos el código postal, la ciudad, el estado y el país.
Una vez hecho esto, también puede configurar el formato de la dirección utilizando etiquetas. Por ejemplo, si quieres mostrar tu país y ciudad antes de la dirección de tu tienda, entonces debes añadir las etiquetas de país y ciudad antes que las otras.

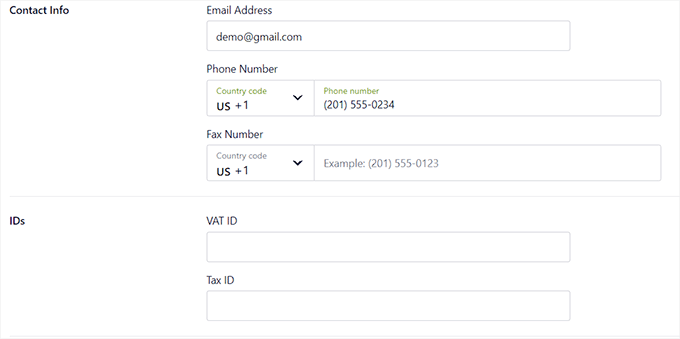
A continuación, desplácese hasta la sección “Información de contacto” y añada la dirección de correo electrónico y el número de teléfono de su empresa.
También puede introducir otros datos, como el CIF y el NIF, las divisas y los métodos de pago aceptados, etc. Cuando haya terminado, haga clic en el botón “Guardar cambios” para establecer los ajustes.

Ahora, desplácese de nuevo a la parte superior y cambie a la pestaña “Horario comercial”.
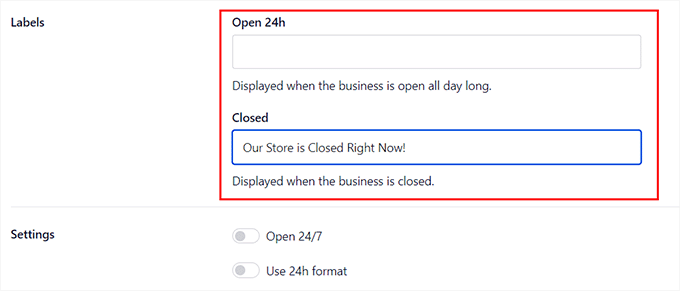
Aquí, puede empezar añadiendo etiquetas para mostrar a los clientes cuándo está cerrada su tienda o si está abierta las 24 horas.

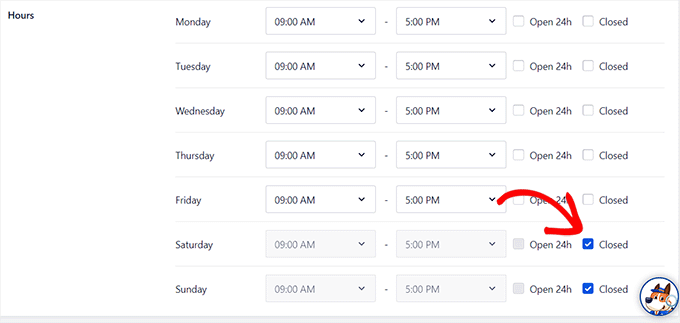
A continuación, puede añadir el horario de apertura de su tienda física de lunes a domingo.
Si su tienda cierra los fines de semana, marque la casilla “Cerrado” situada al lado de estos días. Una vez que haya terminado, haga clic en el botón “Guardar cambios” para guardar los ajustes.

Para más detalles, consulte nuestra guía sobre cómo añadir horarios comerciales en WordPress.
Si también quieres añadir un mapa que pueda ayudar a los visitantes a llegar a tu tienda, entonces tienes que cambiar a la pestaña ‘Mapas’. Ahora necesitarás una clave API de Google para añadir esta funcionalidad.
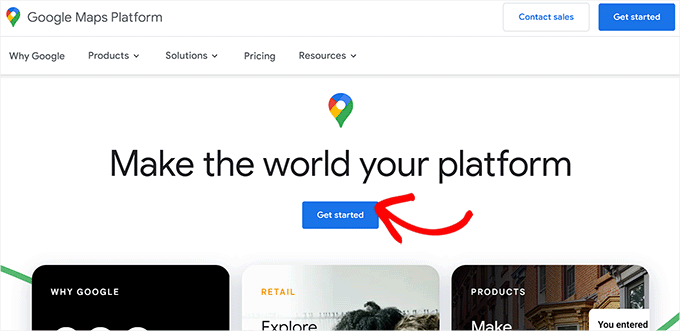
Para obtener la clave, visita Google Maps Platform y haz clic en el botón “Empezar”.

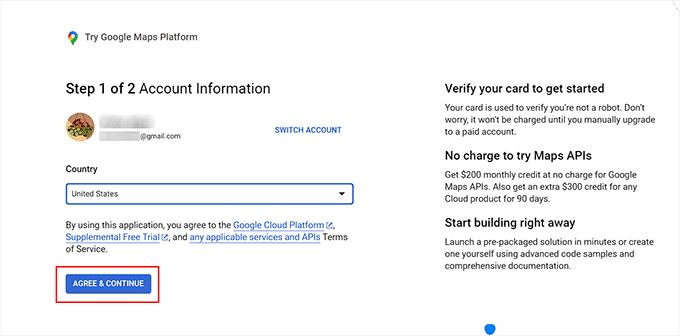
Se abrirá una nueva pestaña, en la que deberá añadir su país desde el menú desplegable.
A continuación, haga clic en el botón “Aceptar y continuar”.

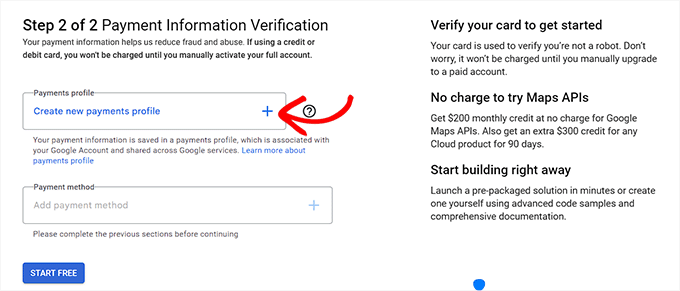
En el siguiente paso, debes añadir tu información de pago y tu perfil. No se realizará ningún cargo en tu tarjeta hasta que actualices manualmente a una cuenta de pago.
Para añadir su información, haga clic en el botón “+” del campo del perfil de pago.

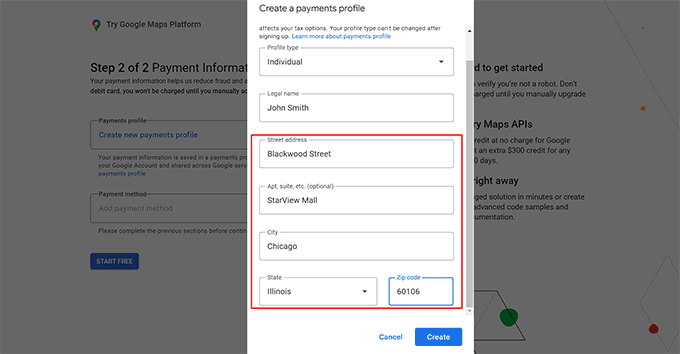
Se abrirá una nueva indicación, en la que deberá añadir su nombre y dirección profesional.
A continuación, haga clic en el botón “Crear”.

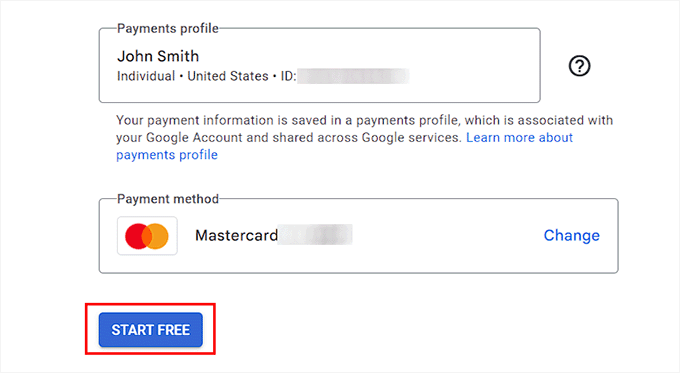
A continuación, haga clic en el botón “+” del campo “Forma de pago” para añadir los datos de su tarjeta.
Una vez hecho esto, haz clic en el botón “Start Free”.

Ahora aparecerá un mensaje / ventana emergente en la pantalla en el que se le harán algunas preguntas acerca de su organización, incluido el objetivo principal para el que utiliza la plataforma, el tamaño de la empresa y el sector al que pertenece.
Sólo tiene que responder a estas preguntas y hacer clic en el botón “Enviar”.

Tu clave API de Google Maps se creará y se mostrará en la página.
Adelante, copia esta clave.

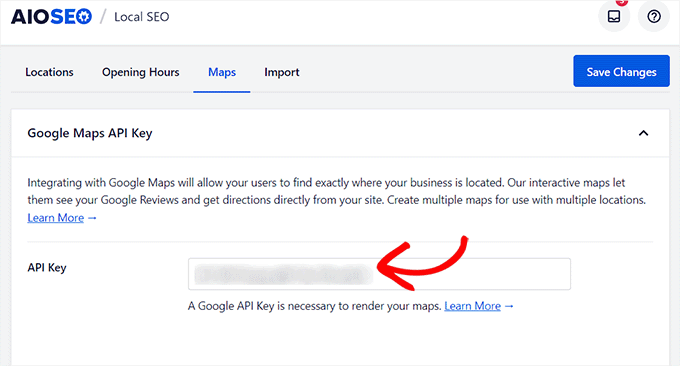
Ahora, visite su escritorio de WordPress y pegue la clave junto a la opción “Clave API”.
Después, haz clic en el botón “Guardar cambios”. Para más información, puedes consultar nuestro tutorial sobre cómo añadir Google Maps en WordPress.

Ahora que ha añadido la dirección de su empresa junto con otra información, abra la página en la que desea mostrarla en el editor de bloques.
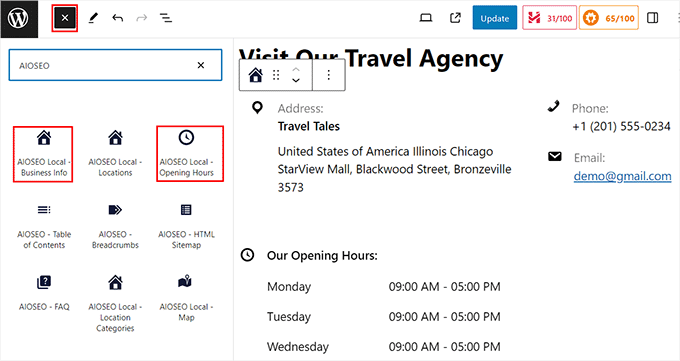
Aquí, tiene que hacer clic en el botón añadir bloque (+) en la esquina superior izquierda y arrastrar y soltar los bloques AIOSEO Local – Información comercial y AIOSEO Local – Horario comercial.
Si también ha asignado un mapa, puede añadir el bloque AIOSEO Local – Mapa.

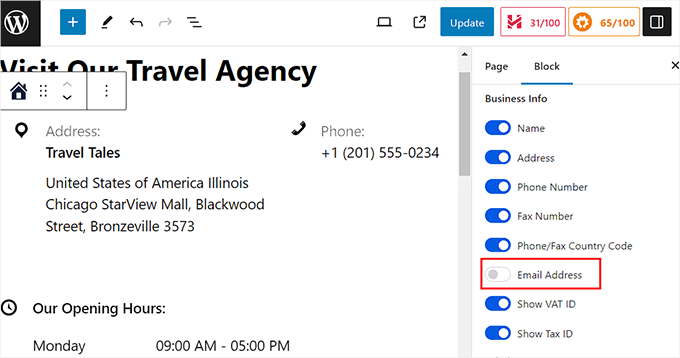
Una vez hecho esto, puedes hacer clic en los bloques para establecer sus ajustes en el panel de la derecha.
Por ejemplo, si no quieres mostrar la dirección de correo electrónico de tu empresa, sólo tienes que conmutar el interruptor de “Dirección de correo electrónico” a “OFF”, y lo mismo puedes hacer con los días del bloque de horario comercial.

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
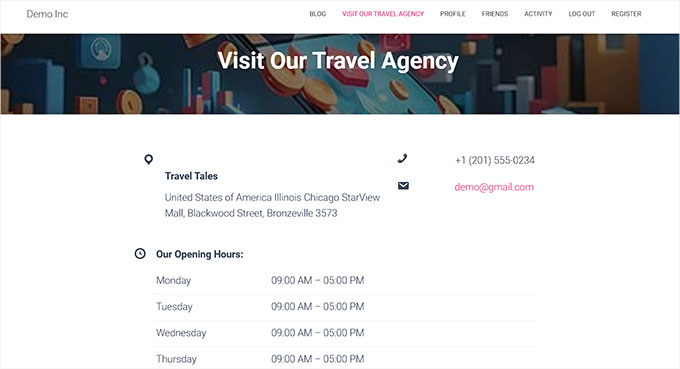
Ahora puede visitar su sitio WordPress para ver la dirección de la empresa correctamente.

Método 2: Añadir una dirección comercial en WordPress con un plugin gratuito
Si buscas una solución gratuita, este método es para ti.
En primer lugar, debe instalar y activar el plugin Five Star Business Profile. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
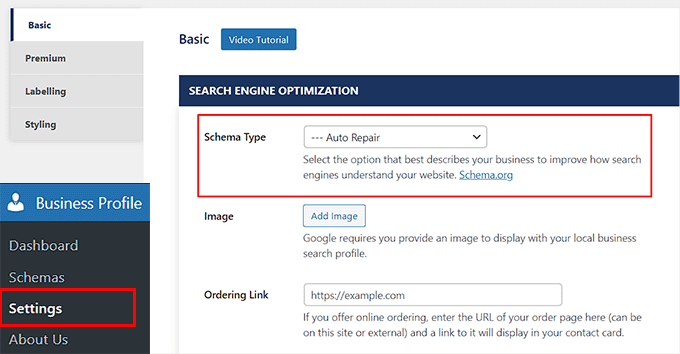
Una vez activado, diríjase a la página “Ajustes” del perfil de empresa desde la barra lateral del administrador de WordPress. Aquí, puede empezar seleccionando el tipo de schema que mejor describa su negocio en el menú desplegable.
Por ejemplo, si tiene un taller de reparación de automóviles, puede seleccionar esa opción. El plugin creará un schema en función de ella. También puede añadir una imagen para su tienda física y una URL si permite pedidos / órdenes en línea en su sitio.

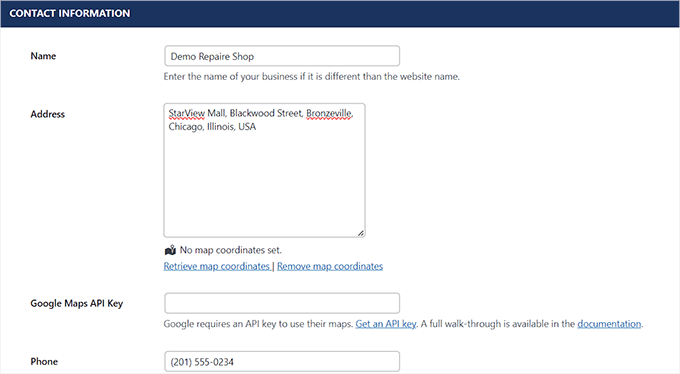
A continuación, desplázate hacia abajo y añade un nombre, una dirección, un número de teléfono, un número de WhatsApp y una dirección de correo electrónico en los distintos campos.
Después, también puedes añadir la ubicación utilizando Google Maps.

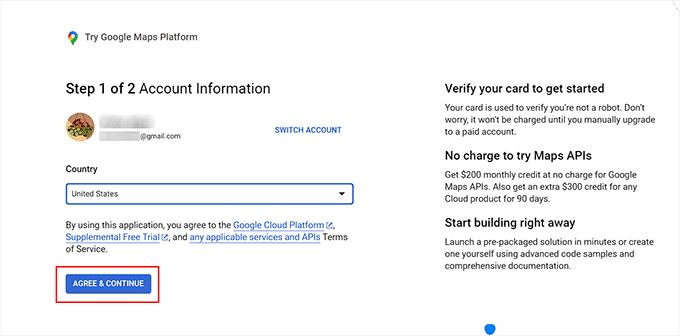
Para ello, debes visitar Google Maps Platform y hacer clic en el botón “Empezar”.
Aparecerá una nueva pantalla en la que deberá seleccionar su país y hacer clic en el botón “Aceptar y continuar”.

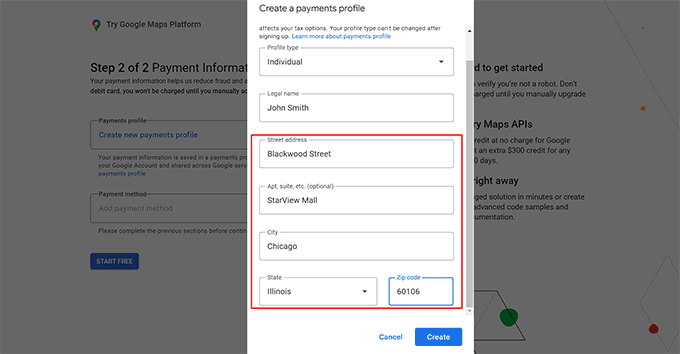
Esto le llevará al siguiente paso. Aquí, haga clic en el botón “+” del campo “Perfil de pago”.
Se abrirá una ventana en la que podrá añadir la ubicación de su negocio o tienda y, a continuación, hacer clic en “Crear”.

A continuación, añada los datos de su tarjeta haciendo clic en el botón “+” del campo “Forma de pago”.
Una vez hecho esto, haz clic en el botón “Start Free”.

A partir de ahora, Google Maps te hará algunas preguntas acerca de tu tienda o negocio como, por ejemplo, tu sector de actividad, el caso de uso y el tamaño de la empresa.
Introduzca estos datos. A continuación, haga clic en el botón “Enviar”.

Una vez hecho esto, aparecerá un mensaje / ventana emergente en la pantalla mostrando la clave API de Google Maps.
Sólo tienes que copiar esta clave y pegarla en el campo “Clave API de Google Maps” del escritorio de WordPress.

Una vez hecho esto, desplácese hasta la sección “Programación”.
Aquí, haga clic en el botón “Añadir otra hora de apertura”.

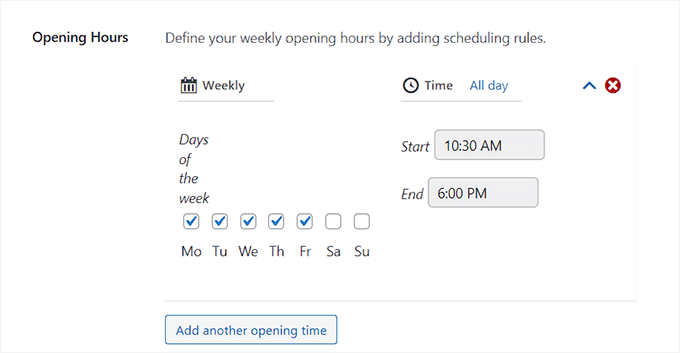
Esto desplegará la pestaña y podrá marcar / comprobar las casillas de todos los días que su tienda esté abierta. A continuación, debe enlazar el enlace “Establecer una franja horaria”.
Esto ampliará los ajustes de tiempo, y usted puede añadir sus horas de oficina. A continuación, también puede cambiar el formato de fecha y hora según su gusto.
Cuando hayas terminado, haz clic en el botón “Guardar cambios” para guardar tus ajustes.

A continuación, abra la página o entrada en la que desea añadir la dirección de su empresa.
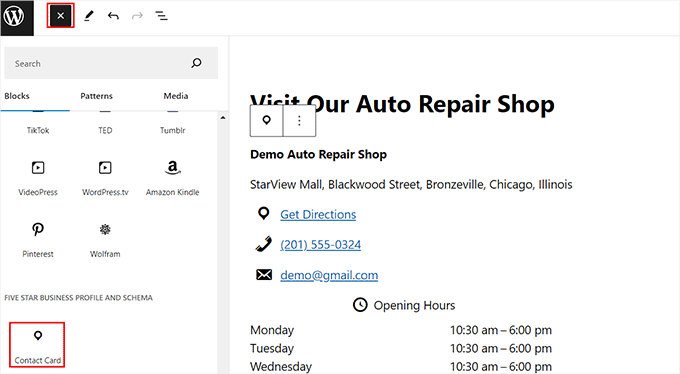
Una vez allí, basta con hacer clic en el botón añadir bloque (+) para abrir el menú de bloques. Desde aquí, arrastra y suelta el bloque Tarjeta de contacto.

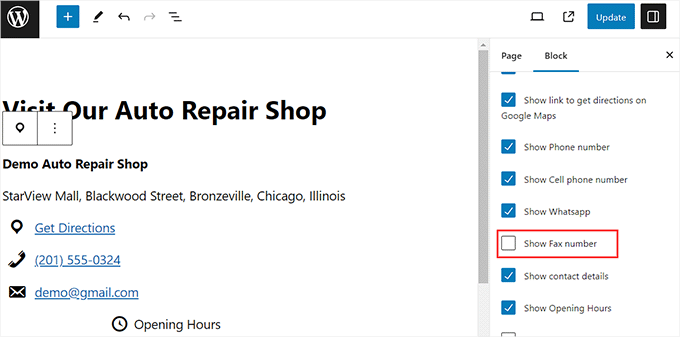
A continuación, abre el panel de bloqueo de la derecha. Desde aquí, puedes desmarcar las casillas de toda la información que no quieras que aparezca en tu tarjeta de contacto.
Por ejemplo, si desea ocultar su número de fax, sólo tiene que desmarcar esa opción.

Por último, haga clic en el botón “Actualizar” o “Publicar” de la parte superior para almacenar sus ajustes.
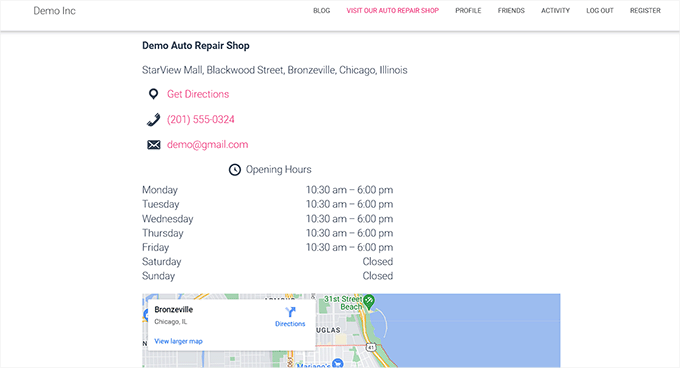
Ahora, sólo tiene que visitar su sitio web de WordPress para ver la dirección y los datos de la empresa.

Bonificación: Añadir esquema de múltiples ubicaciones en WordPress
Si usted tiene varias tiendas físicas y sucursales, entonces usted puede añadir local business schema para múltiples ubicaciones con All in One SEO.
Para ello, debe activar la característica SEO Local visitando la página Todo en Uno SEO ” SEO Local desde la barra lateral del administrador de WordPress.
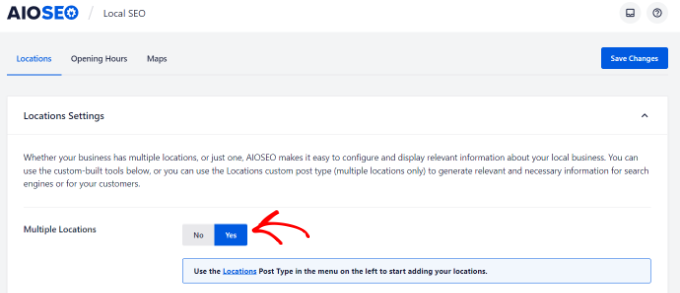
A continuación, cambie a la pestaña “Ubicaciones” y active el conmutador “Varias ubicaciones” en “Sí”.

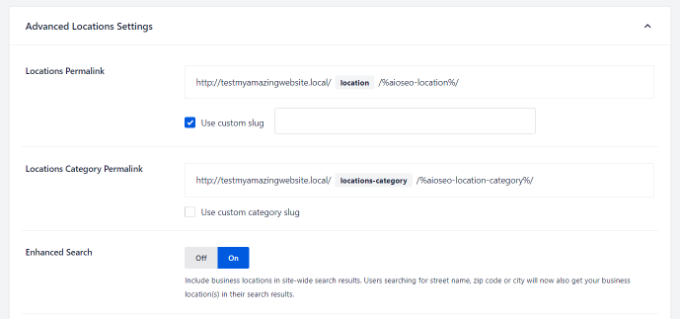
A continuación, desplácese hasta la sección “Ajustes avanzados”, donde podrá ver los enlaces permanentes que AIOSEO utilizará para mostrar sus múltiples ubicaciones comerciales y categorías de ubicación.
A continuación, active la opción “Búsqueda mejorada” para incluir las ubicaciones en los resultados de búsqueda de WordPress.

Una vez hecho esto, visite la página Ubicaciones ” Añadir nuevo desde el escritorio de WordPress. Se abrirá el editor de contenido, donde podrás añadir un título y una descripción.
A continuación, desplácese hacia abajo hasta la caja meta “AIOSEO” para añadir el nombre de su empresa, seleccionar un tipo de empresa (sector), añadir una imagen, introducir la dirección de su ubicación, el teléfono de la empresa, la información de pago, el área de servicio y mucho más.

Por último, haga clic en el botón “Publicar” para almacenar los ajustes. Ahora, sólo tiene que repetir este proceso para añadir otras ubicaciones a su sitio de WordPress.
Para más información, puede consultar nuestro tutorial sobre cómo añadir el esquema de múltiples localizaciones para negocios locales en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir correctamente la dirección de tu negocio en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo proteger tu tienda en WordPress y nuestras mejores ideas de negocios de comercio electrónico rentables.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Arnaud
Thank you very much for this article.
How is it possible to add “price range”?
Thank you.
daniel
Hi, thanks for the guide.
Our week start here at Sunday, but in this widget, sunday is the last day.
How can i make is shown the first day of the week?
Thanks!
Waseem Safdar
What if our coordinates don’t show up? I’ve tried it and it won’t show the EXACT location/coordinates.
WPBeginner Support
You can get coordinates using Google Maps and then paste them in plugin settings.
Admin
Michael Zorko
Okay.. stupid question. Does this play nicely with Yoast?
WPBeginner Support
Yes, it would work well with Yoast.
Admin
lucky cabarlo
Can I put the business schema markup in footer? By doing this, it will reflect on all pages. Is there any negative effect on SEO in this kind of approach?