Cuando se gestiona un sitio web, es importante mantener a la audiencia informada y con participación. Una forma de hacerlo es mostrar anuncios puntuales en la parte superior o inferior del sitio web.
Añadir anuncios es una forma eficaz de dirigir la atención de los usuarios y aumentar las conversiones. Pueden utilizarse para transmitir mensajes importantes, redirigir a los usuarios a contenidos populares, promocionar ofertas especiales, etc.
En WPBeginner y en nuestras otras marcas, mostramos continuamente anuncios para informar a los usuarios de nuevas características, ofertas de descuento y otra información crucial.
En este artículo, le mostraremos cómo mostrar fácilmente anuncios en WordPress.

¿Por qué añadir anuncios en WordPress?
Muchos sitios web populares muestran anuncios especiales como una barra flotante en la parte superior o inferior. Estas barras de anuncios son muy eficaces, por lo que cada vez se ven en más sitios.
Los anuncios son inmediatamente perceptibles en cualquier sitio web WordPress debido a su ubicación. Por lo general, se trata de una barra de ancho completo en la parte superior o inferior de una página.

Puede utilizarlo para ofrecer descuentos especiales, realizar campañas de marketing con límite de tiempo, pedir a los usuarios que participen en encuestas, leer una nueva entrada del blog, etc.
También puede añadir efectos visuales, temporizadores de cuenta atrás y formularios de correo electrónico a su barra de anuncios.
Dicho esto, echemos un vistazo a cómo añadir fácilmente anuncios en WordPress. Vamos a compartir 2 métodos, por lo que puede hacer clic en el enlace de abajo para saltar a cualquier sección:
Método 1: Mostrar anuncios en WordPress usando OptinMonster
Para este método, utilizaremos OptinMonster. Es el software de generación de clientes potenciales y optimización de conversiones más popular del mercado.
OptinMonster le ayuda a convertir a los visitantes de su sitio web en suscriptores y clientes de pago. Viene con muchos tipos de campañas, incluyendo barras de anuncios que se pueden mostrar en la parte superior o inferior de su sitio web.
Y lo que es más importante, viene con potentes reglas de visualización que le permiten mostrar contenidos diferentes a usuarios diferentes. También puede elegir dónde y cuándo mostrar sus anuncios.
Divulgación: OptinMonster es uno de nuestros productos premium. Los usuarios de WPBeginner pueden probar la versión gratuita instalando nuestro plugin Op tinMonster y accediendo a una cuenta gratuita a través del plugin. La versión gratuita no es visible en el sitio web principal de OptinMonster.

En primer lugar, debe instalar y activar el plugin OptinMonster. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin actúa como conector entre su sitio web WordPress y su cuenta OptinMonster.
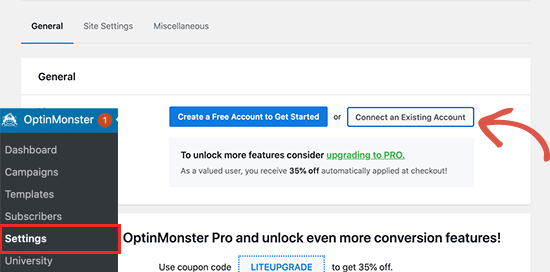
Para activarla, debe visitar la página OptinMonster ” Ajustes y hacer clic en el botón “Conectar una cuenta existente” o “Crear una cuenta gratuita”.

Aparecerá una ventana emergente en la que podrá acceder y conectar su sitio web de WordPress a su cuenta de OptinMonster.
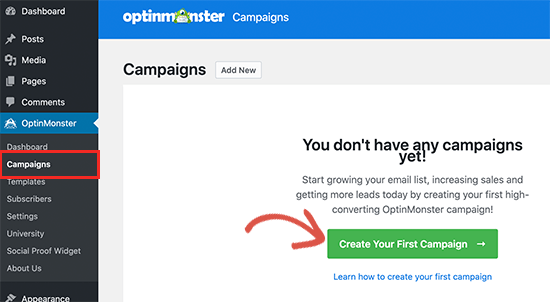
Ahora que su sitio WordPress está conectado, está listo para crear su primera campaña geolocalizada. Vaya a la página de OptinMonster ” Campañas y haga clic en el botón ‘Añadir nueva’.

En primer lugar, tendrá que elegir su tipo de campaña. OptinMonster es compatible con cajas de luz emergentes, barras flotantes, campañas integradas, a pantalla completa, deslizables y gamificadas.
Para este tutorial, elegiremos una campaña de barra flotante que le permite mostrar una barra flotante en la parte superior o inferior de su sitio web.

Debajo, puede seleccionar una plantilla de campaña al hacer clic en ella.
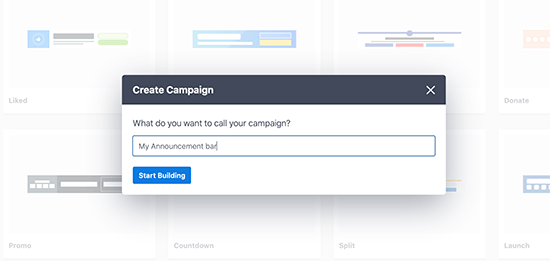
A continuación, introduzca un nombre para su campaña. Puede introducir aquí cualquier nombre y, a continuación, hacer clic en el botón “Empezar a crear”.

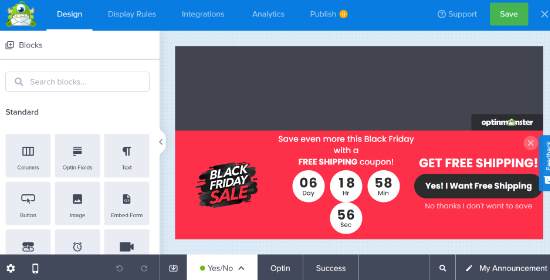
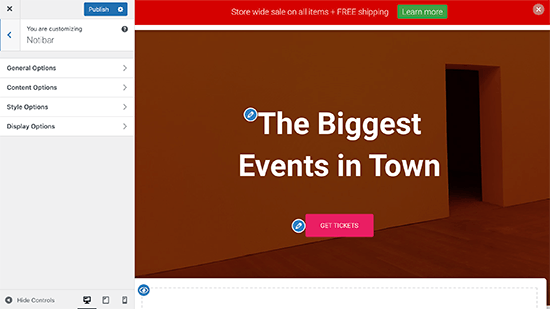
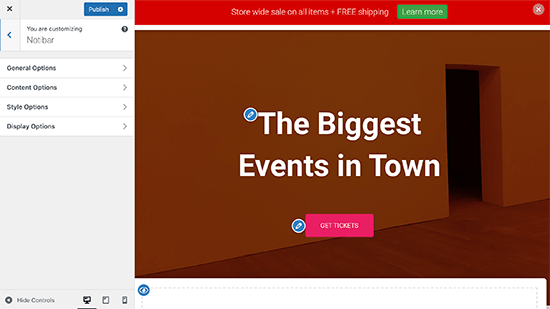
Esto iniciará la interfaz del maquetador de campañas de OptinMonster con una vista previa en vivo de su campaña en el panel derecho.
Basta con apuntar y hacer clic en cualquier elemento de la vista previa para editarlo, moverlo o borrarlo. También puedes añadir nuevos elementos arrastrando y soltando bloques en la plantilla.

En este ejemplo, estamos utilizando una barra de anuncios que promociona una oferta especial con un temporizador de cuenta atrás para crear un efecto FOMO.
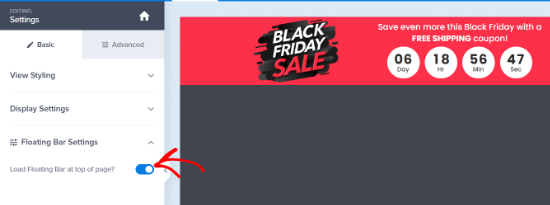
Si quieres que la barra de notificaciones aparezca en la parte superior, sólo tienes que hacer clic en “Ajustes de la barra flotante” en la columna de la izquierda y, a continuación, marcar el conmutador para moverla a la parte superior.

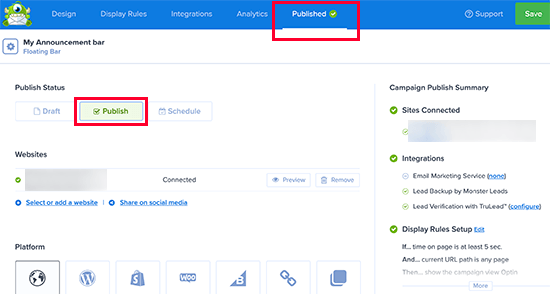
Una vez que haya terminado con el diseño y el contenido de la campaña, pase a la pestaña “Publicar”.
Desde aquí, puede cambiar el estado de la campaña a “Publicar”.

A continuación, haga clic en el botón “Guardar” para guardar los ajustes y cerrar el maquetador de campañas.
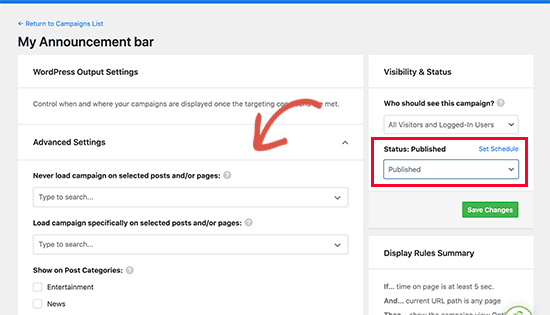
OptinMonster le llevará ahora a la página de ajustes de salida. Desde aquí, puede elegir dónde desea mostrar su campaña.

A continuación, cambie el estado de visibilidad a “Publicado” y haga clic en el botón “Guardar” para activar la campaña.
Ahora puede visitar su blog de WordPress para ver su barra de anuncios en acción.

Consejo profesional: ¿Buscas una alternativa a OptinMonster? Thrive Leads te permite crear barras de anuncios que recogen direcciones de correo electrónico de tus usuarios para hacer crecer tu lista de suscriptores. Para más detalles, puedes consultar nuestra guía sobre cómo crear una barra de avisos en WordPress.
Método 2: Mostrar banner de anuncios de WordPress usando Notibar
OptinMonster es una potente herramienta con toneladas de opciones, como integración de formularios de correo electrónico, temporizadores, colores y diseños ilimitados y potentes controles de segmentación.
Sin embargo, si sólo desea mostrar rápidamente un anuncio sin utilizar características avanzadas, puede utilizar este método.
En primer lugar, debe instalar y activar el plugin Notibar. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, debe visitar la página Ajustes ” Notibar para establecer los ajustes del plugin, que se iniciará en el Personalizador de temas con una vista previa en directo.

Para empezar, vaya a la pestaña “Opciones generales”.
Aquí podrás seleccionar la posición, el ancho y el tipo de botón para tu barra de avisos.

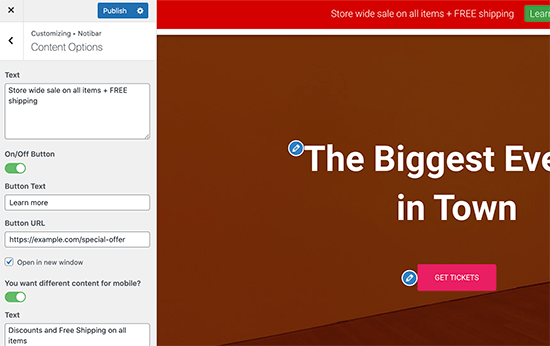
A continuación, vuelva a la pestaña “Opciones de contenido”.
Desde aquí, puede introducir el contenido que desea mostrar para su anuncio.

El plugin permite añadir contenido diferente para dispositivos móviles.
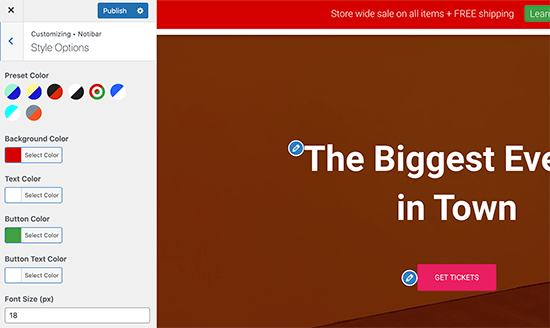
Después, vuelve atrás y cambia a las “Opciones de estilo”. Aquí puedes elegir los colores y el tamaño de la fuente de tu barra de anuncios.

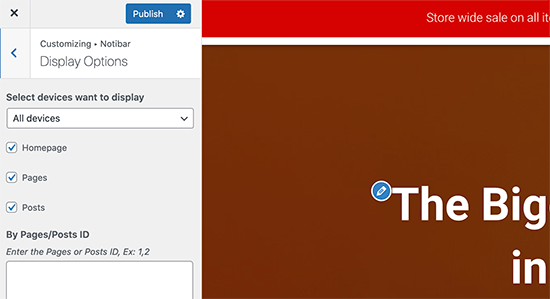
Por último, pase a la pestaña “Opciones de visualización”.
Ahora, elige dónde quieres mostrar/ocultar el contenido de tu barra de anuncios.

El plugin te permite ocultarla para dispositivos, páginas de inicio, páginas o entradas, o introducir un ID de entrada/página específico en el que no quieras mostrar la barra de avisos.
Cuando haya terminado, sólo tiene que hacer clic en el botón “Publicar” de la parte superior para guardar los cambios y activar la barra de anuncios.
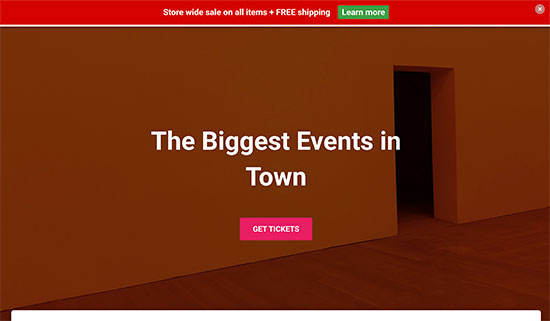
Ahora puede visitar su blog de WordPress para ver su anuncio en acción.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar anuncios fácilmente en tu blog de WordPress. Puede que también quieras ver nuestra guía sobre cómo crear una puerta de bienvenida en WordPress y los mejores plugins de cupones giratorios para WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.