Optimizamos regularmente sitios web para nuestros clientes, y a menudo advertimos cómo los vídeos ralentizan considerablemente sus páginas. Cada vídeo se cargaba inmediatamente cuando alguien visitaba la página, tanto si pensaba verlo como si no. Esto consume ancho de banda y perjudica el rendimiento del sitio.
Por eso recomendamos la carga diferida de vídeos, una técnica que indica a WordPress que cargue los vídeos solo cuando estén a punto de entrar en la pantalla del espectador. Después de implementarla en cientos de sitios de WordPress, hemos visto que los tiempos de carga de las páginas mejoran hasta un 30% en las páginas con muchos vídeos.
Si buscas acelerar tu sitio WordPress sin eliminar tu valioso contenido de vídeo, estás en el lugar adecuado. Hemos probado los principales métodos y plugins para añadir carga diferida a los vídeos de WordPress, y te mostraremos las formas más sencillas y eficaces de implementarla.

¿Qué es la carga diferida y cómo funciona?
La carga diferida es una técnica que retrasa la carga de los elementos no esenciales de una página web hasta que se necesitan. En el caso de los vídeos, esto significa que solo se cargan cuando se ven.
Cuando incrusta un vídeo en su sitio, es necesario cargar secuencias de comandos y archivos externos adicionales. Esta carga adicional puede afectar negativamente al rendimiento de su sitio web.
Ayuda a la carga diferida de vídeos sustituyendo los vídeos incrustados de YouTube y Vimeo por una imagen de vista previa en la que se puede hacer clic. Cuando los visitantes hacen clic en la imagen, el vídeo se carga y se reproduce.
Como las imágenes son mucho más pequeñas que los vídeos, la técnica de carga diferida mejora notablemente la velocidad de la página.
Consejo de experto: ¿Quiere acelerar su sitio web, pero no está seguro de cómo? Nuestro equipo de expertos puede encargarse de todo, desde auditorías completas de rendimiento hasta configuraciones de caché, establecer una CDN y mucho más. Marque / compruebe nuestros servicios de optimización de la velocidad del sitio hoy mismo.
Ahora que ya conoces las ventajas, veamos cómo hacer lazy load de vídeos de YouTube y Vimeo en WordPress.
Tutorial en vídeo
Si prefiere las instrucciones escritas, siga leyendo.
Cómo añadir carga diferida para vídeos en WordPress
Para añadir carga difer ida para vídeos, lo primero que tienes que hacer es instalar y activar el plugin Lazy Load for Videos.

Este plugin funciona de forma inmediata y no es necesario editar ningún código o script jQuery de carga diferida.
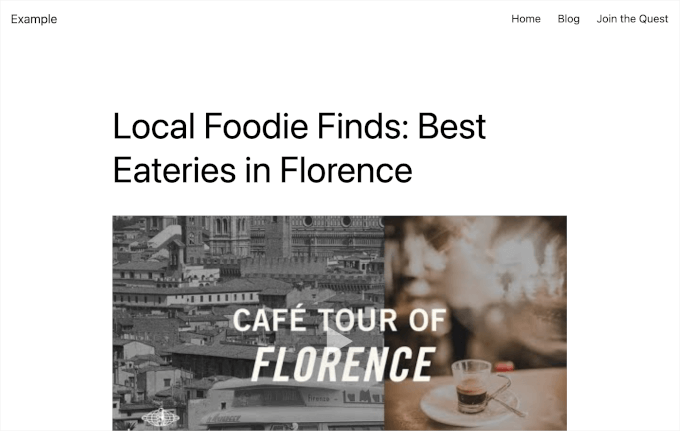
Para comprobar si la carga diferida funciona, basta con ver una entrada o página que contenga un vídeo de YouTube o Vimeo. Observará que la miniatura del vídeo y el botón de reproducción sustituyen a los reproductores por defecto.

Al hacer clic en la imagen, se cargará el vídeo y se reproducirá.
Es posible que notes un rápido segundo de retraso cuando se carga el vídeo, pero es totalmente normal. No te preocupes, la carga diferida funciona perfectamente.
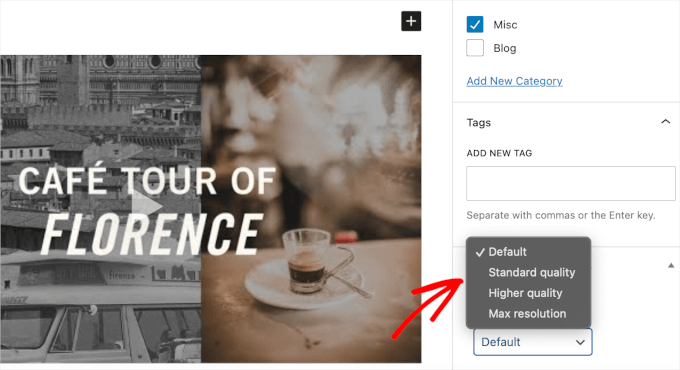
Ahora, tenga en cuenta que a pesar de que este plugin funciona fuera de la caja, todavía hay ajustes que se pueden configurar en función de sus necesidades. En la pantalla del editor de entradas, puedes elegir la calidad de la miniatura para incrustar vídeos de YouTube.

Además de la calidad de las miniaturas, existen otras opciones de personalización.
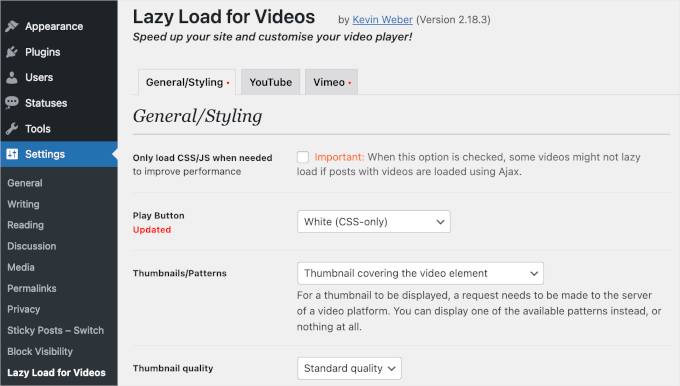
Puede dirigirse a Ajustes ” Carga diferida para vídeos para marcar / reajustar estas opciones.

En la pestaña “General/Styling”, puedes personalizar el aspecto de las miniaturas de los vídeos. Puedes activar el modo adaptable, elegir el estilo del botón de reproducción, utilizar CSS personalizado e incluso activar el marcado schema.org.
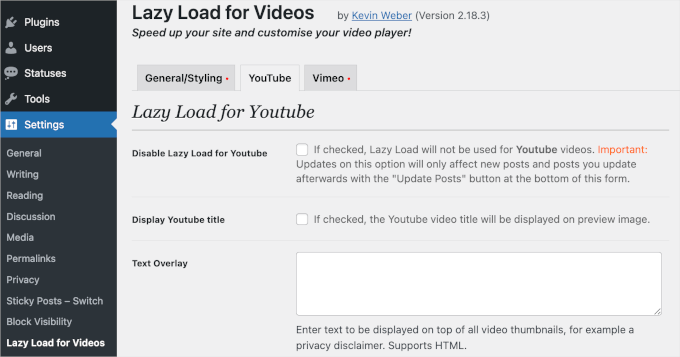
Este plugin es compatible con YouTube y Vimeo. Puede encontrar ajustes específicos del proveedor al hacer clic en las respectivas pestañas.
En la pestaña “YouTube”, puedes elegir el color de la barra de progreso, desactivar las cookies, ocultar las anotaciones, etc. Incluso puedes desactivar la carga diferida de los vídeos de YouTube.

Del mismo modo, en la pestaña de ajustes de Vimeo puedes elegir colores de control, ocultar o mostrar el título del vídeo y desactivar la carga diferida para los vídeos de Vimeo.
Si has hecho algún cambio en estos ajustes, no olvides hacer clic en el botón “Guardar cambios” de la parte inferior para no perder tus progresos.
Consejo extra: Nunca subas vídeos a WordPress
Antes de entrar en las razones por las que debe evitar subir vídeos a su sitio de WordPress, aclaremos la diferencia entre subidos e incrustados.
Subir un vídeo significa almacenar los archivos de vídeo directamente en su sitio, de forma similar a como se almacenan las imágenes en la biblioteca de medios de WordPress. Le recomendamos encarecidamente que no lo haga.
En cambio, para incrustar un vídeo hay que subirlo primero a un sitio de terceros como YouTube. A continuación, incrustas el vídeo en tu blog, lo que permite verlo en tu sitio web mientras está almacenado en otro lugar. Recomendamos incrustar vídeos siempre que sea posible.

Para saber más acerca de las ventajas de incrustar vídeos en lugar de subirlos a WordPress, puede consultar nuestra guía sobre por qué nunca debería subir un vídeo a WordPress.
Esperamos que este artículo te haya ayudado a añadir la carga diferida para vídeos en WordPress. A continuación, quizá quieras comprobar nuestra guía definitiva sobre velocidad y rendimiento en WordPress o cómo establecer una solución CDN en WordPress para aumentar la velocidad de tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?