¿Alguna vez ha pasado horas intentando que sus galerías de imágenes tengan un buen aspecto, solo para descubrir que se rompen en los dispositivos móviles o que se cargan demasiado despacio para los visitantes? Conocemos esa sensación.
Por eso nos encanta Envira Gallery. Después de probar docenas de plugins de galerías, hemos descubierto que Envira ofrece siempre los mejores resultados para crear galerías adaptables y de aspecto profesional que funcionan perfectamente en todos los dispositivos.
En esta guía, le mostraremos exactamente cómo crear galerías de imágenes impresionantes que se cargan rápidamente y se ven muy bien en cualquier tamaño de pantalla. Hemos hecho todo el trabajo duro de probar diferentes ajustes y configuraciones, por lo que puede omitir el periodo de prueba y error y obtener directamente a la construcción de galerías que sorprenden a sus visitantes.

¿Por qué es mejor Envira Gallery?
Si tiene un sitio de fotografía o porfolio con muchas fotos, ya conoce los problemas que conlleva crear una galería de imágenes.
Por ejemplo, puede tener problemas con la velocidad del sitio, la falta de organización, la compatibilidad del navegador / explorador, la compatibilidad del dispositivo y la dificultad de configuración.
A diferencia de otros plugins para galerías, Envira es extremadamente rápido a la vez que está repleto de características como un diseño adaptable, caja de luz y funcionalidad de pase de diapositivas, editor de arrastrar y soltar, plantillas y soporte para vídeo.
También tiene otras extensiones, como la protección, que te ayuda a proteger tus imágenes. Por otro lado, la extensión de etiquetas te ayuda a organizar todas tus imágenes, enlazarlas en profundidad, a pantalla completa y a supertamaño.
Envira también se integra fácilmente con otras herramientas y plataformas como Instagram, Dropbox, WooCommerce y Pinterest.
Con esto en mente, echemos un vistazo al proceso de creación de una galería de imágenes con Envira. Si quieres avanzar un poco, no dudes en enlazar estos enlaces rápidos:
Primeros pasos.
Creación de una galería de imágenes adaptable con Envira Gallery
Envira Gallery es el mejor plugin de galería de imágenes para WordPress del mercado.
Es muy fácil de usar para principiantes, lo que facilita la creación no solo de galerías de fotos sino también de vídeos desde el área de administrador / administración de WordPress. Explore todas las características que hemos probado en nuestra reseña / valoración completa de Envira Gallery.
Para este tutorial, utilizaremos la versión Envira Gallery Pro para desbloquear más características como cajas de luz, integración con WooCommerce y optimización para móviles. Sin embargo, también puede crear galerías de imágenes utilizando una versión gratuita de Envira Gallery.

En primer lugar, tendrá que instalar y activar el plugin Envira Gallery. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, deberá ir aAjustes de Envira Gallery e introducir su clave de licencia, que encontrará en el área de su cuenta de Envira Gallery.

A partir de aquí, basta con introducir la clave y hacer clic en el botón “Verificar clave”.
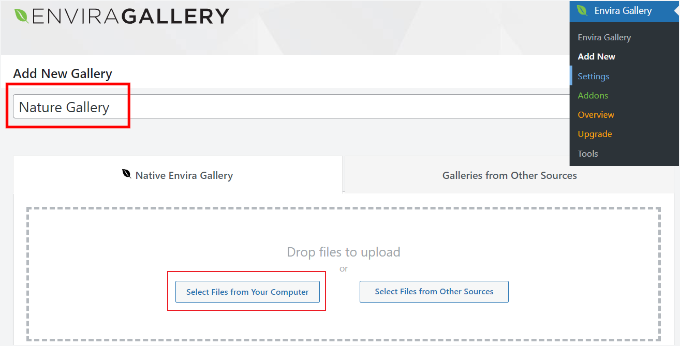
Para crear una nueva galería, debe ir a Envira Gallery ” Añadir nueva desde el escritorio de WordPress.

A continuación, puede introducir un nombre para su galería en la parte superior y hacer clic en el botón “Seleccionar archivos de su ordenador” para subir imágenes a la misma.
Envira Gallery también te permite elegir imágenes de otras fuentes para tu galería. Puede simplemente subir imágenes a la biblioteca de medios de WordPress y utilizarlas para la galería.
Editar ajustes de la galería de imágenes en Envira Gallery
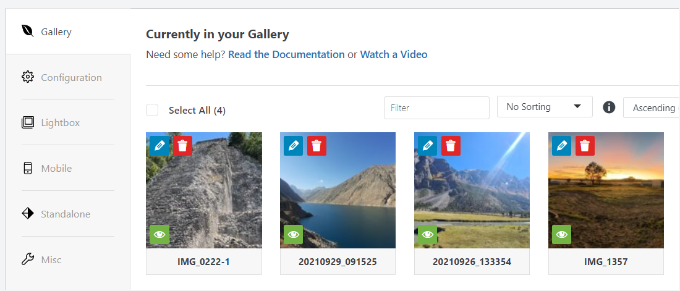
Una vez seleccionadas las imágenes, debería poder ver las miniaturas de las mismas.

Puede reorganizar las imágenes simplemente arrastrándolas y soltándolas en el orden que desee.
Si haces clic en el icono del lápiz, verás más opciones. Por ejemplo, puedes insertar metadatos de imagen como la etiqueta alt y el título.
Envira Gallery le permite añadir HTML al título de la imagen y enlazarla a cualquier página o sitio web en el campo “Hiperenlace de imagen”.

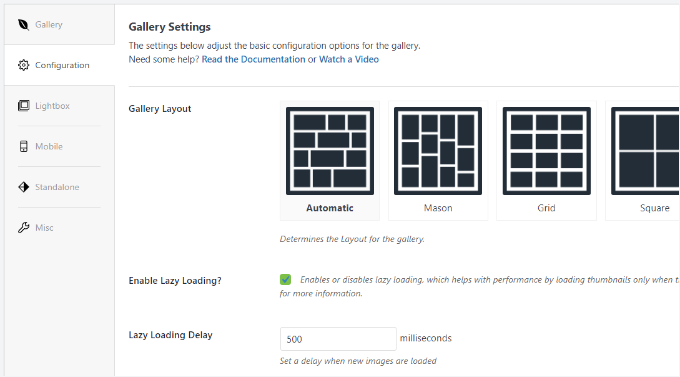
Una vez que esté satisfecho con los metadatos, puede hacer clic en la pestaña “Configuración” para establecer los ajustes de su galería de imágenes.
Puedes elegir cómo mostrar esta galería en particular. Por ejemplo, puede elegir entre diferentes disposiciones de la galería y activar la carga diferida y la carga retardada.

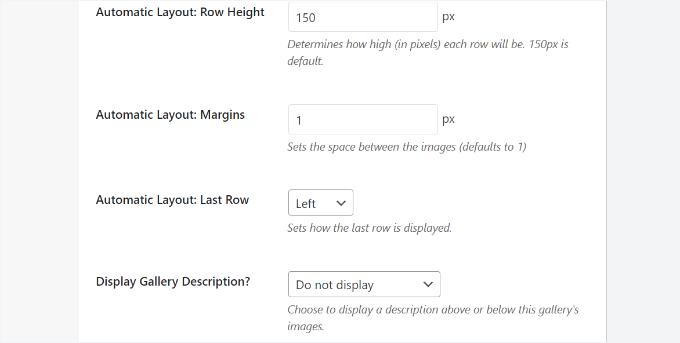
Si te desplazas hacia abajo, verás más ajustes.
Envira Gallery te permite cambiar la altura y los márgenes de las filas, mostrar descripciones de las galerías de imágenes, editar las dimensiones y el tamaño de las imágenes, etc.

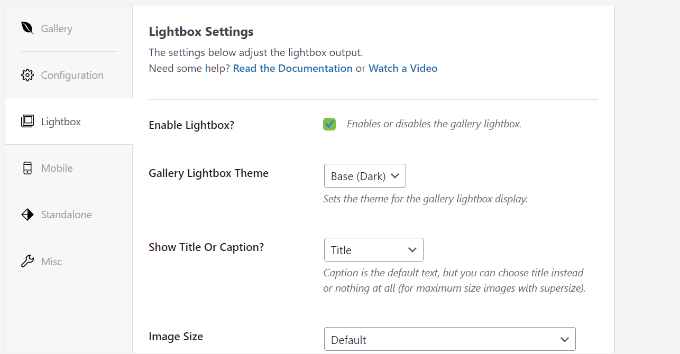
A continuación, puede cambiar a la pestaña “Caja de luz” y establecer los ajustes de la caja de luz que muestra las imágenes completas cuando se hace clic en ellas.
Hay opciones para seleccionar un tema, mostrar una leyenda o título, el tamaño de la imagen, activar la visualización de flechas, ocultar o mostrar la barra de herramientas de la caja de luz de la galería, elegir los efectos de apertura y cierre de la caja de luz, y mucho más.

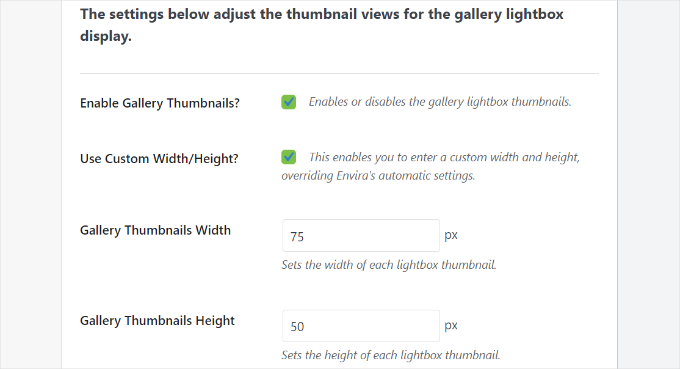
Una vez establecidos los ajustes de la caja de luz, desplázate hasta la parte inferior de la pestaña de la caja de luz, hasta la sección de miniaturas.
Estas miniaturas aparecen debajo de la caja de luz cuando un usuario hace clic en una imagen. Al hacer clic en una miniatura, el usuario puede navegar por la galería.

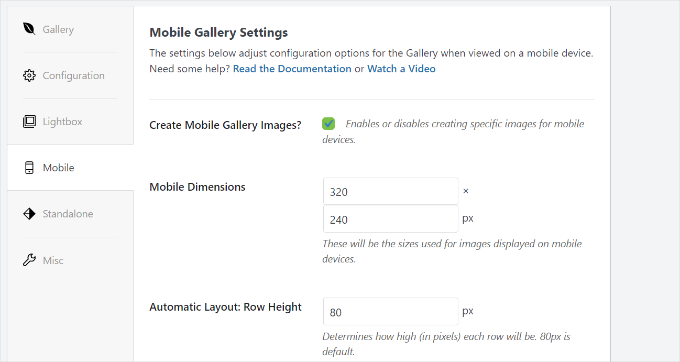
Envira Gallery también te permite cambiar los ajustes del aspecto de tu galería en el móvil.
Sólo tiene que cambiar a la pestaña “Móvil” y activar la opción de crear imágenes de galería adaptables a móviles, editar las dimensiones para móviles, ajustar la altura de las filas, activar el título y mucho más.

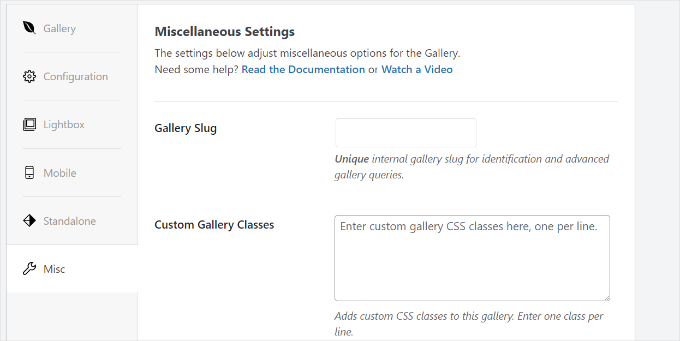
Por último, puede ir a la pestaña “Varios” para ver ajustes adicionales para su galería de imágenes.
Por ejemplo, hay opciones para cambiar el slug de la galería, introducir CSS personalizado, importar una galería, etc.

También puedes exportar la galería y copiar imágenes.
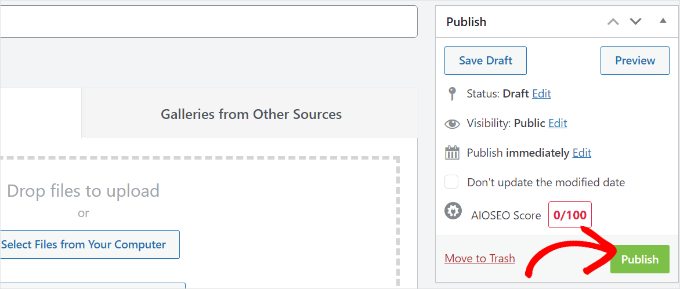
Cuando estés satisfecho con los ajustes de la galería, pulsa el botón “Publicar” para que la galería esté disponible.

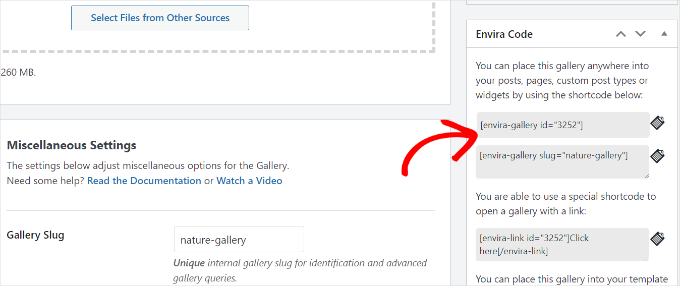
Después de publicar, verás los shortcodes para insertar en una entrada, página o widget para mostrar tu galería.
Para más información, consulte nuestra guía sobre cómo añadir shortcodes a WordPress.

Añadir una galería directamente en una entrada o página en WordPress
Ahora que ha creado una galería de imágenes con Envira Gallery, el siguiente paso es añadirla a cualquier entrada de blog o página de destino.
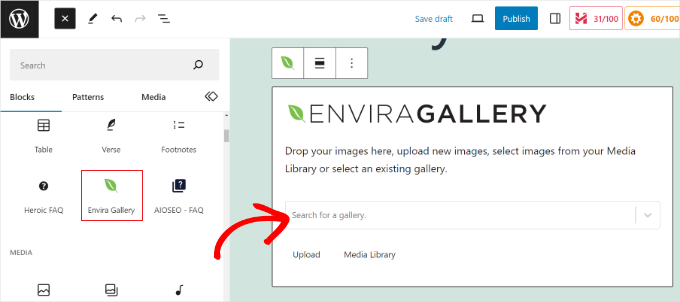
Una vez que esté en el editor de contenido de WordPress, siga adelante y haga clic en el botón ‘+’ para añadir el bloque Envira Gallery.

Después de añadir el bloque, puede elegir su galería al hacer clic en el menú desplegable del bloque Envira Gallery.
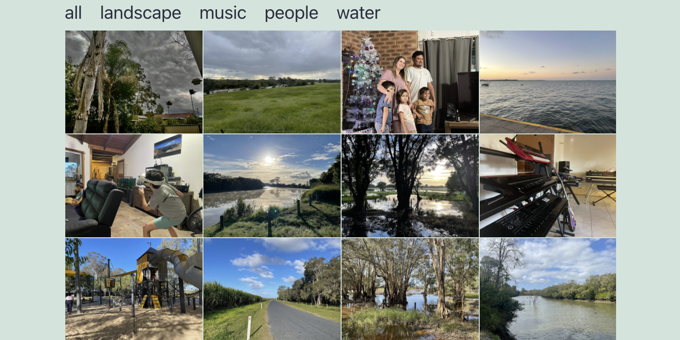
A continuación, verá una vista previa de su galería de imágenes en el editor de bloques
Cuando esté satisfecho con su aspecto, publique su entrada o página. A continuación, puede visitar su sitio web de WordPress para ver una galería de imágenes adaptable en acción.

Consejos adicionales para utilizar Envira Gallery en WordPress
Envira Gallery también viene con extensiones premium que amplían la funcionalidad y proporcionan más características.
Por ejemplo, puede evitar el robo de imágenes desactivando la opción de hacer clic con el botón derecho en las imágenes mediante Envira Gallery.
También puedes utilizar su extensión para añadir marcas de agua a las imágenes de la galería.
Además, Envira Gallery funciona a la perfección con WooCommerce para crear impresionantes galerías de imágenes de productos. Esto le permite mostrar imágenes de productos personalizados en diferentes estructuras / disposición / diseño / plantilla.
Incluso permite organizar las galerías mediante etiquetas y crear porfolios filtrables. Esto es muy útil si tienes varias galerías y quieres facilitar a los usuarios la clasificación de los elementos / artículos que les interesan.

Consejo de un experto: Transforma tu visión en un impresionante sitio web WordPress con el equipo de expertos de WPBeginner.
Nuestros talentosos diseñadores crearán un sitio que encarna a la perfección su marca. Desde diseños personalizados a las mejores prácticas de SEO, gestionamos todo. Empiece a crear su sitio web hoy mismo.
Esperamos que este artículo te haya ayudado a crear galerías de imágenes adaptables en WordPress con Envira. También puedes consultar nuestras guías sobre cómo añadir múltiples galerías en entradas y páginas de WordPress y cómo añadir un widget de Flickr en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support
We hope you find it helpful
Admin
Ralph
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare
Thankyou for the info!
Clare