Imagine que un visitante llega a su página de contacto y encuentra su dirección ya rellenada en el formulario, con un alfiler que marca su ubicación en un mapa. Es una experiencia de usuario excelente.
Si añades un mapa de Google con un pin de ubicación a tu formulario de contacto de WordPress, será más fácil rellenarlo, lo que mejorará la tasa de cumplimentación del formulario y animará a tus visitantes a ponerse en contacto contigo.
Este artículo te guiará paso a paso para incrustar un mapa de Google con un pin de ubicación directamente en tus formularios de contacto, sin necesidad de código.

¿Por qué incrustar un mapa de Google en su formulario de contacto?
Cuando creó su sitio web en WordPress, lo más probable es que añadiera un formulario de contacto para que los visitantes puedan ponerse fácilmente en contacto con usted acerca de sus productos y servicios.
Y si su negocio tiene una ubicación física, es probable que también haya añadido un mapa de Google de su propia ubicación para animar a la gente a visitar su tienda.
Lo que muchos propietarios de empresas no saben es que se puede utilizar la geolocalización para rellenar automáticamente el campo de dirección del formulario de contacto y mostrar la ubicación del usuario en un mapa. Esto mejora la experiencia general del usuario y ayuda a reducir el abandono del formulario.
Conocer la ubicación de sus usuarios también le permite utilizar la geolocalización para mostrar contenidos personalizados y aumentar las tasas de conversión.
Dicho esto, veamos cómo incrustar un mapa de Google en formularios de contacto.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cómo incrustar un mapa de Google en un formulario de contacto
Para este tutorial, usaremos WPForms, el mejor plugin de formularios de contacto para WordPress. Te permite crear fácilmente cualquier tipo de formulario con un sencillo editor de arrastrar y soltar.
Existe una versión gratuita de W PForms con todas las características necesarias para crear un formulario de contacto básico. Para este tutorial, sin embargo, vamos a utilizar WPForms Pro ya que incluye la extensión de Google Map.
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su área de cuenta WPForms. Asegúrese de hacer clic en el botón ‘Verificar clave’ para activar su licencia.

A continuación, debe navegar a WPForms ” Extensiones y encontrar la extensión Geolocalización. Puede utilizar la opción de búsqueda en la parte superior de la pantalla o simplemente desplazarse por las extensiones disponibles.
Una vez que lo hayas encontrado, debes instalar la extensión al hacer clic en el botón “Instalar extensión”.

Ahora que la extensión Geolocalización está activada, tendrá que configurar sus ajustes. Para ello, vaya a WPForms ” Ajustes y haga clic en la pestaña ‘Geolocalización’.
En esta página, debe seleccionar un proveedor de geolocalización. Para este artículo, elegiremos la API de Google Places.

También debe hacer clic en la casilla de verificación “Ubicación actual”. Esto detectará y autocompletará la dirección cuando los usuarios rellenen el formulario de contacto, guardando o ahorrando tiempo y mejorando la precisión.
A continuación, debes desplazarte hasta los ajustes de la API de Google Places. Se te pedirá que introduzcas tu clave API de Google. Puedes obtener tu clave de Google y pegarla en el campo de entrada. Te mostraremos cómo hacerlo en la siguiente sección.

Generación de una clave API de Google Places
Puedes obtener una clave API para Google Places en el sitio web de Google Cloud Console.
Se le pedirá que seleccione su país en un menú desplegable y que acepte las condiciones del servicio. En algunos países, también se le ofrecerá la posibilidad de inscribirse en una lista de correo.

Cuando esté listo para pasar al siguiente paso, haga clic en “Aceptar y continuar”.
A continuación, tendrás que seleccionar un proyecto para la clave API. Basta con hacer clic en “Seleccionar un proyecto” y seleccionar el proyecto que desea utilizar de la lista.

Si no has creado un proyecto anteriormente, o se trata de un sitio web nuevo que aún no has añadido a Google, debes hacer clic en “Nuevo proyecto” para establecer uno.
Nota: Google te exigirá que actives la facturación de ese proyecto para poder utilizar la API de Google Places. Ofrecen los primeros 300 $ de forma gratuita, lo que es suficiente para incrustar un mapa sencillo como el que estamos creando en este tutorial. Los sitios de menor tráfico no tendrán que pagar nada y te pedirán permiso para actualizar antes de cobrarte ninguna cuota.
Ahora deberías estar en la página “API y servicios”, donde puedes activar las API necesarias para mostrar Google Maps en tu sitio de WordPress.
Deberá hacer clic en el botón “+ Activar API y servicios” situado en la parte superior de la página.

Esto te llevará a la biblioteca de API de Google, donde tendrás que activar tres API de asignación diferentes.
Puede encontrarlos utilizando la función de búsqueda de la parte superior de la página o enlazando el enlace “Ver todos” situado junto a la sección Mapas.

En primer lugar, tienes que encontrar y activar la API de Lugares. Una vez que la localices, deberás hacer clic en ella. En la página siguiente, deberás hacer clic en el botón “Activar”.
A continuación, haga lo mismo con la API JavaScript de mapas y la API de geocodificación.

Ahora que ha activado las tres API, puede crear una clave de API.
En el menú de la izquierda, debe ir a API y servicios ” Credenciales.
Desde aquí, podrá hacer clic en el botón “+ Crear credenciales” situado en la parte superior de la pantalla y, a continuación, seleccionar la opción “Clave API”.

Su clave API se creará y se mostrará en una ventana emergente.
Más adelante en este tutorial, tendrás que copiar esa clave en los ajustes de WPForm. Por ahora, echemos un vistazo a cómo poner algunas restricciones en el uso de la clave API.

Restricción de la clave API de Google Places
El uso excesivo de la clave API puede sacarle del plan gratuito y costarle más de lo que espera. Te recomendamos que restrinjas la clave para evitar usos no autorizados o inesperados.
Para ello, haga clic en el enlace “Restringir clave” situado en la parte inferior de la ventana emergente “Clave API creada” de la captura de pantalla anterior.
En la página siguiente, puede establecer una serie de restricciones diferentes. La primera de ellas es “Restricciones de aplicación”.
En esta sección, debe hacer clic en la opción “Referencias HTTP (sitios web)”. Entonces, la clave solo se utilizará en sitios web.

A continuación, debe asegurarse de que solo se utiliza en su propio sitio web. Para ello, desplácese hasta la sección “Restricciones del sitio web” y haga clic en el botón “Añadir un elemento”.
Ahora, debe escribir el nombre de dominio de su sitio web en el campo “Nuevo artículo” utilizando el patrón *ejemplo.com/*.

Si vas a utilizar Google Maps en más de un sitio web, puedes hacer clic en el botón “Añadir un elemento” y añadir tantos dominios como necesites.
Ahora que has restringido la clave de API solo a tus propios sitios web, también puedes restringirla para que funcione solo con las API de Google que has añadido anteriormente.
Desplácese hasta la sección “Restricciones de API” de la página y seleccione la opción “Restringir clave”. Aparecerá un menú desplegable en el que deberás marcar las casillas “API de geocaching”, “API JavaScript de mapas” y “API de lugares”.

Una vez hecho esto, haga clic en el enlace “Aceptar” para guardar los ajustes.
Por último, asegúrese de hacer clic en el botón “Guardar” de la parte inferior de la página para activar todas las restricciones que haya elegido.

Tenga en cuenta que los ajustes pueden tardar hasta 5 minutos en surtir efecto.
Añadir la clave de la API de Google a los ajustes de WPForms
Ahora verá la clave API listada con cualquier otra que tenga disponible. Debe hacer clic en el icono Copiar para poder añadir la clave a la página de ajustes de Geolocalización de WPForms.

Tenga en cuenta que si alguna vez necesita cambiar alguno de los ajustes o restricciones de la API, puede hacer clic en el icono Editar de la derecha.
Ahora tiene que volver a su sitio web, que todavía debe estar en el WPForms ” Ajustes ” Geolocalización página.
Una vez allí, pega la clave en el campo API de Google Places en los ajustes de WPForms. Una vez hecho esto, asegúrate de hacer clic en el botón “Guardar ajustes”.

Nota: Google Places requiere que dispongas de un certificado SSL para tu sitio. Para saber cómo conseguirlo, marca / comprueba nuestra guía para principiantes sobre cómo obtener un certificado SSL gratuito.
Creación de un formulario de contacto con Google Map incrustado en WordPress
Ahora que ya has configurado WPForms y Google Places, estás listo para crear un formulario de contacto en WordPress. Puedes empezar siguiendo nuestra guía sobre cómo crear un formulario de contacto en WordPress.
Una vez que haya creado un formulario básico, deberá añadir un campo de dirección. Puede utilizar un bloque de dirección o un campo de texto de una sola línea. Para este tutorial, utilizaremos un campo de texto de una sola línea.
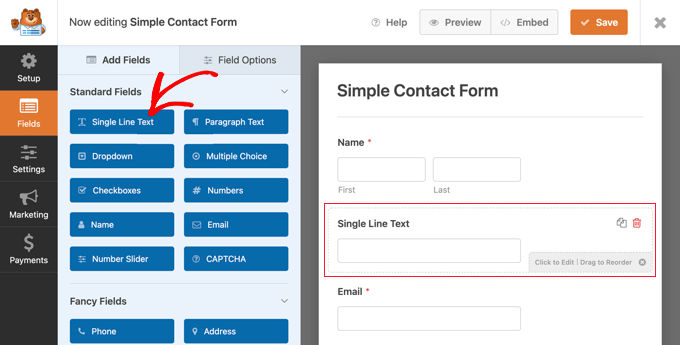
Basta con arrastrar el bloque de texto unifilar al formulario.

A continuación, personalizaremos los ajustes del campo. Para ello, debe hacer clic en el campo para mostrar los ajustes de Texto de línea única.
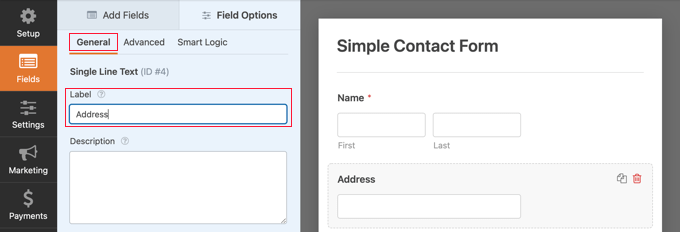
En primer lugar, debe cambiar la etiqueta del campo a “Dirección”. De este modo, los usuarios tendrán más claro qué deben escribir en el campo.

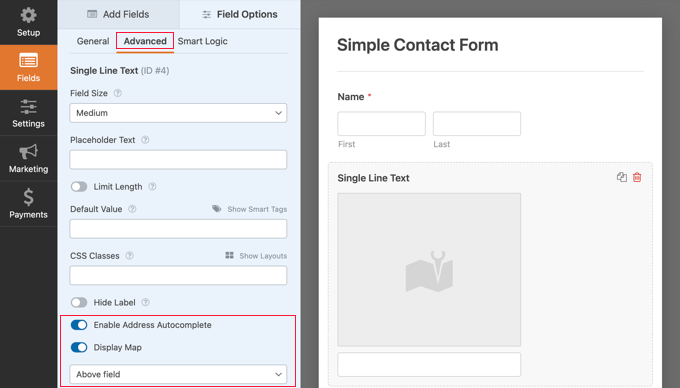
A continuación, deberá cambiar los ajustes del campo para que muestre un mapa en el formulario de WordPress. Para ello, tendrás que hacer clic en la pestaña Avanzado.
Una vez allí, busque la opción “Activar autocompletado de direcciones” en la parte inferior de los ajustes y conmútela a la posición “Activado”. A continuación verá otra opción, “Mostrar mapa”, que también debe activar. Puede asignar el mapa encima o debajo del campo.

Cómo añadir el formulario de contacto a su sitio web
La forma más sencilla de añadir el formulario de contacto a tu sitio web es hacer clic en el botón “Incrustar”. Lo encontrarás a continuación del botón “Guardar”, en la parte superior de la pantalla del editor de formularios.
Se le preguntará si desea añadir el formulario a uno ya existente o crear una nueva página.

Para este tutorial, haremos clic en el botón “Crear nueva página”.
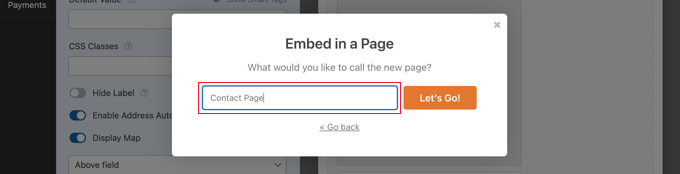
A continuación, dale un nombre a la página y haz clic en el botón “¡Adelante!

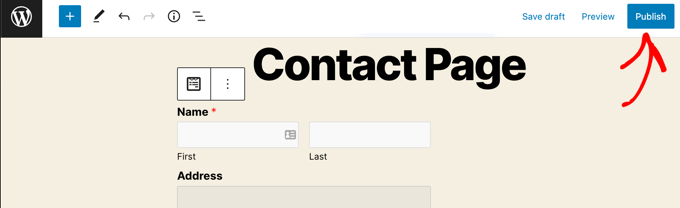
Se creará una nueva página con ese nombre y su formulario de contacto se añadirá automáticamente.
Sólo tiene que hacer clic en el botón “Publicar” para poner en marcha el formulario.

Visualización del mapa de Google en el formulario de contacto
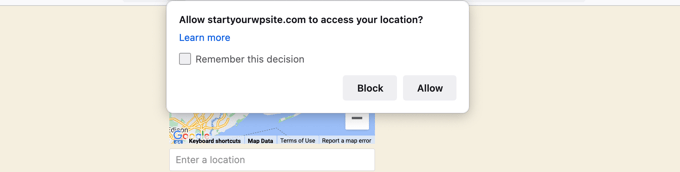
Cuando un usuario visite su formulario de contacto, se le preguntará si desea permitir que su sitio web acceda a su ubicación.

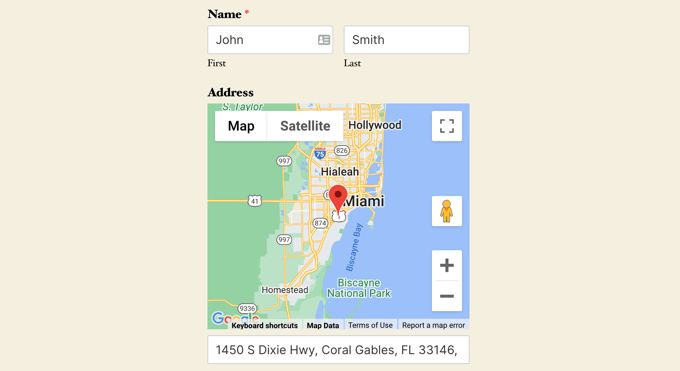
Si hace clic en el botón “Permitir”, se introducirá su dirección actual en el campo de dirección y se añadirá una chincheta de esa dirección al mapa.
Esta característica de autocompletar guardará o ahorrará tiempo a sus visitantes haciéndoles más fácil y rápido escribir sus direcciones.

Si necesita cambiar la dirección, sólo tiene que escribir una nueva o arrastrar la chincheta a otro lugar del mapa.
Cómo ver los datos de ubicación del usuario en un formulario
Una vez que active la geolocalización, WPForms también registrará la ubicación de cada usuario cuando llene su formulario. Conocer la ubicación de sus usuarios puede ayudarle a encontrar mejores clientes potenciales.
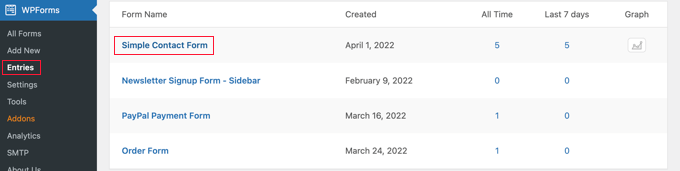
Usted tendrá que navegar a WPForms ” Entradas y, a continuación, haga clic en su formulario de contacto.

Ahora verá un anuncio / catálogo / ficha de las entradas / registros rellenados por sus usuarios para ese formulario.
Para ver el envío de un formulario concreto, sólo tiene que hacer clic en el enlace “Ver” de la derecha.

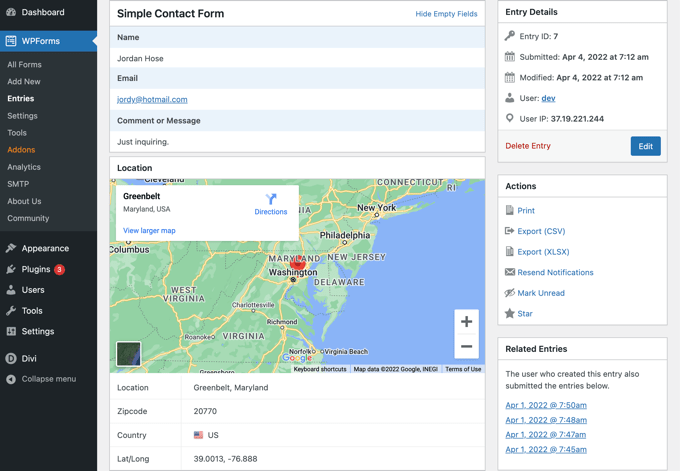
Ahora verá los datos del formulario rellenado por el usuario, como su nombre, correo electrónico de la empresa y número de teléfono de la empresa, junto con algunos datos de localización.
Esto incluye un pin en Google Maps, la ubicación del usuario, su código postal y su país, así como su latitud y longitud aproximadas.

Por supuesto, si el usuario no ha dado permiso para que el formulario conozca su ubicación, entonces no se mostrará ningún dato de ubicación.
Eso es todo. Has añadido correctamente un mapa de Google a tu formulario de contacto. También puede utilizar WPForms para crear encuestas en WordPress, crear un formulario de pago para aceptar pagos en línea, y mucho más.
Nuestras mejores guías sobre el uso de mapas en WordPress
Esperamos que este tutorial te haya ayudado a aprender a incrustar un mapa de Google en formularios de contacto. También puedes consultar otras guías sobre el uso de mapas en tu sitio web:
- Cómo añadir Google Maps en WordPress (de la forma correcta)
- Cómo añadir el localizador de tiendas de Google Maps en WordPress
- Cómo incrustar Bing Maps en WordPress (paso a paso)
- Cómo añadir un mapa interactivo en WordPress
- Los mejores plugins de Google Maps para WordPress (la mayoría son gratuitos)
- Los mejores plugins de geolocalización y GeoIP para WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support
Glad we could share the functionality
Admin