If you are looking for a way to make your WordPress website easier to navigate, then we recommend adding breadcrumb links.
Breadcrumb navigation tells users where they are on a website relative to the homepage. This breadcrumb trail is then also displayed in search results, which makes your website stand out.
We use breadcrumbs on our own websites and have found that this feature makes it easier for readers to move around different pages. And in this article, we will show you how to display breadcrumb navigation links in WordPress.

What Is Breadcrumb Navigation and Why Do You Need It?
Breadcrumb navigation is a term used to describe a hierarchical navigation menu presented as a trail of links. It’s often used as a secondary navigation that allows users to go up in the website’s hierarchy of pages.

Breadcrumb navigation links are different than the default navigation menu system in WordPress.
Breadcrumb navigation helps users navigate around your website and helps search engines understand the structure and hierarchy of links on a web page.
If your breadcrumbs are set up the right way, then search engines like Google will display them along with the page title in search results. This gives your website more visibility in the search results and increases your click-through rate.

The methods in this guide will help you to set up breadcrumbs properly by using schema markup. Schema is a smart markup code that helps Google to identify your breadcrumbs so they’ll be displayed in search results.
Having said that, let’s take a look at how to add breadcrumb navigation links in WordPress. We will show you two methods, and you can choose the one that works best for you:
- Method 1: Adding Breadcrumb Navigation in WordPress Using All in One SEO (Recommended)
- Method 2: Add Breadcrumb Navigation With Breadcrumb NavXT
- Video Tutorial
Method 1: Adding Breadcrumb Navigation in WordPress Using All in One SEO (Recommended)
This method is easier and recommended for all WordPress users.
For this method, we will be using All in One SEO for WordPress, which is the best WordPress SEO plugin on the market. It helps you easily improve your WordPress SEO without any technical skills. It also comes with an easy-to-use breadcrumbs feature.
Note: There’s also a free version of All in One SEO available with limited features, including breadcrumbs. However, we recommend upgrading to the paid plugin to get access to premium features like a link assistant, advanced sitemaps, and more.
Upon activation, you will be taken to the plugin’s setup wizard. You can follow the on-screen instructions to set up the plugin.

Need help with the setup? See our step-by-step tutorial on how to install and set up All in One SEO.
Next, you need to visit the All in One SEO » General Settings page and switch to the ‘Breadcrumbs’ tab.

The breadcrumbs schema markup is automatically added by All in One SEO to your website’s code so that search engines can find it.
However, if you want to display breadcrumb navigation links on your website, too, then you need to turn on the ‘Enable Breadcrumbs’ option.
Switching the toggle allows you to see the different breadcrumb display settings that you can use on your WordPress website.

There are four ways you can use to display the breadcrumb navigation trail on your WordPress website.
1. Adding Breadcrumb Navigation Using the Shortcode
The shortcode method is easy and allows you to display breadcrumb navigation links in your WordPress posts and pages or product pages on your online store.
Simply edit the post, page, or product and add the following shortcode where you want to display the breadcrumb navigation trail:
[aioseo_breadcrumbs]
If you are using the default block editor, then the shortcode will automatically convert into the Shortcode block.

You can now save your post or page and preview it to see the breadcrumb navigation menu in action.
Here is how it looked on our test site.

2. Adding Breadcrumb Navigation Using the Gutenberg Block
Now, if you don’t want to use the shortcode option or don’t remember the shortcode, then you can display breadcrumb navigation by using the AIOSEO – Breadcrumbs block.
Simply edit the post or page where you want to display the breadcrumb navigation and add the AIOSEO – Breadcrumbs block.

The plugin will then load a live preview of your breadcrumb navigation links and display it in the content area.
Don’t forget to update or publish your changes.

3. Adding Breadcrumb Navigation Using Widget
The above two methods require you to add a shortcode or block in every post or page where you want to display breadcrumb navigation links.
What if you wanted to display breadcrumbs automatically for each post or page?
The AIOSEO Breadcrumbs widget allows you to easily do that.
Simply go to the Appearance » Widgets page and add the AIOSEO – Breadcrumbs widget block. You can add it to your site’s sidebar, footer, or any widget area.

You can provide a title for the widget or leave it blank if you prefer.
Don’t forget to click on the ‘Update’ button to store your settings.

You can now visit your website and see the breadcrumb navigation menu on all posts and pages.
4. Adding Breadcrumb Navigation Using Code
This method allows you to display breadcrumbs navigation links exactly where you want them. However, it requires you to add code to your WordPress theme files.
If you haven’t done this before, then don’t forget to see our article on how to add code snippets in WordPress.
First, you need to decide where to display the breadcrumb links. The most common place is below the individual post, page, or product title.
WordPress themes use template files to display different sections of your website. For instance, many themes use a file called content-single.php located inside the template-parts folder of your theme.
See our cheat sheet to find which files to edit in a WordPress theme.
After that, you need to edit your theme file using an FTP client. See our guide on how to use FTP to upload files to WordPress for instructions.
Then, place the following code where you want to display the breadcrumb navigation links:
<?php if( function_exists( 'aioseo_breadcrumbs' ) ) aioseo_breadcrumbs(); ?>
Don’t forget to save your changes and upload the file back to your website.
You can now visit your website to see the breadcrumb links in action.

Change How Breadcrumb Links Are Displayed in AIOSEO
By default, All in One SEO uses a template to display your breadcrumb navigation links. It contains a link to your home, category, parent page, and post or page title separated by the ‘» ‘symbol.
You can change that by visiting the All in One SEO » General Settings page and heading over to the ‘Breadcrumbs’ tab. Next, simply scroll down to the Breadcrumb Settings section.

From here, you can change the separator, show or hide the home link, add a prefix, and more.
Once finished, don’t forget to store your settings.
Method 2: Add Breadcrumb Navigation With Breadcrumb NavXT
This method can be used with any other WordPress SEO plugin. It’s easy to use if you have a compatible theme, but if you don’t, then you’ll need to edit your theme files to display your breadcrumb navigation links.
The first thing you need to do is install and activate the Breadcrumb NavXT plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Settings » Breadcrumb NavXT page to configure the plugin settings.

The default settings should work for most websites. However, you can customize the settings as needed.
The settings page is divided into different sections. On the general settings tab, you can change the style and settings of your breadcrumbs.
You will also notice that these link templates use Schema.org markup in the link tag.
The post types tab under plugin settings allows you to set up breadcrumb links for posts, pages, and any custom post types.

You can choose how you want to display your post hierarchy. By default, the plugin will use the ‘Site Title > Category > Post Title’ hierarchy.
You can replace categories with tags, dates, or post parent and change the separator.

The Taxonomies and Miscellaneous tabs have similar templates for your breadcrumb navigation links.
Don’t forget to save your changes when done.
Breadcrumb NavXT offers multiple ways to display breadcrumb navigation links on your website.
1. Display Breadcrumb Navigation with Theme Support
Some of the most popular WordPress themes come with a built-in option to display breadcrumb navigation by choosing Breadcrumb NavXT or your WordPress SEO plugin as the source.
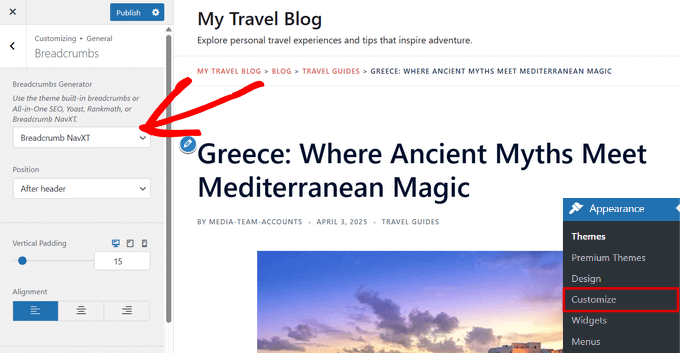
For instance, if you are using the Sydney theme, you can go to the Appearance » Customize page. Next, click on the ‘General’ menu, and then click on the ‘Breadcrumbs’ option.
From there, you will need to choose ‘Breadcrumb NavXT’ in the ‘Breadcrumbs Generator’ dropdown.
You can also choose where you want your breadcrumps to be displayed by selecting an option from the ‘Position’ dropdown list.

If you are viewing a single post or page, then you’ll see a live preview of your breadcrumb navigation links.
Don’t forget to click on the ‘Publish’ button to save your changes.
2. Display Navigation Links With Breadcrumb Trail Block
You can also display the breadcrumbs navigational links by using the Breadcrumb Trail block.
Simply head over to your WordPress content editor and then add the Breadcrumb Trail block where you’d like to show the navigational links.

Next, you can update or publish your content.
After that, visit your website to see the navigational links in action.

3. Adding Breadcrumbs Navigation Using a Widget
The plugin also provides a widget that you can use to display breadcrumb navigation in the sidebar or any widget-ready area.
First, go to the Appearance » Widgets page and add the ‘Breadcrumb Trail’ widget block to your site’s widget area, like the sidebar or footer.

The default widget settings would work for most websites, but you can change them if needed. For instance, you may want to hide the trail on the front page.
Don’t forget to click on the ‘Update’ button to store your widget settings.
4. Adding Breadcrumb Navigation Using Code
The plugin also offers a code method to display breadcrumb navigation links for advanced users.
First, you need to connect to your WordPress site using an FTP client. After that, navigate to your current WordPress theme folder located inside the /wp-content/themes/ directory.
WordPress themes use template files to display different sections of your website. For instance, many themes use a file called content-single.php located inside the template-parts folder of your theme.
See our cheat sheet to find which files to edit in a WordPress theme.
Open the template file to edit it, and then place the following code where you want to display the breadcrumbs trail:
<?php if( function_exists( 'bcn_display' ) ) bcn_display(); ?>
Don’t forget to save your changes and upload the file back to your website.
You can now visit your website to see the breadcrumb links trail in action.

Video Tutorial
We hope this article helped you learn how to display breadcrumb navigation links in WordPress. You may also want to see our guide on how to show different menus to logged in users in WordPress or how to add a mega menu on your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
My theme had a problem with breadcrumbs feature it could not let me click the breadcrumb item, it just displayed the breadcrumb.
I do not know if it was coded like that or it was na error.
But since i had AIOSEO, I used its breadcrumbs feature and made it easy to jump back up the site hierarchy.
AIOSEO solved my problem.
Dayo Olobayo
Thanks for this informative article. I added the aioseo breadcrumbs widget and it automatically shows breadcrumbs for my blog posts. However, I notice it displays breadcrumbs on the home page which I don’t like. Is there a way to fix that please?
Also, I notice from the screenshot above that your breadcrumbs looks appealing compared to what I have on my blog. Is there a way to customize it?
PS: I use the aioseo lite plugin.
WPBeginner Support
It would depend on what method you used to add breadcrumbs to your site for how to remove it from the homepage specifically. For our breadcrums those are currently something we have styled specifically with our theme.
Admin
Dayo Olobayo
About the breadcrumbs showing up on my homepage, I contacted aioseo support and they provided me with a CSS code that fixed the problem. Thanks for your response.
Steven Jæger
I have tried different breadcrumbs variants now also the NavXT. The breadcrumb show up and all looks fine.
My main menu are based on pages. My articles are made as posts, I add them in categories. It’s when I visit an article and try to use a link in the breadcrumb to go back one step it goes wrong.
WPBeginner Support
You may want to resave your permalinks to ensure there wasn’t a hiccup there, otherwise, you would need to reach out to the support for the plugin you are currently using for the support to take a look.
Admin
Surjeet Kumar Verma
Thanks for sharing valuable content on breadcrumbs in WordPress. I really like it.
WPBeginner Support
Glad our guide was helpful
Admin
Rintesh Roy
The plugin is not at all documented. At least, I could not find any.
WPBeginner Support
The documentation for the plugin is linked on the plugin’s page
Admin
Elizabeth Morgan
I am using the Breadcrumb NavXT plugin and I added the code you suggested to my header.php file and it gave me this error:
“Your PHP code changes were rolled back due to an error on line 68 of file wp-content/themes/generatepress/header.php. Please fix and try saving again.
syntax error, unexpected ‘<', expecting end of file"
What do I do about this?
WPBeginner Support
There are a few possible reasons, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Varun
Thank you finally problem is solved
WPBeginner Support
Glad our recommendations could help
Admin
Hammad Rashid
The plugin is awesome…. Thank You!
WPBeginner Support
Glad we could recommend it
Admin
Andres
Hi WPBeginner,
Amazing post.
I wonder the following.
How do you make the “home” breadcrumb (in your case WPBEGINNER) appear in blogs and posts but not in your HOME page.
I mean, when you go “home” I dont see the breadcrumb, but when I click on other page I see the breadcrumb.
Thanks a lot for your time.
Editorial Staff
In our theme, we have it set to only add breadcrumbs on singular pages and not the homepage template.
Admin
Manish Ransubhe
Hello, I am not using any plugin and I have never enabled Breadcrumbs.
Why my search Result showing breadcrumbs help me to disable this
Thank you
Ravi Singh
same problem happened with me. So I check my theme panel and my theme had enabled breadcrumbs. you can also check your theme panel for more info about this. and I was using Newspaper theme. So if you are also using this theme then it is the one who is create difficulties for you. Disable it from there.
Dua Centre
I have used seo yoast plugin. Breadcrumbs are being displayed on my webpages but not google search results . When will they start displaying in google search result as well ?
Walter
Hello! Do you know if is it possible to insert the breadcrumbs inside the menu? I have to design a website with a vertical side menu, and the customer wants to have the breadcrumbs at the bottom of the menu.
DUy
Is it posible to change the font size and the font color of Breadcrumb?
thanks
Sameer
Hello,
I’m using breadcrumbs using the Yoast SEO method, But it’s only showing on homepage it’s not showing in Google Search.
Ex : the ideal structure should be Domain.com>Category but it’s showing as Domain.com/Category. can you please tell me how to implement this ?
Joshua
Hello.. I am using breadcrumb navxt and its widget is working. I inserted the code for the header.php using “insert header and footer” plugin but I can’t see any changes to my site even after saving and refreshing it.
Pls help, because the widgets area is working but no breadcrumb is showing in my sites header.
juan luis
Hi. I’m afraid to manipulate codes. In case something goes wrong, can I just delete the inserted code without consequences?
WPBeginner Support
Hi Juan,
If you don’t want to use code method, then you can try the plugin method. This way you will be able to undo changes by simply deactivating the plugin.
Admin
Nate Balcom
By the way I’m using the Yoast code that you have above and it doesn’t display the correct hierarchy. It omits a link for categories, projects, galleries. Anything that isn’t a post basically gets handled the same way. It’s close, but not correct.
Nate Balcom
Thanks for posting this. I’ve been looking for a way to properly display my breadcrumb trail for the spiders. It gets a bit jenky with categories, projects, galleries and the like. I’ve been hand coding mine, but the php handles the hierarchy in the incorrect order. This is a huge help.
Anna
My child theme (GeneratePress, from their own child theme download) doesn’t have a header.php file.
I’ve added the code into the parent GP theme header.php and the breadcrumbs are working now. But when I update GP …?
subhan
Just copy the header.php to the the generate press child theme forlder.
Sunil
Thanks for great post. Cheers!
Raymond Chukwuman
Thank you so much. It is really working on my website God bless you
Abiodun
I followed the steps, didn’t really work for me with the posts. I just saw the ‘Home Breadcrumbs’on my homepage. How do I make it appear for my posts please? I’m using Yoast SEO
WPBeginner Support
Breadcrumbs should automatically appear. If they don’t then please contact your theme’s support.
Admin
Abiodun
It worked…but the category do not appear before my posts, I just get Home>>posts title. How do I make categories appear before posts?
Michelle
Hey! You have to set a parent page for your page that you are publishing. mine was only showing home > current page until i set the current page as ‘child’ of the articles page, and the articles page as ‘child’ of the homepage. you can do it in the page editor.
JOY
Great! This is really useful! Thanks a lot!
malek
thanks you , really usefull