¿Esperas mostrar términos de taxonomía personalizados en la barra lateral de tu WordPress?
Las taxonomías personalizadas te permiten agrupar tu contenido más allá de categorías y etiquetas, como organizar reseñas de libros por ficción y no ficción. Mostrar los términos de taxonomía que utilizas puede ayudar a tus visitantes a encontrar el contenido que buscan.
En este artículo, te mostraremos cómo mostrar términos de taxonomía personalizados en los widgets de la barra lateral de WordPress.

¿Por qué mostrar términos de taxonomía personalizados en WordPress?
Cuando configuras por primera vez tu sitio web de WordPress, puedes usar categorías y etiquetas para organizar tus publicaciones. Estas dos taxonomías son todo lo que muchos sitios web necesitan.
Sin embargo, algunos sitios web pueden beneficiarse de taxonomías personalizadas como una forma adicional de organizar grupos de publicaciones y tipos de publicación personalizados.
Por ejemplo, si creas un tipo de publicación personalizado llamado 'Libros', entonces podrías ordenarlo usando una taxonomía personalizada llamada 'Temas' que tenga términos como Aventura, Romance y Terror.
Luego puedes ayudar a tus lectores a ordenar fácilmente los libros por cada tema mostrando estos términos en la barra lateral de WordPress.
Dicho esto, veamos cómo mostrar términos de taxonomía personalizada en los widgets de la barra lateral de WordPress. Cubriremos dos métodos, y el primero es el recomendado para la mayoría de los usuarios.
- Mostrar términos de taxonomía personalizada en un widget usando un plugin
- Mostrar términos de taxonomía personalizada en un widget usando código
Mostrar términos de taxonomía personalizada en un widget usando un plugin
Lo primero que necesitas hacer es instalar y activar el plugin TaxoPress es el administrador de etiquetas, categorías y taxonomías de WordPress. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Crear una lista de términos de taxonomía personalizada
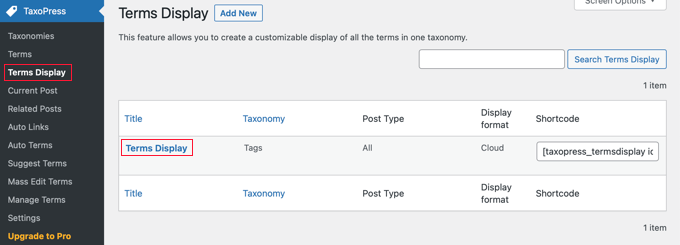
Tras la activación, debes navegar a la página TaxoPress » Visualización de términos en tu área de administración de WordPress. Aquí puedes configurar qué taxonomías y términos deseas mostrar en tu sitio web.

Observa que ya se ha creado un elemento de 'Visualización de términos' para ti, y puedes editarlo para mostrar la taxonomía que deseas mostrar en tu sitio. Sin embargo, si deseas mostrar más de una lista de términos, deberás actualizar a la versión Pro.
Puedes hacer clic en 'Visualización de términos' para configurar el elemento. Esto te llevará a la pantalla 'Editar visualización de términos' donde puedes elegir qué elementos de taxonomía deseas mostrar.

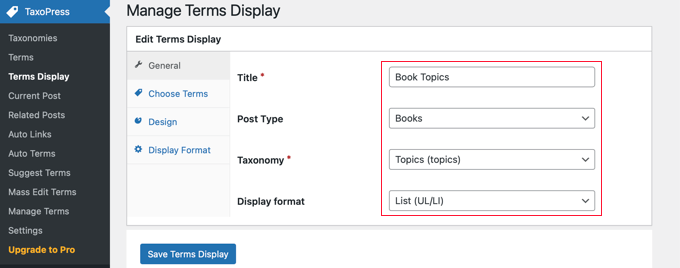
Necesitarás darle un título a la lista de términos. Para este tutorial, lo llamaremos 'Temas de libros'.
A continuación, necesitas mostrar el tipo de publicación y la taxonomía que deseas mostrar en tu barra lateral. En nuestro sitio web de demostración, tenemos un tipo de publicación personalizada llamada 'Libros' y una taxonomía personalizada llamada 'Temas', así que seleccionaremos esas.
Si necesitas ayuda para configurar una taxonomía personalizada en tu sitio web, consulta nuestra guía sobre cómo crear taxonomías personalizadas en WordPress.
Finalmente, necesitas elegir el formato de visualización que deseas usar. Las opciones son 'Nube' y 'Lista'. Para este tutorial, elegiremos la opción 'Lista'.
Para muchos sitios web, estas son las únicas opciones que necesitas configurar, así que siéntete libre de hacer clic en el botón 'Guardar visualización de términos' para almacenar tu configuración.
Sin embargo, hay opciones adicionales disponibles en las otras pestañas de la página Editar visualización de términos, y las veremos brevemente.
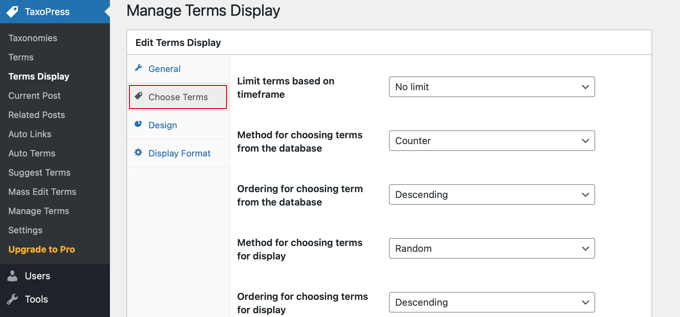
Por defecto, se mostrarán todos los términos de la taxonomía seleccionada, pero la pestaña 'Elegir términos' te permite limitar los términos solo a los que se han utilizado recientemente, por ejemplo, en el último mes o año. También puedes elegir el orden de clasificación de los términos y otras configuraciones relacionadas.

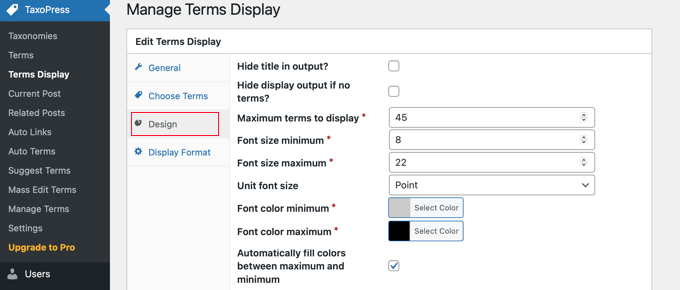
La pestaña Diseño tiene configuraciones para determinar cómo se verá tu lista de términos de taxonomía.
Por ejemplo, puedes elegir cuántos términos mostrar, seleccionar el tamaño y color de la fuente, y más.

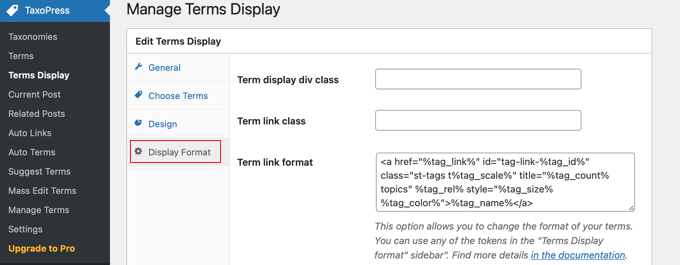
La pestaña Formato de visualización es más técnica y te permite cambiar el formato de tus términos.
Deberás seguir el enlace a la documentación proporcionada para aprender qué ingresar en cada campo.

Si cambiaste alguna de estas configuraciones adicionales, asegúrate de hacer clic en el botón ‘Guardar visualización de términos’ en la parte inferior de la página para almacenarlas.
Mostrando tu lista de términos de taxonomía personalizada
Ahora necesitas agregar la lista de términos de taxonomía a la barra lateral de WordPress. Puedes hacerlo usando un shortcode o un widget. Para este tutorial, usaremos un widget.
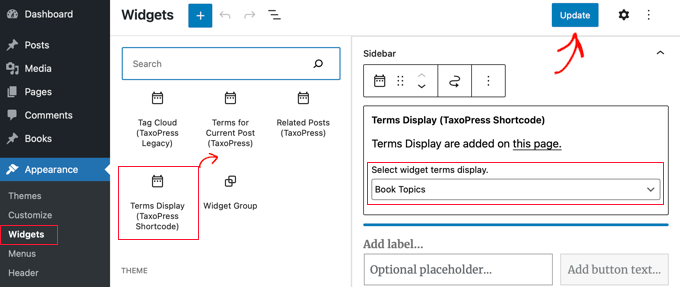
Primero, debes navegar a la página Apariencia » Widgets y luego hacer clic en el botón ‘+ Insertar bloque’ en la parte superior de la página. A continuación, tendrás que localizar el widget ‘Visualización de términos (Shortcode de TaxoPress)’ y arrastrarlo a tu barra lateral.

Ahora tendrás que seleccionar la lista de términos que deseas mostrar en el menú desplegable. Para este tutorial, seleccionaremos la lista ‘Temas de libros’ que acabamos de crear.
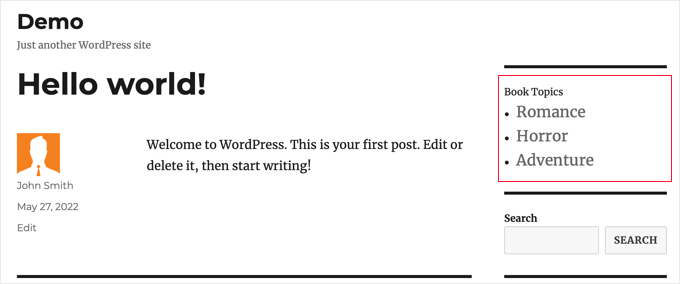
Ahora puedes hacer clic en el botón ‘Actualizar’ en la parte superior de la página para guardar el nuevo widget y luego visitar tu sitio web para verlo en acción. Así es como se ve en nuestro sitio web de demostración.

Mostrar términos de taxonomía personalizada en un widget usando código
Este método es más avanzado y se recomienda para aquellos que están familiarizados con trabajar con fragmentos de código y les gusta saber cómo funcionan las cosas. Este método también te da más control sobre cómo aparecen los términos de taxonomía personalizada en tus widgets.
Primero, necesitas agregar este código en el archivo functions.php de tu tema o en un plugin específico del sitio.
// First we create a function
function list_terms_custom_taxonomy( $atts ) {
// Inside the function we extract custom taxonomy parameter of our shortcode
extract( shortcode_atts( array(
'custom_taxonomy' => '',
), $atts ) );
// arguments for function wp_list_categories
$args = array(
taxonomy => $custom_taxonomy,
title_li => ''
);
// We wrap it in unordered list
echo '<ul>';
echo wp_list_categories($args);
echo '</ul>';
}
// Add a shortcode that executes our function
add_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' );
//Allow Text widgets to execute shortcodes
add_filter('widget_text', 'do_shortcode');
El código crea un shortcode ct_terms que requiere un parámetro custom_taxonomy.
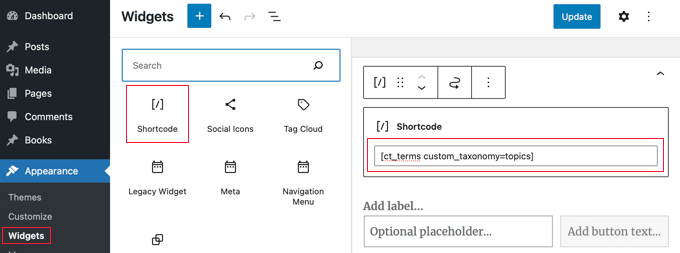
Para usar este shortcode, necesitas visitar Apariencia » Widgets y arrastrar y soltar un widget de acceso directo en tu barra lateral. Luego, debes agregar el siguiente shortcode al widget y hacer clic en el botón 'Actualizar' en la parte superior de la página de Widgets.
[ct_terms custom_taxonomy=customtaxonomyname]
Asegúrate de reemplazar customtaxonomyname con el nombre de la taxonomía que deseas listar. Para este tutorial, usaremos la taxonomía 'topics'.

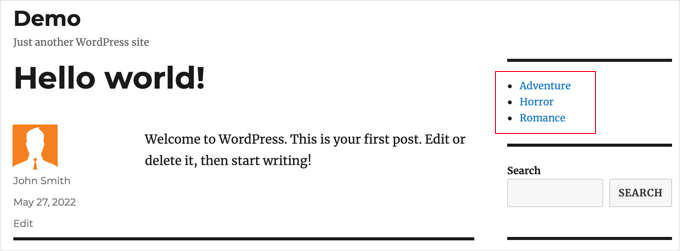
Una vez que actualices tus widgets, tu lista de términos de taxonomía personalizada se mostrará en la barra lateral de WordPress.
Así es como se ve en nuestro sitio web de demostración. También podrías querer agregar un título de widget para describir la lista de términos de taxonomía.

Esperamos que este tutorial te haya ayudado a aprender cómo mostrar términos de taxonomía personalizados en los widgets de la barra lateral de WordPress. También podrías querer aprender cómo rastrear visitantes a tu sitio de WordPress, o consultar nuestra lista de los mejores plugins de formularios de contacto para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Amina
¡He estado tratando de producir una simple lista de etiquetas personalizadas en mi sitio web durante horas! Cuando intenté esto, realmente fue con poca esperanza, ¡así que no podía creerlo cuando funcionó! Gracias por todo el trabajo que están haciendo en WPBeginner; es increíblemente útil.
Soporte de WPBeginner
Glad our guide was helpful
Administrador
Jared
“Este plugin se cerró el 25 de noviembre de 2018 y no está disponible para su descarga. Razón: Violación de directrices.”
Soporte de WPBeginner
Gracias por informarnos, ciertamente lo revisaremos y actualizaremos este artículo cuando podamos.
Administrador
Mario
Estoy recibiendo esta advertencia en mi sitio:
Advertencia: Uso de la constante indefinida taxonomy – se asume ‘taxonomy’ (esto generará un Error en una futura versión de PHP) en…
Soporte de WPBeginner
Dependería de dónde se esté generando ese mensaje de error. Si el error dice que proviene de wp-content/plugins/nombre-del-plugin, entonces deberías contactar al soporte de ese plugin y ellos deberían poder ayudarte.
Administrador
Antonio
Hola, el código me da esta advertencia:
Advertencia: Uso de la constante indefinida taxonomy – se asume ‘taxonomy’ (esto generará un Error en una futura versión de PHP) en /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
¿Cómo puedo arreglarlo?
Gracias
Soporte de WPBeginner
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Administrador
Nicole
Hola, estoy intentando aplicar esto desde dentro de una publicación. Quiero que liste las taxonomías personalizadas a las que he asociado la publicación y esto no funciona. ¿Cómo podría hacerlo? ¡Gracias!
Dennis
Sí, actualmente estoy buscando en la web para intentar resolver esto yo mismo. ¿Alguna vez obtuviste una respuesta sólida a esto? Parece que debería ser una necesidad muy básica
Hernan
Hola.
¿Sabes cómo ponerlo para que cuente las publicaciones de cada "slug" de la taxonomía personalizada en el shortcode?
Muhammad Mobeen
Hola WPbeginner,
Gracias por el código. Funciona. PERO lo estoy usando para mostrar las taxonomías en las publicaciones y la estructura de lista no se ve bien (va a la parte superior de la publicación).
Por favor, guíame sobre cómo mostrar las taxonomías en un span en lugar de una lista.
Deb S
Tuve el mismo problema y tuve que modificar el código un poco.
agrega 'echo' => false a tus argumentos
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
y luego "retorna" el valor en lugar de mostrarlo.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
y luego la lista se muestra dentro de la caja del widget.
deuts
¿Qué pasa si quiero mostrar un "top 10" de términos usados "enlazados" de mi taxonomía personalizada en un período de tiempo (por ejemplo, ¿los últimos 30 o 90 días)?
siva
Hola equipo
¿Qué archivo php, quiero guardar el código. por favor dime
Chris
¡Gracias!
Me ahorró mucho tiempo.....
Julie
¡¡Por fin!! Un artículo que funciona. He probado todos los enfoques diferentes, pero el tuyo es simple y funciona. Estilicé la lista para que imitara el aspecto de los enlaces de la barra lateral del tema. ¡¡Gracias por el artículo!!
Nitin
Gracias por el tutorial. Mis taxonomías personalizadas se están mostrando. Pero el problema es que mi lista no está en la jerarquía correcta. La lista secundaria no se muestra como secundaria. Todos los datos se muestran en una sola lista desordenada. Segundo, quiero agregar una clase a mi lista principal y también a la secundaria. ¿Cómo es posible?
Aniket
Hola,
me gustaría agregar taxonomías seleccionadas en mi barra lateral. He instalado el plugin y funciona bien. Pero me gustaría saber/aprender, ¿hay alguna forma de agregar taxonomías seleccionadas usando código? Como si hubiera una función de exclusión o inclusión donde pudiera agregar manualmente los ID de la taxonomía que quisiera mostrar o no. Gracias.
jas
publicación muy útil pero estoy teniendo un problema con esto,
estoy usando el Widget de Menú de Taxonomías Personalizadas y puedo mostrar una taxonomía personalizada en la barra lateral, pero cuando hago clic en el enlace de la categoría de la taxonomía personalizada, la página muestra que no se encontraron publicaciones.
¿hay algún problema en la página de archivo????
por favor ayuda.