Los widgets le permiten añadir contenido dinámico a áreas que no puede editar con el editor de contenido estándar de WordPress. La gente suele añadir widgets a la barra lateral, pero puedes mostrarlos en otras zonas en varias columnas.
Este enfoque le permite organizar y presentar el contenido de forma más eficaz, haciendo que su sitio web sea visualmente atractivo y más fácil de navegar.
En WPBeginner, hemos utilizado el pie de página de nuestro sitio web para mejorar la experiencia del usuario y fomentar la participación. Al organizar cuidadosamente varios widgets en columnas, podemos mostrar nuestras marcas, facilitar el acceso a herramientas gratuitas, enlazar a recursos importantes y fomentar una mayor exploración de nuestro sitio web.
En este artículo, le mostraremos cómo mostrar fácilmente los widgets de WordPress en columnas.

¿Por qué mostrar los widgets de WordPress en columnas?
Los widgets son una excelente forma de añadir galerías de imágenes, feeds de medios sociales, calendarios, citas aleatorias, entradas populares y otros contenidos dinámicos a su sitio web WordPress.
Sin embargo, si añades muchos widgets, puede parecer confuso y desordenado.
Si esto ocurre, te recomendamos que organices tus widgets en columnas. Esto te permite mostrar mucho contenido de forma estructurada. Incluso puedes añadir subtítulos a las columnas para ayudar a los visitantes a encontrar más rápidamente lo que buscan.
Con esto en mente, veamos cómo puedes mostrar widgets en columnas. Utiliza los siguientes enlaces rápidos para ir directamente al método que desees utilizar:
Método 1: Comprobar si el pie de página de su tema de WordPress está preparado para widgets
Algunos temas de WordPress tienen varias áreas preparadas para widgets en el pie de página. En este caso, cada área aparecerá como una columna independiente.
Es perfecto si quieres enlazar información o enlaces en el pie de página de tu sitio web. Por ejemplo, puedes mostrar tu información de contacto, una lista de todos los productos de tu tienda WooCommerce o los enlaces más importantes de tu sitio web.

Para más ideas, consulte nuestra lista de cosas que añadir al pie de página de WordPress.
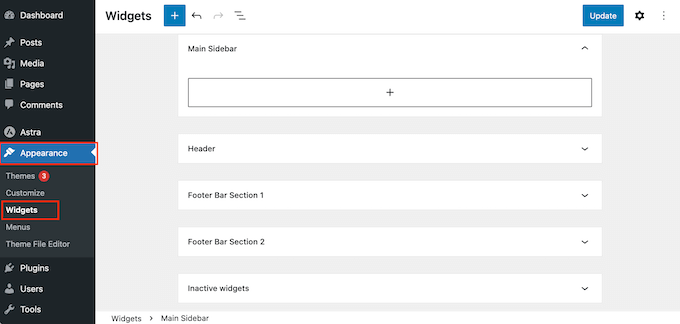
Para comprobar si su tema tiene múltiples áreas listas para widgets en el pie de página, vaya a Apariencia ” Widgets en el escritorio de WordPress.
Aquí, busque cualquier área etiquetada como ‘Pie de página’ o similar.

El tema anterior tiene dos áreas listas para widgets, por lo que podemos utilizarlas para mostrar widgets en columnas.
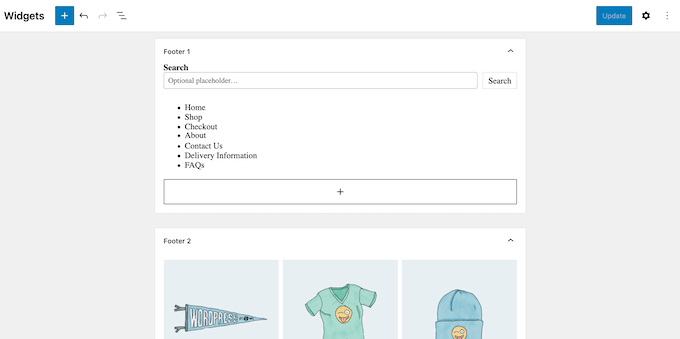
Simplemente haz clic para expandir cualquiera de estas áreas y empieza a añadir los widgets que quieras mostrar. Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.

Una vez hecho esto, haz clic para ampliar la siguiente zona de pie de página preparada para widgets y, a continuación, añade los widgets que quieras mostrar en esa columna.
Repita estos pasos para cada zona de pie de página.
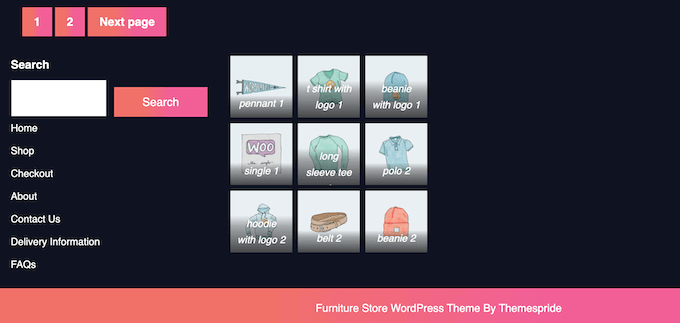
Cuando hayas terminado de añadir widgets, no olvides hacer clic en el botón “Actualizar” para guardar los cambios. Ahora puedes visitar tu sitio web WordPress y desplazarte hasta el pie de página para ver tus widgets organizados en columnas.

Método 2: Utilizar el editor de páginas y entradas (funciona con todos los temas)
Otra opción es utilizar el editor de bloques por defecto de WordPress para añadir columnas a tus páginas y entradas. Esto te permite controlar exactamente dónde aparecen los widgets en tu sitio, incluso dentro del contenido de las entradas.
También es una buena opción si quieres mostrar widgets únicos en cada página.
Sin embargo, tendrás que añadir los widgets a cada página y entrada manualmente. Dicho esto, este método puede llevar mucho tiempo, sobre todo si quieres mostrar los mismos widgets en todas las páginas.
Para utilizar este método, abra la página o entrada en la que desea añadir widgets en columnas. A continuación, haz clic en el botón “+” y escribe “Columnas”.

Cuando aparezca el bloque adecuado, arrástralo y suéltalo en tu estructura / disposición / diseño / plantilla.
Ahora puede elegir el número de columnas que desea mostrar y cuánto espacio debe ocupar cada columna.
Por ejemplo, en la siguiente imagen, estamos creando tres columnas que ocupan cada una el 33% del espacio disponible.

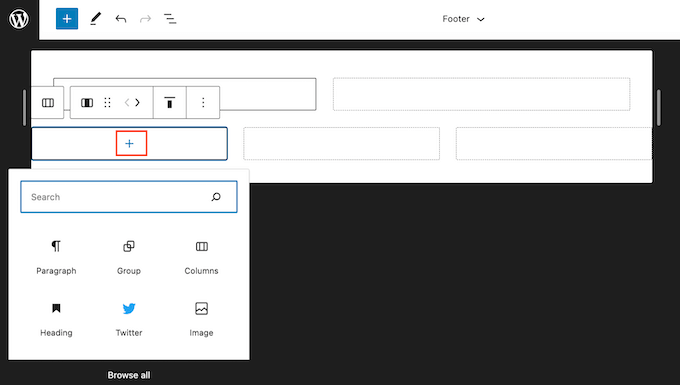
Una vez hecho esto, haz clic en el icono “+” de la primera columna.
En el mensaje / ventana emergente que aparece, seleccione el widget que desea añadir a esta columna.

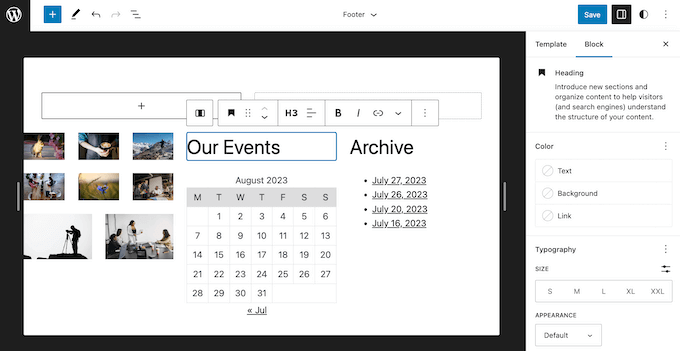
Puede personalizar el widget utilizando los ajustes del menú de la derecha. Por ejemplo, puede cambiar el color de fondo, añadir enlaces o modificar el tamaño de la fuente.
También puede utilizar bloques para crear subtítulos, listas y otros contenidos. Esto puede añadir estructura y contexto a tus widgets.

Sólo tienes que repetir estos pasos para añadir más widgets a las columnas.
Cuando esté satisfecho con cómo se han establecido las columnas, haga clic en “Actualizar” o en “Publicar” para activar las columnas y los widgets.
Método 3: Crear un tema de WordPress personalizado (totalmente personalizable)
Aunque es posible organizar y mostrar los widgets en varias columnas utilizando las herramientas integradas de WordPress, a veces puede que necesite un mayor control sobre la estructura / disposición / diseño / plantilla.
También es posible que desee añadir columnas a hermosas páginas de destino o páginas de ofertas que tengan un diseño completamente personalizado.
En ese caso, recomendamos utilizar SeedProd.
SeedProd es el mejor plugin maquetador de páginas para WordPress del mercado y te permite diseñar tu tema sin escribir una sola línea de código. Esto significa que puedes añadir tantas columnas y widgets como quieras a cualquier área de tu sitio web.

SeedProd también tiene una creciente biblioteca de kits de plantillas de sitios profesionales que puede añadir a su sitio con un solo clic.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Existe una versión gratuita de SeedProd que te permite crear páginas personalizadas, incluyendo páginas de mantenimiento y “coming soon“, sin importar tu presupuesto. Sin embargo, en esta guía, vamos a utilizar el plugin premium, ya que viene con el maquetador de temas. Sólo ten en cuenta que necesitarás el plan SeedProd Pro o superior para utilizar el maquetador de temas.
Una vez activado, diríjase a SeedProd ” Ajustes e introduzca su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. A continuación, haga clic en el botón “Verificar clave”.
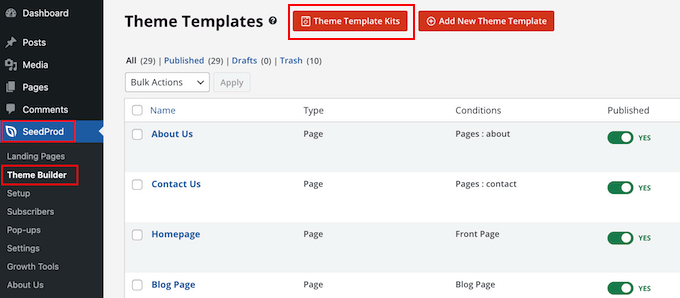
Una vez hecho esto, diríjase a la página SeedProd ” Theme Builder y haga clic en el botón ‘Theme Template Kits’.

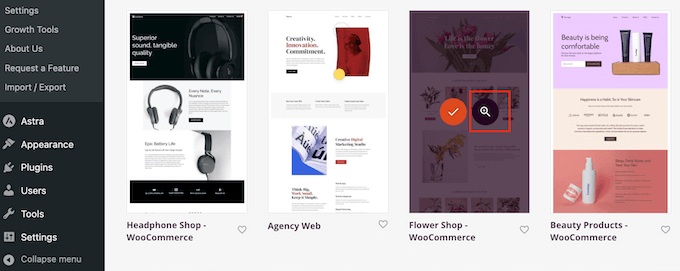
Ahora verá la biblioteca de kits del sitio web de SeedProd.
Para ver más de cerca cualquier plantilla, sólo tiene que pasar el ratón por encima de ella y, cuando aparezca, hacer clic en el icono de la lupa.

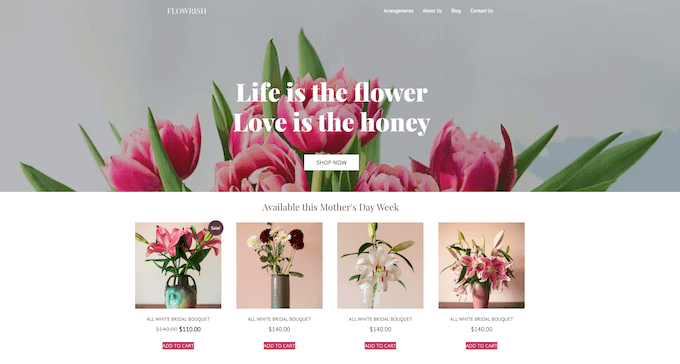
Se abrirá el kit de plantillas en una pestaña nueva.
Como se trata de un kit de sitio web completo, puede ver más páginas y diseños al hacer clic en los distintos enlazamientos, botones y elementos del menú.

SeedProd dispone de kits de plantillas para diferentes sectores y nichos, como sitios web de restaurantes, blogs de viajes, consultorías de marketing, etc.
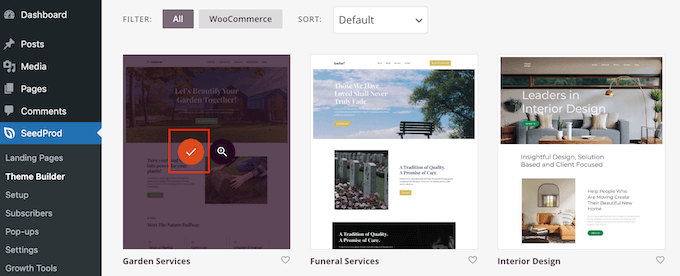
Cuando encuentre un kit de plantillas que desee utilizar, simplemente pase el cursor por encima y haga clic en el icono de la marca de verificación cuando aparezca.

SeedProd añadirá ahora las diferentes plantillas al escritorio de WordPress.
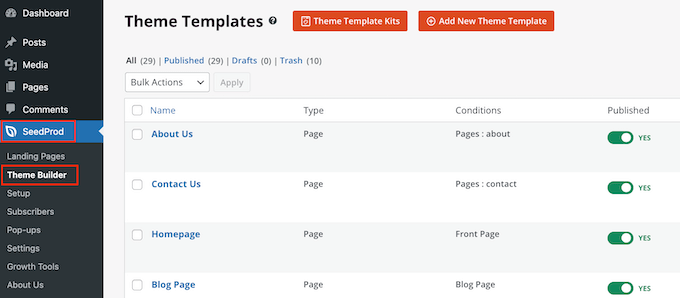
Para echar un vistazo más de cerca, vaya a SeedProd ” Maquetador de temas. Es posible que vea opciones ligeramente diferentes en función del kit que esté utilizando.

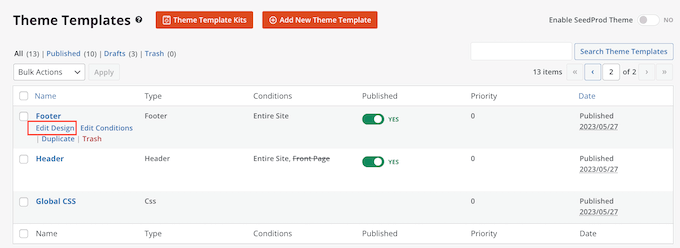
Basta con enlazar la plantilla en la que desea añadir las columnas de widgets y hacer clic en el enlace “Editar diseño”.
Por ejemplo, si desea mostrar columnas de widgets en la zona del pie de página, deberá editar la plantilla Pie de página.

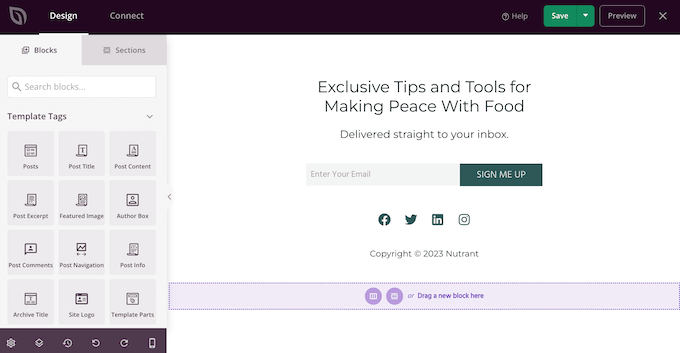
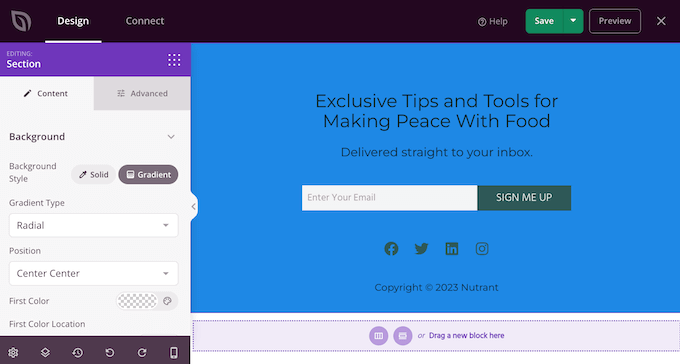
Esto carga el editor SeedProd con la plantilla a la derecha de la pantalla.
A la izquierda, verás un menú con diferentes opciones.

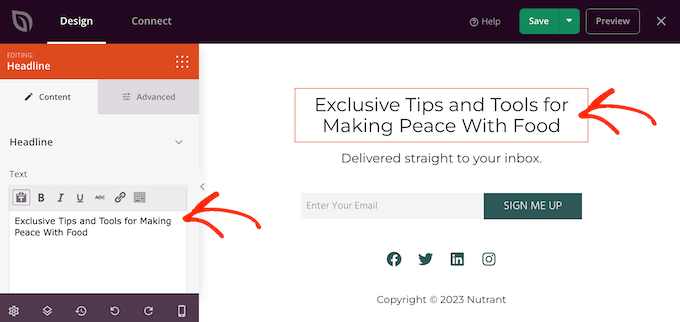
La mayoría de los kits ya vienen con bloques incorporados. Para personalizar un bloque, basta con hacer clic para seleccionarlo en la vista previa de la página y, a continuación, realizar los cambios necesarios en el menú de la izquierda.
Por ejemplo, si quisiera sustituir algún marcador de posición, tendría que seleccionar el bloque Texto o Titular y, a continuación, escribir en el pequeño editor de texto.

También puede cambiar por completo el aspecto del kit mediante los ajustes del menú de la izquierda, como la combinación de colores, el tipo de letra, el color de los enlaces, los botones, etc.
La mayoría de estos ajustes se explican por sí mismos, por lo que merece la pena seleccionar distintos bloques en la disposición y luego echar un vistazo a los ajustes.

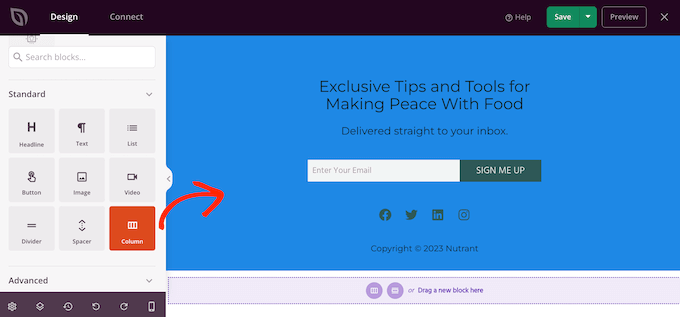
Para crear sus columnas, desplácese hasta la sección “Estándar” del menú de la izquierda.
Aquí, busca el bloque “Columna” y arrástralo y suéltalo en la zona donde quieras organizar los widgets en columnas.

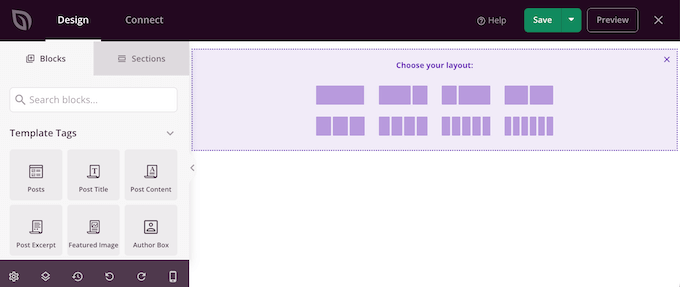
Ahora puede elegir cuántas columnas desea crear y la cantidad de espacio que debe ocupar cada columna.
Para ello, basta con hacer clic en la estructura / disposición / diseño / plantilla que desee utilizar.

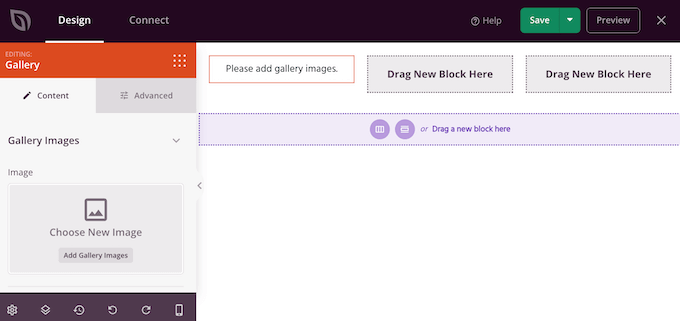
Ya puedes empezar a añadir widgets a tus columnas.
En el menú de la izquierda, busca cada widget y arrástralo a la columna en la que quieras mostrarlo.

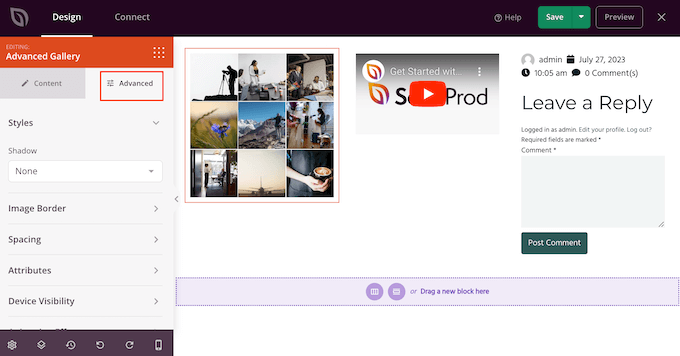
Después de añadir un widget, haga clic para seleccionarlo en la vista previa en directo.
A continuación, puedes utilizar los ajustes del menú de la izquierda para personalizar ese widget. Para ver aún más ajustes de personalización, haga clic en la pestaña “Avanzado”.

Aquí puedes añadir animaciones CSS, cambiar el espaciado, añadir un borde y mucho más.
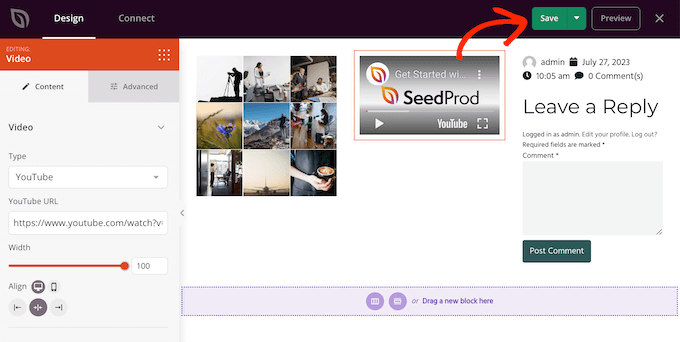
Repite estos pasos para añadir más widgets a tus columnas. Cuando esté satisfecho con el aspecto de la página, haga clic en el botón “Guardar” para guardar los cambios.

Ahora puede continuar editando el resto de su tema de WordPress. Para más detalles, consulta nuestra guía completa sobre cómo crear un tema de WordPress personalizado para principiantes.
Cuando estés satisfecho con el modo en que se han establecido las plantillas, es hora de poner en marcha el kit.
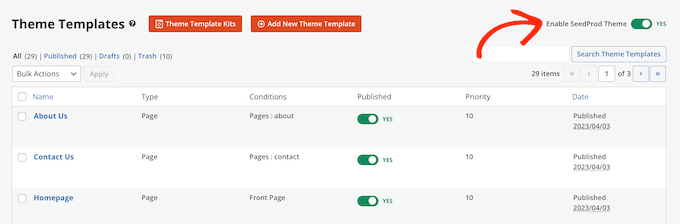
En el escritorio de WordPress, vaya a SeedProd ” Creador de temas y haga clic en el conmutador “Activar tema SeedProd” para que aparezca “Sí”.

Ya puedes visitar tu blog o sitio web de WordPress para ver el nuevo tema personalizado en acción.
Método 4: Utilizar el editor de sitio completo (solo para temas basados en bloques)
Si utiliza un tema de WordPress activado / activo para bloques, puede añadir columnas a cualquier área de su sitio web utilizando el editor de sitio completo.
Incluso puedes editar áreas que no puedes cambiar con el editor de contenido estándar de WordPress. Por ejemplo, puedes añadir widgets y columnas a la plantilla de la página 404 de tu sitio.
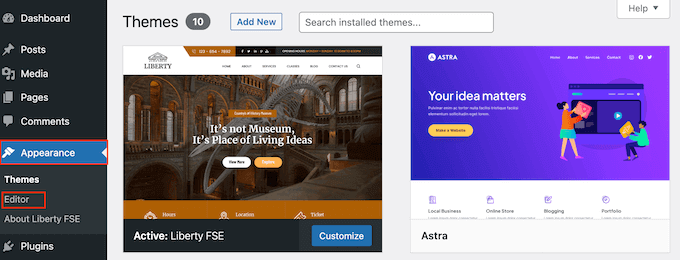
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema, pero puedes añadir columnas y widgets a cualquier área.
Para ver todas las opciones disponibles, sólo tiene que seleccionar “Plantillas” o “Piezas de plantilla”.

Ahora puede hacer clic en la plantilla o en la parte de la plantilla que desee editar.
WordPress mostrará ahora una vista previa del diseño. Para seguir adelante y editar esta plantilla, haga clic en el pequeño icono de lápiz.

Una vez hecho esto, haz clic en el icono azul “+” y escribe “Columnas”.
Cuando aparezca el bloque adecuado, arrástralo y suéltalo en el diseño de tu página.

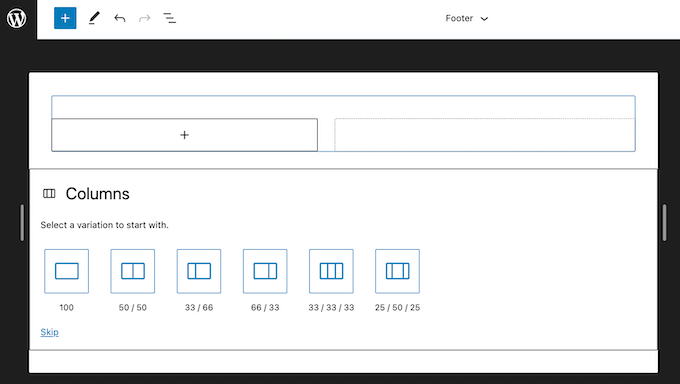
Ahora puede elegir la estructura / disposición / diseño / plantilla que desea utilizar.
Por ejemplo, en nuestras imágenes, estamos utilizando la estructura / disposición / diseño / plantilla 33/33/33, que crea tres columnas que ocupan cada una el 33% de la anchura disponible.

Una vez hecho esto, haz clic en el icono azul “+” y busca el primer widget que quieras utilizar.
A continuación, sólo tienes que arrastrar y soltar este widget en la columna donde quieras mostrarlo.

Si lo necesita, puede ajustar cada bloque mediante los ajustes del menú de la derecha.
Sólo tienes que repetir estos pasos para añadir más widgets a tus columnas.

Cuando estés satisfecho con los cambios, sigue adelante y haz clic en “Guardar” para activarlos. Ahora, si visitas tu sitio web WordPress, verás los nuevos widgets y columnas en acción.
Bonificación: Mostrar fotos de WordPress en columnas
Si tiene un sitio de fotografía, puede que también quiera mostrar todas sus fotografías en columnas y filas ordenadas.
Para ello, puede utilizar Envira Gallery, que es el mejor plugin de WordPress para galerías del mercado. Te permite crear una galería atractiva en la que todas las imágenes se organizan en filas y columnas para que resulten visualmente atractivas.

Además, ofrece otras características como cajas de luz emergentes, marcas de agua, texto alt-image y mucho más.
Una vez activado el plugin, sólo tiene que visitar la página Envira Gallery ” Añadir nuevo y hacer clic en el botón “Seleccionar archivos de otras fuentes” para subir todas sus imágenes desde la biblioteca de medios.

Una vez hecho esto, desplácese hasta la sección “Actualmente en su galería” y cambie a la pestaña “Configuración”.
Aquí, puede elegir diferentes disposiciones y el número de columnas para las imágenes de su galería según su gusto.

Una vez que hayas terminado, haz clic en el botón ‘Publicar’ en la parte superior para guardar tus ajustes. A continuación, debe abrir la entrada en la que desea añadir sus imágenes en filas y columnas y hacer clic en el botón ‘Añadir bloque’ (+).
Esto abrirá el menú de bloques. Ahora, simplemente arrastre y suelte el bloque Envira Gallery y luego elija la galería de imágenes que ha creado en el menú desplegable dentro del bloque.

Por último, haga clic en el botón “Actualizar” o “Publicar” para guardar sus ajustes. Ahora puede visitar su sitio de WordPress para ver las imágenes en filas y columnas.
Para obtener más información, consulte nuestro tutorial sobre cómo mostrar fotos de WordPress en columnas y filas.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar widgets de WordPress en columnas. Puede que también quieras ver nuestra guía práctica sobre cómo mostrar tus principales comentaristas en la barra lateral de WordPress o nuestra selección de los mejores temas para WordPress compatibles con Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Atiqullah Sadeqi
Hi,
I need a widget to be able accept other widgets inside it self. Like creating a row and inside of the row we should put other widgets. it can be done?
WPBeginner Support
It would depend on your specific widgets but it sounds like you want to use a text widget.
Admin
Nauman Khan
The recommended plugin has not been updated in 5 years, any good alternative?
WPBeginner Support
Not at the moment, we will certainly keep a look out for alternatives.
Admin
andrew
wordpress now warns the following: “This plugin hasn’t been updated in over 2 years. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
any alternatives?
Raymond
Hi… This plugin is really awesome. However…I wonder if there’s a way to make this plugin responsive because if I shrink my browser to Iphone size, the columns wont rearrange to fit the small screen
WPBeginner Staff
That’s up to you and how you feel that it would work for your site’s layout.
Robert Andrews
So can they be placed at the bottom of a post column, or do they have to stay in a sidebar?