¿Quieres ocultar el título para publicaciones y páginas selectas de WordPress?
Los títulos pueden ser útiles tanto para los motores de búsqueda como para los visitantes, pero no todas las páginas necesitan mostrar un título dependiendo de su diseño.
En este artículo, te mostraremos cómo ocultar el título para publicaciones y páginas específicas de WordPress.

¿Por qué ocultar el título en publicaciones o páginas específicas de WordPress?
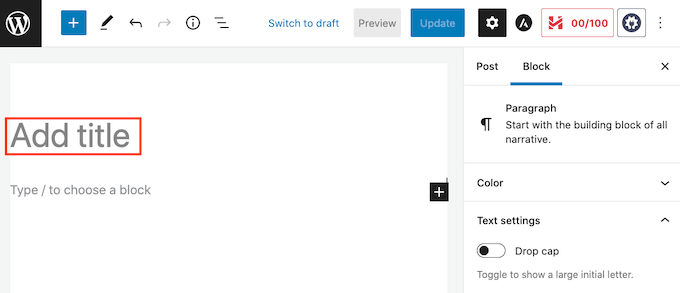
Cuando creas una página o publicación de WordPress, lo primero que verás es un campo 'Añadir título' donde escribirás tu título.

La mayoría de los temas de WordPress muestran este título en la parte superior de la página o publicación. Un título descriptivo y relevante puede hacer que los visitantes sepan que están en el lugar correcto y qué esperar de esta página.
Los títulos pueden ser útiles, pero no todas las páginas o publicaciones necesitan un título. La página de inicio de tu sitio web es un ejemplo común.
En otras ocasiones, es posible que desees mostrar el título de la página en un área diferente. Por ejemplo, podrías comenzar tu página de destino con un banner llamativo y luego mostrar el título más abajo en la página.
En esta guía, cubriremos tres métodos diferentes para ocultar el título de la publicación o página en WordPress. Simplemente haz clic en los enlaces a continuación para ir al método que prefieras.
- Método 1: Eliminar todos los títulos de publicaciones en el editor de sitio completo
- Método 2. Ocultar títulos en publicaciones o páginas específicas usando CSS
- Método 3. Ocultar títulos selectos de WordPress usando un plugin
- Método 4. Ocultar títulos selectos de WordPress en diseños de página personalizados
Método 1: Eliminar el título de la publicación usando el editor de sitio completo
Si estás usando WordPress 5.9 o una versión posterior, y tienes un tema de WordPress que soporta la edición de sitio completo, entonces puedes usar este método para eliminar el título de todas las publicaciones o todas las páginas.
¿No estás seguro si tu tema soporta la edición de sitio completo?
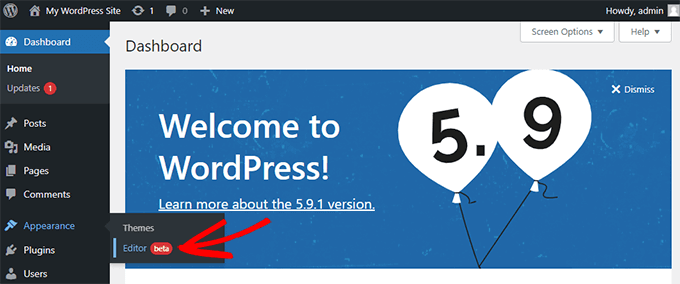
Si lo soporta, entonces verás la opción de menú Apariencia » Editor disponible en tu panel de WordPress.

Después de hacer clic en 'Editor', se iniciará el editor de sitio completo.
Desde aquí, necesitarás seleccionar la plantilla que deseas editar haciendo clic en el menú desplegable en la parte superior de la página, y luego haciendo clic en 'Explorar todas las plantillas'.

En este ejemplo, editaremos la plantilla de Publicación Única para poder ocultar los títulos de todas nuestras publicaciones de blog.
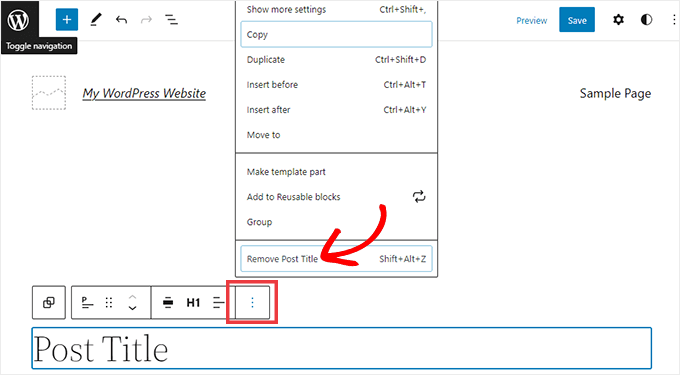
Para ocultar el título, primero deberás hacer clic en el título de la publicación del blog. Luego, simplemente haz clic en el menú de opciones de los tres puntos y selecciona la opción 'Eliminar título de publicación' en la parte inferior.

No olvides hacer clic en el botón Guardar en la parte superior de la pantalla después de que hayas terminado de personalizar la plantilla.
¡Listo! Has ocultado el título en todas tus publicaciones de blog.
Si te gustaría una forma de ocultar el título solo en publicaciones o páginas específicas, el siguiente método debería funcionar para ti.
Método 2: Ocultar títulos selectivos de WordPress usando CSS
Puedes ocultar el título de una página o publicación agregando código CSS personalizado al Personalizador de WordPress. Este método simplemente oculta el título a tus visitantes, pero aún se carga en el código HTML de la página.
Esto significa que los motores de búsqueda aún pueden usar el título para ayudarlos a comprender el contenido de tu página, lo cual es bueno para el SEO de tu sitio web de WordPress y puede ayudarte a obtener más tráfico.
Te mostraremos cómo ocultar el título en publicaciones o páginas específicas, o en todas tus publicaciones y páginas.
Cómo ocultar el título en una publicación o página específica de WordPress con CSS
Para ocultar el título de una página o publicación usando CSS, solo necesitas saber su ID.
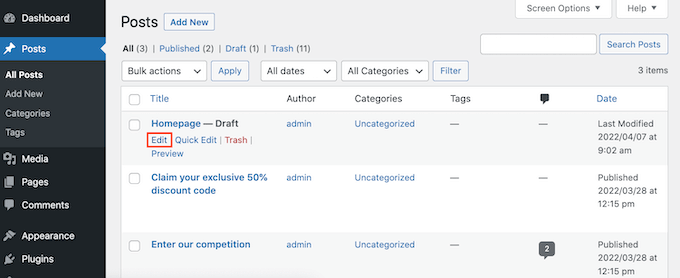
En tu panel de WordPress, ve a Publicaciones » Todas las Publicaciones o a Páginas » Todas las Páginas. Luego, busca la página o publicación donde deseas ocultar el título.
Ahora puedes abrir esta publicación o página para editarla.

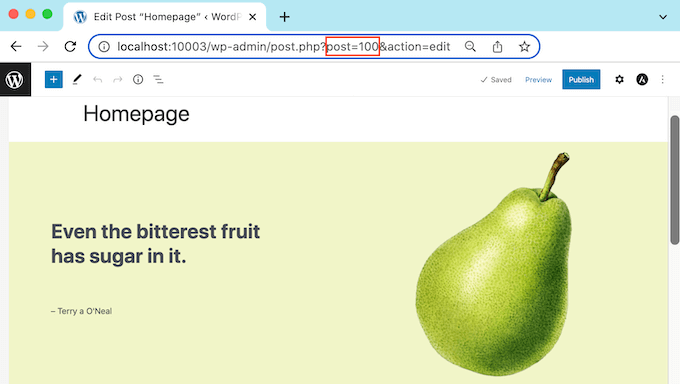
Ahora simplemente mira la URL en la barra de direcciones de tu navegador.
Deberías ver una sección 'post=' seguida de un número. Por ejemplo, 'post=100'.

Este es el ID de tu publicación. Anota este número, ya que lo usarás en tu código CSS.
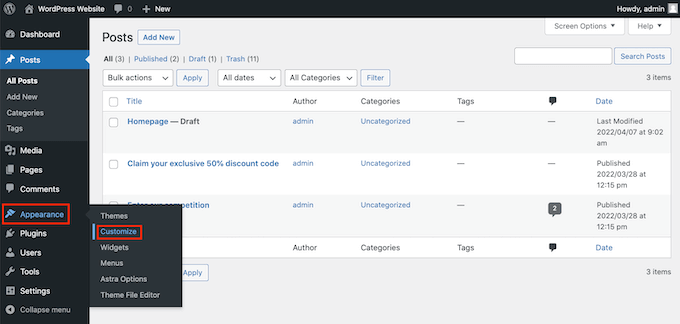
Ahora puedes ir a Apariencia » Personalizar.

Esto inicia el Personalizador de WordPress.
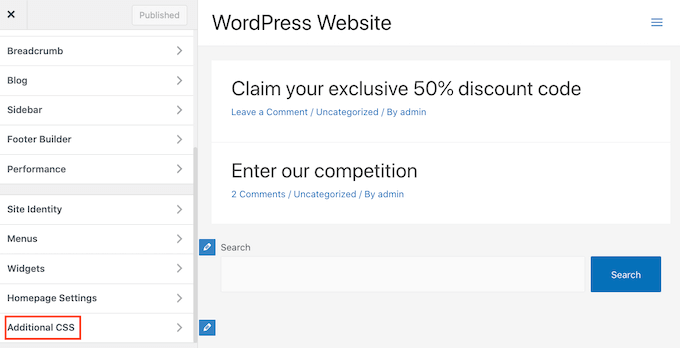
En la barra lateral, simplemente haz clic en CSS adicional.

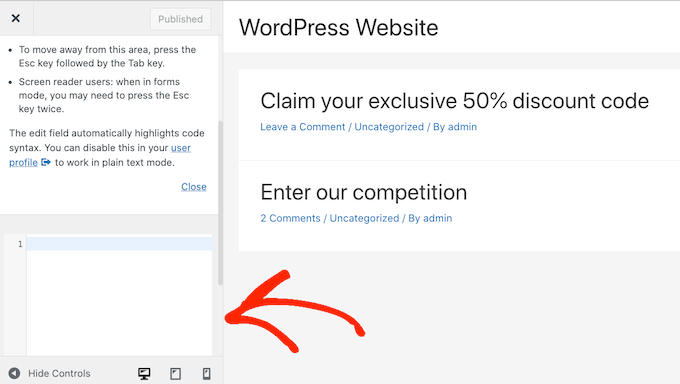
Ahora desplázate hasta la parte inferior de la barra lateral.
Ahora deberías ver un pequeño editor de texto. Aquí es donde escribirás tu código CSS.

Si deseas ocultar el título de una publicación, necesitarás usar el siguiente código.
Solo asegúrate de reemplazar el '100' con el ID de la publicación que obtuviste en el paso anterior.
.postid-100 .entry-title {
display: none;
}
Si deseas ocultar el título de una página, necesitarás usar un código ligeramente diferente.
Una vez más, asegúrate de reemplazar el '100' con el ID real de tu página.
.page-id-100 .entry-title {
display: none;
}
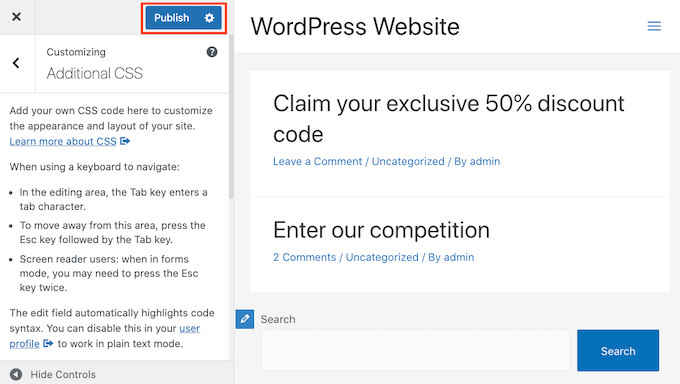
A continuación, simplemente desplázate hasta la parte superior de la página.
Luego puedes hacer clic en el botón azul Publicar.

Ahora, si revisas esta página o publicación, el título debería haber desaparecido.
¿El título sigue ahí?
Si este método no te ha funcionado, tu tema de WordPress puede estar usando una clase CSS diferente. Esto significa que el ID de tu página o publicación será diferente del número que se muestra en su URL.
Para obtener el ID correcto, necesitarás usar la consola de desarrollador de tu navegador.
Para empezar, dirígete a la página o publicación en tu sitio web de WordPress. Luego puedes abrir la consola de desarrollador de tu navegador.
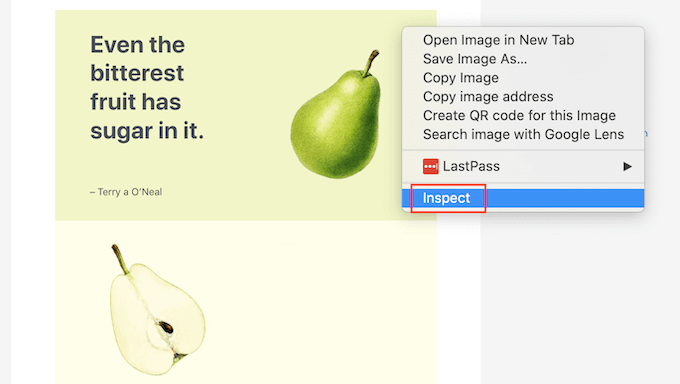
Este paso variará dependiendo del navegador web que estés utilizando. Por ejemplo, si tienes Chrome, puedes usar el atajo de teclado Control+Shift+J en Windows, o el atajo Command+Option+J en Mac.
Los usuarios de Chrome también pueden hacer Control+clic en cualquier parte de la página o publicación, y luego seleccionar Inspeccionar.

Si no estás seguro de cómo abrir la consola de desarrollador, siempre puedes consultar el sitio web de tu navegador o la documentación oficial para obtener más información.
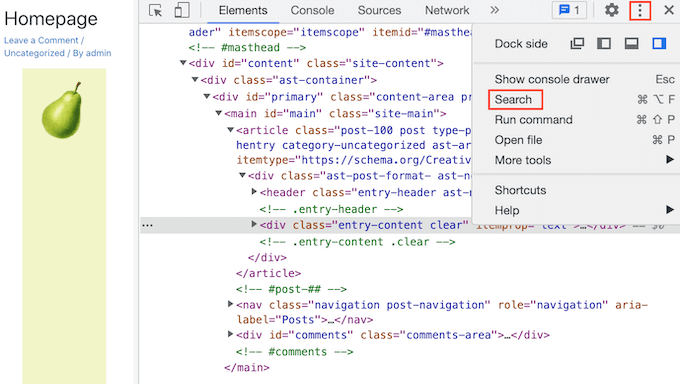
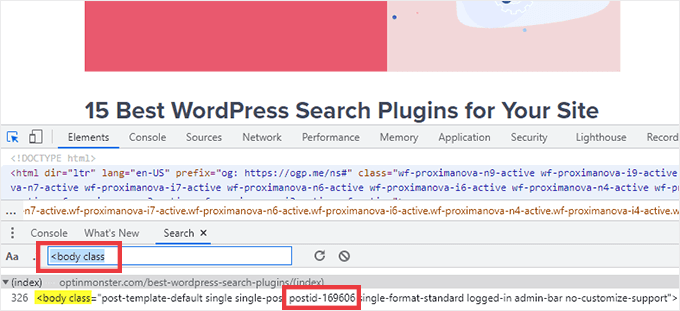
En la consola de desarrollador, haz clic en el ícono de los tres puntos. Luego puedes seleccionar 'Buscar'.

Ahora deberías ver una barra de búsqueda en la parte inferior de la consola de desarrollador.
En esta barra, escribe <body class, y luego simplemente presiona la tecla Enter en tu teclado.

Si estás viendo una página de WordPress, deberías ver algo similar a lo siguiente.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
En el código de ejemplo anterior, puedes ver que el valor de ‘page-id’ es 78.
Si estás inspeccionando una publicación de WordPress, la consola debería mostrar algo como:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
En ese ejemplo, el valor de ‘postid’ es 100. Ahora puedes usar este valor con el código CSS que proporcionamos en el paso anterior.
Simplemente agrega este código a tu sitio web usando el Personalizador de WordPress, siguiendo el proceso descrito anteriormente.
Ahora puedes echar un vistazo a la página o publicación. El título debería haber desaparecido.
Cómo ocultar el título en todas las publicaciones o páginas con CSS
Para ocultar los títulos de todas tus páginas y publicaciones, copia/pega lo siguiente en el editor de texto.
.entry-title {
display: none;
}
¿Quieres ocultar los títulos de todas tus páginas, pero no de tus publicaciones? Para ocultar todos los títulos de página, copia/pega lo siguiente en el pequeño editor de texto.
.page .entry-title {
display: none;
}
Otra opción es ocultar el título de todas tus publicaciones. Puedes hacer esto usando el siguiente CSS.
.post .entry-title {
display: none;
}
A veces, es posible que desees ocultar los títulos de todas tus publicaciones y páginas.
Para hacer eso, agrega lo siguiente.
.entry-title {
display: none;
}
Método 3: Ocultar títulos selectivos de WordPress usando un plugin
Puedes ocultar fácilmente el título de publicaciones y páginas selectivas usando Hide Page And Post Title. Este plugin gratuito te permite ocultar el título de cualquier página, publicación o incluso tipos de publicación personalizados.
Primero, necesitarás instalar y activar el plugin Hide Page And Post Title. Si necesitas ayuda, puedes seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
Después de la activación, abre la página, publicación o publicación personalizada que deseas editar.

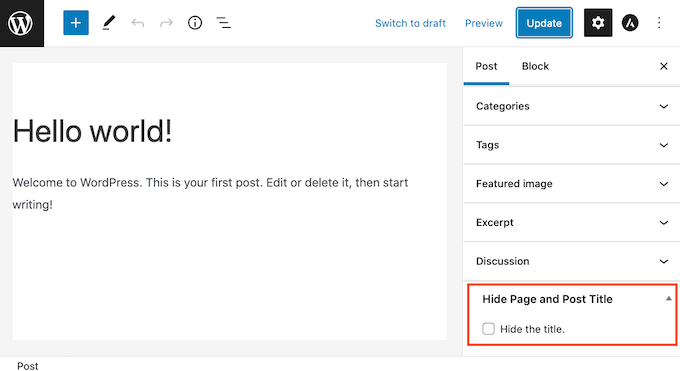
Ahora simplemente desplázate hasta la parte inferior de la barra lateral derecha.
Aquí encontrarás un nuevo cuadro de ‘Ocultar título de página y publicación’.

Para ocultar el título, simplemente haz clic para seleccionar la casilla de verificación ‘Ocultar el título’. Luego puedes actualizar o publicar esta entrada como de costumbre.
¡Eso es todo! Si visitas la página notarás que el título ha desaparecido.
En algún momento podrías necesitar restaurar el título de esta página o publicación.
Esto es fácil. Simplemente abre la página o publicación para editarla. Luego haz clic para deseleccionar la misma casilla de verificación ‘Ocultar el título’.
No olvides hacer clic en el botón Actualizar en la parte superior de la pantalla. Ahora, si visitas esta página, el título debería haber reaparecido.
Método 4: Ocultar títulos selectivos de WordPress usando SeedProd
Otra opción es ocultar el título usando un plugin de constructor de páginas.
SeedProd es el mejor plugin constructor de páginas de WordPress del mercado. Puedes usar este plugin para crear páginas personalizadas fácilmente o incluso crear tu propio tema de WordPress.
Esto significa que puedes ocultar fácilmente el título en un diseño de página personalizado o en tu tema.
SeedProd viene con una biblioteca de plantillas con más de 150 plantillas que puedes usar como punto de partida para tus diseños de página. Veamos qué tan fácil es eliminar el título de una de estas plantillas de tema.
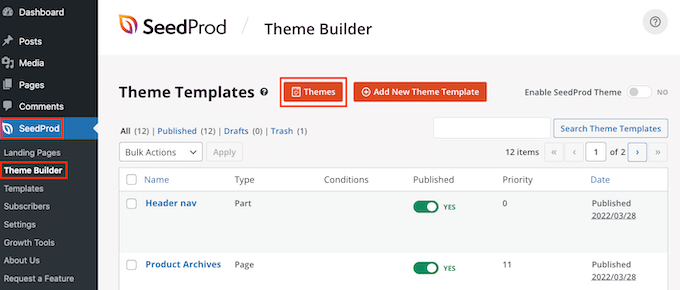
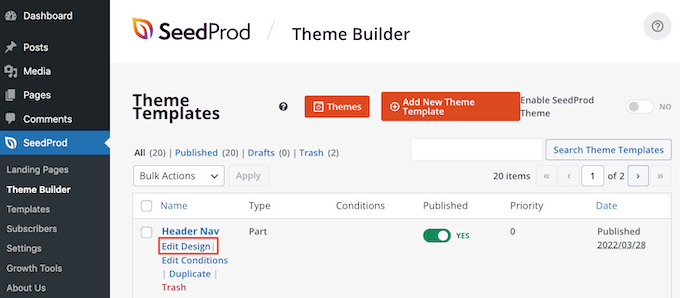
En tu panel de WordPress, ve a SeedProd » Constructor de Plantillas. Luego puedes hacer clic en el botón Temas.

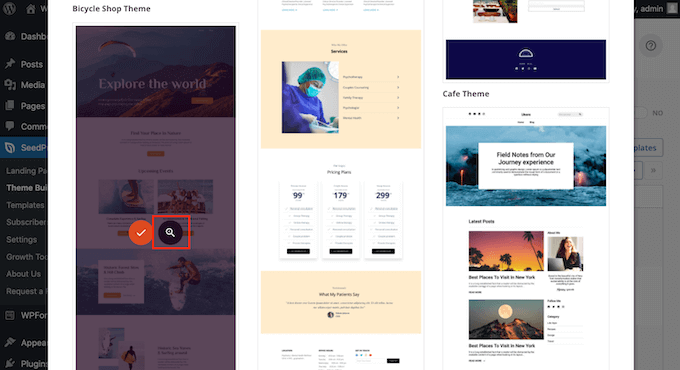
Esto abre la biblioteca de plantillas de SeedProd. Ahora puedes navegar por todos los diseños diferentes.
Para ver una plantilla más de cerca, simplemente pasa el cursor del ratón sobre ella. Luego haz clic en el ícono de la lupa.

Esto abrirá la plantilla en una nueva pestaña.
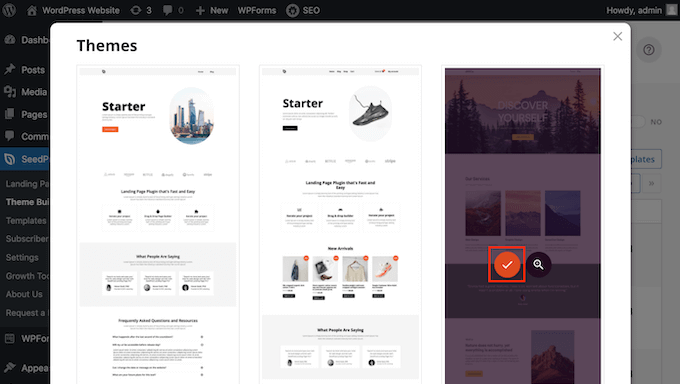
Cuando encuentres una plantilla que quieras usar, pasa el mouse sobre ella. Luego, simplemente haz clic en el ícono de la marca de verificación.

Esto agrega todos los diseños de esta plantilla a tu panel de WordPress.
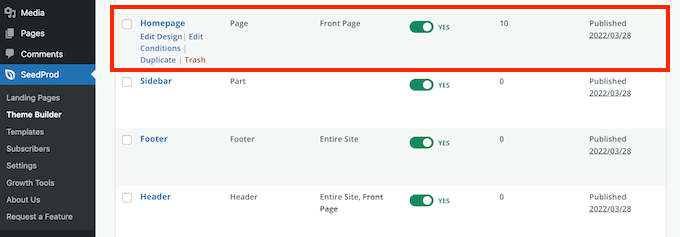
Generalmente hay diferentes diseños para diferentes tipos de contenido.

Puedes usar estas plantillas para ocultar el título de los diferentes tipos de contenido. Por ejemplo, muchas plantillas de SeedProd tienen un diseño separado para la página de inicio.
Para ocultar el título de tu página de inicio, simplemente necesitarías editar la plantilla de Página de Inicio.

Para ocultar el título de todas tus publicaciones, normalmente necesitarás editar la plantilla de Publicación Única.
Mientras tanto, si quieres ocultar el título de tus páginas, normalmente editarás la plantilla de Página Única de SeedProd.

Para editar una plantilla, pasa el mouse sobre ella.
Luego puedes proceder y hacer clic en el enlace Editar Diseño.

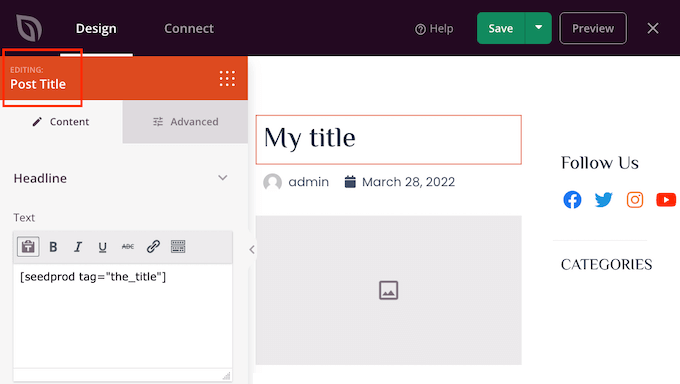
Esto abre este diseño en el editor de arrastrar y soltar de SeedProd. Para ocultar el título, busca el Título de la Publicación o el Título de la Página.
Una vez que localices este título, haz clic en él. La barra lateral de SeedProd ahora mostrará todas las configuraciones del área seleccionada.
En la parte superior de este panel deberías ver Título de la Publicación o Título de la Página.

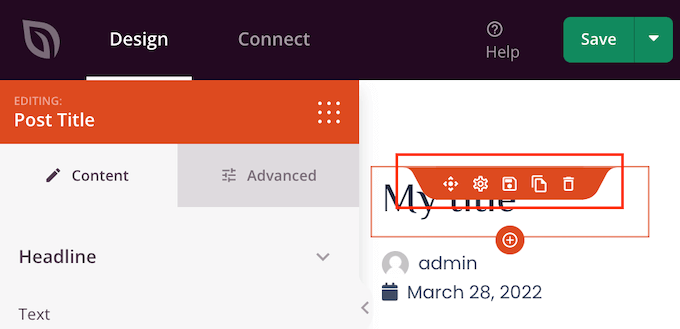
Después de confirmar que has seleccionado el área correcta, pasa el mouse sobre el Título de la Publicación o Título de la Página en el editor principal de SeedProd.
Ahora deberías ver una fila de controles.

Para eliminar el título de este diseño, simplemente haz clic en el ícono de la papelera.
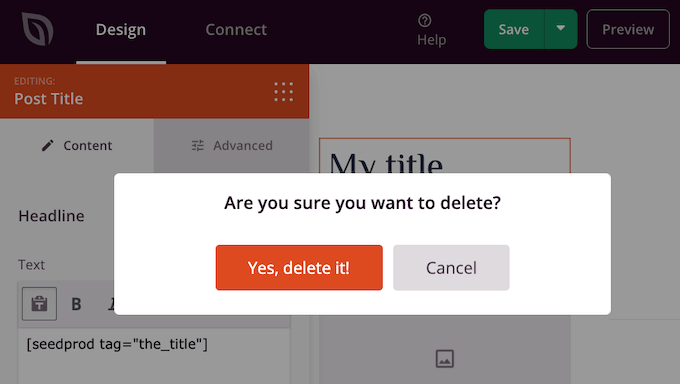
SeedProd te preguntará si realmente quieres eliminar el título. Para proceder y eliminarlo, simplemente haz clic en '¡Sí, elimínalo!'

El título ahora desaparecerá de tu diseño.
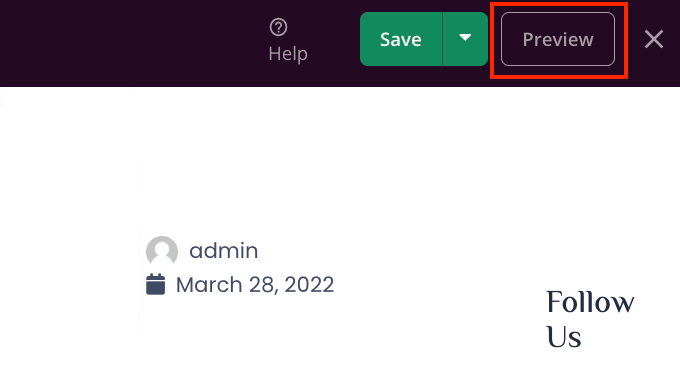
Para ver cómo se verá esto en tu sitio web, haz clic en el botón Vista Previa.

Cuando estés satisfecho con tu diseño, haz clic en el botón Publicar.
Dependiendo de cómo esté configurado tu sitio, es posible que necesites eliminar el título de algunas plantillas adicionales. Por ejemplo, podrías querer ocultar el título de todas tus publicaciones y páginas. En este caso, normalmente necesitarías editar tanto la plantilla de Publicación Única como la de Página Única.
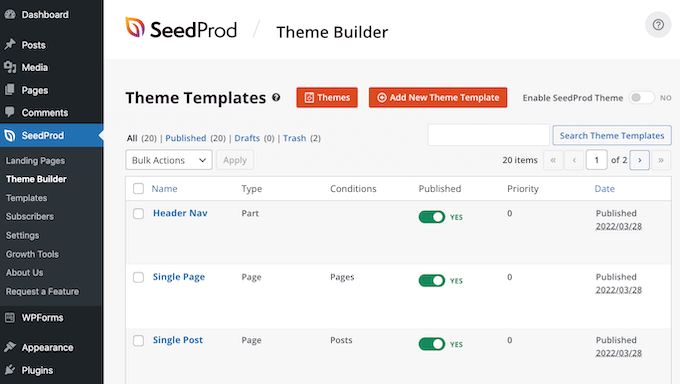
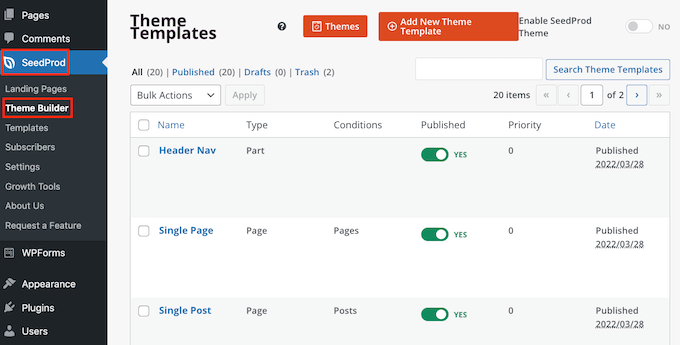
Si no estás seguro, puede ser útil revisar todos los diseños que componen tu tema. Para hacer esto, simplemente ve a SeedProd » Theme Builder.

Ahora deberías ver una lista de todos tus diferentes diseños. Puedes editar cualquiera de estas plantillas siguiendo el mismo proceso descrito anteriormente.
Preguntas frecuentes sobre cómo ocultar el título para páginas y publicaciones selectas
Antes de ocultar los títulos de tu página o publicación, hay algunos efectos que debes considerar, como el impacto que esta acción tendrá en el SEO de tu sitio web.
Dicho esto, aquí tienes algunas de las preguntas más frecuentes sobre cómo ocultar el título de la página y la publicación.
¿Por qué no puedo simplemente dejar el campo 'Agregar título' en blanco?
Cuando se trata de ocultar el título, parece una solución fácil. Mientras creas tu página, simplemente deja el campo del título en blanco.
Al principio, esto parece solucionar el problema. WordPress mostrará esta publicación a los visitantes sin título. Sin embargo, hay algunos problemas.
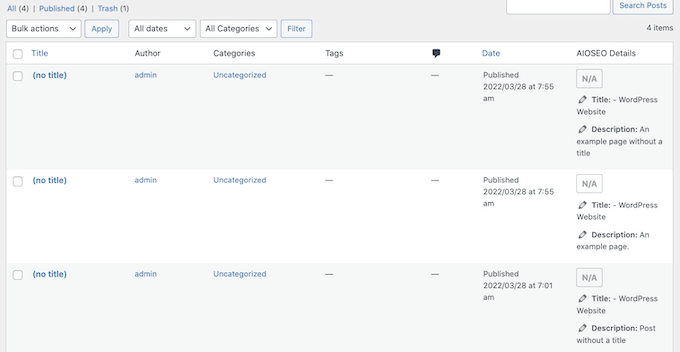
En primer lugar, esta página o publicación aparecerá como '(sin título)' en tu panel de WordPress. Esto hace que sea más difícil hacer un seguimiento de tus páginas.
Si creas muchas publicaciones diferentes de ‘(sin título)’, ¿cómo sabes cuál es tu página de contacto? ¿Y cuál página es tu página de inicio?

WordPress también usa el título para crear la URL de la página.
Si no proporcionas un título, entonces por defecto WordPress usa un número en su lugar, como ‘www.miweb.com/8’.
Los visitantes a menudo usan la URL para ayudarlos a entender dónde están en tu sitio web de WordPress, por lo que ‘www.miweb.com/8’ no es particularmente útil.
Esta URL vaga no es un enlace permanente amigable para SEO, por lo que a los motores de búsqueda les puede costar más entender de qué trata tu contenido e incluirlo en los resultados de búsqueda relevantes.
¿Ocultar el título de la página o publicación afectará mi SEO?
Si prefieres ocultar el título de una página o publicación, querrás dedicar un tiempo extra a ajustar el resto de tu SEO de WordPress, incluido el establecimiento de un título SEO. Esto ayudará a garantizar que los motores de búsqueda entiendan el contenido de tu página, incluso sin el título.
Aquí necesitarás un buen plugin de SEO, ya que WordPress no te permite hacer esto por defecto.
Recomendamos usar AIOSEO, el mejor plugin de SEO para WordPress del mercado. Este kit de herramientas SEO amigable para principiantes es utilizado por más de 3 millones de sitios web.
Si necesitas ayuda para empezar, consulta nuestra guía sobre cómo configurar correctamente All in One SEO en WordPress.
Para asegurarte de que tus títulos estén optimizados, puedes consultar nuestra guía sobre cómo usar el analizador de titulares en AIOSEO.
Esperamos que este artículo te haya ayudado a aprender cómo ocultar el título para publicaciones y páginas selectas de WordPress. También puedes consultar nuestra guía sobre cómo elegir el mejor software de diseño web, y los mejores plugins de página de destino para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Tengo una pregunta sobre el encabezado H1 en mi blog. El problema es que cada artículo tiene correctamente un encabezado H1. Sin embargo, la página de inicio del blog muestra una lista de artículos nuevos y no hay ningún encabezado H1 allí. ¿Cómo puedo resolver esto? No puedo colocarlo en la cabecera. Si lo hiciera, habría un encabezado en la página de inicio, pero luego cada artículo tendría dos encabezados H1: uno en la cabecera y otro que pertenece al artículo. ¿Cómo abordarías el encabezado H1 en un blog donde no hay una página de inicio física, sino más bien una página introductoria compuesta por una lista de nuevos artículos del blog?
Soporte de WPBeginner
Normalmente, eso se puede resolver con la mayoría de los plugins de SEO que pueden agregar el marcado sin requerir que tengas una etiqueta H1 en el sitio.
Administrador
Jiří Vaněk
Gracias por la respuesta. Uso AIO SEO. Intentaré encontrar esta configuración allí.
Mikel
Gran artículo.
Qué lástima que ninguna de las opciones me funcionó. Ni siquiera puedo encontrar el plugin “Hide Tittle” en el directorio
Soporte de WPBeginner
Hay un enlace directo donde puedes descargar el plugin si usas el enlace en nuestro artículo, pero si ninguna de nuestras recomendaciones funciona, te recomendamos contactar al soporte de tu tema y ellos deberían poder ayudarte.
Administrador
Adrian
Atención: la página Ocultar título en Plugins de WP actualmente (18 de octubre de 2020) tiene una advertencia que dice que el plugin Ocultar título "no ha sido probado con las últimas 3 versiones principales de WordPress. Es posible que ya no se mantenga o soporte y que tenga problemas de compatibilidad cuando se use con versiones más recientes de WordPress".
Solo lo comparto para que nadie tenga problemas si lo instala. ¡Que tengan un excelente día!
Soporte de WPBeginner
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Mark
Esta función PHP para agregar una casilla de verificación al editor de WordPress para ocultar el título, NO funciona en la versión actual de WordPress 5.5
Sin embargo, esta sigue siendo una gran idea y realmente necesita una actualización para funcionar con la versión actual de WordPress y el editor de bloques.
Soporte de WPBeginner
Gracias por tus comentarios, nos aseguraremos de revisar este artículo para una futura actualización.
Administrador
Steven Ng
¡Me funcionó, gracias!
Cenennial
¡Muchas gracias por publicar esto!
Mencionaste que no estabas seguro de por qué alguien querría eliminar los títulos de todas sus publicaciones; ¡yo necesitaba hacerlo porque quería usar un gráfico para mis títulos en su lugar!
Daniel
Tengo un problema con algunas de mis publicaciones que tienen la etiqueta [:en] asociada a ellas, que aparecen en el nombre de la publicación cuando comparto la publicación usando Jetpack. ¿Alguna idea de cómo eliminar solo esa parte de la etiqueta?
Se está poblando porque es un sitio multilingüe y está seleccionado para inglés...
Lyle Ketterling
El enlace para ocultar el título no aparece en la versión actual de WP Beaver Builder.
Luke
Tengo el mismo problema que Rosie y James. ¿Cómo podemos ocultar no solo el título, sino también el campo del título? Gracias.
Rosie
¡Hola! He eliminado mi título con el plugin Hide Title, sin embargo, no ha eliminado el espacio en blanco de donde solía estar. Por lo tanto, mi barra lateral está más alta que mi página de inicio. ¿Cómo elimino el espacio en blanco de donde se eliminó el título? Gracias.
James
Este plugin oculta bien los títulos, pero la caja donde debería ir el título permanece. Mi propósito es no oscurecer la imagen destacada en mi página de título (no en todas las publicaciones) y en eso falla, ¿o me estoy perdiendo algo para que esa caja desaparezca también? Gracias por la publicación.
Alex
No sé por qué este plugin nunca me ha funcionado.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Gracias de antemano,
Alex
Britany
Este plugin ha ocultado el título en todas mis páginas excepto en una. Está configurado exactamente igual que el resto de las páginas, así que no estoy seguro de por qué no funciona para esta página aleatoria. Por supuesto, es la página más visitada de mi sitio, ¡así que es de la que más quiero que desaparezca el título. ¡POR FAVOR AYUDA!
Eric
Tengo este plugin instalado y el problema que estoy teniendo desde una perspectiva SEO es que la etiqueta h1 para el título todavía está ahí, así que cuando pongo mi título de página personalizado con una etiqueta h1, marca la página con múltiples h1. ¿Qué tan grave es esto para el SEO y hay una mejor manera de eliminar las etiquetas h1 del título oculto?
Clayto
Nah, eso no funcionó. Estoy usando el framework Genesis. El problema con los títulos de las páginas es que el texto no se alinea correctamente.
Los títulos no tienen relleno en la caja de la sección del encabezado en la que caben y ya es hora de que se vayan
Pritam Mullick
Simplemente escribe el título de la página en tu panel de WP en formato de comentario HTML. Esta es, de lejos, la forma más fácil, supongo.
Necesitaba ocultar el título de mi página de inicio, así que establecí el título como
Y no apareció.
Karthik Marripoodi
Hola,
He intentado usar el plugin Hide title para ocultar el título de la página, pero no elimina otros elementos CSS dados para H1 (como subrayados). Puedes revisar la página de inicio del sitio web.
Gracias de antemano.
Kiran
Tu código funciona perfectamente, pero hay un problema. Todos los menús preestablecidos en la barra no se muestran en la página de título, excepto la página de tienda. ¿Cómo puedo eliminarlo?
Les
Hola
Uso el tema Traffica para WordPress. No estoy seguro de cómo empezaron a aparecer esta cabecera eXtra y esta imagen. ¿Alguien puede decirme cómo deshabilitarlo? Gracias.
También, por favor, vean la imagen a continuación.
Sulabh Sharma
Muchas gracias por publicar este artículo. Me ayudó mucho. De esta manera pude evitar usar plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hola,
¿Hay alguna solución para los usuarios de wordpress.com, por favor?
Gracias
Soporte de WPBeginner
No puedes usar plugins en WordPress.com, es una de las limitaciones de WordPress.com.
Administrador
Marinescu Ana
Hola. Estoy usando Genesis, quiero ocultar el título de la página solo en las páginas, no en las entradas. ¿Puedo hacerlo?
Gracias.
Inge
¡Genial, muchísimas gracias! Y gracias también por la información paso a paso, es realmente útil.
Mi objetivo era ocultar solo el título de las páginas. Si alguien ha hecho clic en un botón del menú,
sabe a dónde se dirige y descubrí que los títulos estaban
distrayendo la imagen.
Como referencia futura para otros: lo hice agregando ambos códigos dados anteriormente y luego eliminando is_single() || en la línea 2 del fragmento de functions.php.
Patrise Henkel
¡¡¡YAY!!! ¡Gracias por esta solución fácil!
dipesh
Tengo un problema en mi blog que cada publicación se indexa en Google
con el nombre del blog agregado, lo cual no es amigable para SEO, ej: nombre-publicacion – nombre-blog. Intenté solucionar este problema sin éxito.
Mis permalinks ya están configurados en %postname%. ¿Puedes ayudarme a solucionarlo?
Soporte de WPBeginner
Por favor, echa un vistazo a nuestra guía sobre cómo configurar el plugin de SEO para WordPress.
Administrador
mayasl
¡Ninguna de las soluciones me funciona!
makrica
¡Hola, gran publicación!
Tengo una pregunta. Tengo un blog funcionando con el tema wp themify postline, y tengo una opción para ocultar el título de la página y funciona bien. Pero no sé si Google indexa los títulos si los oculto. Si no es así, ocultarlos es inútil.
Gracias de antemano
m
john wright
Obtuve el destello de contenido oculto, mencionado por Crimson anteriormente.
Intenté usar el plugin Toggle the Title en su lugar. Aunque dice que es compatible hasta wp 3.6.1, funciona en el wp 3.7.1 de mi cliente y sin el destello del título apareciendo y luego desapareciendo.
Dice que funciona solo en páginas, no lo he probado en una publicación.
Muhammad Abdullah
¡Absolutamente encantador! Buen trabajo.
Pero aquí hay una pregunta al respecto. ¿Hay alguna desventaja en ocultar los títulos de las publicaciones y páginas? Es decir, en cuanto a SEO o desde el punto de vista de Google. ¿Alguien puede ayudarme al respecto?
Gracias,
Muhammad Abdullah
Chez
muchas gracias por esta publicación
Crismon
Probé el plugin pero por alguna razón hubo un retraso en ocultar el texto del título. Cuando recargo la página por un segundo se muestra el título y luego desaparece.
¿Hay una solución para esto?
Personal editorial
Por favor, publique las preguntas de soporte en el foro del plugin para el autor del plugin.
Administrador
Chad Redling
¡Perfecto, chicos, gracias!
Andy Wagstaff
Mmm... el plugin no está funcionando en mi tema (Shiword)
Tengo un sitio con 6 páginas y una página donde van las publicaciones. Estoy intentando DESESPERADAMENTE eliminar el título solo de las páginas y no lo consigo.
He probado unos nueve plugins diferentes, uno eliminó el título tanto de páginas como de publicaciones (lo cual NO es lo que quería), pero este no parece funcionar en absoluto.
He intentado mirar el archivo page.php pero tampoco encuentro lo que necesito allí.
Cualquier idea sería maravillosa. Está en http://www.mr-woggle.co.uk
Gracias también por un gran sitio
Andy
Personal editorial
Si eso no funciona, entonces podría ser más fácil editar el archivo sidebar.php o establecer la clase w_title en display: none.
Administrador
Mladen
Estoy usando esto para ocultar el título de la página o publicación:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
¿Hay alguna implicación negativa al ocultar el título de la publicación con CSS? El código sigue siendo visible para los motores de búsqueda, pero no para los visitantes.
Me encantaría leer las opiniones de la maravillosa comunidad de este blog sobre lo siguiente:
1. Implicaciones de penalización de Google/SEO al ocultar el título de la publicación.
2. Por razones cosméticas, ¿es mejor eliminar el título de la publicación del código mismo y luego usar la etiqueta H1 para escribir un título de publicación (en caso de que alguien quiera reescribir el título de la publicación con un estilo específico)? En este caso, no estás ocultando nada a los motores de búsqueda.
Personal editorial
Las opiniones de los expertos variarán sobre esto. Para ser muy sincero, Google no está buscando específicamente cosas pequeñas como esa. Si penalizan tu sitio, probablemente sea por otro problema mucho mayor.
James
Cuando pego —–> .page-title {display:none;} en la página bajo la opción de texto, ¿lo mismo aparece en el sitio junto con el Título? ¿Dónde debo pegar el código .page-title {display:none;} ??
Soporte de WPBeginner
Necesitas pegarlo en la hoja de estilos de tu tema.
Britany
Sé que esto debería pegarse en la hoja de estilos del tema, pero ¿hay una ubicación específica? Lo pegué al final y no hizo nada.
James
¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿¿|4| Deja una respuesta