Una de nuestras características favoritas para añadir a los sitios web de WordPress son los cuestionarios interactivos. Tanto si quieres poner a prueba tus conocimientos como crear contenido viral, los cuestionarios son una forma estupenda de aumentar la participación en tu sitio.
Incluso puede utilizarlos para recoger respuestas / comentarios / opiniones de sus visitantes, lo que le ayudará a mejorar su experiencia general.
Aún recordamos la primera vez que alguien nos preguntó cómo añadir un cuestionario a su sitio de WordPress. Por aquel entonces, parecía que sería complicado y costoso. Pero después de años trabajando con WordPress, hemos aprendido que crear cuestionarios es bastante sencillo, siempre y cuando se utilicen las herramientas adecuadas.
Hemos probado una variedad de soluciones de cuestionarios a lo largo de los años y lo hemos reducido a dos métodos fáciles que funcionan para la mayoría de los sitios web: Thrive Quiz Builder para cuestionarios divertidos e interactivos y Formidable Forms para cuestionarios más avanzados o basados en datos.
En este tutorial, te mostraremos cómo crear un cuestionario en WordPress paso a paso, sin necesidad de conocimientos técnicos ni de código. No importa el tipo de cuestionario que tengas en mente -divertido, educativo o cualquier otro- podrás crearlo con confianza siguiendo estos pasos.

¿Por qué añadir cuestionarios a su sitio WordPress?
Los cuestionarios son divertidos y atractivos. Al ser tan interactivos, los usuarios los encuentran más gratificantes que otros tipos de formularios.
Los profesionales del marketing llevan utilizando cuestionarios para generar clientes potenciales desde los primeros días de Internet. Por ejemplo, puede recopilar la dirección de correo electrónico del visitante para enviarle los resultados del cuestionario o pedirle que se suscriba a su boletín electrónico.
También son una forma estupenda de conseguir más comparticiones sociales animando a los visitantes a que publiquen sus resultados. BuzzFeed es probablemente el ejemplo más popular de cuestionarios virales.

Si vende cursos en línea, los cuestionarios son una forma importante de poner a prueba los conocimientos del alumno y reforzar el aprendizaje. Como estos cuestionarios están automatizados, también son una forma sencilla de mejorar la experiencia del alumno.
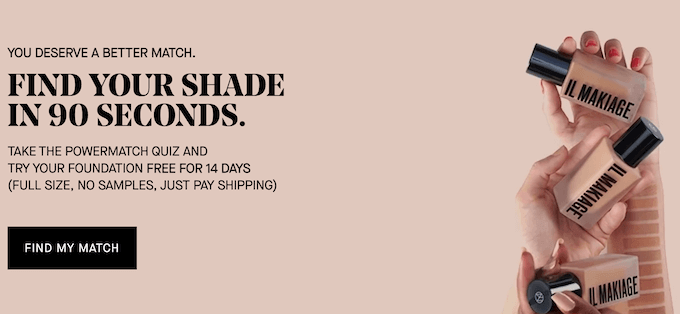
Si tiene una tienda en línea, puede incluso crear un breve cuestionario en el que se pida información al comprador y luego se le sugiera un producto o servicio en función de sus respuestas.

Esto es mucho más atractivo que pedirles que lean las descripciones de los productos y podría conseguirle algunas ofertas adicionales.
Dicho esto, vamos a ver cómo crear fácilmente un cuestionario en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar directamente al método que prefiera:
Método 1: Crear un cuestionario en WordPress con Thrive Quiz Builder (Recomendado)
Thrive Quiz Builder es uno de los mejores plugins de cuestionarios para WordPress del mercado. Te permite crear fácilmente potentes cuestionarios para clientes potenciales sin tener que editar ningún código.
Viene con un maquetador visual de cuestionarios fácil de usar, plantillas de cuestionarios prefabricadas, un creador de acreditaciones integrado, potentes análisis de cuestionarios y mucho más.
Para obtener más información, consulte nuestra revisión detallada de Thrive Themes.
Dicho esto, vamos a ver cómo se puede crear un cuestionario de WordPress utilizando Thrive Quiz Builder.
Paso 1: Instalar el plugin Thrive Quiz Builder
Para empezar, tienes que visitar el sitio web del maquetador de cuestionarios de Thrive y acceder a una cuenta.
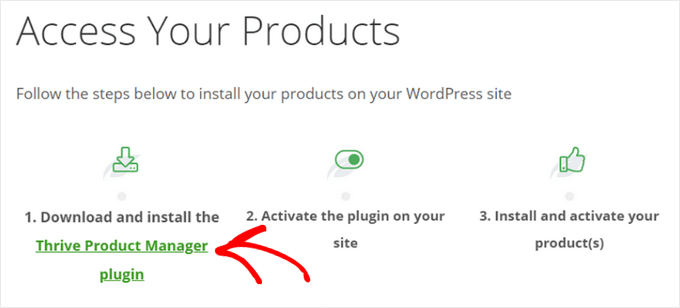
Una vez que hayas comprado el plugin, ve a tu Escritorio de Miembro. Desde aquí, tienes que hacer clic en el enlace verde de ‘Descargar e instalar el plugin Thrive Product Manager’.

Después de descargar Thrive, necesitas instalarlo y activarlo en tu sitio de WordPress. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
En el escritorio de WordPress, haga clic en el nuevo elemento / artículo del menú denominado “Gestor de productos”. A continuación, haga clic en el botón “Acceder a mi cuenta”.

Después de introducir su nombre de usuario y contraseña de Thrive, podrá ver su Escritorio de Gestión de Productos de Thrive.
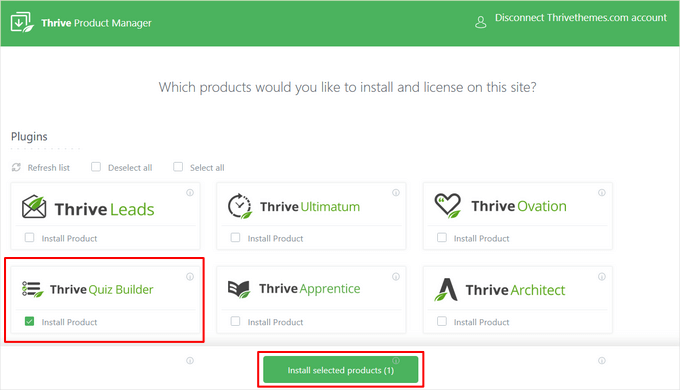
Ahora, puedes elegir qué productos quieres instalar y licenciar en tu sitio. Haz clic en el plugin ‘Thrive Quiz Builder’ para seleccionarlo y luego pulsa el botón ‘Instalar productos seleccionados’.

💡 Nota: Si compras Thrive Suite en lugar del plugin de cuestionario independiente, entonces puedes seleccionar e instalar todos los potentes plugins de Thrive, incluyendo Thrive Leads, Thrive Apprentice, Thrive Architect y más.
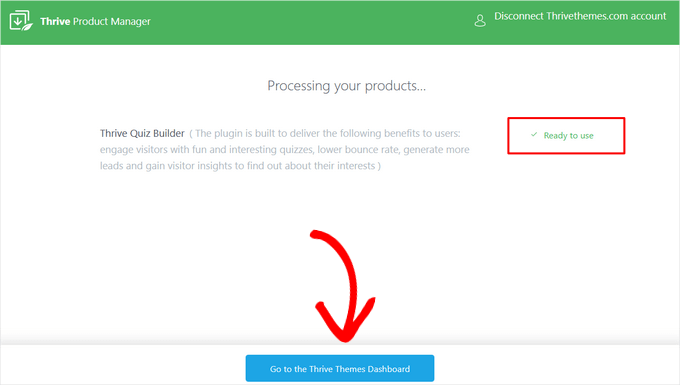
Cuando el plugin Thrive Quiz Builder esté listo para usar, verás un mensaje de correcto.

Puedes hacer clic en el botón ‘Ir al Escritorio de Thrive Themes’ para continuar.
Paso 2: Crear un cuestionario de WordPress con Thrive Quiz Builder
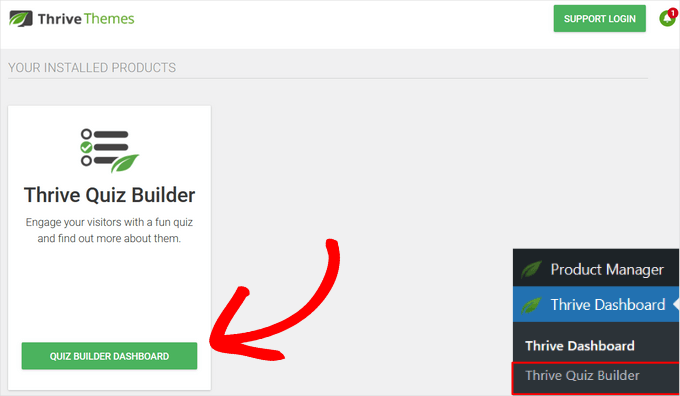
A continuación, se le llevará al Escritorio de Thrive, donde podrá gestionar todos sus plugins de Thrive.
Aquí, haga clic en el botón ‘Escritorio del Creador de Cuestionarios’ debajo de ‘Creador de Cuestionarios de Thrive’.

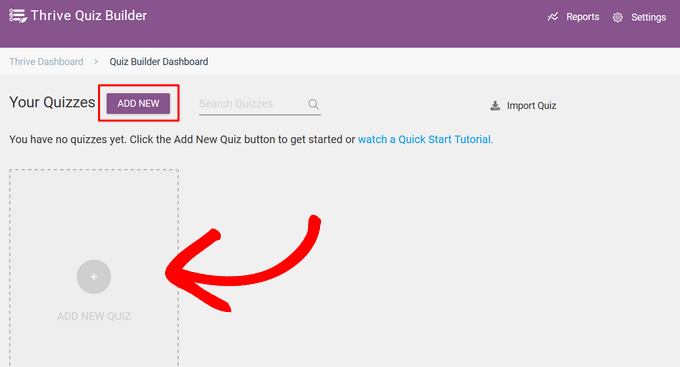
Esto le llevará a la página del Tablero del Constructor de Cuestionarios, listo para crear su primer formulario interactivo.
Para empezar, haga clic en el botón “Añadir nuevo” o “Añadir nuevo cuestionario”.

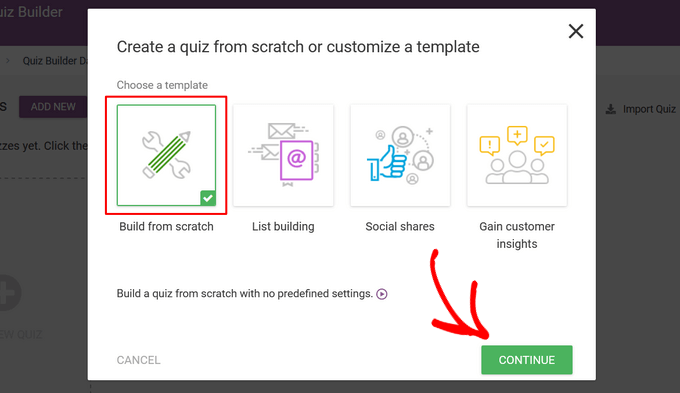
A continuación, se le indicará que elija una plantilla para su cuestionario. Hay cuatro opciones diferentes:
- Construir desde cero – Una plantilla en blanco sin ajustes predefinidos.
- Creación de listas – La página de resultados solo aparecerá si un usuario se suscribe a su lista de correo electrónico.
- Compartir enredes sociales – La página de resultados del cuestionario anima a los visitantes a compartir sus resultados añadiendo un botón para compartir en redes sociales.
- Obtenga información personalizada: una plantilla de cuestionario de encuesta perfecta para conocer mejor a su público.
Para esta guía, seleccione la plantilla “Construir desde cero”. A continuación, haz clic en el botón “Continuar”.

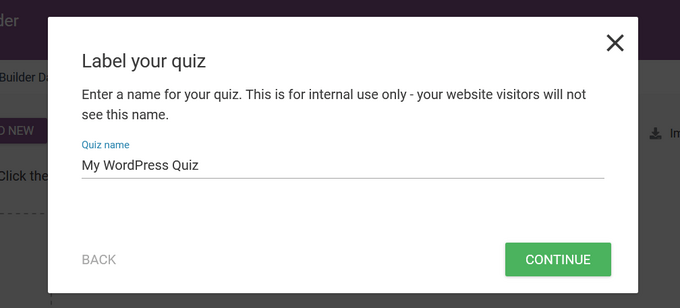
A continuación, introduzca un nombre para su cuestionario.
Esto es sólo para tu referencia, así que puedes usar cualquier cosa que te ayude a recordar de qué trata el cuestionario.

Después de introducir el nombre del cuestionario, haga clic en el botón “Continuar”.
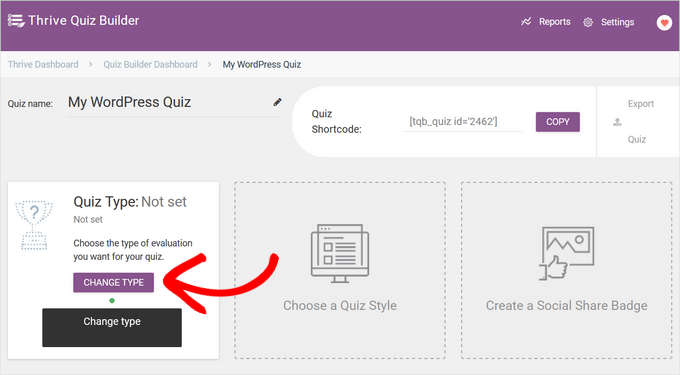
Ahora, volverás al Escritorio del Constructor de Cuestionarios, donde podrás empezar a construir tu cuestionario.
En primer lugar, tienes que seleccionar un tipo de cuestionario. Para ello, haga clic en el botón “Cambiar tipo”.

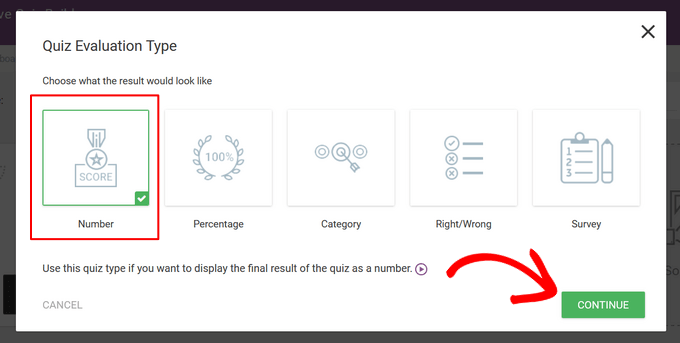
El plugin ofrece cinco tipos de cuestionarios diferentes entre los que elegir:
- Número – Muestra el resultado final del cuestionario como un número.
- Porcentaje – Muestra el resultado final del cuestionario en forma de porcentaje.
- Categoría – Crea un cuestionario con múltiples categorías de resultados posibles, como un cuestionario de personalidad.
- Correcto / Incorrecto – Crea un cuestionario con una o más respuestas correctas para cada pregunta, con la respuesta correcta resaltada en los resultados.
- Encuesta – Haga una encuesta o un cuestionario en el que los participantes no reciban ningún resultado concreto.
Para esta guía, haremos clic en la opción “Número” para seleccionarla y pulsaremos el botón “Continuar”.

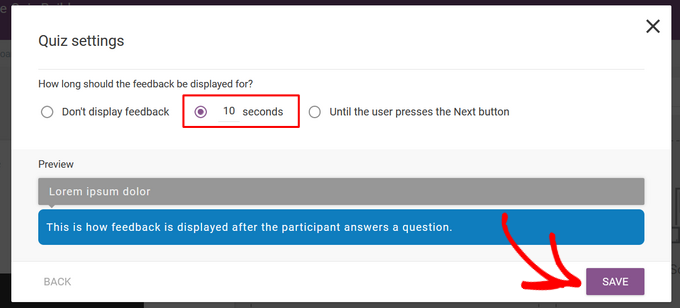
A continuación, puede elegir cuánto tiempo aparecerá la respuesta / comentario / opinión en pantalla. La respuesta / comentario / opinión es un mensaje especial que aparece después de que un usuario haya respondido a una pregunta.
Las opciones son: ‘No mostrar respuesta / comentario / opinión’, ’10 segundos’ y ‘Hasta que el usuario pulse el botón Siguiente’.
Sólo tienes que hacer clic en la opción que desees y pulsar el botón “Guardar”.

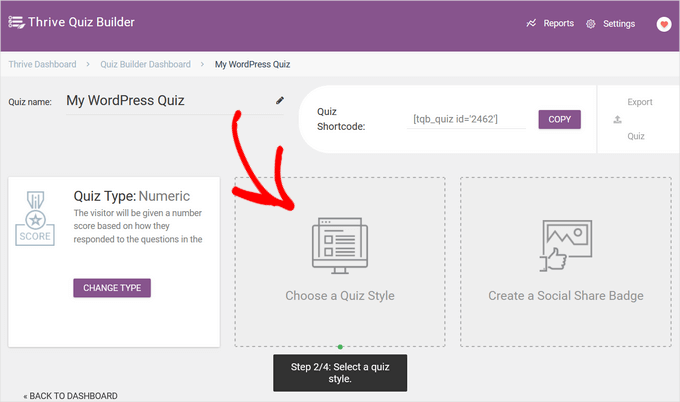
En el siguiente paso, tienes que elegir un estilo de cuestionario, que controla el aspecto del cuestionario.
Para ello, haga clic en la opción “Elegir un estilo de cuestionario”.

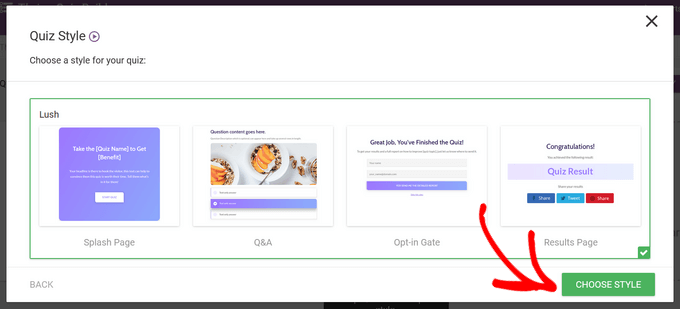
El maquetador de cuestionarios de Thrive viene con varias plantillas prediseñadas para ayudarte a crear rápidamente un cuestionario bonito y de aspecto profesional. Estas plantillas incluyen una página de inicio, página de preguntas y respuestas, puerta de opt-in, y una página de resultados.
Sólo tienes que seleccionar la plantilla que más te guste y hacer clic en el botón “Elegir estilo” para continuar.

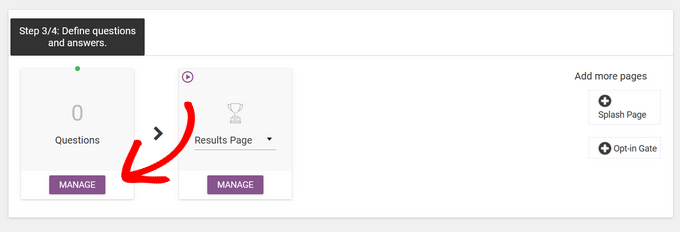
Después de elegir un estilo de cuestionario, se te dirigirá al siguiente paso, que es crear las preguntas y respuestas para tu cuestionario.
Para ello, haga clic en el botón “Gestionar” de la sección “Preguntas”.

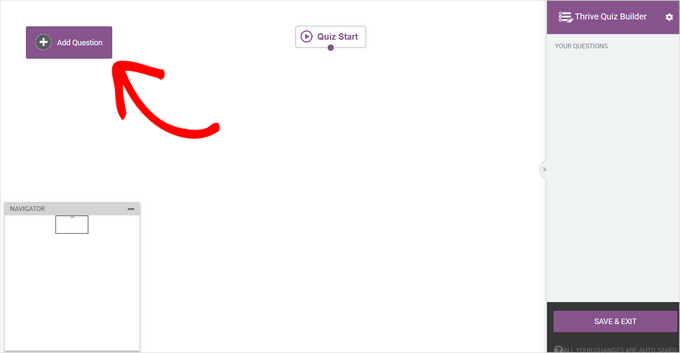
Esto le llevará al Editor de Preguntas en Directo de Thrive.
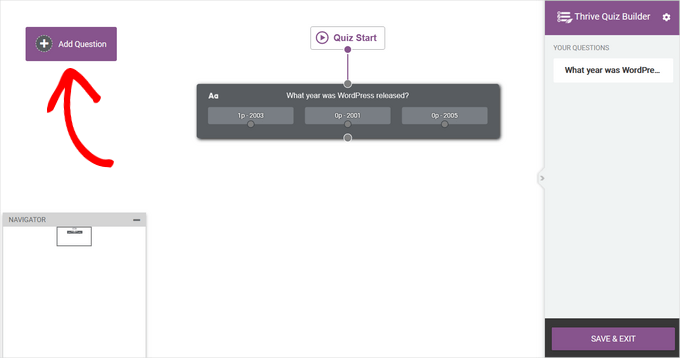
Para añadir la primera pregunta a su cuestionario, haga clic en el botón “Añadir pregunta” situado en la esquina superior izquierda de la pantalla.

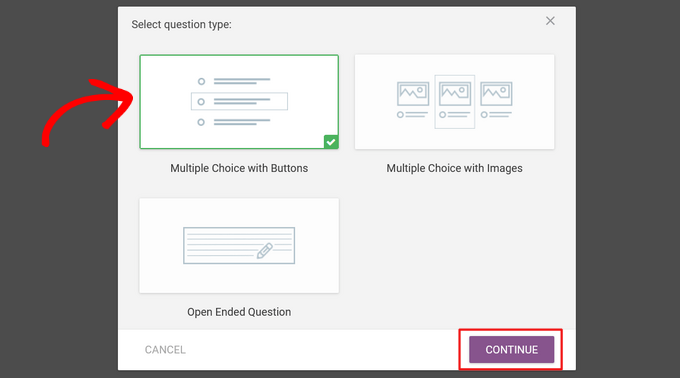
Aparecerá un mensaje / ventana emergente donde podrá seleccionar el tipo de pregunta. Puede elegir entre:
- Opción múltiple con botones
- Elección múltiple con imágenes
- Pregunta abierta

Seleccione la opción “Varias opciones con botones” y haga clic en el botón “Continuar”.
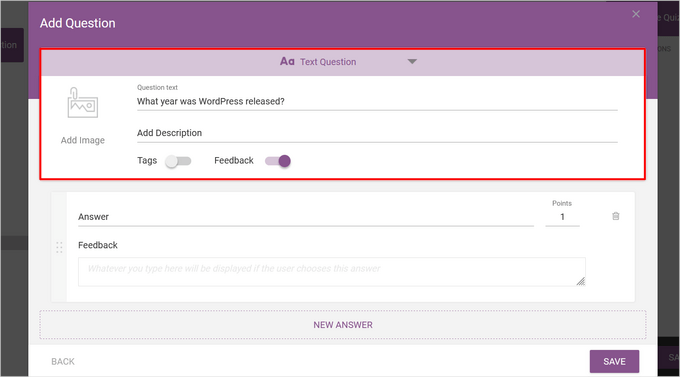
A continuación, se abrirá una nueva ventana emergente.
Aquí puede escribir su pregunta en el campo “Texto de la pregunta”.

Opcionalmente, puede añadir una imagen y una descripción a la pregunta y activar las etiquetas. Las etiquetas clasifican a los usuarios en función de sus respuestas y te permiten mostrar comentarios / opiniones después de cada respuesta.
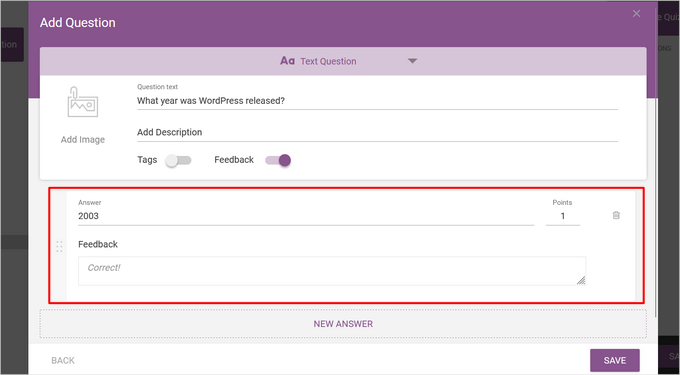
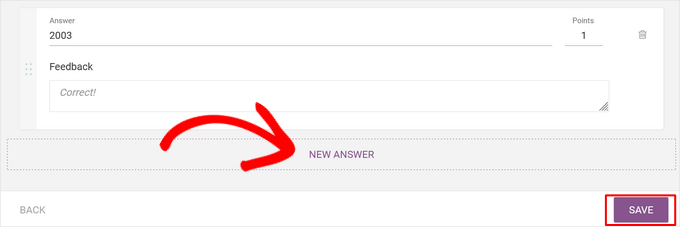
A continuación, escriba la primera opción de respuesta en el campo “Respuesta”.

También puedes escribir el texto que quieras mostrar en el campo “Respuesta”, si lo tienes activado, y cambiar cuántos puntos vale la respuesta en el campo “Puntos”.
Para añadir más respuestas, basta con hacer clic en el botón “Nueva respuesta”.

Repite el proceso hasta que hayas añadido todas las respuestas posibles y pulsa el botón “Guardar” cuando hayas terminado.
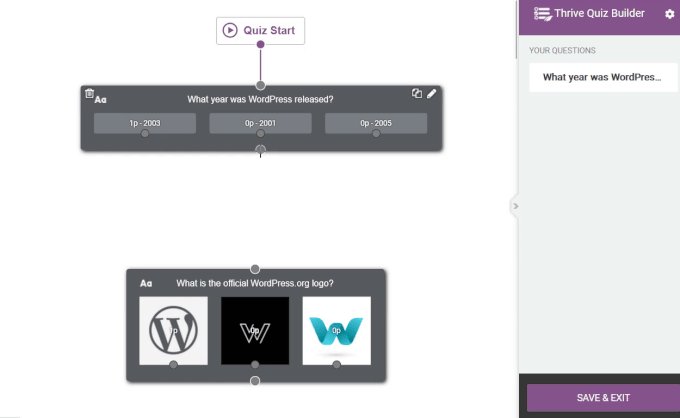
Ahora, verás tu primera pregunta en el Editor de Preguntas en Directo.

Para añadir otra pregunta, sólo tiene que volver a hacer clic en “Añadir pregunta” y repetir el proceso.
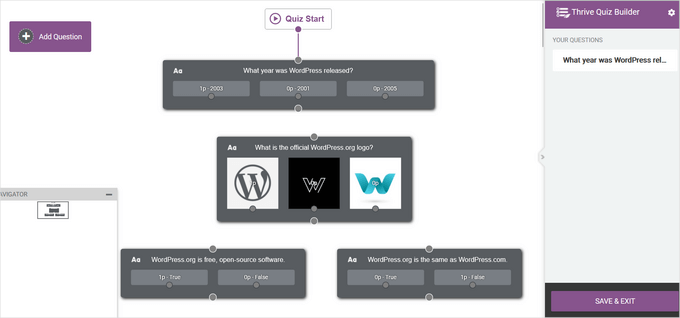
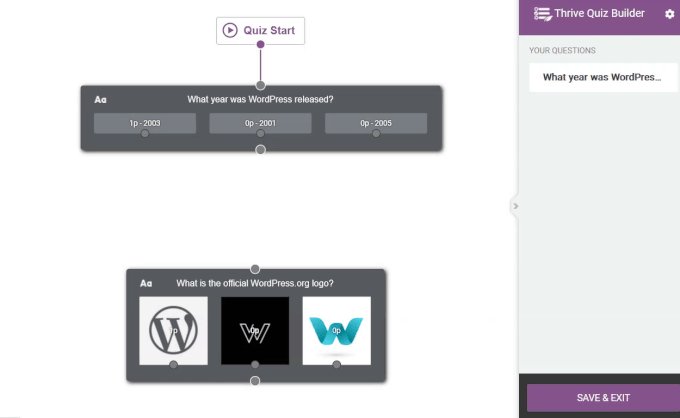
Una vez que hayas añadido todas tus preguntas y respuestas, tu cuestionario tendrá este aspecto en el Editor de Preguntas en Directo:

Si quieres reordenar las preguntas, sólo tienes que arrastrarlas y soltarlas en su sitio.
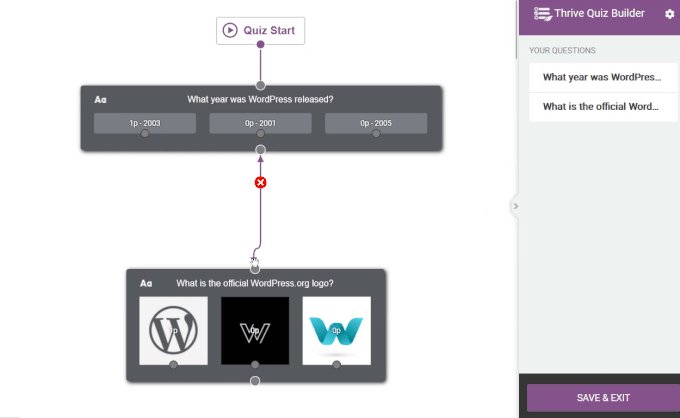
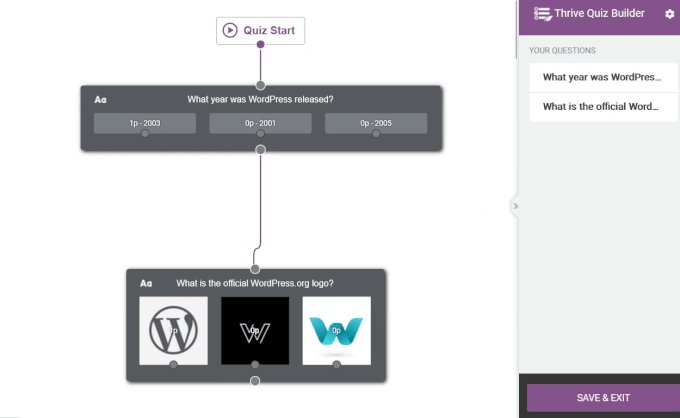
Ahora, tienes que crear el flujo de tu cuestionario conectando las preguntas entre sí.
Por ejemplo, para construir un cuestionario sencillo que fluya de una pregunta a la siguiente, haz clic en el pequeño círculo situado en el centro de una pregunta mientras mantienes pulsado el botón izquierdo del ratón. A continuación, arrástrelo y suéltelo en el círculo situado en la parte superior de la pregunta siguiente.

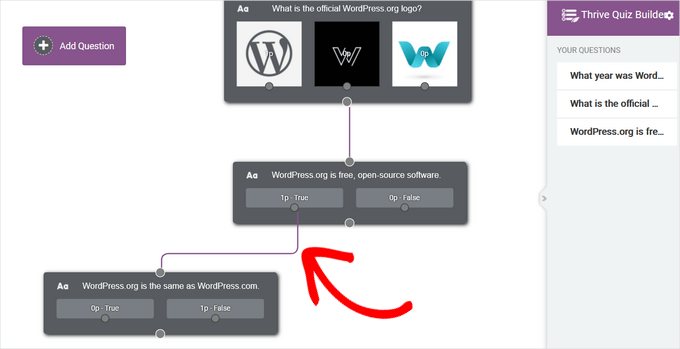
También puedes crear un flujo más avanzado para tu cuestionario. Por ejemplo, puedes crear un cuestionario condicional que muestre preguntas basadas en las respuestas anteriores del usuario.
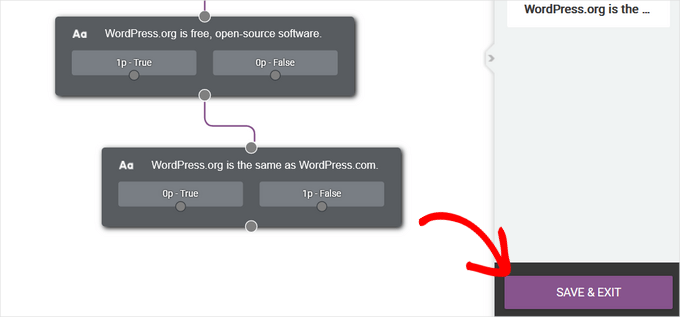
Para ello, haz clic en el círculo de una respuesta y suéltala sobre el círculo de la parte superior de una pregunta.

En la imagen anterior, solo mostramos la siguiente pregunta a los usuarios que han respondido “Verdadero”.
Cuando esté satisfecho con la configuración de sus preguntas, haga clic en el botón “Guardar y Salir” para salir del Editor de Preguntas en Directo.

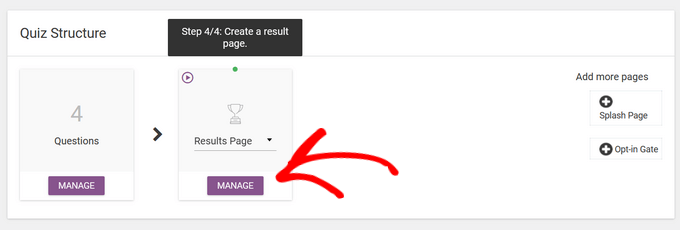
A continuación, se le dirigirá al último paso, que consiste en crear una página de resultados para su cuestionario.
Las plantillas de cuestionarios de Thrive incluyen páginas de resultados ya hechas, así que no tienes que hacer mucho trabajo aquí. Sin embargo, si quieres ajustar tu página de resultados, entonces haz clic en el botón ‘Gestionar’ bajo la sección ‘Página de resultados’ para empezar.

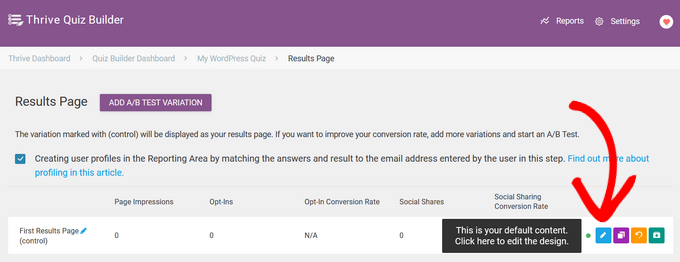
En la página siguiente, haga clic en el botón “Editar” (icono del lápiz azul) para modificar la página de resultados.
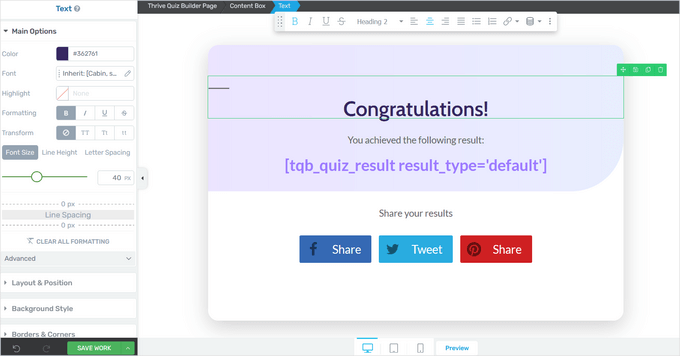
Se abrirá la página del maquetador de cuestionarios de Thrive.

Aquí puedes hacer clic en cualquier elemento para cambiar el color, la fuente, la disposición, el fondo, etc.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar trabajo”.

Paso 3: Optimice su cuestionario de Thrive
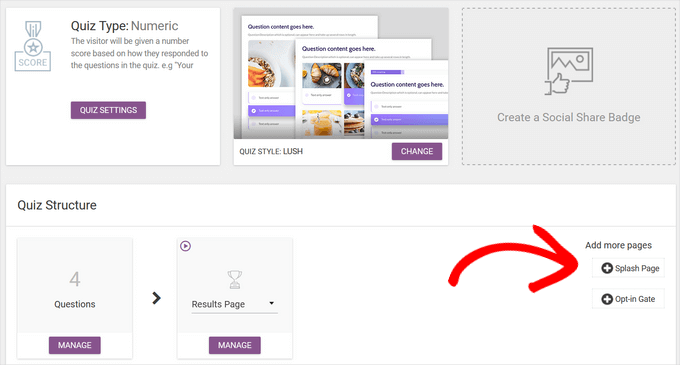
Eso es todo lo que necesitas para crear un cuestionario sencillo. Sin embargo, Thrive Quiz Builder tiene algunas características extra que pueden mejorar tu cuestionario.
Por ejemplo, puede añadir una página de presentación, que es una página introductoria que anima a los usuarios a realizar su cuestionario.

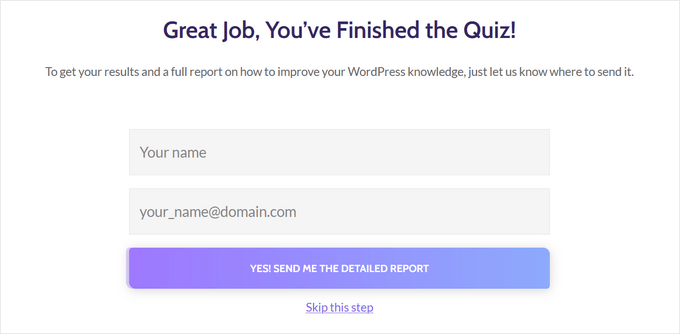
También puede añadir una puerta de entrada, que aparecerá cuando el usuario haya terminado el cuestionario.
Los usuarios tendrán que facilitar sus direcciones de correo electrónico para obtener los resultados, lo que es perfecto para crear una lista de correo electrónico.

Para añadir estas páginas, simplemente haz clic en ellas en el maquetador de cuestionarios de Thrive.
Se añadirán automáticamente a tu cuestionario.

Cuando haya terminado de crear su cuestionario, es el momento de añadirlo a su sitio WordPress.
Paso 4: Mostrar el cuestionario en su sitio web WordPress
Puede mostrar fácilmente su cuestionario en cualquier página, entrada o área preparada para widgets de su sitio web WordPress utilizando shortcode. Para esta guía, vamos a añadir el cuestionario a una página, pero los pasos son similares cuando se añade un cuestionario a las otras áreas en WordPress.
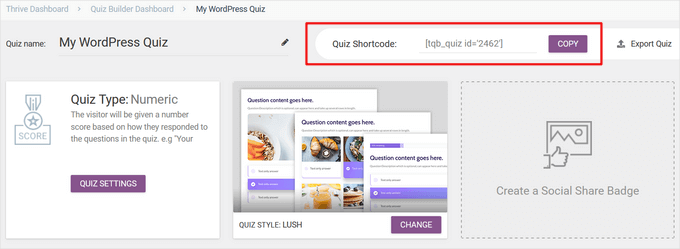
Para primeros pasos, copia el shortcode del cuestionario de la parte superior del Escritorio de Thrive Quiz Builder.

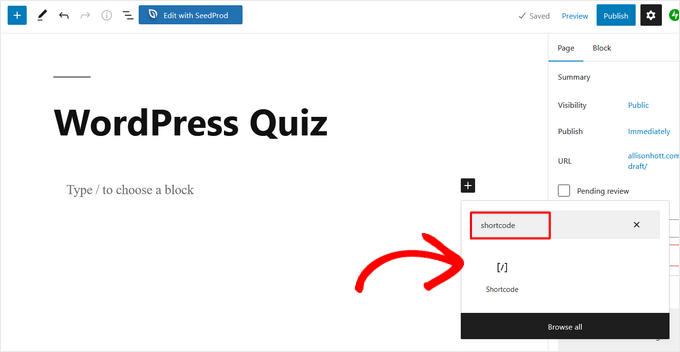
A continuación, vaya a Páginas “ Añadir nuevo desde su escritorio de WordPress. Cuando estés dentro del editor de contenido de WordPress, haz clic en el botón ‘+’ para añadir un nuevo bloque.
En la ventana emergente que aparece, escriba ‘shortcode’ para encontrar el bloque ‘Shortcode’ y haga clic en él para añadirlo a sus entradas.

A continuación, pegue el shortcode del cuestionario que ha copiado anteriormente en el bloque Shortcode. Cuando haya terminado, simplemente publique o actualice la página.
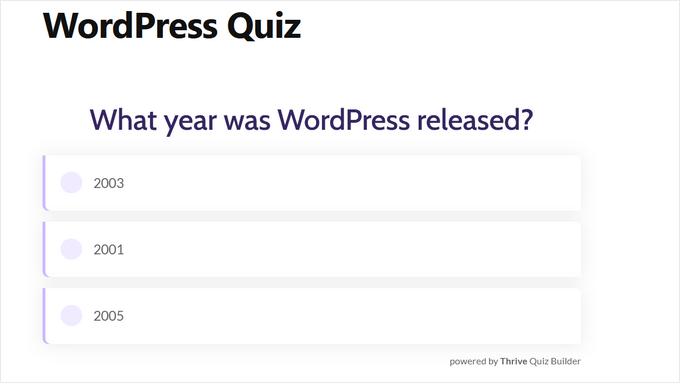
Ahora, su cuestionario estará disponible en su sitio web.

Método 2: Crear un cuestionario en WordPress utilizando un maquetador de formularios
Si desea añadir cuestionarios y formularios a su sitio web, entonces es posible que desee utilizar Formidable Forms en su lugar. Es uno de los mejores plugins para crear formularios de WordPress del mercado y te permite crear tanto formularios como cuestionarios avanzados utilizando un sencillo editor de arrastrar y soltar.
Esto significa que una vez establecido en su sitio web, puede utilizarlo para crear encuestas, cuestionarios, formularios de contacto, formularios de registro, formularios de reserva, formularios de calculadora y mucho más.
Para más información acerca del plugin, lea nuestra completa reseña de Formidable Forms.
Y aquí está cómo crear un cuestionario en WordPress usando Formularios Formidables.
Paso 1: Instalar el Addon Formularios Formidables y Quiz Maker
Para crear un cuestionario, tendrá que utilizar el plan Formidable Forms Business, ya que incluye la extensión Quiz Maker.
Lo primero que tienes que hacer es instalar y activar el plugin Formidable Forms. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, también tendrá que instalar Formularios Formidable Lite. Este plugin gratuito proporciona el núcleo para las características más avanzadas del plugin premium.
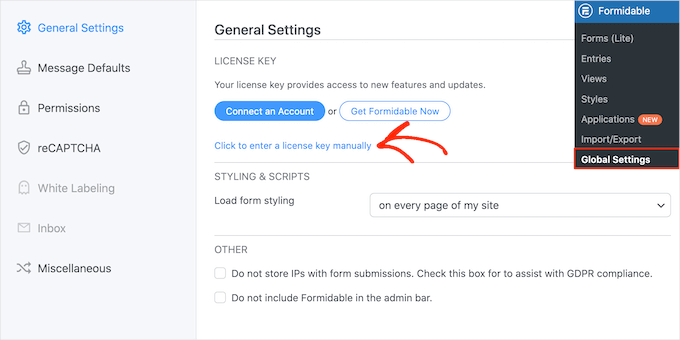
Una vez hecho esto, vaya a la página Formularios Formulables ” Ajustes globales de su Escritorio y seleccione ‘Haga clic para introducir una clave de licencia manualmente’.

Encontrará la clave de licencia en su cuenta del sitio web de Formularios Formulables. Después de introducir esta información, siga adelante y haga clic en el botón “Guardar licencia”.
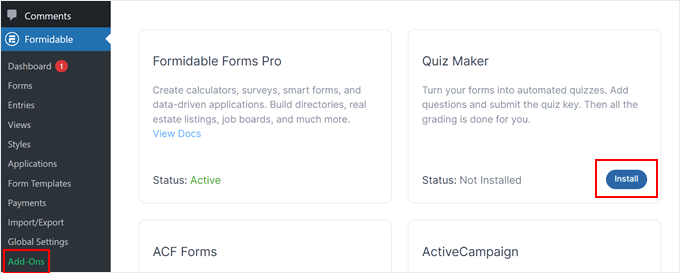
A continuación, tendrás que instalar el complemento Quiz Maker en Formidable ” Complementos. En esta pantalla, busca Quiz Maker y haz clic en su botón ‘Instalar’. Tras unos instantes, Formidable Forms marcará el complemento Quiz como ‘Activo’.

Paso 2: Crear un Quiz en WordPress con Formidable Quiz Maker
Ahora que ha instalado Formidable Forms Quiz Maker, está listo para crear su primer cuestionario en WordPress.
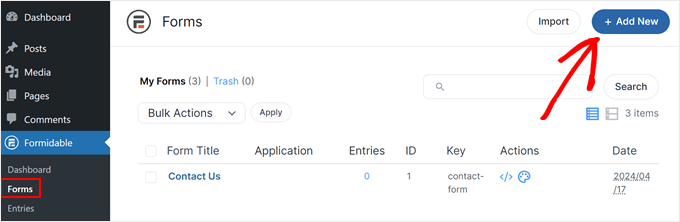
Para empezar, vaya a Formularios ” Formularios y haga clic en el botón “Añadir nuevo”.

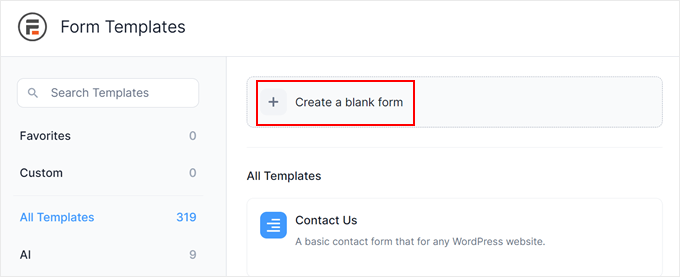
Esto abre una ventana emergente que muestra todas las plantillas ya preparadas del plugin, incluidas las plantillas que puede utilizar para crear una calculadora de hipotecas y un formulario de reserva.
En esta guía, empezaremos desde cero, así que haz clic en “Formulario en blanco”.

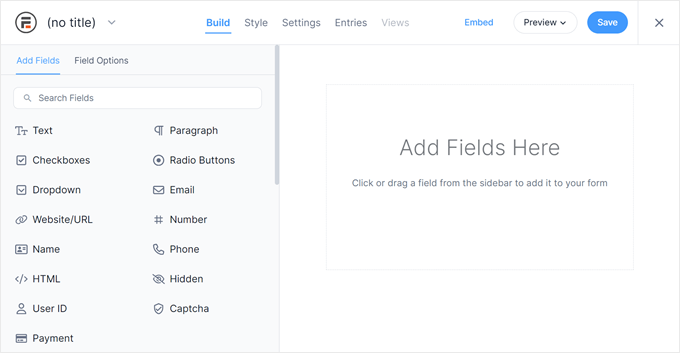
Esto abrirá la plantilla en el editor Formularios.
A la derecha hay una vista previa en directo, y a la izquierda un menú con todos los campos que puedes arrastrar y soltar en tu cuestionario.

Los cuestionarios pueden ayudarle a hacer muchas cosas diferentes, como obtener la respuesta de los clientes, realizar estudios de mercado en su blog de WordPress, poner a prueba sus conocimientos y mucho más.
Puede necesitar diferentes tipos de campos dependiendo del tipo de cuestionario que esté creando. A modo de ejemplo, le mostraremos cómo crear un cuestionario sencillo que evalúe los conocimientos de un alumno. Crearemos diferentes tipos de preguntas, incluyendo las de opción múltiple.
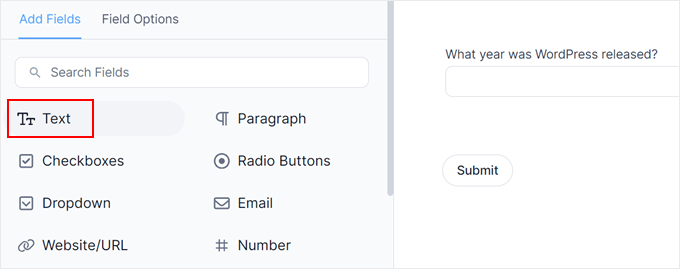
Para añadir un campo a su cuestionario, simplemente arrástrelo desde el menú de la izquierda y suéltelo en la vista previa. Empecemos añadiendo un campo ‘Texto’.

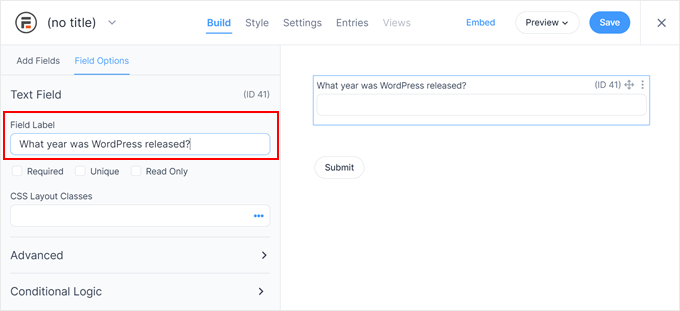
Después, haga clic para seleccionar su nuevo campo “Texto” en el editor en vivo.
A continuación, puede escribir su pregunta en la “Etiqueta de campo”.

A continuación, vamos a crear una pregunta tipo test.
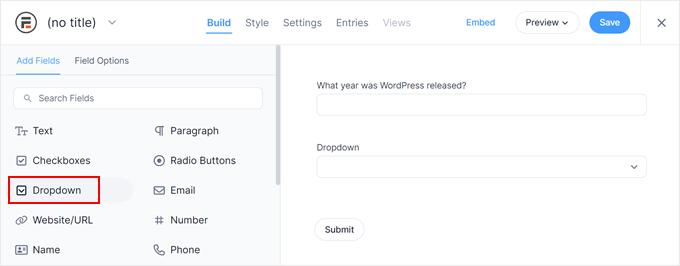
Basta con arrastrar un campo “desplegable” al formulario.

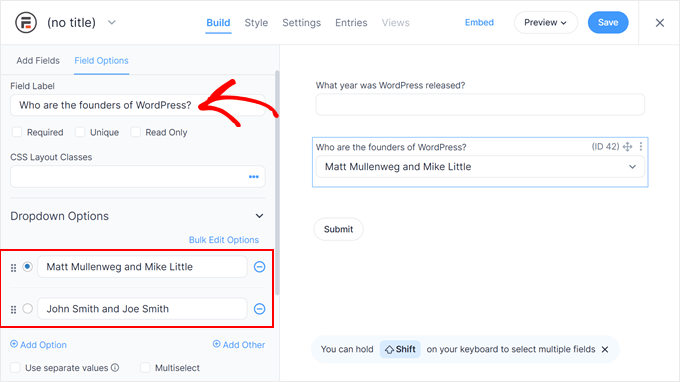
Una vez más, haga clic en el campo “Desplegable” de la vista previa de la derecha y, a continuación, escriba su pregunta en la “Etiqueta de campo”.
Ahora puede escribir las posibles respuestas en la sección “Opciones desplegables”.

Para añadir más respuestas a su pregunta tipo test, sólo tiene que hacer clic en el botón “Añadir opción”. Puedes repetir estos pasos para añadir más preguntas a tu cuestionario.
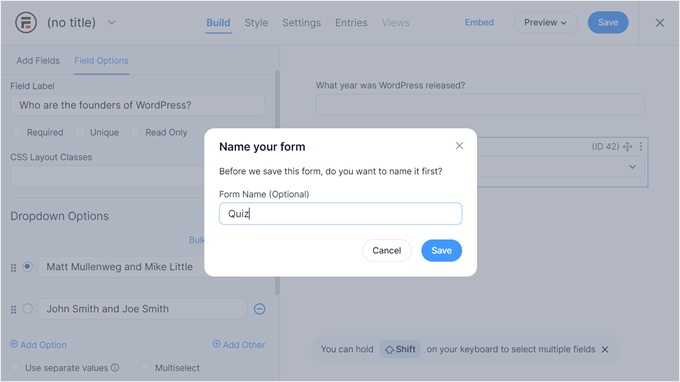
Cuando esté satisfecho con el aspecto del cuestionario, haga clic en “Guardar” para almacenar los cambios.
A continuación, se le pedirá que asigne un nombre a su formulario. Puede ser lo que quieras, siempre que te ayude a identificar el formulario más adelante. Una vez hecho esto, haz clic en “Guardar”.

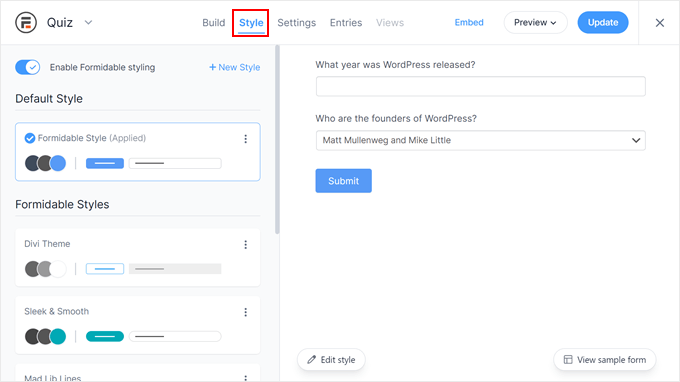
Si cambias a la pestaña “Estilos”, verás algunas opciones de diseño preestablecidas que puedes utilizar para el cuestionario.
No dude en probar cada uno de ellos para ver cuál se adapta mejor al diseño de su formulario.

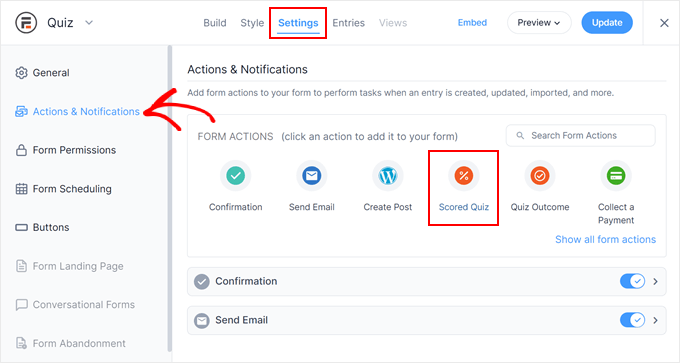
Ahora es el momento de configurar las respuestas correctas y mostrar la puntuación del usuario seleccionando la pestaña ‘Configuración’.
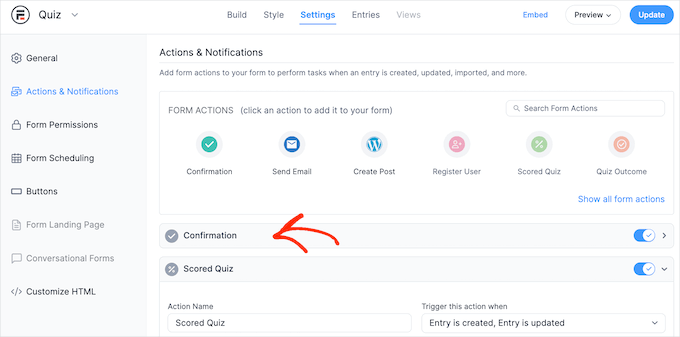
En el menú de la izquierda, seleccione “Acciones y notificaciones” y, a continuación, haga clic en “Test puntuado”.

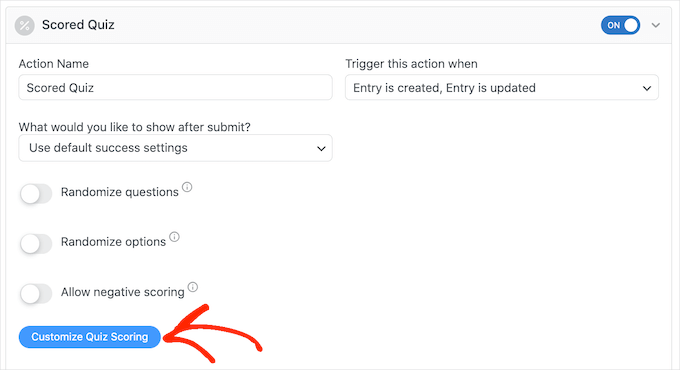
Si se desplaza a la nueva sección “Cuestionario puntuado”, verá que esta acción ya tiene algunos ajustes por defecto.
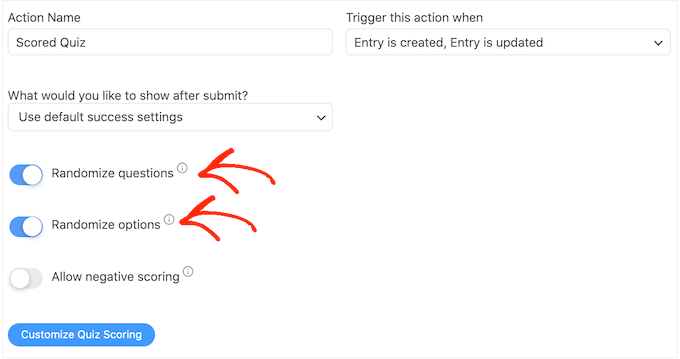
Formularios Formidables puede aleatorizar las preguntas y respuestas, lo que hará más difícil que la gente haga trampas.
Por defecto, estos ajustes están desactivados, pero puede activarlos al hacer clic en los conmutadores “Aleatorizar preguntas” y “Aleatorizar opciones”.

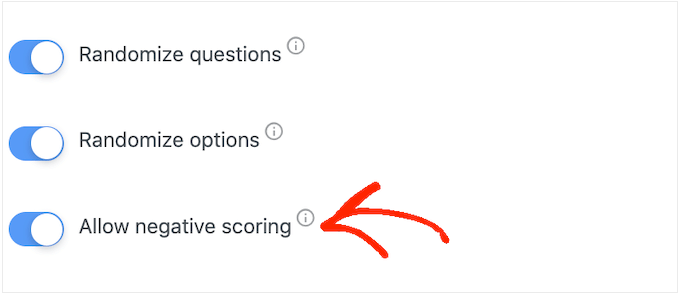
Formularios Formidables otorga un punto por cada respuesta correcta. Sin embargo, si activa la puntuación avanzada, puede quitar puntos por las respuestas incorrectas.
En breve hablaremos de la puntuación avanzada, pero si piensa restar puntos, puede hacer clic para activar el conmutador “Permitir puntuación negativa”.

A continuación, vamos a establecer las respuestas correctas para que Formularios Formulables pueda puntuar a los visitantes automáticamente.
Para ello, haga clic en el botón “Personalizar la puntuación del cuestionario”.

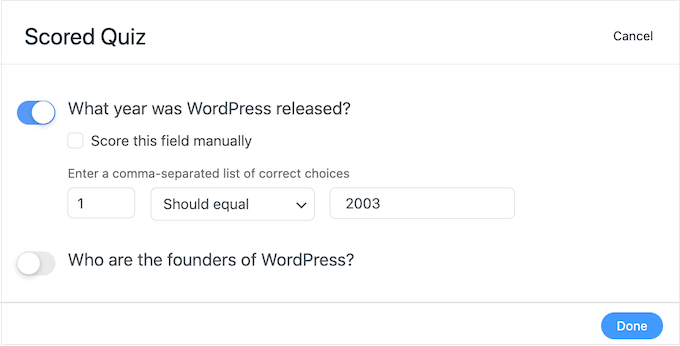
Para establecer la respuesta correcta, basta con hacer clic en el conmutador situado junto a una pregunta.
Para las preguntas de texto, puede simplemente escribir la respuesta correcta en el campo. También puede utilizar el menú desplegable para especificar si la respuesta del usuario debe incluir este texto exacto, parte del texto o nada del texto.

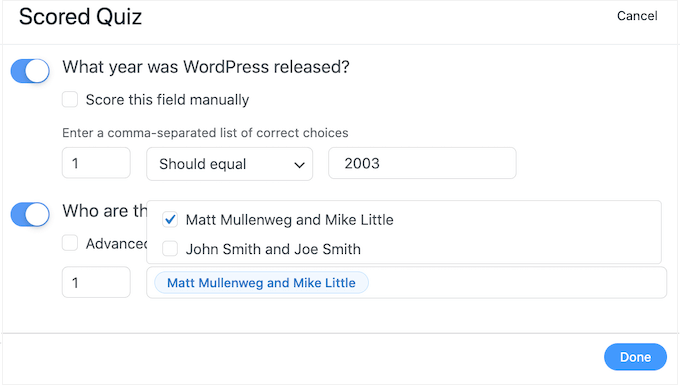
Para las preguntas de opción múltiple, haga clic en “Añadir respuestas correctas” para abrir un menú con todas las opciones posibles.
Ahora puede marcar / comprobar la casilla siguiente a cada respuesta correcta.

Por defecto, cada respuesta correcta vale 1 punto. Para otorgar más puntos, simplemente escriba un número diferente en la casilla “Puntuación máxima”.
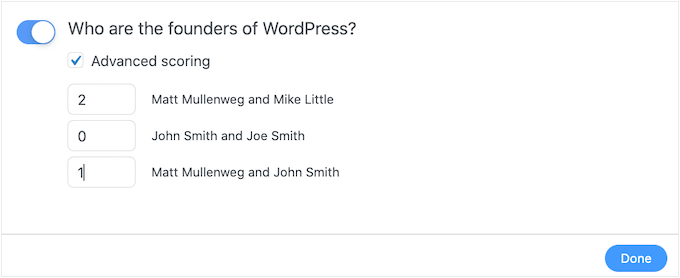
A veces, es posible que desee asignar una puntuación única a las diferentes respuestas de una pregunta de opción múltiple. Para ello, marque la casilla “Puntuación avanzada” y escriba la puntuación de cada respuesta.

Una vez que hayas establecido todos los ajustes correctos, haz clic en “Hecho” para guardar los cambios.
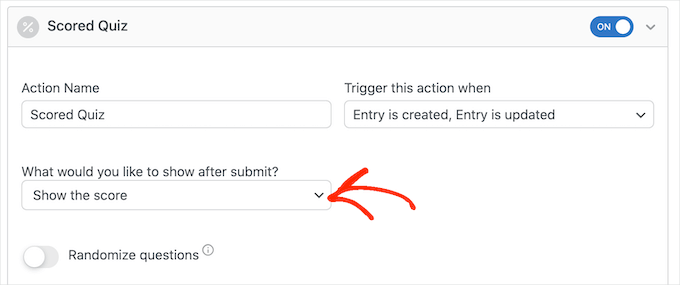
A continuación, puede establecer la acción que Formularios Formidables realizará cada vez que alguien envíe un cuestionario. Simplemente abre el siguiente desplegable para ver las diferentes opciones: ¿Qué le gustaría mostrar después de enviar?

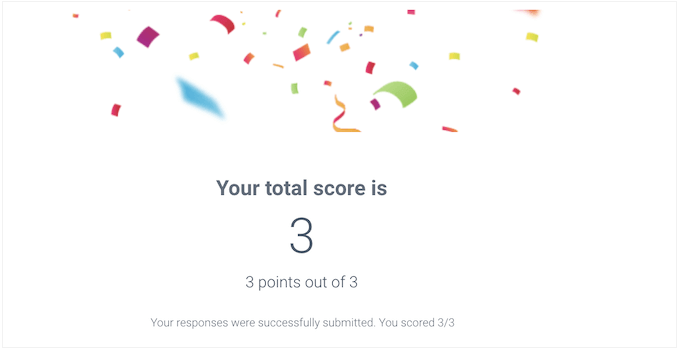
Si elige “Mostrar la puntuación”, Formidable Forms mostrará un mensaje estándar con la puntuación del visitante.
Puede ver un ejemplo en la siguiente imagen.

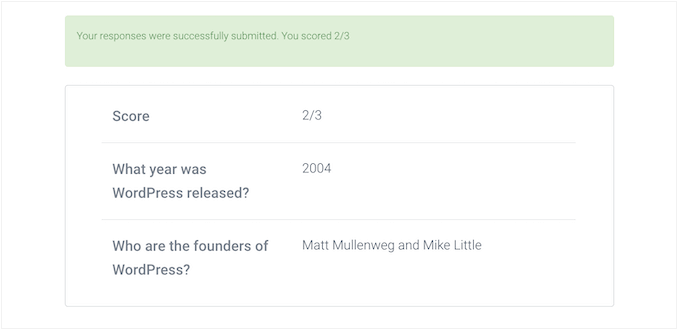
Si selecciona “Mostrar las respuestas del usuario”, Formularios Formulables mostrará la puntuación del usuario más sus respuestas.
Esto puede ayudar a reforzar el aprendizaje animando a los visitantes a reseñar / valorar sus respuestas y pensar acerca de cuáles podrían ser erróneas.

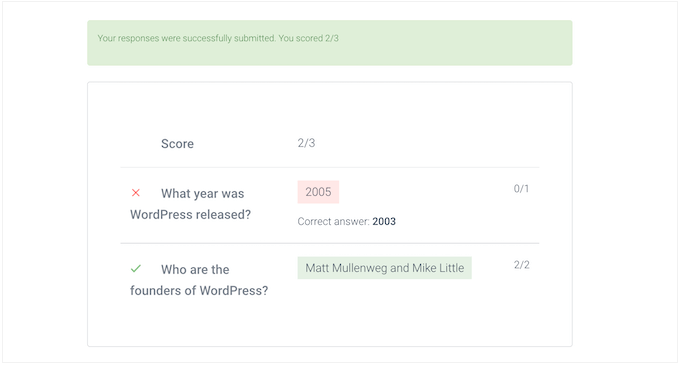
También existe la opción “Mostrar respuestas correctas”, que muestra las preguntas que el usuario ha acertado.
Si se equivocan en una pregunta, Formidable Forms les mostrará la respuesta correcta. Esto puede ayudar a los alumnos a aprender de sus errores.
Sin embargo, si los alumnos pueden repetir el cuestionario, esta opción podría dar lugar a trampas.

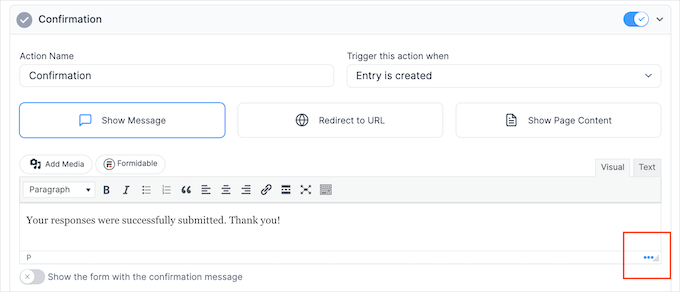
La última opción es “Usar ajustes por defecto”, que muestra el siguiente mensaje: “Sus respuestas se han enviado correctamente. Gracias”.
Si elige esta opción, normalmente querrá cambiar el mensaje para incluir la puntuación del usuario. Para ello, haga clic para ampliar la sección “Confirmación”.

Ahora puedes cambiar el mensaje en el pequeño editor de texto.
Para mostrar la puntuación del usuario, necesitará utilizar una clave, que es un marcador de posición que Formidable Forms actualizará con la puntuación del usuario. Para obtener esta clave, haz clic en el icono punteado de la esquina inferior derecha del editor de texto.

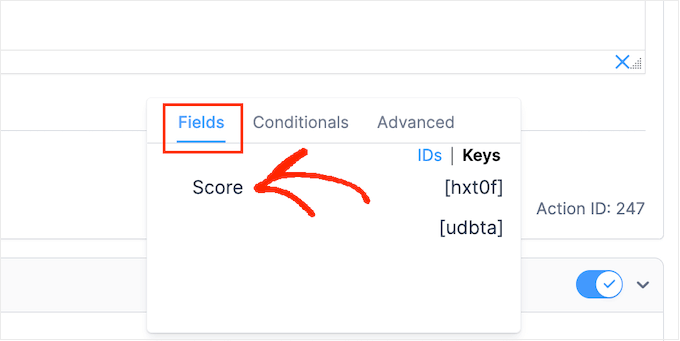
En la ventana emergente que aparece, asegúrese de que la pestaña “Campos” está seleccionada.
A continuación, busca “Puntuación” y haz clic.

Formidable Forms añadirá ahora la clave de la partitura del usuario al editor de texto.
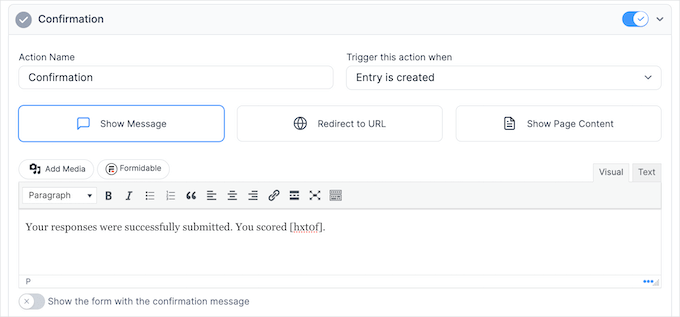
Ahora puede añadir el texto que desee. Por ejemplo, puede escribir ‘Sus respuestas fueron enviadas correctamente. Has puntuado [hxt0f]”. Formidable Forms sustituirá automáticamente [hxt0f] por la puntuación del usuario.

Después, haz clic en el botón “Actualizar” para guardar los cambios. Ya has creado correctamente tu primer cuestionario.
Paso 3: Añadir su cuestionario a su sitio WordPress
Ahora puede añadir su cuestionario a cualquier entrada, página o área preparada para widgets de su tema de WordPress. En nuestro ejemplo, añadiremos el cuestionario a una página, pero los pasos serán similares cuando añadas el cuestionario a otras áreas de tu sitio WordPress.
Para empezar, ve a Páginas ” Añadir nuevo en tu área de administrador de WordPress. Una vez dentro del editor de contenido, haz clic en el botón ‘+’ para añadir un nuevo bloque.
En el mensaje / ventana emergente que aparece, escriba ‘Formularios Formidables’ para encontrar el bloque adecuado y, a continuación, haga clic para añadirlo a la entrada.

A continuación, abra el menú desplegable “Seleccionar un formulario”.
A continuación, elija el cuestionario que acaba de crear y WordPress lo cargará automáticamente.

Ahora, puede añadir cualquier otro contenido a la página. Cuando esté listo, publique o actualice la página. Tu cuestionario WordPress ya está activo y los usuarios pueden empezar a responder a las preguntas.
Consejo adicional: Crear un sitio web de cuestionarios en línea
¿Quieres crear un sitio web sobre cuestionarios? Tanto si quieres entretener, educar o ganar dinero, con WordPress es posible.
Esto es lo que necesitarás para los primeros pasos, tanto si estás creando un test de personalidad como un sitio web de cuestionarios o algo intermedio:
- Un potente plugin de cuestionarios: Utilice algo como Thrive Quiz Builder, Formidable Forms, Interact Quiz Maker y MemberPress Quizzes para obtener características avanzadas como lógica de rama / sucursal, puntuación y páginas de resultados personalizadas.
- Un tema limpio y rápido: Elige un tema de WordPress que sea ligero y funcione bien con plugins de cuestionarios. Astra o Kadence son buenas opciones.
- Una sencilla disposición de página de inicio: Utiliza un maquetador de páginas como SeedProd o Elementor para mostrar tus mejores cuestionarios en primer plano.
- Herramientas de monetización: Añade Google AdSense, ofrece cuestionarios premium con MemberPress o recomienda productos de afiliados en función de los resultados de los cuestionarios.
Si te tomas en serio lo de convertir tu idea de cuestionario en un sitio web completo, esta configuración te ofrece todo lo que necesitas para lanzarlo y hacerlo crecer.
Marque / compruebe nuestra guía sobre cómo crear un sitio web de cuestionarios en línea para obtener instrucciones paso a paso.
Esperamos que este artículo te haya ayudado a añadir un cuestionario a tu sitio WordPress. Puede que también quieras ver nuestra guía sobre cómo personalizar y dar estilo a tus formularios de WordPress y nuestra selección de los mejores maquetadores de formularios online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Rhys Morgan
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh
can i create maths quiz too?
WPBeginner Support
You certainly could use this to create a math quiz
Admin
Kunj Bihari
Nice article
WPBeginner Support
Thank you
Admin
Muhammad Muzammal
This Article is amazing & Thanks!
WPBeginner Support
Thank you and you’re welcome
Admin
Wiggles
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha
Can I create a quiz to be used as an opt in
Ghouse basha
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh
If you know html CSS then you can easily change your code or that border line from the root dir