Optimizar la velocidad de su sitio WordPress es necesario para mejorar la experiencia del usuario y el posicionamiento en los motores de búsqueda. Una forma eficaz de aumentar el rendimiento es la carga diferida de Gravatars en los comentarios de WordPress.
Cada vez que se añade un comentario a su sitio, WordPress realiza una petición HTTP a Gravatar para recuperar el avatar del comentarista. Esto puede ralentizar la velocidad de carga de la página de tu sitio, sobre todo en artículos con muchos comentarios.
En WPBeginner, hemos tenido un blog correcto con una sección de comentarios activa durante muchos años. Aunque personalmente no tenemos Gravatars activados para nuestros comentaristas, sabemos que pueden ayudar a apoyar un sentido de comunidad entre sus lectores, impulsando la participación como resultado.
Sin embargo, también sabemos lo importante que es que las entradas y las páginas se carguen rápidamente.
Por lo tanto, en este artículo, le mostraremos cómo fácilmente diferida Gravatars carga en los comentarios de WordPress y mejorar la velocidad de su sitio.

¿Por qué la carga diferida de Gravatars en los comentarios de WordPress?
Gravatar es un servicio web muy popular. Permite a los usuarios crear un perfil y asociar una imagen de avatar a su dirección de correo electrónico.
Estas imágenes se utilizan después en los comentarios de WordPress cada vez que el visitante utiliza esa dirección de correo electrónico concreta. Esto se debe a que los sitios web que funcionan con WordPress pueden obtener fotos de perfil del sitio web de Gravatar.

Aunque los Gravatars son geniales para la participación de los usuarios y el SEO, cada Gravatar de usuario añade una petición HTTP a la carga de tu página.
Esto aumenta el tiempo que los usuarios tendrán que esperar para ver el contenido de su página, lo que afecta negativamente a la experiencia del usuario.
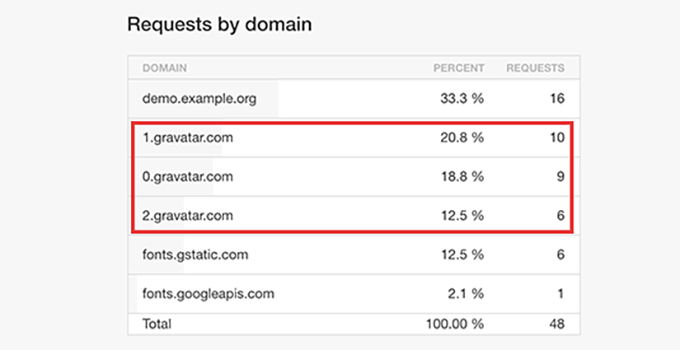
Por ejemplo, en la siguiente captura de pantalla, puede ver el número de solicitudes HTTP enviadas por diferentes Gravatars.

La carga diferida de Gravatars en su sección de comentarios evita que se carguen hasta que los Gravatars sean visibles para el usuario en la pantalla.
Esto puede ayudar a reducir la cantidad de ancho de banda que utiliza su sitio web y mejorar la velocidad y el rendimiento general de WordPress.
Dicho esto, vamos a ver cómo fácilmente diferido Gravatars carga en los comentarios de WordPress para reducir el tiempo de carga de la página.
Cómo hacer una carga diferida de Gravatars en los comentarios de WordPress
Primero, necesitas instalar y activar el plugin a3 Lazy Load. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, visite la página Ajustes ” a3 Lazy Load desde la barra lateral del administrador de WordPress. Aquí, abre la pestaña “Carga diferida de imágenes”.
A continuación, conmute el interruptor situado junto a la opción “Gravatars”. Ahora, todos los Gravatars de tu sitio, incluidos los de las secciones de comentarios y biografía del autor, se cargarán de forma diferida para mejorar la velocidad del sitio.

Cuando esté satisfecho, sólo tiene que hacer clic en el botón “Guardar cambios” de la parte inferior para guardar sus ajustes.
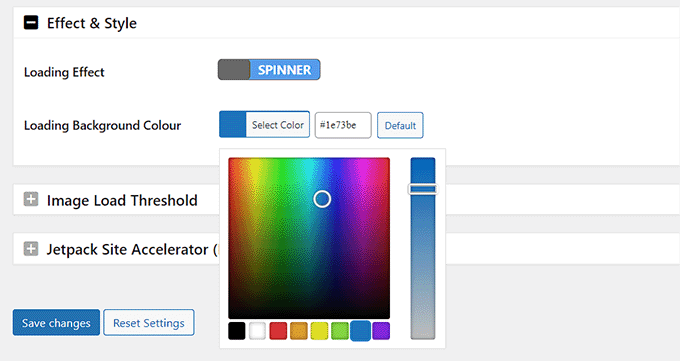
Con este plugin, también puede diferir la carga de imágenes en su contenido de WordPress, miniaturas, vídeos y mucho más. Incluso puede añadir una funcionalidad de efecto de carga para Gravatars desplazándose hasta la pestaña ‘Efecto y estilo’.
Desde aquí, elija el icono de carga o el efecto de carga gradual. También puede seleccionar un color de fondo de carga que se mostrará a los usuarios mientras se carga el Gravatar en su sitio.
Una vez realizados los cambios, no olvides hacer clic en el botón “Guardar cambios” para guardar los ajustes.

Ahora puede visitar cualquier artículo con comentarios en su sitio web WordPress. Aquí verá la carga diferida de las imágenes de Gravatar a medida que el usuario se desplaza hacia abajo.
Consejos adicionales para mejorar la velocidad de un sitio WordPress
Aparte de Gravatars, también puede añadir carga diferida para comentarios, vídeos e imágenes en su sitio de WordPress para mejorar la velocidad de carga de la página.
Sin embargo, si no desea diferir la carga de estas partes de su sitio, también puede intentarlo:
- Optimización de imágenes añadiendo el menor tamaño de archivo posible.
- Utilizando un plugin de caché para WordPress como WP Rocket.
- Utilizar plugins y temas de WordPress optimizados para aumentar la velocidad.
Para obtener más consejos, puede consultar nuestra guía definitiva sobre cómo aumentar la velocidad y el rendimiento de WordPress.
Si ha probado todos estos métodos y la velocidad de su página sigue sin mejorar, le recomendamos que se cambie a un proveedor de alojamiento web rápido para WordPress como Hostinger.
Hostinger obtuvo muy buenos resultados en nuestras pruebas de rendimiento de WordPress. Además, ofrecen a nuestros lectores un descuento exclusivo en sus planes de alojamiento, a partir de solo 2,69 dólares al mes.

Por último, una vez que haya cambiado de alojamiento y utilizado todos nuestros consejos para acelerar su sitio web, podrá comprobar fácilmente el rendimiento de su sitio web utilizando distintas herramientas.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo realizar correctamente una prueba de velocidad de un sitio web.
Esperamos que este artículo te haya ayudado a diferir la carga de Gravatars en los comentarios de WordPress para mejorar el rendimiento del sitio. También puedes consultar nuestra guía práctica para principiantes sobre cómo moderar comentarios en WordPress y nuestra selección de los mejores plugins para mejorar los comentarios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dee
Cache extension has their own lazyload. will that enough ?
Kuba
Great article, as always!
But I´ve got one question: should I use the BJ Lazy Load plugin if I use e.g. Yoast SEO plugin, too or is the last one enough?
WPBeginner Support
Hi Kuba,
If you want to lazy load Gravatar images, then you should use BJ Lazy Load plugin along side Yoast SEO.
Admin