Filtrar los productos de tu WooCommerce por atributos es una forma excelente de mejorar la experiencia de compra de tus clientes.
Atributos como la talla, el color, la marca o el material facilitan a los compradores la tarea de limitar sus opciones y encontrar rápidamente el artículo exacto que desean comprar.
Por ejemplo, si tiene una tienda de ropa, un filtro que permita a los clientes seleccionar su talla y color preferidos puede acortar instantáneamente la lista de productos, eliminando artículos irrelevantes y ahorrándoles tiempo. Esto no sólo hace que la experiencia de compra sea más fluida, sino que también reduce la frustración, aumentando la probabilidad de una venta.
En este artículo, le mostraremos cómo utilizar fácilmente los ajustes de filtrado por atributos de WooCommerce en su tienda online.

¿Por qué filtrar los productos de WooCommerce por atributos?
Los filtros facilitan a los clientes la búsqueda de productos en su tienda WooCommerce.
Permiten a los compradores acotar su búsqueda en función de diferentes atributos, como el color, la gama de precios, el tejido, el tamaño, etc.
En lugar de desplazarse por toda su colección de productos, los usuarios pueden simplemente examinar los productos que les interesan.

Añadir filtros puede ayudar a mejorar la experiencia del usuario, mejorar la funcionalidad de búsqueda y reducir las tasas de rebote en su tienda online.
También pueden aumentar las ventas al permitir a los clientes ver todas las opciones disponibles para los productos que les interesan, ayudándoles a realizar compras más informadas.
Dicho esto, vamos a ver cómo puedes filtrar fácilmente los productos de tu tienda WooCommerce. Te mostraremos cómo filtrar los productos de WooCommerce por atributo y atributo personalizado:
Cómo filtrar productos de WooCommerce por atributos
Si estás buscando una manera rápida y fácil de filtrar productos de WooCommerce, entonces este método es para ti. Te mostraremos cómo establecer un filtro simple por ajustes de atributos utilizando un plugin de filtro de productos de WooCommerce.
Primero, necesitas instalar y activar el plugin YITH WooCommerce Ajax Product Filter. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También existe una versión gratuita del plugin YITH WooCommerce Ajax Product Filter. Sin embargo, vamos a utilizar la versión premium del plugin que viene con características avanzadas. Vea nuestra reseña / valoración de YITH WooCommerce Ajax Product Filter para más detalles.
Una vez activado, diríjase a la página YITH ” Ajax Product Filter desde el escritorio de WordPress.
Desde aquí, haz clic en el botón “+ Crear un nuevo preajuste” para empezar a crear un filtro preajustado.

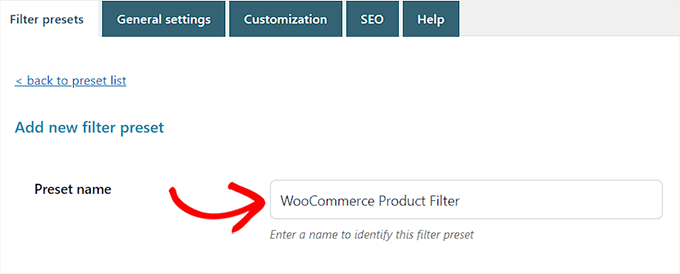
Una vez allí, puedes empezar escribiendo un nombre para el filtro en la casilla “Nombre del preajuste”.
Ten en cuenta que el nombre del preajuste no se mostrará en tu tienda y solo está ahí para tu referencia.

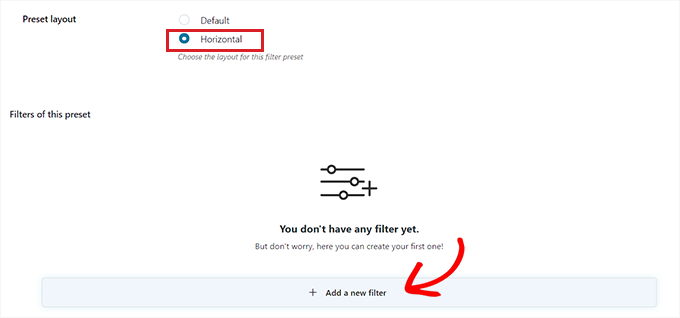
A continuación, elija “Horizontal” como estructura / disposición / diseño / plantilla preajustada y haga clic en el botón “+ Añadir un nuevo filtro” situado en la parte inferior.
Si utiliza la versión gratuita del plugin, esta opción no estará disponible para usted. En su lugar, tendrá la estructura / disposición / diseño / plantilla preajustada por defecto.
Ahora puede empezar a crear un filtro para sus productos WooCommerce.

Crear un Filtro para Productos WooCommerce
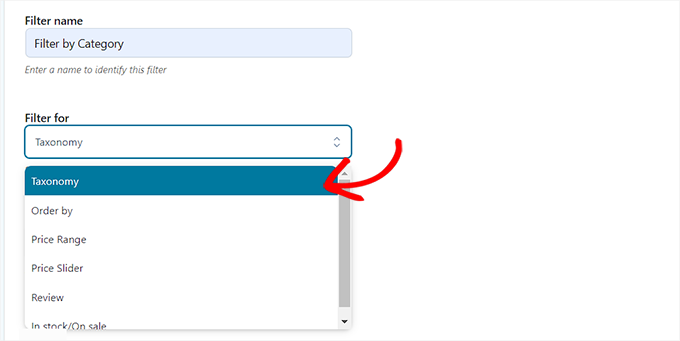
En primer lugar, deberá escribir un nombre de filtro junto a la opción “Nombre del filtro”.
Por ejemplo, si está creando un filtro que ayudará a los clientes a clasificar los productos por categorías, puede llamarlo “Filtro por categoría”.
A continuación, puede seleccionar los parámetros del filtro en el menú desplegable “Filtro para”. Ten en cuenta que la versión gratuita del plugin solo ofrece filtros para categorías de productos y etiquetas.
Para saber más acerca de las diferencias entre estas opciones, puede leer nuestra guía sobre cómo añadir etiquetas, atributos y categorías a WooCommerce.
Si está creando un filtro para ordenar productos por diferentes rangos de precios, entonces debe elegir la opción ‘Rango de precios’. Del mismo modo, si desea ordenar los productos por popularidad o valoración / puntuación media, entonces debe elegir la opción ‘Ordenar por’.
También puede elegir la opción ‘Taxonomía’ si desea filtrar etiquetas de productos, categorías, colores, tamaños, materiales, estilos y más. Para este tutorial, vamos a ir con esta opción.

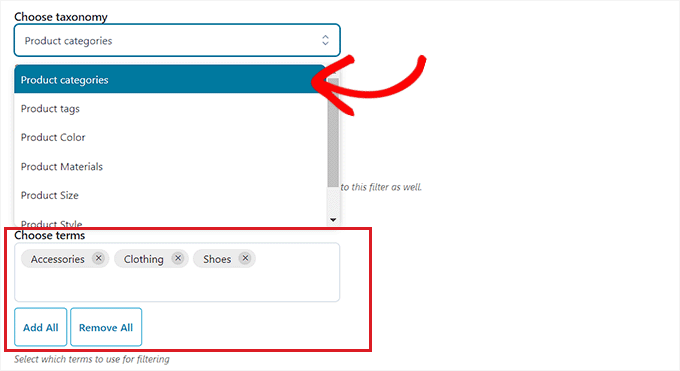
Una vez hecho esto, deberá elegir entre las opciones de taxonomía para el filtro. Por ejemplo, si desea filtrar productos por color, entonces tendrá que elegir esa opción en el menú desplegable.
Como estamos creando un filtro para categorías de productos, seleccionaremos la opción “Categorías de productos”.
A continuación, debe introducir todas las categorías de productos de su sitio web en la sección “Elegir términos”.

A continuación, puede elegir cómo desea que se muestre el filtro en la interfaz de su tienda en el menú desplegable “Tipo de filtro”.
Puede mostrar el filtro como una casilla de verificación, un menú desplegable, texto, muestras de color y mucho más. En este tutorial, elegiremos la opción “Seleccionar” para añadir un menú desplegable.

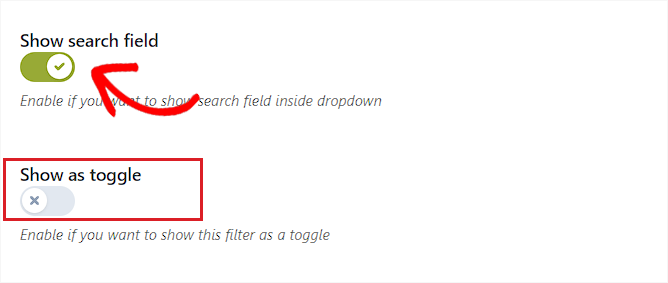
A continuación, active el conmutador “Mostrar campo de búsqueda” si desea activar un cuadro de búsqueda en el menú desplegable.
También puede mostrar el filtro que está creando como un conmutador activando el interruptor “Mostrar como conmutador”. Así, los clientes podrán activar y desactivar el filtro.

Una vez hecho esto, elija un orden por defecto para los términos filtrados en el menú desplegable “Ordenar por”. Las categorías filtradas se mostrarán en el orden que usted elija.
Puede ordenar las categorías filtradas utilizando el nombre, el recuento de términos o el slug. También puede elegir el ‘Tipo de orden’ para los términos filtrados en orden ascendente (ASC) o descendente (DESC).

Por último, haz clic en el botón “Guardar filtro” de la parte inferior para guardarlo.
Ahora, repite el proceso para crear varios filtros.
Una vez hecho esto, vuelve a la parte superior y cambia a la pestaña “Ajustes generales” para configurar algunos ajustes.
Establecer los ajustes generales
Aquí, tienes que empezar por elegir una opción de ‘Modo de filtro’. Puedes seleccionar si quieres aplicar filtros en tiempo real usando AJAX o si quieres mostrar un botón ‘Aplicar filtros’ en tu sitio.
A continuación, también debe elegir entre mostrar un botón para guardar o mostrar inmediatamente los resultados de los filtros.

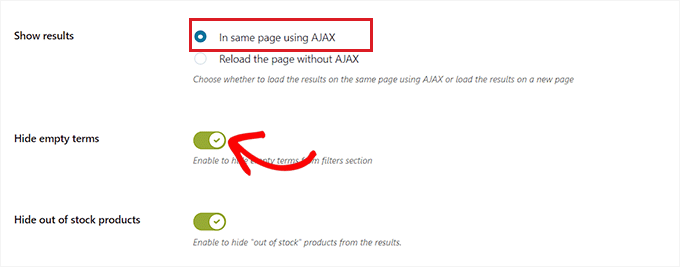
Una vez hecho esto, elige si quieres mostrar los resultados del filtro en la misma página usando AJAX o si quieres recargar los resultados en una nueva página.
A continuación, desplácese hasta la opción “Ocultar términos vacíos” y active el conmutador si no desea mostrar los términos de filtro que estén vacíos.
Por ejemplo, si has añadido una categoría de ‘Tazas’ en tu tienda WooCommerce, pero actualmente no tiene artículos en ella, entonces no se mostrará en la lista de ‘Filtrar por categoría’.
A continuación, active el conmutador “Ocultar productos agotados” si no desea mostrar los productos agotados en los resultados.

Puede dejar los demás ajustes por defecto o configurarlos a su gusto.
Después de hacer sus elecciones, haga clic en el botón “Guardar opciones” para guardar los cambios y pasar a la pestaña “Personalización” de la parte superior.
Establecer los ajustes de personalización (solo plugin Premium)
Nota: La pestaña “Personalizador” no estará disponible si utiliza la versión gratuita del plugin.
Desde aquí, puedes elegir el color del estilo de la etiqueta de tu filtro WooCommerce, el color del término textual, el tamaño de la muestra de color, el color del área del filtro y más.
Añadir colores puede ayudar a que tu filtro de WooCommerce tenga un aspecto más estético y coincida con la imagen de marca / marca de tu tienda de comercio electrónico.

Una vez que haya hecho sus opciones, haga clic en el botón “Guardar opciones” y cambie a la pestaña “SEO” de la parte superior.
Establecer los ajustes SEO
Una vez allí, conmute la opción “Activar SEO” para activar los ajustes.
Ahora, puede añadir etiquetas meta desde el menú desplegable para utilizarlas en sus páginas filtradas. Esto mejorará el SEO de su sitio.
Para más detalles, puede leer nuestro artículo sobre metadatos y metaetiquetas de WordPress.
También puede añadir automáticamente el atributo nofollow a todos los anclajes filtrados activando el conmutador “Añadir “nofollow” a los anclajes filtrados”. Esto indicará a los motores de búsqueda que no utilicen los anclajes filtrados al clasificar su página.

Cuando esté satisfecho, haga clic en el botón “Guardar opciones” para establecer los ajustes.
Añadir el filtro de WooCommerce a la página de productos
Para añadir los filtros que acabas de crear a tu página de productos de WooCommerce, tienes que cambiar a la pestaña ‘Filtros preajustados’ de la parte superior.
Una vez allí, simplemente copia el shortcode del filtro preajuste que acabas de crear.

A continuación, simplemente abra su página de productos de WooCommerce en el editor de bloques desde el escritorio de WordPress.
Una vez allí, haga clic en el botón Añadir bloque ‘(+)’ en la esquina superior izquierda para encontrar el bloque Shortcode.
Ahora, simplemente pegue el shortcode del filtro preajuste que ha copiado en el bloque Shortcode.

Por último, haga clic en el botón “Publicar” o “Actualizar” para guardar los cambios.
Ahora puede visitar su sitio WordPress para ver el filtro de atributos personalizados de WooCommerce en acción.

Cómo Filtrar Productos de WooCommerce por Atributos Personalizados
Si desea crear un filtro de productos WooCommerce utilizando atributos personalizados, entonces este método es para usted.
Crear un atributo personalizado
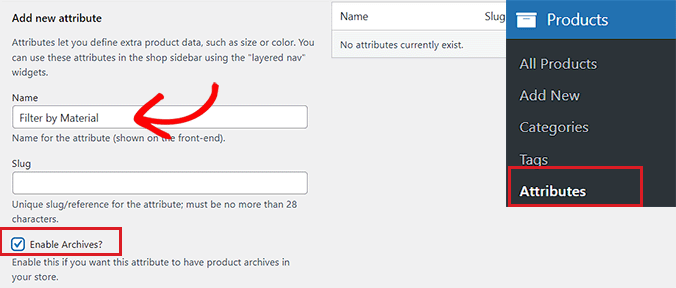
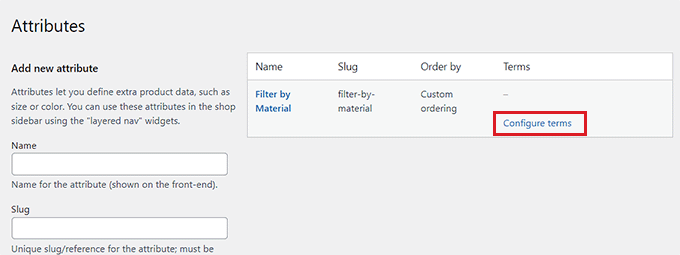
Para crear un atributo personalizado, debe visitar la página Productos ” Atributos desde el escritorio de WordPress.
Una vez allí, empiece por introducir un nombre y un slug para el atributo de taxonomía personalizado.
Por ejemplo, si desea crear un filtro para un material de producto específico, puede denominar al atributo “Filtro por material”.
A continuación, debe marcar la casilla “Activar archivos” si desea mostrar todos los elementos que comparten ese atributo en una sola página.

A continuación, haga clic en el botón “Añadir atributo” de la parte inferior.
Una vez creado el atributo, haga clic en el enlace “Configurar términos” para añadir términos al atributo.

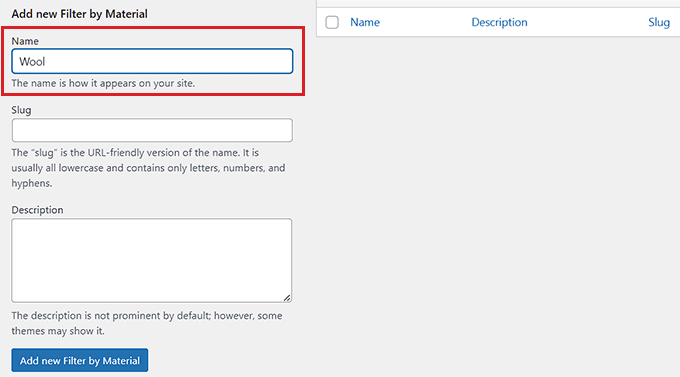
Accederá a una nueva pantalla en la que deberá introducir un término en la casilla “Nombre”.
Por ejemplo, si ha creado un atributo llamado “Filtro por material”, puede añadir los materiales individuales como términos, como lana. Puede añadir tantos términos como desee a un atributo.
Una vez que haya terminado, haga clic en el botón “Añadir nuevo filtro por Material” para guardar el término.

Añadir el atributo personalizado a un producto
Después de crear un atributo, tendrá que añadirlo a los productos individuales de WooCommerce.
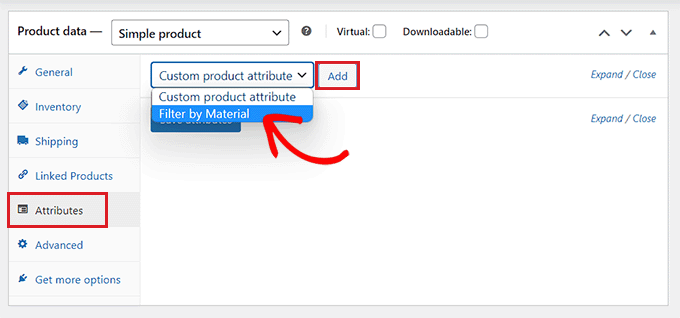
Para ello, abra la página del producto que desea editar. Desde aquí, desplácese hasta la sección “Datos del producto” y cambie a la pestaña “Atributos”.
A continuación, abra el menú desplegable “Atributo personalizado del producto” y seleccione el atributo personalizado que acaba de crear.
A continuación, haz clic en el botón “Añadir”.

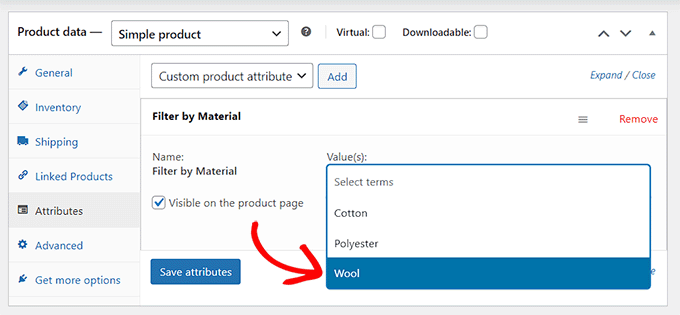
Una vez añadido el atributo personalizado, sólo tiene que buscar el término que coincida con el producto en la opción “Seleccionar términos”.
Por ejemplo, si ha creado un atributo para el material y el producto que está editando está hecho de lana, tendrá que elegir “Lana” en el menú desplegable.
Cuando hayas terminado, haz clic en el botón “Guardar atributos”.

A continuación, haga clic en el botón “Actualizar” o “Publicar” de la parte superior para guardar los cambios.
Ahora tendrá que repetir el proceso para todos los productos que compartan el mismo atributo.
Crear un filtro de atributos personalizado con un plugin
A continuación, tendrá que instalar y activar el plugin YITH WooCommerce Ajax Product Filter. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: Puede utilizar la versión gratuita o premium del plugin para crear un filtro de atributos personalizado para WooCommerce.
Una vez activado, diríjase a la página YITH ” Ajax Product Filter desde el escritorio de WordPress.
A continuación, haz clic en el botón “+ Crear un nuevo preajuste”.

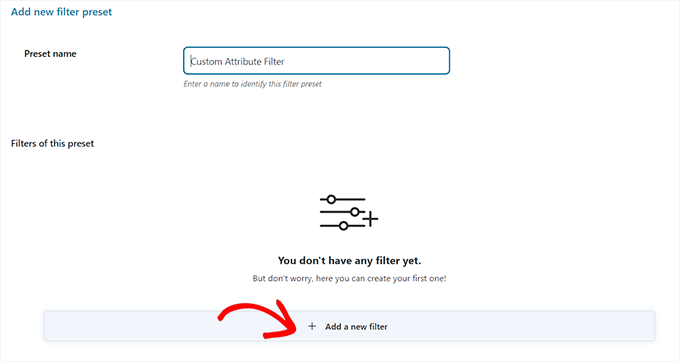
A continuación, tienes que escribir un nombre para el preajuste que estás creando en la casilla “Nombre del preajuste”.
Una vez que haya terminado, haga clic en el botón ‘+ Añadir un nuevo filtro’ en la parte inferior para empezar a crear un filtro de atributos personalizados de WooCommerce.

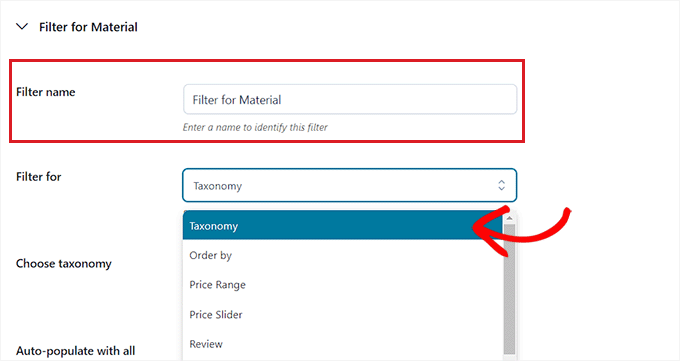
En primer lugar, tendrás que escribir un nombre en la casilla “Nombre del filtro”.
Por ejemplo, si está creando un filtro que ayudará a los clientes a clasificar las distintas opciones de material, puede llamarlo “Filtro de material”.
A continuación, seleccione “Taxonomía” en el menú desplegable “Filtrar por”. Si utiliza la versión gratuita del plugin, esta opción se seleccionará por defecto.

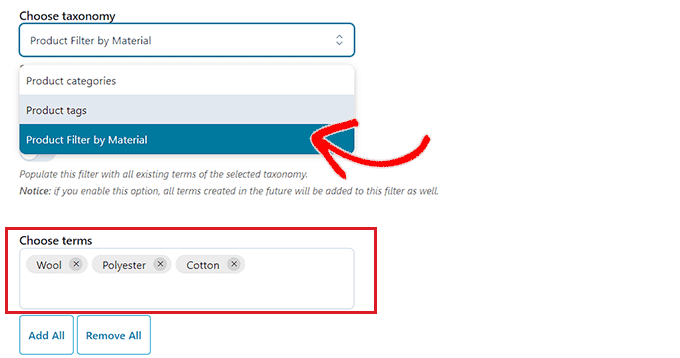
Ahora, el atributo personalizado que ha creado ya estará disponible en el menú desplegable situado junto a la opción “Elegir taxonomía”.
Elija el atributo personalizado de la lista desplegable y escriba los términos del atributo en el cuadro “Elegir términos”.

A continuación, debe elegir cómo desea que se muestre el filtro en la portada de su tienda en el menú desplegable “Tipo de filtro”.
El filtro puede mostrarse como casilla de verificación, menú desplegable, texto, muestras de color, etc.

Una vez hecho esto, elija un orden por defecto para los términos filtrados en el menú desplegable “Ordenar por”.
Puede ordenar las categorías filtradas utilizando el nombre, el recuento de términos o el slug. También puede seleccionar el ‘Tipo de orden’ para los términos filtrados en orden ascendente (ASC) o descendente (DESC).

Por último, haga clic en el botón “Guardar filtro” de la parte inferior para guardar su filtro de atributos personalizado.
A continuación, debe cambiar a la pestaña “Ajustes generales” de la parte superior. Desde aquí, puede elegir un modo de filtro, ocultar términos vacíos y configurar otros ajustes según sus necesidades.

Cuando haya terminado, haga clic en el botón “Guardar opciones” para guardar los cambios y pase a la pestaña “Personalización” de la parte superior.
Nota: Si utiliza la versión gratuita, estos ajustes de personalización no estarán disponibles.
Desde aquí, puede personalizar el aspecto que tendrá su filtro preajuste en la portada de su sitio web.
Por ejemplo, puede elegir el color del estilo de la etiqueta, el color del término textual, el tamaño de la muestra de color, el color del área de filtrado, etc.

Una vez que haya hecho sus opciones, haga clic en el botón “Guardar opciones” y cambie a la pestaña “SEO” de la parte superior.
Desde aquí, conmute el interruptor “Activar opción SEO” para activar los ajustes.
Puede añadir etiquetas meta robots desde el menú desplegable para utilizarlas en sus páginas filtradas. Esto optimizará el SEO de su sitio.

También puede conmutar el interruptor “Añadir “nofollow” a los anclajes de filtro” para añadir automáticamente el atributo nofollow a todos los anclajes de filtro.
Cuando esté satisfecho, haga clic en el botón “Guardar opciones” para establecer los ajustes.
Añadir el filtro de atributos personalizados a una página de productos de WooCommerce
Para añadir el filtro de atributos personalizados a la página de una tienda WooCommerce, tendrás que cambiar a la pestaña ‘Filtros preajustados’ en la parte superior.
Desde aquí, copie el shortcode del filtro de atributos personalizados.

A continuación, abra su página de productos en el editor de bloques desde la barra lateral del administrador de WordPress.
Aquí, haga clic en el botón Añadir bloque ‘(+)’ en la esquina superior izquierda para arrastrar y soltar el bloque Shortcode.
Después de eso, sólo tiene que pegar el shortcode preajuste filtro que ha copiado en el bloque.

Por último, haga clic en el botón “Publicar” o “Actualizar” para guardar los cambios.
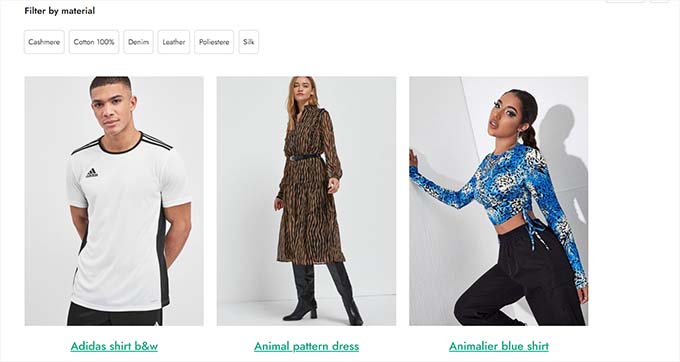
Ahora puede visitar su sitio web para ver el filtro de atributos personalizados de WooCommerce en acción.

Consejos adicionales para aumentar las ventas de WooCommerce
Además de añadir filtros de búsqueda, otra forma de aumentar las conversiones en su tienda online es mejorar la velocidad de su sitio web.
Una tienda WooCommerce que carga más rápido puede retener clientes fácilmente y generar más clientes potenciales.
Para mejorar el tiempo de carga de tu tienda, te recomendamos cambiar a SiteGround. Es un proveedor de alojamiento recomendado por WooCommerce que hace que tu sitio web sea súper rápido y viene con características increíbles como Ultrafast PHP, caché de comercio electrónico y mucho más.

Otro consejo es establecer el almacenamiento en caché en tu tienda WooCommerce.
Es una técnica que almacena los datos de tu sitio web en una ubicación temporal para mejorar el rendimiento. Puedes utilizar cualquiera de los mejores plugins de caché de WooCommerce para mejorar la velocidad.
Aparte de eso, también puedes intentar optimizar las imágenes de tus productos, elegir un tema de WooCommerce que cargue más rápido, utilizar la última versión de PHP, activar un cortafuegos a nivel de DNS, y mucho más para mejorar la experiencia del cliente.
Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo acelerar el rendimiento de WooCommerce.
Esperamos que este artículo te haya ayudado a aprender cómo filtrar productos de WooCommerce por atributo y atributo personalizado. Puede que también quieras ver nuestro artículo sobre cómo ofrecer un descuento de envío en WooCommerce y nuestra selección de los mejores temas de WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.