Hablemos acerca de los emojis en WordPress. A veces los usamos en textos y medios sociales, pero no siempre son adecuados para todos los sitios web. Hemos construido muchos sitios de negocios donde tenía más sentido quitarlos / eliminarlos por completo.
Además, hay algo que la mayoría de la gente no sabe: WordPress carga scripts emoji en cada página. Eso es código extra que puede que ni siquiera necesites. Hemos ayudado a miles de propietarios de sitios web a acelerarlos y, a menudo, deshacerse de características que no se utilizan, como los emojis, hace que funcionen más rápido.
Hoy te mostramos las formas más sencillas de desactivar los emojis en WordPress. Tanto si prefieres usar un plugin como si prefieres añadir un fragmento de código rápido, hemos probado todos los métodos para que no tengas que hacerlo tú.

¿Por qué desactivar los emojis en WordPress?
Aunque los emojis son populares para añadir expresividad al contenido, a menudo pueden parecer poco profesionales en los sitios web de empresas. Además, suponen un coste de rendimiento para tu sitio de WordPress.
Cada vez que alguien visita tu sitio, WordPress carga archivos JavaScript y CSS adicionales sólo para gestionar el soporte de emoji. Esta característica se añadió en WordPress 4.2 principalmente para dar soporte a los conjuntos de caracteres chinos, japoneses y coreanos.
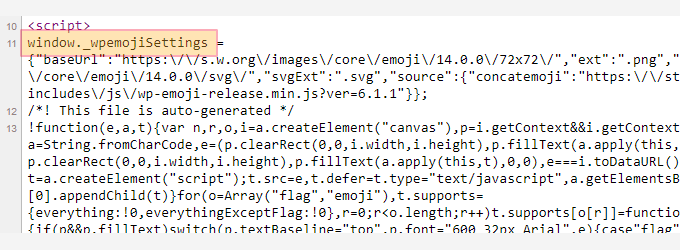
Puede detectar estos recursos adicionales consultando el código fuente de su sitio web o utilizando la herramienta Inspeccionar:

Al desactivar estos recursos adicionales, puede mantener una apariencia más profesional y ayudar a mejorar la velocidad y el rendimiento de su sitio de WordPress.
Nota: Desactivar el soporte para emojis en WordPress solo quita los scripts extra – no impide que uses emojis. Los navegadores compatibles con emojis seguirán mostrándolos correctamente en tu sitio.
Dicho esto, veamos cómo desactivar fácilmente el soporte para emoji en WordPress.
Método 1. Desactivar Emojis en WordPress Usando Código
Para este método, utilizaremos un fragmento de código personalizado para desactivar el soporte de emoji en WordPress.
Puede añadir este fragmento de código al archivo functions. php de su tema de WordPress o a un plugin específico del sitio. Sin embargo, un pequeño error en el código podría romper fácilmente tu sitio web y hacerlo inaccesible.
Para evitar esto, recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado que ofrece la forma más segura de añadir código personalizado a su sitio sin romperlo.
Primero, necesitas instalar y activar el plugin WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
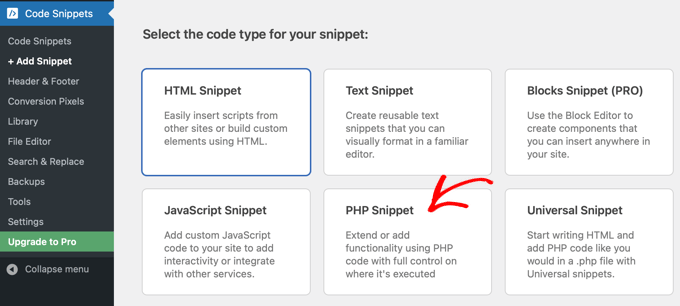
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de administración de WordPress. Desde aquí, vaya a la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “+ Añadir fragmento personalizado”.

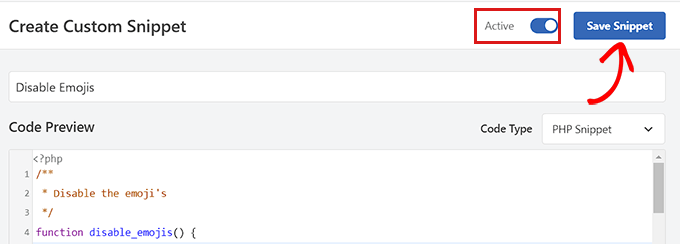
Accederá a la página “Crear fragmento de código personalizado”.
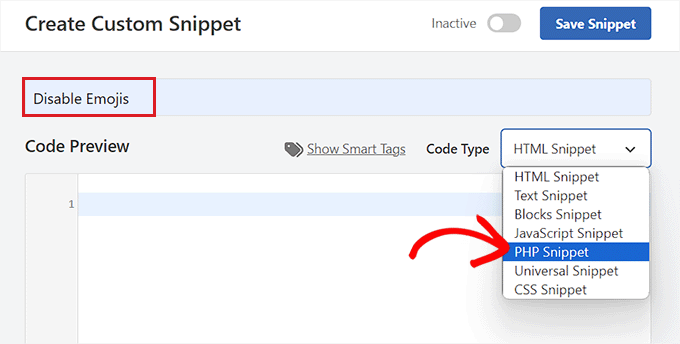
Seleccione “Fragmento de código PHP” como “Tipo de código”.

A continuación, puede empezar escribiendo un nombre para su fragmento de código.
Puede ser lo que quieras.

Ahora, todo lo que tiene que hacer es copiar y pegar el siguiente código en la casilla “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
A continuación, desplácese hasta la sección “Inserción” y seleccione el modo “Inserción automática”.
El código se ejecutará automáticamente en su sitio una vez activado.

A continuación, vuelve arriba y cambia el conmutador de la derecha de “Inactivo” a “Activo”.
Por último, haga clic en el botón “Guardar fragmento de código” para guardar los cambios.

Eso es todo, has desactivado correctamente los emojis en WordPress.
Método 2. Desactivar Emojis en WordPress usando un plugin
Si no quieres añadir código a tu sitio web, este método es para ti.
Primero, necesitas instalar y activar el plugin Disable Emojis. Consulta nuestra guía sobre cómo instalar un plugin de WordPress para obtener más instrucciones.
El plugin funciona desde el primer momento y no hay ajustes que configurar.
Una vez activado, desactivará automáticamente el soporte para emoji de tu sitio WordPress, lo que mejorará la velocidad de carga de la página.
Consejo extra: Añade botones de reacción a tus entradas de WordPress
Incluso después de desactivar el soporte para emoji, es posible que desees permitir a los usuarios reaccionar a tus entradas y compartir sus opiniones a través de botones de reacción.
Estos botones pueden impulsar la participación en su blog de WordPress y aumentar la interacción de los usuarios.
Para ello, debe instalar y activar el plugin Da Reactions. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, visita la página Reactions ” Reactions manager desde tu escritorio de WordPress. Aquí encontrarás los 6 emojis de reacción por defecto con sus etiquetas personalizables.

Ahora puedes reordenar los botones, asignarles etiquetas, cambiar el color de los emoji, borrar un emoji y mucho más.
Incluso puedes añadir otros emojis de tu elección al hacer clic en el botón “Añadir nuevo” del final. El plugin añadirá entonces un icono de reacción aleatorio a la lista.
A continuación, haz clic en este icono para abrir el panel de opciones. Desde aquí, ahora puedes elegir un nuevo emoji de tu agrado.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ahora, visite su sitio de WordPress para ver los botones de reacción en acción. Para obtener más información, consulte nuestro tutorial sobre cómo añadir botones de reacción a WordPress para aumentar la participación.

Esperamos que este artículo te haya ayudado a aprender cómo desactivar los Emojis en tu sitio de WordPress. También puedes comprobar nuestra guía paso a paso sobre cómo añadir un efecto de paralaje a cualquier tema de WordPress y nuestra selección de los mejores plugins maquetadores de páginas para personalizar tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin