¿Le frustran las bajas tasas de cumplimentación de formularios? Si es así, entonces usted no está solo. 🙌
Muchos propietarios de sitios web tienen dificultades para recopilar información de los usuarios porque los largos formularios ahuyentan a sus visitantes.
Ahí es donde los campos desplegables pueden venir al rescate.
Los campos desplegables simplifican sus formularios presentando a los usuarios opciones claras y fáciles de seleccionar. En lugar de escribir las respuestas, los usuarios pueden elegir rápidamente de una lista.
Este sencillo cambio puede hacer que todo el proceso sea más rápido y fácil de usar. Como resultado, puede aumentar significativamente sus tasas de cumplimentación de formularios. 📈
En este artículo, le mostraremos exactamente cómo crear formularios de WordPress con campos desplegables.

¿Qué son los campos desplegables y por qué utilizarlos?
Un campo desplegable permite a los usuarios elegir una opción de una lista establecida de diferentes variaciones. Basta con hacer clic en el campo para ver todas las opciones desplegables.
Como propietario de un sitio web, puede utilizar los campos desplegables para crear formularios web, como suscripciones a boletines por correo electrónico, formularios de contacto, formularios de inscripción a eventos o formularios de pedido de productos.
Los campos desplegables pueden mejorar la eficacia de su formulario. He aquí algunas ventajas:
- Coherencia. La lista de opciones establecida mantiene la coherencia de los datos recogidos y evita entradas / registros no válidos. Esto hace que el análisis de datos sea más preciso.
- Campos dinámicos. Los campos desplegables facilitan el establecimiento de una lógica condicional. La lista de opciones establecida le permite mostrar campos adicionales basados en la selección del usuario sin obstáculos innecesarios.
- Reducción de la longitud del formulario. Combinar varias opciones en un menú desplegable compacto hace que su formulario parezca menos intimidatorio. Esto puede mejorar la experiencia del usuario.
Dicho esto, veamos cómo crear formularios con campos desplegables en WordPress. Aquí hay un resumen rápido de los pasos que cubriremos en este tutorial:
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
Primeros pasos.
Paso 1: Instalar el mejor plugin de formulario de contacto
WPForms es el mejor plugin de formularios de contacto para WordPress. Cuenta con más de 2.000 plantillas, que te ayudarán a crear formularios en tan solo unos clics.
En WPBeginner, utilizamos WPForms para crear nuestros formularios de contacto, encuestas anuales a usuarios y solicitudes de migración, ¡y no podríamos estar más satisfechos!
No dudes en conocer todas sus características en nuestra completa reseña / valoración de WPForms.

📢 Notas: WPForms Lite viene con la característica de campo desplegable. Dicho esto, se recomienda obtener la versión premium del plugin para que pueda establecer la lógica condicional y mejorar la experiencia del usuario en su forma.
La buena noticia es que los lectores de WPBeginner obtienen un descuento especial del 50% utilizando el cupón WPForms: SAVE50.
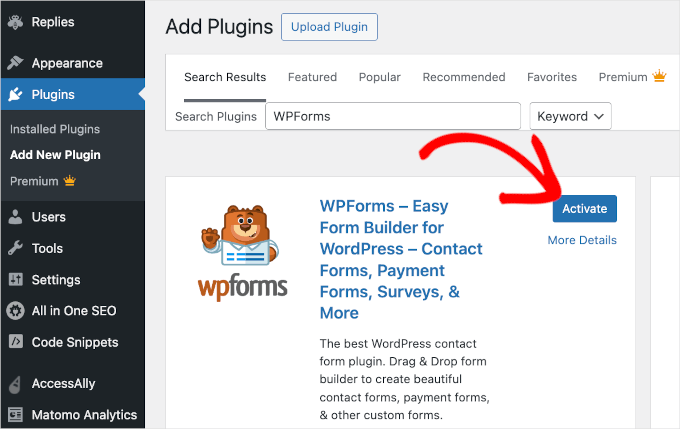
Instalemos y activemos el plugin WPForms. Puede dirigirse a Plugins ” Añadir nuevo plugin desde su escritorio de WordPress.
En la siguiente pantalla, puede utilizar el botón de búsqueda para encontrar el plugin WPForms. Una vez encontrado, puede hacer clic en ‘Instalar plugin’ y luego en ‘Activar’.

Para obtener instrucciones detalladas, puede leer nuestra guía sobre cómo instalar un plugin de WordPress.
Paso 2: Crear un nuevo formulario usando WPForms
Una vez activado, debería ver un menú WPForms en su área de administrador / administración de WordPress como este:

Ahora podrá acceder a la interfaz del maquetador de WPForms y crear formularios con campos desplegables.
Para empezar a crear un nuevo formulario, puede ir a WPForms “ Añadir nuevo.

Ahora, verá el panel de ‘Configuración’ dentro del maquetador de formularios WPForms. En este panel, lo primero que debe hacer es nombrar su formulario.
Por ejemplo, puede escribir “Formulario de contacto simple” o simplemente “Formulario de contacto” en el campo “Nombre del formulario”.

Una vez hecho esto, es hora de seleccionar una plantilla.
Para usar una plantilla de formulario, todo lo que tienes que hacer es pasar el cursor sobre la que quieras y hacer clic en ‘Usar plantilla’. En este ejemplo, vamos a utilizar “Formulario de contacto simple”.

Para obtener instrucciones paso a paso, consulte nuestra guía detallada sobre cómo crear un formulario de contacto en WordPress.
Paso 3: Añadir el campo desplegable al formulario
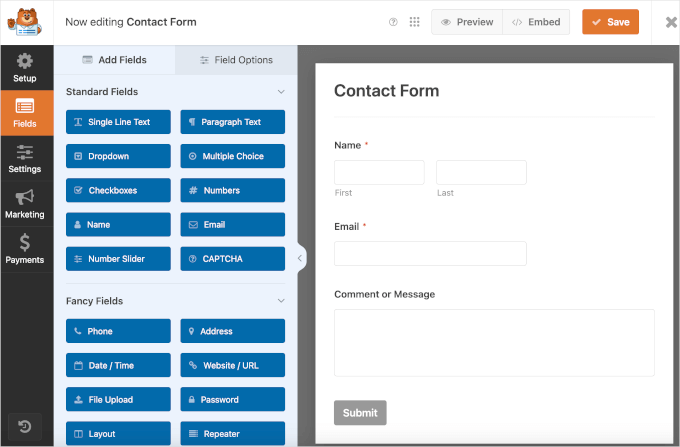
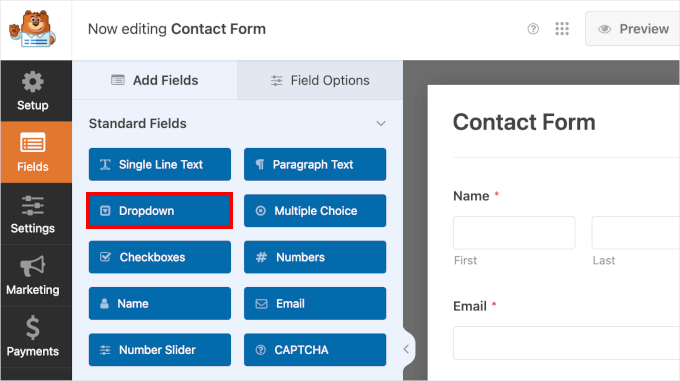
Después de completar el proceso de configuración, se le redirigirá al maquetador de formularios, donde hay un anuncio / catálogo / ficha a la izquierda y una vista previa en vivo a la derecha.

Ahora queremos añadir un campo desplegable a nuestro formulario de contacto.
Simplemente arrastre ‘Dropdown’ y suéltelo en la parte derecha del formulario.

📢 Notas: Todos los campos de la categoría ‘Campos estándar’ están disponibles en WPForms Lite. Por lo tanto, puede crear formularios con campos de opción múltiple o añadir CAPTCHA en formularios de acceso / registro de forma gratuita.
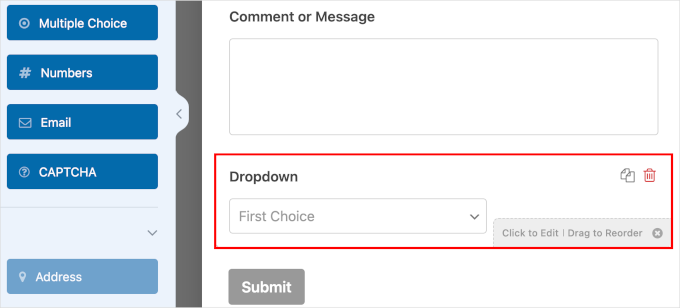
A la derecha del panel, podrás ver un campo desplegable en tu formulario de contacto. Puedes pasar el cursor sobre el campo para acceder a sus ajustes, que incluyen:
- Un botón de copia
- Un botón para borrar
- Una instrucción “Hacer clic para editar
- Instrucción “Arrastrar para reordenar

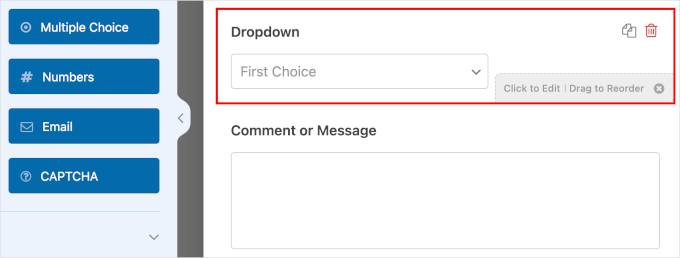
Usando la característica de arrastrar y soltar, movamos el campo desplegable encima de ‘Comentario o Mensaje’.
Al tener el campo de párrafo “Comentario o mensaje” justo antes del botón de envío, ofreces un mejor flujo para el proceso de cumplimentación del formulario. También hace que el campo desplegable sea más visible para que los usuarios no lo pasen por alto.

Paso 4: Configuración de desplegables con opciones y lógica condicional
En este paso, establecerá la etiqueta, las opciones y la descripción del campo desplegable. La lista de opciones debe coincidir con el tipo de formulario. Como estamos creando un formulario de contacto, vamos a ofrecer una opción de suscripción al boletín.
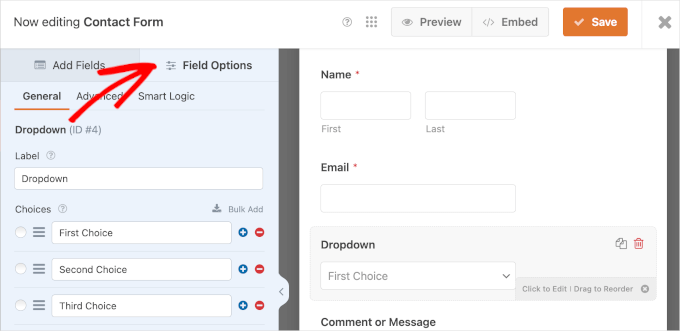
Haga clic en su campo desplegable y luego vaya a “Opciones de campo”.

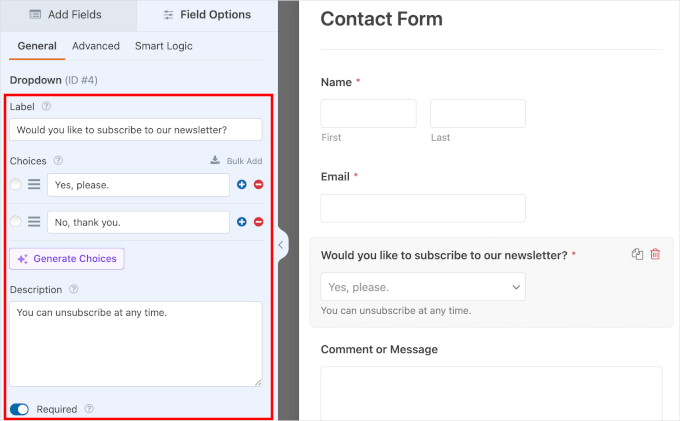
En la pestaña “General”, rellene los datos necesarios:
- Etiqueta. En los campos desplegables, las etiquetas suelen ser preguntas. Utilizaremos como ejemplo “¿Desea suscribirse a nuestro boletín?”.
- Opciones. Añadamos “Sí, por favor” y “No, gracias”.
- Descripción. Puede dejar “Puede darse de baja en cualquier momento” en este campo.
- Obligatorio. Conmute esta opción para exigir a los visitantes que rellenen este campo.

A continuación, vamos a establecer la lógica condicional.
Lógica condicional significa tomar decisiones con sentencias ‘if’ y ‘then’. Cuando se utiliza en formularios, decide qué ocurre a continuación en función de la respuesta que da el usuario.
Establecer una lógica condicional facilita la cumplimentación de los formularios. Al mostrar solo opciones relevantes basadas en selecciones anteriores, tu formulario no abruma a los usuarios con opciones innecesarias.
En este ejemplo, vamos a mostrar un campo adicional si los usuarios eligen la opción “Sí, por favor”. Permitiremos a los suscriptores elegir la frecuencia con la que desean recibir correos electrónicos promocionales.
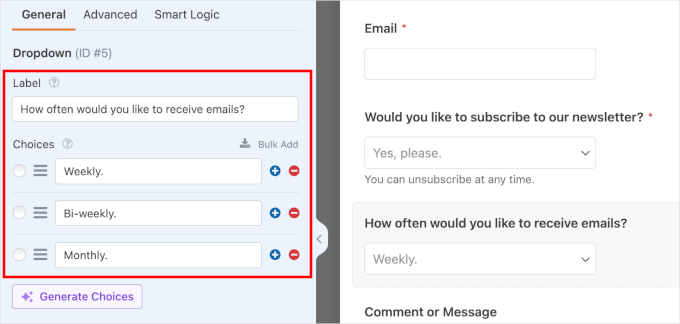
Antes, tendrás que preparar un nuevo campo. Vuelve a la pestaña “Añadir campos” y haz clic en “Desplegable” o en cualquier otro tipo de campo. A continuación, completa los detalles del nuevo campo.
He aquí un ejemplo:

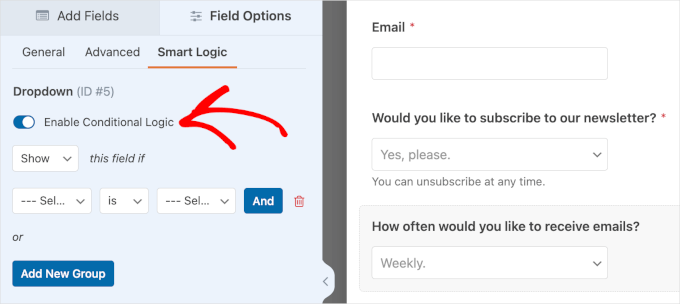
Ahora que el nuevo campo está listo, haga clic en él y navegue hasta la pestaña “Smart Logic”.
Desde aquí, puede activar la lógica condicional conmutando la opción “Activar lógica condicional”.

Una vez activado, puede configurar la lógica condicional para su nuevo campo.
Empiece por elegir entre “Mostrar” u “Ocultar” el nuevo campo. A continuación, seleccione un campo existente y una entrada de usuario.
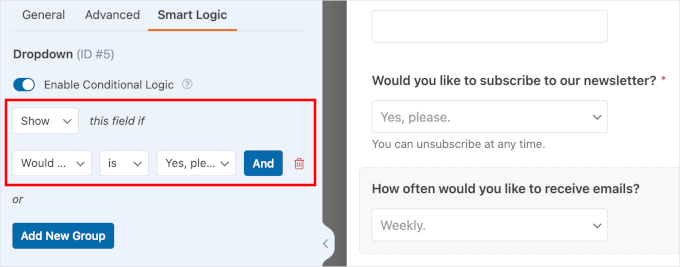
Esta es nuestra configuración como referencia: “Mostrar” este campo si “Desea suscribirse a nuestro boletín de noticias” es “Sí, por favor”.

💡 Consejo de experto: ¿Quieres añadir usuarios directamente a tu lista de correo electrónico? Sólo tienes que comprobar nuestro tutorial sobre cómo crear una lista de correo electrónico en WordPress.
Paso 5: Personalizar sus avisos y confirmaciones de formularios
Es hora de personalizar tu nuevo formulario.
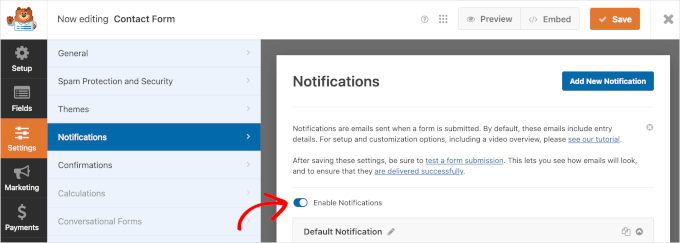
Puedes empezar por establecer avisos por correo electrónico cada vez que un nuevo usuario envíe un formulario. Vaya a Ajustes ” Notificaciones y active la opción “Activar notificaciones”.

A continuación, revise los detalles de aviso por defecto de su formulario debajo del conmutador.
Algunas entradas del campo ‘Notificación por defecto’ tienen ‘Etiqueta inteligente’. Esta etiqueta asume dónde enviar los avisos de envío de formularios, entre otros. Dicho esto, puedes establecer los ajustes en función de tus necesidades.
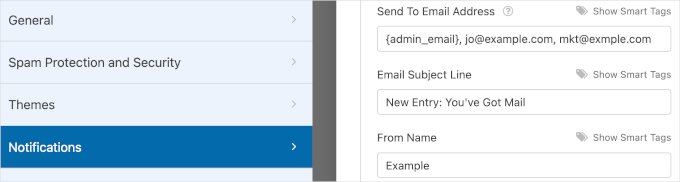
Por ejemplo, el campo “Dirección de correo electrónico del remitente” tiene la “etiqueta inteligente” {admin_email}. Por defecto, este será el correo electrónico del administrador / administración de su sitio WordPress. Por lo tanto, cualquier aviso de envío de formularios irá a la bandeja de entrada del correo electrónico del administrador / administración.
Puede añadir más destinatarios, como su especialista en marketing por correo electrónico. Asegúrate de separar cada correo electrónico con una coma.
Si quieres aprender a enviar el correo electrónico de tu formulario a varias personas o a distintos departamentos, lee nuestra guía sobre cómo crear un formulario de contacto con varios destinatarios.
A continuación, la copia por defecto para su ‘Línea de asunto del correo electrónico’ es ‘Nueva entrada: Nombre del formulario”. Sin embargo, puede cambiar la línea de asunto a su gusto, siempre y cuando sea fácil de identificar.
Los usuarios que envíen un formulario recibirán un aviso en su correo electrónico. El campo “Nombre del remitente” permite a los usuarios saber quién envía el correo electrónico de aviso.

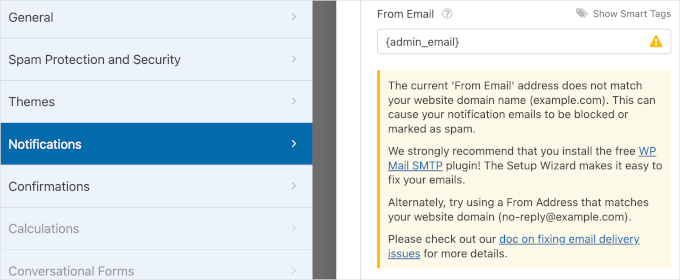
El siguiente campo es “Correo electrónico del remitente”, y la “etiqueta inteligente” para este campo es {admin_email}.
Con esta configuración por defecto, los usuarios recibirán correos electrónicos de aviso del correo electrónico del administrador / administración de su sitio.
La parte resaltada le informa de que la dirección de correo electrónico del administrador de su sitio está en un dominio diferente, por ejemplo, @gmail.com. Esto puede dar lugar a problemas de entrega, como que los correos electrónicos acaben en la bandeja de Spam.
Puedes leer nuestra guía sobre cómo establecer WP Mail SMTP para asegurarte de que tus correos electrónicos acaban en las bandejas de entrada de los lectores.

Para cada correo electrónico de aviso enviado, el destinatario también tiene la opción de responder al mismo.
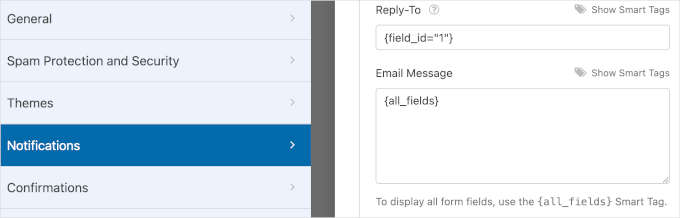
En el campo “Responder a”, puede establecer qué dirección de correo electrónico recibirá las respuestas de los usuarios. La “etiqueta inteligente” de este campo es {field_id= “1”}. Esto significa que las respuestas de los usuarios irán a la misma dirección de correo electrónico que la del campo “De correo electrónico”.
Por último, el campo “Mensaje de correo electrónico” tiene la “etiqueta inteligente” {all_fields}. Así, tu mensaje de correo electrónico contendrá los campos de tu formulario junto con las respuestas de los usuarios.

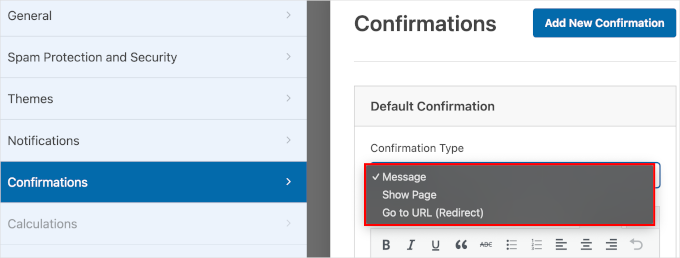
Una vez que haya terminado de personalizar sus avisos, vaya a “Confirmaciones”. En esta sección, establecerás cómo mostrar la confirmación tras el envío del formulario.
En primer lugar, puede elegir “Mensajes”, “Mostrar página” o “Ir a URL (Redirigir)” como tipo de confirmación.

Si eliges “Mensaje” como tipo de confirmación, aparecerá un mensaje de confirmación para que los usuarios sepan que has recibido sus envíos.
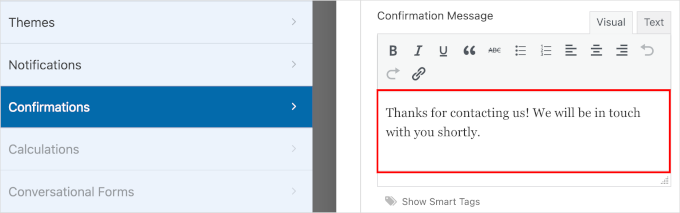
Con este tipo de confirmación, puede editar el mensaje por defecto para adaptarlo a su marca. Vaya al campo “Mensaje de confirmación” y escriba su mensaje personalizado en el cuadro de texto.

Si eliges ‘Mostrar página’, tendrás que seleccionar una página existente en tu sitio web WordPress. Y si optas por ‘Ir a URL (Redirigir)’, insertarás la URL de una página.
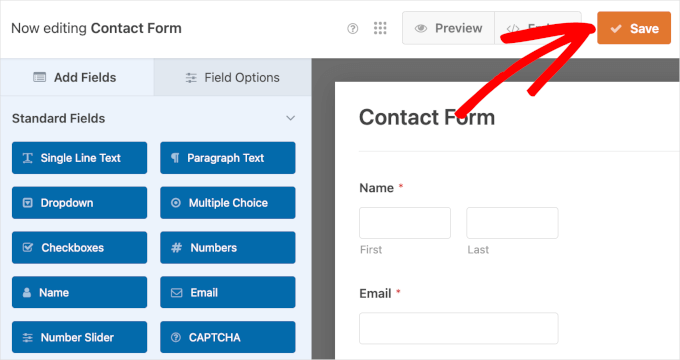
Antes de pasar al siguiente paso, haz clic en “Guardar” para no perder tus progresos.

Una vez hecho esto, ya está listo para mostrar su nuevo formulario en su sitio de WordPress.
Paso 6: Incrustar el formulario en WordPress
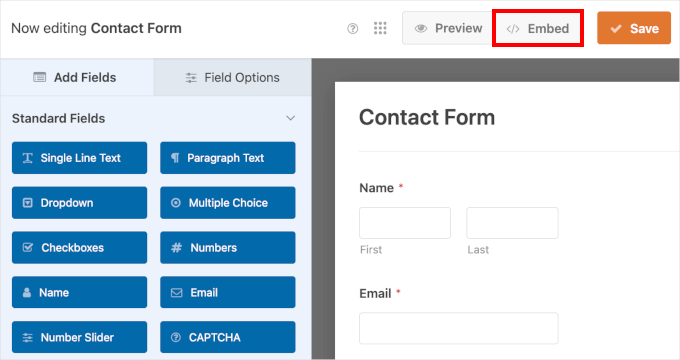
Para mostrar su nuevo formulario en su sitio WordPress, puede utilizar el asistente ‘Incrustar’ dentro del maquetador de formularios WPForms.

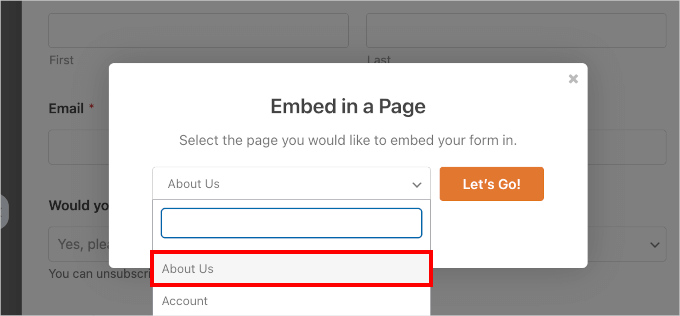
Se abrirá la ventana emergente “Incrustar en una página”. En ella, puede elegir “Seleccionar página existente” o “Crear página nueva”, según le convenga.
En este ejemplo, vamos a elegir “Seleccionar página existente”.

El siguiente paso es elegir la página en la que desea mostrar su nuevo formulario.
Basta con hacer clic en el menú desplegable y elegir una página web existente. Una vez hecho esto, haz clic en “¡Vamos!”.

Esto le redirigirá al editor de bloques de WordPress.
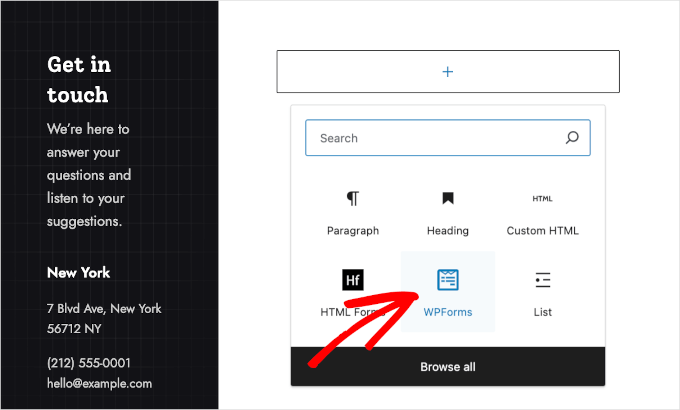
Desde aquí, necesita hacer clic en el botón ‘+’ para añadir un bloque WPForms.
Puede escribir ‘WPForms’ en la barra de búsqueda, y debería ver el bloque WPForms en los resultados de la búsqueda.
Adelante, haz clic para añadirlo.

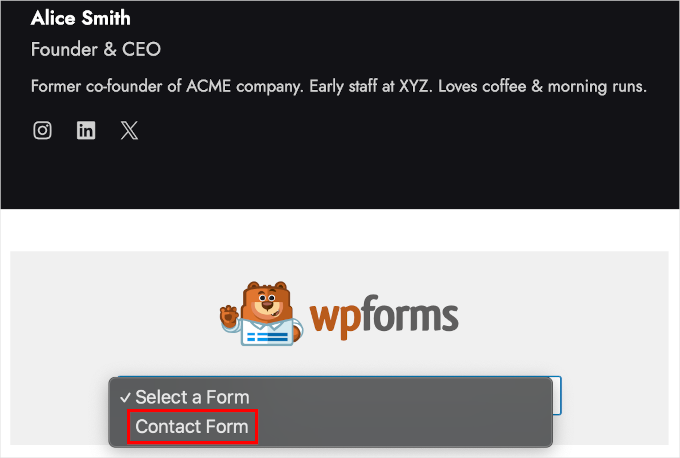
Después de añadir el bloque WPForms, verá un menú desplegable en su página.
Simplemente haz clic en el desplegable y elige un formulario de la lista. Vamos a seleccionar ‘Formulario de contacto’ ya que es el formulario que acabamos de hacer.

Paso 7: Publicar el nuevo formulario en su sitio WordPress
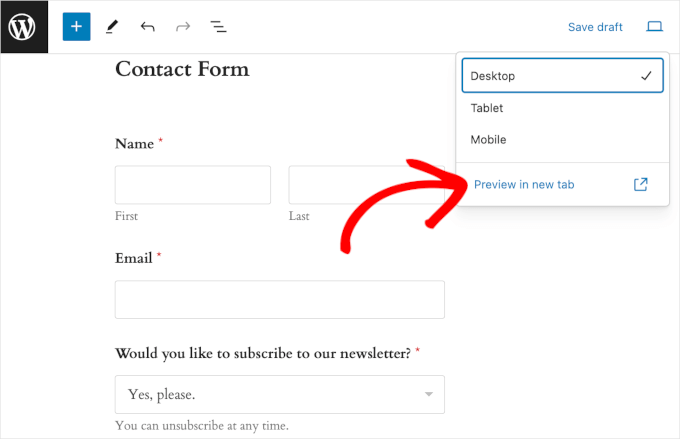
En esta etapa final, vamos a ver una vista previa del formulario antes de publicarlo para asegurarnos de que todo se ve perfecto. En el editor de bloques de WordPress, haz clic en Ver ” Vista previa en una pestaña nueva.

Si lo desea, también puede obtener una vista previa de cómo se ve el formulario en tabletas y dispositivos móviles. Todo lo que tienes que hacer es clic en Ver ” Tableta o Móvil ” Vista previa en una nueva pestaña.
Por último, si no es necesario realizar más ajustes, puede seguir adelante y pulsar “Actualizar”.
¡Enhorabuena! Ha añadido correctamente su nuevo formulario de contacto con campos desplegables en su sitio web WordPress.
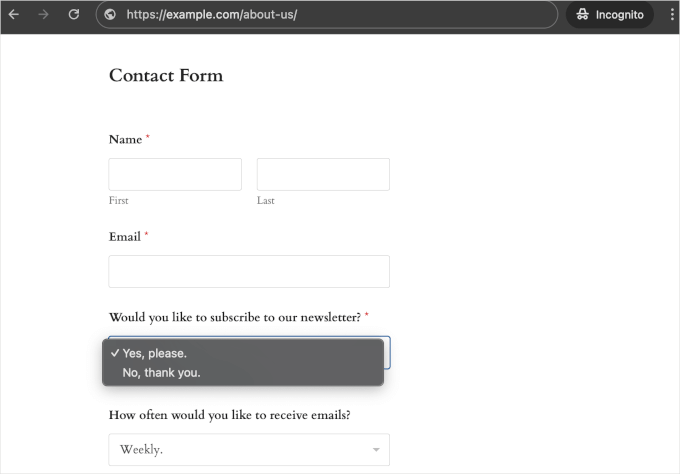
Así se ve en nuestro sitio web de demostración:

Consejo adicional: Formas creativas de utilizar los campos desplegables
¿Sabes qué es lo mejor de los campos desplegables? Son mucho más versátiles de lo que la mayoría de la gente cree.
Tras años construyendo sitios web, hemos descubierto algunas formas realmente ingeniosas de utilizar los desplegables que van más allá de los habituales formularios de contacto. Aquí tienes algunos de nuestros casos de uso creativos favoritos en los que inspirarte:
🛍️ Configuradores de productos – Esto permite a los usuarios personalizar los productos, como ‘Elige tu color’, ‘Selecciona el tamaño’ o ‘Elige un acabado’. Esto es perfecto para las páginas de productos de WooCommerce o formularios de pedido personalizados.
📅 Programación de citas – Las pequeñas empresas o los sitios web de servicios pueden aprovechar los desplegables en cascada para las franjas horarias y las fechas. Esto es especialmente bueno para los sistemas de reservas o solicitudes de consulta.
🗺️ Location-Based Services – Puede añadir desplegables para la selección de país, estado y ciudad mientras incrusta mapas en sus formularios. Esto puede ser muy útil para los servicios de entrega o directorios de empresas locales.
✏️ Formularios de cuestionarios – Los desplegables también son perfectos para las preguntas de opción múltiple. Si está organizando un curso en línea, puede utilizar estos campos para mantener todo ordenado y organizado.
Por encima de todo, siempre puedes personalizar y dar más estilo a tus formularios de WordPress, para que combinen con el diseño de tu sitio web.
Esperamos que esta guía te haya ayudado a aprender a crear formularios de WordPress con campos desplegables. A continuación, puede que desee aprender cómo utilizar un formulario de contacto para hacer crecer su lista de correo electrónico y nuestra guía definitiva para el uso de formularios de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.