Los temas de WordPress se componen de varios archivos, y saber cuáles editar puede ser complicado, especialmente para los principiantes.
Pero hacer cambios en tu tema no tiene por qué ser confuso. Con algunos consejos, podrás identificar fácilmente los archivos que debes retocar.
En este artículo, le guiaremos para encontrar los archivos correctos para los ajustes que desee.

Comprensión de los archivos de plantilla de temas de WordPress
Los temas de WordPress constan de varios archivos. Estos incluyen archivos de plantilla, etiquetas y funciones de plantilla personalizadas, partes de plantilla, imágenes, JavaScript y archivos CSS.
Todos los mejores temas de WordPress siguen las mejores prácticas oficiales. Esto significa que organizan todo el código utilizando la estructura estándar de archivos y plantillas.
Por ejemplo, todos los temas de WordPress tienen archive.php, single.php, functions.php y otros archivos.
Cada archivo se utiliza como plantilla para mostrar un área concreta de su sitio web WordPress. Por ejemplo, la plantilla single.php muestra entradas individuales, y la plantilla page.php muestra una sola página.
Comprender la jerarquía de plantillas de WordPress le permitirá entender mejor cómo funciona WordPress. Si alguna vez necesitas añadir o editar código en tu tema de WordPress, esto también te ayudará a determinar qué archivos necesitas editar.
Para más detalles, consulte nuestra hoja de trucos para principiantes sobre la jerarquía de plantillas de WordPress.
Con esto en mente, veamos cómo encontrar fácilmente qué archivos editar en un tema de WordPress.
Encontrar archivos de plantilla para editar en el tema de WordPress
Lo primero que tienes que hacer es instalar y activar el plugin What The File. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin funciona desde el primer momento y no hay ajustes que configurar.
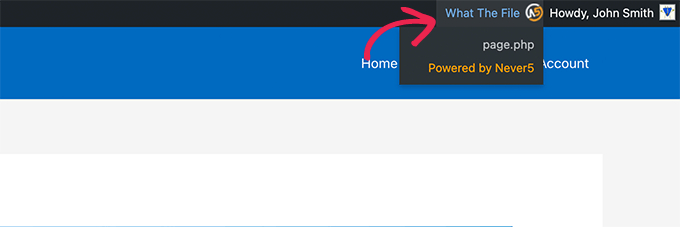
Una vez activado, visite la página principal de su sitio web y observará que aparece un nuevo menú “Qué archivo” en la barra de administración de WordPress.

Ahora, sólo tendrá que pasar el cursor sobre el elemento / artículo del menú. Aparecerá un menú desplegable con los archivos de plantilla utilizados para mostrar esta página.
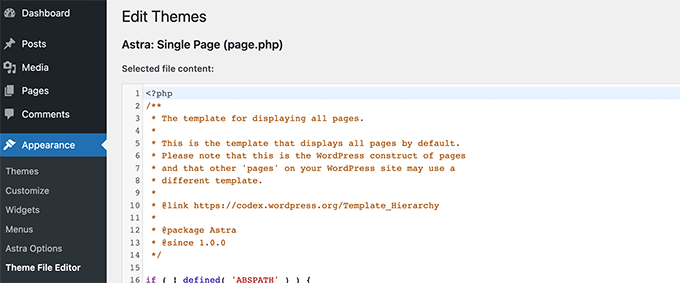
Al hacer clic en el nombre del archivo, accederá al editor de archivos por defecto de WordPress, donde podrá editar ese archivo en particular.

Sin embargo, no recomendamos usar el editor de archivos de WordPress para editar archivos de temas porque carece de la opción de deshacer. Si cometes un error y te quedas fuera de tu sitio web, tendrás que utilizar un cliente FTP para corregirlo.
En su lugar, le sugerimos que utilice un cliente FTP o la aplicación Administrador de archivos del panel de control de su alojamiento WordPress.
Con estas herramientas, puede editar archivos de temas utilizando cualquier editor de texto sin formato, como el Bloc de notas.
No es aconsejable realizar cambios directos en el tema de WordPress. Estos cambios se borrarán cuando actualice su tema.
Hacer cambios directos en tu tema de WordPress también es una mala idea. Esto se debe a que esos cambios desaparecerán cuando actualices tu tema.
Si solo necesitas añadir algo de CSS, puedes hacerlo como CSS personalizado en WordPress.
Para realizar cambios más extensos en los archivos de tu tema, debes crear un tema hijo. El plugin ‘What The File’ puede ayudarte a localizar los archivos del tema que necesitas copiar y editar en tu tema hijo.
Nota: El elemento / artículo de menú añadido por el plugin en la barra de administración será visible para todos los usuarios conectados y enlazará a un sitio externo. Solo debe utilizar este plugin en un entorno de desarrollo, como un sitio de ensayo.
Consejo adicional: Añadir código personalizado de cabecera y pie de página en WordPress
A veces, no es necesario editar los archivos de su tema para añadir funcionalidad a su sitio web WordPress.
Por ejemplo, es posible que solo desee añadir código personalizado a la cabecera o al pie de página de su sitio para insertar secuencias de comandos de seguimiento o códigos de verificación.
En estos casos, puede utilizar plugins para añadir fragmentos de código sin editar los archivos del tema, como WPCode.
WPCodes tiene una interfaz sencilla para pegar tu código. De esta forma, los archivos de su tema permanecen intactos y sus cambios permanecen seguros durante las actualizaciones.
Por ejemplo, aquí añadimos un código de seguimiento personalizado en la cabecera de nuestro sitio de demostración:

El uso de plugins como éste ahorra tiempo y reduce los errores. Es una forma más segura de añadir nuevas características a tu sitio web. Para más detalles, puedes consultar nuestra guía práctica sobre cómo añadir código de cabecera y pie de página en WordPress.
Esperamos que este artículo te haya ayudado a encontrar qué archivos editar en tu tema de WordPress. A continuación, puede que también quieras ver nuestra hoja de trucos para el desarrollo de temas de WordPress o echar un vistazo a las clases CSS generadas por WordPress que puedes usar para dar estilo a tus temas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Admin
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Admin
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Admin