Si permites a los usuarios filtrar las entradas y páginas de tu sitio de WordPress, les resultará más fácil encontrar el contenido que buscan. Tanto si buscan tus últimos tutoriales como si buscan reseñas de productos o temas específicos, una función de filtro mejora su experiencia de navegación.
Sin embargo, WordPress no ofrece una forma sencilla de añadir opciones de filtrado por defecto. Esto significa que los usuarios pueden tener que rebuscar entre innumerables entradas para encontrar lo que buscan, lo que puede generar frustración.
Hemos investigado y probado diferentes métodos para resolver este problema. Tras probar varias herramientas, descubrimos que los plugins SearchWP, WPCode y Search & Filter permiten añadir filtros a tus entradas y páginas de forma rápida y sencilla.
En este artículo, le mostraremos cómo permitir fácilmente a los usuarios filtrar entradas y páginas en WordPress utilizando 3 métodos diferentes.

¿Por qué añadir una característica de filtrado para sus entradas y páginas de WordPress?
¿Alguna vez ha visitado un sitio web de WordPress repleto de contenido, sólo para luchar por encontrar lo que necesita? Esto puede ser una experiencia frustrante para los usuarios y hacer que abandonen el sitio por completo.
En última instancia, esto puede afectar negativamente al SEO, ya que los motores de búsqueda consideran la experiencia del usuario un factor de clasificación. Un sitio web con altas tasas de rebote y baja participación puede ser considerado menos valioso por los motores de búsqueda.
Afortunadamente, existe una solución sencilla: implementar una característica de búsqueda y filtro en su sitio web de WordPress. Esta potente herramienta permite a los usuarios limitar el contenido en función de criterios específicos, por lo que es muy fácil encontrar lo que buscan.
Una función de búsqueda y filtrado no sólo es buena para los blogs de WordPress. También es ideal para sitios como foros con miles de temas. De este modo, los usuarios pueden buscar el debate adecuado por tema, fecha o autor.
O, si tiene un sitio de podcasts, los oyentes pueden buscar su episodio preferido utilizando esta característica.
Con esto en mente, le mostraremos 3 métodos sencillos para permitir a los usuarios filtrar entradas y páginas en su sitio WordPress. Puedes usar los enlaces rápidos de abajo para saltar al método que prefieras:
¿Preparados? ¡Vamos allá!
Método 1: Filtrar entradas y páginas con SearchWP (Recomendado)
SearchWP es un potente plugin de búsqueda para WordPress y es nuestra principal recomendación para añadir funcionalidad de filtrado a tu sitio web. Es muy fácil de usar, por lo que es una gran opción para los principiantes.
Nota: SearchWP no ofrece una versión gratuita, por lo que tendrás que adquirir un plan premium. Puedes aprender más acerca de este plugin en nuestra reseña / valoración de SearchWP.
Aquí tienes una guía paso a paso sobre cómo utilizar SearchWP para crear un formulario de búsqueda personalizado con opciones de filtrado.
Paso 1: Instalar y configurar SearchWP
En primer lugar, tendrás que instalar y activar el plugin SearchWP. Si eres nuevo en esto, tenemos una guía útil sobre cómo instalar un plugin de WordPress.
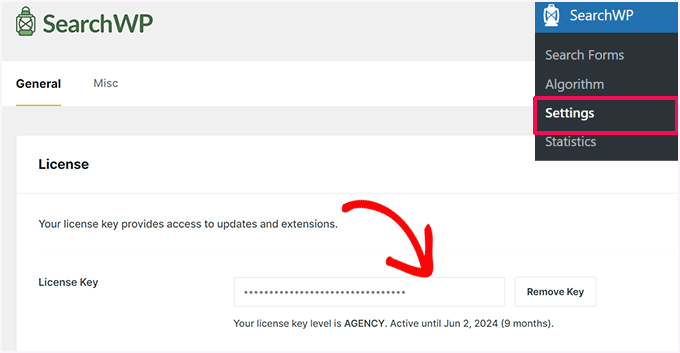
Una vez activado, puedes ir a SearchWP ” Configuración. A continuación, en la pestaña ‘General’, sigue adelante e introduce tu clave de licencia para activarlo.

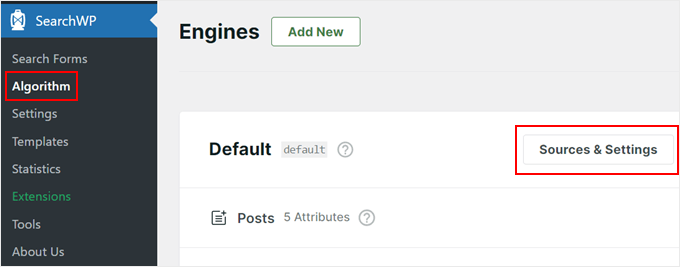
Ahora, vamos a SearchWP ” Algoritmo. Aquí, puede editar el motor de búsqueda predeterminado o crear uno adicional.
El motor predeterminado permite a los usuarios buscar en páginas, entradas, archivos multimedia y comentarios, lo que está bien para un blog típico de WordPress.
Por otro lado, el motor de búsqueda adicional puede utilizar otras fuentes como categorías, etiquetas, tipos de post personalizados y taxonomías personalizadas. Esto puede ser útil para crear un formulario de búsqueda y filtrado de contenido que no sea de blog, como un filtro de productos de comercio electrónico para sitios web de WooCommerce.
Para este tutorial, nos quedaremos con el motor por defecto y simplemente ajustaremos su configuración. Para ello, haga clic en “Fuentes y configuración”.

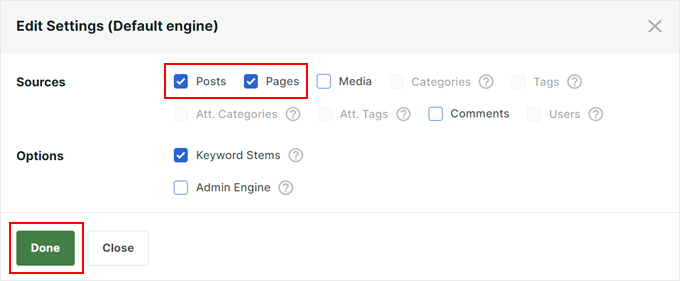
Como estamos creando una función de búsqueda y filtro para filtrar entradas y páginas, sólo incluiremos páginas y entradas como fuentes para el motor de búsqueda de WordPress.
También hemos activado la característica “Tallos de palabras clave”, que permite a SearchWP mostrar resultados aunque la palabra clave no coincida perfectamente.
Cuando estés satisfecho con la configuración, haz clic en “Listo”.

Paso 2: Ponga a punto su motor de búsqueda
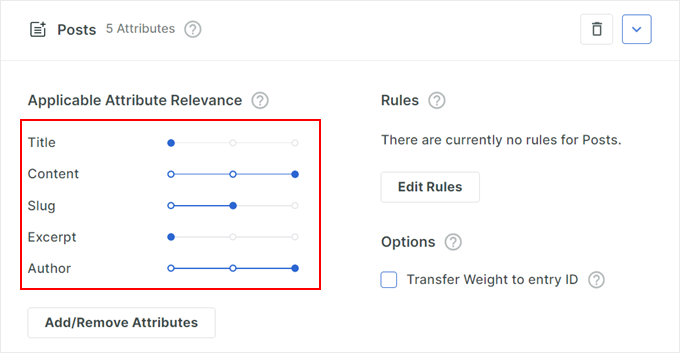
Ahora verás una sección para todas las fuentes que hayas seleccionado (en nuestro caso, sólo entradas y páginas).
Cada fuente tiene carruseles / controles deslizantes para ‘Relevancia de los atributos aplicables’. Estos controles deslizantes determinan la importancia que SearchWP otorga a cada atributo a la hora de clasificar los resultados de búsqueda.
En términos más sencillos, el contenido que más se acerque a un atributo de alta ponderación aparecerá más arriba en los resultados de búsqueda.
Por ejemplo, si da más importancia al atributo “Contenido de la entrada” que al atributo “Título de la entrada”, SearchWP dará prioridad a los resultados en los que el término de búsqueda aparezca dentro del propio contenido.

Puede ajustar estos carruseles / controles deslizantes según sus preferencias.
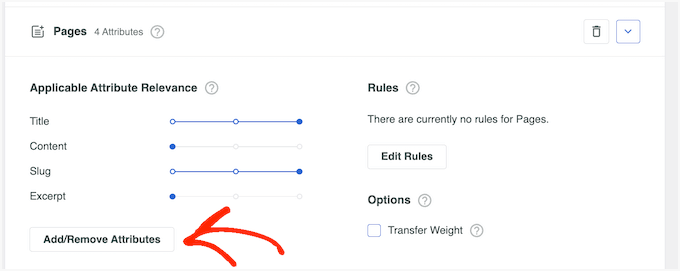
También puede hacer clic en “Añadir / eliminar atributos”.

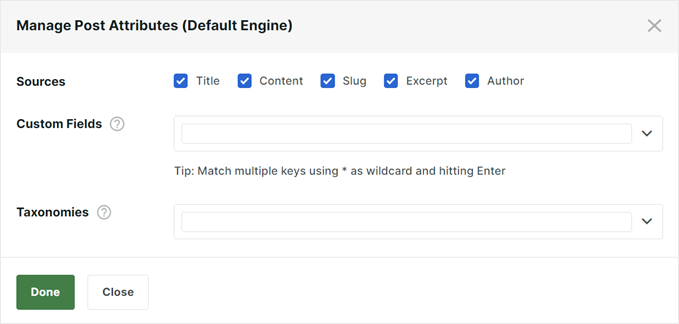
Esto hará que aparezca una ventana emergente para que incluya o borre más atributos.
Por ejemplo, puede incluir taxonomías personalizadas o campos personalizados para que se puedan realizar búsquedas.

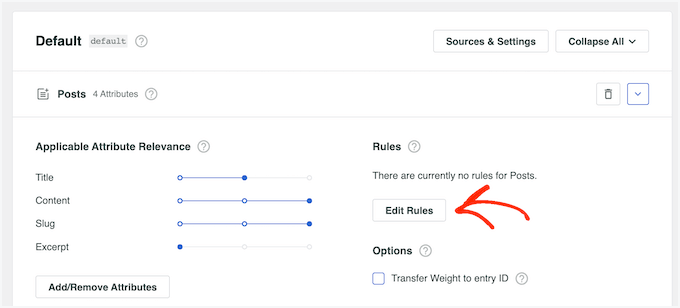
Otra potente característica es la posibilidad de crear reglas que incluyan o excluyan contenidos específicos de los resultados de búsqueda.
Para ello, basta con hacer clic en el botón “Editar reglas”.

Este ajuste le permite filtrar el contenido irrelevante o resaltar categorías específicas.
En la siguiente ventana emergente, puede hacer clic en “Añadir regla”.

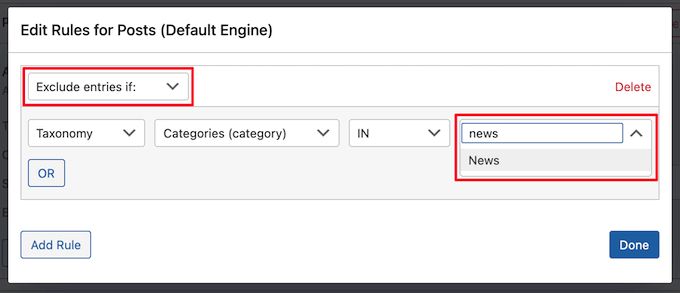
Ahora, sólo tienes que hacer clic en el menú desplegable y elegir “Mostrar sólo entradas si” o “Excluir entradas si”.
A continuación, puede elegir si desea excluir o incluir el contenido si forma parte de una taxonomía específica, se publicó dentro de un intervalo de fechas determinado o tiene un ID determinado.
Para añadir otra regla, simplemente haz clic en el botón “Añadir regla” y repite el mismo proceso descrito anteriormente. Cuando estés satisfecho con la configuración de las reglas, haz clic en “Listo”.

Puede repetir el mismo proceso para las otras fuentes de entrada de búsqueda, si es necesario.
Cuando estés satisfecho con el motor de búsqueda, puedes volver a la parte superior de la página y hacer clic en “Guardar”.

SearchWP reconstruirá el índice, lo que puede tardar unos minutos.
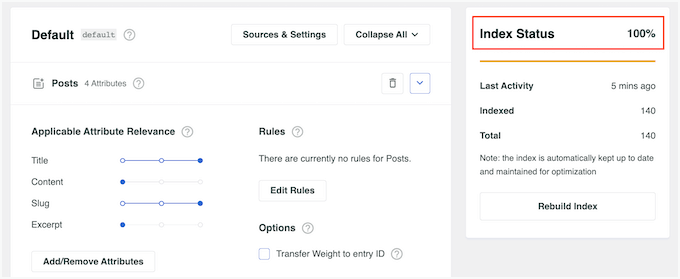
Una vez que veas ‘Estado del índice 100%’, significa que SearchWP ha indexado todo tu contenido y reglas para el motor de búsqueda.

Paso 3: Crear un formulario de búsqueda personalizado
Ahora que el motor de búsqueda está configurado, vamos a crear un formulario de búsqueda fácil de usar con opciones de filtrado.
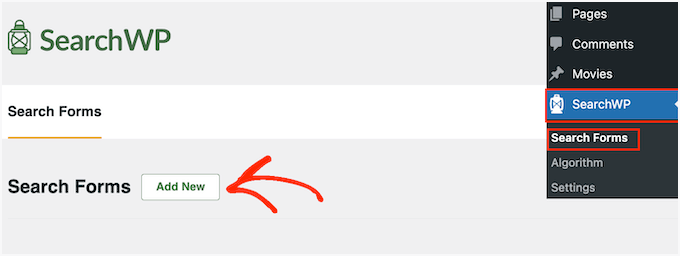
Para empezar, dirijámonos a SearchWP ” Formularios de búsqueda y, a continuación, hagamos clic en “Añadir nuevo”.

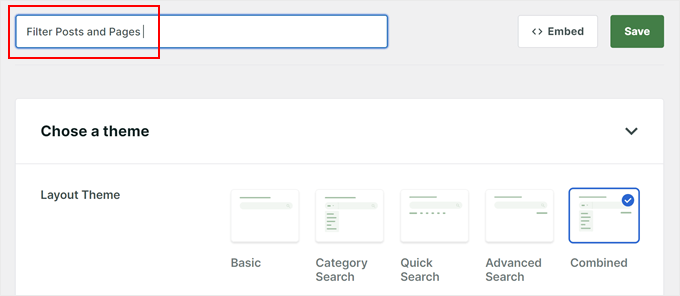
En la siguiente pantalla, lo primero que tienes que hacer es darle un nombre reconocible a tu formulario.
Esto es sólo para su referencia interna, por lo que el nombre puede ser cualquier cosa que sea fácil de recordar para usted.

A continuación, elegirás un diseño.
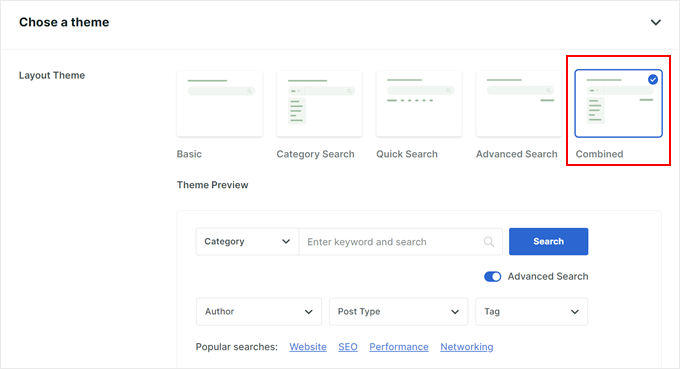
Para este tutorial, utilizaremos la opción “Combinado”, ya que es la que ofrece más menús de filtrado.

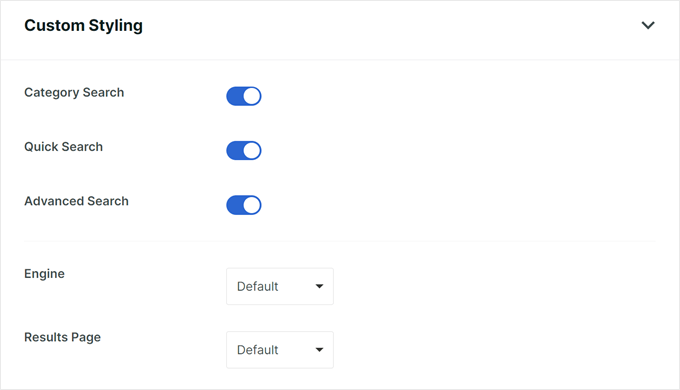
A continuación, desplácese hasta la sección “Estilos personalizados” y seleccione las opciones “Búsqueda por categoría” y “Búsqueda avanzada”. Así te asegurarás de que tu formulario incluye todas las funciones de filtrado.
Opcionalmente, puede elegir “Búsqueda rápida” si desea añadir algunos términos de búsqueda sugeridos debajo de la barra de búsqueda.
A continuación, en el menú “Motor”, selecciona el motor de búsqueda que creaste anteriormente.
En cuanto a ‘Resultados’, puedes elegir qué página de resultados de búsqueda utilizar: los resultados por defecto de WordPress o la versión de SearchWP.

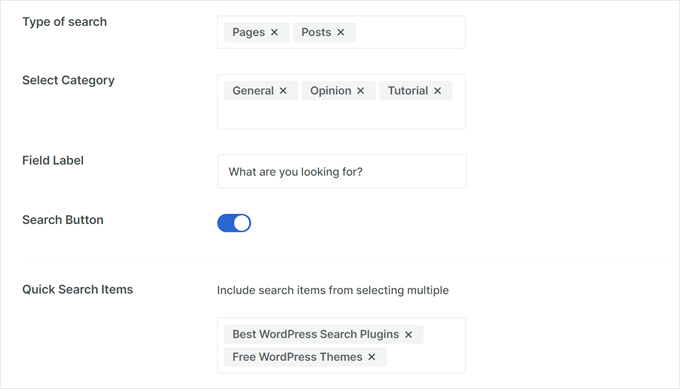
En “Tipo de búsqueda”, seleccionemos “Entradas” y “Páginas”.
Debajo puede añadir los nombres de las categorías que desea incluir en el menú de filtros.
Para la “Etiqueta de campo”, introduzca un texto de marcador de posición que aparezca en el campo de búsqueda, como “¿Qué está buscando?”.

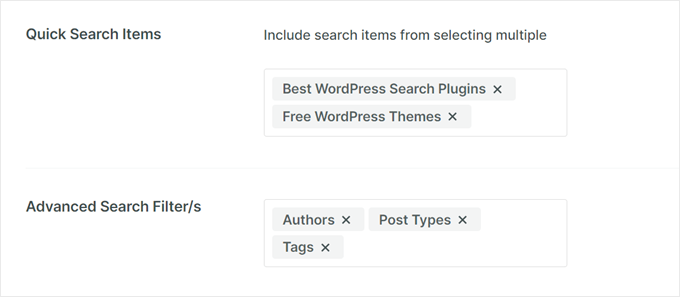
Si antes ha seleccionado “Búsqueda rápida”, puede incluir términos que los usuarios suelen buscar en los “Elementos de búsqueda rápida”.
En “Filtro/s de búsqueda avanzada”, sólo tiene que elegir las opciones de filtrado que desea ofrecer a los usuarios, como “Autores”, “Tipos de entrada” o “Etiquetas”.

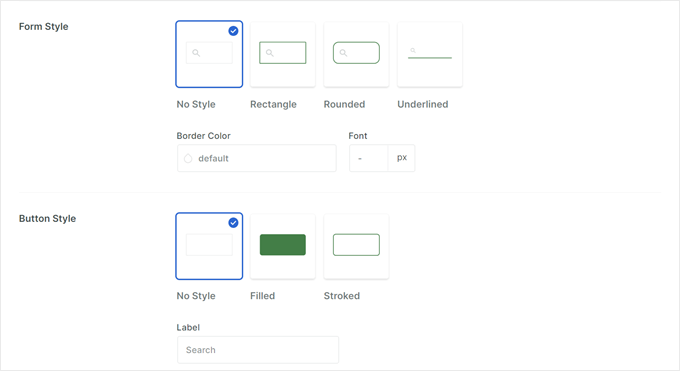
Por último, en el “Estilo del formulario” y “Estilo del botón”, personalice el aspecto del formulario de búsqueda para que se ajuste al diseño de su sitio web.
Puede cambiar los colores, fuentes y formas del formulario de búsqueda.

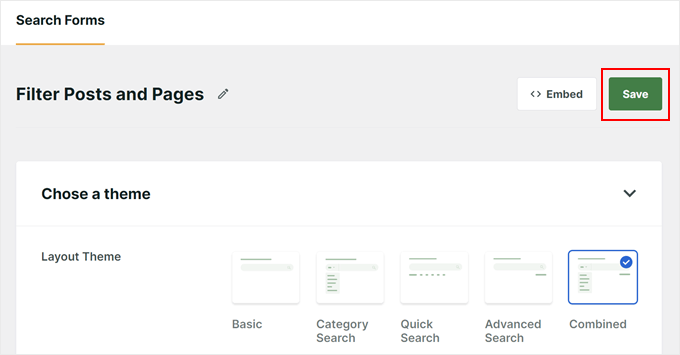
Una vez que todo esté configurado, puedes volver a desplazarte hacia arriba.
A continuación, haz clic en “Guardar” para crear tu formulario de búsqueda.

Paso 4: Incrustar el formulario de búsqueda y filtrado
El plugin SearchWP te permite incrustar fácilmente el formulario de búsqueda en la parte frontal de tu sitio web, como en tu página de inicio o en áreas preparadas para widgets. Aquí, vamos a demostrar la adición a una página utilizando el editor de bloques de WordPress y el bloque de formulario de búsqueda.
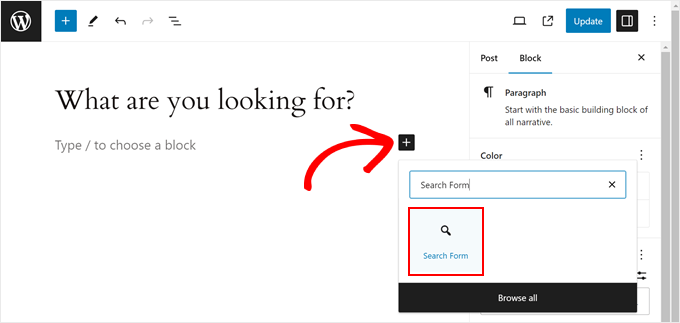
En primer lugar, podemos abrir la página o el post al que queremos añadir el formulario. A continuación, vamos a hacer clic en el icono ‘+ Añadir bloque’ y buscar ‘Formulario de búsqueda.’

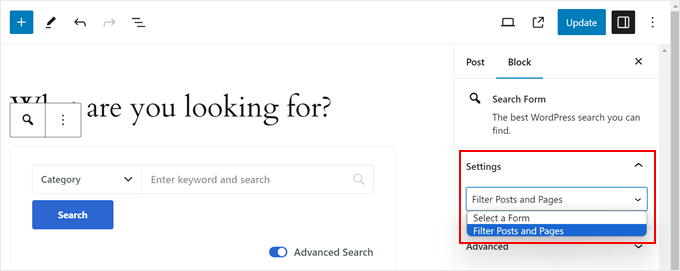
En la barra lateral “Configuración del bloque”, elija el formulario que ha creado en el menú desplegable.
Por último, basta con hacer clic en “Publicar” o “Actualizar” para ver el formulario de búsqueda en directo.

Para más información, puedes marcar / comprobar estas guías paso a paso:
- Cómo añadir un formulario de búsqueda en una entrada de WordPress
- Cómo añadir una barra de búsqueda al menú de WordPress
También puede mostrar el formulario mediante un shortcode.
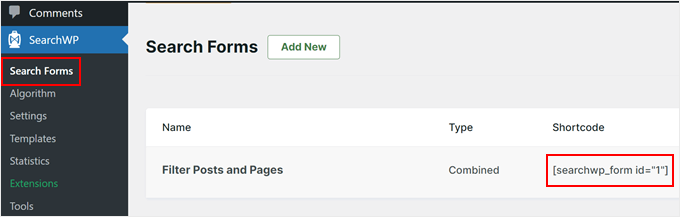
Para ello, tendrá que encontrar el shortcode para su formulario específico yendo a SearchWP ” Search Forms y copiando el código en la columna ‘Shortcode’.
Tenemos una guía sobre cómo añadir shortcodes en WordPress por si necesitas ayuda.

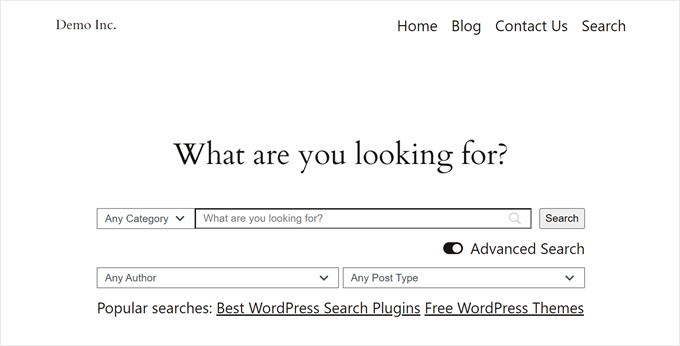
Con el formulario de búsqueda y las opciones de filtrado, sus visitantes podrán encontrar fácilmente el contenido que buscan en su sitio web.
Esto no solo mejora la experiencia del usuario, sino que también puede animarle a explorar diferentes categorías y descubrir más contenidos valiosos.

Método 2: Filtrar entradas y páginas con código personalizado (Avanzado)
El siguiente método utilizará código personalizado. Para los principiantes, este proceso puede parecer intimidante, pero hemos probado el código para asegurarnos de que funciona sin problemas con su sitio web.
Además, utilizaremos WPCode, que es el mejor plugin de fragmentos de código del mercado. Este plugin hace que sea seguro insertar código personalizado sin tratar directamente con los archivos de su sitio web, por lo que es menos probable que rompa su sitio.
El primer paso es instalar y activar WPCode. Para más información, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: También puede utilizar el plugin gratuito WPCode para este tutorial, pero la actualización al plugin premium le dará acceso a una biblioteca de fragmentos de código basada en la nube, integraciones WooCommerce, y mucho más.
Una vez hecho esto, puede ir a Fragmentos de código ” + Añadir fragmento en el área de administración de WordPress.
A continuación, seleccionemos “Añadir su código personalizado (nuevo fragmento)” y hagamos clic en el botón “Usar fragmento”.

Ahora, hay 2 tipos de fragmentos de código que tienes que añadir. Vamos a ir a través de ellos uno por uno:
Añadir un código de filtro de WordPress
Este código le dice a WordPress que filtre los resultados de búsqueda del usuario basándose en las opciones que ha seleccionado en el formulario de búsqueda. Funcionará con otro fragmento de código que crea el formulario de búsqueda, del que hablaremos más adelante.
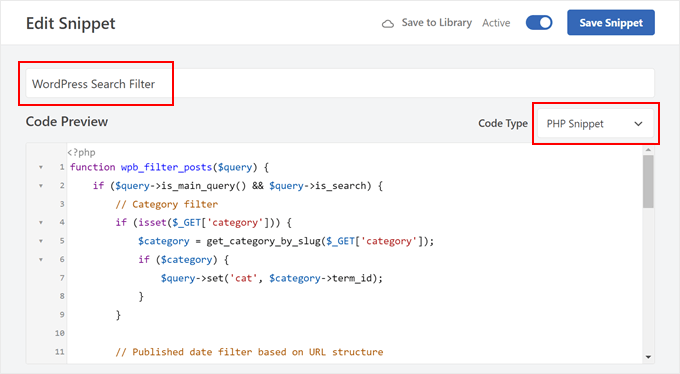
En primer lugar, debe dar un nombre a su nuevo fragmento de código. Puede ser algo tan simple como ‘WordPress Search Filter’.
A continuación, deberá cambiar el “Tipo de código” a “Fragmento PHP”.

A continuación, copie el siguiente código y péguelo en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | function wpb_filter_posts($query) {if ($query->is_main_query() && $query->is_search) {// Category filterif (isset($_GET['category'])) {$category = get_category_by_slug($_GET['category']);if ($category) {$query->set('cat', $category->term_id);}}// Published date filter based on URL structure$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);$url_parts = explode('/', trim($url_path, '/'));if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {$year = $url_parts[0];$month = $url_parts[1];$day = $url_parts[2];$query->set('date_query', array(array('year' => $year,'month' => $month,'day' => $day,),));}// Include posts without categories or tags$query->set('post_status', 'publish');$query->set('post_type', 'post');$query->set('posts_per_page', -1);// Include post typesif (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {$query->set('post_type', array('page'));} else {$query->set('post_type', array('post', 'page', 'custom_post_type'));}}}add_action('pre_get_posts', 'wpb_filter_posts'); |
Este fragmento de código comprueba si el usuario ha seleccionado algún filtro en el formulario de búsqueda. Por ejemplo, si se selecciona un filtro de categoría, el código puede identificar esa categoría y mostrar solo entradas que pertenezcan a ella.
También puede filtrar los resultados por fecha buscando el año, mes y día concretos que el usuario haya elegido.
Por último, el código comprueba y filtra los resultados en función de si el usuario desea ver sólo entradas, páginas o todos los tipos de entradas (incluidos los tipos de entradas personalizados).
Con el código pegado, desplácese hacia abajo hasta la sección “Insertar ubicación”. Por defecto, el “Método de inserción” será “Inserción automática” y la ubicación será “Ejecutar en todas partes”.
Puede dejar estos ajustes como están para que el código se pueda añadir al archivo functions. php de su tema de WordPress y funcione correctamente.
A continuación, active el fragmento de código y haga clic en “Guardar fragmento”.

Añadir un código de formulario de búsqueda de WordPress
Este siguiente código creará un formulario de búsqueda personalizado, que podrás incrustar utilizando un shortcode más adelante.
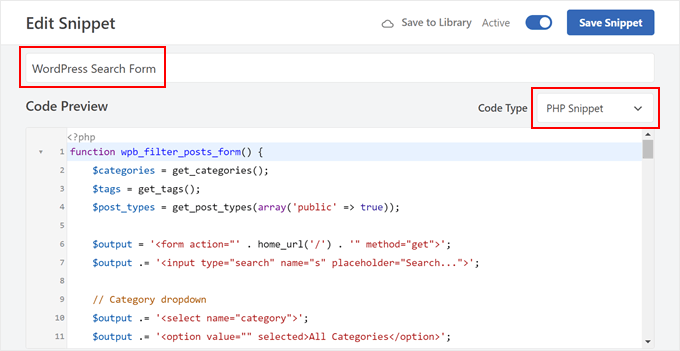
Puede añadir código personalizado usando WPCode repitiendo los mismos pasos. A continuación, puede nombrar este código ‘WordPress Search Form’ y cambiar el tipo de código a ‘PHP Snippet’.

Ahora, puede pegar el siguiente fragmento de código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | function wpb_filter_posts_form() {$categories = get_categories();$tags = get_tags();$post_types = get_post_types(array('public' => true));$output = '<form action="' . home_url('/') . '" method="get">';$output .= '<input type="search" name="s" placeholder="Search...">';// Category dropdown$output .= '<select name="category">';$output .= '<option value="" selected>All Categories</option>';foreach ($categories as $category) {$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';}$output .= '</select>';// Tag dropdown$output .= '<select name="tag">';$output .= '<option value="" selected>All Tags</option>';foreach ($tags as $tag) {$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';}$output .= '</select>';// Post type dropdown$output .= '<select name="post_type">';$output .= '<option value="all" selected>All Post Types</option>';foreach ($post_types as $post_type) {$post_type_object = get_post_type_object($post_type);$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';}$output .= '</select>';// Year dropdown$output .= '<select name="year">';$output .= '<option value="">Select Year</option>';for ($year = date('Y'); $year >= 2000; $year--) {$output .= '<option value="' . $year . '">' . $year . '</option>';}$output .= '</select>';// Month dropdown$output .= '<select name="month">';$output .= '<option value="">Select Month</option>';for ($month = 1; $month <= 12; $month++) {$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';}$output .= '</select>';// Day dropdown$output .= '<select name="day">';$output .= '<option value="">Select Day</option>';for ($day = 1; $day <= 31; $day++) {$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';}$output .= '</select>';$output .= '<input type="submit" value="Search">';$output .= '</form>';return $output;}add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form'); |
Este código crea un shortcode llamado [wpb_filter_posts_form], que añadirá un formulario que permite a los usuarios buscar en su sitio. El formulario incluye una barra de búsqueda de palabras clave y varios menús desplegables para filtrar.
El código recupera categorías, etiquetas y tipos de entradas disponibles en su sitio para los menús desplegables de la barra de búsqueda. Los usuarios pueden elegir categorías, etiquetas o tipos de entradas específicos para limitar los resultados de la búsqueda.
Además, el código incluye desplegables de año, mes y día para un filtrado aún más preciso por fecha. Por último, añade un botón de envío para iniciar la búsqueda con los filtros elegidos.
Al igual que en el código anterior, puedes dejar la configuración del “Método de inserción” tal y como está. Después, simplemente activa el código y guárdalo.

Incrustar el shortcode del formulario de búsqueda
En este punto, puedes añadir el shortcode [wpb_filter_posts_form] a una entrada, página, plantilla de tema o área preparada para widgets. Para más información, puedes comprobar nuestra guía sobre cómo añadir shortcodes en WordPress.
En este caso, vamos a añadir el shortcode a una página de búsqueda personalizada. Si quieres hacer lo mismo, sigue adelante y crea una nueva página en WordPress.
A continuación, personalice la página de búsqueda utilizando cualquier tipo de bloques que necesite. Por ejemplo, puede añadir imágenes o texto para indicar a los lectores cómo utilizar la barra de búsqueda.
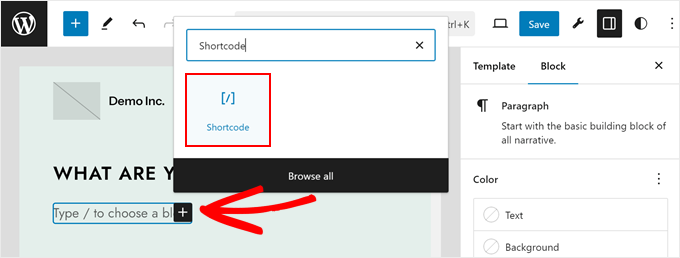
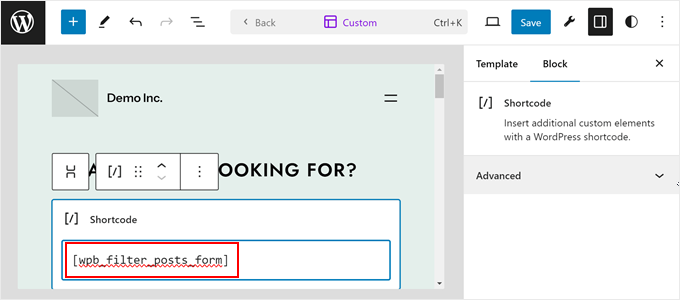
Después, sólo tienes que hacer clic en el botón ‘+ Añadir bloque’ y seleccionar el bloque ‘Shortcode’.

Una vez hecho esto, sólo tienes que insertar el shortcode [wpb_filter_posts_form] en el campo correspondiente.
El siguiente paso es pulsar el botón “Publicar”, “Actualizar” o “Guardar” para que se apliquen los cambios.

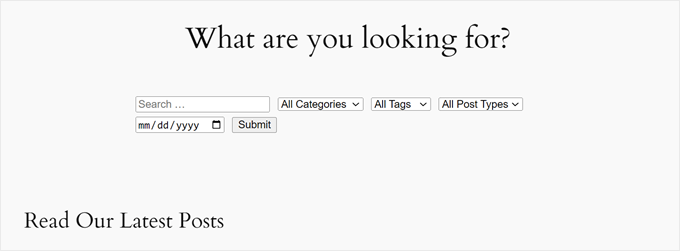
Ahora debería ver su nuevo formulario de búsqueda personalizado.
Este es el aspecto que tiene en nuestro sitio web de demostración:

Método 3: Filtrar entradas y páginas con el plugin Search & Filter (Gratis)
El último método es utilizar el plugin Search & Filter, que está disponible de forma gratuita. Es una gran opción si buscas una forma rápida y sencilla de habilitar la función de búsqueda y filtro en la página de tu blog de WordPress.
Lo que hay que hacer es instalar y activar el programa Búsqueda y filtro plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
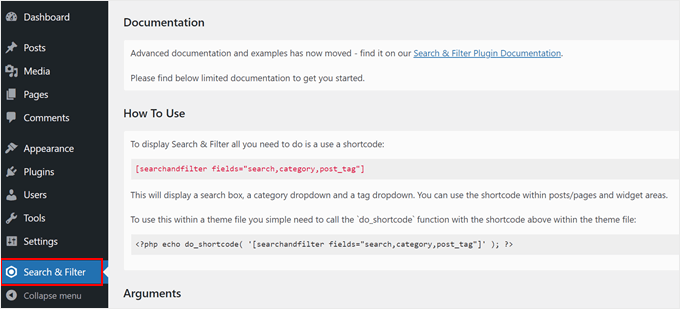
Una vez activado, el plugin añadirá un nuevo elemento / artículo de menú llamado ‘Buscar y Filtrar’ a su área de administrador de WordPress. Al hacer clic en él, accederás a la página de uso del plugin con documentación detallada sobre cómo utilizarlo.

Search & Filter plugin viene con un shortcode que acepta diferentes parámetros para mostrar las opciones de filtrado. Puede utilizar este shortcode en una entrada, página o dentro de un widget de texto:
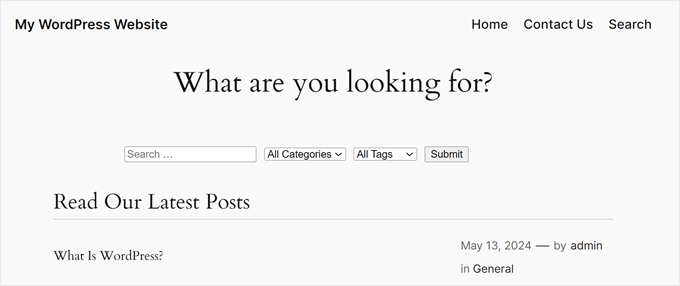
[searchandfilter fields="búsqueda,categoría,post_tag"]
Aparecerán las opciones de filtrado con los campos de búsqueda, categoría y etiqueta:

Lo mejor acerca de este plugin es que puedes personalizar las opciones de filtrado disponibles editando las etiquetas shortcode.
Por ejemplo, si desea incluir campos de categoría, etiqueta, tipo de entrada y fecha en la barra de búsqueda, deberá utilizar este shortcode:
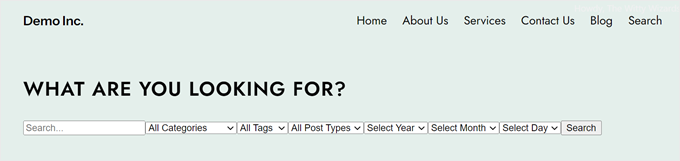
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
Esto es lo que parece:

Si no desea utilizar menús desplegables, también puede utilizar casillas de verificación y añadir etiquetas para cada campo.
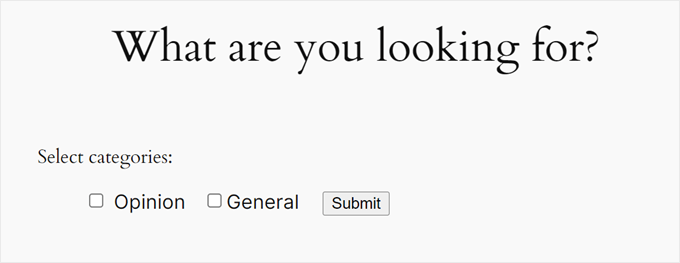
En el shortcode de abajo, le estamos diciendo al plugin que muestre la barra de búsqueda con casillas de verificación para las opciones de categoría:
[searchandfilter encabezados="Seleccionar categorías:" types="casilla de verificación" fields="categoría"]
Consulte el siguiente ejemplo:

Además, puede indicar al plugin que utilice casillas de verificación para algunas opciones de filtro y menús desplegables para otras en un shortcode.
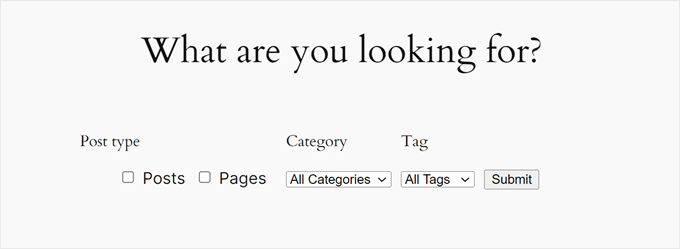
Este es el shortcode que usamos para incluir tipos de entradas, categorías y etiquetas en la barra de búsqueda. Le pedimos al plugin que usara casillas de verificación para la opción de tipos de entradas:
[searchandfilter encabezados="Tipo de contenido, categoría, etiqueta" types="casilla de verificación, seleccionar, seleccionar" fields="tipo_contenido,categoría,etiqueta_contenido"]
No dudes en consultar la documentación del plugin para ver más formas de utilizar el shortcode.

Consejo extra: Añadir búsqueda Ajax en vivo a su sitio WordPress
Ahora que ya sabes cómo permitir a los usuarios filtrar entradas y páginas, puedes ir un paso más allá y mejorar la experiencia de búsqueda con la búsqueda Ajax en vivo.
La búsqueda Live Ajax utiliza tecnología en tiempo real para mostrar los resultados de la búsqueda a medida que los usuarios escriben sus consultas. Esto significa que ya no hay que esperar a que se actualice la página. Los resultados aparecerán al instante, haciendo que el proceso de búsqueda sea mucho más rápido y cómodo para sus visitantes.

Una experiencia de búsqueda más rápida significa que puede mantener a los usuarios en su sitio durante más tiempo, aumentando las páginas vistas y reduciendo la tasa de rebote.
La buena noticia es que puedes añadir fácilmente esta funcionalidad a tu sitio con un plugin gratuito llamado SearchWP Live Ajax Search. Puede leer nuestro tutorial de WordPress sobre cómo añadir la búsqueda Ajax en vivo a su sitio web para obtener más información.
Esperamos que este artículo te haya ayudado a aprender cómo permitir a los usuarios filtrar entradas y páginas en WordPress. También puedes consultar nuestra guía sobre cómo crear un directorio web y nuestra selección de plugins de búsqueda de WordPress para mejorar la búsqueda de tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Himanshu Gautam
hi
I am using this plugin
is there any option to select a category without hitting the submit button?
Marwan Nour
Hello there,
I am trying to implement Search & Filter in a website that’s both in Arabic and in English. The English version of the Search & Filter is working well however in the Arabic Version, after hitting search, I am redirected to the English Version of the search page with the results in English. Can anyone help me with that issue please? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support to see if this could be a conflict with the plugin and the translation plugin you’re using.
Admin
Tom Ale
Hi, I am using WordPress with Gantry.
I installed this plugin and used a shortcode. It appears where it suppose to be. When clicking the button to filter content, nothing happens. Did anyone face this problem? Help, please.
Sébastien Albert
Hi,
Search & Filter looks great. But could you tell me if it can do that :
I would have a filter on tags but only on one category which I could define…
Thanks a lot
Sebastien
Soumik Sadman Anwar
How can I create filter options in a single post?
For example, If I am interested in writing a post “Necessary Tools to Build A Website” and want to include filter options like Purpose Based Tools (like SEO, Design etc.) and the Price option (Free or Paid), how do I do it?
Pavel
Great plugin, but have some limitations and bugs.
1. No Reset button.
2. When I uncheck all checkboxes and press Submit, it transfers to the front page.
Maybe there’s an option Show all?
Wolney Mamede
First of all, thanks for the post.
I would like to know if it is possible to filter the search from the group of fields, created from the “Advanced Custom Fields – v. 4.4.12” plugin.
Also by default, the search would be restricted to a custom post type from the “Custom Post Type UI – v. 1.5.8” plugin.
Sultan Haider
Hi, I had created employ database on tablepress and i want to filter in front end employ according to year wise for example if i select 2013 this shows only those employ which join in 2013.
i have perform lot of research but i cant find free pluggin according to my need.
please help me for suggestion.
thanks
Christine
Thanks a lot for the comprehensive article. Do you know if it is also possible to have only certain tags in the dropdowns?
Pawan
Great Job. just one last question. Instead of searching the post, is it possible to search category using the search string? I would like to show all the possible post in search page and then the category if it matches the search string (partially or fully).
Maz
Hi,
Great as always.
I just wonder would the use of this plugin be recommended on a site with many posts? Will it not lead to slower load time?
Thanks
Matus
Could you please give us a little bit deeper look to your behind the scenes? (in Blueprint post you write only what you’re using – you can also write if you want, how to properly set up plugins, themes…)
For example tutorial on 10 tips and trick to masterize or customize Genesis Framework would be really really helpful.
Patxi
Hi WPBeginner!
In relation to the filters of new taxonomies, a question of initiation, how I can visualize in the post a new taxonomy for a second type of labels that later I can filter with this plugin?
It would be an interesting topic.
Thanks for you post!
Omer Causey
Your suggestions for allowing users to filter posts are welcome, but the explanation of how and where to insert the required shortcode is beyond this beginner’s understanding.
WPBeginner Support
Hi Omer,
You can add the shortcode in a post or page. If you want to display the filter site-wide then you will need to edit your WordPress theme files and use the template tag instead.
Admin