Has encontrado la imagen destacada perfecta para tu nueva publicación de blog. Pero cuando la subes, WordPress la recorta automáticamente, cortando la parte más importante.
Es una experiencia frustrante que puede hacer que tu sitio web se vea menos pulido. Ciertamente hemos tenido nuestra parte de miniaturas recortadas de forma extraña aquí en WPBeginner.
La buena noticia es que tienes control total sobre cómo aparecen tus imágenes. Puedes arreglarlas fácilmente dentro de WordPress o con herramientas sencillas en tu computadora.
Esta guía te mostrará exactamente cómo recortar y editar las miniaturas de tus publicaciones a la perfección.

Aquí hay una descripción general rápida de lo que cubriremos en esta guía:
- ¿Por qué recortar y editar miniaturas o imágenes destacadas de publicaciones de WordPress?
- Recortar y editar miniaturas de publicaciones desde WordPress
- Recortar y editar miniaturas de WordPress en tu computadora
- Crear miniaturas e imágenes destacadas para publicaciones de blog desde cero
- Preguntas frecuentes sobre miniaturas de publicaciones
¿Por qué recortar y editar miniaturas o imágenes destacadas de publicaciones de WordPress?
Agregar una miniatura o imagen destacada es la forma más fácil de hacer que una nueva publicación de blog sea más atractiva. En nuestra experiencia, una miniatura bien recortada y editada adecuadamente tiene un gran impacto en la participación del usuario.
La mayoría de los temas de WordPress admiten imágenes destacadas y las muestran maravillosamente en todo tu sitio. Para obtener pasos detallados, consulta nuestra guía experta sobre cómo agregar imágenes destacadas o miniaturas de publicaciones en WordPress.
Dependiendo de tu tema, WordPress puede recortar automáticamente la miniatura de tu publicación, a veces cortando partes esenciales y dejando una mala impresión. Basándonos en nuestra amplia experiencia, recomendamos el recorte manual para garantizar los mejores resultados.
Exploremos cómo recortar manualmente las miniaturas de tus publicaciones de WordPress. También compartiremos consejos avanzados para editar miniaturas de manera efectiva.
Recortar y editar miniaturas de publicaciones desde WordPress
¿Sabías que puedes hacer edición básica de imágenes en WordPress? La función 'editar imagen' de WordPress te permite recortar, rotar, voltear y escalar imágenes.
Esto es útil para trabajos de edición rápidos, especialmente cuando no puedes acceder al software de edición de imágenes más potente en tu computadora principal.
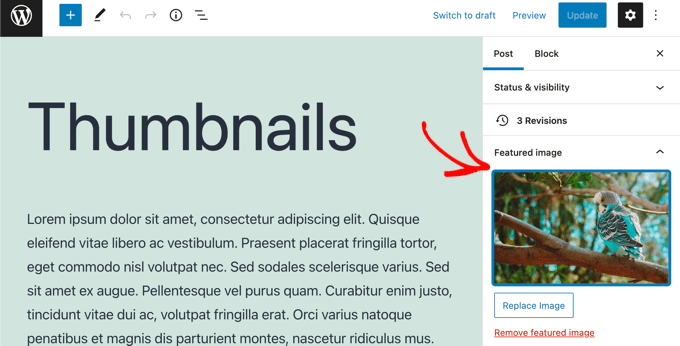
Para empezar, abre la publicación con la miniatura que deseas editar. A la derecha, desplázate hacia abajo hasta el panel de Imagen destacada y haz clic en la imagen.

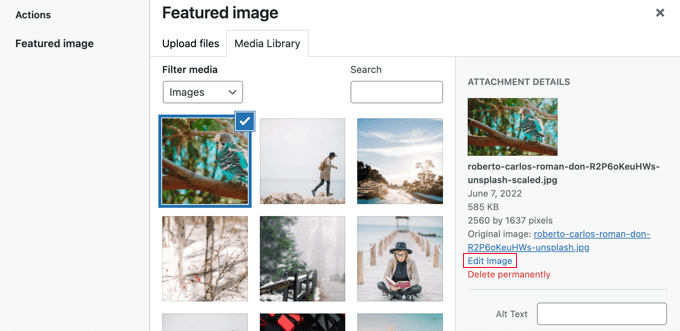
Esto abrirá la Biblioteca de medios de WordPress con tu imagen destacada seleccionada. A la derecha hay un área donde puedes agregar texto alternativo, un título, una leyenda y una descripción para tu imagen.
También encontrarás un enlace 'Editar imagen' en la parte superior, debajo de 'Detalles del archivo adjunto'.

Cuando hagas clic en ese enlace, serás llevado a la página 'Editar imagen'.
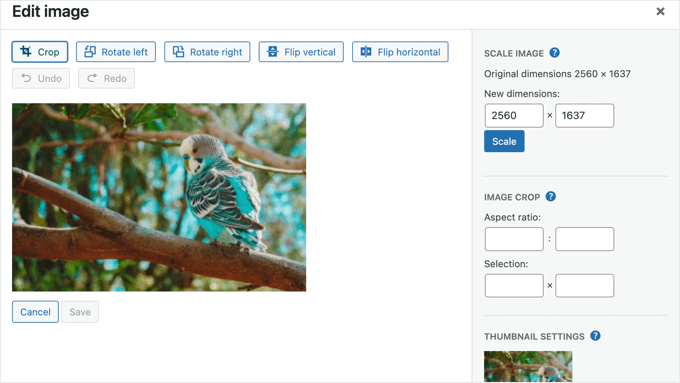
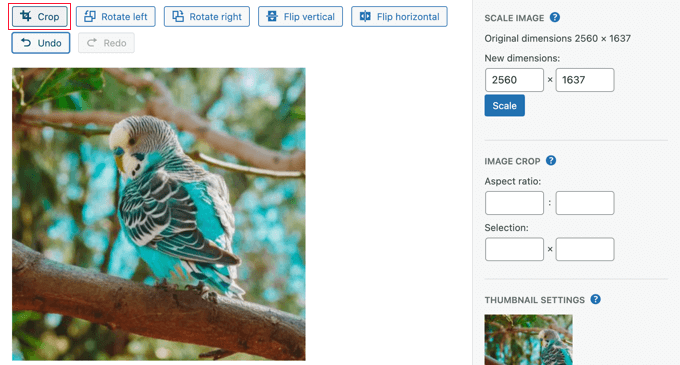
Aquí, encontrarás una vista previa de la imagen, botones para recortarla y editarla de diferentes maneras, y varias otras opciones útiles para escalar o recortar la imagen.

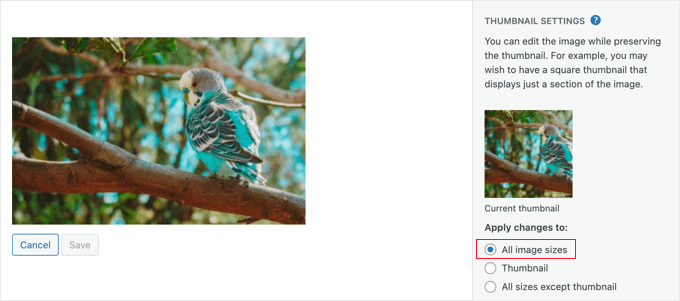
Primero, deberías mirar la sección 'Configuración de miniaturas'. Aquí, puedes seleccionar si aplicar tus cambios a todos los tamaños de imagen, solo a la miniatura, o a todos los tamaños excepto la miniatura.
Recuerda que esta configuración de miniatura es para el tamaño de imagen más pequeño creado por WordPress para esta imagen, como cuando usas el bloque 'Publicaciones recientes'. No es lo mismo que la imagen destacada o la miniatura de la publicación.

Estas configuraciones hacen posible crear una versión de la imagen para tu imagen destacada o miniatura de publicación y otra para la miniatura pequeña.
Para este tutorial, nos quedaremos con la opción predeterminada 'Todos los tamaños de imagen'.
Recortar miniaturas de publicaciones de WordPress
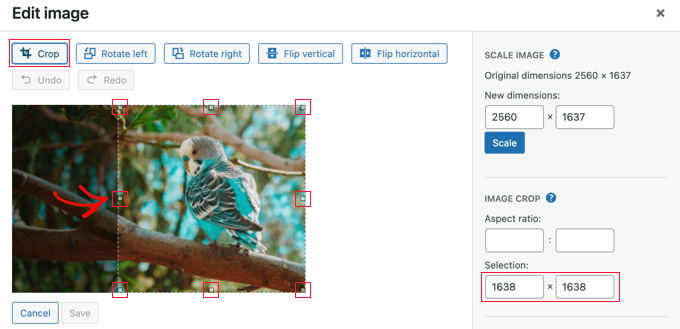
Para recortar la imagen, necesitas hacer clic en el botón 'Recortar' en la parte superior de la pantalla.
Ahora verás manejadores en cada esquina y borde de la imagen. Puedes arrastrar estos manejadores para seleccionar la parte de la imagen que debe permanecer después de recortarla.

A medida que arrastres los manejadores, podrás observar los campos de ‘Selección’ a la derecha, debajo de ‘Recortar imagen’, para monitorear las dimensiones a las que se recortará la imagen.
Una vez que estés satisfecho, simplemente haz clic en el botón ‘Recortar’ nuevamente para recortar la imagen.

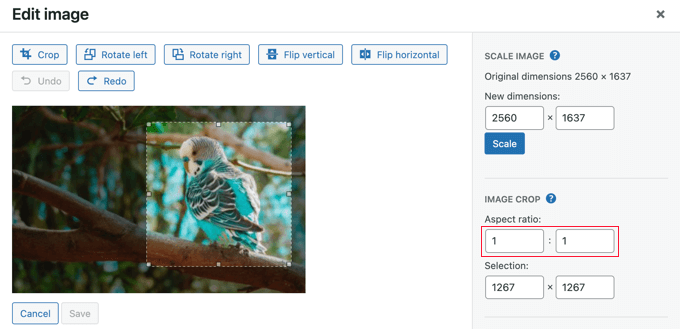
Una razón común para recortar una imagen de miniatura de publicación en WordPress es asegurarse de que tenga la relación de aspecto correcta para tu tema, como 1:1 (cuadrado) o 16:9. Puedes usar la configuración de ‘Relación de aspecto’ para facilitar la selección de un área con la relación correcta.
Simplemente ingresas la relación de aspecto que necesitas y tu selección se mantendrá en esa relación.
Por ejemplo, ingresaremos una relación de aspecto de 1:1 para asegurar una imagen cuadrada. Cuando arrastres el mouse sobre la imagen, la forma siempre será cuadrada.

Cuando estés satisfecho con la selección, haz clic nuevamente en el botón ‘Recortar’.
Después de eso, necesitas hacer clic en el botón ‘Guardar’ para almacenar la imagen modificada.
Escalado de miniaturas de publicaciones de WordPress
Es importante no usar imágenes demasiado grandes, o afectarán el rendimiento de tu sitio web. Puedes aprender más en nuestra guía sobre cómo optimizar imágenes para el rendimiento web.
Cuando importas una foto desde tu teléfono o una cámara digital, tendrá una resolución muy alta. Reducir las dimensiones a algo más razonable hará que cargue más rápido.
Nuestra imagen tiene una resolución de 2560×1637 píxeles, que es más grande de lo que necesitamos para una miniatura de publicación. Sin embargo, al escribir en el primer campo ‘Escalar imagen’, podemos reducirla a un ancho de 1200 píxeles.

Observa que la altura de la imagen cambia automáticamente para mantener la imagen en proporción.
A continuación, haz clic en el botón ‘Escalar’ para cambiar la resolución de la imagen. Luego, recuerda hacer clic en el botón ‘Guardar’ para guardar tus cambios.
Ten en cuenta que solo puedes escalar una imagen hacia abajo en WordPress. No puedes hacer imágenes más grandes aumentando las dimensiones de la imagen.
Sin embargo, puedes usar otro software de edición de imágenes para agrandar una imagen sin perder calidad.
Rotar miniaturas de publicaciones de WordPress
Si la miniatura de tu publicación se ve mal porque está girada de lado, puedes solucionarlo usando el editor de imágenes de WordPress.
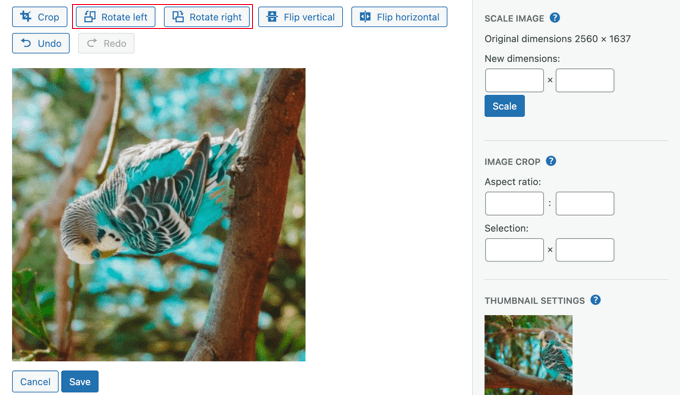
Encontrarás dos botones para rotar tu imagen. 'Rotar a la izquierda' la rotará en sentido contrario a las agujas del reloj, y 'Rotar a la derecha' la rotará en el sentido de las agujas del reloj.

Asegúrate de hacer clic en el botón 'Guardar' para almacenar tus cambios.
Voltear miniaturas de publicaciones de WordPress
También puedes voltear tu imagen. Esto es útil, por ejemplo, si hay texto en una imagen que aparece invertido.
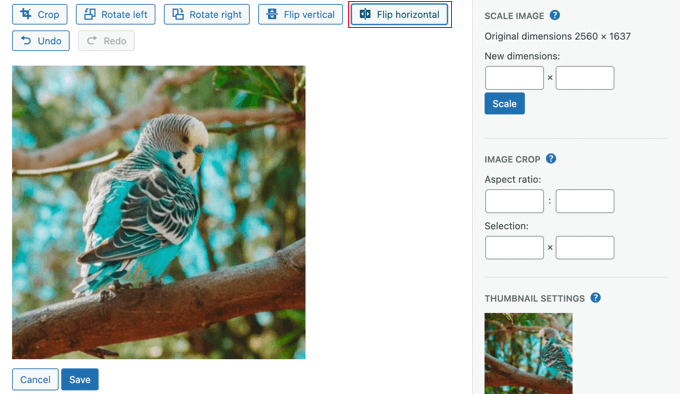
Al hacer clic en el botón 'Voltear horizontal' se creará instantáneamente una imagen espejo.

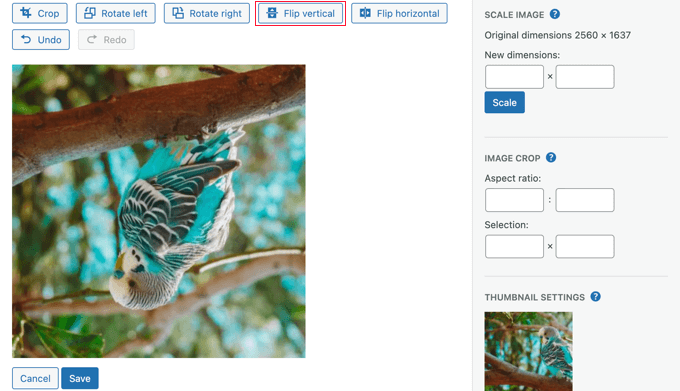
Al hacer clic en el botón 'Voltear vertical' se volteará la imagen boca abajo.
Una vez que hayas terminado, puedes guardar tus cambios haciendo clic en el botón 'Guardar'.

Restaurar miniaturas de publicaciones de WordPress
WordPress guarda una copia de la imagen original cuando guardas cambios en una imagen. Puedes restaurar esa imagen en cualquier momento.
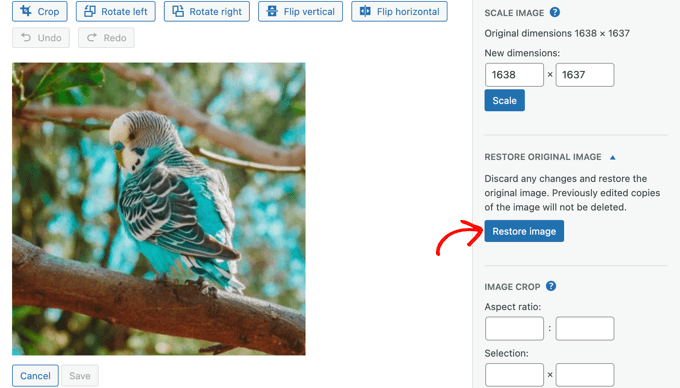
Simplemente regresa a la pantalla 'Editar imagen' de WordPress y verás un nuevo panel etiquetado como 'Restaurar imagen original'.

Necesitas hacer clic en el botón de flecha hacia abajo para expandir esta sección. Ahora verás un botón etiquetado como 'Restaurar imagen'.
Cuando hagas clic en ese botón, todos tus cambios se descartarán y se restaurará la imagen original.

No necesitas guardar tus cambios en este caso, ya que la imagen ya ha sido restaurada.
Recortar y editar miniaturas de WordPress en tu computadora
Si bien el editor de imágenes de WordPress es útil, normalmente te resultará más fácil recortar y editar las imágenes usando software de edición de terceros en tu computadora.
Adobe Photoshop es una aplicación de software premium para crear y editar imágenes.
Es más de lo que necesitas para editar la miniatura de una entrada, pero es una buena opción si estás familiarizado con él y ya está instalado en tu computadora.
Alternativamente, también puedes usar una de las muchas alternativas asequibles de Photoshop. Affinity Photo, Pixelmator Pro y GIMP ofrecen herramientas completas para recortar y editar imágenes.
Una tercera opción es usar un visor de fotos. Estas aplicaciones son fáciles de usar y a menudo tienen funciones básicas de recorte y edición. Algunas buenas opciones gratuitas son:
- Irfanview para Windows (Gratis)
- La aplicación Fotos viene preinstalada con el sistema operativo Windows (Gratis).
- Apple Photos para Mac (Gratis con MacOS)
Aunque estas herramientas son similares, funcionan de diferentes maneras. Una vez que elijas una aplicación, deberás familiarizarte con sus herramientas.
Por ejemplo, aquí tienes una captura de pantalla de cómo usar la herramienta de recorte de Affinity Paint.

Crear miniaturas e imágenes destacadas para publicaciones de blog desde cero
Muchos principiantes tienen dificultades para encontrar imágenes que puedan usar legalmente en sus blogs. No puedes simplemente descargar imágenes de una búsqueda de Google, ya que esas imágenes a menudo tienen derechos de autor.
Afortunadamente, hay muchos lugares donde puedes encontrar imágenes libres de derechos de autor. Una vez que tengas una buena foto, puedes editarla en tu computadora para que se ajuste a los requisitos de tu tema.
También puedes usar herramientas de IA para generar imágenes desde cero. Para más detalles, consulta nuestra selección de las mejores herramientas para crear mejores imágenes para tus publicaciones de blog.
Cómo lo hacemos: Aquí en WPBeginner, nuestro equipo utiliza Canva para diseñar muchas de nuestras imágenes destacadas y gráficos para redes sociales. Es una herramienta excelente para agregar rápidamente texto, logotipos y otra marca para que tus miniaturas destaquen.
Preguntas frecuentes sobre miniaturas de publicaciones
Aquí tienes respuestas a algunas de las preguntas más comunes que nuestros lectores tienen sobre cómo trabajar con miniaturas de publicaciones e imágenes destacadas en WordPress.
1. ¿Cuál es la diferencia entre una miniatura y una imagen destacada?
En WordPress, 'miniatura de publicación' e 'imagen destacada' significan lo mismo. Una imagen destacada es la imagen principal de tu publicación.
Cuando la subes, WordPress crea versiones más pequeñas (miniaturas) para diferentes áreas de tu sitio, como la página de inicio o las páginas de archivo.
2. ¿Cuál es el mejor tamaño para una imagen destacada de WordPress?
El tamaño ideal a menudo depende de tu tema de WordPress. Sin embargo, un buen tamaño estándar para usar es 1200 x 628 píxeles.
Este tamaño funciona bien para la mayoría de los diseños y también es ideal para compartir en redes sociales. Siempre consulta la documentación de tu tema para ver sus recomendaciones específicas.
3. ¿Cómo arreglo las miniaturas borrosas de las publicaciones en WordPress?
Las miniaturas borrosas suelen ser causadas por subir una imagen pequeña que WordPress estira para que quepa en un espacio más grande. Siempre sube una imagen que sea al menos tan grande como el tamaño más grande que requiere tu tema.
Para más consejos, consulta nuestra guía sobre cómo optimizar imágenes sin perder calidad.
4. ¿Puedo establecer una imagen destacada predeterminada para todas mis publicaciones?
Sí, puedes. Establecer una imagen predeterminada es una excelente manera de asegurarte de que todas tus publicaciones tengan una miniatura, incluso si olvidas agregar una.
Tenemos un tutorial paso a paso sobre cómo establecer una imagen destacada predeterminada en WordPress.
5. ¿Por qué no se muestra mi imagen destacada?
Puede haber varias razones para esto. Podría ser un problema con la configuración de tu tema, un conflicto con otro plugin o permisos de archivo incorrectos.
Para un recorrido completo, consulta nuestra guía sobre cómo solucionar problemas comunes de imágenes en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo recortar y editar miniaturas de publicaciones de WordPress. También te puede interesar nuestra reseña detallada de WPForms para crear un formulario de contacto o nuestra reseña de el mejor plugin de feeds de redes sociales, Smash Balloon.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Michelle Nadell
Me siento tonta, pero ¿no encuentro este plugin? ¿Hay algún enlace que no estoy viendo?
Soporte de WPBeginner
No hay un plugin para este artículo específico en este momento, podrías ir a tu área de wp-admin en la sección de medios o los programas que recomendamos son programas independientes que instalas en tu computadora, no en tu sitio de WordPress.
Administrador
kzain
Un aspecto que he encontrado particularmente importante es asegurar que las miniaturas no solo sean visualmente atractivas, sino también optimizadas para la velocidad del sitio. Las imágenes grandes y no optimizadas pueden ralentizar significativamente un sitio web, afectando la experiencia del usuario y el SEO. El uso de las técnicas y plugins mencionados aquí, junto con herramientas de optimización de imágenes, puede crear un equilibrio perfecto entre estética y rendimiento.
Javier
¿Es posible hacer esto sin un plugin?
Soporte de WPBeginner
Si deseas hacerlo antes de subirlo a WordPress, podrías usar un editor de imágenes como uno de nuestra lista aquí: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Administrador
NIcole
Esto podría ser muy tonto, pero tengo una imagen que se muestra cuando escribo mi sitio web, es una imagen que uso para decirle a los posibles clientes que soy miembro de este grupo de élite. Sin embargo, preferiría mucho más tener una imagen que tomé cuando escribo mi sitio web. Estoy con WordPress y agradecería orientación, por favor.
Rosa Bosma
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet
Hola,
Me encanta que exista este plugin, sin embargo, todavía no estoy seguro de cómo determinar cómo cambiar la imagen que se usa para la imagen destacada en la página de inicio.
¿Ayuda?
¡¡Gracias!!
Deb
Lo descargué, pero cuando recorto, solo veo un botón de "recortar"; no uno de "recortar y guardar"... ¿me perdí algo? (gracias de antemano por cualquier idea que puedas tener).
Donovan
¿Hay alguna forma de modificar las opciones de tamaño de imagen predeterminadas en el plugin?
Umer
Hola, quiero agregar una pequeña imagen en la miniatura en la esquina superior derecha de la página principal,....
¿puedes ayudarme?..