Después de dirigir sitios WordPress durante muchos años, hemos aprendido que los pequeños cambios pueden marcar una gran diferencia. Uno de estos pequeños pero importantes detalles es cómo mostrar la fecha en tus entradas.
La mayoría de los blogs suelen mostrar la fecha exacta de publicación de una entrada. Pero utilizar fechas relativas como “hace 2 días” o “ayer” puede ser mejor para los lectores. Estas fechas indican rápidamente a los lectores la novedad y relevancia del contenido, lo que aumenta las probabilidades de que lo lean.
En esta guía, le mostraremos 3 formas sencillas de mostrar fechas relativas en su sitio WordPress: utilizando el bloque Fecha, un plugin y algo de código sencillo.

¿Por qué mostrar fechas relativas en lugar de absolutas/exactas?
¿Te has fijado alguna vez en que las plataformas de medios sociales como Facebook o Twitter muestran las fechas de entrada como “hace 2 horas” o “hace 3 días” en lugar de fechas exactas? Esto se llama formato de fecha relativa.
A diferencia de las fechas absolutas (como “21 de agosto de 2024”), las fechas relativas en WordPress dan a sus lectores una idea rápida de la frescura de su contenido.
Veamos un ejemplo. Cuando los visitantes ven una entrada fechada “hace 2 días” en lugar de una fecha concreta, saben al instante que se trata de contenido reciente. De este modo, los lectores pueden saber rápidamente qué entradas son nuevas y merecen la pena sin tener que marcar / comprobar la fecha de hoy ni hacer cuentas.
Sin embargo, vale la pena señalar que las fechas relativas no son adecuadas para todo tipo de sitios web.
Por ejemplo, si tiene un blog histórico o un sitio en el que las fechas exactas son cruciales, puede que sea mejor utilizar fechas absolutas. La clave está en tener en cuenta el tipo de contenido y las preferencias del público a la hora de decidir si añadir fechas relativas a tu sitio de WordPress.
Dicho esto, veamos 3 formas de añadir fechas relativas en WordPress. Desde WordPress 6.7, ahora puedes utilizar fechas relativas en el bloque Fecha de WordPress, pero esta opción no es la más personalizable.
También hemos encontrado un plugin que te facilita el proceso y hemos ideado un método de código que ofrece más control. Puede utilizar los enlaces rápidos a continuación para saltar a su método preferido:
Método 1: Usar el Bloqueo de Fecha de WordPress (Rápido y Gratuito)
¿Sabía que el bloque Fecha de WordPress puede configurarse para utilizar fechas relativas? Esta es la forma más fácil de mostrar fechas relativas sin instalar un plugin o añadir código personalizado a su sitio web WordPress.
Sin embargo, hemos encontrado dos inconvenientes en el uso de este método. En primer lugar, no permite mucha personalización. Por ejemplo, no puede mostrar las fechas como “Hoy” o “Ayer” en lugar de “Hace X minutos” o “Hace X horas”.
En segundo lugar, el bloque Fecha de WordPress es utilizable en plantillas de un tema WordPress de bloques, pero no en las de un tema clásico. Si utilizas un tema clásico, te sugerimos que sigas el Método 2 o el Método 3.
En este tutorial, le mostraremos cómo personalizar el bloque Fecha de WordPress en la parte de la plantilla ‘Post Meta’ de su tema de bloque para que muestre fechas relativas. Usaremos el editor de sitio completo para esto.
Esta parte de la plantilla se encarga de mostrar información acerca de las entradas de su blog, como el autor, la categoría y la fecha de publicación.
Dicho esto, el bloque Fecha también funcionará si lo añades a cualquier entrada o página en el editor de bloques.
Consejo profesional: Si no ves el menú del personalizador de temas en el administrador de WordPress, probablemente estés utilizando un tema de bloques.
Primero, ve a Apariencia ” Editor para abrir el editor completo del sitio.

Ahora verá varias opciones para personalizar su tema de WordPress.
Aquí, haz clic en “Patrones”.

En la página siguiente, verás todos los patrones y partes de plantillas que tiene tu tema.
Sólo tiene que seleccionar la opción “Publicar Meta”.

Ahora debería ver la parte de la plantilla Post Meta.
Aquí, haga clic en el bloque que dice ‘Post Date’, que es el bloque de fecha de WordPress. Al hacer clic en él, se abrirá la barra lateral de configuración de bloques en el lado derecho.
Lo que tienes que hacer es desactivar la opción “Formato por defecto” y elegir el formato “Hace 3 meses”.
Puedes mantener activada la opción “Enlace a la entrada” para que el bloque Fecha enlace a la entrada del blog en la que aparece o desactivarla. También puedes activar la opción “Mostrar la última fecha de modificación” si quieres mostrar la última vez que se actualizó la entrada en lugar de la primera vez que se publicó.

Una vez hecho esto, haz clic en “Guardar”.
Ahora debería ver todas las instancias de su plantilla ‘Post Meta’ en su sitio web utilizando fechas relativas.

Método 2: Usar el plugin Meks Time Ago (gratuito y personalizable)
Si estás buscando un plugin sencillo para mostrar fechas y horas relativas en WordPress, entonces tenemos una gran elección para ti. De todos los plugins de fechas relativas que hemos probado, Meks Time Ago es uno de los más fáciles para principiantes. Además, es gratuito y funciona tanto con temas clásicos como de bloques.
Dicho esto, este método tampoco funciona si quieres las fechas como ‘Hoy’ o ‘Ayer’ en lugar de ‘Hace X segundos’ o ‘Hace X días’. Sin embargo, puedes personalizar cosas como a qué entradas añadir las fechas relativas e incluso sustituir la palabra ‘hace’.
Para utilizar Meks Time Ago, puede instalar y activar el plugin de WordPress en su área de administrador / administración.
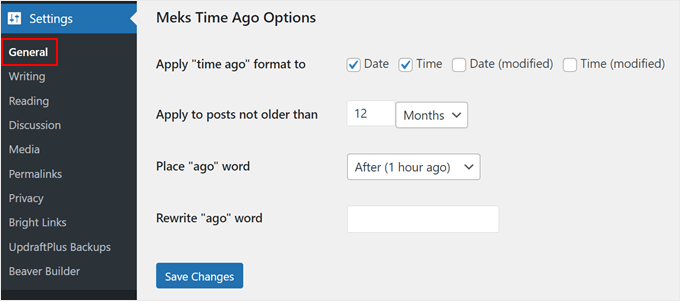
Después de eso, ve a Ajustes ” General en tu Escritorio. Desplázate hacia abajo y encontrarás los ajustes del plugin Meks Time Ago.

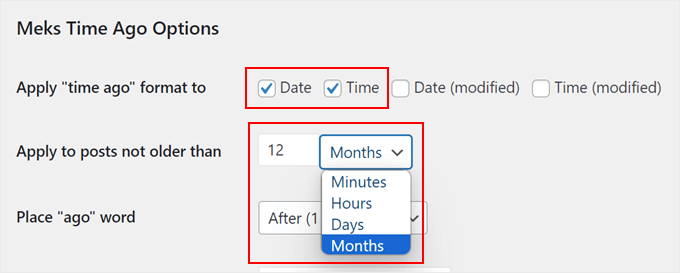
La primera opción que debes activar es dónde aplicar el formato “hace tiempo”. Aquí, tienes que elegir ‘Fecha’ y ‘Hora’ para mostrar la fecha relativa de cuando el post fue publicado por primera vez.
También puede elegir “Fecha (modificada)” u “Hora (modificada)” si desea mostrar la última vez que se actualizó la entrada, no cuándo se publicó por primera vez.
También puede elegir si desea aplicar este formato de fecha a entradas cuya antigüedad no supere un determinado número de minutos, horas, días y meses.
Decidimos optar por 12 meses.

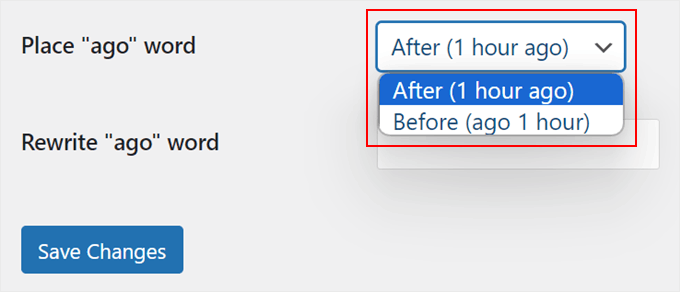
A continuación, puedes cambiar dónde colocar la palabra “hace” en el formato de fecha.
Hemos optado por mantenerlo después de la fecha relativa porque la mayoría de la gente está familiarizada con esta formulación.

Por último, puede sustituir la palabra “hace” por otro término si es necesario. También puedes dejarla en blanco.
Una vez hecho esto, sólo tienes que hacer clic en “Guardar cambios”.

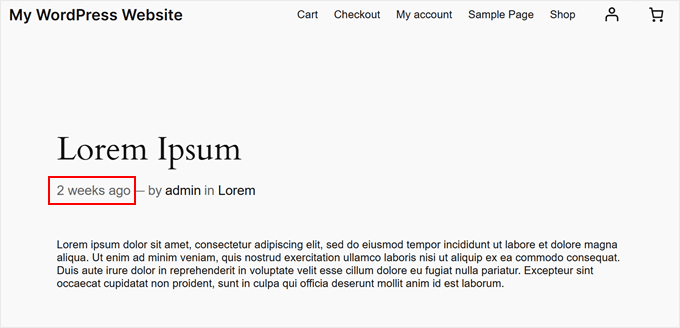
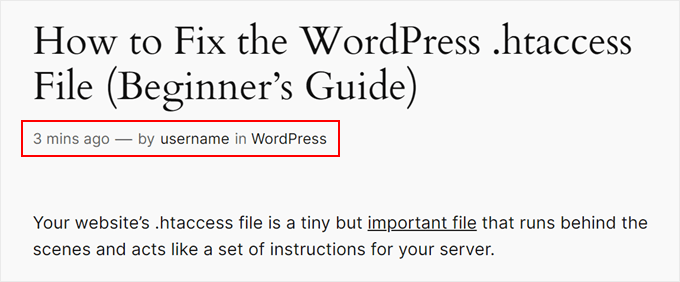
Ya está. Ahora, todas las fechas de tus entradas tendrán fechas relativas. Puedes ver tus cambios en móvil, escritorio y tableta para ver si todo se ve bien.
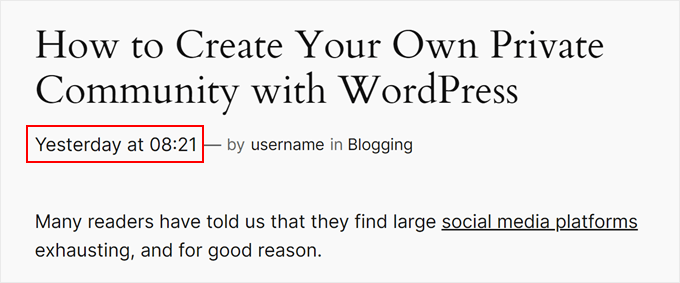
He aquí un ejemplo:

Método 3: Utilizar código personalizado (avanzado pero más personalizable)
Este método implica código personalizado y, como explicamos anteriormente, es la mejor opción si desea mostrar las fechas como ‘Hoy’ o ‘Ayer’ en lugar de ‘Hace X minutos’ o ‘Hace X horas’.
Pero no te dejes intimidar. Vamos a guiarte por el proceso paso a paso. Además, vamos a utilizar un plugin de fragmentos de código llamado WPCode, que hace que sea seguro y fácil de añadir código personalizado sin romper su sitio web.
Puedes aprender más acerca de este plugin en nuestra reseña / valoración de WPCode.
En primer lugar, instale y active el plugin de WordPress en su área de administrador / administración.
Después, debe ir a Fragmentos de código ” + Añadir fragmento. A continuación, seleccione “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir fragmento personalizado”.

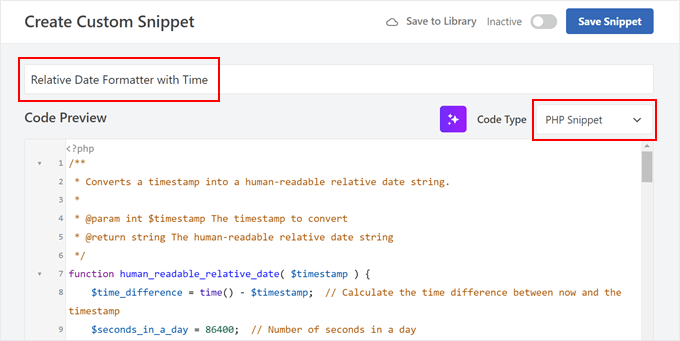
Ahora, dé un nombre a su nuevo código personalizado. Puede ser algo sencillo, como ‘Fecha relativa formateada con hora’.
Además, cambie el Tipo de código a ‘Fragmento de código PHP’.

Una vez hecho esto, copie y pegue el fragmento de código que aparece a continuación en el cuadro Vista previa del código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | /** * Converts a timestamp into a human-readable relative date string. * * @param int $timestamp The timestamp to convert * @return string The human-readable relative date string */function human_readable_relative_date( $timestamp ) { $time_difference = time() - $timest // Calculate the time difference between now and the timestamp $seconds_in_a_day = 86400; // Number of seconds in a day if ( $time_difference < 0 ) { return 'Date is in the future'; // Handle future dates } elseif ( $time_difference < $seconds_in_a_day ) { return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates } elseif ( $time_difference < 2 * $seconds_in_a_day ) { return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates } elseif ( $time_difference < 7 * $seconds_in_a_day ) { $days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week } elseif ( $time_difference < 30 * $seconds_in_a_day ) { $weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month } elseif ( $time_difference < 365 * $seconds_in_a_day ) { $months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year } else { $years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year }}/** * Shortcode function to convert a given timestamp or date to a human-readable relative date string. * * @param array $atts Shortcode attributes * @return string The human-readable relative date string */function relative_date_shortcode( $atts ) { $attributes = shortcode_atts( array( 'timestamp' => '', // Default value for 'timestamp' attribute 'date' => '', // Default value for 'date' attribute ), $atts ); // If no timestamp or date attribute provided, use the post's published date if ( empty($attributes['timestamp']) && empty($attributes['date']) ) { global $post; if ( !is_null($post) ) { $attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp } } elseif ( !empty($attributes['date']) ) { $attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp } // Validate the timestamp if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) { return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date } else { return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid }}add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode |
La primera función, human_readable_relative_date, toma una fecha y la cambia a un formato fácil de usar.
Por ejemplo, puede mostrar “Hoy a las 14:30” o “Hace 3 días a las 10:15”, lo que facilita a los lectores la comprensión de la antigüedad de una entrada.
La segunda función, relative_date_shortcode, crea un shortcode que puede utilizar en WordPress. Este shortcode le permite añadir fácilmente fechas relativas a su contenido sin cambiar los archivos de su tema.
Utilizando este código, puede hacer que las fechas de sus entradas sean más fáciles de usar. Los lectores verán rápidamente lo reciente que es su contenido, lo que puede hacer que su sitio parezca más actual y atractivo.
A continuación, desplácese hasta la sección “Inserción”. A continuación, seleccione “Inserción automática” como método de inserción y “Solo portada” como ubicación.

En la esquina superior derecha, cambie el conmutador “Inactivo” a “Activo” y haga clic en el botón “Guardar fragmento de código”.
Con tu código activado, veamos cómo puedes activar las fechas relativas en tu blog de WordPress. El proceso variará en función del tipo de tema que estés utilizando.
Cómo añadir el formato de fecha relativa en temas de bloques
Si utiliza un tema de bloque, entonces usted puede simplemente reemplazar el bloque de WordPress Fecha con el código corto que hizo en su parte de la plantilla Post Meta.
En primer lugar, dirígete a Apariencia ” Editor.

Ahora verá el menú principal del editor del sitio completo.
Haz clic en “Patrones”.

Ahora debería ver todos los patrones y partes de plantillas que ofrece su tema de bloques.
Aquí, elige la opción ‘Post Meta’.

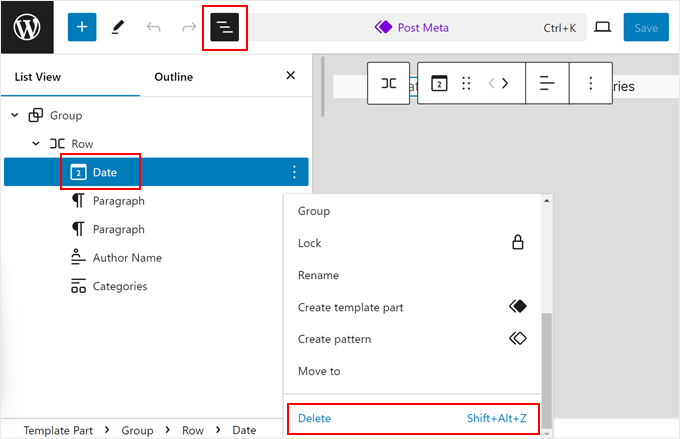
En primer lugar, debe borrar el bloque Fecha existente para que podamos sustituirlo por nuestro shortcode.
Para ello, puede hacer clic en el bloque Fecha.
Si le resulta difícil hacer clic en él, puede simplemente hacer clic en el botón “Vista de lista” de la parte superior y seleccionar el bloque “Fecha”. A continuación, haz clic en el menú de tres puntos y elige “Borrar”.

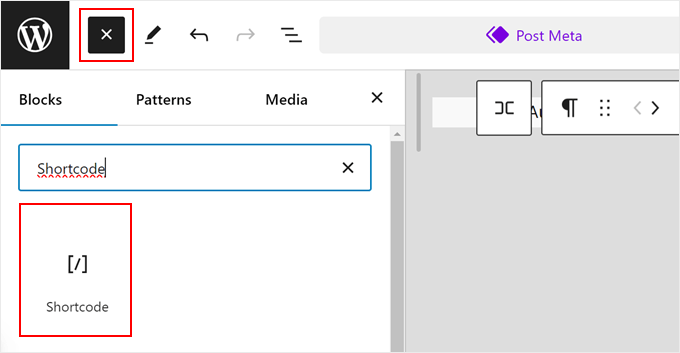
Con el bloque Fecha borrado, sigue adelante y añade el bloque ‘Shortcode’ a la Meta de tu entrada.
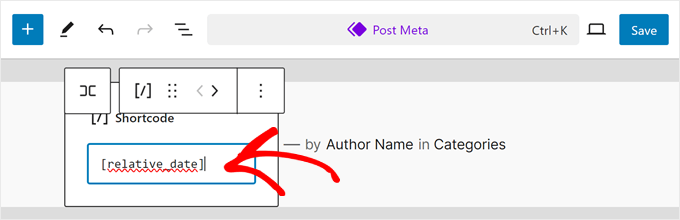
Para ello, haga clic en el botón “+” en cualquier lugar de la página y arrastre y suelte allí el bloque Shortcode.

A continuación, escriba el siguiente shortcode en el bloque:
[relative_date] |
Una vez hecho esto, sólo tienes que hacer clic en “Guardar”.

Ahora, la plantilla de una sola entrada utilizará fechas relativas.
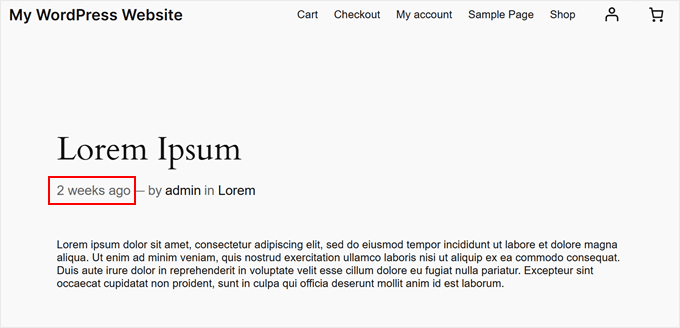
Este es el aspecto que tiene en nuestro sitio de demostración:

Cómo añadir el formato de fecha relativa en temas clásicos
El proceso para añadir fechas relativas en temas clásicos de WordPress es un poco diferente y más técnico. Esto se debe a que cada tema clásico tiene diferentes configuraciones.
Pero ten paciencia. Te daremos un ejemplo para que puedas entender fácilmente cómo hacerlo por tu cuenta, tanto si utilizas un tema de WordPress gratuito como premium.
Si es la primera vez que personaliza los archivos de su tema clásico, le recomendamos que lo haga en un sitio de prueba o en una versión local de su sitio de WordPress. De esta forma, cualquier error inesperado causado por la edición del código no afectará a tu sitio web activo.
El primer paso que debe tomar es encontrar el archivo de tema que es responsable de mostrar los metadatos de su puesto. Esto puede ser:
- Su archivo de entrada única (normalmente llamado single.php)
- La parte de la plantilla que muestra el contenido de tu entrada (algo como content.php)
- El archivo de etiquetas de la plantilla, que contiene funciones para mostrar la información de las entradas (normalmente denominado template-tags.php).
Como regla general, debe buscar líneas de código que muestren la fecha de la entrada. Estas líneas suelen llamar a funciones de WordPress como the_date(), the_time(), get_the_date(), get_the_time(), get_the_modified_date() o get_the_modified_time().
Si necesitas ayuda, tenemos una guía paso a paso sobre cómo encontrar qué archivos de temas de WordPress editar usando un simple plugin. También puedes ponerte en contacto con el desarrollador de tu tema de WordPress o comprobar su documentación para obtener más ayuda.
En nuestro caso, el archivo responsable de mostrar la fecha de la entrada es template-tags.php. Aquí está el código original completo que el tema estaba utilizando para mostrar la fecha exacta de publicación:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), get_the_date(), esc_attr( get_the_modified_date( 'c' ) ), get_the_modified_date() ); printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $time_string ); }endif; |
Para editar el archivo en sí, puede abrirlo a través de FTP o del gestor de archivos de su proveedor de alojamiento de WordPress.
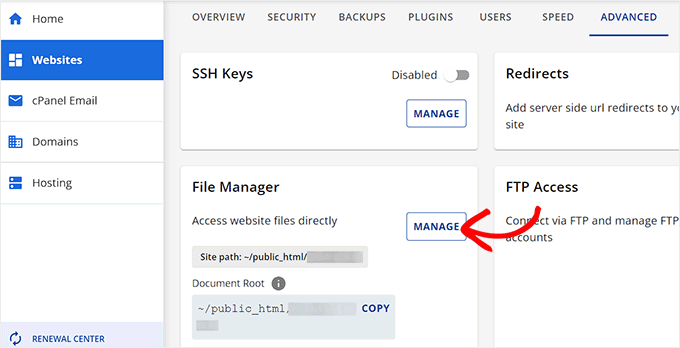
Si es usuario de Bluehost, puede utilizar el gestor de archivos accediendo a su cuenta de alojamiento web. A continuación, en el Escritorio, haga clic en la pestaña “Sitios web” y seleccione “Ajustes” para el sitio que está tratando de personalizar.

Se abrirá la página de ajustes de su sitio.
Cambie a la pestaña “Avanzado” y haga clic en el botón “Gestionar” de la sección “Gestión de archivos”.

Ahora debería estar en el gestor de archivos de Bluehost.
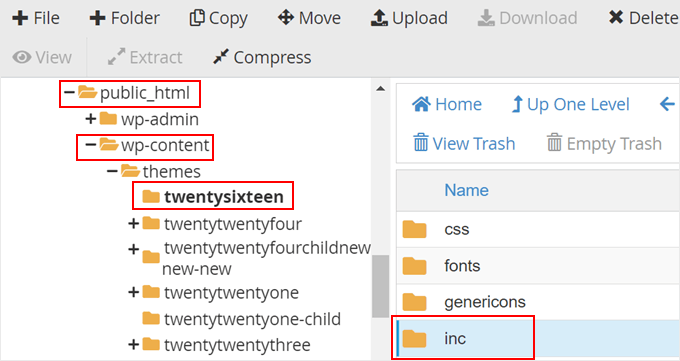
Como nuestro archivo se llama template-tags.php, tuvimos que ir a public_html ” wp-content ” theme-name ” inc.

Ahora verá varios archivos para elegir.
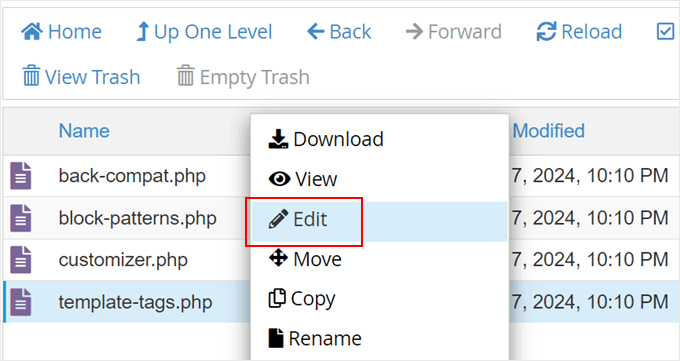
Aquí, sigue adelante y elige template-tags.php. Haga clic con el botón derecho en el archivo y seleccione ‘Editar’.

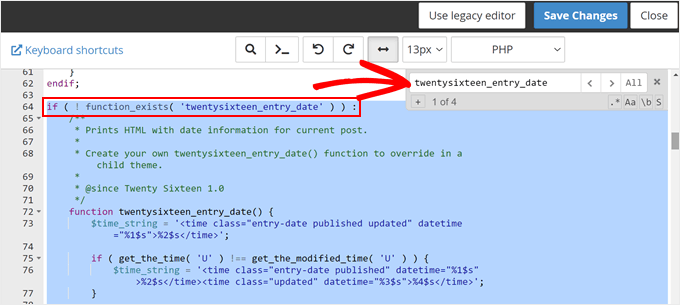
Ahora, localice el código responsable de mostrar la fecha de publicación.
Para ello puedes utilizar las teclas CTRL / Comando y F.

Ahora, tendrás que editar este código en particular para que llame a la función human_readable_relative_date que añadimos antes usando WPCode.
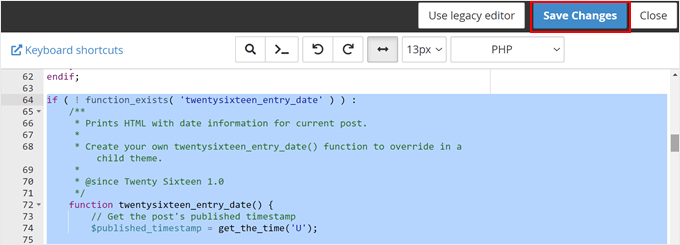
Así es como hemos sustituido el código original de if ( ! function_exists( 'twentysixteen_entry_date' ) ) : por endif;:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { // Get the post's published timestamp $published_timestamp = get_the_time('U'); // Generate the human-readable relative date $relative_date = human_readable_relative_date( $published_timestamp ); // Output the relative date printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $relative_date ); }endif; |
Una vez modificado el código, haz clic en el botón “Guardar cambios”.

Si tu código no funciona, y eres un completo principiante en esto, entonces te sugerimos que utilices una herramienta de IA como ChatGPT de OpenAI para averiguar qué está mal en tu código.
Puedes hacer una pregunta sencilla como: “Hola, estoy intentando hacer X con el siguiente código [pega aquí tu código], pero no funciona. Puedes ayudarme a averiguar qué es lo que falla?”.
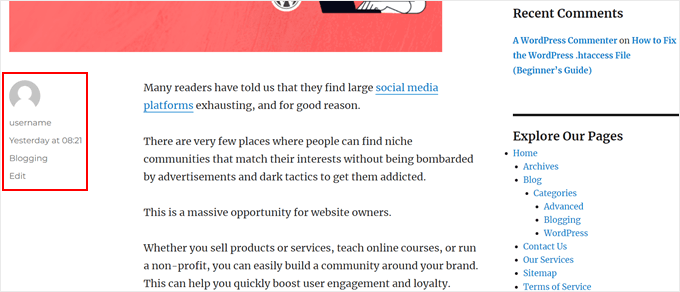
Dicho esto, si su código funciona, entonces esto es lo que debería ver en su plantilla de una sola entrada:

Consejos adicionales para personalizar su blog de WordPress
Aparte de añadir fechas relativas a tus entradas de WordPress, hay muchas otras formas de personalizar tu blog. Aquí tienes algunas ideas:
- Cómo cambiar el estilo de las categorías individuales en WordPress
- Cómo añadir una barra de progreso en tus entradas de WordPress
- Cómo establecer una imagen de reserva por defecto para las miniaturas de las entradas de WordPress
- Cómo dar un estilo diferente a cada entrada de WordPress
- Cómo añadir una barra de progreso de lectura en entradas de WordPress
- Cómo destacar nuevas entradas para los visitantes que regresan en WordPress
- Cómo enlazar migas de pan en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar fechas relativas en WordPress. También puedes comprobar nuestra selección de los mejores maquetadores de arrastrar y soltar para WordPress y nuestra guía práctica sobre cómo editar un sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ziaul Hai
I want to know how to remove relative dates. My wordpress theme shows the relative date by default. But I am not able to change that.
WPBeginner Support
You could replace the relative_post_the_date with the PHP in this article depending on how you want it to display but if you reach out to your theme’s support they may have a built-in method to disable this style of date.
Admin
Sreeharsh
Hi, I’m getting wrong time stamp using Meks Time Ago plugin in my homescreen. For a 9 hour ago post, its showing 2 weeks ago. Please help me solve it.
Thank you.