A menudo encontrarás tutoriales de WordPress, incluso los nuestros aquí en WPBeginner, pidiéndote que añadas fragmentos de código personalizados al archivo functions.php de tu tema o en un plugin específico del sitio. Entendemos que esto puede ser intimidante, especialmente si no te sientes cómodo con el código.
Y haces bien en ser precavido. Incluso un pequeño error en el código puede romper todo tu sitio web.
Pero hay buenas noticias. Hemos creado un plugin gratuito que te permite añadir código personalizado a tu sitio de forma segura.
En este artículo, le mostraremos esta manera fácil de añadir código personalizado en WordPress sin romper su sitio. Este método es perfecto tanto para principiantes como para usuarios experimentados.

El problema con los fragmentos de código personalizados (y cómo corregirlo)
A menudo encontrará fragmentos de código en tutoriales de WordPress con instrucciones para añadirlos al archivo functions.php de su tema o a un plugin específico del sitio.
El mayor problema es que incluso un pequeño error en el fragmento de código personalizado puede romper su sitio de WordPress y hacerlo inaccesible.
Por no mencionar, que si actualiza o cambia su tema de WordPress, entonces todas sus personalizaciones se quitan.
El otro problema es que si añades varios fragmentos de código en un plugin específico para un sitio, puede resultar difícil gestionar el archivo.
Por suerte, existe una forma más sencilla de añadir y gestionar fragmentos de código personalizados en WordPress.
WPCode es el plugin de fragmentos de código más popular utilizado por más de 2 millones de sitios web en WordPress. Facilita añadir fragmentos de código en WordPress sin tener que editar el archivo functions.php de tu tema.

WPCode también simplifica la tarea de añadir códigos de seguimiento para Google Analytics, píxeles de Facebook, Google AdSense, etc. a las zonas de cabecera y pie de página de tu sitio.
Nunca tendrás que preocuparte por romper tu sitio porque la validación inteligente de fragmentos de código te ayuda a prevenir errores comunes de código.
Además, WPCode viene con una biblioteca de fragmentos incorporada donde puedes encontrar todos los fragmentos de código de WordPress más populares como permitir la subida de archivos SVG, desactivar la API REST, desactivar comentarios, desactivar Gutenberg, quitar y mucho más.
Esto elimina la necesidad de instalar plugins distintos para cada solicitud de característica.
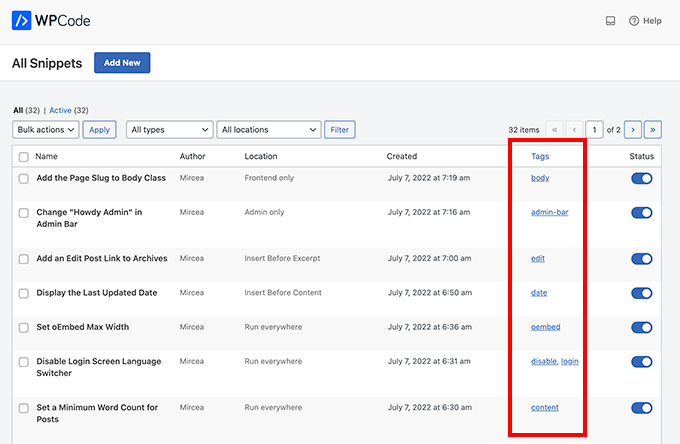
Lo mejor es que puedes gestionar todos tus fragmentos de código desde una pantalla central y añadir etiquetas para organizarlos.
También existe una versión gratuita de WPCode que tiene todas las características básicas que necesitas para añadir código personalizado en WordPress, incluyendo soporte para 6 tipos de código, lógica condicional inteligente y mucho más.
Dicho esto, veamos cómo añadir fácilmente fragmentos de código personalizados en WordPress con WPCode.
Añadir fragmentos de código personalizados en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode en tu sitio web. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: El plugin gratuito WPCode tiene todo lo que necesitas para añadir código personalizado en WordPress. Si quieres características avanzadas como fragmentos de código programados, revisiones de código, seguimiento de conversiones de comercio electrónico y mucho más, puedes actualizar a WPCode Pro.
Una vez activado, el plugin añadirá un nuevo elemento / artículo llamado “Fragmentos de código” a la barra de administración de WordPress. Al hacer clic en él, se mostrará una lista de todos los fragmentos de código personalizados que haya guardado en su sitio.
Como acabas de instalar el plugin, tu lista estará vacía.
Siga adelante y haga clic en el botón “Añadir nuevo” para añadir su primer fragmento de código personalizado en WordPress.

Accederá a la página “Añadir fragmento de código”. Aquí puede elegir un fragmento de código de la biblioteca prediseñada o añadir su código personalizado.
Para añadir código personalizado, haga clic en el botón “+Añadir fragmento de código personalizado” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A continuación, elija el tipo de código en la lista de opciones que aparece en pantalla.
Para este tutorial, haremos clic en la opción ‘Fragmento de código PHP’.

Accederá a la página Crear fragmento de código personalizado.
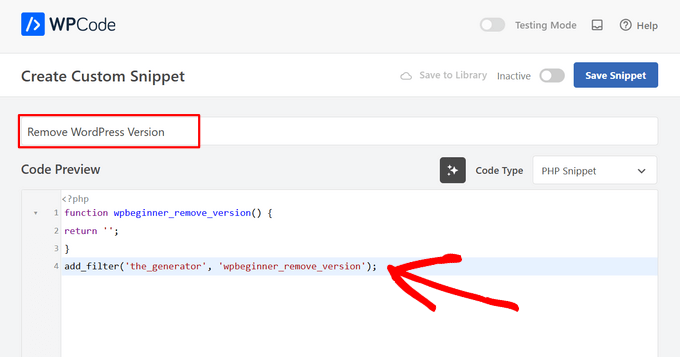
Puede empezar introduciendo un título para su fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el código.
A continuación, puede copiar y pegar el fragmento de código en el cuadro “Vista previa del código”.

En la captura de pantalla anterior, hemos añadido un fragmento de código personalizado para quitar el número de versión de WordPress de nuestro sitio de prueba.
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
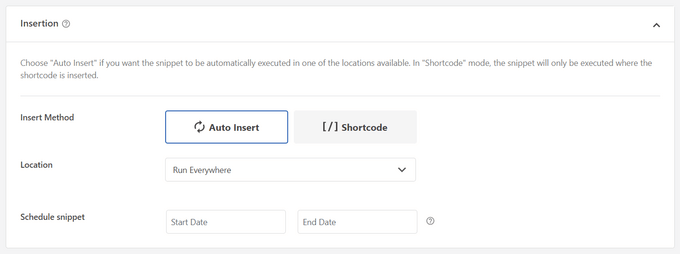
Debajo del cuadro de código, verá las opciones de inserción. Hay dos opciones principales de inserción: Auto Insert y Shortcode.

Si elige el método ‘Auto Insertar’, el fragmento de código se insertará y ejecutará automáticamente en su sitio.
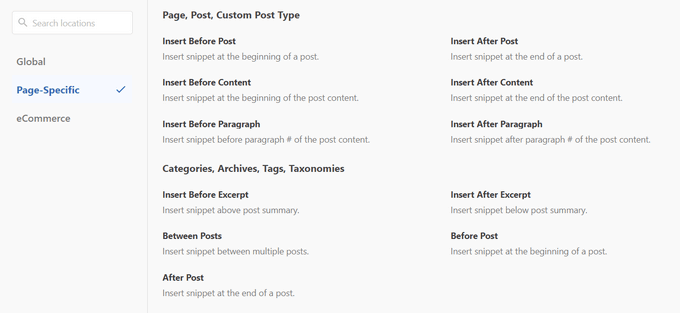
Puede ejecutar automáticamente el fragmento de código solo en el área de administrador de WordPress, en el front-end de su sitio o en todas partes. Incluso puede elegir insertar su fragmento de código en ubicaciones específicas de la página, como antes o después de las entradas o dentro del contenido de la entrada.

Si no está seguro, seleccione la opción por defecto “Ejecutar fragmento de código en todas partes”.
Con el método ‘Shortcode’, el fragmento de código no se inserta automáticamente. Una vez que guarde el fragmento, obtendrá un shortcode específico para el fragmento que podrá utilizar en cualquier parte de su sitio.
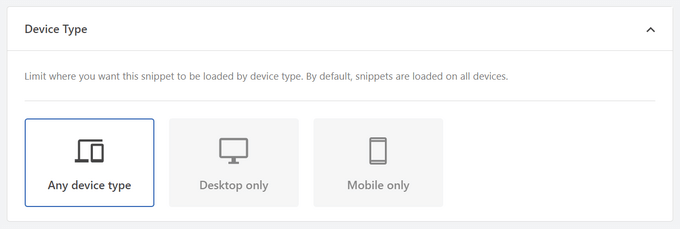
Si se desplaza más hacia abajo, puede limitar dónde desea que se cargue el fragmento de código según el tipo de dispositivo. Por defecto, los fragmentos de código se cargan en todos los tipos de dispositivo, pero también puede establecer que se carguen solo en escritorio o solo en móvil.

A continuación, puede utilizar la potente sección “Lógica condicional inteligente” para mostrar u ocultar fragmentos de código insertados automáticamente en función de un conjunto de reglas.
Por ejemplo, puede mostrar fragmentos de código solo a los usuarios conectados, cargar fragmentos de código solo en URL de páginas específicas, etc.

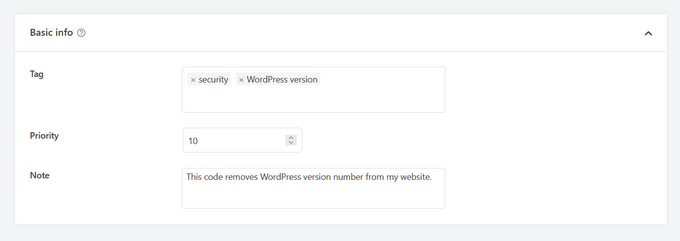
Por último, verás un área de “Información básica”. Aquí puede añadir cualquier cosa que le ayude a entender qué hace este código, dónde lo encontró y por qué lo está añadiendo a su sitio web.

También puede asignar etiquetas a su fragmento de código. Esto le ayudará a clasificar sus fragmentos de código por debate y funcionalidad.
El campo de prioridad le permite controlar el orden en que se ejecutan los fragmentos de código cuando desea mostrar varios fragmentos en el mismo lugar. Por defecto, todos los fragmentos de código tienen una prioridad de 10. Si desea que un fragmento de código se muestre antes que los demás, simplemente establezca la prioridad del fragmento de código en un número inferior, como 5.
Cuando haya terminado de elegir opciones, cambie el conmutador de “Inactivo” a “Activo” en la esquina superior derecha y, a continuación, haga clic en el botón “Guardar fragmento de código”.

Si desea guardar el fragmento de código y no activarlo, sólo tiene que hacer clic en el botón “Guardar fragmento”.
Una vez que haya guardado y activado el fragmento de código, éste se añadirá a su sitio automáticamente, si ése es el método de inserción que ha elegido, o se mostrará como shortcode.
Gestión de errores en código personalizado
A menudo, si comete un error al añadir el código personalizado en el archivo del tema o plugin específico de su sitio, su sitio quedará inaccesible de inmediato.
Empezarías a ver un error de sintaxis o un error interno de servidor 500 en tu sitio. Para corregirlo, tendrá que deshacer manualmente su código utilizando un cliente FTP.
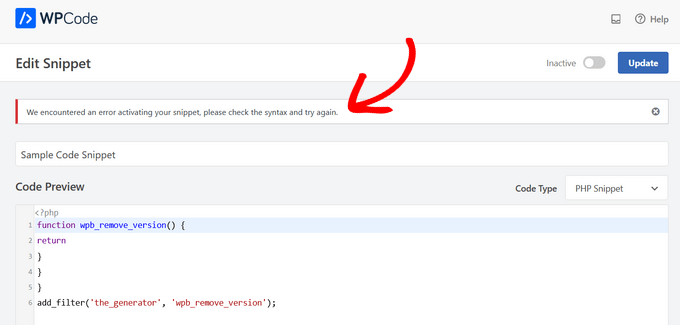
La mejor parte acerca del plugin WPCode es que detectará automáticamente un error de sintaxis en el código e inmediatamente lo desactivará.

También le mostrará un mensaje de error útil, para que pueda depurar el error.
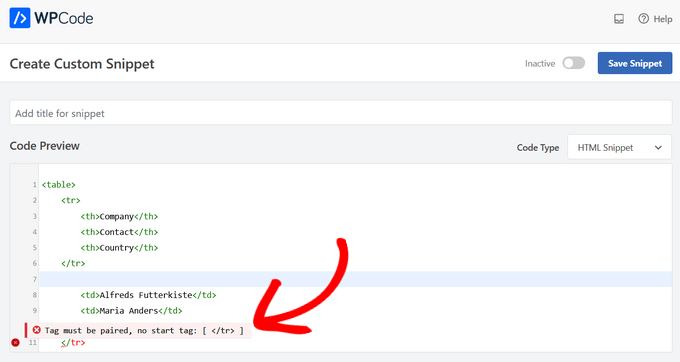
La validación inteligente de fragmentos de código de WPCode también detectará cualquier error mientras añades tu código personalizado.

Al pasar el cursor sobre el error, aparecerán instrucciones que le ayudarán a corregirlo.
Gestión de fragmentos de código personalizados
El plugin WPCode proporciona una interfaz de usuario sencilla para gestionar sus fragmentos de código personalizados en WordPress.
Puedes guardar fragmentos de código sin activarlos en tu sitio, y luego activarlos o desactivarlos cuando quieras. También es posible filtrar fragmentos de código por tipo y ubicación, y utilizar etiquetas para organizarlos fácilmente.

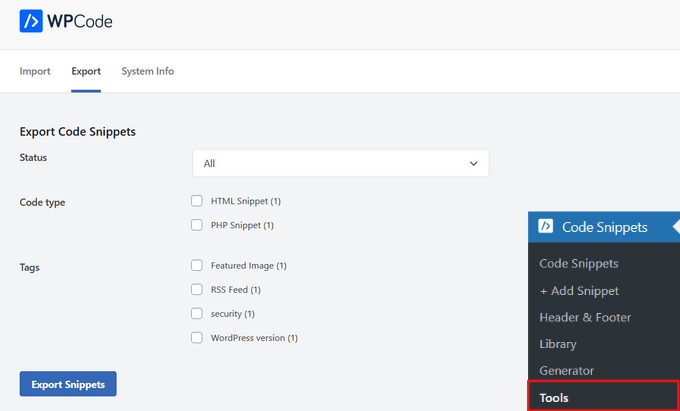
También puede exportar fragmentos de código específicos o exportarlos todos por lotes / en lotes.
Basta con ir a Fragmentos de código “ Herramientas y hacer clic en la pestaña “Exportar”.

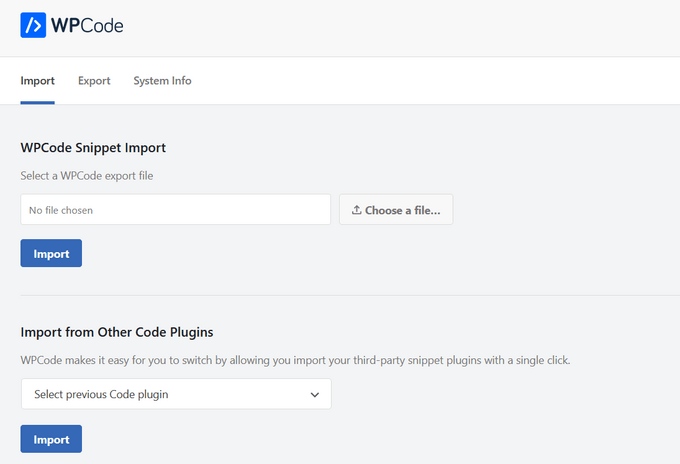
Si va a trasladar sitios web a otro servidor, puede importar fácilmente sus fragmentos de código al nuevo sitio.
Sólo tiene que visitar la página Fragmentos de código ” Herramientas “ Importar y subir el archivo de exportación.

Bonificación: Generación de fragmentos de código personalizados con IA
Incluso si no sabes programar, puedes crear fácilmente fragmentos de código personalizados para tu sitio web WordPress usando el Generador de Fragmentos de IA de WPCode. Así, en lugar de pelearte con PHP, HTML o CSS, puedes describir lo que quieres para tu sitio web en inglés sencillo.
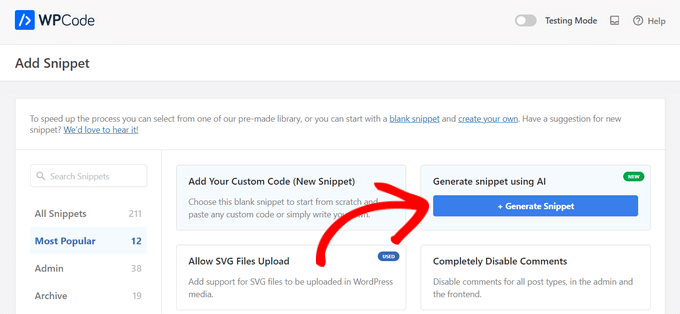
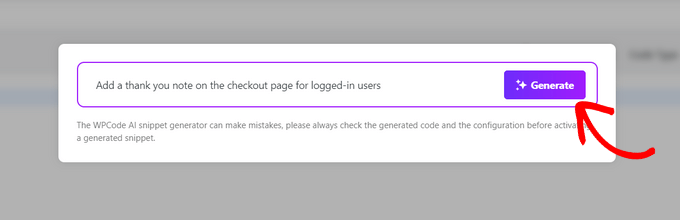
En la página “Añadir fragmento”, pase el cursor sobre la opción “Generar fragmento de código utilizando IA”. A continuación, haz clic en el botón “+ Generar fragmento de código”.

A continuación, aparecerá un cuadro de texto en el que podrás describir lo que quieres que haga tu fragmento de código. Trata de ser específico acerca de lo que quieres, pero no lo hagas demasiado largo, siempre puedes utilizar la característica Mejorar IA para hacer cambios adicionales más tarde.
Después de escribir su solicitud, haga clic en el botón “Generar”.

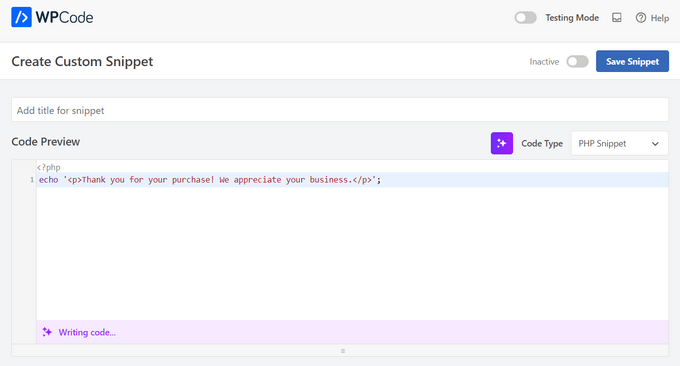
La IA escribirá ahora tu nuevo fragmento de código, además de seleccionar la ubicación de autoinserción y establecer la lógica condicional, si es necesario.

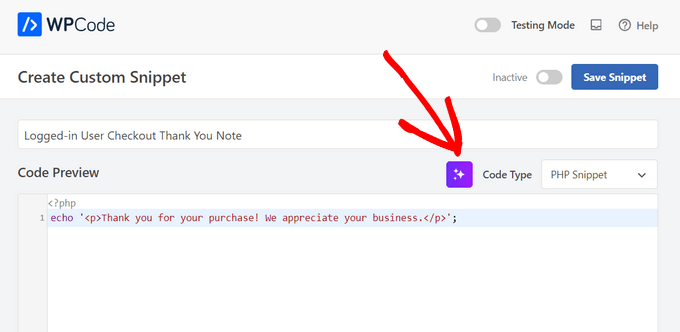
Si desea ajustar su nuevo fragmento de código, puede hacer clic en el botón “Mejorar IA”, que le permitirá describir los cambios que desea realizar.

También puede utilizar la característica IA Improve para mejorar cualquiera de sus fragmentos de código existentes.
Tutorial en vídeo
Si no le gustan las instrucciones escritas, puede seguir nuestro tutorial en vídeo sobre cómo añadir fácilmente código personalizado en WordPress:
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente código personalizado en WordPress. ¿Quieres experimentar con algunos fragmentos de código en tu sitio web? Comprueba nuestra lista de trucos extremadamente útiles para el archivo de funciones de WordPress, y no olvides consultar nuestra guía definitiva para acelerar tu sitio WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to WordPress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the WordPress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.