Imagínese lo siguiente: alguien hace clic en un enlace de su sitio y desaparece. Eso es lo último que quiere. Trabaja duro para que la gente llegue a su sitio y no quiere que desaparezca al hacer clic.
Por eso en WPBeginner siempre abrimos los enlaces externos en nuevas pestañas. Estamos encantados de mostrar a nuestros lectores algo interesante o útil en un sitio web diferente, pero queremos que encuentren fácilmente el camino de vuelta. Abrir esos enlaces en una pestaña nueva lo hace posible.
Es sencillo, pero ayuda a que la gente permanezca más tiempo en nuestro sitio y explore más nuestro contenido.
¿Listo para hacer esto en tu sitio WordPress? ¡Perfecto! Esta guía para principiantes te guiará a través de los sencillos pasos para hacer que tus enlaces externos se abran en pestañas nuevas.

¿Por qué abrir enlaces externos en una nueva ventana o pestaña?
Los enlaces externos son enlaces a sitios web que no son de su propiedad ni están bajo su control. Normalmente, si añade un enlace a un sitio web externo, sus visitantes simplemente abandonarán su sitio al hacer clic en el enlace.
Aunque algunos expertos en experiencia de usuario dicen que no se deben abrir los enlaces externos en una nueva ventana o pestaña, nosotros no estamos de acuerdo.
La mayoría de los usuarios olvidan fácilmente el último sitio web que visitaron. Si al hacer clic en un enlace se alejan de su sitio web de WordPress a un sitio nuevo, es posible que nunca regresen.
Para mejorar la experiencia del usuario, recomendamos enlazar páginas externas en una ventana nueva (en navegadores antiguos) o en una pestaña nueva (en navegadores modernos). De este modo, la página web original no se pierde y los usuarios pueden reanudar la navegación por su sitio web volviendo atrás.
Otra ventaja de enlazar páginas externas en una pestaña nueva es que aumentan las visitas a la página y la participación de los usuarios en el sitio. Los usuarios que pasan más tiempo en su sitio tienen más probabilidades de suscribirse a su boletín de correo electrónico, seguirle en los medios sociales, dejar un comentario y comprar sus productos.
Dicho esto, vamos a ver cómo abrir fácilmente enlaces externos en una nueva ventana o pestaña en WordPress. Cubriremos diferentes métodos para que puedas elegir el que más te convenga:
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Automatically Opening All External Links in Posts in a New Tab Using Code
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
1. Abrir enlaces externos en una pestaña nueva con el editor de bloques
El editor de bloques de WordPress tiene una característica incorporada que le permite abrir enlaces externos en una nueva pestaña. En las versiones recientes de WordPress, esta opción es visible al añadir un enlace.
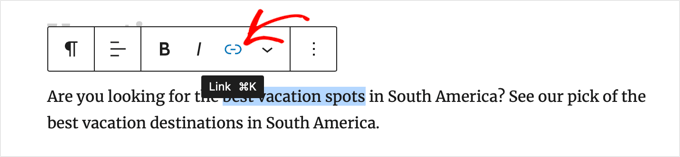
Sólo tiene que editar la entrada del blog o la página a la que desea añadir un enlace externo. A continuación, seleccione el texto que desea enlazar y haga clic en el botón “Enlazar”. También puedes pulsar la tecla de atajo CTRL+K en Windows o Comando+K en Mac.

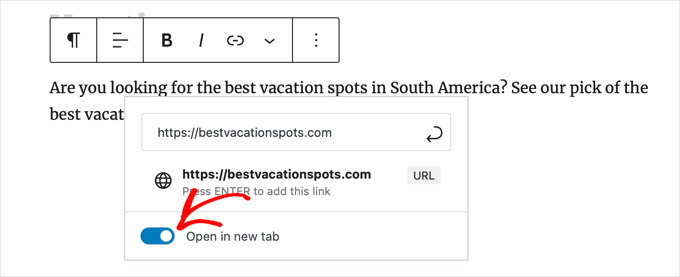
Aparecerá la ventana emergente para enlazar. Introduzca el enlace y pulse “Intro”.
A continuación, debes conmutar la opción “Abrir en una nueva pestaña” a la posición “Activado”.

El enlace se abrirá en una nueva pestaña.
Consejo: También puede añadir atributos title y nofollow a la ventana emergente de enlazar instalando el plugin All in One SEO.
2. Abrir enlaces externos en una pestaña nueva con el editor clásico
Si todavía utilizas el editor clásico, te recomendamos que empieces a utilizar el nuevo editor. Es moderno, más rápido e incluye muchas características nuevas que te estás perdiendo.
Sin embargo, si todavía desea utilizar el editor clásico, entonces esta es la forma de añadir un enlace que se abre en una nueva pestaña.
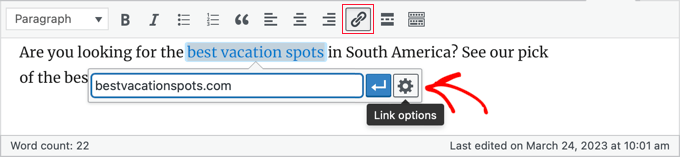
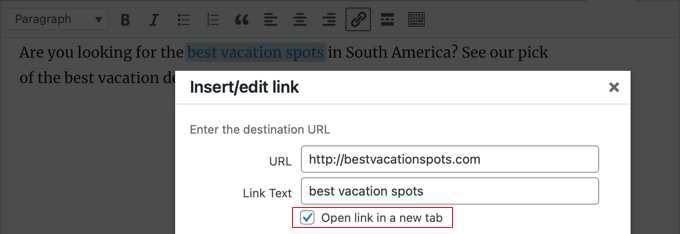
En primer lugar, debe editar la entrada o página en la que desea añadir el enlace. A continuación, selecciona el texto que quieres enlazar, lo que se conoce como texto ancla. A continuación, puedes hacer clic en el botón “Insertar/editar enlace”.

Aparecerá una ventana emergente en la que podrás añadir tu enlace externo.
A continuación, haga clic en el icono de engranaje situado a su lado. Aparecerá la ventana emergente de inserción avanzada de enlaces.

A continuación, marque la opción “Abrir enlace en una nueva pestaña”. A continuación, haga clic en el botón “Actualizar” de la parte inferior para añadir el enlace.
3. Abrir enlaces externos en una pestaña nueva con código HTML
A veces, puede que necesite escribir HTML para añadir un enlace en WordPress. Por ejemplo, tendrá que hacerlo cuando utilice el modo HTML en el nuevo editor de bloques o cuando añada un enlace en un archivo de plantilla de un tema de WordPress.
Puede añadir el enlace utilizando un código HTML como el siguiente:
1 | <a href="http://example.com" target="_blank" rel="noopener">Link Text</a> |
El parámetro target="_blank" de este código indica a los navegadores que abran el enlace en una nueva ventana o pestaña. Sólo tiene que sustituir ‘ejemplo.com’ por la URL del enlace externo y ‘Texto del enlace’ por el texto de anclaje que desee utilizar.
4. Abrir enlaces del menú de navegación en una nueva pestaña
En su sitio web WordPress, puede añadir enlaces externos en el menú de navegación de su sitio. La forma de hacerlo depende de si utilizas un tema tradicional o un tema de bloques.
Abrir enlaces del menú de navegación en una nueva pestaña para temas clásicos
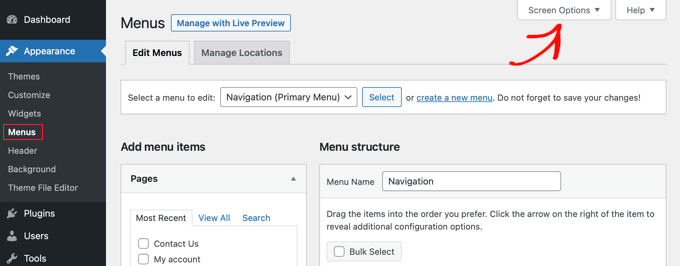
Para enlazar su menú de salida en una nueva pestaña, diríjase a Apariencia ” Menú desde su área de administrador de WordPress.
A continuación, haga clic en el botón “Opciones de pantalla” situado en la esquina superior derecha de la pantalla.

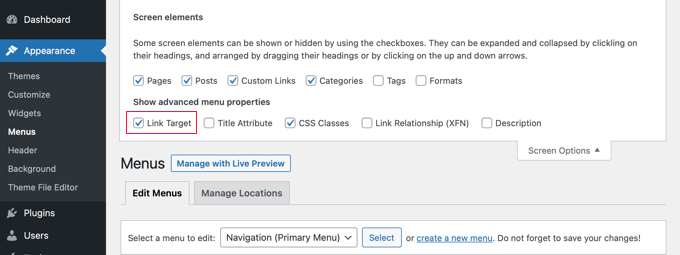
Al hacer clic en el botón, ahora verá más opciones.
Marque / compruebe la opción “Enlazar destino” en “Mostrar propiedades avanzadas del menú”.

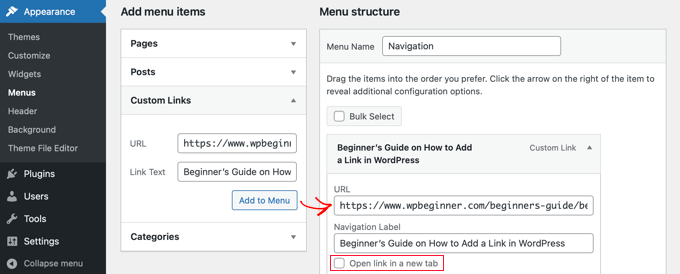
A continuación, puede añadir un enlace personalizado a su menú de navegación introduciendo la URL, el texto del enlace y haciendo clic en el botón “Añadir al menú”.
Su enlace personalizado aparecerá ahora en la columna Estructura del menú. Ahora puede seleccionar la opción ‘Abrir enlace en una nueva pestaña’ para abrir su enlace externo en una pestaña diferente.

Cuando hayas terminado, haz clic en el botón “Guardar menú” de la parte inferior.
Abrir enlaces del menú de navegación en una nueva pestaña para temas de bloques
Si utilizas un tema en bloque, tendrás que ir a Apariencia ” Temas y utilizar el Editor de todo el sitio para enlazar los menús salientes en una pestaña nueva.
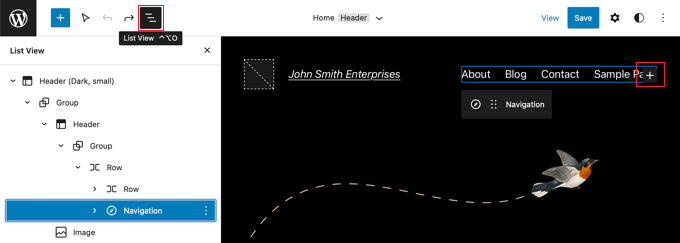
Debe hacer clic en la zona de cabecera, en la parte superior de la página, y se seleccionará la cabecera. A continuación, haga clic en la zona de navegación situada justo a la izquierda del menú. Se seleccionará el menú, y debería ver un signo “+” al final del menú donde puede añadir un nuevo enlace.

Consejo: Seleccionar bloques en el Editor de Sitios Completos puede ser complicado, por lo que a muchos usuarios les resulta más fácil utilizar la Vista de Lista. Basta con hacer clic en el icono de la parte superior de la pantalla y, a continuación, buscar y seleccionar el bloque Navegación. Puede estar anidado dentro de otros bloques, como Cabecera y Grupo.
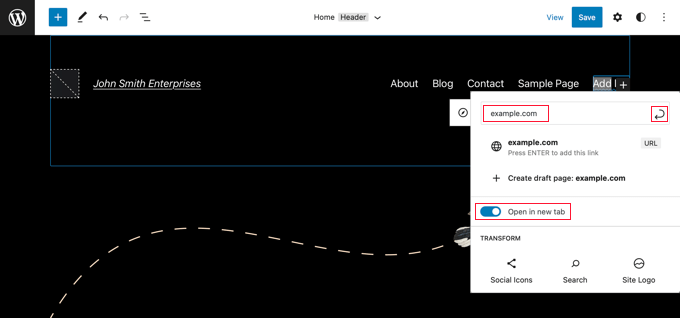
Ahora tienes que hacer clic en el icono “+” para abrir una ventana emergente en la que puedes añadir un enlace. Escribe la URL en el campo de la parte superior y asegúrate de conmutar la opción “Abrir en una pestaña nueva” a “Activado”.
A continuación, haga clic en el icono “Enviar” situado junto a la URL para establecer los ajustes.

Una vez hecho esto, no olvides hacer clic en el botón “Guardar” de la parte superior de la pantalla.
5. Abrir automáticamente todos los enlaces externos en una pestaña nueva con un plugin
Puede parecer un trabajo extra marcar / comprobar manualmente la opción para cada enlace externo que añada. Sin embargo, con el tiempo te acostumbrarás.
Si tienes un blog con varios autores o te olvidas a menudo de hacer que los enlaces externos se abran en una pestaña nueva, puedes utilizar un plugin para ello.
En primer lugar, debe instalar y activar el plugin Abrir enlaces externos en una ventana nueva. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin funciona a la primera, y abrirá automáticamente los enlaces externos en una nueva ventana.
En realidad, no enlaza las entradas de su blog. En su lugar, utiliza JavaScript para abrir los enlaces externos en una nueva ventana.
Nota: Al desactivar el plugin, los enlaces externos dejarán de abrirse en una ventana nueva.
6. Abrir automáticamente todos los enlaces externos en una nueva pestaña mediante código
Si a menudo olvidas establecer que los enlaces externos se abran en una pestaña nueva mientras escribes entradas de blog, o quieres una forma sencilla de asegurarte de que los colaboradores invitados siguen tus directrices, también puedes utilizar WPCode.
WPCode le permite añadir de forma segura y sencilla código personalizado en WordPress y viene con una biblioteca integrada de fragmentos de código útiles para personalizar su sitio.
Con este método, puedes abrir automáticamente todos los enlaces externos de tus entradas en una pestaña nueva con sólo unos clics.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, puedes seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
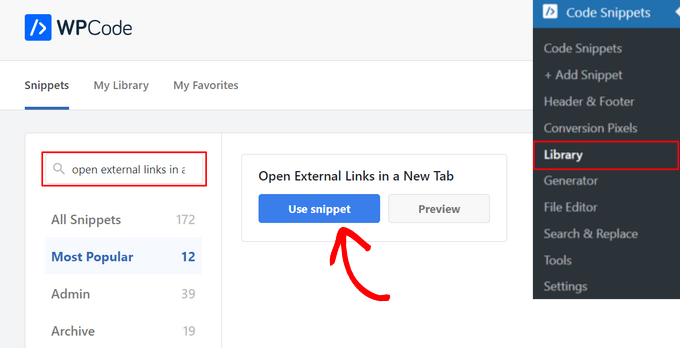
Una vez activado el plugin, vaya a Fragmentos de código ” Biblioteca desde el escritorio de administración de WordPress.
A continuación, busca el fragmento de código “Abrir enlaces externos en una nueva pestaña”. Cuando lo encuentres, pasa el cursor por encima y haz clic en el botón “Usar fragmento”.

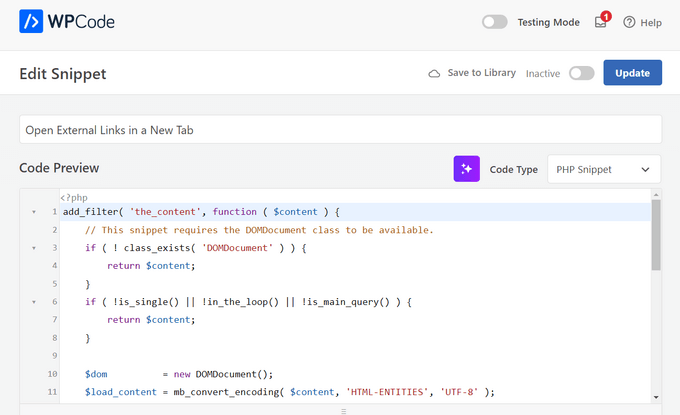
Se abrirá el editor de fragmentos de código WPCode.
Fíjate en que WPCode añade automáticamente el código por ti y selecciona el método de inserción adecuado.

Después, todo lo que tiene que hacer es conmutar el interruptor de la parte superior de la página de “Inactivo” a “Activo” y pulsar el botón “Actualizar”.
Por último, debe hacer clic en el botón “Actualizar” para almacenar y activar el fragmento de código.

Ya está. Ahora todos los enlaces externos añadidos en tus entradas de WordPress se abrirán automáticamente en una nueva pestaña.
Guías de expertos para enlazar en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo abrir fácilmente enlaces externos en una nueva ventana en WordPress. Puede que también quieras ver otros artículos relacionados con cómo enlazar en WordPress:
- Guía para principiantes sobre cómo añadir un enlace en WordPress
- Enlaces internos para SEO: La guía definitiva de las mejores prácticas
- Cómo añadir “fácilmente” enlaces de anclaje en WordPress (paso a paso)
- Cómo cambiar el color de los enlaces en WordPress (Guía para principiantes)
- Cómo añadir título y NoFollow para enlazar ventana emergente en WordPress
- Cómo añadir enlaces nofollow en WordPress (Guía sencilla para principiantes)
- Cómo enlazar con otros sitios web en WordPress
- Cómo precargar enlaces en WordPress para aumentar la velocidad de carga
- Cómo encontrar y corregir enlaces rotos en WordPress (paso a paso)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ahmed Omar
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi
Hi,
Unfortunately, after the latest WordPress updates, the option “Open in a new Tab” is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Admin
Esteban
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Admin
Jennifer Robin Gallery
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Admin
Jeroen van Rensen
Nice article! I love it!
WPBeginner Support
Thank you
Admin
Emily Harvey
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Admin
Ikenna John Udeobi
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support
Glad our guide could be helpful
Admin
Terry G
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the “find a professional menu” I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!