He notado que los lectores son mucho más propensos a quedarse cuando saben exactamente cuánto tiempo lleva leer un artículo. Sin este detalle, los visitantes a menudo se van de inmediato porque temen que el contenido sea demasiado largo o abrumador.
Mostrar un tiempo de lectura estimado resuelve este problema al instante y demuestra que respetas el tiempo de tu visitante.
En esta guía, compartiré cómo agregar fácilmente el tiempo estimado de lectura a tus publicaciones de WordPress.

¿Por qué agregar el tiempo estimado de lectura de las publicaciones en WordPress?
Primero, mostrar el tiempo estimado de lectura de las publicaciones establece expectativas claras. Cuando los lectores ven 'lectura de 5 minutos', pueden decidir si tienen tiempo ahora o si deberían guardarlo para más tarde. Esto reduce las tasas de rebote porque las personas no se ven sorprendidas por un contenido más largo de lo esperado.
Segundo, genera confianza y transparencia. Al igual que Netflix muestra la duración de los episodios, mostrar el tiempo de lectura demuestra que respetas el tiempo de tus lectores. Este pequeño gesto puede mejorar significativamente la experiencia del usuario y fomentar las visitas de regreso.
Tercero, puede aumentar las tasas de finalización. Cuando las personas ven un tiempo de lectura manejable como '3 minutos', es más probable que se comprometan y terminen el artículo completo. Esto aumenta el tiempo de permanencia, enviando señales positivas a los motores de búsqueda que pueden ayudar a mejorar tus rankings SEO.
También hemos descubierto que las estimaciones de tiempo de lectura funcionan especialmente bien junto con otras funciones de participación como las barras de progreso de lectura. Juntas, crean una experiencia amigable para el lector que mantiene a las personas en tu sitio por más tiempo.
Aquí tienes dos métodos probados para ayudarte a agregar esta función a tu sitio de WordPress. Puedes elegir el que mejor se adapte a tu nivel de comodidad técnica:
- Mostrar el tiempo de lectura estimado en tus publicaciones de WordPress con un fragmento de código (recomendado)
- Mostrar el tiempo estimado de lectura en tus publicaciones de WordPress con un plugin
- Preguntas frecuentes sobre el tiempo estimado de lectura en WordPress
- Recursos adicionales para mejorar la experiencia de lectura en WordPress
Método 1: Mostrar el tiempo de lectura estimado en tus publicaciones de WordPress con un fragmento de código (recomendado)
Puedes mostrar rápidamente el tiempo de lectura estimado en tus publicaciones de WordPress usando WPCode, un plugin gratuito de fragmentos de código.
WPCode te permite agregar código personalizado en WordPress sin tocar el archivo functions.php de tu tema, lo que hace que las personalizaciones del sitio web sean más seguras y fáciles de realizar.

Viene con una biblioteca integrada de fragmentos de código útiles para solicitudes de funciones populares como mostrar el tiempo de lectura, agregar una insignia de 'nuevo' para publicaciones recientes, deshabilitar avatares de Gravatar, mostrar una barra de progreso y más. Esto elimina la necesidad de instalar un montón de complementos de uso único.
Para empezar, necesitas instalar y activar el plugin WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress para obtener instrucciones.
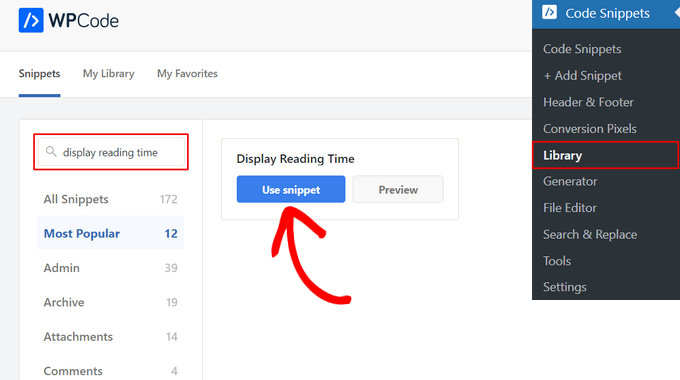
Una vez que el plugin esté activado, ve a Fragmentos de código » Biblioteca desde el panel de WordPress.
En la página de la Biblioteca de fragmentos, busca el fragmento 'Mostrar tiempo de lectura'. Una vez que lo encuentres, colócale el cursor encima y haz clic en el botón 'Usar fragmento'.

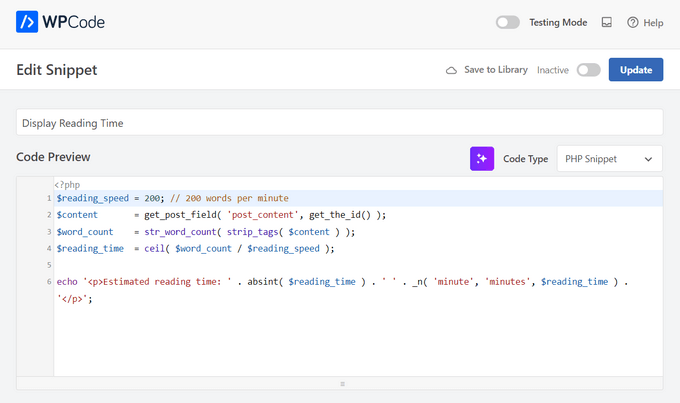
En la siguiente página, verás que WPCode ha agregado automáticamente el código.
WPCode generalmente configura los ajustes automáticamente. Sin embargo, deberías desplazarte hacia abajo hasta la sección 'Inserción' para verificar que la Ubicación esté configurada como 'Insertar antes del contenido'.

Ahora, todo lo que necesitas hacer es cambiar el interruptor de ‘Inactivo’ a ‘Activo’ y luego presionar el botón ‘Actualizar’.

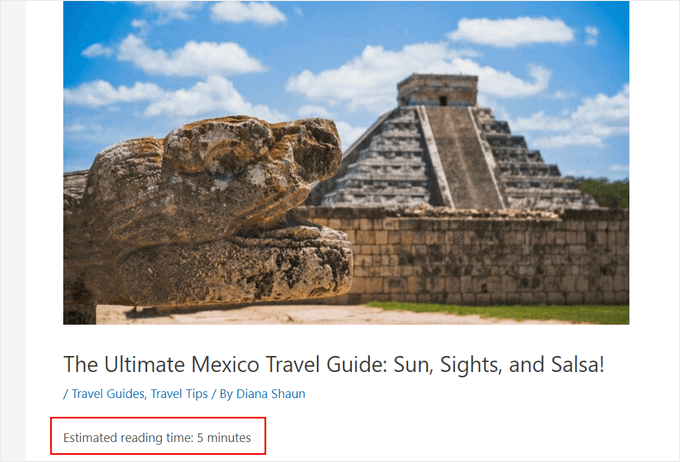
Eso es todo. Ahora puedes visitar tu sitio web para ver el tiempo estimado de lectura en tus publicaciones. Ten en cuenta que este fragmento utiliza una velocidad de lectura promedio estándar, que funciona bien para la mayoría de los sitios web.

Método 2: Mostrar el tiempo estimado de lectura en tus publicaciones de WordPress con un plugin
Si prefieres un método que ofrezca más opciones de personalización visual sin editar código, entonces puedes usar el plugin Read Meter.
Read Meter es un plugin gratuito de WordPress que te ayuda a mostrar el tiempo de lectura y la barra de progreso en tu sitio web. También viene con configuraciones integradas que puedes usar para editar la apariencia de la notificación del tiempo de lectura sin tocar ningún código.
Primero, necesitarás instalar y activar el plugin Read Meter. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debes visitar la página Configuración » Read Meter desde tu panel de WordPress para configurar los ajustes del plugin.

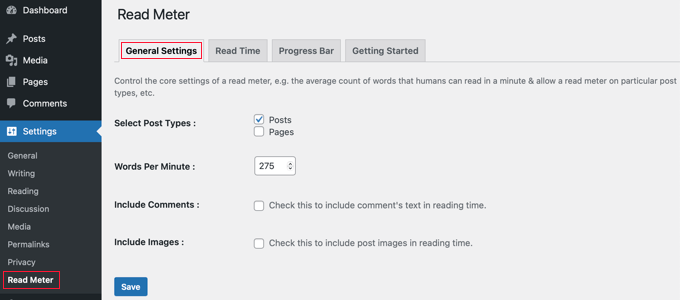
En la pestaña ‘Configuración general’, puedes seleccionar los tipos de publicación en los que se mostrará el tiempo de lectura.
Por ejemplo, el plugin te permite mostrar el tiempo de lectura en tus publicaciones y páginas de blog. Si tienes una tienda en línea, entonces también habrá una opción para hacer esto en tus páginas de producto.
También puedes ajustar la velocidad promedio de lectura. Por defecto, el plugin estima 275 palabras por minuto. Dado que la velocidad de lectura promedio suele rondar las 200-250 palabras por minuto, es posible que desees reducir este número para adaptarlo a una audiencia más amplia.
También existe la opción de incluir comentarios e imágenes al estimar el tiempo que llevará leer la entrada del blog.
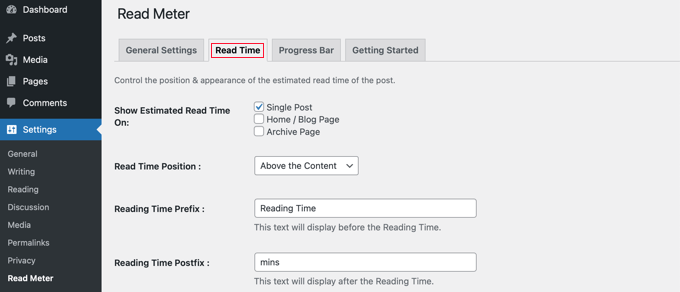
A continuación, puedes dirigirte a la pestaña 'Tiempo de lectura' para personalizar el texto exacto que aparecerá.
En la parte superior, puedes elegir exactamente dónde aparece el tiempo de lectura. Por ejemplo, puedes optar por mostrarlo en la propia publicación individual, o también en la página de inicio y en las páginas de archivo.

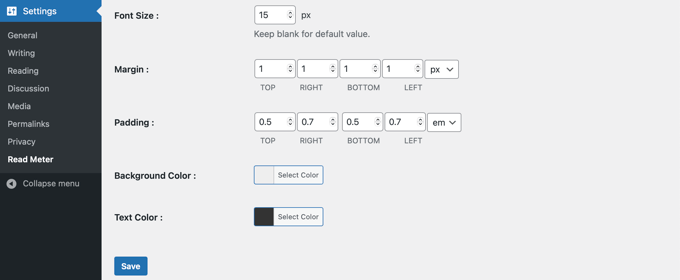
Además de eso, puedes cambiar la apariencia de la notificación del tiempo de lectura.
Hay configuraciones para el tamaño de fuente, la posición del tiempo de lectura, el color de fondo, el color del texto y mucho más.

Cuando hayas realizado los cambios, no olvides hacer clic en el botón 'Guardar'.
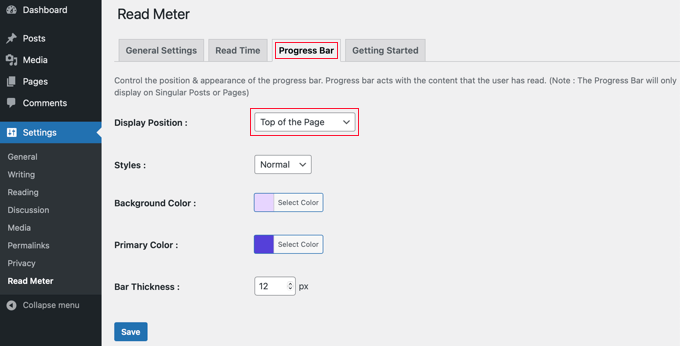
Después de eso, puedes ir a la pestaña 'Barra de progreso' y editar la configuración. Verás opciones para seleccionar la posición de la barra (arriba o abajo de la página) o deshabilitarla por completo de tu sitio de WordPress.
También puedes cambiar su estilo, color de fondo, color principal y grosor de la barra.

Después de editar la configuración de tu barra de progreso, haz clic en el botón 'Guardar'. Ahora, tus lectores verán el tiempo de lectura estimado en cada entrada.
Ahora puedes visitar tu sitio web de WordPress para ver el tiempo de lectura y una barra de progreso en acción.

Preguntas frecuentes sobre el tiempo estimado de lectura en WordPress
Aquí tienes las respuestas a algunas de las preguntas más frecuentes sobre cómo mostrar el tiempo estimado de lectura en tu sitio web.
1. ¿Cómo se calcula el tiempo estimado de lectura?
La mayoría de las herramientas calculan esto dividiendo tu recuento total de palabras por una velocidad de lectura promedio. Esto se establece típicamente entre 200 y 250 palabras por minuto.
2. ¿Puedo ajustar la velocidad de lectura?
Sí. Si usas el plugin Read Meter, hay una configuración específica para cambiar las palabras por minuto. Esto te permite adaptar la velocidad a tu audiencia específica.
3. ¿El tiempo estimado incluye las imágenes?
Los fragmentos de código simples típicamente solo cuentan texto. Sin embargo, los plugins como Read Meter a menudo tienen opciones para agregar tiempo extra para ver imágenes y otros medios.
4. ¿Puedo mostrar el tiempo de lectura en las páginas?
Sí. Puedes habilitar fácilmente el tiempo de lectura para las páginas de WordPress y los tipos de publicaciones personalizadas dentro de la configuración del plugin.
Recursos adicionales para mejorar la experiencia de lectura en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar el tiempo de lectura estimado de las entradas en tus publicaciones de WordPress. También es posible que desees ver otras guías relacionadas con la mejora de la experiencia de lectura en WordPress:
- Cómo agregar una barra de progreso de lectura en las entradas de WordPress
- Cómo agregar y mejorar la puntuación de legibilidad en las entradas de WordPress
- Cómo agregar texto a voz en WordPress (paso a paso)
- Cómo rastrear la participación del usuario en WordPress con Google Analytics
- Cómo agregar botones de reacción de WordPress para aumentar la participación
- Cómo escribir una gran publicación de blog (estructura + ejemplos)
- Cómo mostrar contenido personalizado a diferentes usuarios en WordPress
- Cómo entender la intención de los visitantes de un sitio web de WordPress
- ¿Está Muerto el Blogging? (Nuestra Opinión Experta)
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
Los tiempos de lectura son fantásticos.
Para blogs de tecnología y SaaS, en realidad uso 200 palabras por minuto en lugar de las 275 habituales. El contenido técnico tarda más en digerirse, y este ajuste da a los lectores una estimación más realista.
Jiří Vaněk
Esta es una idea interesante, mantener a los lectores en el sitio web mostrándoles que el texto no tiene que ser tan largo como podría parecer. ¡Genial! También estoy jugando con la idea de texto a voz, agregando una función de reproducción al sitio web. Los usuarios no tendrían que leer el artículo ellos mismos, sino que podrían escucharlo. De esta manera, no abandonarían el sitio web, lo que podría reducir la tasa de rebote. Solo necesito averiguar si ya existe una solución disponible de forma gratuita dentro de un límite de palabras.
Ralph
Creo que el tiempo de lectura de las publicaciones + la barra de progreso de lectura son cosas realmente buenas desde la perspectiva del visitante. Una es una buena información inicial y la otra muestra tu progreso actual. Es bueno saber que puedes modificar las palabras por minuto estimadas.
Curtis Townsend
¿Sabes si esta solución tiene la capacidad de publicar también el tiempo de lectura junto al número de comentarios en la lista de blogs? Quiero que se parezca a las publicaciones de WSJ.
Soporte de WPBeginner
Necesitarías editar la plantilla de tu tema, pero el plugin ofrece un shortcode que podrías incluir para colocar el tiempo de lectura donde quieras.
Administrador
Tom Lemanski
Gracias por la recomendación. Estaba usando otro plugin de tiempo de lectura sin ajustes de formato, por lo que el tiempo de lectura estaba abarrotado en el contenido de la publicación. El problema se resolvió inmediatamente tras la instalación.
Soporte de WPBeginner
¡Nos alegra saber que nuestra recomendación pudo ayudar!
Administrador
Leinad Harpep
Gracias por esta gran información. Realmente me ayudó.
Soporte de WPBeginner
Glad it was helpful
Administrador
jeje
¿Hay alguna forma de mostrar también el tiempo de lectura cuando se comparte en Facebook?
Soporte de WPBeginner
Actualmente no tenemos un método recomendado para garantizar que se incluya.
Administrador
Leonardo Martins
¿Hay alguna forma de evitar que se muestre el tiempo de lectura en la página principal? Quiero que solo se muestre cuando hago clic en cada publicación.
Soporte de WPBeginner
Deberías contactar al soporte del plugin para personalizar la visualización de esa manera
Administrador
suvita
¿podemos agregar el tiempo estimado de lectura sin un plugin?
Soporte de WPBeginner
Aún necesitarías tener algo que proporcione una estimación del tiempo de lectura, lo cual se haría mediante un plugin integrado en el tema o algo similar.
Administrador
Vlad
¿Se pueden ignorar algunas páginas?
¡Gracias!
Wagoner
Sería genial si pudieras actualizar esto con un plugin similar que funcione sin el editor de contenido, por ejemplo, para campos personalizados de CPT, usando ACF o Toolset.
¡Gracias!
Nis
¿Este plugin es compatible con Visual Composer? El problema que tengo en este momento es que no aparece en los widgets.
Sander Feinberg
Me gusta tu blog y frecuentemente encuentro consejos útiles. Sin embargo, me sorprende que republiques una entrada con enlaces a dos plugins que no se han actualizado en 2 o 3 años. Dado que probablemente tienes lectores principiantes, es posible que ni siquiera lo noten.
Soporte de WPBeginner
Hola Sander,
Lamentamos las molestias. Parece que cuando llegaste a esta URL, se te sirvió una versión en caché del artículo que era bastante antigua, como mencionaste. Esperamos que si vuelves a visitarla ahora, puedas ver la nueva versión.
Administrador
Sander Feinberg
¡Gracias por la actualización!