Si buscas una forma de aumentar las conversiones en tu tienda de comercio electrónico, ofrecer cupones inteligentes es una gran solución. Si amplías los cupones integrados de WooCommerce, podrás crear diversas promociones, como “compre uno, llévese otro”, regalos gratuitos e incluso cupones de URL.
Para ayudarte a elegir el plugin adecuado para añadir cupones, hemos probado varios plugins de WooCommerce. Y en base a nuestras pruebas, encontramos que Advanced Coupons ofrece la mayoría de las características y es fácil de usar para añadir todo tipo de cupones en WooCommerce.
En este artículo, vamos a cubrir cómo crear cupones inteligentes en WooCommerce.

¿Por qué crear cupones inteligentes en WooCommerce?
Los cupones inteligentes son una excelente forma de aumentar las ventas, mantener contentos a los clientes y fomentar la fidelidad a la marca.
En lugar de simplemente ofrecer a tus clientes un descuento en todo lo que tengan en su carrito de WooCommerce, puedes utilizar cupones inteligentes para crear todo tipo de campañas y promociones diferentes.
Por ejemplo, puede crear cupones “compre uno, llévese otro” (BOGO ) para impulsar las ventas de un producto específico, como artículos antiguos que ya no quieren tener en stock.
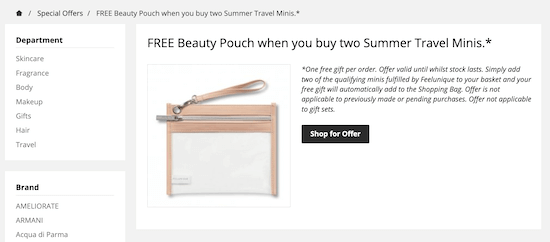
Los cupones de regalo son otra opción popular. Muchas tiendas de comercio electrónico hacen crecer su lista de correo electrónico ofreciendo a los compradores un regalo gratuito si comparten su información de contacto. Incluso puede animar a los clientes a gastar más estableciendo un gasto mínimo para el cupón de regalo.
Dicho todo esto, veamos cómo puedes crear cupones inteligentes en WooCommerce.
Crear cupones inteligentes con Advanced Coupons Plugin
La mejor manera de crear cupones inteligentes en WooCommerce es utilizando el plugin Advanced Coupons. Es el mejor plugin de códigos de cupones para WordPress del mercado y te permite crear todo tipo de cupones, recompensas y descuentos para conseguir más ofertas y hacer crecer tu negocio.
En primer lugar, tendrás que instalar y activar el plugin Advanced Coupons. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
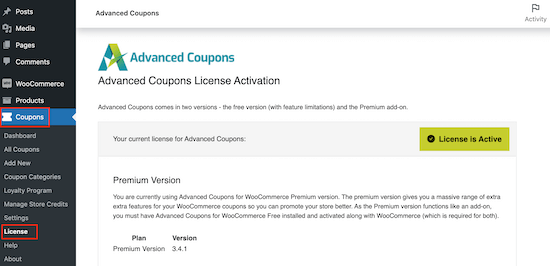
Una vez activado, diríjase a Cupones ” Licencia.

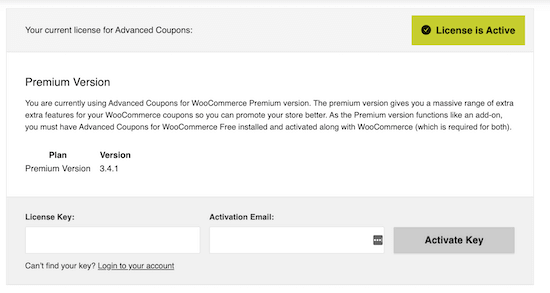
A continuación, sólo tiene que introducir la clave de licencia en el campo “Clave de licencia”.
Para encontrar esta información, acceda a su cuenta en el sitio web de Cupones Avanzados. También tendrás que introducir tu “correo electrónico de activación”, que es la dirección de correo electrónico que utilizaste cuando compraste los cupones avanzados.
Una vez hecho esto, haz clic en “Activar clave”.

Ya está listo para crear un cupón inteligente.
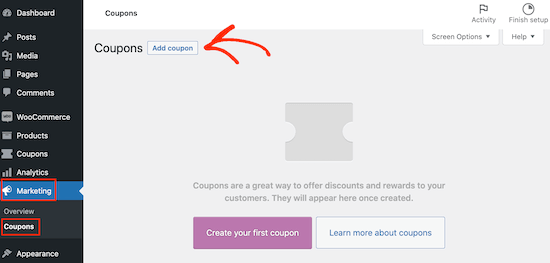
Sólo tiene que ir a Marketing ” Cupones y, a continuación, hacer clic en “Añadir nuevo”.

Aquí puede crear todo tipo de cupones, incluidos descuentos en el envío, códigos de cupón personalizados de un solo uso y mucho más.
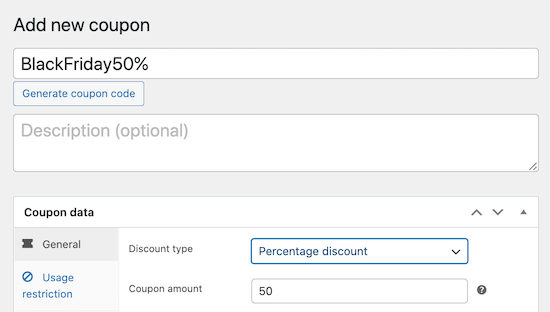
En la pantalla siguiente, deberá introducir un título para el cupón.
Este será el cupón que los clientes utilizarán para reclamar el descuento, el regalo o cualquier otra ventaja. Teniendo esto en cuenta, es una buena idea utilizar algo que sea fácil de recordar y teclear para los compradores.
También puede utilizar algo que describa la recompensa. Por ejemplo, puede crear un cupón “REGALO” o un código “BOGOFREE”.
En esta guía, le mostraremos algunos de los cupones más populares que puede crear para su tienda en línea. Simplemente utiliza los enlaces rápidos de abajo para ir directamente al cupón que deseas crear:
Cómo crear un cupón de compra de uno y regalo de otro en WooCommerce
Los cupones avanzados le permiten crear todo tipo de ofertas BOGO.
A menudo, BOGO significa “compre un producto y llévese otro gratis”, pero también puede ofrecer un segundo elemento / artículo a un precio rebajado. Por ejemplo, puede crear una oferta de “compre uno y llévese otro con un 50% de descuento”.
Un cupón BOGO puede animar a los nuevos clientes a realizar su primera compra en su tienda online. También puede animar a los clientes existentes a realizar compras repetidas o convencer a los compradores de que añadan más artículos a su cesta para poder optar a la oferta BOGO.
De esta forma, un cupón BOGO puede aumentar el valor medio del pedido, de forma similar a técnicas como la venta cruzada y el upselling de productos en WooCommerce.
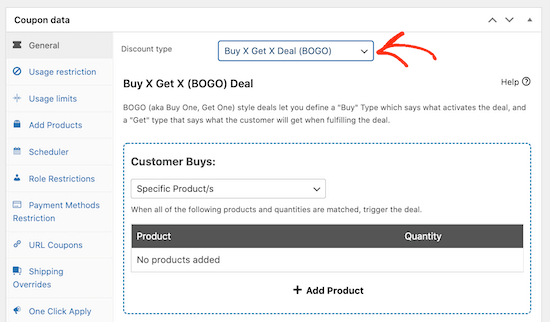
Para crear un cupón BOGO utilizando Cupones Avanzados, desplácese hasta la sección “Datos del cupón” y asegúrese de que está seleccionada la pestaña “General”.
A continuación, abra el menú desplegable “Tipo de descuento” y seleccione “Comprar X Obtener X Oferta (BOGO)”.

Puede crear todo tipo de cupones BOGO, como “compre una camiseta y llévese otra gratis” o “compre cualquier accesorio y consiga un 50% de descuento en un segundo accesorio”.
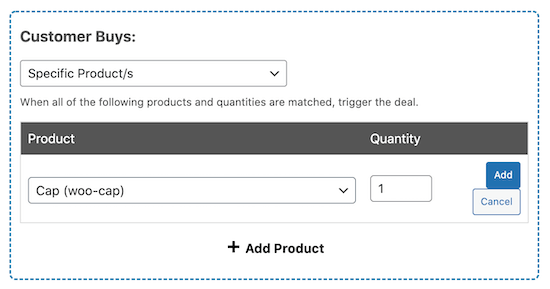
En la sección “Compras del cliente”, puede elegir el producto, la combinación de productos o la categoría de productos que activarán la oferta. Por ejemplo, en la siguiente imagen, estamos creando una oferta BOGO que se activa cada vez que un comprador añade el producto Cap a su carrito.

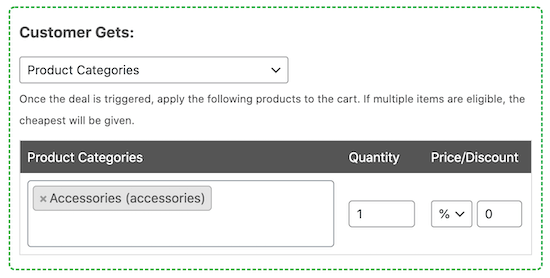
En la sección “El cliente recibe”, tendrá que elegir el producto que los clientes obtendrán gratis o con descuento.
En la siguiente imagen, el cliente obtendrá cualquier elemento / artículo de la categoría de productos “accesorios” con un descuento del 50%.

Consejo: Los cupones BOGO suelen ser más efectivos cuando se ofrece un elemento / artículo relacionado con el producto que se compra. Por ejemplo, si vendes ropa de invierno, puedes ofrecer un par de guantes gratis por cada gorro comprado.
Si desea más ayuda para crear cupones BOGO, entonces marque / compruebe nuestra guía completa sobre cómo crear cupones de compra uno recibe uno en WooCommerce.
Creación de un cupón URL (aplicación automática) en WooCommerce
Cuando envía un boletín por correo electrónico o una entrada en los medios sociales con un código de cupón, es posible que sus clientes no sepan cómo aplicarlo.
Como resultado, los compradores pueden frustrarse y renunciar a su compra, lo que afectará a las ventas de su carrito abandonado.
Incluso si un comprador sabe cómo utilizar el cupón, teclear un código largo y complicado no es la mejor experiencia para el cliente, sobre todo si utiliza un dispositivo pequeño como un smartphone. Esto puede hacerle perder ventas.
¿No estaría bien que los compradores pudieran aplicar automáticamente el código del cupón al hacer clic en un enlace?
Ahí es donde entran en juego las URL de aplicación automática de cupones.
En lugar de teclear el código, los clientes pueden simplemente hacer clic en una URL especial. Advanced Coupons aplicará el cupón a su carrito automáticamente.
Esto resulta muy útil en las redes sociales, donde el número de caracteres que se pueden publicar está limitado. Solo tienes que compartir la URL y tus seguidores tendrán acceso instantáneo al código del cupón sin necesidad de escribir nada.
Para empezar, sólo tiene que abrir el desplegable “Tipo de descuento” y elegir el tipo de descuento que desea crear, por ejemplo, un descuento porcentual.

Tendrás que activar el cupón para obtener la URL, así que haz clic en el botón “Publicar”.
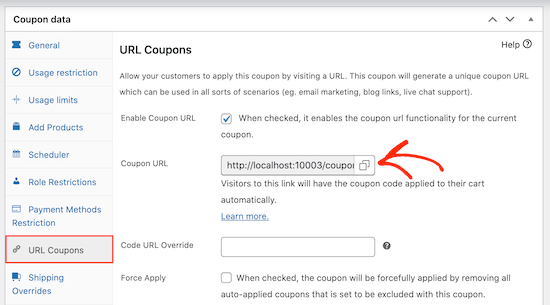
Después, sólo tienes que hacer clic en la pestaña “Cupones URL” y verás la URL.

Si lo desea, puede personalizar el enlace utilizando el cuadro “Anulación de código URL”. Por ejemplo, si tiene previsto enlazar con medios sociales, puede crear una URL corta personalizada.
Para más información, consulta nuestra guía sobre cómo crear cupones URL en WooCommerce.
Crear un cupón preprogramado en WooCommerce
Si realiza muchas ofertas a lo largo del año, le conviene programarlas con antelación. Por ejemplo, a principios de año puede programar cupones para las rebajas de primavera, las rebajas de verano y las ofertas del Black Friday.
Advanced Coupons activará automáticamente el cupón en su sitio web en el momento adecuado y lo desactivará cuando finalice la venta. Este flujo de trabajo automatizado puede ahorrarle mucho tiempo.
Programar cupones a menudo facilita el trabajo con socios de marketing afiliados, ya que puede compartir códigos con ellos por adelantado. Esto les da mucho tiempo para planificar sus propios esfuerzos de marketing y promocionar el código entre su propio público.
Para programar un cupón, basta con crear el código de la forma habitual en la pantalla Marketing ” Cupones “ Añadir nuevo .
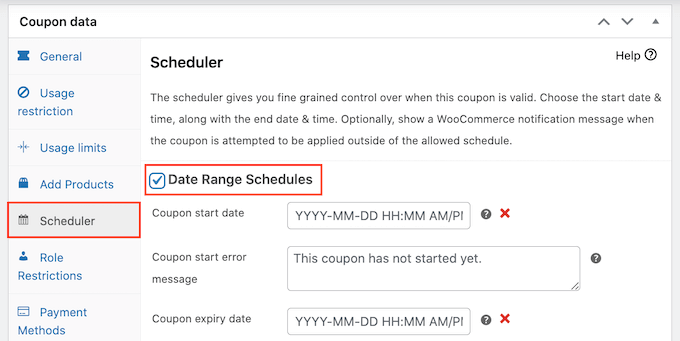
Aquí, haga clic en la pestaña “Programador” y, a continuación, marque la casilla “Programaciones de intervalos de fechas”.

En “Fecha de inicio del cupón”, introduzca la fecha y la hora en que se activará el cupón.
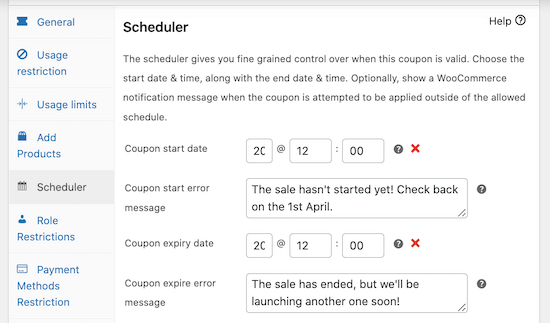
A continuación, utilice la “Fecha de caducidad del cupón” para especificar la fecha y la hora en que los clientes ya no podrán utilizar el cupón.

Consejo: Por defecto, el cupón se activará a las 12:00:00 de la fecha de inicio y caducará a las 23:59:59 del día anterior a la fecha de finalización programada. Los cupones avanzados utilizan la zona horaria que hayas establecido en WordPress. Para más detalles, consulte nuestra guía sobre cómo cambiar el formato de fecha y hora en WordPress.
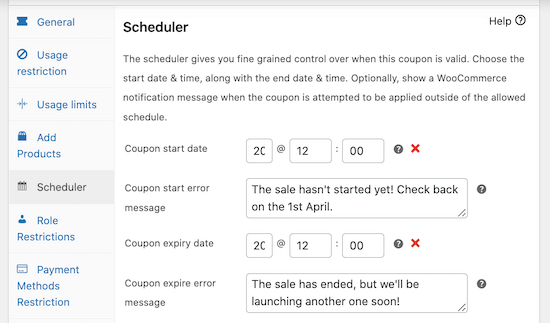
Por defecto, los cupones avanzados mostrarán un error si el cupón ha caducado o si la promoción aún no ha comenzado.
Puede cambiar estos dos mensajes de error escribiendo un texto nuevo en las casillas “Mensaje de error de inicio de cupón” o “Mensaje de error de caducidad de cupón”.

Si quieres más ayuda para crear tu cupón programado, entonces marca / comprueba nuestro tutorial sobre cómo programar un cupón en WooCommerce.
Crear un cupón de regalo en WooCommerce
¿Quiere ofrecer un regalo a sus clientes?
Los cupones regalo permiten a los compradores añadir un producto a su carrito de forma gratuita, lo que puede hacer que se sientan más valorados y fidelizar a los clientes.
Muchas tiendas online ofrecen un regalo gratuito al gastar una cantidad mínima, lo que a menudo puede aumentar el valor medio del pedido. Otras tiendas obsequian a los clientes cuando compran un producto concreto.

De este modo, un obsequio puede ayudarle a vender existencias antiguas o descatalogadas o animar a los clientes a probar un nuevo producto.
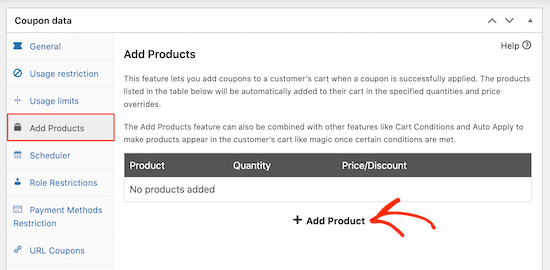
Para crear un cupón de regalo, seleccione la pestaña “Añadir productos” y, a continuación, haga clic en el botón “+ Añadir producto”.

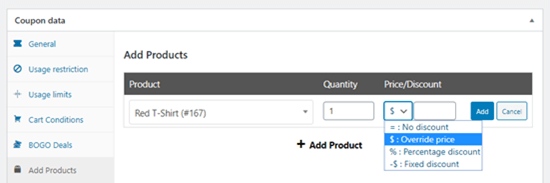
En el campo “Tipo a buscar”, escriba el producto que desea utilizar como regalo. Cuando aparezca el producto adecuado, haz clic en él.
A continuación, abra el desplegable situado bajo el encabezado “Precio/Descuento” y haga clic en “$: Anular precio”.

En la casilla siguiente, escriba “0” o deje la casilla en blanco.
Para más detalles, consulta nuestra guía sobre cómo crear un cupón de regalo en WooCommerce.
Además de crear un cupón de regalo, es posible que desees crear un programa de fidelización en WooCommerce. Similar a los regalos gratis, este programa puede hacer que los clientes vuelvan a tu tienda online y alejarlos de tus competidores. También puede ser una gran manera de recompensar a tus mejores clientes y hacer que se sientan valorados.
Cómo promocionar tus cupones en WooCommerce
Independientemente del tipo de cupón que cree, querrá informar a los clientes acerca de él.
A menos que haya creado la oferta específicamente para su lista de correo electrónico o boletín, es una buena idea promocionar el cupón en su sitio web.
La forma más sencilla de hacerlo es con OptinMonster.
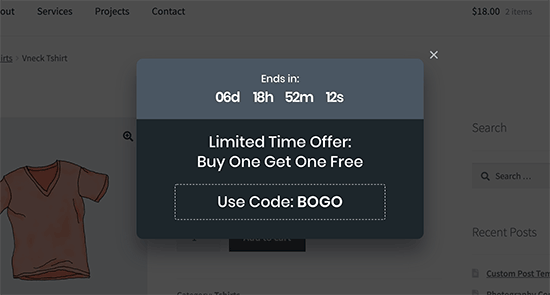
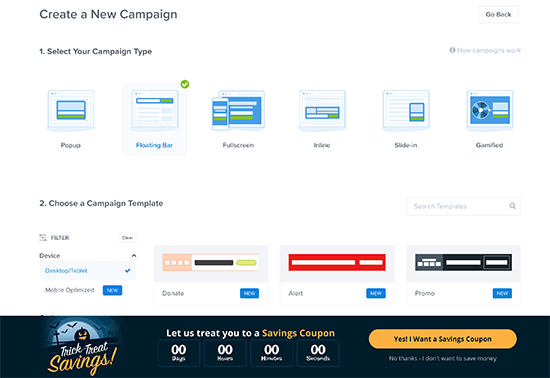
OptinMonster es el mejor plugin de generación de leads para WordPress que te ayuda a convertir a los visitantes ocasionales de tu sitio web en clientes de pago. Puede utilizar el sencillo editor de arrastrar y soltar de OptinMonster para crear una atractiva ventana emergente de cupón.

OptinMonster también viene con temporizadores de cuenta atrás, por lo que puede utilizar FOMO para aumentar las conversiones, crear mensajes / ventanas emergentes de intención de salida, y mucho más.
También puede utilizar OptinMonster para mostrar sus cupones de muchas otras maneras, incluyendo barras de aviso flotantes, cajas deslizables y cajas de desplazamiento deslizables.

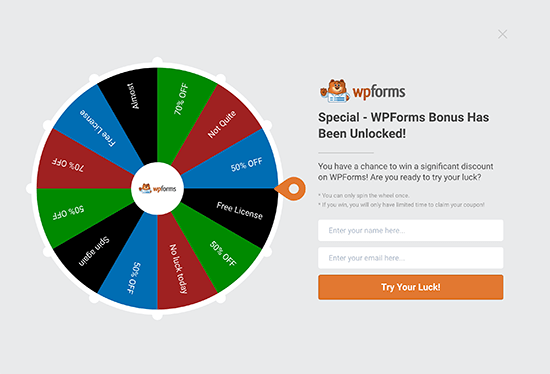
Si ha creado varios cupones inteligentes, puede incluso retar a los clientes a ganar la mejor oferta mediante un optin de rueda giratoria.
Esta es una gran manera de hacer que tus cupones WooCommerce sean más interesantes y divertidos para las personas que visitan tu sitio web.

También es una buena idea controlar cómo utilizan los visitantes los distintos códigos de cupón para saber qué funciona y qué no. A partir de ahí, podrás ajustar tus futuras ventas y promociones para obtener mejores resultados.
Para obtener más información, consulte nuestra guía sobre cómo establecer el seguimiento de conversiones de WooCommerce.
Esperamos que este artículo te haya ayudado a aprender a crear cupones inteligentes en WooCommerce. Puede que también te guste nuestra guía definitiva sobre SEO en WooCommerce y nuestra guía paso a paso sobre cómo crear un popup en WooCommerce para aumentar las ventas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.