Mucha gente que usa WordPress recurre a AWeber para sus servicios de marketing por correo electrónico. Hemos tenido muchos lectores de WPBeginner preguntando cómo colocar el widget del formulario web de AWeber en sus sitios de WordPress, y estamos aquí para ayudar.
Técnicamente, AWeber tiene su propio plugin para la integración con WordPress, que es una solución rápida y sencilla. Pero hemos encontrado otras dos formas que ofrecen más flexibilidad y funciones, lo que te permite crear formularios de registro más atractivos y capturar más clientes potenciales.
En esta guía, te mostraremos tres métodos sencillos para instalar el widget del formulario web de AWeber en WordPress.

¿Cómo integras AWeber con WordPress?
Una forma de integrar AWeber con WordPress es con el plugin AWeber para WordPress, que solo toma unos pocos pasos para configurarlo. También te permite agregar el bloque del formulario web de AWeber a tu tema, páginas y publicaciones de WordPress. Te mostraremos cómo hacerlo en el primer método de este tutorial.
Dicho esto, recomendamos usar AWeber junto con un plugin de WordPress como WPForms o OptinMonster. De esta manera, obtienes más herramientas para aumentar tus posibilidades de generar clientes potenciales.
Por ejemplo, digamos que tienes un sitio web inmobiliario. En lugar de un simple formulario de suscripción por correo electrónico, puedes crear un formulario interactivo de calculadora de hipotecas con WPForms, que luego enviará los cálculos al correo electrónico de la persona.
Alternativamente, puedes usar OptinMonster para ejecutar una campaña de pop-ups de generación de leads. Cuando se usan correctamente, los pop-ups son geniales para captar la atención de tus usuarios. Puedes crear pop-ups con un cuestionario divertido, o incluso hacer que aparezcan pop-ups cuando los visitantes están a punto de irse.
Con esto en mente, veamos cómo puedes instalar el widget de formulario web de AWeber en tu sitio web de WordPress. Puedes usar los enlaces rápidos a continuación para ir al método que desees:
- Método 1: Usando el Plugin AWeber para WordPress (Gratis y Rápido)
- Método 2: Agregando un Formulario Web de AWeber usando WPForms (Para Formularios Personalizables)
- Method 3: Adding AWeber Web Form Using OptinMonster (For Popups)
Nota: Si aún no lo has hecho, asegúrate de haber configurado una cuenta de AWeber y una lista de correo electrónico para seguir este tutorial. Completarás estos pasos cuando te registres por primera vez en AWeber.
Puedes leer nuestra guía definitiva sobre cómo conectar AWeber a WordPress para más información. AWeber también tiene una versión gratuita que puedes probar si no estás listo para comprometerte con un plan de pago.
Método 1: Usando el Plugin AWeber para WordPress (Gratis y Rápido)
El primer método es usar el plugin de AWeber para WordPress. Recomendamos este método si solo buscas una solución sencilla para agregar tu formulario de suscripción de AWeber a tu sitio web.
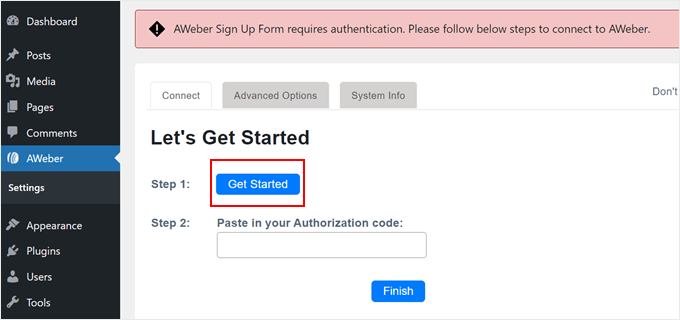
Continúa e instala el plugin de WordPress en el área de administración. Una vez que el plugin esté activo, ve a AWeber y haz clic en el botón ‘Empezar’.

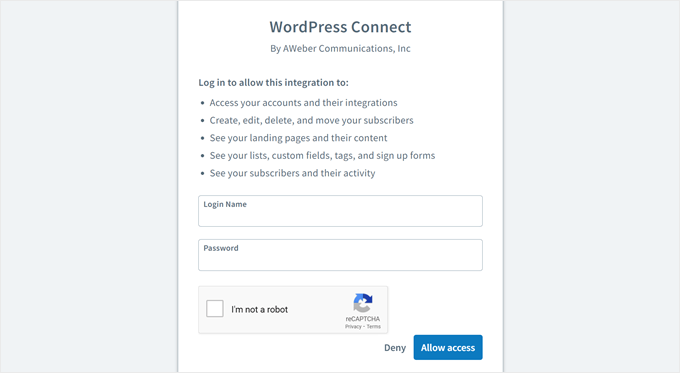
A continuación, se abrirá una nueva pestaña, donde deberás ingresar los detalles de tu cuenta de AWeber, como tu dirección de correo electrónico y contraseña. No olvides marcar la casilla ‘No soy un robot’.
Una vez hecho esto, haz clic en ‘Permitir acceso’ en la parte inferior.

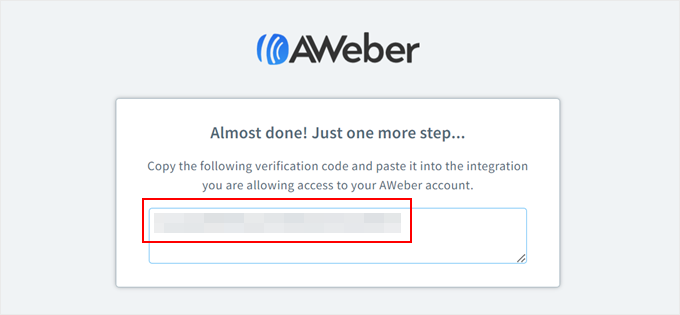
En la siguiente pantalla, verás un código de verificación.
Copia este código y regresa a la página del plugin AWeber en el panel de WordPress.

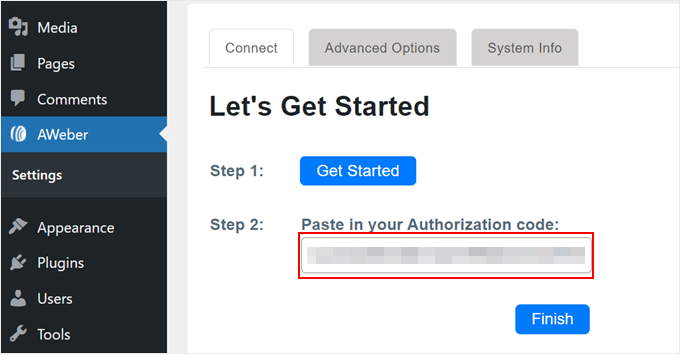
Una vez que estés allí, simplemente pega el código en el campo correspondiente.
Luego, haz clic en el botón ‘Finalizar’.

Ahora deberías tener AWeber conectado con WordPress. El plugin también te da un bloque o widget para agregar un formulario de AWeber en cualquier parte de tu sitio web de WordPress.
En este ejemplo, te mostraremos cómo agregar el formulario de AWeber a una barra lateral, pero los pasos deberían ser similares si lo estás agregando a una página, publicación, plantilla o patrón de bloque de WordPress usando el editor de bloques de Gutenberg o el Editor de Sitio Completo.
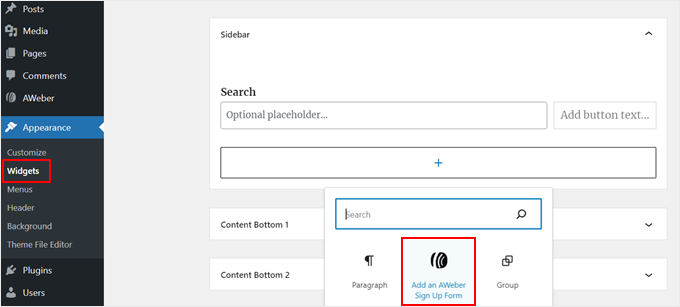
Primero, ve a Apariencia » Widgets. Luego, haz clic en el botón ‘+ Agregar Bloque’ en un área de widget para encontrar el widget Agregar un formulario de registro de AWeber.

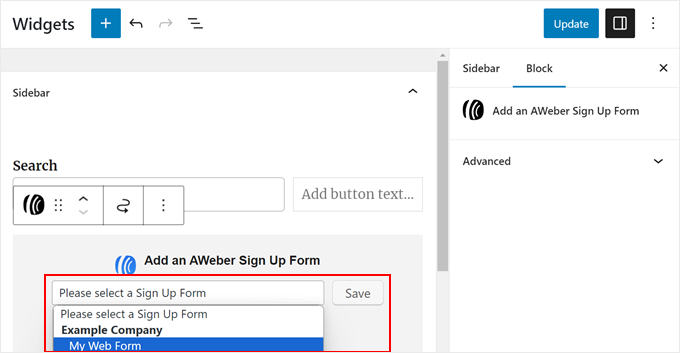
Una vez hecho esto, simplemente abre el menú desplegable y selecciona tu formulario de registro de AWeber. Luego, haz clic en ‘Guardar’.
Después de eso, haz clic en el botón ‘Actualizar’. Para más información sobre el uso de widgets, consulta nuestra guía completa sobre cómo agregar y usar widgets en WordPress.

¡Eso es todo!
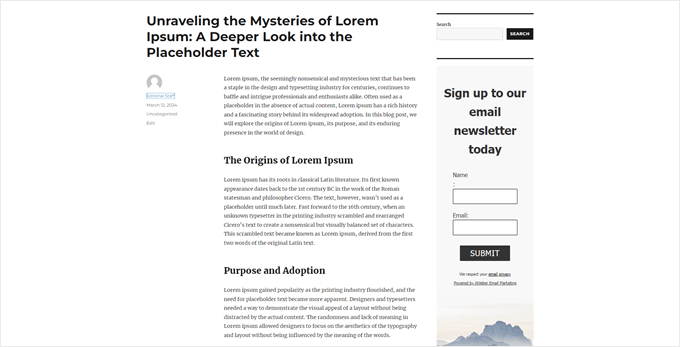
De nuevo, este método es bastante rápido y sencillo si estás contento con el formulario que creaste en AWeber. Aquí se ve nuestro widget de formulario web:

Sin embargo, si quieres llevar tus esfuerzos de generación de leads al siguiente nivel, entonces revisa los siguientes métodos.
Método 2: Agregando un Formulario Web de AWeber usando WPForms (Para Formularios Personalizables)
Si buscas más opciones que las que ofrece AWeber en sus plantillas de formularios de suscripción a boletines, entonces deberías considerar usar WPForms.
Este plugin de formulario de contacto te permite diseñar formularios de AWeber con una amplia gama de plantillas personalizables, como formularios de reserva, encuestas y registros de eventos.
Al vincular WPForms con AWeber, puedes recopilar correos electrónicos de estos formularios, incluso si no están diseñados específicamente como formularios de suscripción por correo electrónico. De esta manera, aún puedes usarlos para enviar boletines informativos o informar a los usuarios sobre próximas promociones.
Paso 1: Configura el plugin WPForms y la integración con AWeber
Para usar el addon de AWeber de WPForms, necesitarás un plan WPForms Plus o superior. Una vez que hayas comprado un plan, obtendrás el enlace de descarga para el plugin WPForms y la clave de licencia.
Instala primero el plugin WPForms. Para obtener ayuda, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Tras la activación, puedes ir a WPForms » Ajustes en tu panel de WordPress. Allí, simplemente pega tu clave de licencia en el campo 'Clave de licencia' y haz clic en 'Verificar clave'.

Una vez que lo hagas, navega a WPForms » Addons.
Localiza el Addon de AWeber y haz clic en el botón 'Instalar Addon'.

Una vez que el addon esté activo, necesitas ir a WPForms » Ajustes y cambiar a la pestaña 'Integraciones'.
Allí, busca AWeber y haz clic en '+ Añadir nueva cuenta'.

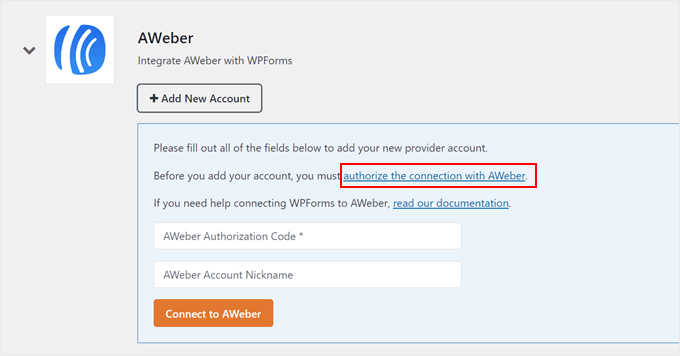
Ahora se abrirá una nueva sección, donde deberás autorizar tu conexión con AWeber.
Para empezar, haz clic en el enlace 'autorizar la conexión con AWeber'.

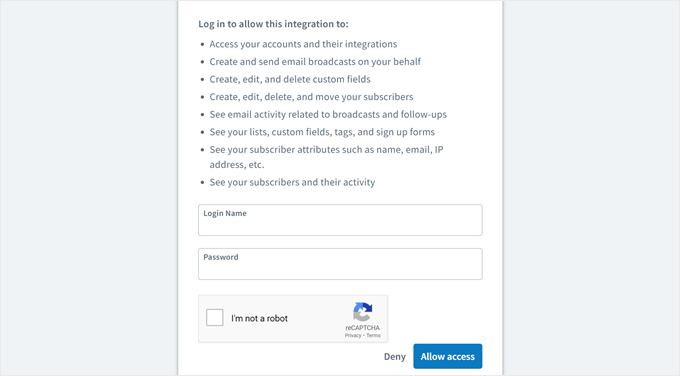
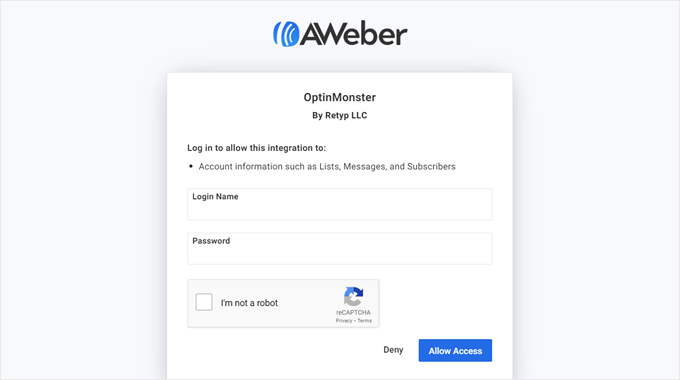
Ahora deberías ver una nueva ventana, donde tienes que ingresar tus credenciales de cuenta de AWeber.
Adelante, ingresa tu correo electrónico y contraseña aquí. Luego, completa el CAPTCHA y haz clic en ‘Permitir acceso’.

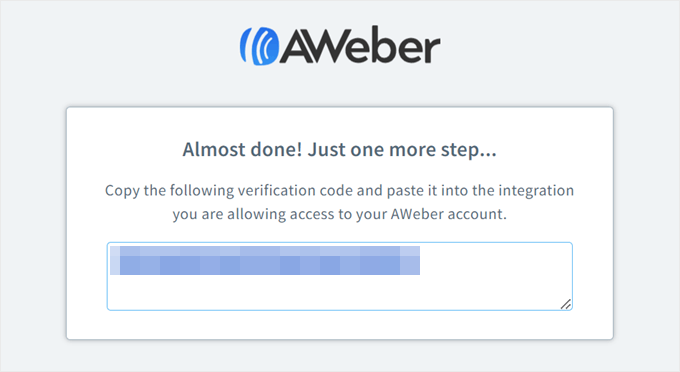
Una vez que hayas hecho eso, AWeber te proporcionará un código de autorización.
Asegúrate de copiarlo y regresa a la página del plugin WPForms.

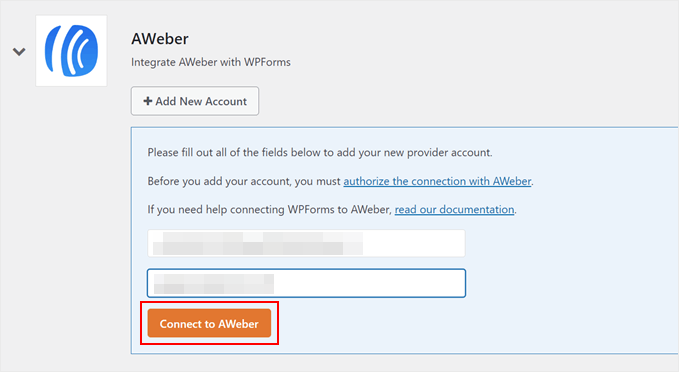
Ahora, simplemente pega tu código de autorización e ingresa tu dirección de correo electrónico de AWeber.
Luego, haz clic en ‘Conectar a AWeber’.

Eso es todo para integrar AWeber con WPForms.
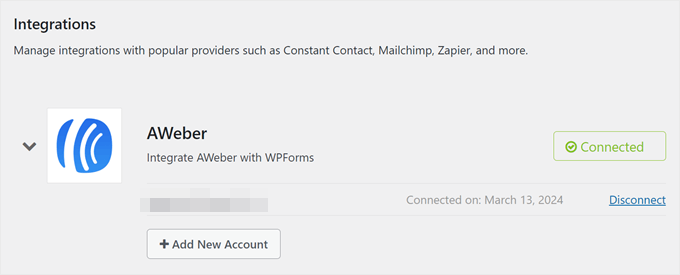
Si la conexión es exitosa, deberías ver un mensaje de confirmación como este:

Paso 2: Crea tu primer formulario con WPForms
Ahora que has conectado WPForms con AWeber, puedes crear un nuevo formulario. Para hacerlo, ve a WPForms » Agregar nuevo.

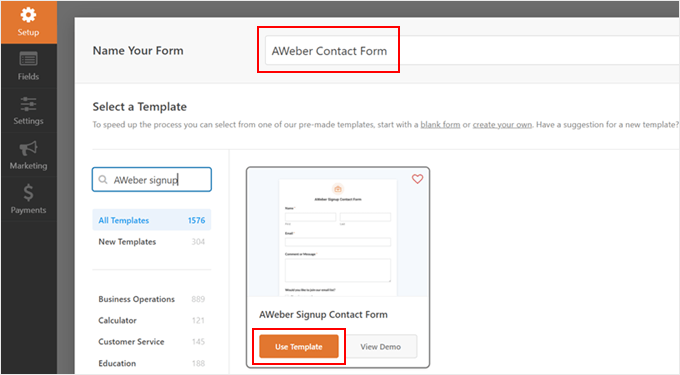
Adelante, ponle un nombre a tu formulario. Puede ser algo simple como ‘Formulario de Contacto’.
También verás un montón de más de 1500 plantillas de formularios para elegir. A modo de demostración, solo usaremos el ‘Formulario de Contacto de Registro de AWeber’. Esta plantilla agrega una casilla de verificación para registrarse en una lista de correo electrónico al formulario de contacto, que los usuarios pueden marcar si desean suscribirse a tu boletín después de contactarte.
Una vez que hayas seleccionado una plantilla, haz clic en ‘Usar Plantilla’.

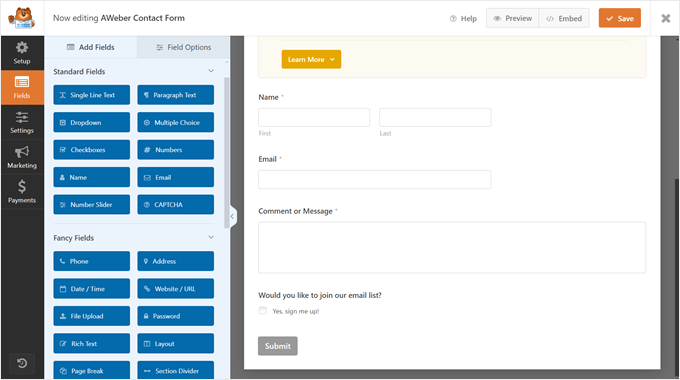
Ahora, podrás personalizar el formulario de contacto como quieras usando el constructor de formularios de arrastrar y soltar.
El lado derecho te muestra una vista previa de cómo se verá el formulario más adelante. Puedes arrastrar y soltar los campos del formulario existentes como quieras o agregar nuevos campos del formulario desde la barra lateral izquierda en la pestaña ‘Agregar Campos’.
Hay muchas opciones de campos, como opción múltiple, número de teléfono, dirección, carga de archivos y más.

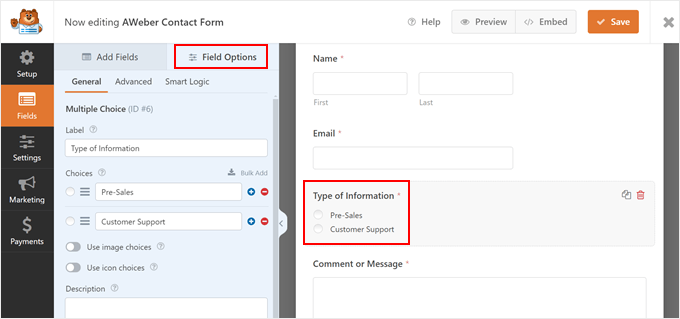
Si cambias a la pestaña ‘Opciones de Campo’, entonces puedes configurar los ajustes del campo con más detalle.
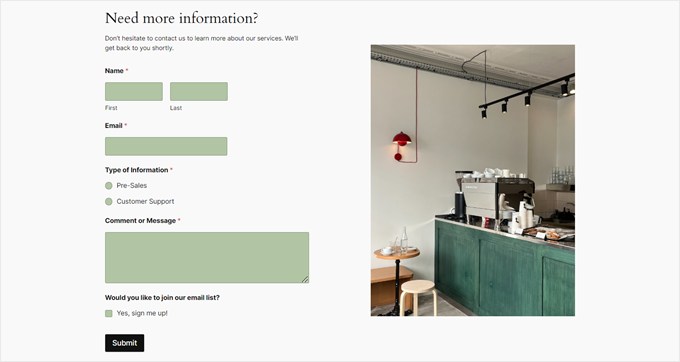
Aquí, hemos agregado un nuevo campo de opción múltiple llamado ‘Tipo de Información’ para que los usuarios puedan decirnos el tema sobre el que están preguntando.

Cuando estés satisfecho con cómo se ve el formulario, haz clic en el botón ‘Guardar’.
Para obtener más información sobre cómo crear un formulario de contacto, puedes leer estas guías:
- Mejores prácticas para el diseño de páginas de formularios de contacto (con ejemplos)
- Cómo crear un formulario de contacto con múltiples destinatarios
- Cómo crear un formulario de contacto seguro en WordPress
Paso 3: Conecta tu formulario con AWeber
El siguiente paso es informarle a AWeber que deseas capturar y enviar clientes potenciales a la plataforma a través del formulario de WPForms.
Para hacer eso, necesitas cambiar a la pestaña ‘Marketing’ y hacer clic en ‘AWeber’. Luego, haz clic en ‘Agregar Nueva Conexión’.

Aparecerá una ventana emergente pidiéndote que le des un apodo a esta conexión.
Puedes usar algo simple como ‘Formulario de Contacto de Registro de AWeber’. Luego, haz clic en ‘OK’.

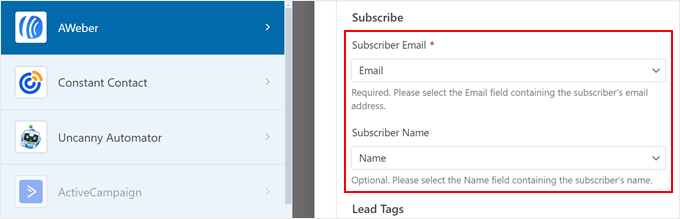
Ahora, simplemente selecciona la cuenta que conectaste anteriormente.
Luego, elige una lista de correo de AWeber donde se deban capturar los leads de este formulario. Puedes dejar la ‘Acción a realizar’ como ‘Suscribir’.

Desplazándote hacia abajo, selecciona el campo del formulario de WPForms que se utiliza para capturar el correo electrónico (requerido) y el nombre (opcional) del suscriptor.
De esta manera, AWeber puede extraer esta información correctamente.

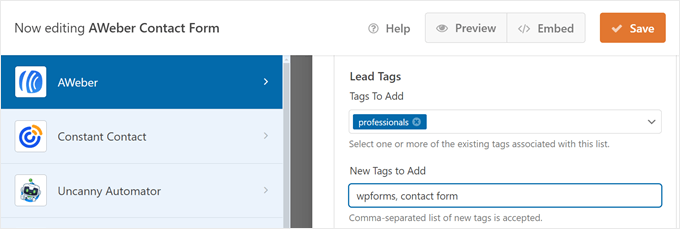
A continuación, puedes usar etiquetas existentes de AWeber o agregar nuevas etiquetas para identificar a los suscriptores que obtuviste de este formulario.
Si decides agregar nuevas etiquetas, asegúrate de separarlas con comas.

Si tu formulario de WPForms incluye campos más allá del nombre y la dirección de correo electrónico habituales, como el que hemos agregado, y deseas que AWeber recopile esa información adicional, entonces también deberás configurar campos personalizados en AWeber.
Esto asegura que AWeber pueda recuperar y almacenar esos datos con precisión.
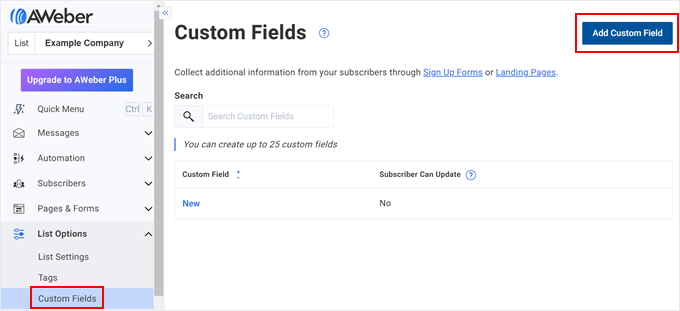
Si eres nuevo en esto, simplemente ve a tu panel de AWeber y navega a la opción ‘Campos personalizados’ en el menú ‘Opciones de lista’.
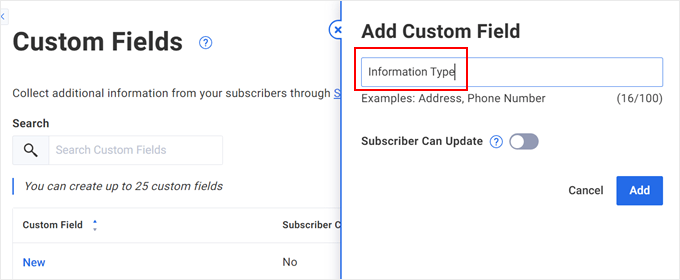
Luego, haz clic en ‘Agregar campo personalizado’.

Ahora, simplemente escribe un nombre para tu nuevo campo personalizado. También puedes permitir que los suscriptores actualicen esta información si es necesario.
Después de eso, haz clic en ‘Agregar’. Para obtener instrucciones detalladas, puedes leer esta documentación de AWeber.

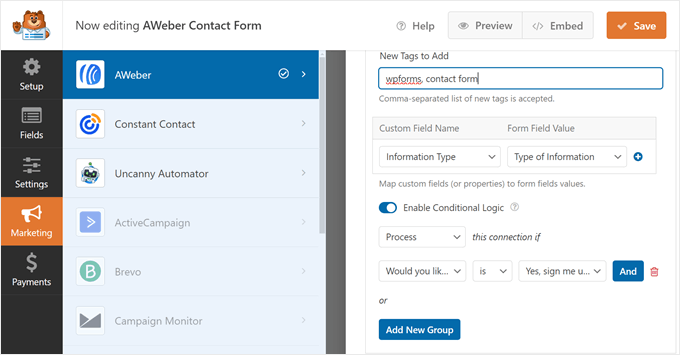
Ahora, regresa a la página del plugin WPForms y desplázate hacia abajo. En el Nombre del campo personalizado, selecciona el campo personalizado que acabas de crear anteriormente. En cuanto al Valor del campo del formulario, elige el campo correspondiente en tu formulario de WPForms.
Dado que nuestro formulario incluye una casilla de verificación preguntando si los usuarios desean suscribirse, solo queremos enviar correos electrónicos a las personas que marquen esta casilla.
Para configurar esto, activa el botón ‘Habilitar lógica condicional’. Luego, elige ‘Procesar’ antes de ‘esta conexión si’.
Abajo, selecciona ‘¿Te gustaría unirte a nuestra lista de correo electrónico?’ y establece ‘es’ como el conector. Después de eso, elige ‘Sí, ¡regístrame!’

Ahora, haz clic en el botón ‘Guardar’ para guardar tu progreso.
Paso 4: Incrusta tu formulario AWeber-WPForms en tu página
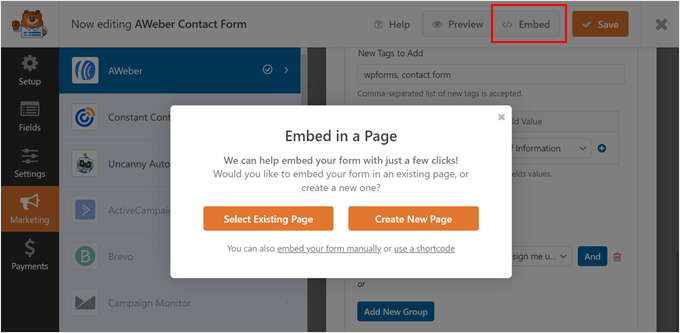
El siguiente paso es mostrar tu formulario en una página de WordPress. Para hacer esto, simplemente haz clic en el botón ‘Incrustar’ junto a Guardar.
Después de eso, haz clic en ‘Seleccionar página existente’ o ‘Crear página nueva’. Ambas opciones te llevarán eventualmente al editor de bloques, donde insertarás el bloque de WPForms en la página.

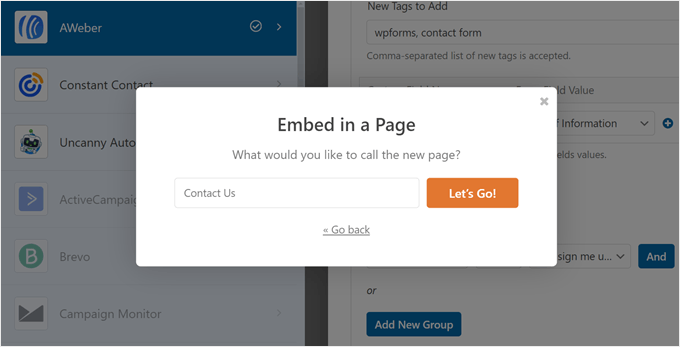
Como demostración, crearemos una nueva página llamada ‘Contáctanos’.
Una vez que le hayas dado un título a tu nueva página, haz clic en ‘¡Vamos!’

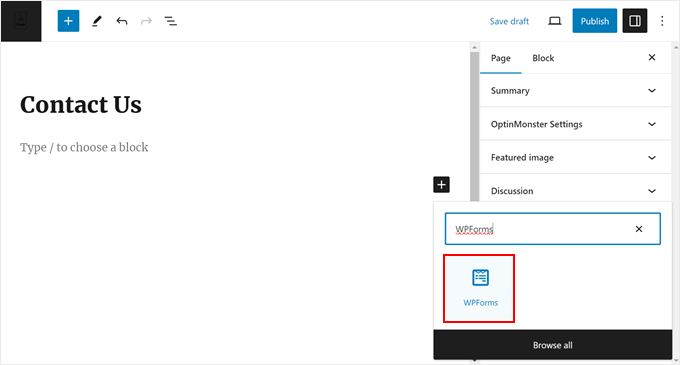
En la mayoría de los casos, WPForms insertará automáticamente el bloque del formulario en tu página.
Pero si eso no sucede, puedes hacer clic en el botón ‘+ Añadir bloque’ en cualquier lugar de la página y seleccionar el bloque de WPForms.

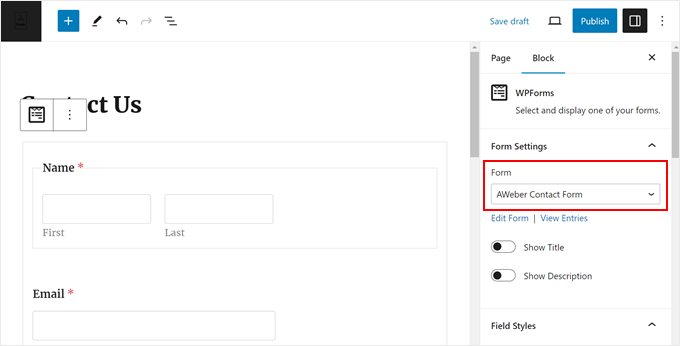
Ahora, simplemente selecciona el formulario que creaste anteriormente en la sección ‘Configuración del formulario’ dentro de la barra lateral de configuración del bloque.
También puedes personalizar la apariencia del formulario mostrando su título, cambiando los estilos de los campos, modificando los colores de los botones, agregando CSS personalizado, etc.

Una vez que estés satisfecho con la apariencia de la página, puedes hacer clic en ‘Publicar’ o ‘Actualizar’ para finalizar tus cambios.
También puedes agregar el bloque del formulario a tus publicaciones de blog, áreas de widgets o partes de plantillas si eres usuario de temas de bloques. O usa un shortcode para agregarlo en otros lugares donde el bloque no esté disponible.
Así es como se ve nuestro formulario en el front-end:

Consejo de experto: ¿Quieres mostrar tu formulario en una página de destino? Puedes usar SeedProd para crear una página de destino atractiva que pueda convertir fácilmente a los visitantes en clientes potenciales. Puedes obtener más información sobre cómo crear una página de destino en WordPress en nuestro artículo paso a paso.
Paso 5: Prueba tu formulario AWeber-WPForms
Para asegurarte de que todo funcione bien, deberás probar tu formulario y ver si la información ingresada allí también es recibida por AWeber.
Puedes usar tu propio correo electrónico comercial o un correo electrónico temporal para hacer esto. Después de completar el formulario, deberías recibir un correo electrónico como el siguiente. Asegúrate de hacer clic en el botón para confirmar tu suscripción.

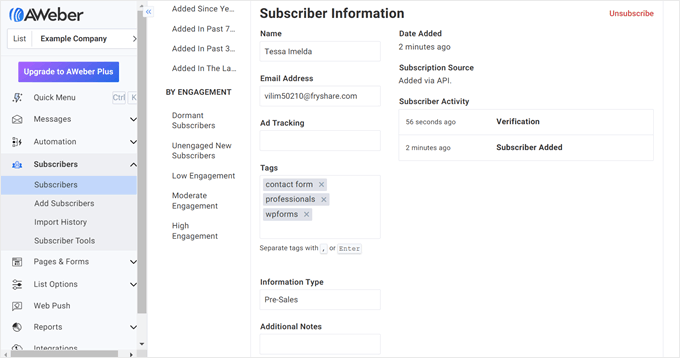
Luego, si vas a la página de 'Suscriptores' en AWeber, verás un nuevo suscriptor identificado con las etiquetas que agregaste anteriormente.
El campo personalizado también estará allí.

Método 3: Agregar un formulario web de AWeber usando OptinMonster (para ventanas emergentes)
Si deseas ejecutar una campaña de ventanas emergentes en tu sitio de WordPress y capturar clientes potenciales para tu lista de correo de AWeber, puedes usar OptinMonster.
Es el software de generación de leads más amigable para principiantes y el mejor para crear campañas de marketing atractivas y aumentar tus suscriptores de correo electrónico.
Paso 1: Configurar OptinMonster
Para conectar OptinMonster con AWeber, necesitarás un plan Plus o superior.
Una vez que te registres para un plan, puedes proceder a instalar el plugin de OptinMonster en WordPress. Para obtener instrucciones paso a paso, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté instalado y activo, verás una página de bienvenida que te pedirá que conectes WordPress con OptinMonster. Simplemente haz clic en el botón ‘Conectar tu cuenta existente’ para empezar.

Luego, aparecerá una nueva pantalla.
Aquí, simplemente haz clic en el botón ‘Conectar a WordPress’ para agregar tu sitio a OptinMonster.

Paso 2: Crea tu primera campaña de OptinMonster
Ahora, puedes proceder a configurar una nueva campaña.
Para hacer esto, ve a OptinMonster » Campañas y haz clic en ‘Crear tu primera campaña’.

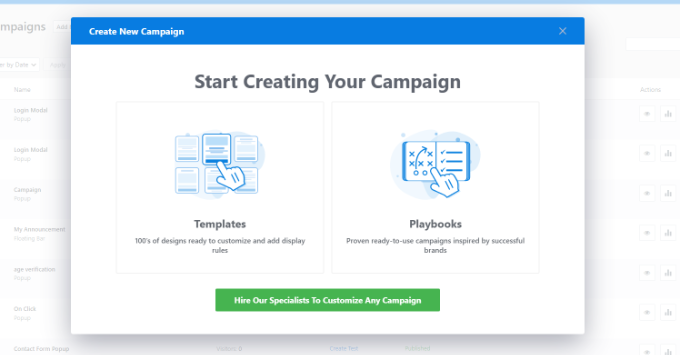
En la siguiente pantalla, puedes elegir entre ‘Plantillas’ o ‘Playbooks’.
Las plantillas son formularios de generación de leads pre-diseñados y de aspecto profesional creados por OptinMonster.
Por otro lado, los Playbooks son campañas completas inspiradas en estrategias de marketing exitosas de marcas reconocidas.
Además del formulario de generación de leads, los Playbooks vienen completos con la estructura de la campaña, el texto y las reglas de visualización, para que puedas lanzar una campaña con solo unos pocos ajustes.
Para fines de demostración, usaremos ‘Plantillas’.

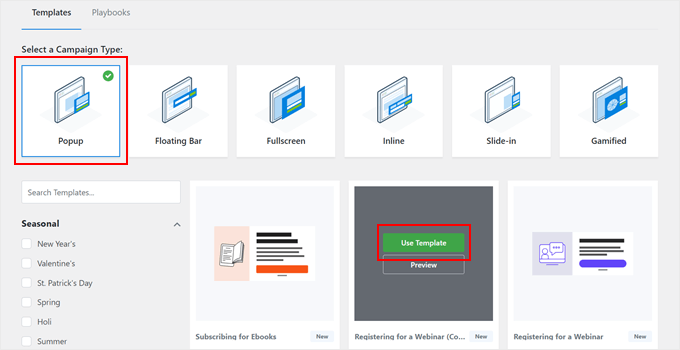
A continuación, selecciona un Tipo de Campaña y un diseño de formulario.
Usaremos ‘Popup’ y ‘Registro para un Webinar (Cuenta Regresiva)’ como ejemplo. Haz clic en ‘Usar Plantilla’ en la plantilla que desees.

En esta etapa, deberás nombrar tu campaña.
Cualquier nombre servirá siempre y cuando puedas identificar fácilmente tu campaña más tarde. Una vez que hayas completado este paso, haz clic en ‘Empezar a Construir’.

Ahora serás dirigido al sitio web de OptinMonster para personalizar tu formulario de generación de leads.
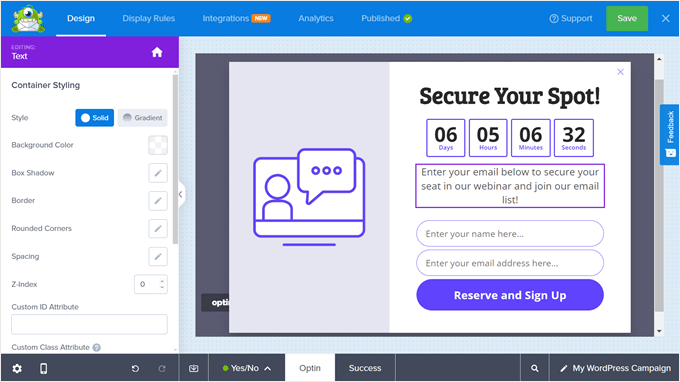
En la pestaña Diseño, puedes personalizar cómo se ve el formulario emergente utilizando los bloques disponibles y el editor de arrastrar y soltar.
Además de editar cómo se ve el popup de Sí/No inicial, también puedes modificar la sección de Optin (donde los usuarios ingresan su nombre y correo electrónico) y el mensaje de Éxito (después de que los usuarios hayan completado el formulario).
En el ejemplo a continuación, hemos cambiado el texto para que el lector sepa que puede unirse a nuestro webinar y a nuestra lista de correo electrónico ingresando su nombre y correo electrónico.

Si navegas a la pestaña ‘Reglas de visualización’, entonces puedes establecer las condiciones para cuándo debe aparecer el popup.
Puedes basar las condiciones en muchos aspectos, como si son un usuario conectado, si muestran signos de irse, si son de una ubicación específica, si no han convertido, y así sucesivamente.
Adicionalmente, puedes habilitar cualquier animación o efecto de sonido para que el popup destaque aún más.

A medida que realices tus cambios, asegúrate de hacer clic en el botón ‘Guardar’ para que tus ediciones no se pierdan.
Para más información sobre cómo crear una campaña, puedes consultar estas guías:
- Cómo crear popups móviles que conviertan (sin dañar el SEO)
- Cómo crear un popup de WooCommerce para aumentar las ventas
- Cómo Agregar un Popup de Formulario de Contacto en WordPress
Paso 3: Conectar OptinMonster con AWeber
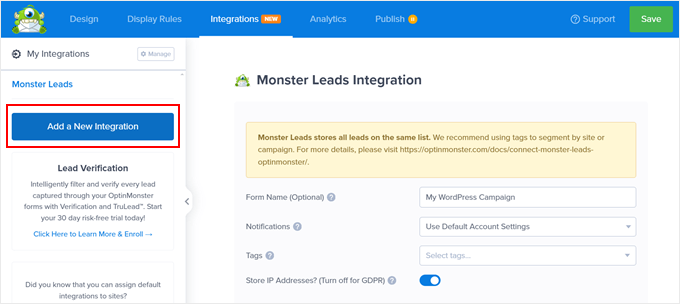
Una vez que hayas finalizado el diseño de tu campaña y las reglas de visualización, cambiemos a la pestaña ‘Integraciones’. Aquí es donde configurarás la conexión de OptinMonster con AWeber.
Allí, haz clic en ‘Agregar una nueva integración’.

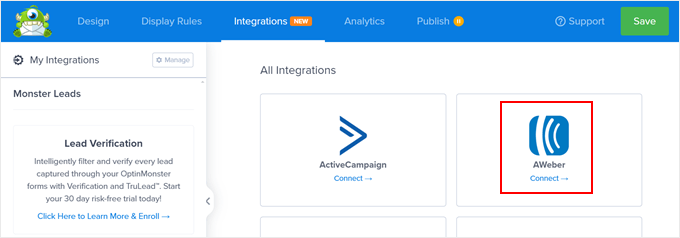
Después de eso, localiza el logo de AWeber.
Debajo, haz clic en ‘Conectar’.

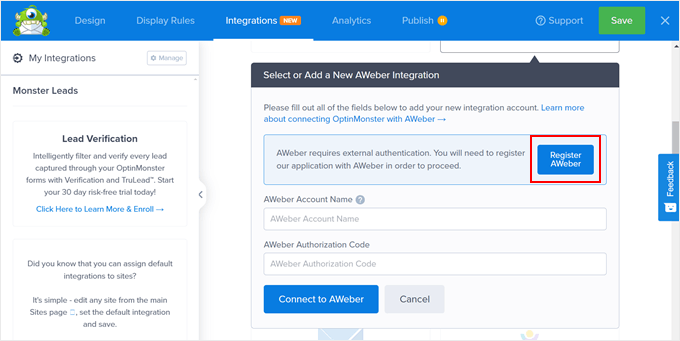
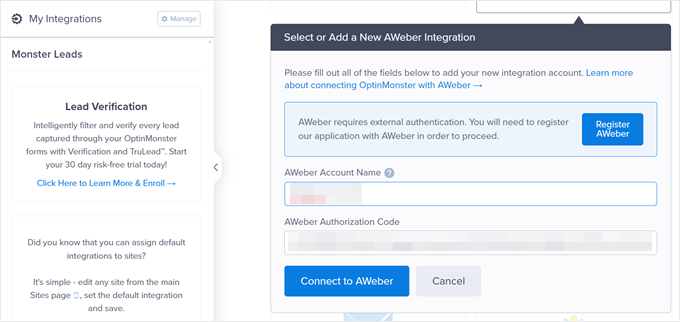
Ahora, se te pedirá que ingreses tu cuenta de AWeber y el código de autorización.
Para obtener el código, haz clic en ‘Registrar AWeber’.

Aparecerá una nueva ventana, pidiéndote que ingreses tus credenciales de inicio de sesión de AWeber.
Una vez que hayas hecho eso, haz clic en ‘Permitir acceso’.

En este punto, AWeber te dará el código de autorización.
Copia este código y luego regresa a OptinMonster.

De vuelta en OptinMonster, simplemente ingresa tu cuenta de correo electrónico de AWeber y el código de autorización de antes.
Luego, haz clic en ‘Conectar a AWeber’.

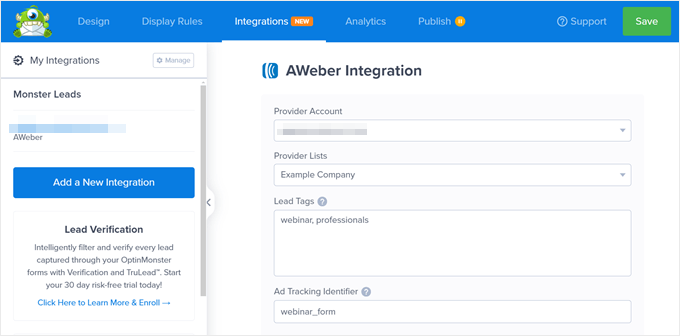
Si la conexión es exitosa, regresarás a la pestaña Integraciones y verás tu cuenta de AWeber listada allí.
Aquí, puedes seleccionar tu ‘Lista de Proveedor’ (la lista de AWeber a la que vas a agregar nuevos leads de OptinMonster). Debajo de eso, puedes agregar algunas Etiquetas de Lead para segmentar el tipo de leads adquiridos de este formulario. Para este ejemplo, usaremos ‘webinar’ y ‘profesionales’.
A continuación, también puedes agregar un Identificador de Seguimiento de Anuncios para identificar la fuente del lead. En este caso, dado que estamos creando un formulario de registro para un webinar, el valor puede ser ‘formulario_webinar’.

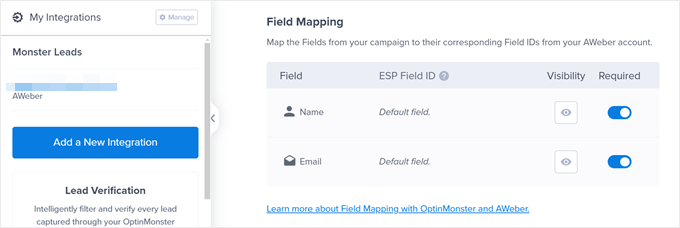
Desplazándote hacia abajo, encontrarás la sección ‘Mapeo de Campos’.
Si tu formulario emergente solo solicita el nombre y correo electrónico del usuario, entonces OptinMonster mapeará automáticamente estos campos a los campos correspondientes disponibles en AWeber.

Pero si agregas otros campos además de esos, es posible que necesites crear campos personalizados en AWeber para que la plataforma pueda capturar esa información correctamente.
Puedes desplazarte hacia arriba a nuestro método de WPForms para ver cómo agregar un campo personalizado y leer la documentación de OptinMonster sobre mapeo de campos para más información.
Paso 4: Publica tu Campaña de OptinMonster-AWeber
Ahora que has conectado OptinMonster con AWeber, estás listo para publicar tu campaña.
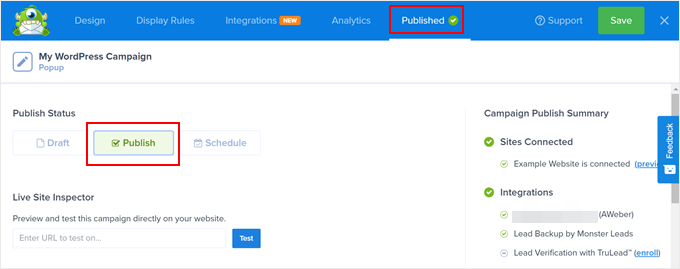
Ve y cambia a la pestaña ‘Publicar’ para hacer esto. Luego, cambia el Estado de Publicación a ‘Publicar’.

Luego, haz clic en el botón ‘Guardar’. Dado que has instalado el plugin de WordPress OptinMonster, tu popup debería estar activo en poco tiempo. No es necesario usar ningún código HTML o JavaScript.
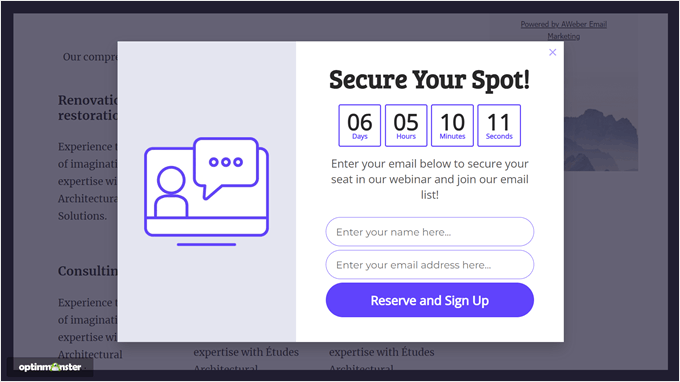
Así es como se ve nuestro popup en nuestro blog de WordPress de demostración:

Paso 5: Prueba tu campaña de OptinMonster-AWeber
El último paso es ver si tu campaña funciona y si los leads capturados por OptinMonster se envían correctamente a AWeber. Para hacer esto, puedes visitar tu sitio web en modo incógnito y esperar a que aparezca el popup. Luego, intenta completar el formulario como de costumbre.
Una vez que hagas eso, tu correo electrónico de prueba recibirá una notificación por correo electrónico como esta:

Asegúrate de hacer clic en el botón del correo electrónico.
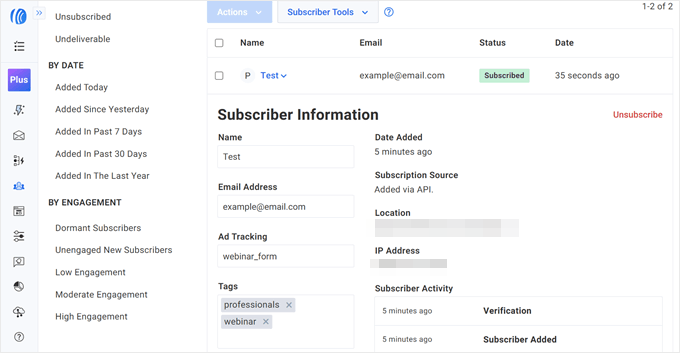
Después de hacer eso, verás tu correo electrónico de prueba en la página de ‘Suscriptores’ en AWeber, completo con el Identificador de Seguimiento de Anuncios y las Etiquetas de Lead que configuraste anteriormente.

Lleva tu marketing por correo electrónico al siguiente nivel
¿Quieres convertir más visitantes en suscriptores con AWeber? Consulta estas guías para mejorar tu marketing por correo electrónico:
- Errores de marketing por correo electrónico que los usuarios de WordPress deben evitar
- Guía para principiantes sobre la automatización del marketing por correo electrónico en WordPress
- Formas probadas y fáciles de hacer crecer tu lista de correo electrónico más rápido
- Cómo usar las redes sociales para aumentar suscriptores de correo electrónico en WordPress
- Cómo crear un sorteo para hacer crecer tu lista de correo electrónico
- Los mejores plugins de boletines informativos para WordPress (fáciles de usar + potentes)
- Las mejores alternativas a Mailchimp (con mejores funciones + precios justos)
Esperamos que este artículo te haya ayudado a aprender cómo instalar el widget de formulario web de AWeber en WordPress. También puedes consultar nuestro tutorial sobre cómo enviar correos electrónicos automatizados en WordPress y nuestro artículo sobre cómo usamos un sitio de membresía de video para hacer crecer nuestra lista de correo electrónico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





¿Tienes alguna pregunta o sugerencia? Por favor, deja un comentario para iniciar la discusión.