Hay ocasiones en las que puede ser necesario publicar actualizaciones urgentes. Por ejemplo, puede que desee promocionar ofertas por tiempo limitado o compartir anuncios especiales.
Para ello, es clave gestionar quién ve el contenido y durante cuánto tiempo.
La buena noticia es que WordPress te permite establecer fácilmente la caducidad de entradas o partes de entradas. De este modo, tu sitio WordPress se mantendrá actualizado automáticamente y no tendrás que preocuparte por las entradas antiguas.
En este artículo, le mostraremos cómo caducar entradas o contenido parcial de entradas en WordPress fácilmente.

¿Por qué caducar entradas o caducar contenido parcial de entradas en WordPress?
Supongamos que quiere dar a determinados usuarios acceso al contenido exclusivo de su sitio durante un periodo de tiempo concreto.
Por lo general, puede programar una entrada para que se publique a una hora determinada y, más tarde, actualizarla con un aviso de que ha caducado.

Sin embargo, esto no te da control de acceso. Durante ese tiempo, cualquiera puede ver y acceder al contenido.
Aunque no necesites control de acceso, tendrás que hacer los cambios manualmente en momentos concretos.
¿Y si pudieras automatizar todo el proceso? Por ejemplo, podría establecer una fecha de caducidad para las entradas de su blog, definir qué ocurre con ellas después de esa fecha y quién puede acceder a ellas.
En las siguientes secciones, examinaremos 2 enfoques diferentes para caducar fácilmente entradas y contenido parcial en WordPress.
El primero te da más control y te permite ganar dinero con tu contenido. Mientras tanto, el segundo método no te da control de acceso ni opciones de monetización, pero puede permitirte cambiar el contenido una vez caducado.
Si le interesa un método concreto, puede enlazarlo para omitirlo en el artículo:
¿Preparados? Primeros pasos.
Método 1. Caduca entradas y contenido parcial de entradas con MemberPress
Este método es recomendable para todos los usuarios, ya sean principiantes o expertos.
Usaremos MemberPress, el mejor plugin de membresía para WordPress, que ofrece potentes herramientas para caducar contenidos y controlar el acceso a tu sitio web.

Con MemberPress, puedes vender planes de membresía y solo poner contenido a disposición de los usuarios de pago. Además, puede establecer el contenido de goteo para liberar automáticamente el contenido gradualmente y caducan después de un período determinado.
¿Te parece bien? Veamos cómo establecerlo.
1. Establecer MemberPress
En primer lugar, debe instalar y activar el plugin MemberPress. Para obtener instrucciones más detalladas, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
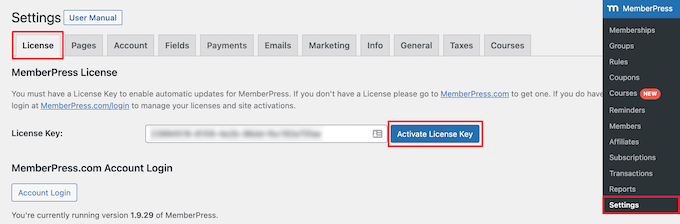
Tras la activación, deberá ir a MemberPress ” Ajustes y hacer clic en la pestaña “Licencia” para introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de MemberPress.

Sólo tiene que copiar y pegar su clave de licencia y, a continuación, hacer clic en el botón “Activar clave de licencia”.
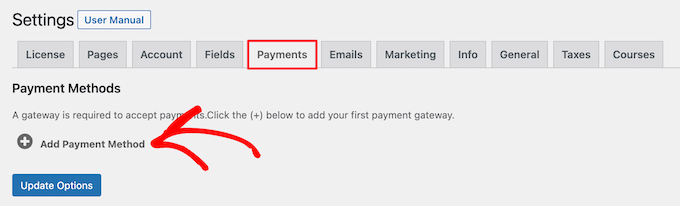
A continuación, puede pasar a la pestaña “Pagos” para establecer los métodos de pago.

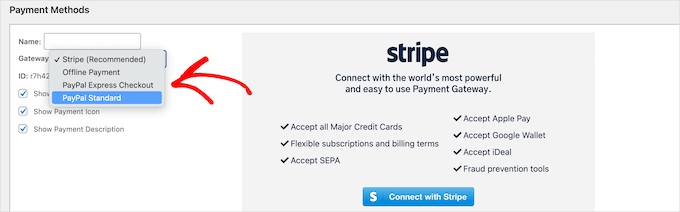
Por defecto, MemberPress es compatible con las pasarelas de pago Stripe y PayPal.
Seleccione un proveedor de pagos en el menú desplegable y siga las instrucciones en pantalla para completar la configuración.

2. Creación de un plan de membresía
A continuación, tendrá que crear un plan de membresía para su sitio web.
Para ello, vaya a la página MemberPress ” Membresías y haga clic en el botón “Añadir nuevo” en la parte superior.
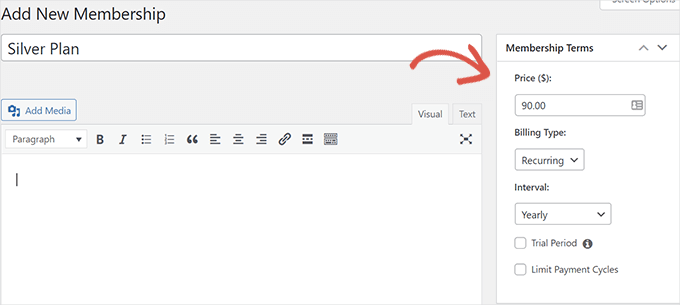
En la siguiente pantalla, puede introducir un título para este plan de membresía y proporcionar los detalles del plan en el editor de entradas. En la sección “Condiciones de afiliación”, deberá establecer el precio y la caducidad de este plan.

También puede crear un plan gratuito estableciendo el precio a cero. No olvides hacer clic en el botón “Publicar” para guardar los cambios.
3. Creación de reglas de acceso para los contenidos que caducan
Ahora que hemos establecido nuestros planes de membresía, el siguiente paso es crear reglas de acceso.
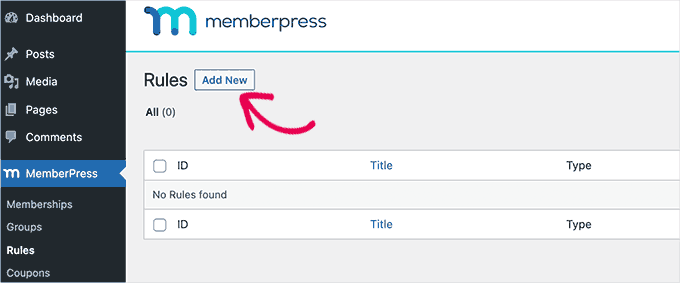
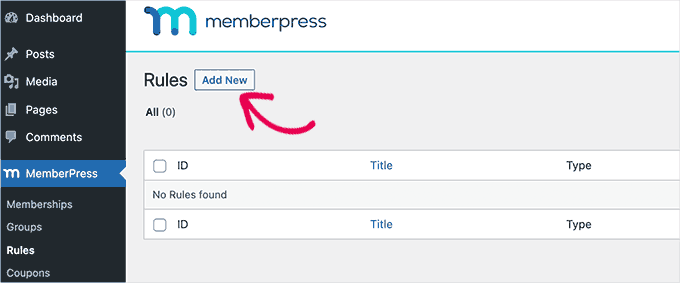
Las reglas de acceso te permiten controlar qué contenido quieres que vean los usuarios. Para ello, vamos a navegar a MemberPress ” Reglas y haga clic en el ‘Añadir Nuevo ‘botón en la parte superior.

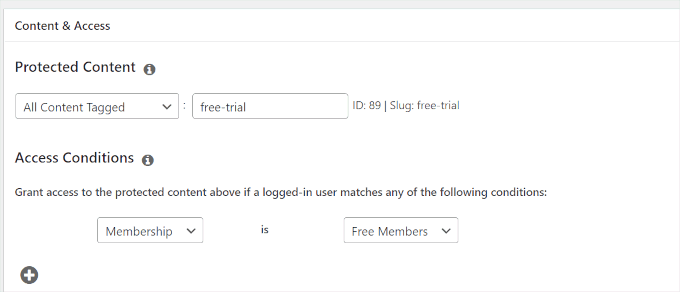
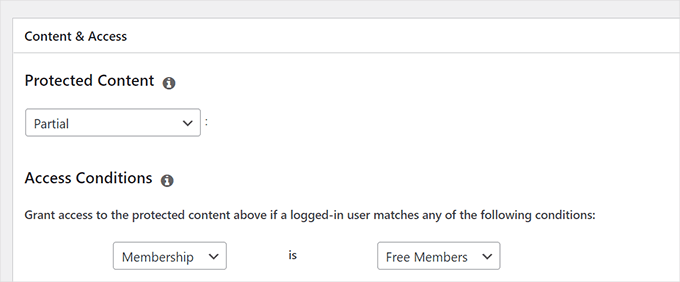
En la siguiente pantalla, deberá seleccionar el contenido que desea proteger en la opción “Contenido protegido”.
Puede restringir el acceso por etiquetas, categorías, entradas o páginas concretas, contenido parcial de una entrada o página, etc.

A continuación, tendrás que elegir las condiciones de acceso.
Por ejemplo, en el ejemplo anterior, protegimos todo el contenido con una etiqueta de periodo de prueba gratuito y dimos acceso gratuito a los usuarios.
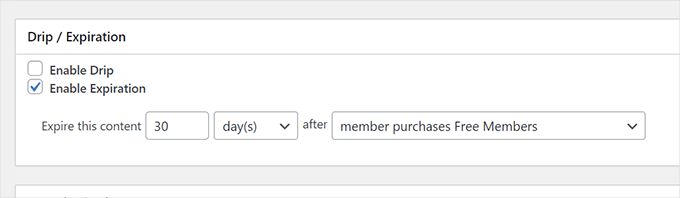
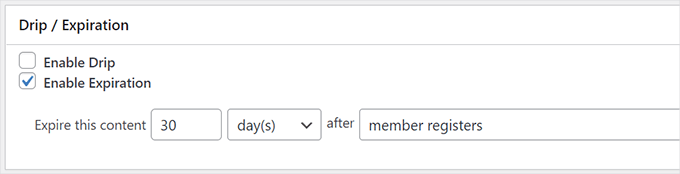
A continuación, desplácese hasta la sección “Drip/Expiration”. Desde aquí, puedes elegir cuándo mostrar o caducar este contenido.

Por ejemplo, establecemos que este acceso caduque 30 días después de que un usuario se registre en nuestro plan gratuito.
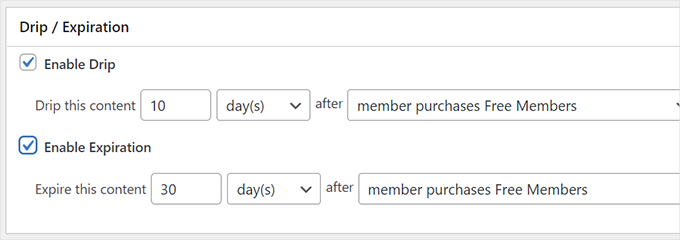
Si desea gotear este contenido, entonces marque la opción ‘Activar Drip’. Después de eso, puede elegir cuándo este contenido será visible para el usuario y cuándo caducará.

Por último, no olvides hacer clic en el botón “Guardar” para establecer tus ajustes.
4. Preparación de contenidos que caducan
Ahora, en función de las reglas que hayas establecido, sólo tienes que editar las entradas o páginas que quieras que caduquen y establecerlas para que estén protegidas.
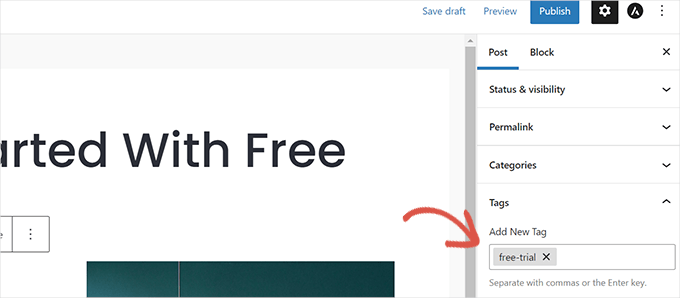
Por ejemplo, establecemos una norma para proteger todos los contenidos etiquetados como “prueba gratuita”.
Para proteger el contenido bajo esa regla, tendremos que añadir la etiqueta ‘prueba gratuita’ a la entrada o página que queremos que caduque.

Después de asegurarse de que el contenido que desea caducar o proteger coincide con las normas de acceso, puede guardar o publicar los cambios.
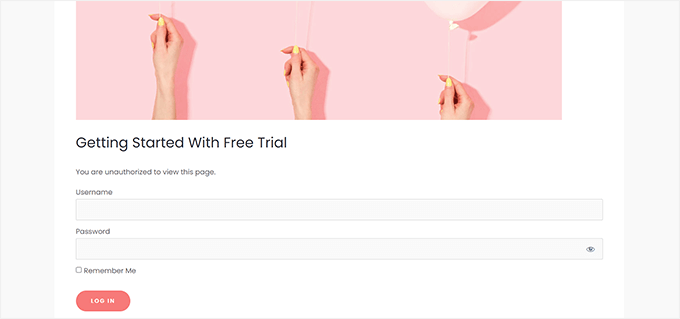
No olvides visitar la entrada o página en una pestaña de incógnito para asegurarte de que todo funciona correctamente. Si visitas la página o la entrada como usuario desconectado, verás el formulario de acceso en lugar del contenido de la entrada.

Una vez que la cuenta del usuario cumpla la regla de caducidad del contenido, ya no podrá ver el contenido.
5. Caducidad de contenidos parciales
MemberPress también le permite caducar parte del contenido de una entrada o página. Esto significa que puede establecer secciones o partes específicas de una entrada o página para que sean inaccesibles después de un cierto tiempo en lugar de caducar toda la entrada o página.
Para crear la caducidad parcial del contenido, vamos a MemberPress ” Reglas y haga clic en el botón “Añadir nuevo”.

A continuación, seleccione “Parcial” en la opción “Contenido protegido”.
A continuación, seleccione las condiciones en las que se aplicará esta regla. Por ejemplo, solo queremos aplicarla a los usuarios que accedieron a nuestro plan “Miembros gratuitos”.

Tras seleccionar la condición, puede desplazarse hasta la sección “Drip/Expiration”.
Desde aquí, puede establecer cuándo desea que esta regla de acceso caduque o esté disponible.

Por último, haz clic en el botón “Guardar regla” para guardar tus ajustes.
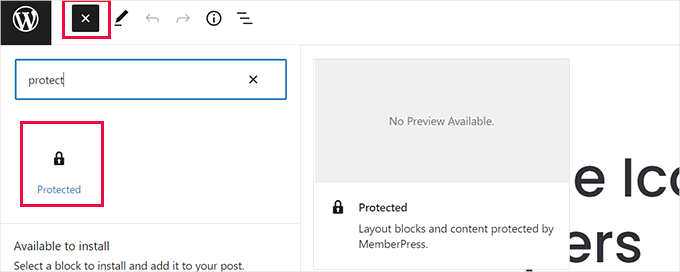
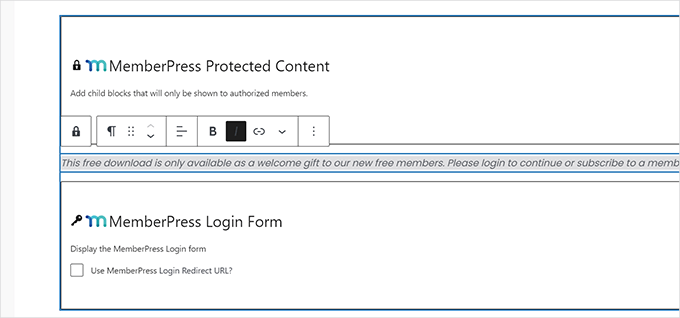
Ahora puede editar la entrada o página en la que desea añadir el contenido caducado. En el editor de entradas, añada el bloque “Protegido”.

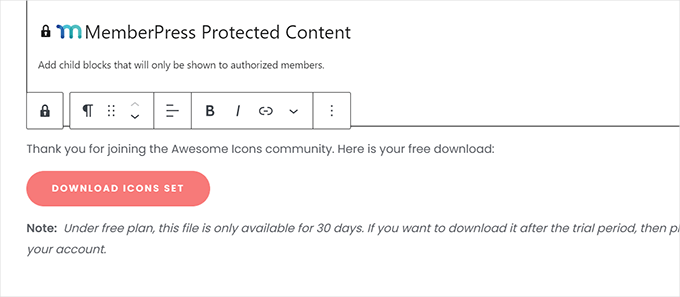
Dentro del bloque “Protegido”, puede añadir el contenido que desea ocultar a los no miembros y el contenido que desea caducar.
Consejo de experto: Puedes utilizar cualquier bloque que desees dentro del bloque “Protegido”. Funciona de forma similar al bloque “Grupos” del editor de bloques.

Después de añadir el contenido, tendrá que establecer las normas de acceso para este bloque.
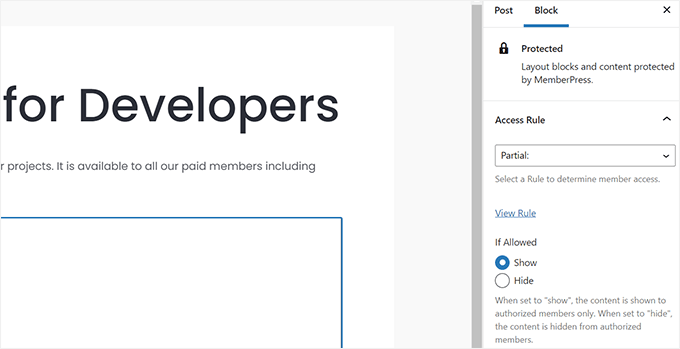
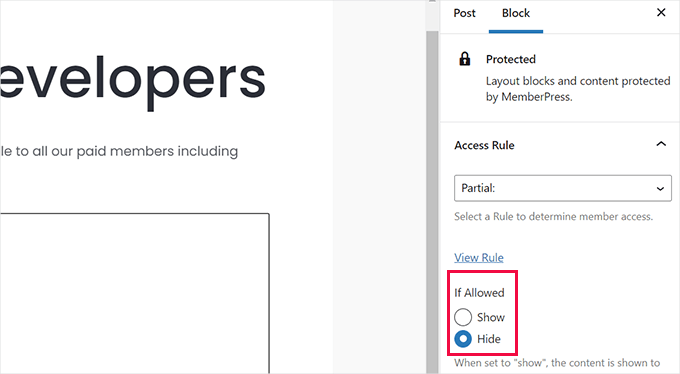
Sólo tienes que buscar los ajustes de bloqueo en el panel derecho. Desde aquí, busca la sección “Regla de acceso” y elige la regla “Parcial” que creaste anteriormente.

Después de seleccionar la regla, seleccionemos “Mostrar” en la opción “Si está permitido”.
Esto le dice a MemberPress que muestre el contenido dentro del bloque protegido si el usuario cumple con las condiciones de la ‘Regla’ seleccionada arriba.
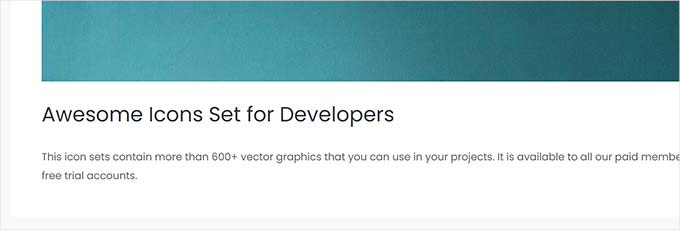
Ahora puede hacer clic en “Actualizar” o “Publicar” en el editor y ver su entrada o página en una pestaña del navegador de incógnito.

En la captura de pantalla anterior, debería notar que el plugin no muestra un formulario de acceso ni ninguna pista de que el contenido de la entrada está restringido o contiene contenido que caduca.
Cambiemos eso.
Vuelve a editar la entrada y, esta vez, añade otro bloque “Protegido” encima del que has añadido antes.
Seleccione la regla de acceso ‘Parcial’ en los ajustes de bloqueo. Esta vez, seleccionaremos ‘Ocultar’ en la opción ‘Si está permitido’.

Queremos que este bloqueo sea visible para los usuarios no conectados y los usuarios que no cumplan nuestras reglas de acceso.
Ahora, puede añadir pistas para los usuarios de que este contenido está protegido y que tendrán que acceder a su cuenta para continuar.

A continuación, puede añadir el bloque “Acceder / acceso”.
Cuando esté satisfecho con los cambios, haga clic en “Actualizar” o “Publicar”.
Ahora puede visitar esta entrada en una nueva pestaña del navegador para ver sus reglas de acceso en acción.

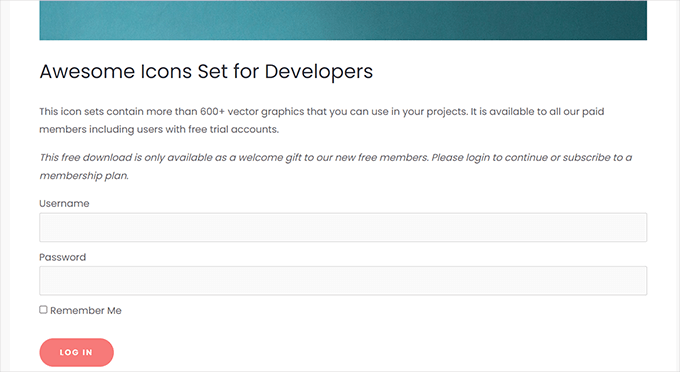
Mostrará su mensaje personalizado con el formulario de acceso a los usuarios no conectados.
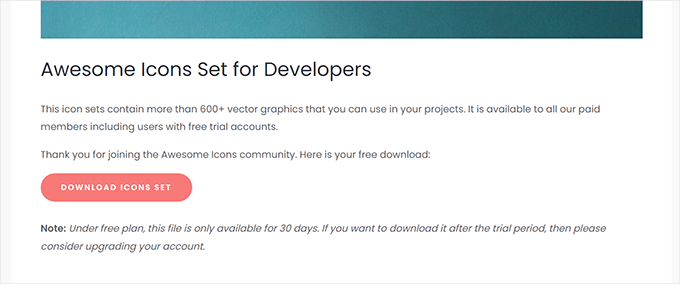
Los usuarios pueden acceder a su cuenta y, si el contenido aún no ha caducado, podrán verlo.

Método 2. Caduca el contenido de una entrada con PublishPress
Este método no ofrece características de control de acceso tan potentes ni permite establecer membresías de pago. Sin embargo, te permite caducar entradas fácilmente en WordPress o cambiar el contenido de las entradas después de una fecha específica.
Hay dos maneras de hacerlo. La primera solo le permite caducar entradas y mostrar un aviso acerca de la caducidad, mientras que la segunda le permitirá cambiar el contenido antes y después de la fecha de caducidad.
1. Caduca entradas en WordPress con PublishPress futuro
Puedes usar este método si solo quieres caducar una entrada después de un tiempo específico.
Primero, necesita instalar y activar el plugin PublishPress Future. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Los miembros dePublishPress Pro tendrán acceso al plugin Future como parte de su membresía.
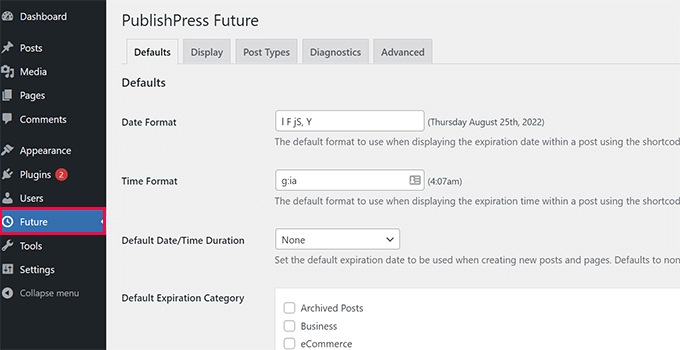
Para activarlo, debe hacer clic en el elemento / artículo “Futuro” de la barra lateral de administración de WordPress. Esto le llevará a la página de ajustes del plugin.

En esta página, puede utilizar los ajustes por defecto del plugin. Entre ellos se incluyen el formato de fecha y hora, la duración de la fecha de caducidad por defecto, la categoría de caducidad y los avisos por correo electrónico.
Aunque puede establecer estos ajustes y modificarlos si es necesario, estos ajustes por defecto funcionarán para la mayoría de los usuarios.
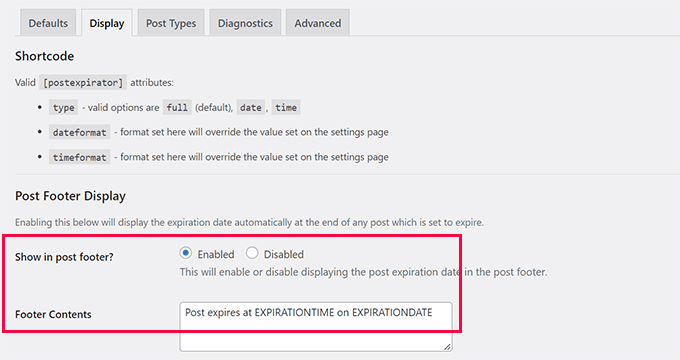
A continuación, vamos a cambiar a la pestaña ‘Mostrar’ y activar la opción ‘Mostrar pie de página de entradas’. Debajo, verás el texto que el plugin mostrará para las entradas que están a punto de caducar.

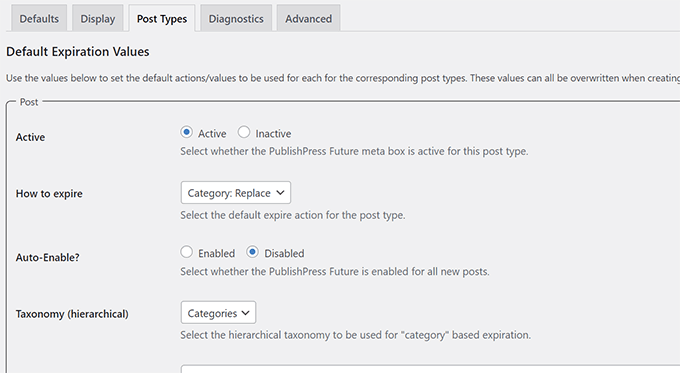
Después, puedes cambiar a la pestaña “Tipos de contenido”. Desde aquí, puede seleccionar las acciones por defecto que desea tomar para entradas, páginas y otros tipos de contenido.
Asegúrese de hacer clic en el botón de opción situado junto a “Activo” para que la característica esté disponible para ese tipo de entradas.

Por último, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
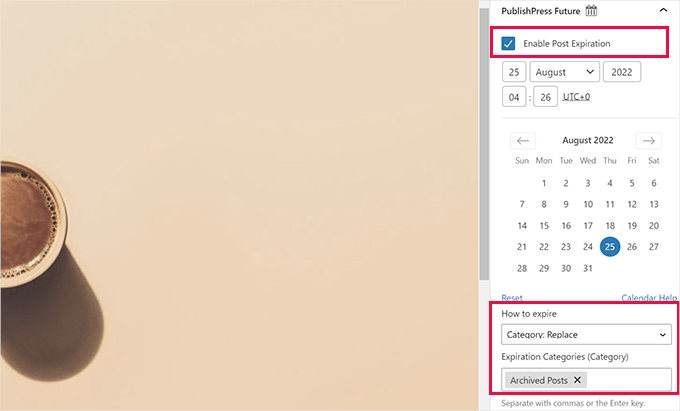
Ahora puede editar una entrada o página que desee caducar. En la pantalla de edición de entradas, verá una nueva pestaña “PublishPress Future” debajo del panel “Entrada”.

En primer lugar, marca la casilla situada junto a la opción “Activar caducidad de entradas”. A continuación, elige la fecha y la hora de caducidad de la entrada.
En la sección “Cómo caducar”, puede elegir qué acción desea realizar cuando caduca una entrada. Hay varias opciones disponibles.
Puedes establecer una entrada como borrador, cambiar categorías, añadir nuevas categorías, hacer que una entrada sea fija o no fija, y mucho más.
Para este tutorial, elegiremos la opción ‘Categoría: Reemplazar’ y estableceremos que la categoría de reemplazo sea ‘Entradas archivadas’.
Cuando estés satisfecho con los cambios, puedes hacer clic en “Actualizar” o “Publicar”. No olvides visitarlo en una nueva pestaña del navegador, donde verás un aviso acerca de la caducidad de la entrada en el pie de página.

Una vez que la entrada caduca, el plugin realizará la acción que hayas establecido para esta entrada. Por ejemplo, este ejemplo moverá nuestra entrada de la categoría ‘Negocios’ a ‘Entradas archivadas’.
2. Caduca el contenido de una entrada o contenido parcial con las revisiones de PublishPress
A diferencia del método anterior, este enfoque le dará un poco más de flexibilidad.
Básicamente, podrás crear dos o más versiones de tus entradas que se harán públicas automáticamente en el horario establecido.
Primero, necesitará instalar y activar el plugin Revisiones de PublishPress. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Los miembros dePublishPress Pro también tendrán acceso a este plugin como parte de su suscripción.
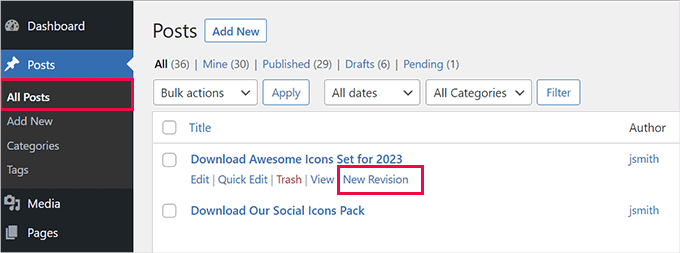
Una vez activado, ve a Entradas ” Todas las Entradas y localiza la entrada que quieres caducar. Lleva tu ratón al título de la entrada y luego enlaza la ‘Nueva Revisión’.

El plugin creará entonces un borrador duplicado para tu entrada y lo abrirá en el editor de entradas.
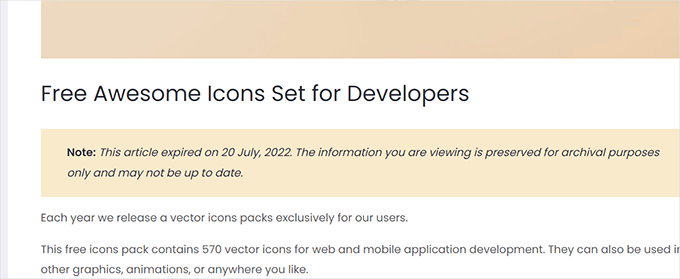
Desde aquí, puede realizar cambios en la entrada. Por ejemplo, puede añadir un aviso de que esta entrada ha caducado.

Del mismo modo, también puede sustituir un contenido parcial por otro después de la fecha de caducidad.
Por ejemplo, teníamos un botón de descarga en este artículo, que ha sido sustituido por el texto de que esta descarga ya no está disponible.

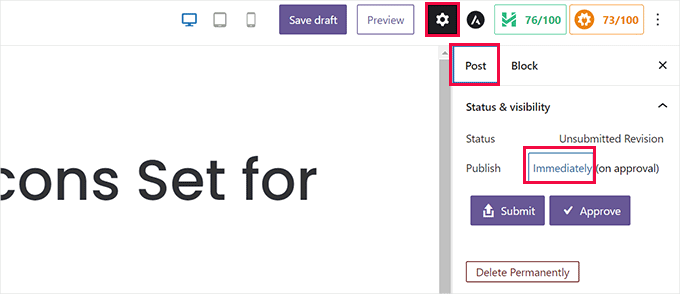
Una vez que haya terminado de editar, puede hacer clic en el botón “Inmediatamente” situado junto a la opción “Publicar” de los ajustes de “Entradas”.
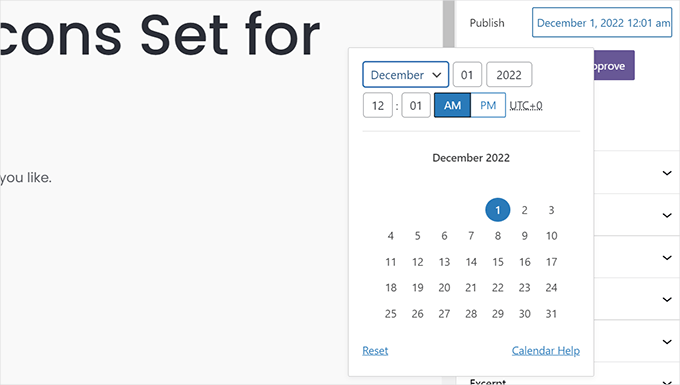
Aparecerá un calendario en la pantalla.

Desde aquí, puedes establecer la fecha y hora en la que quieres que caduque la entrada antigua y sea sustituida por tu nuevo borrador.
Una vez que haya establecido la fecha y hora programadas, estará listo para guardar la revisión.

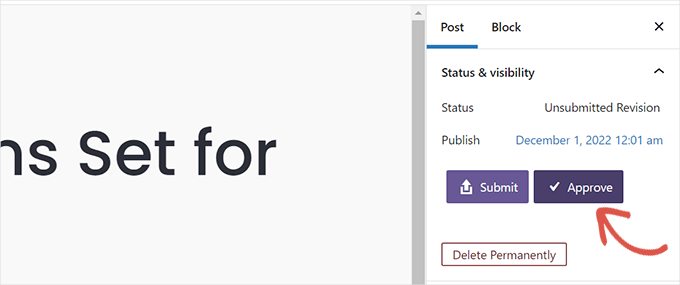
Ahora, al hacer clic en el botón “Enviar”, el borrador se enviará para su reseña / valoración. Es necesario aprobarlo antes de programarlo.
Sin embargo, si usted es el responsable de publicar el contenido de su sitio web y no necesita la aprobación de nadie más, sólo tiene que hacer clic en el botón “Aprobar” para continuar.

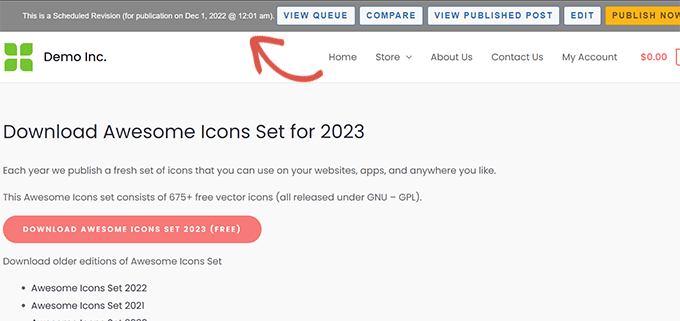
El plugin programará ahora esta revisión, que se publicará a la hora elegida.
Después, se te redirigirá para que veas una vista previa del borrador.
En la parte superior de la pantalla, verá una barra de aviso con la fecha y hora en que se publicará este borrador.

Para más detalles, consulte nuestro tutorial sobre cómo programar actualizaciones de contenido en WordPress de forma automática.
¡Y ahí lo tienes! Esperamos que este artículo te haya ayudado a aprender cómo caducar fácilmente entradas o contenido parcial de entradas en WordPress. A continuación, puede que también quieras ver nuestra guía sobre cómo permitir vistas previas públicas de entradas no publicadas y cómo gestionar eficientemente series de entradas en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jazzper
Apparently this plugin is no longer supporter by its developer. Are there any plugins available that ARE supported which expire posts?
WPBeginner Support
We will be sure to look for an alternative we would recommend and update this article when we are able.
Admin
Andreas S
Hi! Do you know any plugins where I can make limited content and spread around my page with shortcodes? I have a website with different online stores that often have limited offers. It would be great to have a database of all the stores… Store1, Store2, Store3…. and then I apply a store specific shortcode in all the stores… and a database of text portions with dates I can change whenever new campaigns come out.. Sorry for the very bad explanation…. I tried the Timed Content plugin but it didn’t work exactly as I wanted.
WPBeginner Support
It sounds like you’re wanting to use reusable blocks. We have a tutorial on how to use those here: https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Admin
Syaifuddin
Hello,
I just bump into this post while looking for a solution where WP can automatically draft all posts after certain period. For instance if I publish the post on 1st January, it will automatically unpublish (status change to draft or expired) on 31st January. If the post was published on 4 March, it will expires on 5 May.
I need this feature because I want to set specific time for my subscriber to read the post within allowable time before it’s hidden/unpublish from front end.
Please help.
WPBeginner Support
From the sound of what you’re wanting, you would want to use the plugin in the article.
Admin
David
Hey WPbeginner: How can we do this NOW? The plugin in the article hasn’t been updated in more than 2 years…
Stacey
@David, Did you find an updated way to do this? I’m also looking for a way to expire posts without using an abandoned plugin!
WPBeginner Support
We will certainly take a look at other plugin options but the plugin should still be working for the moment.
Admin
Stacey
I tried for days to get this plugin to work and never could. I ended up finding the plugin “WP Content Scheduler With Range”. Even with trying out abandoned plugins, this is the only one I could get to work.
Andrew Norton
This plugin works like a dream however i want the same thing or functionality for posts in widgets. any ideas?
Thembelani
Hi. We are trying to build a mobile app that pulls content from a WordPress page as JSON using a url. The page in WordPress uses Advanced Custom Fields as its underlying structure. None of the content expiry plugins I have tried thus far are able to show/hide content on this page.
Any suggestions ?
Yazmin
Is there a new alternative to Post Expirator? It is failing on our site all of a sudden and we rely on it heavily.
Thanks!
Michaelsbote
Sorry – The Post Expirator does not work with WP 4.4.2.
John Bowden
Just replaced a plugin that no longer worked with Post Expirator. Working like a champ on my site. Thank you!
george pal
I have tested Post Expirator plugin on a multisite installation.
The plugin DOES NOT work.
As soon as it gets enabled there is a php message telling:
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_lvl() should be compatible with Walker::start_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_lvl() should be compatible with Walker::end_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_el() should be compatible with Walker::start_el(&$output, $object, $depth = 0, $args = Array, $current_object_id = 0) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_el() should be compatible with Walker::end_el(&$output, $object, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Except from that, the metabox on wordpress backend admin breaks the responsive layout, see what I mean here: and here:
Leslie Nicole
Thank you! I’ve been reluctant to post “news” as you end up having your archives peppered with out-dated posts. This is plug-in should be really handy!