Los sliders se utilizan habitualmente en las portadas de los sitios web para mostrar los productos, servicios, testimonios u otros contenidos más importantes de forma interactiva.
Los sliders adaptativos se ajustan automáticamente a los distintos tamaños de pantalla, garantizando una experiencia de visualización fluida en ordenadores de sobremesa, tabletas y teléfonos inteligentes. Esto puede ayudar a captar la atención de los visitantes y aumentar la participación en su sitio web.
En este artículo, le mostraremos cómo añadir un carrusel / control deslizante adaptable a su sitio web WordPress.

¿Por qué añadir un slider WordPress responsivo a su sitio web?
Un slider de contenido o presentación de diapositivas es una gran manera de destacar tus productos más populares de WooCommerce, los últimos vídeos de YouTube, opiniones de clientes y mucho más.

Algunos deslizadores se reproducen automáticamente, por lo que se mueven entre diapositivas de forma automática. Esto permite mostrar mucha información en poco espacio, dejando espacio de sobra para otros contenidos.
Por esta razón, muchos sitios web utilizan sliders en sus páginas más importantes, como la página de aterrizaje, la página de inicio o la página de ventas.
Aunque se establezca la reproducción automática de un deslizador, los visitantes pueden pasar de una diapositiva a otra manualmente con los botones de navegación. De este modo, un carrusel / control deslizante anima a los visitantes a interactuar con su sitio, lo que lo hace más atractivo.
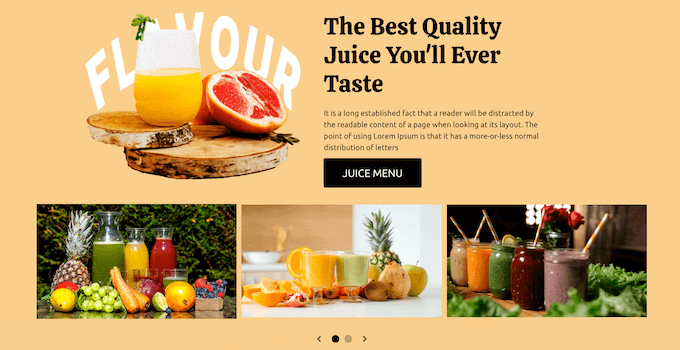
En el siguiente GIF se puede ver lo dinámica que puede hacer una página un deslizador de vídeo.

Dicho esto, veamos cómo crear fácilmente un carrusel / control deslizante adaptable en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar.
Método 1. Crear un carrusel de WordPress adaptable usando un plugin (Rápido y fácil)
Si desea crear un carrusel / control deslizante sencillo que se vea bien tanto en el escritorio como en el móvil, le recomendamos que utilice el plugin Soliloquy.
Este plugin para crear carruseles / controles deslizantes en WordPress le permite crear deslizamientos utilizando imágenes de su biblioteca de medios y también puede mostrar vídeos alojados en plataformas de terceros como YouTube.

También puedes añadir texto alternativo y subtítulos a cada diapositiva, lo que resulta muy útil para crear contenidos SEO.
En primer lugar, tendrás que registrarte para obtener una cuenta de Soliloquy. Después, puedes instalar y activar el plugin de Soliloquy en tu sitio web. Para más detalles, sigue nuestra guía sobre cómo instalar un plugin de WordPress.
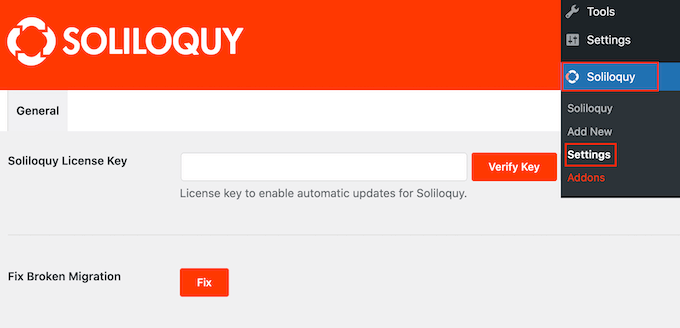
Tras la activación, vaya a Soliloquy ” Ajustes en el escritorio de WordPress e introduzca su clave de licencia.

Puede encontrar la clave accediendo a su cuenta en el sitio web de Soliloquy. Después de introducir esta información, haga clic en el botón “Verificar clave”.
Una vez hecho esto, puede añadir un nuevo control deslizante a su sitio web de WordPress yendo a Soliloquy ” Añadir nuevo.

Puede empezar escribiendo un título. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que le ayude a identificar el control deslizante en su escritorio de WordPress.
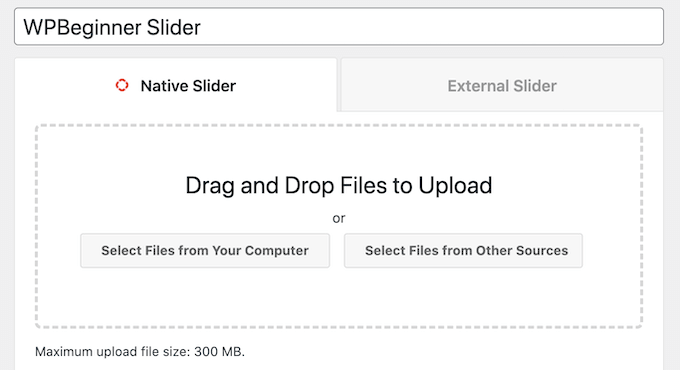
A continuación, es hora de añadir imágenes y vídeos al deslizador. Puedes arrastrar y soltar los archivos en el editor o hacer clic en “Seleccionar archivos de otras fuentes”.

Si desea utilizar imágenes, entonces puede añadir esos archivos de la misma manera que añade imágenes en el editor de bloques de WordPress.
Si quieres incluir vídeos, te recomendamos que los subas a un sitio de alojamiento de vídeos como YouTube o Vimeo. Subir vídeos directamente a tu sitio web no es una buena idea, ya que puede ralentizarlo y ocupar mucho espacio de almacenamiento.
Mientras tanto, plataformas como YouTube están optimizadas para vídeo, por lo que puede mostrar vídeos de alta resolución en sus carruseles / controles deslizantes sin afectar negativamente a su sitio web.
Después de elegir una plataforma de alojamiento de vídeos, tienes que subir todos los vídeos que quieras incluir en el slider de WordPress. Si no estás seguro de cómo subir vídeos, te recomendamos que leas la documentación oficial o el manual de usuario de la plataforma de vídeo que hayas elegido.
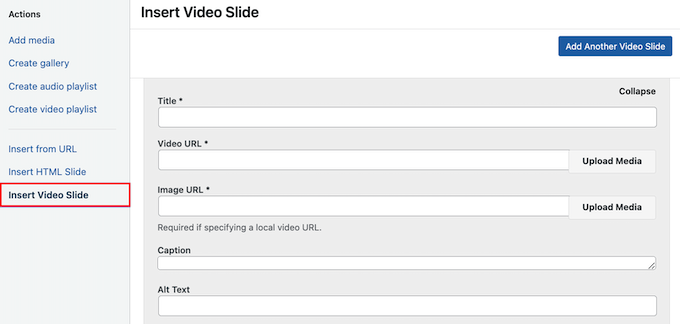
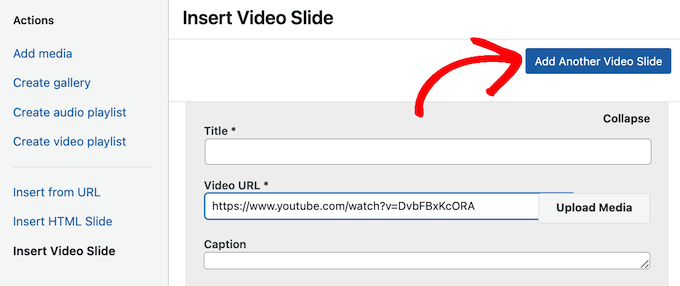
Una vez hecho esto, basta con hacer clic en el botón “Seleccionar archivos de otras fuentes” y seleccionar “Insertar diapositiva de vídeo”.

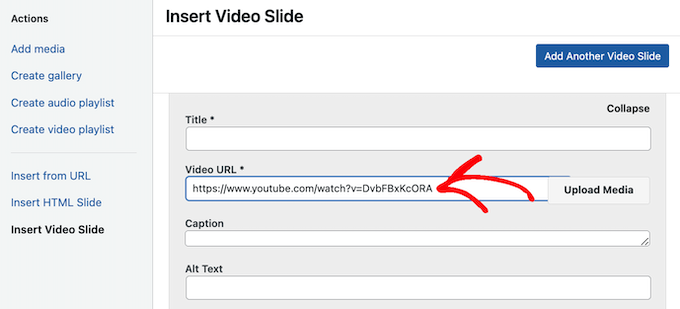
Ahora puedes pegar la URL del vídeo en el campo “URL del vídeo”.
Soliloquy muestra todos los formatos de enlace compatibles en la parte derecha, así que asegúrese de que su enlace utiliza uno de estos formatos.

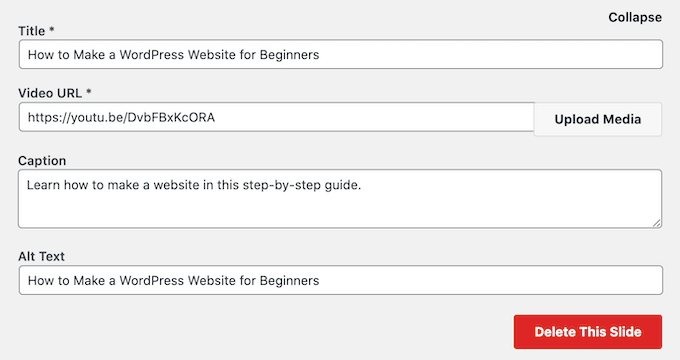
Una vez hecho esto, puede escribir un título en el campo “Título”. Esto es sólo para tu referencia, así que puedes usar lo que quieras. También puedes añadir texto alternativo, que ayudará a los motores de búsqueda a entender de qué trata esta diapositiva.
A continuación, puedes escribir una leyenda opcional en el campo “Leyenda”. Se mostrará en una barra gris en la parte inferior del vídeo antes de que el visitante pulse “Reproducir”.

Si no desea mostrar esta barra, deje vacío el campo “Leyenda”.
Cuando estés satisfecho con la información que has introducido, puedes crear más diapositivas al hacer clic en “Añadir otra diapositiva de vídeo”.
Para configurar este nuevo deslizar, simplemente siga el mismo proceso descrito anteriormente.

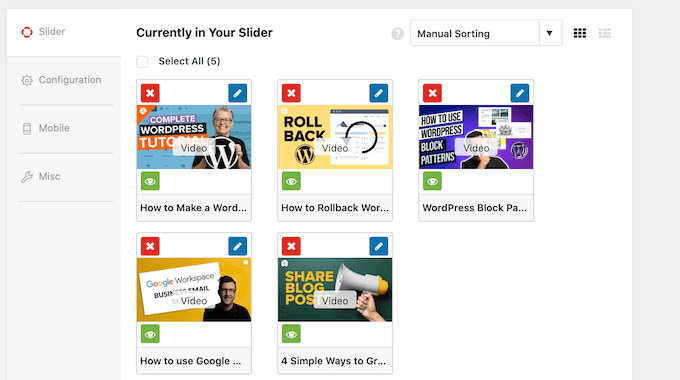
Una vez que hayas creado todos tus deslizadores, sigue adelante y haz clic en “Insertar en deslizador”.
Ahora verá todos sus deslizamientos en la sección “Actualmente en su deslizador”.

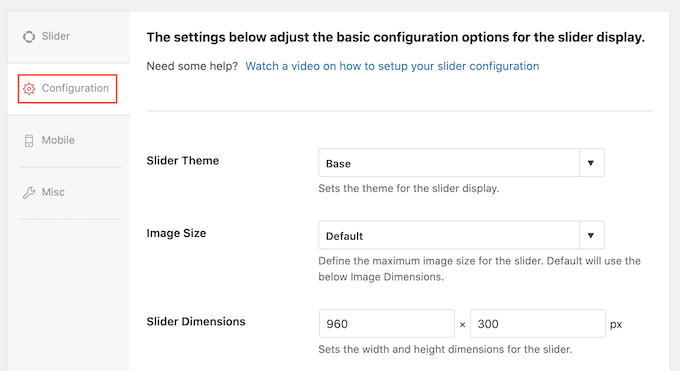
A continuación, puedes hacer clic en la pestaña “Configuración” y utilizar los ajustes del deslizador para personalizarlo. Por ejemplo, puedes elegir un nuevo tema para el deslizador, cambiar el tamaño de la imagen y modificar la posición del deslizador y de los pies de foto.
También puede personalizar las flechas del carrusel / control deslizante y el botón de pausa / reproducción, ajustar la velocidad de transición, cambiar el tiempo de retardo, etc.

A continuación, deberá asegurarse de que su deslizador se vea igual de bien en los dispositivos móviles que en los ordenadores y portátiles.
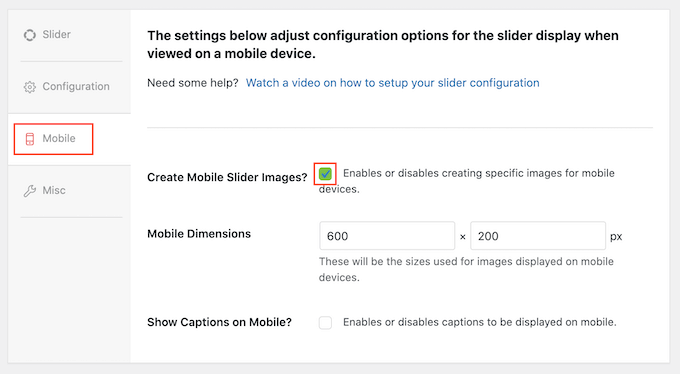
Dicho esto, haga clic en la pestaña “Móvil” y marque la casilla siguiente a “Crear imágenes de carrusel móvil”.

A continuación, puede introducir los tamaños que desea utilizar para las imágenes y los vídeos en los dispositivos móviles. Al tomar estas decisiones, puede ser útil ver la versión móvil de su sitio de WordPress en un escritorio.
Por defecto, Soliloquy ocultará las leyendas para los usuarios de móviles. A menudo, esto ayuda a que los deslizamientos encajen más cómodamente en las pantallas más pequeñas que suelen utilizar los teléfonos inteligentes y las tabletas.
Por ello, le recomendamos que deje desactivado este ajuste, pero puede marcar la casilla situada junto a “Mostrar leyendas en el móvil” si lo prefiere.
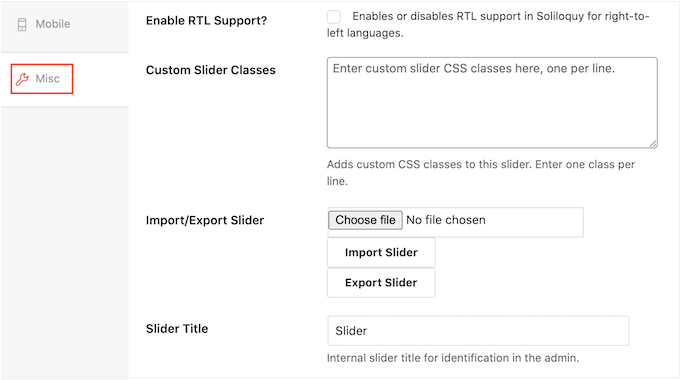
Una vez hecho esto, haz clic en la pestaña “Varios”. Aquí puedes añadir CSS personalizado a tu deslizador, editar el título del deslizador y el slug, y exportar el deslizador.

Cuando esté satisfecho con la configuración del control deslizante, haga clic en el botón “Publicar”.
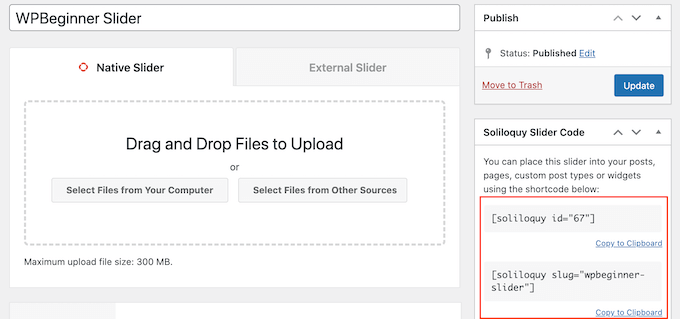
Soliloquy creará automáticamente un shortcode que podrá añadir a cualquier página, entrada o área preparada para widgets.

Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
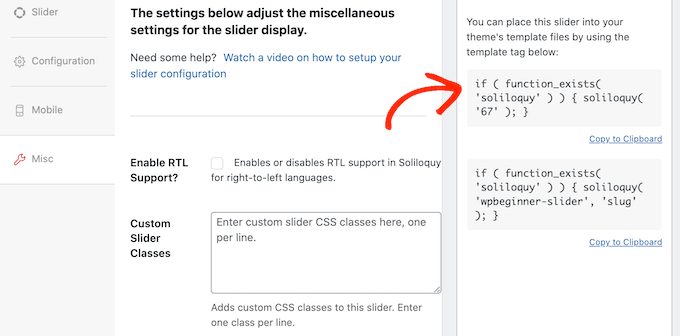
También verás algunos fragmentos de código que puedes añadir a tu tema.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo añadir fácilmente código personalizado en WordPress.
La forma más sencilla de añadir el slider a tu sitio es utilizando el bloque Soliloquy en el editor Gutenberg. Solo tienes que ir a la página o entrada en la que quieras mostrar el deslizador y, a continuación, hacer clic en el botón ‘+’.
En el mensaje / ventana emergente que aparece, escribe “Soliloquio”.

Cuando aparezca el bloque adecuado, haz clic para añadirlo a tu blog o sitio web de WordPress.
A continuación, abra el bloque Soliloquio y seleccione el carrusel / control deslizante que acaba de crear.

Ahora puede hacer clic en el botón “Actualizar” o “Publicar” para activar el carrusel / control deslizante.
Método 2. Crear un carrusel / control deslizante adaptable usando un maquetador de páginas (más adaptable)
Si quieres crear un sencillo slider de vídeo o imagen, entonces un plugin como Soliloquy es una buena opción. Sin embargo, si quieres añadir un slider avanzado a páginas de aterrizaje, páginas de inicio personalizadas o incluso a tu tema de WordPress, te recomendamos que utilices un plugin page builder.
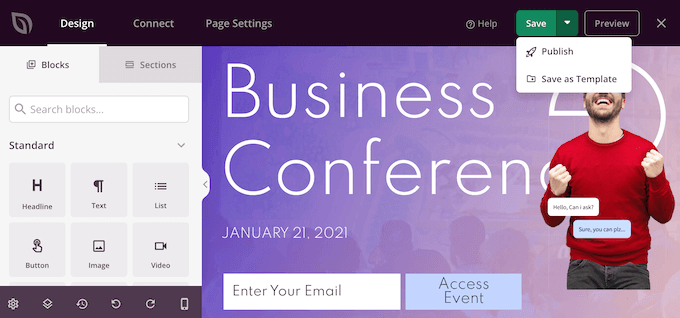
SeedProd es el mejor editor de arrastrar y soltar de páginas de WordPress. Le permite diseñar páginas de destino personalizadas e incluso crear un tema de WordPress personalizado sin tener que escribir una sola línea de código.
También cuenta con un bloque de carrusel de imágenes que puede utilizar para crear impresionantes controles deslizantes.

Puede colocar este bloque listo en cualquier lugar de una página y personalizarlo con el potente editor de arrastrar y soltar.
En primer lugar, debe instalar y activar el plugin SeedProd. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Existe una versión gratuita de Se edProd que te permite crear diseños profesionales sin importar tu presupuesto. Sin embargo, vamos a utilizar el plugin premium SeedProd ya que viene con el bloque Image Carousel. Si estás creando un carrusel / control deslizante para promocionar tus productos o servicios, entonces el plugin premium también se integra con WooCommerce y todos los mejores servicios de marketing por correo electrónico.
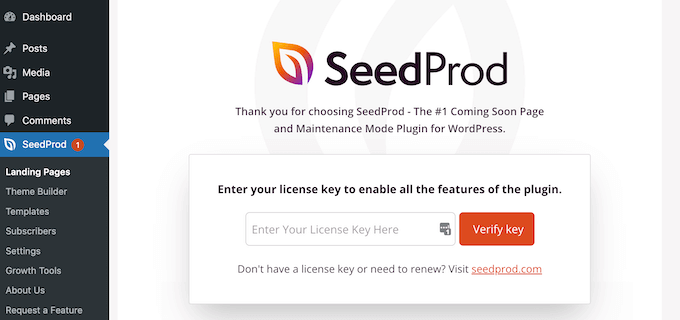
Después de activar el plugin, SeedProd le pedirá su clave de licencia.

Puede encontrar esta clave de licencia en su cuenta del sitio web de SeedProd. Tras introducir la información, haga clic en el botón “Verificar clave”.
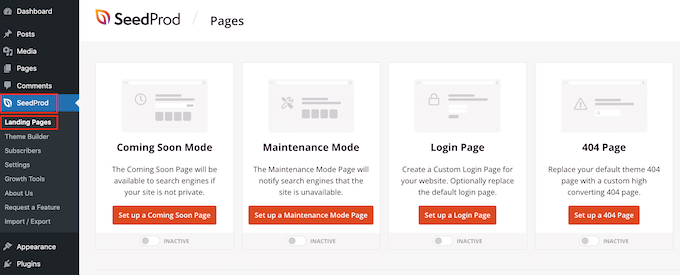
Una vez hecho esto, vaya a SeedProd ” Páginas de destino en su escritorio de WordPress.

Paso 1: Elija una plantilla de diseño profesional
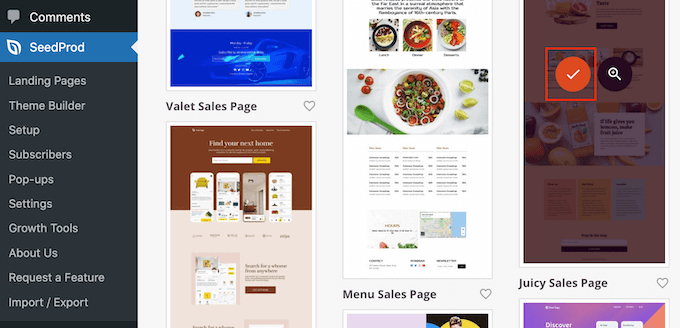
SeedProd viene con más de 180 plantillas diseñadas profesionalmente que se agrupan en categorías. En la parte superior, verás categorías que te permiten crear bonitas páginas de Próximamente, activar el modo de mantenimiento, crear una página de inicio de sesión personalizada para WordPress y mucho más.
Todas las plantillas de SeedProd son fáciles de personalizar, por lo que puede utilizar cualquier diseño que desee. Cuando encuentres una plantilla que te guste, simplemente pasa el ratón por encima y haz clic en el icono de la marca de verificación.

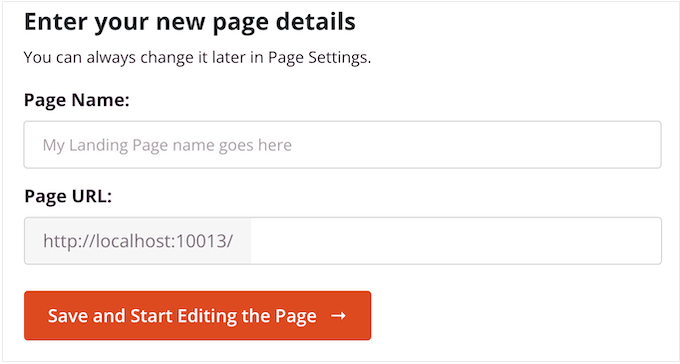
Ahora puede escribir un nombre para su página de destino en el campo ‘Nombre de página’. SeedProd creará automáticamente una ‘URL de página’ utilizando el nombre de la página.
Es inteligente incluir palabras clave relevantes en esta URL siempre que sea posible, ya que esto ayudará a los motores de búsqueda a entender de qué trata la página. Esto a menudo puede mejorar el SEO de WordPress.
Para cambiar la URL generada automáticamente de la página, basta con escribir en el campo “URL de la página”.

Cuando esté satisfecho con la información introducida, haga clic en “Guardar y empezar a editar la página”. Esto cargará la interfaz del maquetador de páginas SeedProd.
Paso 2: Crear un diseño de página personalizado
El maquetador de arrastrar y soltar de SeedProd muestra una vista previa en vivo del diseño de su página a la derecha. A la izquierda hay un menú con todos los diferentes bloques y secciones que puede añadir a la página.

Cuando encuentres un bloque que quieras añadir, sólo tienes que arrastrarlo y soltarlo en tu plantilla.
Para personalizar un bloque, basta con hacer clic para seleccionarlo en el editor de SeedProd. El menú de la izquierda se actualizará para mostrar todos los ajustes que puede utilizar para personalizarlo.

A medida que construyes la página, puedes mover los bloques alrededor de tu disposición arrastrándolos y soltándolos. Para obtener instrucciones más detalladas, consulta nuestra guía sobre cómo crear una página de destino con WordPress.
Paso 3: Diseñe su deslizador responsivo
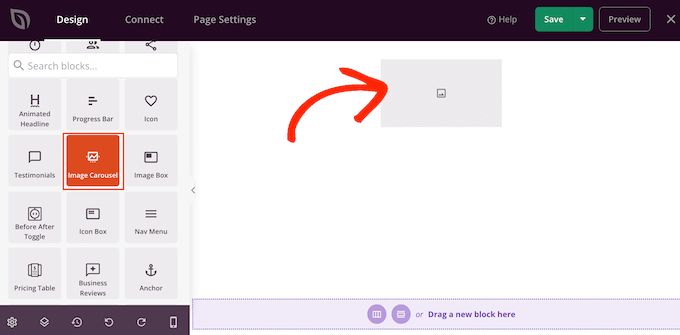
Para crear un carrusel / control deslizante adaptable con SeedProd, sólo tiene que buscar el bloque Carrusel de imágenes en el menú de la izquierda y arrastrarlo a su estructura / disposición / diseño / plantilla.

A continuación, haga clic para seleccionar el bloque Carrusel de imágenes en el editor de páginas.
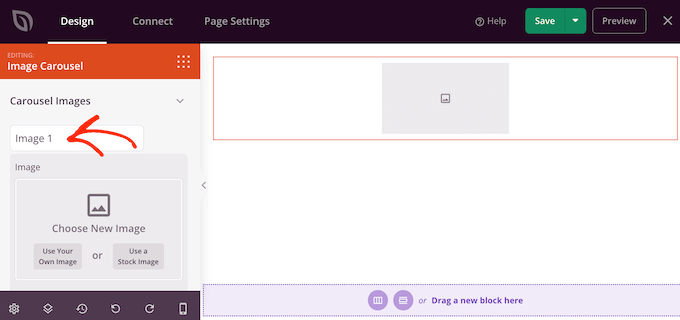
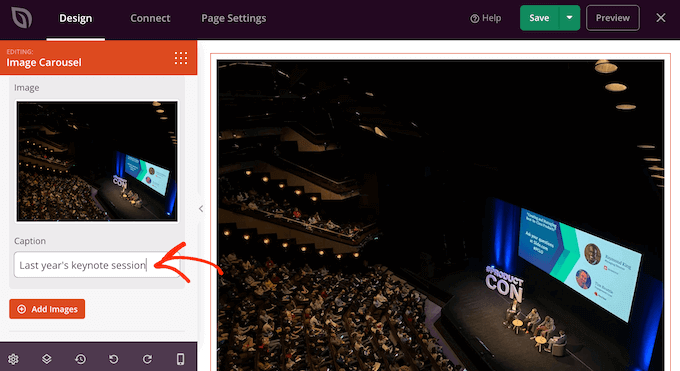
Ahora puede seguir adelante y añadir todas las imágenes que desea mostrar en el carrusel / control deslizante. Para empezar, haga clic en el elemento ‘Imagen 1’ que SeedProd crea por defecto.

Ahora puede utilizar una foto de la biblioteca integrada de SeedProd o hacer clic en “Utilizar su propia imagen” y elegir un archivo de la biblioteca multimedia de WordPress.
Después de elegir una imagen, puede añadir una leyenda que aparecerá debajo de esa imagen. SeedProd no muestra leyendas por defecto, pero le mostraremos cómo activarlas más adelante en esta entrada.

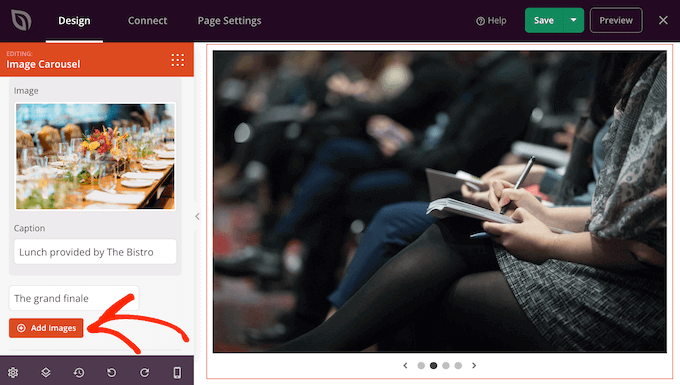
Cuando estés satisfecho con la configuración de la diapositiva, haz clic en el botón “Añadir imágenes” para crear otra diapositiva.
Para añadir más deslizadores, simplemente siga el mismo proceso descrito anteriormente.

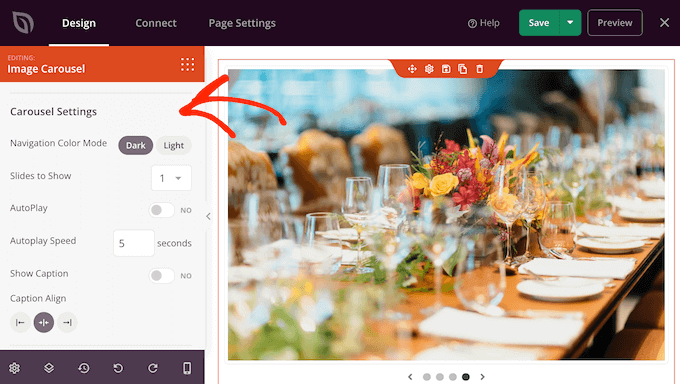
Después de añadir todas las imágenes a su carrusel, es hora de personalizar su aspecto y funcionamiento.
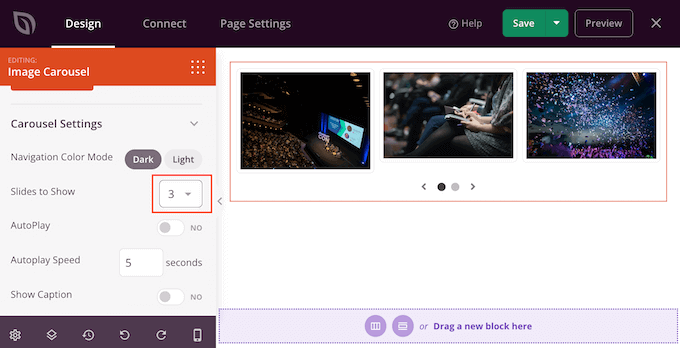
En el menú de la izquierda, haga clic para ampliar la sección “Ajustes del carrusel”.

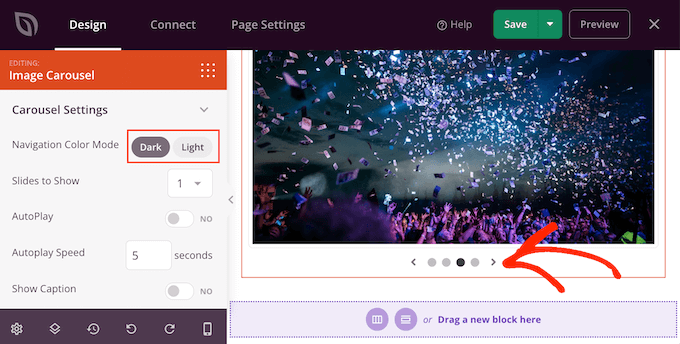
Para empezar, puede cambiar entre los modos claro y oscuro para los botones de navegación del carrusel / control deslizante.
Para probar estos distintos modos, haz clic en los botones situados a continuación de “Modo de color de navegación”. La vista previa se actualizará automáticamente para que pueda ver qué modo le gusta más.

Por defecto, el carrusel muestra un único desliz, y los visitantes tendrán que utilizar los controles de navegación para ver más contenido.
Sin embargo, puede que desee mostrar varias diapositivas a la vez abriendo el menú desplegable “Diapositiva a mostrar” y eligiendo un número de la lista. Esto puede ser útil si el carrusel tiene mucho contenido y le preocupa que los visitantes no hagan clic en todas las diapositivas.

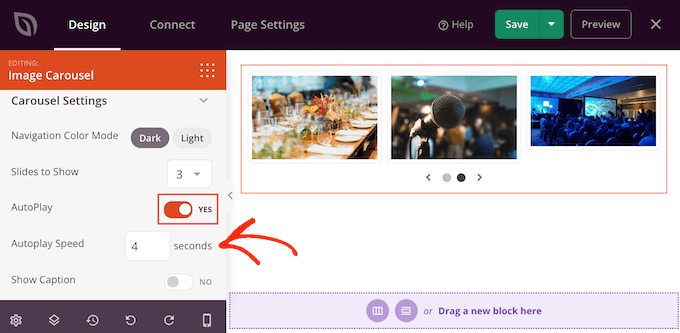
Por defecto, los visitantes tendrán que hacer clic para ver la siguiente diapositiva. Teniendo esto en cuenta, es posible que desee activar la reproducción automática, ya que esto a menudo aumenta el número de diapositivas que un visitante ve.
Para ello, haga clic para activar el interruptor “Reproducción automática” y, a continuación, especifique cuánto tiempo debe permanecer en pantalla cada deslizamiento escribiendo un número en “Velocidad de reproducción automática”.

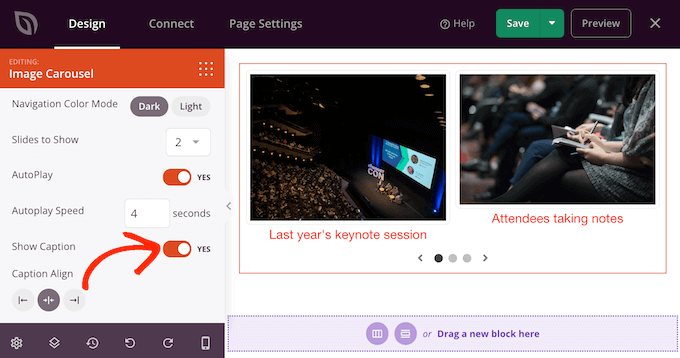
Si has añadido leyendas a tus imágenes, asegúrate de hacer clic en el carrusel / control deslizante “Mostrar leyenda” para cambiarlo de “No” a “Sí”.
También puedes cambiar la alineación de la leyenda.

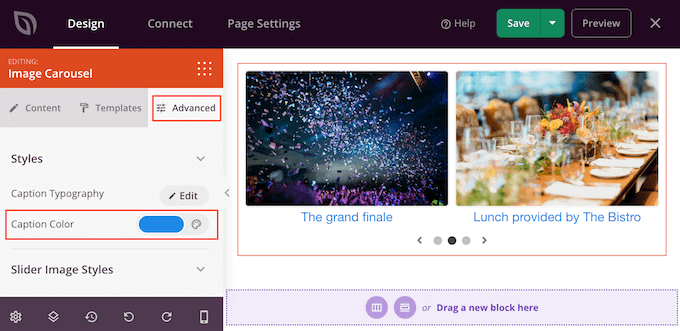
Dependiendo del color de fondo, es posible que tenga que cambiar el color de los subtítulos antes de que sean visibles para los visitantes.
Para ello, haga clic en la pestaña “Avanzado” y, a continuación, utilice los ajustes de “Color de leyenda”.

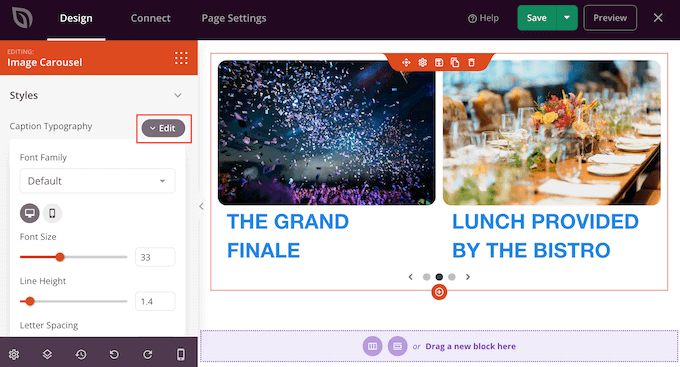
Puede cambiar el estilo del texto haciendo clic en el botón “Editar” situado al lado de “Tipografía de la leyenda”.
Esto añade algunos ajustes donde puedes cambiar el tamaño de la fuente, la altura de la línea, el espaciado y más.

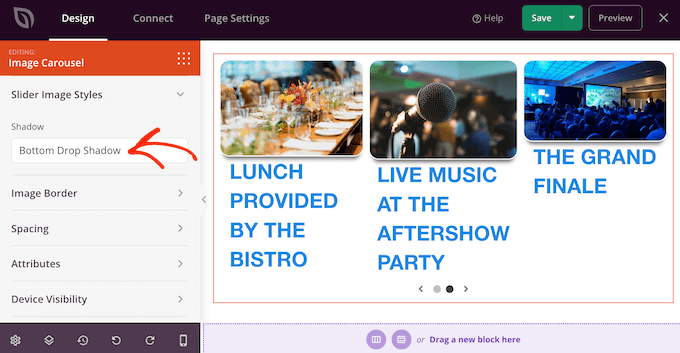
Cuando estés satisfecho con el aspecto de las leyendas, puedes añadir diferentes sombras de caja a los deslizamientos utilizando el menú desplegable “Estilos de imagen del deslizador”.
Estas sombras pueden hacer que los deslizamientos destaquen, por lo que vale la pena probar diferentes sombras para ver si se adaptan al diseño de tu página.

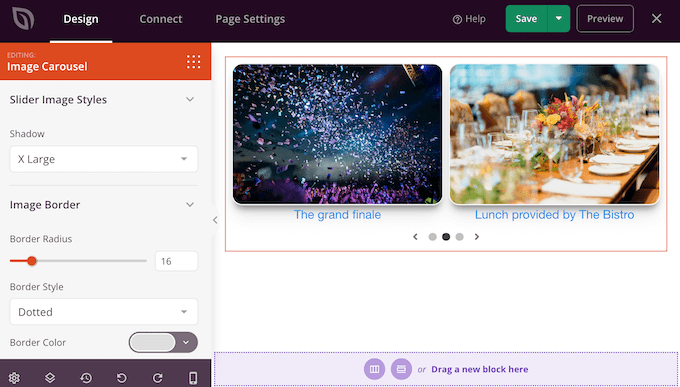
En la pestaña “Avanzado” también encontrarás ajustes que te permiten añadir un borde, cambiar el espaciado e incluso crear una animación de entrada.
La mayoría de estos ajustes se explican por sí mismos, por lo que vale la pena echarles un vistazo para ver los distintos tipos de efectos que puedes crear.

Paso 4: Publique su página personalizada
Cuando estés satisfecho con el aspecto del carrusel / control deslizante, puedes seguir trabajando en el resto de la página. Basta con arrastrar los bloques al diseño y personalizarlos con los ajustes del menú de la izquierda.
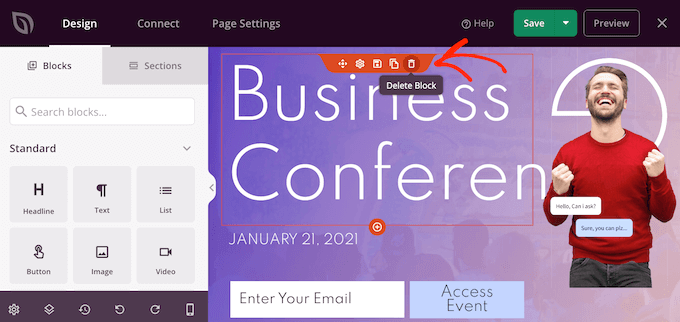
Si desea borrar un bloque, sólo tiene que pasar el cursor sobre él y hacer clic en el icono de la papelera cuando aparezca.

Cuando se le pregunte, siga adelante y haga clic en “Sí, borrarlo”.
Cuando estés satisfecho con el aspecto de la página, haz clic en el botón “Guardar” para activarla. Por último, selecciona “Publicar” para activar el deslizador.

Método 3. Crear un carrusel / control deslizante usando Smash Balloon (mejor para entradas sociales y reseñas)
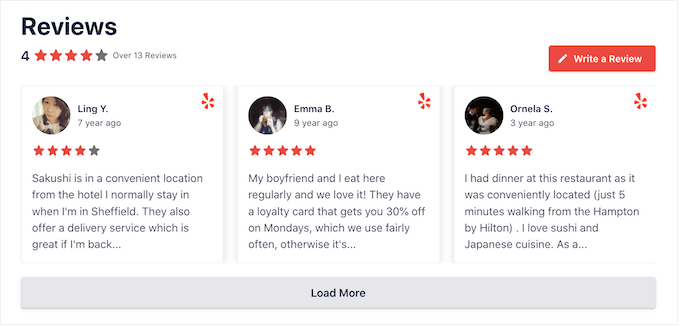
Somos más propensos a probar cosas que vemos que otras personas compran, usan o recomiendan. Por eso, es una buena idea mostrar pruebas sociales en su sitio web, incluyendo reseñas de clientes, testimonios o incluso comentarios positivos en las redes sociales.
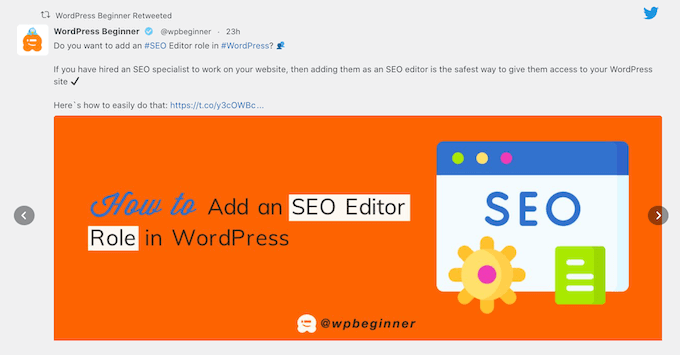
La forma más fácil de mostrar la prueba social en su sitio es mediante el uso de Smash Balloon. Smash Balloon tiene plugins que te permiten incrustar contenido de Instagram, Facebook, Twitter y YouTube.
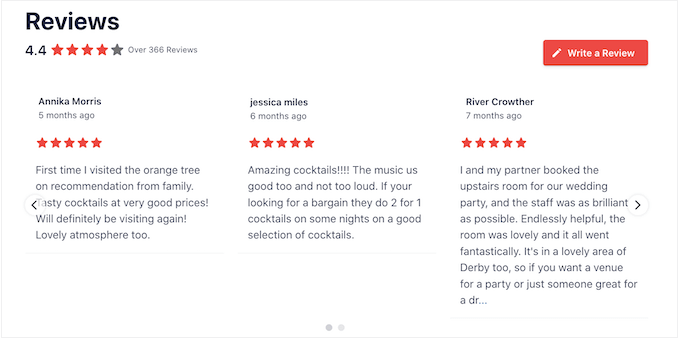
También cuenta con un feed plugin de reseñas que puede utilizar para mostrar reseñas de Facebook, Tripadvisor, Yelp, Trustpilot, WordPress.org y Google.

Sin embargo, mostrar muchos comentarios y valoraciones positivas en su tienda en línea o sitio web puede ocupar mucho espacio.
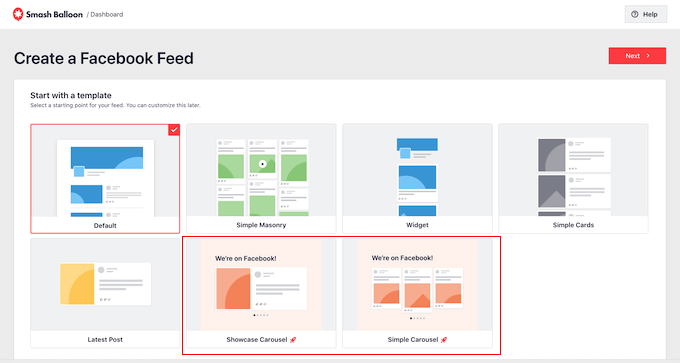
Por eso Smash Balloon viene con disposiciones de carrusel y plantillas integradas que puede utilizar para crear controles deslizantes adaptables. Esto le permite crear presentaciones de reseña / valoración y medios sociales con sólo unos clics.

Aún mejor, Smash Balloon buscará nuevos contenidos automáticamente para que el carrusel / control deslizante muestre siempre las últimas entradas.
Otra opción es mostrar el contenido de sus propias cuentas de medios sociales.

Si a los visitantes les gusta lo que ven, puede que decidan seguirle en los medios sociales.
Para ayudarte a conseguir más seguidores, Smash Balloon viene con botones de llamada a la acción ya preparados que puedes añadir a tus carruseles / controles deslizantes.

Para obtener instrucciones detalladas paso a paso, consulte nuestras guías sobre cómo añadir feeds de medios sociales a WordPress y cómo mostrar reseñas de Google, Facebook y Yelp en WordPress.
Esperamos que este artículo te haya ayudado a crear fácilmente un slider adaptable para WordPress. También puedes echar un vistazo a nuestra guía sobre cómo crear un slider de imágenes responsivo o ver nuestra selección de los mejores plugins de WordPress para PDF.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!