Añadir atributos de título a las imágenes en WordPress es una forma sencilla pero eficaz de mejorar la accesibilidad y proporcionar un contexto adicional a sus imágenes.
Los atributos de título ofrecen información adicional cuando los usuarios pasan el cursor sobre una imagen. Esto ayuda a los lectores de pantalla y a los motores de búsqueda a entender de qué trata la imagen, lo que es muy útil para el SEO.
Llevamos más de 16 años con un blog y hemos aprendido la importancia de que las entradas sean visualmente atractivas. Para que nuestro contenido destaque, añadimos imágenes constantemente para romper el texto y captar la atención de los lectores.
Además, siempre incluimos atributos de título para cada imagen. Con el tiempo, hemos visto cómo estos pequeños detalles pueden crear un aspecto pulido y mejorar la interacción del usuario con nuestro contenido.
En este artículo, le mostraremos cómo añadir fácilmente atributos de título a las imágenes en WordPress.

¿Qué es el atributo Título en las imágenes?
Las arañas web, los robots y los dispositivos de lectura de pantalla no pueden ver las imágenes. En su lugar, ven HTML como:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" /> |
La mayoría de las veces, este código no ayuda a las herramientas de accesibilidad ni a los motores de búsqueda a entender de qué trata la imagen.
Por eso le recomendamos que añada una etiqueta de título a sus imágenes. Por ejemplo:
1 | <img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" /> |
Una etiqueta de título útil y relevante ayudará a los motores de búsqueda como Google a indexar correctamente tus imágenes y mostrárselas a las personas que buscan contenidos como los tuyos. Esto puede mejorar el SEO de tus imágenes y aumentar el tráfico de tu blog.
Las herramientas de accesibilidad, como los lectores de pantalla, también leerán el título en voz alta, lo que resulta útil para los visitantes con problemas de visión.
También puede añadir un atributo de etiqueta alternativo, que su sitio web WordPress mostrará si no puede mostrar la imagen real, por ejemplo, debido a un error de WordPress.

Dicho esto, vamos a ver cómo puede añadir atributos de título a las imágenes en su blog o sitio web de WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Añadir un atributo de título a las imágenes mediante el editor de bloques
Puedes añadir fácilmente atributos de texto alternativo y título a cualquier imagen en el editor de contenido de WordPress. Simplemente ve a Entradas ” Añadir Nueva y crea una entrada.
A continuación, haga clic en el icono “+” y seleccione el bloque Imagen para añadir una imagen a la entrada o página.

Ahora puedes elegir una imagen de la biblioteca de medios o subir una imagen desde tu ordenador. Independientemente de la opción que elijas, asegúrate de hacer clic para seleccionar la imagen en la biblioteca de medios.
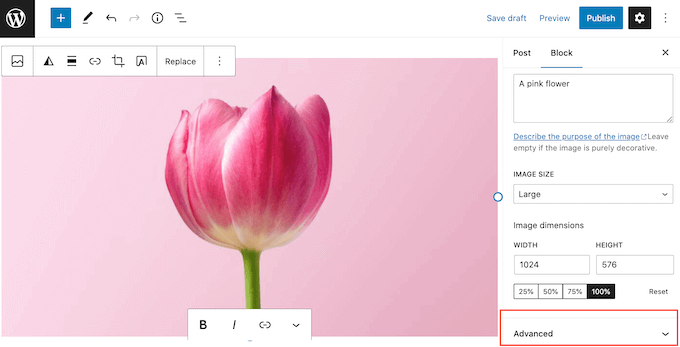
Ahora puede añadir texto alternativo escribiendo en el campo “Título”.

También hay un campo ‘Título’, pero este es el título que WordPress utiliza internamente para identificar los archivos de medios en la biblioteca de medios. Para más información sobre este debate, consulte nuestra guía sobre el texto alternativo de la imagen frente al título de la imagen en WordPress: ¿cuál es la diferencia?
Para añadir un atributo HTML de título de imagen, tendrás que añadir la imagen a tu página o entrada de la forma habitual. A continuación, haz clic para ampliar la sección “Avanzado” en el menú de la derecha.

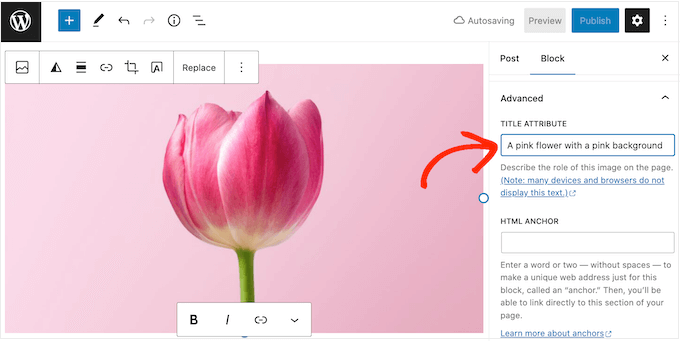
Tiene un campo “Atributo del título”, que es el verdadero atributo HTML del título de la imagen.
Simplemente escriba en el campo la información que desea utilizar.

Ahora puede seguir adelante y hacer clic en “Actualizar” o “Publicar” para hacer efectivos los cambios.
Ahora, sólo tiene que pasar el cursor sobre la imagen y verá un mensaje / ventana emergente con la etiqueta del título.

Método 2: Añadir atributos de título a las imágenes usando el editor clásico de WordPress
Si utiliza el antiguo editor clásico, el proceso de añadir un atributo de título es ligeramente diferente. En el editor clásico, haz clic en el botón “Añadir medios” y selecciona tu imagen.

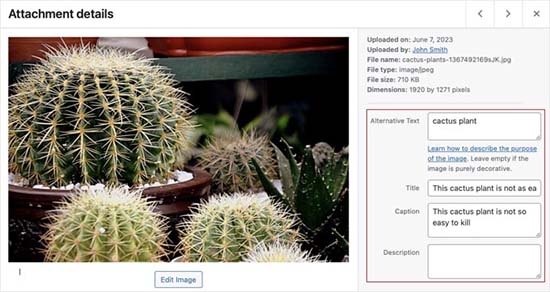
Ahora, sube una nueva imagen o elige una imagen de la biblioteca de medios. A continuación, puedes añadir el texto alternativo y un título utilizando los campos situados a la derecha de la biblioteca de medios.
Una vez más, tenga en cuenta que “Título” se utiliza internamente por WordPress y no es el verdadero atributo de título de la imagen que puede mejorar el SEO y la accesibilidad.

Cuando esté listo, haga clic en el botón “Insertar en la entrada”.
Desde ahí, haz clic para seleccionar tu imagen y luego selecciona el pequeño icono del lápiz. Aparecerá el mensaje / ventana emergente “Detalles de la imagen”.
Basta con hacer clic para desplegar la sección “Opciones avanzadas” y, a continuación, escribir la etiqueta del título en el campo “Atributo del título de la imagen”.

No olvides hacer clic en el botón “Actualizar” para guardar los cambios.
Ahora puede publicar la página o entrada para que el texto alternativo de la imagen y la etiqueta del título aparezcan.

Consejos adicionales para mejorar el SEO de las imágenes
Una vez subidas las imágenes a la biblioteca de medios, es hora de optimizarlas para los motores de búsqueda. Esto facilitará que Google indexe tus imágenes y las posicione mejor.
Para ello, debe tener en cuenta añadir palabras clave relevantes en las leyendas, el título y los atributos de texto alternativo.

También puede utilizar All in One SEO para WordPress, que es el mejor plugin SEO del mercado.
Viene con una increíble extensión de SEO para imágenes que establece automáticamente el texto alternativo, los títulos de las imágenes, las leyendas y mucho más. También añadirá un mapa del sitio de la imagen adecuada para mejorar su posicionamiento SEO.

Además, el plugin permite desactivar las páginas de adjuntos. Estas páginas solo muestran una versión ampliada de la imagen real, lo que afecta negativamente a su SEO.
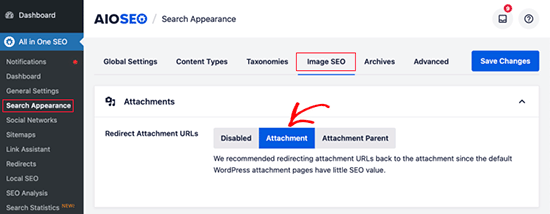
Para desactivar las páginas de adjuntos, visite la página Todo en uno SEO ” Apariencia de búsqueda y cambie a la pestaña ‘SEO de imágenes’. Desde aquí, asegúrate de que la opción “Redirigir URLs adjuntas” está establecida en “Adjuntos”.

Ahora, las páginas de adjuntos serán redirigidas a las propias imágenes.
Además, también puede utilizar texto descriptivo para los archivos de imagen, comprimir imágenes y añadir vínculos de retroceso para mejorar la clasificación. Para más consejos y trucos, puedes consultar nuestra guía para principiantes sobre SEO de imágenes.
Esperamos que este artículo le haya ayudado a añadir fácilmente el atributo title a las imágenes en WordPress. También puedes echar un vistazo a nuestra guía práctica sobre cómo usar IA para generar imágenes en WordPress y a nuestra selección de los mejores plugins de compresión de imágenes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Costas Draco
How can you change attribute title for the hero image?
Thanks
BR
WPBeginner Support
If you mean the featured image then that would read the title set for the image from your media library.
Admin
Dave
How do I change the html title for existing images on the website?
WPBeginner Support
You would be able to go back and edit the title by editing the post.
Admin
Rubb
“Restore Image Title” is not available anymore
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article as we are able
Admin
Rubb
Thanks, hope someone will create plugin or share the code
Roshni
Thank you for the explanation.
Message on wordpress site for this plugin “This plugin was closed on December 24, 2018 and is no longer available for download. Reason: Guideline Violation.”
Is there a substitute available?
WPBeginner Support
While we don’t have a recommendation at the moment, we will be sure to take a look for alternatives.
Admin
Ehsan
thanks for this great article !
Diana Auerhammer
Like it!! Now, I have to decide if I will go back and fix old images.
Miha
Is there a way to add tite tags to all old pics?
Daniel
This method does not appear to work images in WP galleries.
Hansjörg Leichsenring
Is there a way to add titel tags to “old” pics already in the media?