Según nuestra experiencia, los formularios más personales y fáciles de usar pueden aumentar las tasas de finalización en su sitio de WordPress.
Pero los formularios de contacto tradicionales, en los que todas las preguntas aparecen a la vez, a veces pueden resultar abrumadores.
Ahí es donde entran en juego las formas conversacionales.
Los formularios conversacionales formulan una pregunta cada vez, lo que hace que la experiencia se parezca más a una conversación real. Esto hace que rellenar formularios sea más fácil y atractivo. 🚀
En esta guía, le mostraremos cómo crear formularios conversacionales en WordPress: desde cómo elegir el plugin adecuado hasta cómo personalizarlo para que se adapte al diseño de su sitio web.

El mejor plugin de formularios conversacionales para WordPress (alternativa a Typeform)
Antes, era difícil crear formularios conversacionales en un sitio web de WordPress porque no existía una buena solución centrada en WordPress.
Varias aplicaciones SaaS ofrecían esta característica, siendo Typeform la más popular. Sin embargo, tenía y sigue teniendo varios inconvenientes:
- Typeform es una herramienta SAAS (software como servicio) que almacena los datos de su formulario en sus servidores. Esto significa que estás confiando la seguridad de tus datos a otra persona.
- Typeform es caro para las pequeñas empresas. Sus planes premium empiezan en 25 $/usuario/mes, y si necesitas más características, entonces pagarás hasta 83 $/mes.
Además, aunque Typeform ofrece un plan gratuito, es demasiado limitado. Por eso le pedimos a nuestro equipo de WPForms que creara una alternativa de Typeform para WordPress.
Conversational Forms de WPForms le permite crear formularios interactivos para WordPress sin los altos costes de Typeform.

Con esta extensión, puedes transformar cualquier formulario en un formulario conversacional en menos de 90 segundos. A diferencia de Typeform, WPForms es un plugin de WordPress de código abierto, lo que significa que todos los datos del formulario se almacenan en su sitio web, no en una aplicación de terceros.
Además, WPForms es más rentable que Typeform. El plan anual cuesta 199,50 dólares y viene con formularios ilimitados, encuestas y toneladas de otras potentes características, incluyendo el addon Conversational Forms.
ℹ️ Divulgación: WPForms es creado por el mismo equipo detrás de WPBeginner. Es uno de nuestros premium WordPress plugins.
Veamos cómo crear fácilmente un formulario conversacional en tu sitio web WordPress.
Creación de formularios conversacionales en WordPress
Lo primero que debe hacer es instalar y activar el plugin WPForms.
WPForms es el mejor plugin de formularios para WordPress y lo utilizan más de 6 millones de sitios web. También es el constructor de formularios más fácil de usar del mercado, gracias a su maquetador de formularios impulsado por IA, su editor de arrastrar y soltar y una amplia biblioteca de más de 2000 plantillas de formularios.
En WPBeginner, usamos WPForms para mostrar nuestro formulario de contacto, formulario de solicitud de migración, encuestas anuales de usuarios, ¡y mucho más! Aprenda más acerca de por qué nos encanta en nuestra reseña / valoración de WPForms.
Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Necesitará al menos el plan ‘Pro’ para acceder a la extensión Conversational Forms. Como lector de WPBeginner, puedes obtener un 50% de descuento en todas las licencias de WPForms usando nuestro cupón WPForms.
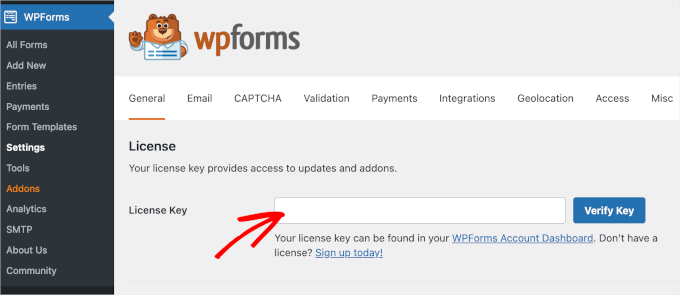
Tras la activación, tendrá que visitar la página WPForms ” Ajustes para verificar su clave de licencia. Puede encontrar esta información en su área de cuenta en el sitio web de WPForms.

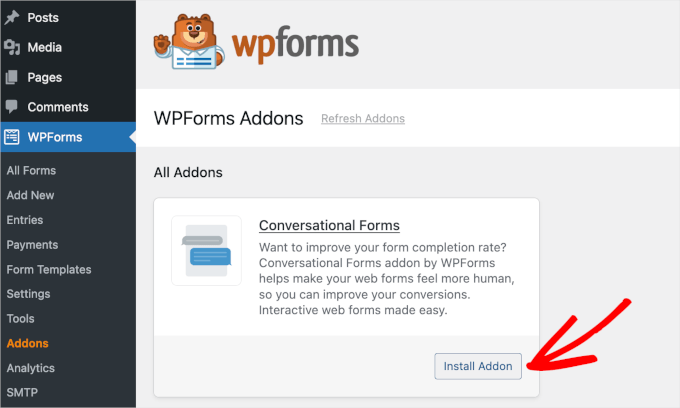
A continuación, tendrá que ir a WPForms ” Addons y encontrar la extensión Conversational Forms.
Los formularios conversacionales son útiles para reducir el abandono de formularios. La interactividad y la conversación cara a cara hacen que aumente la tasa de cumplimentación de formularios.
Es muy eficaz en los siguientes tipos de formas:
- Formularios de encuesta
- Formularios de respuesta / comentario / opinión de los clientes
- Formularios de inscripción
- Formularios de donación
- Formularios de registro de usuarios
Estos formularios suelen ser más largos e incluir más campos. Si muestra todas esas preguntas a la vez, los usuarios podrían sentirse abrumados y abandonar el formulario.
Los formularios conversacionales lo corrigen pidiendo a los usuarios que respondan a una pregunta cada vez. En lugar de un tedioso formulario largo, resultan más interactivos y mantienen la participación de los usuarios.
Para instalar esta extensión, no dudes en explorar la página “Extensiones” para localizarla o utiliza la barra de búsqueda para encontrarla rápidamente. Una vez que lo hayas encontrado, simplemente haz clic en el botón “Instalar extensión”.

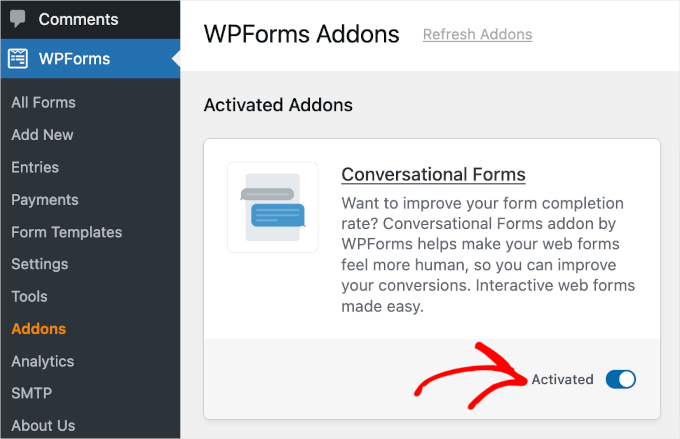
WPForms instalará y activará la extensión Conversational Form en unos segundos.
Cuando vea el estado de la extensión como ‘Activo’, puede empezar a usarla. Puede activar formularios conversacionales para cualquier formulario nuevo o existente creado con WPForms.

En este ejemplo, le mostraremos cómo crear un formulario de encuesta conversacional.
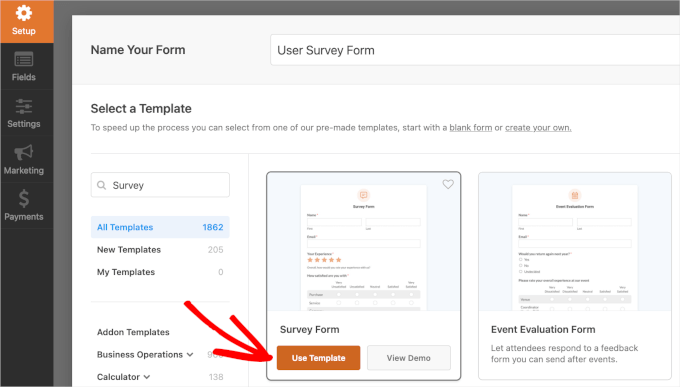
En primer lugar, vamos a crear un formulario de encuesta normal. Puede hacerlo al hacer clic en WPForms ” Añadir nuevo desde su área de administrador de WordPress. A continuación, puede elegir una plantilla de las opciones disponibles.
Para más detalles, no dudes en consultar nuestra guía práctica sobre cómo crear una encuesta en WordPress.

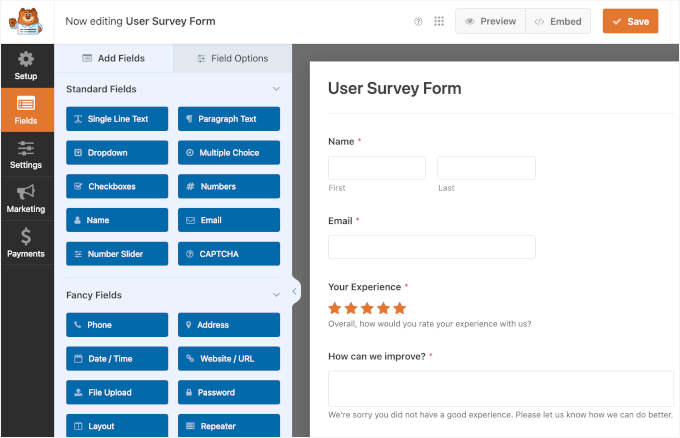
Crear un formulario con WPForms es fácil usando su sencilla interfaz de arrastrar y soltar. Puede arrastrar los campos del formulario de la izquierda al editor de formularios de la derecha.
Este es un ejemplo de un formulario de encuesta WPForms:

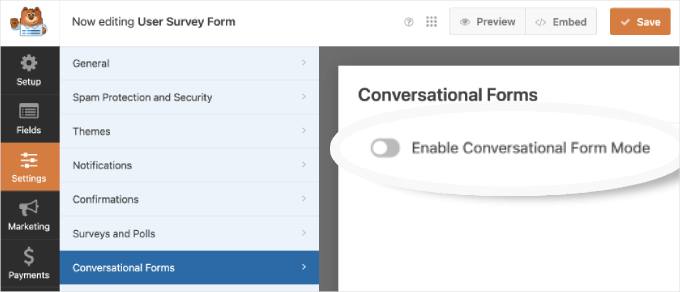
Una vez que haya añadido las preguntas de su encuesta, puede ir a la pestaña Ajustes ” Formularios conversacionales en el panel izquierdo.
Para activar esta característica, basta con conmutar el interruptor “Activar modo conversacional”.

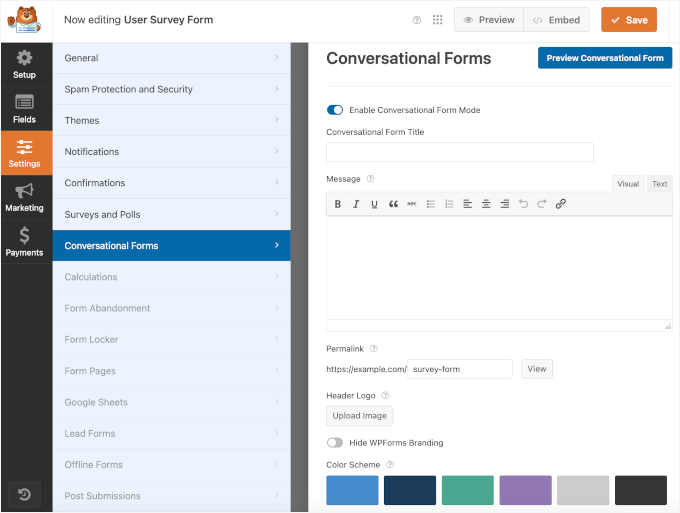
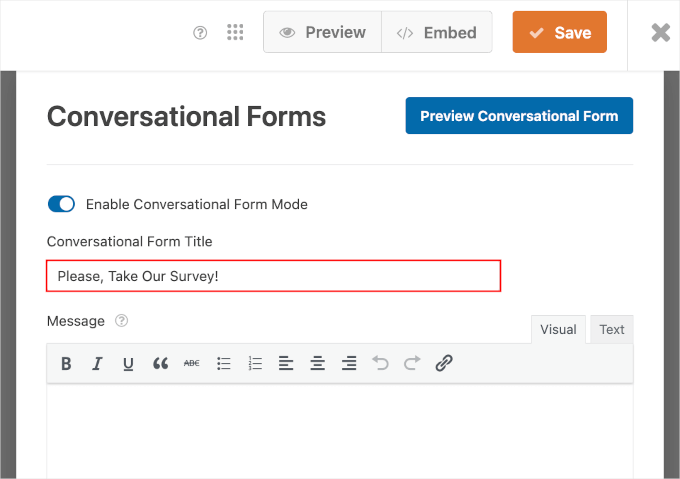
A continuación, verá los ajustes del formulario de conversación y las opciones de personalización.
Estas opciones le permiten diseñar una atractiva página de destino de formulario conversacional con su mensaje personalizado, logotipo, combinación de colores y barra de progreso.

Ahora, vamos a intentar personalizar la extensión.
En la parte superior verás el campo “Título del formulario conversacional”. En él puedes introducir un breve título descriptivo para tu formulario.
Por ejemplo, “Por favor, responda a nuestra encuesta”.

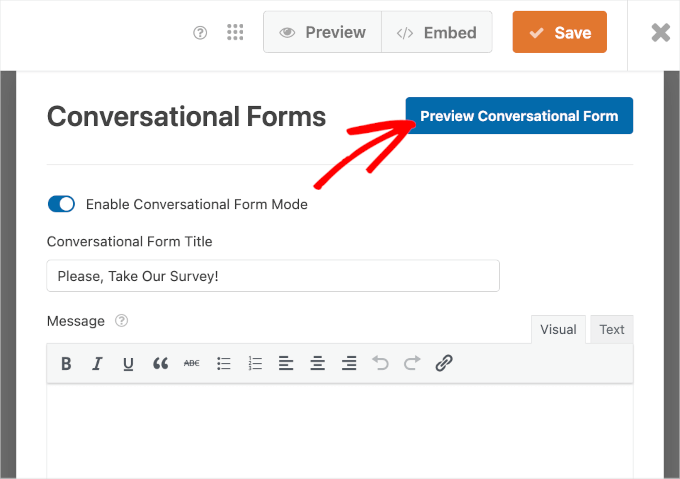
Si, después de realizar cambios, desea obtener una vista previa de su formulario, puede hacerlo fácilmente.
Sólo tiene que hacer clic en el botón azul “Vista previa del formulario de conversación” situado a la derecha de los formularios de conversación.

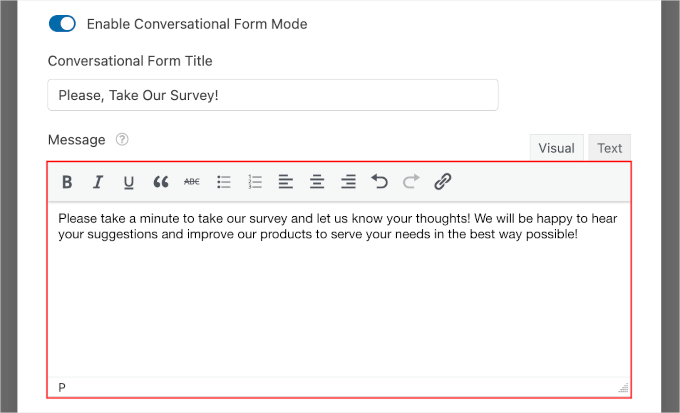
A continuación, desplácese hasta el campo “Mensaje”.
Aquí puede añadir un mensaje breve para animar a los usuarios a rellenar el formulario.

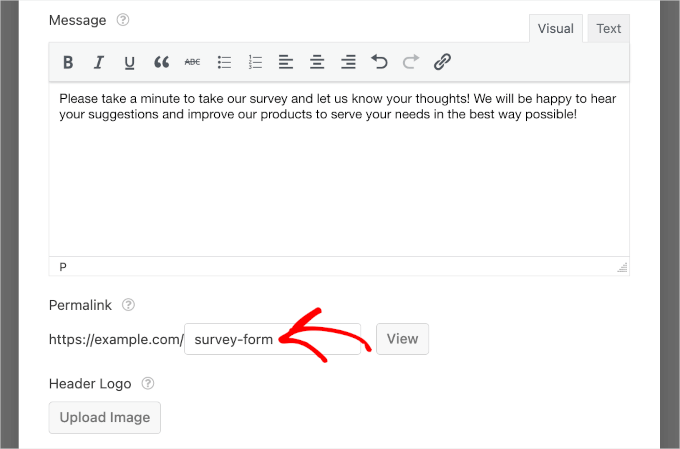
Al desplazarse por el editor, verá el campo “Enlace permanente”.
Un permalink es una URL única para la página de destino de tu formulario conversacional. El plugin lo crea automáticamente para cada formulario conversacional usando tu título. Pero no dudes en cambiarlo si quieres.

Al establecer un enlace permanente, asegúrese de que sea corto y sencillo. Puede utilizar esta URL en sus campañas de correo electrónico o entradas en medios sociales.
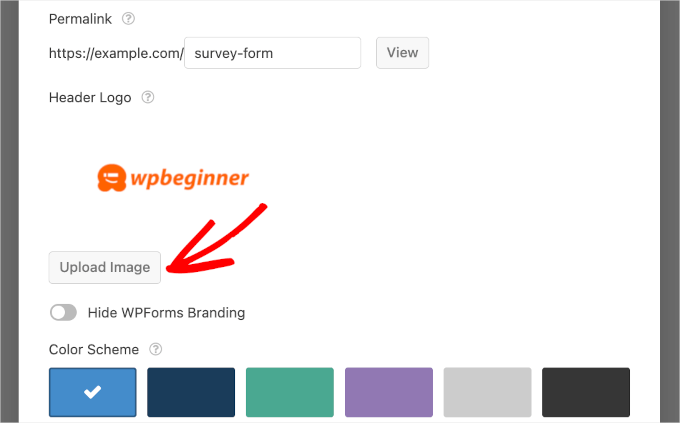
El siguiente paso en la personalización de su página de formulario conversacional es añadir un logotipo de cabecera. Para ello, basta con hacer clic en el botón “Subir imagen” y seleccionar una imagen para subir.

Debajo de eso, verá una opción de casilla de verificación para ocultar la imagen de marca / marca de WPForms en su formulario de WordPress.
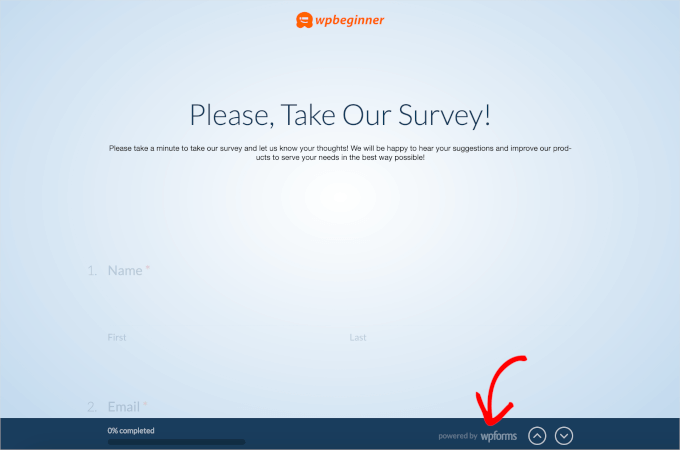
Adelante, marque la casilla junto a ‘Ocultar imagen de marca de WPForms’ si no desea mostrar el mensaje ‘funciona con WPForms’ en la página de destino de su formulario.
Si lo desea, también puede obtener una vista previa de cómo aparece la imagen de marca / marca haciendo clic en el botón azul “Vista previa del formulario conversacional” situado en la esquina superior derecha. Entonces podrás decidir si quieres incluirla o no.

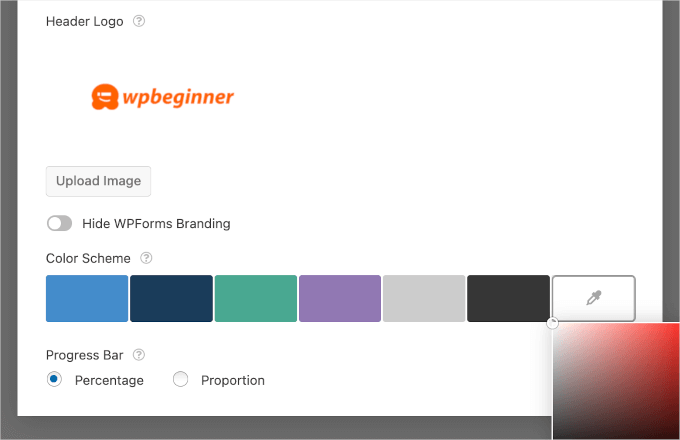
A continuación, hay una opción de “Combinación de colores” para personalizar el botón “Enviar” del formulario y el fondo de la página.
Puedes utilizar uno de los colores preestablecidos o elegir uno nuevo utilizando el selector de color.

Por último, está la opción “Barra de progreso”. Puedes elegir entre 2 estilos: ‘Porcentaje’ y ‘Proporción’.
Si desea ver el aspecto de cada estilo de barra de progreso, puede seleccionar los estilos uno a uno y obtener una vista previa del formulario.
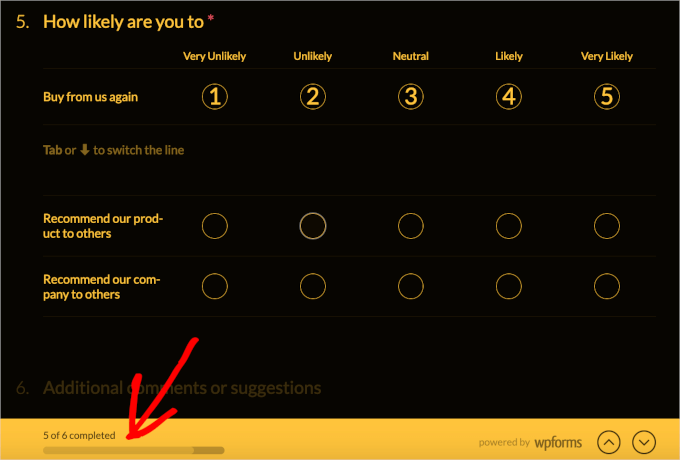
Por ejemplo, este es el aspecto que podría tener una barra de progreso porcentual:

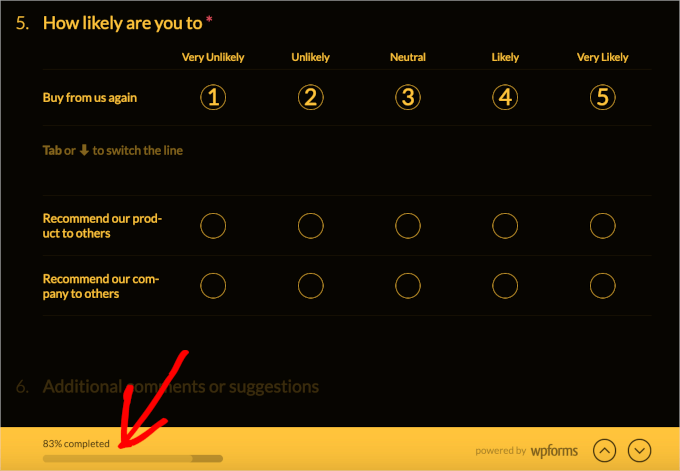
Ahora, cambiemos al estilo “Proporción”.
Esto es lo que podría parecer en su forma conversacional:

Una vez que haya establecido todos los ajustes del formulario conversacional, puede obtener una vista previa para ver cómo queda en un sitio activo.
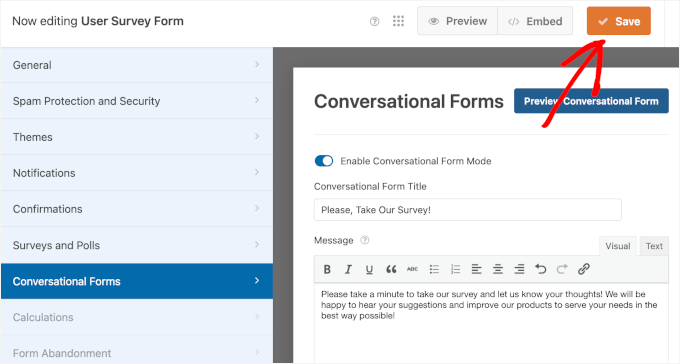
Si todo va bien, sigue adelante y haz clic en el botón “Guardar” de la parte superior para guardar tus progresos.

¡Eso es!
Ahora, si abre el permalink de su formulario conversacional en su navegador, lo verá en acción.
Este es el aspecto de nuestra página de formulario de encuesta conversacional:

Ahora que su página de destino de formulario conversacional está lista, puede añadir el enlace a su menú de navegación de WordPress y utilizarlo en sus campañas de correo electrónico, actualizaciones de medios sociales o entradas de blog.
Tutorial en vídeo
¿Buscas un tutorial en vídeo sobre la creación de formularios conversacionales en WordPress? ¡Marcar / comprobar aquí!
Consejo extra: Haga que sus formularios de WordPress sean más interactivos
¿Quiere que sus formularios sean más atractivos?
Pruebe a añadir imágenes e iconos para hacerlos más atractivos visualmente. Por ejemplo, puede utilizar iconos para las preguntas de opción múltiple o añadir imágenes de productos en los formularios de pedido para ayudar a los usuarios a tomar decisiones más rápidamente.
Otra gran opción es la lógica condicional, que permite mostrar u ocultar preguntas en función de las respuestas anteriores del usuario. De este modo, los formularios son breves y relevantes, lo que hace que la experiencia sea más personalizada y menos abrumadora.
Estos pequeños retoques pueden suponer una gran diferencia en la experiencia del usuario. Para obtener más inspiración, marca / comprueba nuestros consejos de expertos sobre cómo crear formularios más interactivos en WordPress y aumentar las conversiones. 🚀
Esperamos que este artículo te haya ayudado a aprender a crear formularios conversacionales fácilmente en WordPress. También puedes marcar / comprobar nuestra guía sobre cómo dar estilo a tus formularios de WordPress y cómo hacer un seguimiento de las conversiones de formularios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin