Uno de nuestros lectores nos preguntó cómo encontrar e insertar imágenes con licencia Creative Commons en WordPress.
En WPBeginner, hemos ayudado a innumerables usuarios a encontrar las imágenes adecuadas para sus proyectos sin preocuparse acerca de los problemas / copyright. Asegurarte de que tienes permiso para usar imágenes en las entradas de tu blog es crucial. Por suerte, hay millones de imágenes con licencia Creative Commons disponibles que puedes utilizar sin derechos de autor.
En este artículo, compartiremos nuestra experiencia y le mostraremos cómo encontrar e insertar imágenes con licencia Creative Commons en WordPress fácilmente.

¿Por qué utilizar imágenes con licencia Creative Commons en WordPress?
Utilizar imágenes de alta calidad en tu blog de WordPress puede aumentar la participación de tus usuarios. Sin embargo, comprar imágenes en una biblioteca de inventario / existencias como Shutterstock puede resultar caro.
Por suerte, muchos fotógrafos y artistas publican sus imágenes con una licencia Creative Commons. Las imágenes con este tipo de licencia pueden utilizarse legalmente sin tener que pagar por ellas.
Hay varias licencias Creative Commons, y la licencia CC0 ‘Sin derechos reservados’ es la mejor para los blogueros. Puedes utilizar imágenes con esta licencia sin ninguna restricción. No tendrás que pedir permiso ni dar crédito.
Otras licencias Creative Commons le permitirán utilizar las imágenes gratuitamente, pero tendrán condiciones o restricciones, como la obligación de dar crédito al creador cuando utilice la imagen.
Tanto si las utiliza como imagen de fondo como si las coloca en carruseles / controles deslizantes, hay muchas posibilidades de añadir estas fotos profesionales a su sitio.
Dicho esto, veamos cómo encontrar e insertar imágenes Creative Commons en WordPress. Esto es lo que vamos a cubrir en este tutorial:
- Añadir imágenes con licencia Creative Commons CC0 con un plugin
- Añadir imágenes con licencia Creative Commons CC0 con un maquetador de páginas
- Añadir manualmente imágenes con licencia Creative Commons
Añadir imágenes con licencia Creative Commons CC0 con un plugin
Lo primero que tienes que hacer es instalar y activar el plugin Instant Images. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin ofrece una búsqueda con un solo clic de las imágenes contenidas en las bibliotecas de imágenes de stock Unsplash, Pixabay y Pexels. Por suerte, las imágenes de estas bibliotecas se pueden utilizar libremente, ya que cada una de ellas se ha publicado bajo la licencia Creative Commons CC0.
Una vez activado, el plugin empieza a funcionar automáticamente. Ahora, cuando añada una imagen a una entrada desde su biblioteca de medios, aparecerá una pestaña “Imágenes instantáneas” en la parte superior de la página.

También puedes añadir imágenes directamente a tu biblioteca de medios accediendo a Medios ” Imágenes instantáneas.
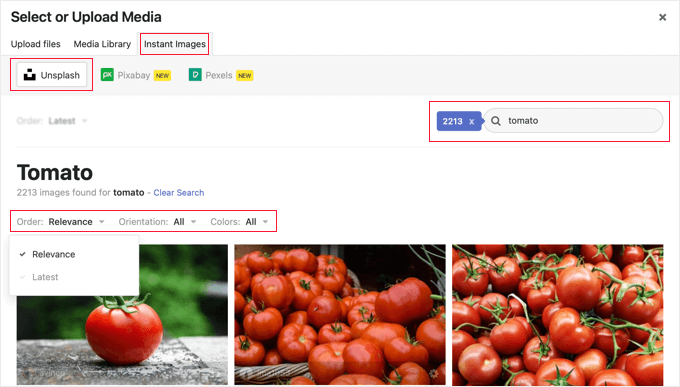
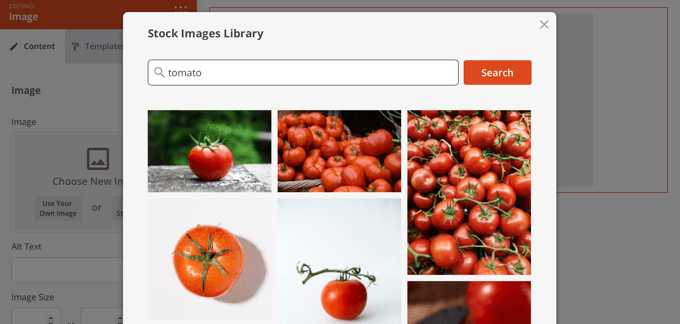
Ahora, puede hacer clic en uno de los nombres de la biblioteca de existencias que se encuentra en la parte superior de la página. A continuación, busque el tipo de imagen que desea añadir a WordPress. Puede ordenar o filtrar las imágenes utilizando los menús desplegables.
En el ejemplo anterior, hemos buscado “tomate” en Unsplash y hemos encontrado 2213 imágenes.
Para añadir una imagen a tu biblioteca de medios, sólo tienes que hacer clic sobre ella. La imagen se añadirá junto con un título y un texto alternativo por defecto proporcionado por el fotógrafo.
Ahora puedes añadir la imagen a tus entradas de forma normal.
Obtener una clave API de Pexels
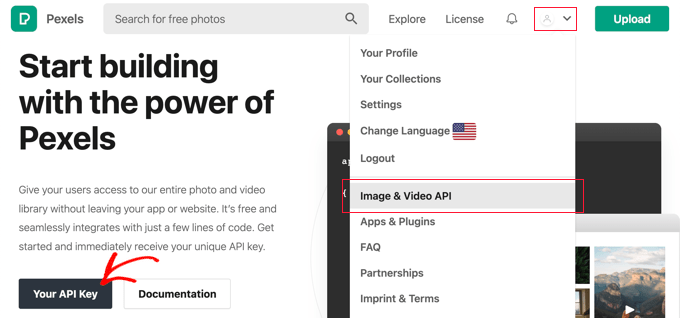
La primera vez que hagas clic en el botón de Pexels, verás un mensaje / ventana emergente pidiéndote que introduzcas una clave API. Empieza al hacer clic en el enlace “Obtener clave API” para acceder a una cuenta gratuita de Pexels.

Después de registrarse, debe hacer clic en el icono de usuario situado en la parte superior de la pantalla.
A continuación, seleccione “API de imagen y vídeo” en el menú desplegable.

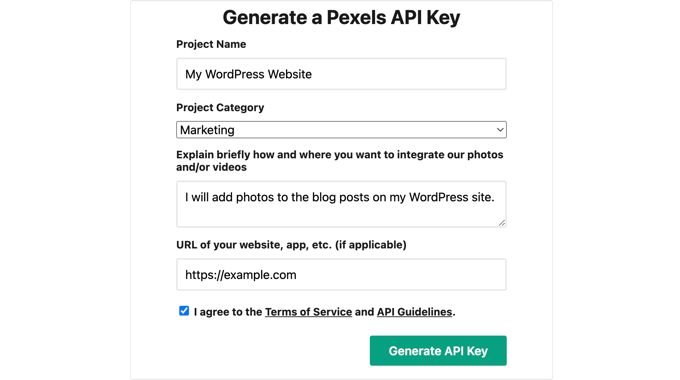
A continuación, tienes que hacer clic en el botón “Tu clave API”. Esto te llevará a un formulario en el que puedes informar a Pexels de cómo vas a utilizar sus imágenes.
También tendrá que marcar / comprobar la casilla para aceptar las condiciones del servicio y las directrices de la API.

Por último, aparecerá su clave API.
Deberá copiar la clave en el portapapeles y luego volver a su sitio web.

Debería aparecer el mismo mensaje / ventana emergente que antes.
A continuación, tendrás que pegar la clave API en el campo y hacer clic en el botón Verificar.

Ahora podrás insertar imágenes con licencia Creative Commons de Pexels.
Añadir imágenes con licencia Creative Commons CC0 con un maquetador de páginas
SeedProd es el mejor editor de arrastrar y soltar de páginas de WordPress para empresas, bloggers y propietarios de sitios web. Le permite añadir fácilmente elementos de diseño de uso común, tales como imágenes.
El plan Plus y superiores incluyen una biblioteca de 2 millones de imágenes de inventario para utilizar en su sitio. Estas imágenes están libres de derechos y optimizadas para la web.
Para aprender a instalar y utilizar SeedProd paso a paso, compruebe nuestras guías sobre cómo crear una página de destino y cómo crear fácilmente un tema personalizado para WordPress.
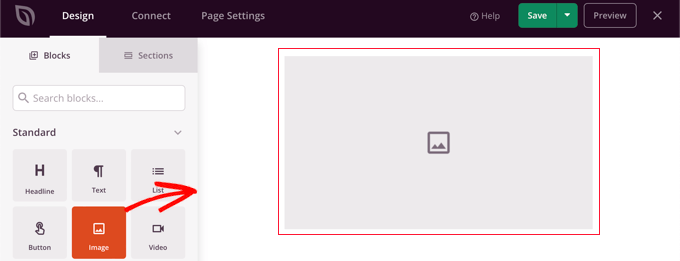
Cuando utilice el editor visual de SeedProd, simplemente arrastre un bloque de Imagen a la página.

Al hacer clic en el bloque de imagen, sus ajustes se mostrarán en el panel izquierdo.
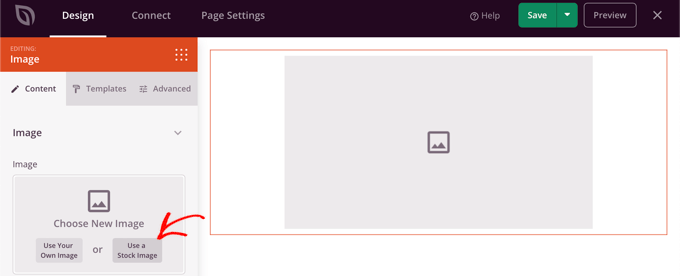
En “Elegir nueva imagen”, verá dos botones, uno para añadir su propia imagen y el otro para añadir una imagen de inventario / existencias.
Debe hacer clic en el botón “Utilizar una imagen de inventario / existencias”.

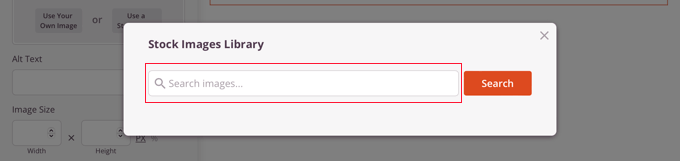
Aparecerá un formulario de búsqueda en la biblioteca de imágenes de inventario / existencias de SeedProd.
Sólo tiene que escribir el término de búsqueda para encontrar la imagen que necesita y, a continuación, hacer clic en el botón “Buscar”.

Ahora verá vistas previas de cada imagen coincidente.
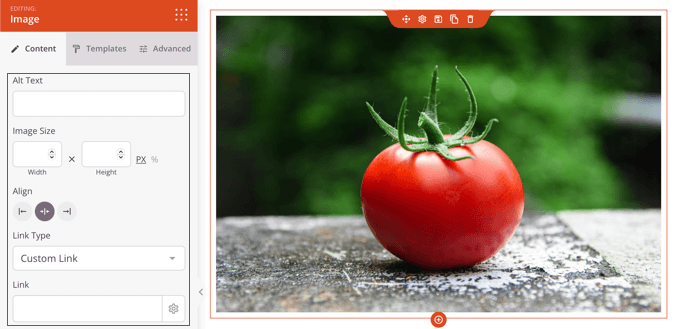
Sólo tiene que hacer clic en la imagen que desee añadir a la página.

Ahora puede utilizar los ajustes de imagen de SeedProd para añadir texto alternativo, cambiar el tamaño y la alineación de la imagen o enlazarla.
Es una forma estupenda de asegurarse de que la imagen tiene el aspecto exacto en su sitio web.

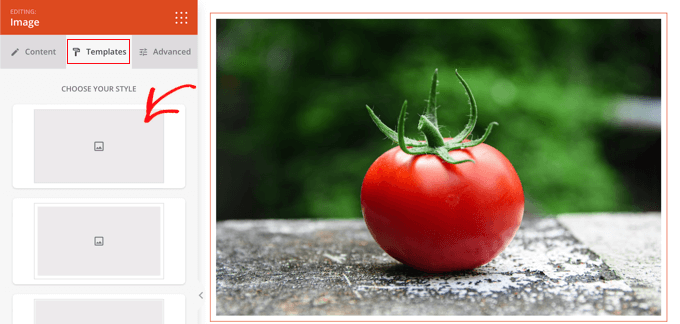
Puedes cambiar el estilo de la imagen al hacer clic en la pestaña “Plantillas” y elegir un estilo.
Estas plantillas cambian el borde y el espaciado de tu imagen.

Encontrará opciones adicionales en la pestaña “Avanzado”.
Añadir manualmente imágenes con licencia Creative Commons
Si prefieres no utilizar plugins, puedes buscar manualmente imágenes con licencia Creative Commons. Para empezar, tienes que visitar un sitio de biblioteca de imágenes de inventario. Una vez que encuentres la imagen que deseas utilizar, puedes descargarla y subirla a tu sitio.
Para obtener imágenes de archivo gratuitas, consulta nuestra guía sobre fuentes de imágenes de dominio público gratuitas y con licencia CC0.
Una vez que hayas descargado las imágenes de stock libres de derechos que necesitas, tendrás que subirlas a tu biblioteca de medios o entradas de blog.
La forma más sencilla de hacerlo es añadir un bloque “Imagen” al editor de WordPress, hacer clic en el botón “Subir” y, a continuación, buscar la imagen Creative Commons en el ordenador.
Añadir atributos a las imágenes con licencia Creative Commons
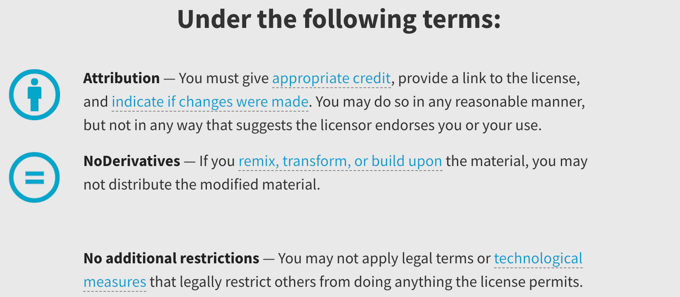
Algunas licencias Creative Commons exigen que añadas un crédito de imagen y que atribuyas correctamente la obra original.
Por ejemplo, la licencia Creative Commons Atribución-SinObraDerivada 2.0 Genérica (CC BY-ND 2.0) requiere atribución. La licencia establece: “Debe dar los créditos correspondientes, enlazar con la licencia e indicar si se han realizado cambios. Puede hacerlo de cualquier manera razonable, pero no de forma que sugiera que el licenciante le respalda a usted o a su uso”.

Es importante que des los créditos adecuados a las imágenes para cumplir las leyes de copyright y evitar infringir los derechos de otras personas.
Hacerlo puede protegerle frente a problemas / conflictos / incidencias legales, y es también una forma de mostrar respeto por el trabajo y la creatividad de los demás.
Si no está seguro de si tiene que atribuir la imagen, marque / compruebe cuidadosamente el texto de la licencia Creative Commons de la imagen.
También es muy fácil acreditar al creador. En la imagen de abajo, puede ver que la atribución Creative Commons está incluida en la leyenda de la imagen. Para más información, consulte nuestra guía sobre cómo añadir agradecimientos / reconocimientos / acreditaciones a las imágenes en WordPress.

Creative Commons recomienda incluir:
- el título de la imagen
- el nombre del autor con un enlace a su página de perfil
- la fuente de la imagen con un enlace a la foto original
- la licencia utilizada con un enlace a la escritura de licencia
Esperamos que este tutorial te haya ayudado a aprender cómo encontrar e insertar imágenes con licencia Creative Commons en WordPress. Puede que también quieras aprender a crear un feed de Instagram personalizado, o comprobar nuestra lista de consejos sobre cómo aumentar el tráfico de tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ziv
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support
Your site, because the image is actually hosted on your site.
Admin
Angel
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin