Alguna vez has enviado un código de cupón “exclusivo” solo para encontrarlo publicado por todo Internet al día siguiente? 😨
Nos encanta utilizar códigos de cupón para las ofertas de temporada y las campañas de agradecimiento a los clientes, pero una cosa que hemos aprendido es que los cupones estándar pueden extenderse rápidamente más allá de su público objetivo.
La buena noticia es que crear códigos personalizados de un solo uso es más sencillo de lo que imaginas.
En esta guía fácil de seguir, le mostraremos exactamente cómo establecer códigos de cupón únicos en WooCommerce que funcionen perfectamente para clientes individuales y promociones especiales.

Por qué tu tienda necesita cupones de un solo uso de WooCommerce 🎯
¿Quiere que su tienda en línea tenga más éxito? Los cupones de un solo uso son una excelente forma de aumentar las ofertas y hacer que los clientes vuelvan a su tienda en línea. Ayudan a evitar que los compradores dejen elementos / artículos en sus carritos y abandonen sus compras.
Aquí es cuando estos cupones especiales resultan útiles:
- Descuento especial por primera compra para nuevos clientes
- Envíe a sus clientes un regalo de cumpleaños que les encantará
- Decir “gracias” cuando alguien deja una valoración útil
- Creación de códigos especiales para promociones en medios sociales
- Hacer que los clientes se sientan especiales con ofertas exclusivas
¿Y lo mejor? Estos cupones solo se pueden utilizar una vez, por lo que no tendrás que preocuparte de que el mismo código se comparta por todo Internet. Esto significa que puedes ser más generoso con tus descuentos y mantener tus promociones especiales y tus beneficios saneados.
¿Listo para empezar a crear estos cupones inteligentes de un solo uso? Le mostraremos exactamente cómo establecerlos para conseguir más ofertas y clientes satisfechos.
Cómo crear cupones inteligentes para WooCommerce (un solo uso)
Después de probar docenas de plugins de cupones, hemos encontrado que Advanced Coupons se destaca como el mejor plugin de código de cupón de WooCommerce. Te mostraremos cómo usar la versión gratuita, aunque Advanced Coupons Premium ofrece extras interesantes como temporizadores automáticos para restablecer cupones.
Puede marcar / comprobar nuestra reseña de Advanced Coupons para obtener más información.
Empecemos por lo básico. En primer lugar, tendrás que instalar y activar el plugin Advanced Coupons for WooCommerce. ¿No sabes cómo? Marcar / comprobar nuestra guía fácil sobre la instalación de plugins de WordPress.
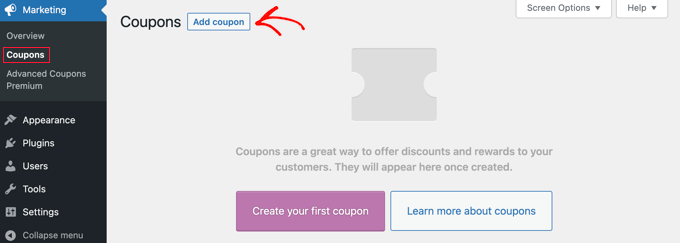
Una vez instalado, dirígete a Marketing ” Cupones en tu Escritorio y haz clic en “Añadir cupón” para empezar.

👉 Consejo rápido: ¿Usas una versión antigua de WooCommerce? Encontrarás cupones en WooCommerce ” Cupones en su lugar.
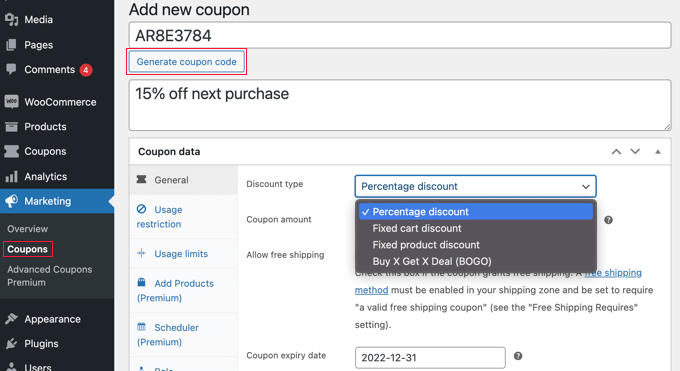
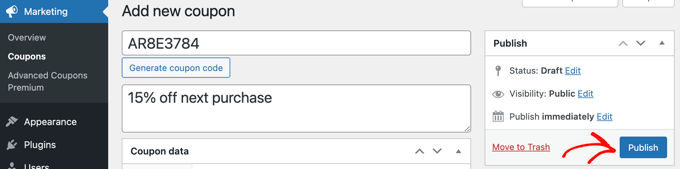
A continuación, tendrás que crear tu cupón en WooCommerce. Puedes escribirlo tú mismo o dejar que el sistema lo genere por ti al hacer clic en el botón “Generar código de cupón”.

No olvides añadir una descripción clara. Esto te ayudará a recordar para qué era el cupón cuando lo recuerdes más tarde.
Ahora viene la parte divertida: establecer los detalles de uso de tus cupones. Puede elegir cualquiera de los siguientes métodos:
Opción 1: Crear un cupón de un solo uso o de uso limitado
Este método es la mejor manera de limitar el cupón a un solo uso por visitante o a un número limitado de usos en total.
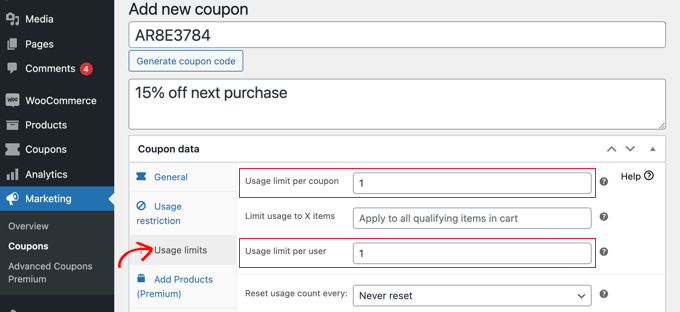
En la página “Añadir nuevo cupón”, debe consultar la sección “Datos del cupón” y, a continuación, hacer clic en la pestaña “Límites de uso”.

A continuación, deberá introducir el número 1 en el campo “Límite de uso por usuario”. De este modo, cada cliente que reciba el código del cupón solo podrá utilizarlo una vez.
También puede introducir un número en el campo “Límite de uso por cupón”. Esto limitará el número total de veces que el código puede ser utilizado por todos los usuarios.
Incluso puede introducir un número en ambos campos. Digamos que introduce 100 en el campo “Límite de uso por cupón” y 1 en el campo “Límite de uso por usuario”. Entonces, los 100 primeros clientes podrán utilizar el código una sola vez.
Los usuarios Premium también pueden restablecer el código para que vuelva a funcionar después de un periodo de tiempo, digamos mensual o anual.
Opción 2: Crear un cupón personalizado
Este método te permite personalizar un cupón para que solo esté disponible para determinados clientes.
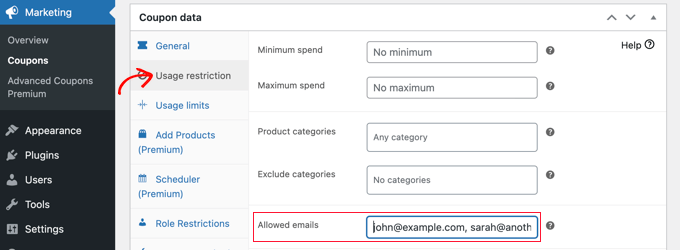
Debería seguir en la página “Añadir nuevo cupón”. En la sección “Datos del cupón”, cambie a la pestaña “Restricción de uso”. Desplázate hasta el campo “Correos electrónicos permitidos”.

Aquí puede introducir una sola dirección de correo electrónico o varias separadas por comas. Solo esos clientes podrán utilizar el cupón.
Puede hacer coincidir varias direcciones de correo electrónico utilizando un asterisco como comodín. Por ejemplo, si introduce *@gmail.com, cualquier persona con una dirección de Gmail podrá utilizar el cupón.
Sin embargo, estos usuarios podrán utilizar el cupón más de una vez. Si necesita crear un cupón que sea a la vez único y personalizado, puede combinar los métodos 1 y 2.
Primero tienes que introducir el número 1 en el campo ‘Límite de uso por usuario’ que cubrimos en el Método 1. A continuación, introduce las direcciones de correo electrónico de los usuarios autorizados, tal y como se explica en el método 2.
Ahora, solo los usuarios que hayas incluido en tu anuncio / catálogo / ficha tendrán un solo uso del cupón.
Opción 3: Crear un cupón restringido por perfil
Este método restringe el uso del cupón a clientes con un determinado perfil de usuario de WordPress. En algunos casos, esto puede ser más sencillo que escribir una larga lista de direcciones de correo electrónico, como en el método 2.
💡 Pro Tip: Este método también se puede combinar con el Método 1 para asegurarse de que cada cliente con ese perfil de usuario pueda usar el cupón solo una vez.
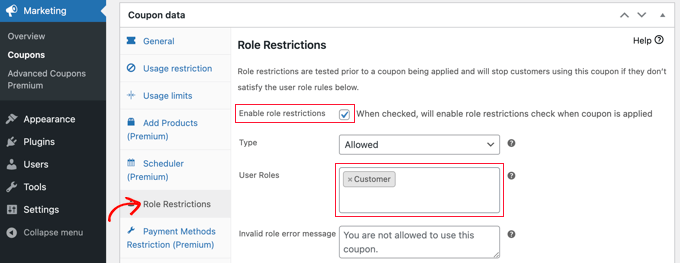
En la página “Añadir nuevo cupón”, consulte la sección “Datos del cupón” y haga clic en la pestaña “Restricciones de funciones”.
Ahora puede marcar la casilla “Activar restricciones de perfiles”. A continuación, seleccione uno o varios perfiles de usuario. Aparecerá una lista de perfiles al hacer clic en la casilla “Funciones de usuario”.

Le recomendamos que personalice el “Mensaje de error de perfil no válido” para que quede claro por qué los usuarios con otros perfiles no pueden acceder a la promoción.
Hay varias formas de utilizar este método. Por ejemplo, puede simplemente establecer el perfil de usuario en ‘Cliente’ para que sus usuarios tengan que acceder antes de poder utilizar el código. Esto le permitirá llevar un mejor seguimiento de sus clientes.
Otra idea es asignar a tus clientes más fieles un perfil especial en WordPress para poder ofrecerles códigos de cupón exclusivos.
También puede utilizar este método para crear cupones solo para miembros para su sitio de membresía.
Cómo publicar su cupón personalizado de una sola vez
Sea cual sea el método que utilice, una vez que haya terminado de establecer el cupón, deberá hacer clic en el botón “Publicar” situado en la parte superior derecha de la página.
Tu cupón ya está listo para usar, y puedes empezar a darlo a conocer a tus clientes. La forma de hacerlo depende del tipo de cupón que haya creado y de quién desee que lo utilice.

Por ejemplo, podría ofrecer el cupón a los nuevos miembros en su correo electrónico de bienvenida, o recompensar a los clientes que dejen una reseña / valoración del producto. Puedes crear una ventana emergente con un cupón en tu tienda online o incluir una oferta especial en tu boletín de correo electrónico.
Además, puede hacer que el cupón se pueda compartir a través de una URL de cupón, para que sus clientes sólo tengan que hacer clic una vez para aplicar su descuento. No más copiar y pegar códigos. Lee nuestra guía sobre cómo hacer cupones autoaplicables en WooCommerce para más detalles.
Consejo extra: Añadir campos de cupones en los formularios de WordPress
Si no tienes una tienda WooCommerce pero aún así quieres ofrecer cupones de descuento a los usuarios, entonces puedes añadir campos de cupón a tus formularios WordPress con WPForms.
Es el mejor plugin de WordPress para formularios de contacto del mercado, con más de 2.000 plantillas prediseñadas, un maquetador de arrastrar y soltar y una completa protección contra el spam.

Una vez activado el plugin, todo lo que tiene que hacer es instalar y activar la extensión Cupones.
Para ello, debe visitar la página WPForms ” Extensiones desde el escritorio de WordPress.

Una vez hecho esto, diríjase a la página WPForms ” Pagos y cambie a la pestaña ‘Cupones’. A continuación, haga clic en el botón “+ Añadir cupón” para continuar.
Se abrirá una nueva pantalla en la que podrá añadir un nombre, el importe del descuento y las fechas de inicio y caducidad del código del cupón. A continuación, puede desplazarse por la pantalla y elegir los formularios en los que desea añadir campos de cupón en su sitio web.
Por último, no olvides hacer clic en el botón “Guardar cupón” para establecer tus ajustes.

Ahora, necesitará visitar el maquetador de arrastrar y soltar de WPForms para añadir el campo de cupón de la columna izquierda a la vista previa del formulario de su elección. Después de eso, no olvide hacer clic en el botón ‘Guardar’ para guardar los cambios.
Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo añadir fácilmente un campo de código de cupón a sus formularios de WordPress.

Esperamos que este tutorial te haya ayudado a aprender cómo crear códigos de cupón personalizados de un solo uso en WooCommerce. Puede que también quieras aprender cómo dar un descuento por primera compra en WooCommerce, o comprobar nuestra lista de los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.