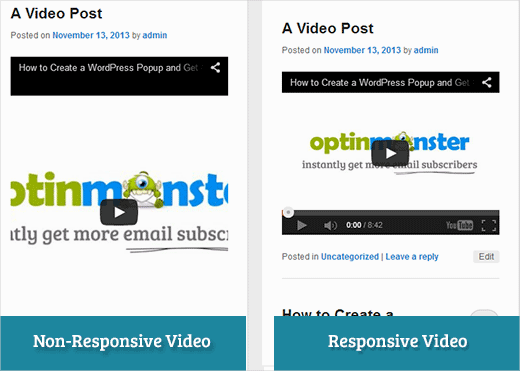
Cuando incrustas un video en WordPress, por defecto estos videos no son responsivos. Con el auge de los temas responsivos de WordPress, los usuarios que visitan tu sitio en pantallas más pequeñas verán contenedores de video estirados y desproporcionados. En este artículo, te mostraremos cómo hacer que tus videos sean responsivos en WordPress con FitVids.

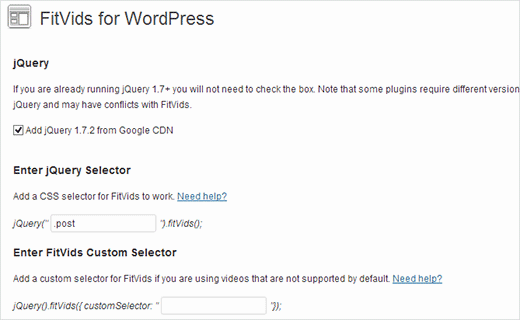
FitVids es un plugin de jQuery que te permite hacer que tus incrustaciones de video sean responsivas. Si quieres usarlo en tu sitio de WordPress, todo lo que necesitas hacer es instalar y activar el plugin FitVids para WordPress. Después de la activación, necesitas ir a Apariencia » FitVids e ingresar una clase de selector CSS. WordPress agrega automáticamente la clase .post a los artículos, así que puedes usarla.

Eso es todo, guarda tus cambios y previsualiza tu sitio. Necesitarás redimensionar la pantalla del navegador para ver cómo los videos se ajustan en consecuencia.
Tutorial en video
Si no te gusta el video o necesitas más instrucciones, sigue leyendo.
Agrega FitVids manualmente para hacer tus videos responsivos en WordPress
Si no quieres instalar el plugin FitVids para WordPress, puedes agregar el plugin jQuery FitVids manualmente. Lo primero que debes hacer es descargar y extraer el plugin jQuery FitVids en tu computadora. Ahora necesitas subir la carpeta extraída FitVids.js-master al directorio js de tu tema.
Necesitas conectarte a tu sitio web usando un cliente FTP como Filezilla y abrir el directorio de tu tema. Es posible que tu tema de WordPress no tenga una carpeta js. Si no está ahí, entonces necesitas crear una y luego subir la carpeta FitVids.js-master desde tu computadora.
Dentro de la carpeta js, necesitas crear un nuevo archivo y nombrarlo FitVids.js. Edita este archivo y pega este código dentro.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
El código anterior le dice a FitVids que busque la clase de selector CSS .post. Ahora que tienes FitVids listo, es hora de agregar correctamente los javascripts en tu tema de WordPress.
Simplemente, copia y pega el siguiente código en el archivo functions.php de tu tema:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Una vez que hagas eso, habrás terminado. Has hecho que tus videos de WordPress sean responsivos con éxito.
Esperamos que hayas encontrado útil este artículo. Para comentarios y preguntas, no dudes en dejar un comentario abajo o únete a nosotros en Twitter y Google+.





Joe Bowls
Esto ya no aplica. El plugin ha sido actualizado. Ya no me funciona.
Soporte de WPBeginner
We will be sure to take a look and consider alternatives when we next update this post
Administrador
smithy
No es perfecto, pero con Jetpack y WP 'listo para usar', este CSS hará que las incrustaciones de video de YouTube se ajusten al 100% del ancho del contenido de forma responsiva, sin necesidad de plugins, etc., por lo que es muy 'compacto'. El 'padding' mantiene la relación de aspecto.
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Si le sirve a alguien.
Flemming
Esto me funciona perfectamente (sitio WP autoalojado). Originalmente usé un plugin llamado Advanced Responsive Video Embedder, que es realmente bueno, pero no se llevaba bien con el plugin OptimizePress.
El plugin FitVids hace exactamente lo que necesito sin problemas (¡hasta ahora!) – ¡muchas gracias por escribir esta publicación, me ahorró un dolor de cabeza!
Danny
Una publicación sobre cómo incrustar videos responsivos, pero el video en la publicación en sí no es responsivo... mmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
OH, parece que este artículo es para wordpress.org. Qué confuso. Entonces, si tengo la versión premium de Wordpress.com, ¿puedo agregar este plugin?
Gabor
La otra cosa es que, en caso de que establezca .post-entry /eso es para mí/
entonces todas las publicaciones serán responsivas y el widget de Amazon que agregué también. Lo que se expande en toda la publicación... ¿alguna solución?
flashbytes
¿Hay alguna manera de evitar múltiples archivos js nuevos? ¿No sería posible agregar este js (ambos archivos) a uno que ya se está cargando por defecto, para que la carga de la página no sufra tanto como si hubiera tres archivos en lugar de uno?
Rob
¡¡¡¡Gracias!!!! agregando el
.post, .page
en el selector CSS funcionó muy bien para mí y para las páginas donde tengo videos... Todavía tengo que agregar una entrada de blog, pero estoy seguro de que debería funcionar bien con eso, ya que me funcionó en mis páginas
¡¡¡¡GRACIAS!!!!
raffaella paolone
hola
gracias por este artículo
¿qué hay de fitvids y videos en widgets?
¿selector?
Michael Boll
Gracias por este gran consejo.
¿Conoces algún plugin que permita ver videos en un iPad?
Somos una escuela que usa WOrdpress como loca (autoalojado) pero cuando subimos videos a nuestros sitios de wordpress, no se pueden ver en un iPad.
Buscando un plugin para solucionar esto. ¿Alguna sugerencia?
Podemos ver todos los demás videos en un iPad, solo que no los alojados en nuestro propio servidor de wordpress. No estoy seguro de por qué no se renderiza en HTML 5.
Gracias,
Mike
Soporte de WPBeginner
Michael, creemos que los usuarios deberían nunca subir videos a WordPress. Creemos que incrustar videos de una fuente como YouTube o Vimeo es una mejor alternativa. Sin embargo, si debes subir videos, WordPress viene con el shortcode de video desde la versión 3.6. Tus videos deben estar en un formato compatible con iPad como mp4, m4v, ogv, mov, etc. También puedes usar un programa como WinFF para convertir tus videos a un formato compatible con iPad.
Administrador
Denis McCaul
Desde entonces he investigado y descubierto que agregar
.post, .page
en lugar de solo .post significa que ahora me funciona en Publicaciones y Páginas.
Cualquier solución a la incompatibilidad con el plugin "Lazy Load for Videos" será muy apreciada.
Gracias, Denis
Denis McCaul
Instalé el plugin y seguí tus instrucciones de configuración, buenas y malas noticias.
Buenas noticias, funciona.
Malas noticias
1. No es compatible con el plugin "Lazy Load for Videos". Tuve que desactivar ese para que funcionara. Así que la página ahora tarda más en cargarse, especialmente si hay varios videos.
2. Agregué el selector CSS .post como se indica en la configuración. Esto hace que funcione en las publicaciones del blog pero no en los videos incrustados en las páginas. Si cambias .post por .page en su lugar, funcionará en las páginas pero no en las publicaciones.
¿Hay alguna forma de solucionar estos problemas?
Gracias, Denis