¿Buscas una forma de crear estructuras / disposiciones / diseño / plantillas personalizadas en WordPress sin tener que sumergirte en el código? Lo entendemos. La mayoría de las guías que existen parecen una novela o dan por hecho que eres un experto en código.
Hemos notado que algunos usuarios experimentados de WordPress evitan maquetadores de páginas como Beaver Builder, preocupados por si crean diseños toscos o ralentizan sus sitios.
Pero esto es lo que hemos aprendido ayudando a miles de principiantes: el maquetador de páginas adecuado puede simplificar enormemente la creación de sitios web sin dejar de ofrecer resultados profesionales.
En esta guía paso a paso, le mostraremos cómo crear disposiciones personalizadas de WordPress utilizando Beaver Builder. Tanto si empiezas desde cero como si utilizas plantillas ya preparadas, aprenderás a crear exactamente lo que quieres, sin necesidad de código.

Por qué utilizar Beaver Builder para crear diseños de WordPress personalizados 👀.
Muchos temas premium de WordPress vienen con disposiciones de página listas para usar para diferentes secciones de un sitio web. Sin embargo, a veces, una estructura / disposición / diseño / plantilla no se ajusta a tus necesidades.
Puedes crear plantillas de página personalizadas en WordPress creando un tema hijo y luego añadiendo tus propias plantillas de página. Pero necesitarás algunos conocimientos de PHP, HTML y CSS para que eso funcione.
Aquí es donde entran en juego herramientas como Beaver Builder. Es un plugin editor de arrastrar y soltar para WordPress. Te ayuda a crear tu propia estructura / disposición / diseño / plantilla de página personalizada sin escribir ningún código.
Beaver Builder es muy fácil de usar y para principiantes. Al mismo tiempo, está cargado con características increíbles para crear páginas de aspecto profesional.
Funciona con todos los temas de WordPress y tiene un montón de módulos que puedes arrastrar y soltar en tu página. Puede crear cualquier tipo de disposición que desee y establecerlo de la manera que imaginó.
En este tutorial de Beaver Builder, le mostraremos cómo utilizar Beaver Builder para crear disposiciones de página personalizadas en WordPress. Puede utilizar los enlaces rápidos a continuación para navegar a través de este artículo:
¿Quieres omitir todo el bricolaje? Nuestros expertos en WPBeginner Pro Services pueden ayudarle a obtener un sitio web profesional en funcionamiento rápido para ahorrarle tiempo. Nos encargaremos de todo, desde el diseño hasta el desarrollo, para que puedas centrarte en tu negocio.
Paso 1: Establecer el plugin Beaver Builder
En primer lugar, usted necesita comprar el plugin Beaver Builder. Es un plugin de pago, con precios a partir de $99 para sitios ilimitados.
A continuación, debe instalar y activar el plugin Beaver Builder. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
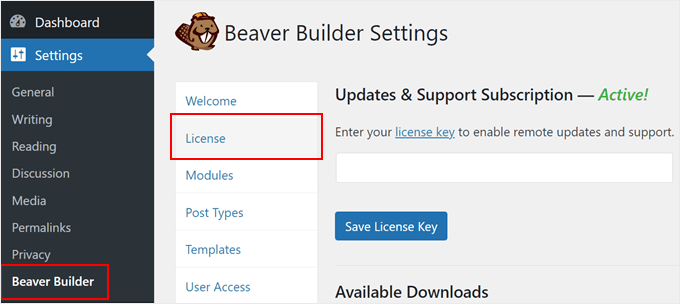
Una vez activado, debe visitar la página Ajustes ” Beaver Builder para introducir su clave de licencia.

Después de introducir su clave de licencia, ya está listo para crear hermosas estructuras / disposición / diseño / plantillas de páginas.
Paso 2: Cree su primera disposición de página personalizada con Beaver Builder
Primero, simplemente cree una nueva página en WordPress visitando Páginas ” Añadir nueva página.

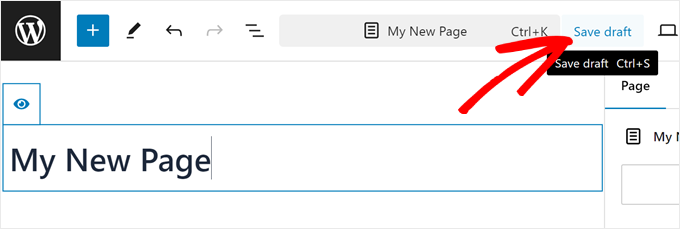
Antes de abrir Beaver Builder, dale un título a tu nueva página y guárdala como borrador.
En nuestra experiencia, el maquetador de páginas no se abre a menos que hagamos esto primero.

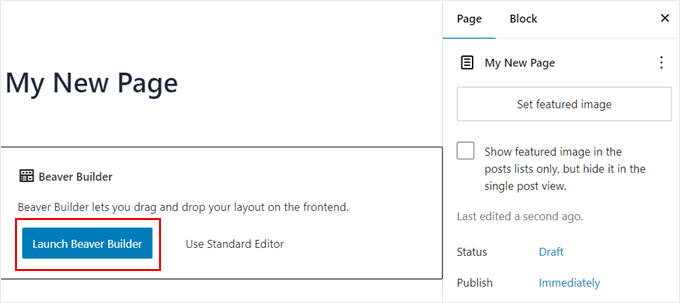
Una vez hecho esto, pulse el botón ‘Launch Beaver Builder’ para empezar.
Esto abrirá la página de inicio de su página en la interfaz de Beaver Builder.

Si es la primera vez que utiliza Beaver Builder, verá un mensaje / ventana emergente de bienvenida ofreciéndole un recorrido, gira, viaje guiado.
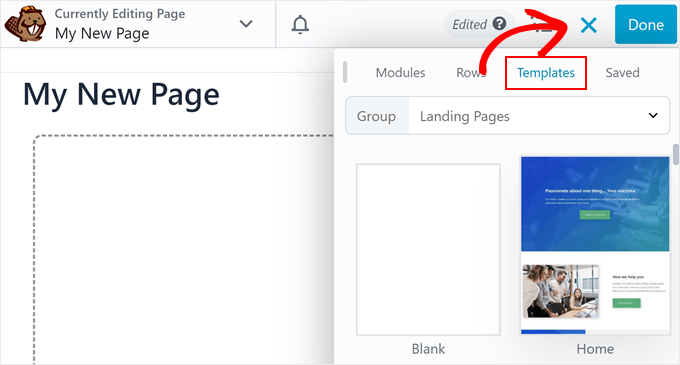
A continuación, haz clic en el botón “+” del menú superior. Este botón se convertirá en una “x”. A continuación, pasa a la pestaña “Plantillas”.

Beaver Builder viene con algunas plantillas de diseño profesional para empezar de inmediato.
No te preocupes, puedes personalizar la plantilla tanto como quieras. Es sólo una forma rápida de empezar con una estructura / disposición / diseño / plantilla.
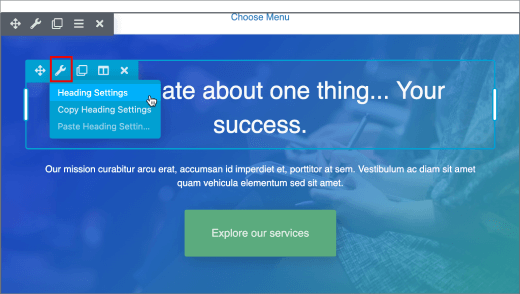
Cuando seleccione una estructura / disposición / diseño / plantilla, Beaver Builder la cargará en la vista previa. Lleve el ratón a un elemento / artículo y Beaver Builder lo resaltará.
Basta con hacer clic en el icono de llave inglesa de cualquier elemento resaltado para editarlo.

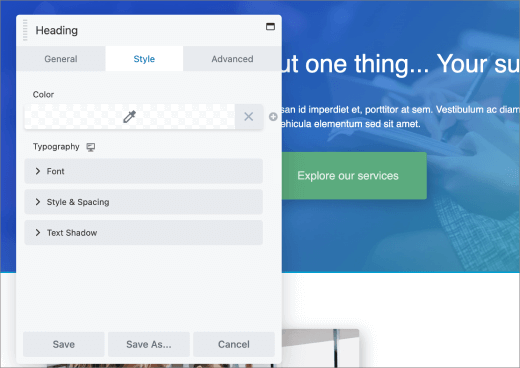
Beaver Builder mostrará un mensaje / ventana emergente con diferentes ajustes que puede editar.
Puede cambiar el tipo de letra, el color, el fondo, la fuente, el relleno, el margen y mucho más.

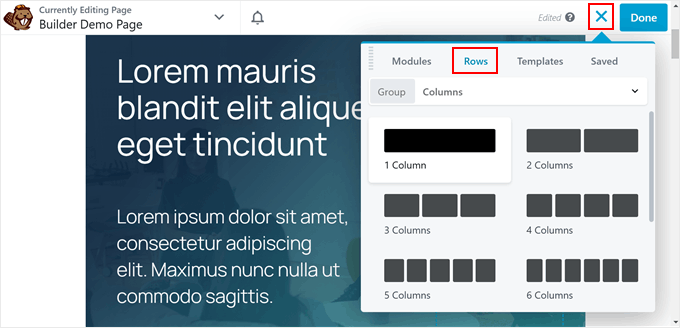
Los maquetadores de Beaver Builder se basan en filas. Puede arrastrar y soltar para reorganizar las filas. También puede quitar / añadir una nueva fila.
Basta con hacer clic en el mismo botón “+” de antes y navegar hasta la sección “Filas”. Desde aquí, puedes elegir cualquiera de las filas y columnas que se te presentan.

Beaver Builder añadirá la fila a la vista previa en vivo en su sitio.
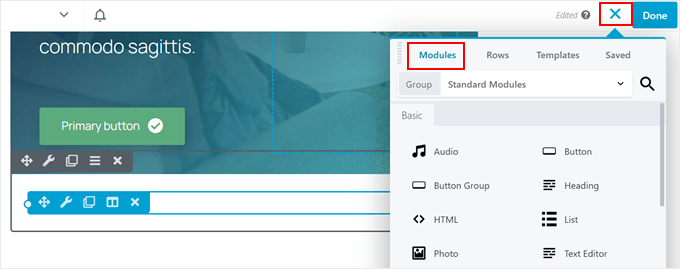
Puede añadir elementos a su fila utilizando los módulos y widgets básicos o avanzados. Estos módulos le permiten añadir los elementos más utilizados como botones, encabezados, texto, imágenes, pases de diapositivas, audio, vídeo, etc.
Basta con hacer clic en el botón “+” y navegar hasta la sección “Módulos”. A continuación, arrastra un elemento a la fila que acabas de añadir.

Siga adelante y haga clic en un elemento de diseño de WordPress para editar sus propiedades.
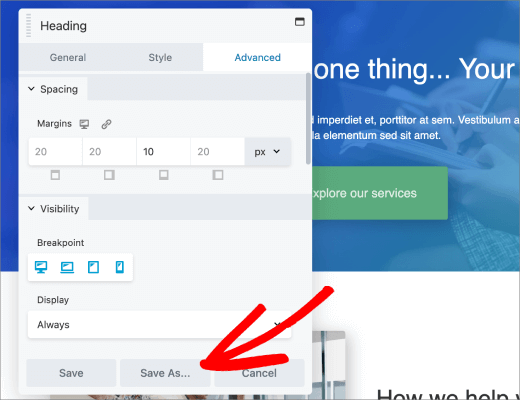
También puede guardar una fila o un módulo para reutilizarlos más tarde en otras páginas. Haga clic en el botón “Guardar como” de mientras edita una fila o un módulo.

Haga clic en el botón “Listo” de la esquina superior derecha cuando haya terminado de editar la página.
Beaver Builder mostrará una serie de botones para publicar o guardar su página como borrador.
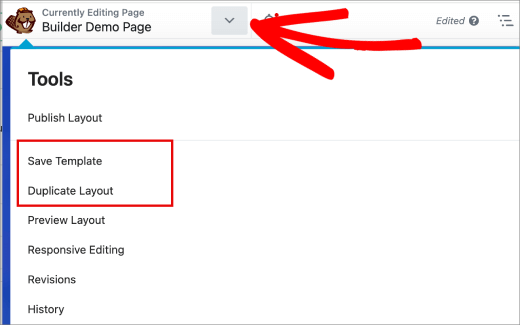
También puede reutilizar una disposición de página completa para otras páginas de su sitio WordPress. Solo tienes que abrir la página con el maquetador de páginas y, a continuación, hacer clic en el botón con la flecha hacia abajo para acceder a “Herramientas” en la barra superior.
Beaver Builder le mostrará una ventana emergente. Puede guardar la página como plantilla o crear rápidamente una página duplicada con la misma estructura / disposición / diseño / plantilla.

Cómo gestionar plantillas de disposición de página en Beaver Builder
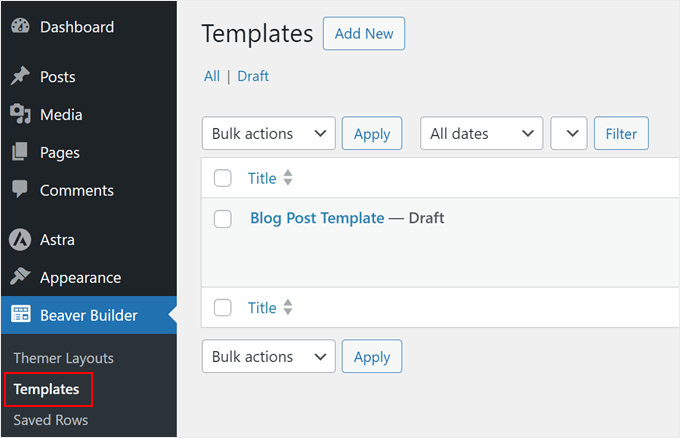
Puede comprobar todas las plantillas que hizo en Beaver Builder “ Plantillas. Aquí, usted puede gestionar, vista previa y editar sus plantillas existentes.

Una gran cosa acerca de las plantillas de Beaver Builder es que son tipos de contenido personalizado. Esto significa que puede exportar fácilmente sus plantillas Beaver Builder utilizando la característica de exportación incorporada en WordPress.
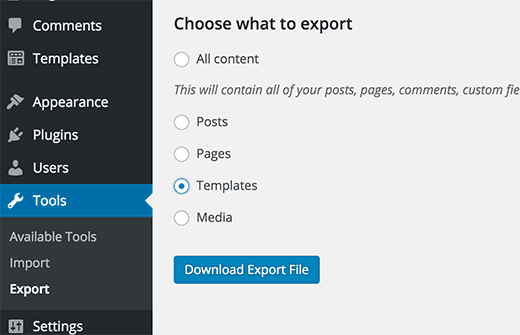
Visite la página Herramientas ” Exportar y seleccione Plantillas. Haga clic en el botón “Descargar archivo de exportación” y WordPress le enviará un archivo XML para descargar.

Ahora accede al sitio de WordPress donde quieres importar las plantillas. Visita la página Ajustes ” Importar y haz clic en WordPress.
Se le pedirá que descargue e instale el plugin importador de WordPress. Después de eso, podrás simplemente subir el archivo XML de tu plantilla e importarlo.
Alternativa: Utilice SeedProd para crear un tema personalizado
Aunque Beaver Builder es genial, puede que no sea perfecto para todo el mundo. No pasa nada. Hay otras opciones excelentes, como SeedProd.
SeedProd es otro maquetador de páginas fácil de usar que recomendamos a menudo. No es sólo para hacer páginas de destino. Usted puede incluso utilizarlo para crear temas completos de WordPress. Le hemos dado un buen uso en muchos proyectos, incluyendo la creación de páginas de destino para OptinMonster.

Lo que hace que SeedProd destaque son sus amplias opciones de personalización. Le permiten añadir fácilmente características interesantes a sus páginas, como testimonios rotativos, animaciones llamativas, tablas de precios profesionales, cuadros de características y mucho más.
Además, SeedProd tiene herramientas de IA que pueden generar rápidamente texto e imágenes de buena calidad para su sitio. Esto le ahorrará mucho tiempo a la hora de crear sus páginas.
¿Quieres saber más? Compruebe estas valoraciones para ver cómo SeedProd se compara con otros maquetadores de páginas populares:
- Elementor vs Divi vs SeedProd (Comparativa) – ¿Cuál es el mejor?
- Instapage vs Leadpages vs Unbounce vs SeedProd
Esperamos que este artículo te haya ayudado a personalizar la estructura / disposición / diseño / plantilla de una página en WordPress usando Beaver Builder. Puede que también quieras ver nuestra guía sobre cómo crear un sitio WordPress adaptado a dispositivos móviles y nuestra selección de los mejores maquetadores de temas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin