Después de dirigir un blog con varios autores durante años, hemos descubierto que hay situaciones en las que organizar las cargas multimedia por usuario se convierte en algo importante. Según nuestra experiencia, a medida que crece el equipo de colaboradores, también aumenta la posibilidad de que se produzca un caos en la gestión multimedia.
Nos hemos encontrado con casos en los que los autores han modificado o eliminado accidentalmente las imágenes de otros autores, lo que ha provocado la interrupción de las publicaciones. En un caso, un clic mal hecho provocó la eliminación de un elemento visual clave, lo que causó un retraso en la publicación de un artículo importante.
Para evitarlo, puedes restringir u organizar las subidas multimedia por usuarios en WordPress. Esta función no está disponible por defecto, así que te mostraremos cómo hacerlo.

¿Por qué restringir el acceso de los autores a las subidas de medios?
Si tienes un blog WordPress con varios autores, es posible que éstos suban muchas imágenes diferentes. Esto puede dificultar que un autor encuentre la imagen correcta, o puede borrar o editar el archivo de medios de otra persona por accidente.
Esto puede causar todo tipo de problemas, como falta de productividad, mucho trabajo extra para los administradores y editores del sitio y un flujo de trabajo editorial complicado.
Este acceso ilimitado también puede suponer un problema de privacidad. Por ejemplo, si estás trabajando en un nuevo producto o en una idea para una entrada de blog, otros autores podrían ver imágenes confidenciales en la biblioteca de medios antes de que hagas un anuncio público.
Si tiene un sitio de membresía de WordPress, los colaboradores pueden incluso acceder a los archivos de medios premium a través de la biblioteca de medios.
Dicho esto, echemos un vistazo a cómo restringir quién puede ver las cargas multimedia dentro de su área de administración de WordPress.
Cómo organizar las cargas multimedia por usuarios con WPCode
En aquel entonces, encontramos un plugin que se podía utilizar para evitar que los usuarios sin permisos de edición accedieran a los archivos de otros usuarios en la biblioteca multimedia de WordPress. Aunque este plugin era fácil de usar, ya no se actualiza.
Además, el plugin puede ser bastante limitado, ya que sólo puede impedir que los usuarios sin el permiso edit_others_posts (administradores y editores del sitio) accedan a los archivos multimedia de otros usuarios.
Si eres administrador de un sitio, puede darse la situación de que quieras limitar a todos los usuarios (excepto a ti mismo) el acceso a los archivos multimedia de otras personas.
En ese caso, puede añadir código personalizado a su blog de WordPress. Te mostraremos dos fragmentos de código: uno que restringe el acceso a los archivos multimedia para los usuarios que no son administradores y otro para los usuarios sin el permiso edit_others_posts.
A menudo, los guías le pedirán que añada código personalizado a su tema de WordPress. Sin embargo, esto no es recomendable, ya que simples errores o erratas en el código pueden causar errores comunes de WordPress o incluso romper su sitio por completo.
Por eso recomendamos WPCode.
WPCode es el mejor plugin de fragmentos de código utilizado por más de 1 millón de sitios web de WordPress. Facilita añadir código personalizado en WordPress sin tener que editar el archivo functions.php.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
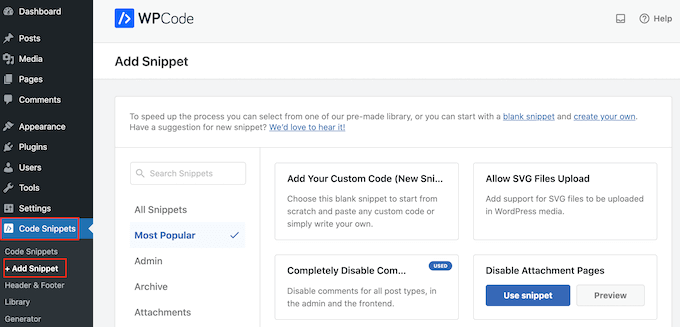
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

Aquí verás todos los snippets listos que puedes añadir a tu sitio web. Entre ellos se incluyen fragmentos que permiten desactivar por completo los comentarios de WordPress, desactivar las páginas de adjuntos de imágenes y mucho más.
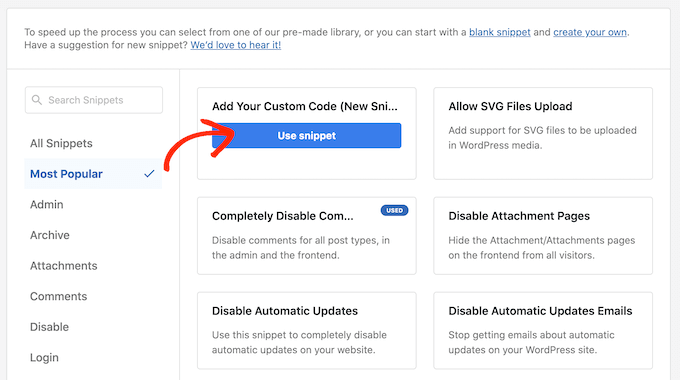
Sólo tiene que pasar el cursor por encima de “Añada su código personalizado” y seleccionar “Usar fragmento”.

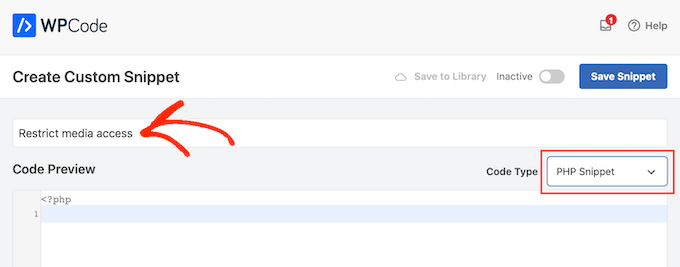
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código PHP”.

En el área “Vista previa del código”, puede pegar uno de los siguientes fragmentos de código:
Opción 1: Restringir el acceso a los archivos multimedia a los usuarios no administradores de WordPress
1 2 3 4 5 6 7 8 9 10 | add_filter( 'ajax_query_attachments_args', 'user_show_attachments' );function user_show_attachments( $query ) { $user_id = get_current_user_id(); // Check if the current user is not an administrator if ( $user_id && !current_user_can('administrator') ) { $query['author'] = $user_id; } return $query;} |
Este código comprueba si el usuario actual no es un administrador. Si no es un administrador, filtra la biblioteca multimedia para mostrar sólo los archivos que el usuario ha subido.
Esto significa que los usuarios normales sólo pueden ver y gestionar sus propios archivos multimedia, mientras que los administradores pueden ver y gestionar todos los archivos.
Opción 2: Restringir el acceso a archivos multimedia a usuarios de WordPress sin permisos de edición de entradas
1 2 3 4 5 6 7 8 9 10 11 | add_filter( 'ajax_query_attachments_args', 'user_show_attachments' ); function user_show_attachments( $query ) { $user_id = get_current_user_id(); // Checks if the current user is logged in (i.e., $user_id is not 0) and does not have the capabilities to activate plugins or edit others' posts. if ( $user_id && !current_user_can('activate_plugins') && !current_user_can('edit_others_posts') ) { $query['author'] = $user_id; } return $query;} |
Este código es un poco más específico. Comprueba si el usuario actual ha iniciado sesión y no tiene permiso para activar plugins o editar publicaciones de otras personas. Si un usuario cumple estas condiciones, sólo puede ver y gestionar sus propios archivos multimedia.
Esto permite a los administradores y editores ver todos los archivos, mientras que los autores y colaboradores sólo pueden acceder a sus propias cargas.
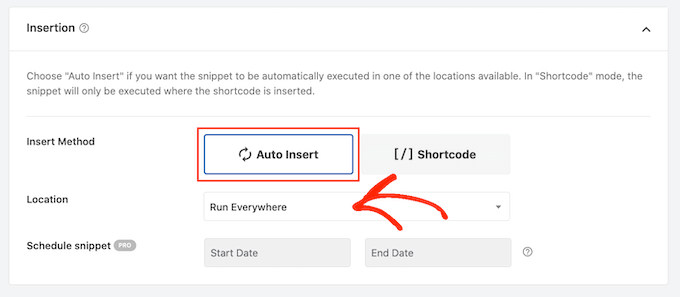
A continuación, desplázate hasta la sección ‘Inserción’. WPCode puede añadir tu código en diferentes lugares, como después de cada entrada, solo en la parte frontal o solo para el administrador.
Para utilizar el código PHP personalizado en todo su sitio web WordPress, haga clic en “Insertar automáticamente” si aún no está seleccionado. A continuación, abre el menú desplegable “Ubicación” y selecciona “Ejecutar en todas partes”.

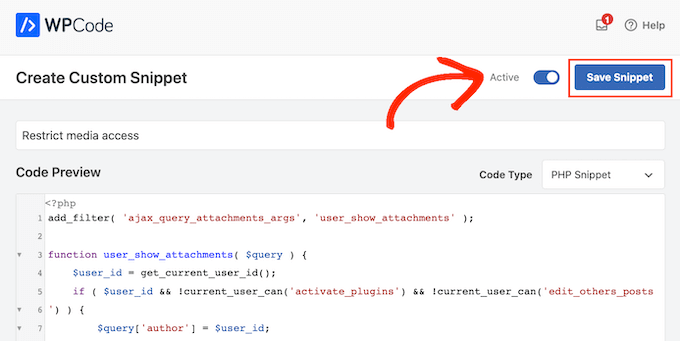
A continuación, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento” para activar el fragmento de código PHP.

Ahora, los usuarios solo tendrán acceso a los archivos que suban a la biblioteca de medios de WordPress.
Más formas de gestionar archivos de WordPress
Además de restringir la subida de archivos multimedia en WordPress, también puede consultar las siguientes guías para gestionar mejor sus archivos:
- Cómo renombrar imágenes y archivos multimedia en WordPress
- Los mejores plugins de Dropbox para WordPress (Selección de expertos)
- Cómo crear tamaños de imagen adicionales en WordPress
- Cómo imponer nombres de archivo de imagen limpios en WordPress (Método fácil)
- Cómo limpiar la biblioteca multimedia de WordPress
- Cómo cambiar la ubicación predeterminada de carga de medios en WordPress
Esperamos que este artículo te haya ayudado a organizar mejor las cargas multimedia de los usuarios en tu sitio de WordPress. A continuación, puedes consultar nuestra selección de los mejores plugins de sliders para WordPress y nuestra guía sobre cómo hacer lazy load de imágenes en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joshua Owolabi
I really enjoy all your tutorials kudos to you.
Although I am unable to use to build something due to lack of resources but you are WELDONE
WPBeginner Support
Glad our tutorials are helpful
Admin
Teddu
I would like users to be able to upload content, and once its approved go onto a new page. the user could then edit it once it is there.
Think, similar how airbnb let users upload photos and descriptions of their holiday homes, and it appears in a page.
do you know a plug in for this functionality?
WPBeginner Staff
It is certainly possible but can potentially open up your site to spam, malicious hack attempts. Please see out article on how to allow users to submit posts in WordPress. You can allow users to upload media without registration.
fredtgorski
The one thing I would really(!) love to see on media library would be the ability to search media per post and/or date of upload. Every time I need to reuse an image I uploaded for a very old post, it is painfull to find it again. Sometimes I simply give up and reupload it…
agsm
sir , i want to design a wordpress page where user will upload some documents with following feilds (name,e-mail,title,summary and file upload) after submit , it should appear in dashboard and when admin approve it should be show on page (all listing of upload details which has been approved by admin ) , its possible,
thanks in advance!!!
Michel
https://wordpress.org/plugins/wp-user-frontend/
Jan
Do you also have a solution to enable visitors (non-logged-in users) to upload content?
Tony Franco
Very nice! Thank you!!