Añadir botones de reacción en WordPress es una forma divertida de aumentar la participación en su sitio. Estos botones permiten a los visitantes compartir sus opiniones con un solo clic, haciendo que la interacción sea fácil y accesible.
Las reacciones pueden mostrar soporte o compartir opiniones, dándote información sobre lo que más le ha gustado a tu audiencia.
Además, según nuestra experiencia, es más probable que la gente pulse un botón de reacción que deje un comentario completo, por lo que esto puede marcar realmente la diferencia en su comunidad en línea.
Ya que WordPress no ofrece esta característica por defecto, investigamos para encontrar la mejor herramienta para el trabajo. Encontramos que el plugin Da Reactions era la mejor opción. Es elegante, personalizable e increíblemente fácil de establecer.
Así que, en esta guía, le mostraremos cómo añadir botones de reacción de WordPress a su sitio utilizando Da Reactions, paso a paso.

¿Por qué añadir botones de reacción en WordPress?
Los botones de reacción te ayudan a impulsar la participación de los usuarios en tu blog de WordPress. porque no todos los usuarios tienen tiempo o confianza para dejar un comentario.
Por eso, sitios web populares de medios sociales como Facebook utilizan el botón “Me gusta” y otros botones de “Reacción” para aumentar la participación. Si aún no lo has hecho, puedes añadir un botón “Me gusta” de Facebook a tus entradas.

Añadir botones de reacción en WordPress puede fomentar una mayor interacción en su sitio. Estos botones permiten a los usuarios participar en las entradas con sólo hacer clic.
Con esto en mente, veamos cómo añadir este tipo de botón de reacción a su sitio WordPress.
Cómo añadir botones de reacción en WordPress
Para añadir botones de reacción a su sitio WordPress, puede utilizar plugins como Da Reactions.
Lo primero que tienes que hacer es instalar y activar el plugin Da Reactions. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Para este tutorial, utilizaremos la versión gratuita del plugin. Sin embargo, también existe una versión premium que añade características adicionales como herramientas de análisis e integración con BuddyPress. Puedes comprar la versión pro dentro del dashboard del plugin en la sección ‘Actualización’.
Da Reactions está diseñado para funcionar nada más sacarlo de la caja, lo que significa que puede empezar a utilizarlo inmediatamente después de instalarlo, sin necesidad de configuración.
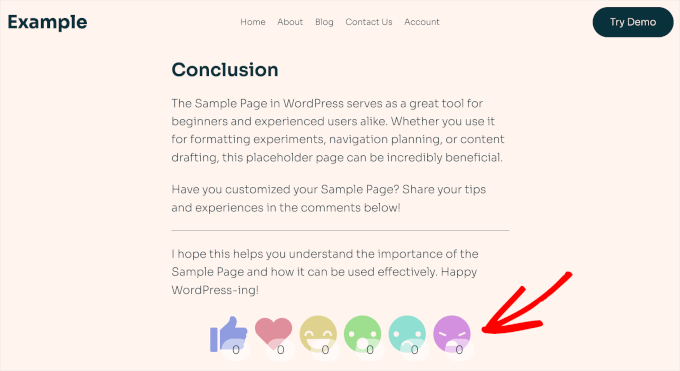
Sólo tienes que activar el plugin, y verás los botones de reacción de Da Reactions en acción en la parte inferior de cada entrada y página. Aquí tienes un ejemplo de nuestra entrada de demostración:

Personalización de los botones de reacción de WordPress
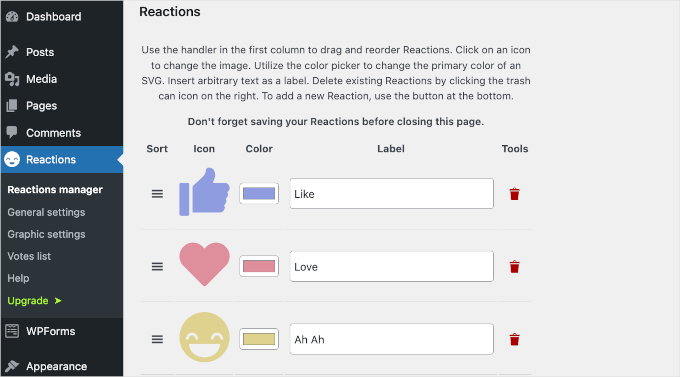
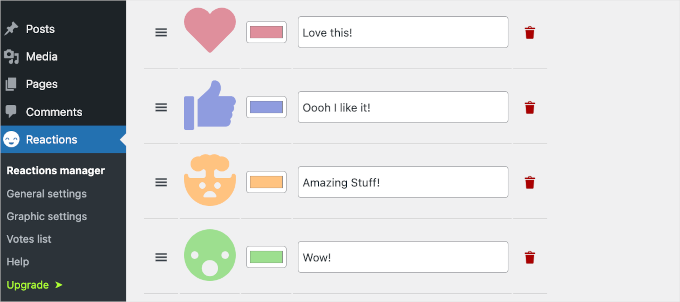
Para personalizar sus botones de reacciones, debe ir a Reacciones ” Gestor de reacciones desde su escritorio de WordPress.
Aquí encontrará los 6 emojis de reacción por defecto con sus etiquetas de información emergente personalizables.

Para reordenar los botones, basta con arrastrar el icono de hamburguesa de la columna “Ordenar” hacia arriba o hacia abajo.
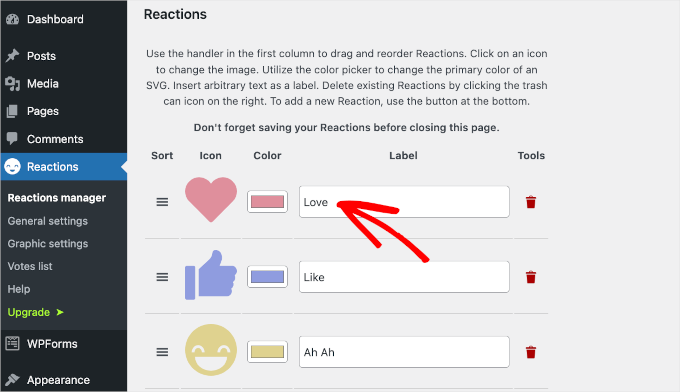
Por ejemplo, hemos movido el botón “Amor” a la primera posición.

La etiqueta ‘Ah Ah’ nos parecía un poco incómoda, así que vamos a cambiarla.
Para ello, basta con escribir la nueva copia en el campo “Etiqueta” correspondiente.

Si quieres añadir un nuevo emoji, puedes hacer clic en el botón “Añadir nuevo” al final de la lista.
Una vez hecho esto, Da Reactions añadirá un icono de reacción aleatoria a la ficha. Entonces querrás hacer clic en el icono para abrir el panel de opciones.

Sólo tienes que seleccionar un icono para añadirlo a la ficha. Después, puede hacer clic en el botón “X” para cerrar el panel de opciones de iconos.
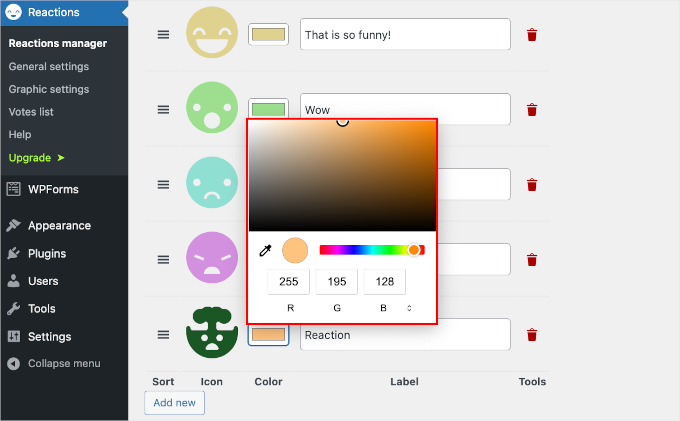
Ahora es el momento de cambiar el color y la etiqueta del nuevo icono.
Para cambiar el color del icono, tendrás que hacer clic en el botón del rectángulo verde. Se abrirá la herramienta de selección de color.
A partir de aquí, puedes moverte con el ratón para encontrar el color perfecto para tu nuevo icono.

A continuación, puedes cambiar la etiqueta “Reacción” por defecto con tu propia copia. Por ejemplo, nosotros etiquetamos la nuestra como “¡Alucinante!
Básicamente, eso es todo lo que necesitas saber para personalizar tus botones de reacción con Da Reactions. Después puedes jugar a reordenar los iconos, cambiar los colores o editar todas las etiquetas.

Cuando estés satisfecho con el resultado, no olvides hacer clic en el botón “Guardar cambios” para mantener el progreso.
Si visitas tu entrada de WordPress, ahora verás los renovados botones de reacción:

Los ajustes por defecto de Da Reactions añaden automáticamente botones de reacción a tus entradas, comentarios y páginas individuales de WordPress. Sin embargo, dispone de opciones adicionales para añadir estos botones de reacción.
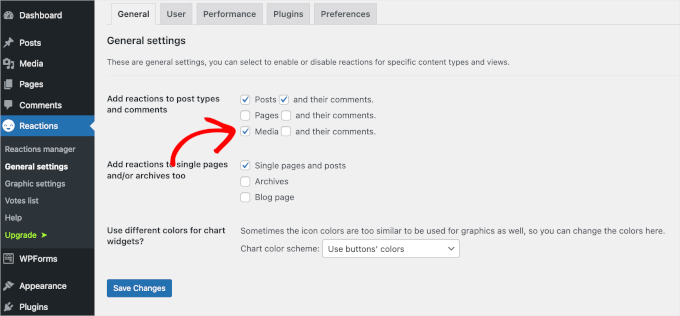
Para hacer esto, usted querrá navegar a Reacciones “ Ajustes generales desde su escritorio de WordPress.
En esta área, puede marcar las casillas en las que desee añadir botones de reacción. Por ejemplo, puede añadirlos a sus archivos de medios.

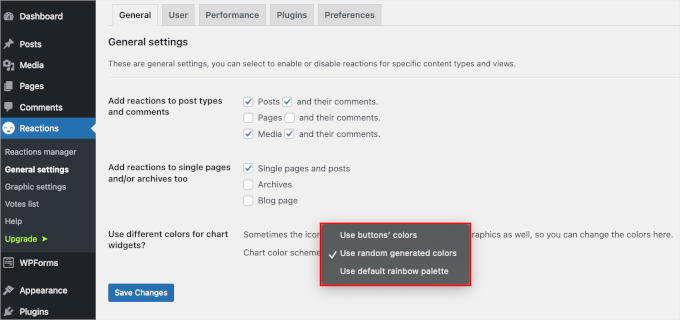
En la parte inferior de la pantalla, verá el campo “¿Utilizar diferentes colores para los widgets de gráfico?”. Esto le permite cambiar la combinación de colores de los botones de reacción.
Sólo tiene que desplegar el menú desplegable y hacer clic en la opción que le interese, como “Usar colores generados aleatoriamente”.

Una vez hecho esto, sigue adelante y haz clic en el botón “Guardar cambios” para guardar tus ajustes.
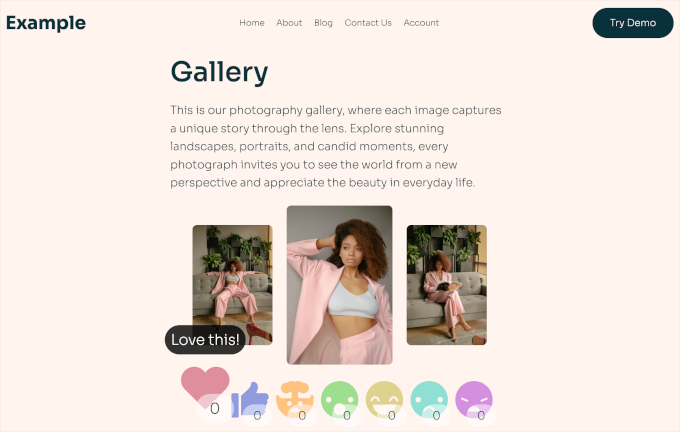
Este es el aspecto que tiene en nuestra página “Galería” de demostración:

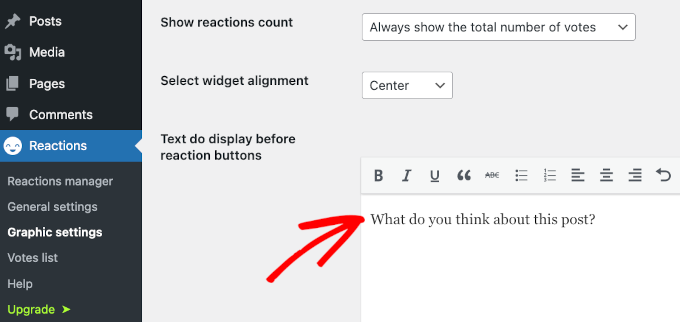
En la sección “Ajustes gráficos” encontrará más opciones de personalización para:
- Cambiar el tamaño del icono para que sea apto para móviles.
- Elección de la alineación del widget para garantizar que el botón de reacción sea visible para el público.
- Mostrar u ocultar los recuentos de reacciones, y mucho más.
También puede escribir una breve línea de texto antes de los botones de reacción.
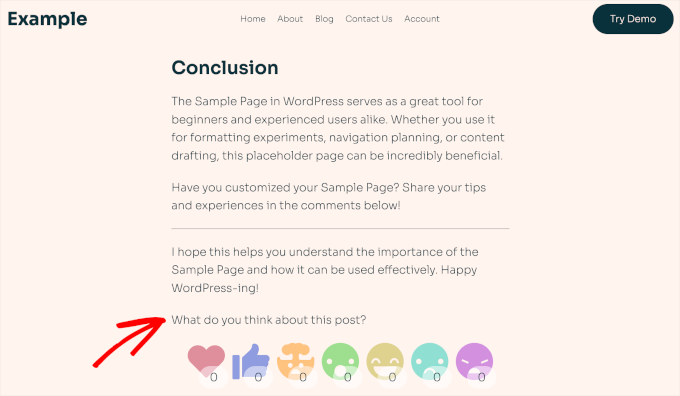
Por ejemplo, aquí hemos añadido una pequeña pregunta del tipo “¿Qué te parece esta entrada?” para invitar a los visitantes a dar su opinión.

Una vez hecho esto, puedes hacer clic en el botón “Guardar cambios”.
Enhorabuena, ya ha personalizado correctamente los botones de reacción de WordPress. Esto es lo que podría parecer en su entrada:

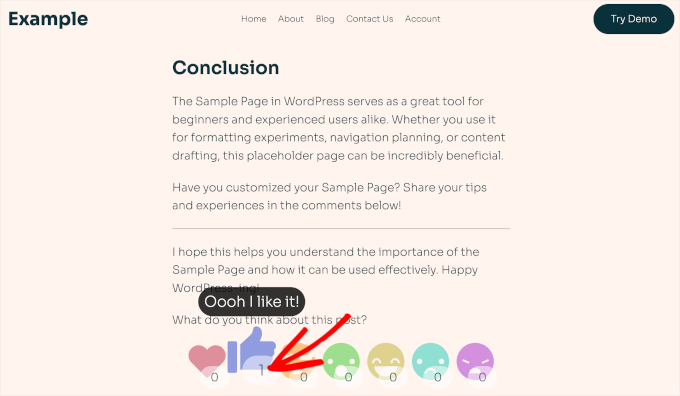
Al hacer clic en uno de los botones de reacción, su acreditación / insignia / distinción se actualizará con un nuevo total.
Puede ver un ejemplo a continuación.

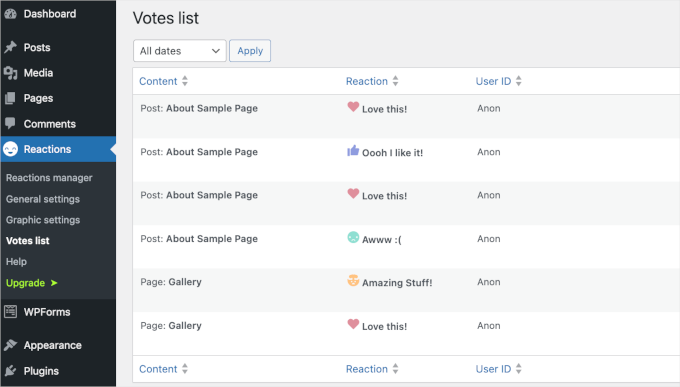
Si visitas la sección “Lista de votos”, podrás ver todas las reacciones que han recibido tus entradas.
Esta sección ofrece información valiosa sobre las preferencias y patrones de participación de sus lectores, lo que puede ayudarle a adaptar sus futuras entradas para mantener la participación de su público y mejorar la experiencia del usuario.

Consejo adicional: Lleve la participación de los usuarios al siguiente nivel
Añadir botones de reacción es una buena forma de aumentar la interacción, pero el siguiente paso es hacer un seguimiento de la participación de los usuarios con ellos y con el resto del sitio web.
Los botones de reacción proporcionan una respuesta / comentario / opinión rápida, pero si se combinan con una herramienta como Google Analytics, la cosa va más allá. Esta combinación le muestra cómo las reacciones encajan en el panorama general del comportamiento del usuario, incluidos los clics, el tiempo de permanencia en una página y las conversiones.
Con esta información, puede ajustar sus estrategias de contenido y diseño. Por ejemplo, puede descubrir qué entradas del blog obtienen más reacciones y optimizarlas para aumentar aún más la participación.

En última instancia, los botones de reacción hacen que su sitio sea interactivo, mientras que el seguimiento de la participación le ayuda a comprender y mejorar la experiencia general del usuario. Juntos, son una combinación ganadora para crear un sitio web de WordPress que encantará a tu público.
Ahora, entendemos que navegar por Google Analytics puede ser abrumador. Es por eso que siempre recomendamos el uso de MonsterInsights, el mejor plugin de análisis para WordPress.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo realizar un seguimiento de la participación de los usuarios en WordPress con Google Analytics.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir botones de reacción en WordPress para aumentar la participación en tu sitio. A continuación, es posible que desee aprender otro truco UX fresco para la creación de salas de chat en WordPress para sus usuarios o nuestra lista de expertos de la mejor experiencia de usuario preguntas de respuesta / comentario / opinión para pedir a los visitantes del sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.