Mostrar un formulario en una sola línea es una forma estupenda de guardar o ahorrar espacio y dar a su sitio un aspecto limpio.
Funciona especialmente bien en cabeceras, pies de página o barras laterales, lo que le permite colocar formularios en zonas de mucho tráfico y aumentar las conversiones.
En WPBeginner, hemos probado diferentes ubicaciones de formularios de contacto para optimizar nuestro proceso de captación de clientes potenciales. A través de esta experiencia, hemos encontrado que los formularios simples a menudo conducen a mayores tasas de finalización.
En este artículo, le mostraremos cómo mostrar fácilmente su formulario en una sola línea en WordPress, paso a paso.

¿Por qué mostrar formularios de una sola línea en WordPress?
Los formularios de una sola línea te dan más flexibilidad a la hora de elegir dónde colocar tus formularios. Dado que este estilo de formulario es solo una línea, no ocupan mucho espacio y pueden integrarse fácilmente con el contenido existente en un blog de WordPress.
Por ejemplo, los formularios de suscripción a boletines por correo electrónico suelen aparecer en una sola línea por encima o por debajo del contenido de la entrada del blog. Este tipo de formularios también funcionan bien en páginas de destino, páginas de contacto y otras páginas importantes de su sitio web.
Además de generar más suscriptores y clientes potenciales, puede convertir cualquier tipo de formulario en un formulario de una sola línea.
Por ejemplo, podría tener sentido mostrar el formulario de contacto en una sola línea para guardar o ahorrar espacio en el sitio web de WordPress y hacer que el formulario sea más adaptable a dispositivos móviles.
Dicho esto, vamos a mostrarle cómo mostrar un formulario de una sola línea en su sitio WordPress.
Cómo crear un formulario de una sola línea en WordPress
Para este tutorial, usaremos el plugin WPForms. Tiene un maquetador de arrastrar y soltar que te permite crear rápidamente cualquier formulario de WordPress. Además, se integra con herramientas populares de marketing por correo electrónico para que pueda hacer crecer fácilmente su lista de correo electrónico.
En WPBeginner, hemos estado utilizando esta herramienta para crear formularios de contacto y encuestas anuales, y hemos visto grandes resultados. Para más información, vea nuestra reseña / valoración completa de WPForms.

Nota: WPForms también tiene una versión premium a la que puede actualizarse. Sin embargo, vamos a utilizar WPForms Lite para este tutorial, ya que le permite crear un formulario de contacto simple y conectarlo a Constant Contact para la generación de clientes potenciales.
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, visite la página WPForms ” Añadir nuevo en su barra lateral de administrador de WordPress y asigne un nombre a su formulario. A continuación, debe elegir su plantilla de formulario.
Seleccionaremos la plantilla “Formulario de suscripción”. Simplemente pase el cursor sobre la plantilla y haga clic en el botón “Usar plantilla”.

Esto iniciará el editor de arrastrar y soltar formularios WPForms en la pantalla.
Verá que la plantilla que hemos elegido incluye automáticamente los campos de nombre y correo electrónico y un botón de envío.

Todos los campos pueden editarse al hacer clic sobre ellos y realizar cambios en la columna de la izquierda.
También puede arrastrar y soltar los campos para cambiar su orden.

Una vez que haya terminado de personalizar los campos, podrá mostrar su formulario en una sola línea.
Para ello, vaya a la pestaña Ajustes ” General del maquetador de formularios y, a continuación, haga clic en el menú desplegable “Avanzado”.

A continuación, escriba ‘inline-fields’ en la casilla ‘Form CSS Class’ (sin comillas).
Esto aplicará esa clase CSS al formulario. Dado que WPForms incluye estilos para la clase ‘inline-fields’, cambiará automáticamente toda la estructura / disposición / diseño / plantilla de su formulario y lo mostrará en una sola línea.

Después, puede hacer que su formulario sea aún más pequeño ocultando las etiquetas de los campos.
Para ello, basta con hacer clic en un campo del formulario para abrir sus ajustes en la columna de la izquierda.
Una vez hecho esto, seleccione la opción de menú “Avanzado” y haga clic en el conmutador “Ocultar etiqueta” para activarla.

A continuación, debe hacer lo mismo con todas las etiquetas de los campos del formulario.
Después, en la misma sección “Avanzado”, puede introducir texto en el cuadro “Marcador de posición”.
Indica a los usuarios para qué sirve cada campo del formulario.

Una vez que haya terminado de personalizar su formulario, asegúrese de hacer clic en el botón “Guardar” para establecer los ajustes.
Si utiliza su formulario para generar clientes potenciales, puede conectarlo a su proveedor de marketing por correo electrónico. Para más detalles, consulte nuestra guía sobre cómo crear un boletín de correo electrónico de la manera correcta.
Cómo añadir un formulario de una sola línea a su sitio web WordPress
Ahora, es el momento de añadir tu formulario de una sola línea a tu sitio WordPress. Puedes añadirlo a cualquier página, entrada o área de widget.
Vamos a añadirlo a una página existente, pero el proceso será similar si lo añades a otra área de tu blog WordPress.
Sólo tiene que abrir la página en la que desea el formulario de una sola línea y hacer clic en el botón “Añadir bloque” (+) para abrir el menú de bloques.

A continuación, haga clic en el bloque “WPForms” para añadirlo a su sitio.
A continuación, elija en el menú desplegable del propio bloque el formulario de línea única que creó anteriormente.

Una vez que elijas tu formulario, el plugin cargará una vista previa de tu formulario dentro del editor de contenido. A continuación, haga clic en el botón “Actualizar” o “Publicar” para que su nuevo formulario esté activo.
Ahora, puede visitar su sitio web para ver su nuevo formulario en acción.

Bonus: Utiliza OptinMonster para crear mensajes / ventanas emergentes y banners
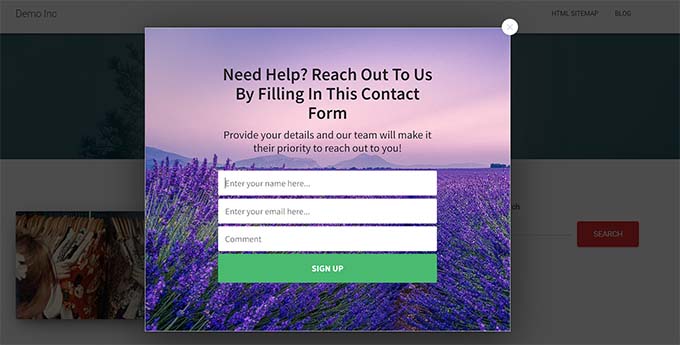
Además de crear formularios de una sola línea, también puede crear formularios de contacto flotantes, ventanas emergentes y banners en su sitio web para captar clientes potenciales por correo electrónico.
Para ello, puede utilizar OptinMonster, que es la mejor herramienta de optimización de conversiones para WordPress del mercado.
En WPBeginner lo usamos constantemente para crear mensajes / ventanas emergentes y banners que promocionan nuestros servicios profesionales y nuestro boletín de noticias, y nos encanta. Para saber más, vea nuestra reseña / valoración completa de OptinMonster.
Esta herramienta le permite crear atractivos formularios optin que muestran información personalizada y relevante basada en los intereses del usuario y facilita enormemente la captación de clientes potenciales.
Para obtener instrucciones detalladas, puede consultar nuestro tutorial sobre cómo crear un mensaje / ventana emergente de formulario de contacto en WordPress.

Aparte de eso, también puede crear atractivos banners para su sitio web, pidiendo a los usuarios que se registren y pasen a formar parte de su boletín de noticias.
De este modo, podrá captar los datos de los usuarios sin ocupar mucho espacio en el sitio web ni molestar a los usuarios.
Para más detalles, consulte nuestra guía para principiantes sobre cómo crear una lista de correo electrónico con OptinMonster.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar tu formulario en una sola línea en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear formularios más interactivos o nuestra selección experta de las mejores alternativas a Typeform.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Arkady
Very helpful article!
Is it possible to move submit button to the left end of line?
Thank you in advance!
WPBeginner Support
For that, you would place the button on the top instead of the bottom of the form
Admin