Añadir una sala de chat a tu sitio web en WordPress es una forma estupenda de aumentar la participación y crear una comunidad en torno a tu marca.
Por desgracia, muchos programas de chat se venden como un servicio mensual, por lo que hay que presupuestar este gasto indefinidamente o arriesgarse a perder todo lo que se ha construido.
Algunos servicios de chat incluso te piden que te registres en un sitio web de terceros, por lo que nunca tienes el control total de tus salas de chat. Peor aún, algunos tutoriales simplemente te dicen que reenvíes a tus usuarios a un cliente de chat externo como Slack o Discord.
En este artículo, le mostraremos cómo añadir una sala de chat autoalojada a su sitio web WordPress. Esto significa que no necesitas pagar costosas suscripciones mensuales, depender de servicios de terceros o alejar a los visitantes de tu sitio.

¿Por qué añadir una sala de chat en WordPress?
Si gestiona un sitio web de membresía o un foro en línea, puede que le interese crear una sala de chat de mensajería instantánea para sus usuarios.
Algunos propietarios de sitios web optan por utilizar servicios de terceros como Slack, WhatsApp, grupos de Facebook o Discord. Sin embargo, estos métodos alejan a la gente de su sitio, por lo que son malas noticias para sus páginas vistas y su tasa de rebote. Además, no tienes un control total sobre la experiencia del chat.
Al incrustar una sala de chat en su sitio web, puede mantener a la gente en su sitio durante más tiempo y construir un sentido más fuerte de la comunidad. Y lo que es mejor, al crear una sala de chat con alojamiento propio, a menudo se evitan las costosas cuotas de suscripción.
Nota: Las salas de chat suelen funcionar mejor para pequeñas comunidades de usuarios. Si desea ofrecer soporte al cliente en vivo, a continuación, marque / comprobar nuestra lista de los mejores software de soporte de chat en vivo.
Dicho esto, veamos cómo añadir una sala de chat a tu blog o sitio web en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1. Usando Simple Ajax Chat (Plugins gratuitos para WordPress)
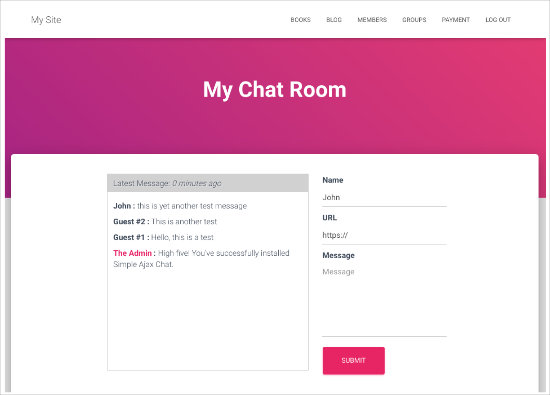
¿Quieres añadir una sencilla sala de chat a tu sitio sin tener que pagar por un plugin premium de WordPress o una suscripción continua? Simple Ajax Chat le permite añadir una sencilla sala de chat autoalojada a cualquier página, entrada o área preparada para widgets sin tener que pagar ni un céntimo.
También le permite restringir el acceso a los usuarios conectados o incluso crear una sala de chat completamente abierta al público. Para más detalles, vea nuestra reseña de Simple Ajax Chat.

Nota: En esta guía, estamos utilizando el plugin gratuito Simple Ajax Chat, ya que tiene todo lo necesario para crear una sola sala de chat. Sin embargo, si desea crear varias salas de chat diferentes, entonces usted tendrá que actualizar a Plugin Planet Simple Ajax Chat.
Paso 1. Establecer Chat Ajax Simple
En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
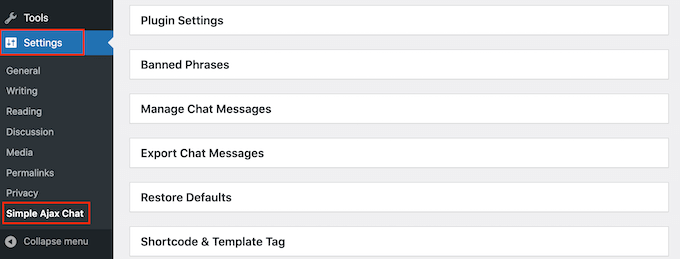
Una vez activado, vaya a Ajustes ” Simple Ajax Chat para establecer su sala de chat.

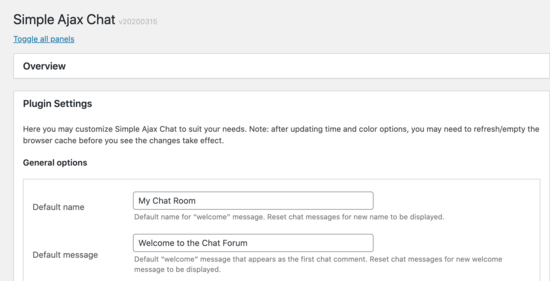
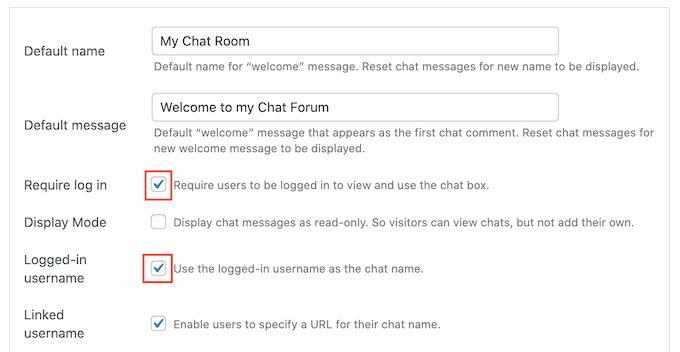
Para empezar, haga clic para ampliar la sección “Ajustes de plugins” y, a continuación, cambie el “Nombre por defecto” por el que desee.
También puedes escribir un “Mensaje por defecto”, que aparecerá la primera vez que alguien visite tu sala de chat.

A continuación, puede decidir si es necesario que los usuarios estén conectados para utilizar la sala de chat. Exigir el registro de los usuarios puede ayudarle a combatir el spam y los trolls, pero una sala de chat pública puede conseguir más usuarios.
Para tomar esta decisión, marque o desmarque la casilla siguiente a “Se requiere que los usuarios estén conectados para ver y utilizar el cuadro de chat”.
También puede marcar / comprobar la casilla siguiente a “Nombre de usuario conectado” para que WordPress muestre el nombre de usuario de la persona en el chat.

Otra opción es permitir que los visitantes no registrados lean el chat pero no interactúen. Las personas a las que les guste lo que ven pueden crear una cuenta para unirse a la conversación, por lo que puede marcar / comprobar la casilla siguiente a ‘Mostrar mensajes de chat como de solo lectura’.
Paso 2. Personalice su sala de chat
Una vez hecho esto, puede personalizar la sala de chat. Por ejemplo, puede añadir su propio logotipo, colores personalizados e imagen de marca. Esta es una gran ventaja de elegir una solución de auto-alojamiento como Simple Ajax Chat, en comparación con una plataforma independiente como Discord.
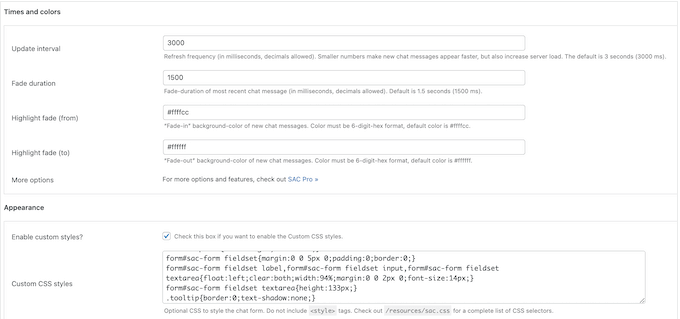
Para realizar estos cambios, sólo tiene que utilizar los ajustes de los cuadros “Tiempos y colores” y “Aspecto”.

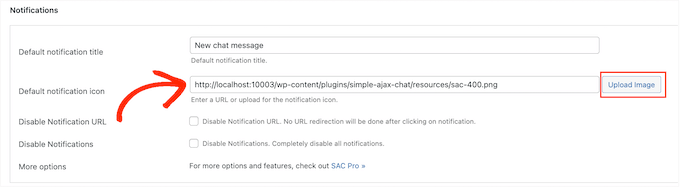
También puedes sustituir el icono de aviso por defecto por tu propia imagen. Por ejemplo, puede utilizar su logotipo, icono o cualquier otra imagen que haya creado utilizando un software de diseño web como Canva.
Para añadir su propio gráfico, busque el campo “Icono de aviso por defecto” y haga clic en “Subir”.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un archivo desde su ordenador.
Si realizas algún cambio en esta sección, no olvides hacer clic en “Guardar ajustes”.
Paso 3. Añadir funciones de moderación Añadir características de moderación
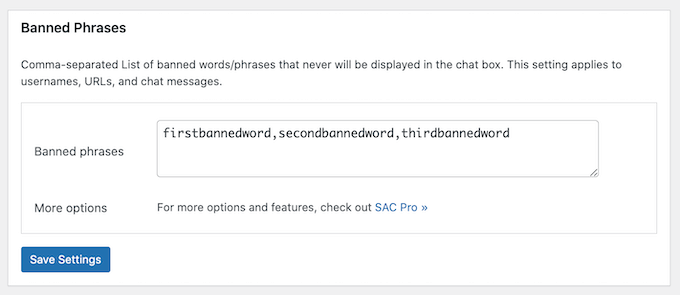
A continuación, puede hacer clic para ampliar la sección “Frases prohibidas” y escribir las palabras que no deberían aparecer nunca en su chat. Puede ser el nombre de un competidor, palabras ofensivas o cualquier otra cosa que pueda dañar la experiencia del visitante y tu reputación.
Al tratarse de una solución autoalojada, usted tiene el control absoluto sobre las palabras que quiere que se vean y las que no tienen cabida dentro de su comunidad.
Basta con separar cada palabra con una coma.

De nuevo, no olvides hacer clic en “Guardar ajustes” para guardar los cambios.
Hay muchos más ajustes que explorar, así que vale la pena echarles un vistazo y ver qué cambios puedes hacer. Sin embargo, esto es todo lo que necesitas para crear una simple sala de chat, así que veamos cómo puedes añadirla a tu sitio web WordPress.
Paso 4. Mostrar su sala de chat en WordPress
Simple Ajax Chat te permite controlar exactamente dónde mostrar tus salas de chat para que puedas añadirlas a cualquier página, entrada o área preparada para widgets.
Cuando estés satisfecho con cómo está establecida la sala de chat, desplázate hacia abajo hasta el área Shortcode & Template Tag y haz clic para abrirla. Aquí verás el shortcode que puedes utilizar.

Para añadir la sala de chat a una página, basta con ir a Páginas ” Añadir nuevo en el escritorio de WordPress.
Ahora puede escribir un título, subir una imagen destacada, añadir categorías y etiquetas, además de cualquier otro contenido que desee mostrar en la página.

Incluso puede ir un paso más allá y añadir una encuesta de respuesta / comentario / opinión de los usuarios para obtener valiosas sugerencias e ideas sobre cómo mejorar su sala de chat. Esta flexibilidad es otra razón por la que siempre recomendamos el uso de un plugin como Simple Ajax Chat, en comparación con el software rígido de terceros.
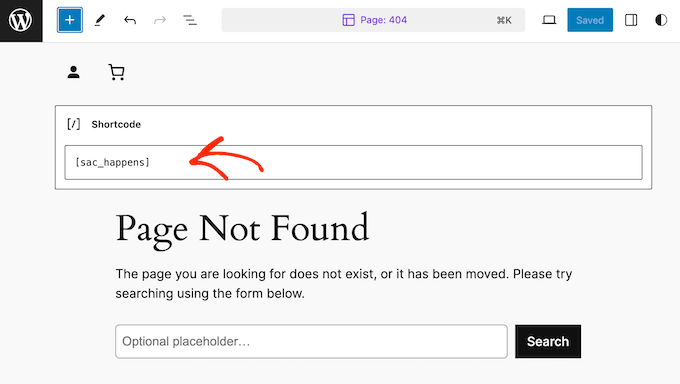
Para incrustar su sala de chat, haga clic en el signo “+” y escriba “Shortcode”. Ahora puede seleccionar el bloque adecuado cuando aparezca.

A continuación, añada el shortcode [sac_happens] al bloque Shortcode.
Ahora puede hacer clic en “Publicar” o “Actualizar” para que la sala de chat esté activa.

Otra opción es añadir la sala de chat a un área preparada para widgets. Es una forma sencilla de mostrar la ventana de chat en varias páginas.
Si utiliza uno de los temas más recientes basados en bloques, puede incluso añadir la sala de chat a áreas de su sitio que no puede editar con el editor de contenido estándar de WordPress.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo añadir y utilizar widgets.

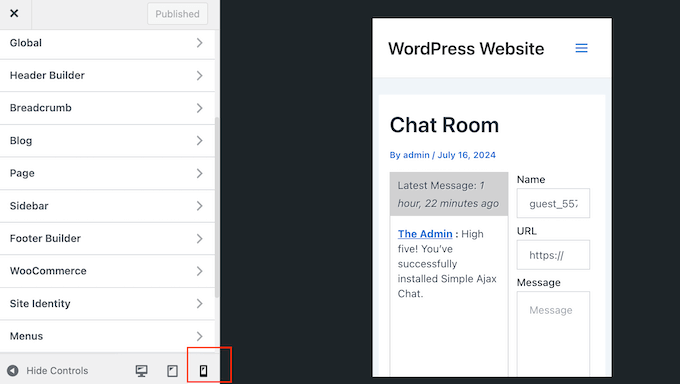
Independientemente de cómo añadas la sala de chat a WordPress, es importante comprobar que se ve bien y funciona correctamente en todos los dispositivos probando la versión móvil de tu sitio web.
Si desea más información sobre este debate, consulte nuestros consejos de expertos para crear un sitio web adaptado a dispositivos móviles.

Método 2. Utilizar BuddyBoss (el mejor para crear comunidades en línea)
¿Quieres crear una comunidad online próspera que haga que la gente vuelva a por más? Las salas de chat son un buen comienzo, pero son sólo una parte de la creación de una comunidad digital correcta.
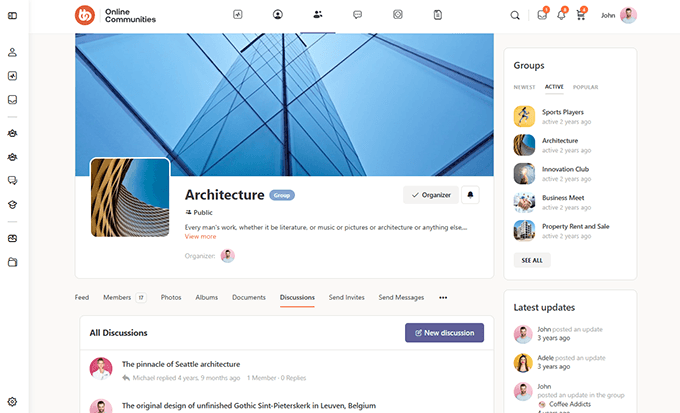
Aquí es donde entran en juego potentes características como los perfiles de los miembros, los directorios de búsqueda, los foros, los grupos sociales y los feeds de actividad.
¿La buena noticia? Usted no tiene que improvisar un montón de plugins diferentes para proporcionar este tipo de experiencia. BuddyBoss tiene todas estas características y muchas más.

BuddyBoss es la mejor plataforma de creación de comunidades de WordPress del mercado. De hecho, incluso tenemos una reseña / valoración completa de BuddyBoss que resume todas las razones por las que es nuestro plugin de comunidad favorito.
En esta guía, le mostraremos cómo añadir mensajería en directo a su sitio utilizando BuddyBoss. Para más información sobre cómo utilizar sus otras características sociales, consulte nuestra guía sobre cómo crear su propia comunidad privada con WordPress.

Paso 1. Crear una cuenta Pusher Crear una cuenta Pusher
BuddyBoss puede añadir mensajería en directo a su sitio utilizando Pusher Channels, que es un servicio que permite a los usuarios comunicarse en tiempo real.
Antes de empezar con BuddyBoss, necesitarás crear una cuenta en Pusher. Afortunadamente, Pusher tiene un plan gratuito que le permite enviar hasta 200k mensajes por día, lo que debería ser suficiente para la mayoría de los blogs y sitios web de WordPress. Sin embargo, si necesitas una actualización, puedes enviar hasta 1 millón de mensajes al día por 49$ al mes.
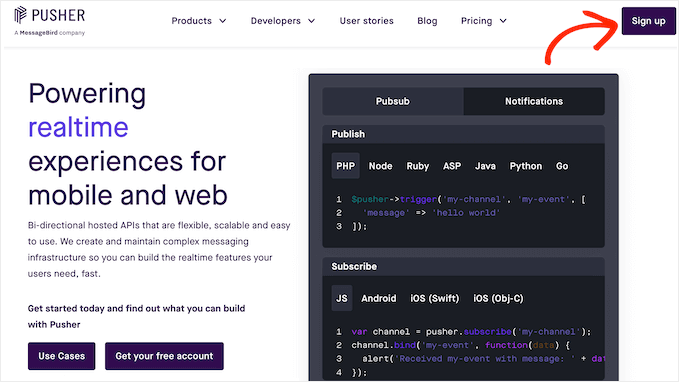
Para empezar, dirígete al sitio web de Pusher y haz clic en el botón “Regístrate”.

A continuación, siga las instrucciones que aparecen en pantalla para crear su cuenta gratuita.
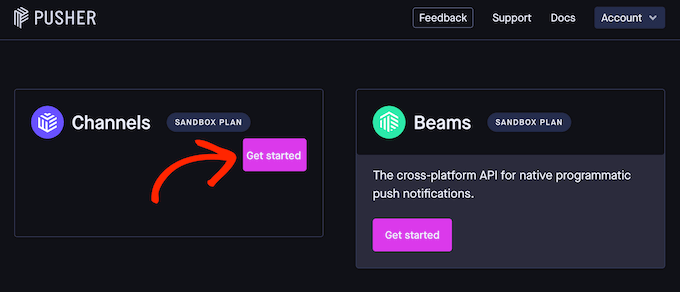
Una vez hecho esto, serás redirigido automáticamente al Escritorio de Pusher. En esta pantalla, haz clic en el botón “Primeros pasos” bajo “Canales”.

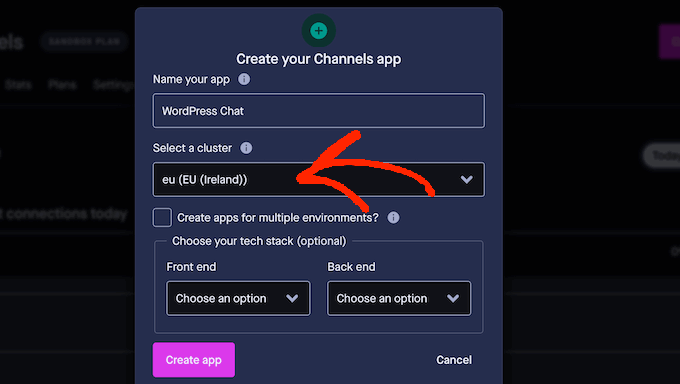
Ahora puedes escribir un nombre para tu aplicación Pusher. Esto representará la aplicación en tu Escritorio Pusher, por lo que es una buena idea usar algo descriptivo.
También puedes seleccionar un clúster, que es la ubicación física de los servidores que gestionarán las solicitudes de tu aplicación Pusher. Al elegir una ubicación, ten en cuenta que la normativa europea de protección de datos especifica que los datos personales de los usuarios no pueden salir de las fronteras de la UE.
También tiene sentido elegir una ubicación que esté geográficamente cerca de tus usuarios o de tus propios servidores. Esto reducirá el retraso que puede producirse al enviar y recibir mensajes.
Para elegir una ubicación, abra el menú desplegable “Seleccionar una agrupación” y elija una opción de la lista.

Una vez hecho esto, haz clic en “Crear aplicación”.
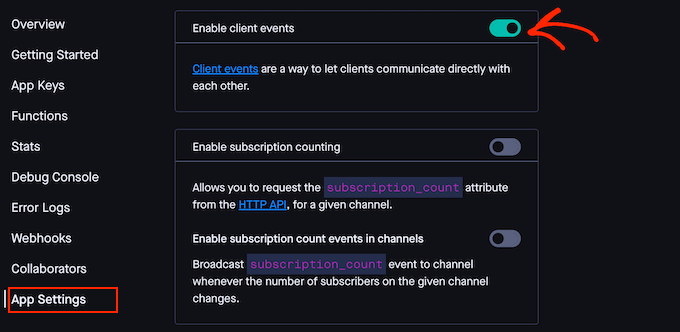
Para terminar de configurar la aplicación, selecciona “Ajustes de la aplicación” en el menú de la izquierda. A continuación, desplázate hasta la sección “Activar eventos de cliente” y haz clic para activar su interruptor.

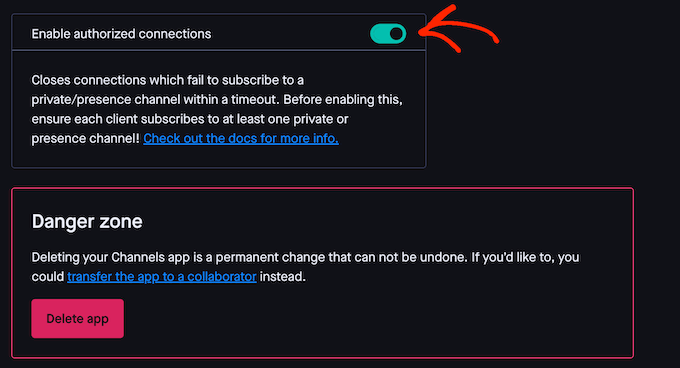
A continuación, desplácese hasta la sección “Activar conexiones autorizadas”.
Una vez más, haga clic para activar este interruptor.

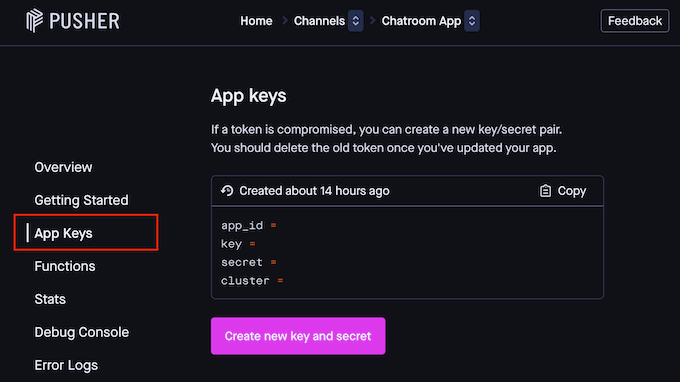
Tu aplicación ya está en marcha, así que haz clic en ‘App Keys’ en el menú de la izquierda. Aquí encontrarás toda la información que necesitas añadir a tu plugin BuddyBoss.
Con esto en mente, deje esta pantalla abierta en una pestaña separada a lo largo de los siguientes pasos.

Paso 2. Instalar BuddyBoss Instale los plugins y el tema de BuddyBoss
Para establecer la mensajería en directo, necesitarás el núcleo del plugin BuddyBoss, BuddyBoss Platform Pro y el tema BuddyBoss. Dicho esto, dirígete al sitio web de BuddyBoss y accede al paquete web o a un lote.

Después de completar su compra, tendrá que instalar los plugins BuddyBoss y BuddyBoss Platform Pro en su sitio. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
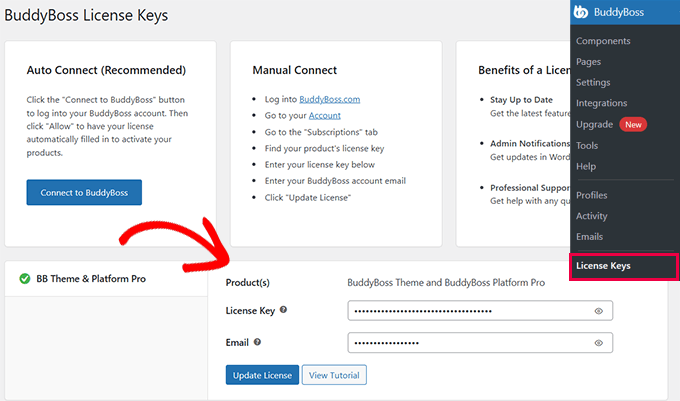
Cuando se le indique, introduzca la clave de licencia del producto. Puede encontrar esta información en su cuenta del sitio web de BuddyBoss.

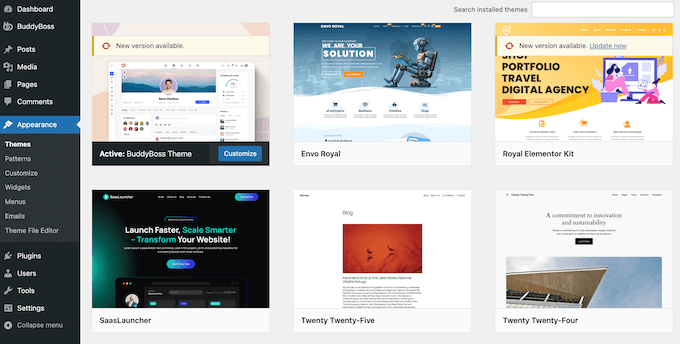
A continuación, tendrás que instalar el tema BuddyBoss que viene incluido en todos los paquetes Web y Bundle.
Para obtener instrucciones detalladas paso a paso, consulte nuestra guía sobre cómo instalar un tema de WordPress.

Paso 3. Activar la mensajería privada Activar la mensajería privada
BuddyBoss tiene un montón de características, así que para hacer las cosas más fáciles, el plugin separa estas características en diferentes Componentes. Puedes activar o desactivar estos Componentes, dependiendo de las características que necesites.
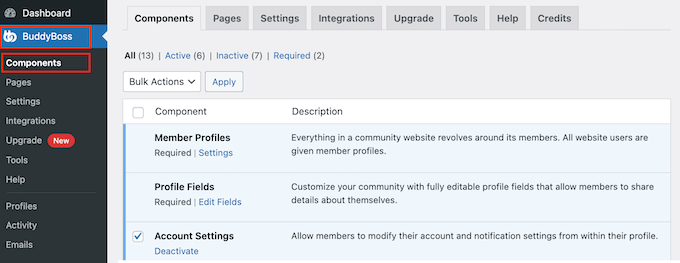
Para ello, diríjase a la página BuddyBoss ” Componentes.

Aquí verás todos los componentes que puedes utilizar.
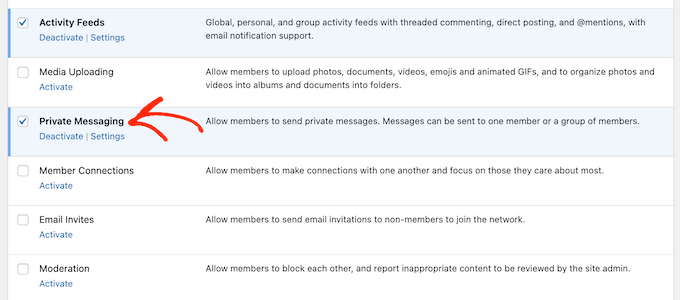
Como queremos añadir mensajería en directo a WordPress, busque el componente Mensajería Privada y haga clic en su enlace “Activar”.

Paso 4. Integración con el canal Pusher
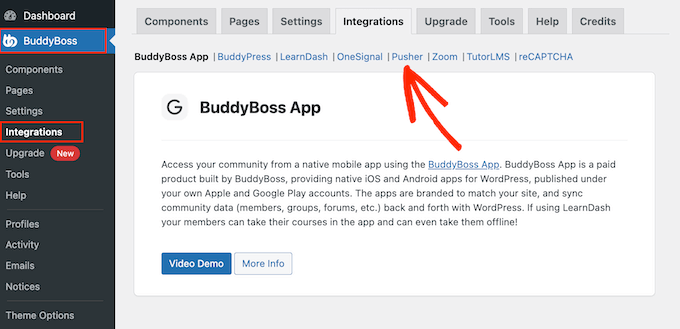
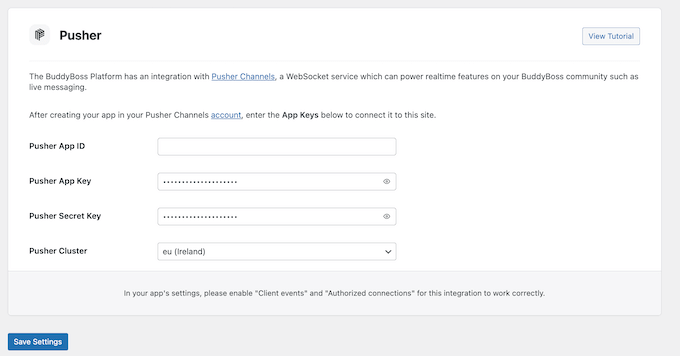
Ahora, estás listo para enlazar tu sitio web WordPress y tu cuenta Pusher yendo a BuddyBoss ” Integraciones. Aquí, haz clic en el enlace ‘Pusher’.

Ahora verás un área donde puedes añadir tu ID de Pusher y tus claves.
Simplemente copie cada dato de su pestaña de Pusher y péguelo en el campo correspondiente de su escritorio de WordPress.

Es posible que también tengas que cambiar el campo “Cluster Pusher” para que coincida con el cluster seleccionado en tu cuenta Pusher.
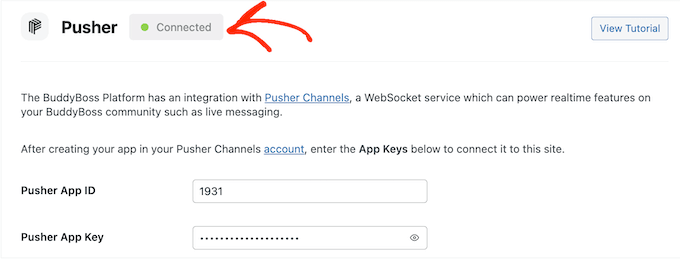
Una vez hecho esto, haz clic en “Guardar ajustes” en el escritorio de WordPress. Si todo funciona correctamente, verás un mensaje verde de “Conectado” en la parte superior de la pantalla.

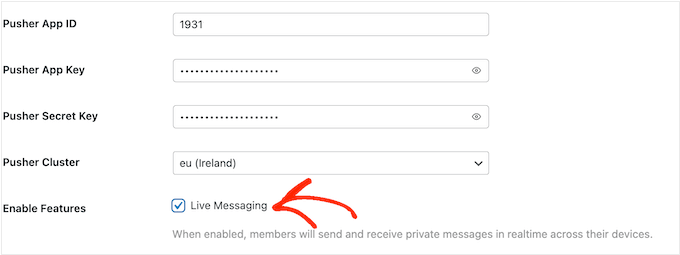
También verás un nuevo campo “Mensajes en directo”.
Marque / compruebe la casilla siguiente a esta opción.

Por último, haz clic en “Guardar ajustes” para guardar los cambios.
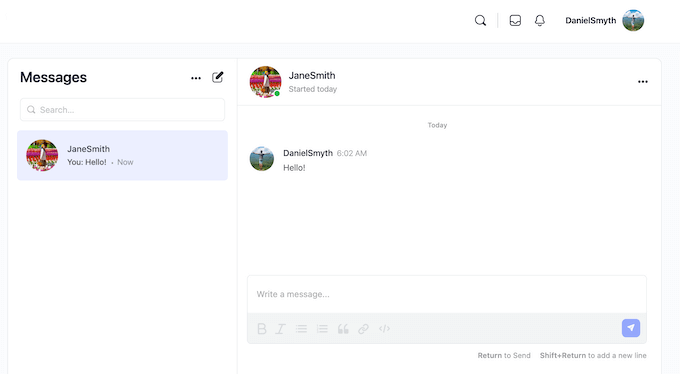
Paso 5. Pruebe su chat en directo
Es una buena idea probar la nueva característica del chat para confirmar que todo funciona correctamente. Para ello, debes acceder a dos cuentas de usuario diferentes utilizando el modo incógnito de tu navegador.
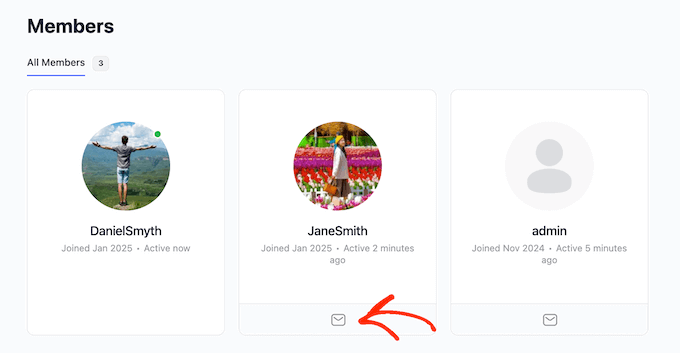
A continuación, dirígete a la página de ‘Miembros’ que BuddyBoss crea automáticamente. Si no estás seguro de dónde encontrar esta página, BuddyBoss suele crearla en your-website-url/members.
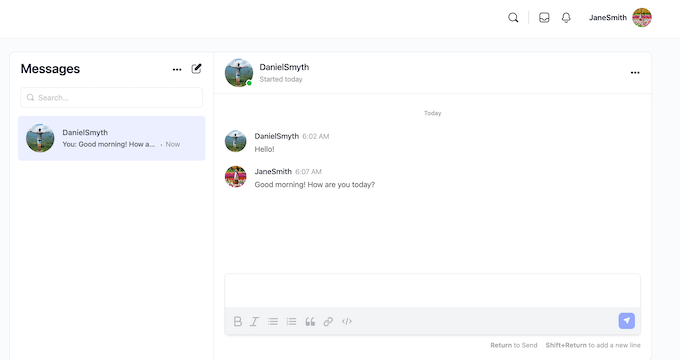
En esta página, busque la otra cuenta de miembro que está utilizando en su prueba y haga clic en el botón “Enviar mensaje”.

Debería ver un icono verde que indica que esta persona está en línea.
Escribe un mensaje y haz clic en “Enviar”.

Ahora, si cambia a la otra ventana de su navegador, debería recibir este mensaje inmediatamente sin tener que actualizar la pestaña.
Guías adicionales
Ahora que ha aprendido a crear salas de chat en su sitio web, quizá desee conocer más consejos para mejorar su comunidad en línea y la experiencia del usuario:
- Cómo ofrecer cursos en línea basados en cohortes – WordPress Group Learning
- Cómo crear su propia comunidad privada con WordPress
- Cómo realizar el seguimiento de la participación de los usuarios en WordPress con Google Analytics
- ¿Qué es Google Lighthouse? ¿Cómo puede mejorar la experiencia de usuario de su sitio?
Esperamos que este artículo te haya ayudado a aprender cómo crear salas de chat para tus usuarios de WordPress. También puedes consultar nuestras guías sobre cómo añadir botones de reacción para aumentar la participación y cómo realizar una auditoría UX de tu sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aks
Hey, does everyone who wants to partake in the chat require a wordpress account?
WPBeginner Support
The users do not need a WordPress account but you can require an account on your site if you wanted.
Admin
Alexi
Wow, great article!
WPBeginner Support
Thank you
Admin
Maja
It’s a pity that you can not embed room on any page, e.g. shordcode, widget etc.
on any page, e.g. shordcode, widget etc.
WPBeginner Support
We will be sure to look into alternatives with that option for future updates
Admin
Ahshan
a how can i delete chatbox pragraph
Tijjani Isah
Really Appreciate It
Ahmed Barwari
I installed and activated the plugin but its not working.
403 Forbidden
The website’s configuration prevents you from accessing this page.
Saminu Eedris
This is great.
I just got a job for an online bar, not really and online bar but there would be a platform where the visitors can interact with some of the brand ambassadors.
I think I will try out this plugin to see how it works.
Thanks,
Saminu!
asad ali
Hi
i have chat room site and i want to use wordpress chat room their is any plugin that i can use on my blog right now i am using someone else chat room scrpit but i want to add mine chat room please suggest if their is any good chat room thanks
anand kjha
how many users can use the facility of chat room at a time?
Giorgios
I used that plugin on my website – it works fine but is too simple. Mainly no file sharing feature so I switched to Chatwee. It suits me better.
HappyMoon
Hello. How do I create something like the top of your site, such as HOME »BLOG» WORDPRESS PLUGINS »HOW TO CREATE CHAT ROOMS …
Editorial Staff
Its a plugin called Breadcrumb NavXT. You can see more about it on our Blueprint page.
https://www.wpbeginner.com/blueprint/
Admin
HappyMoon
Thank you so much
Khürt L. Williams
I’m always looking for way to increase the use of our organization’s WordPress install. We have a bulletin board running on another system but I want to centralize systems. Perhaps bbpress with this plugin is the way forward.
ivica
Did you see this WP chat plugin? One of the best, if not THE best:
http://wordpress.org/extend/plugins/quick-chat/
Made in Croatia
Ivica
Editorial Staff
Didn’t know about that one. Will have to take a look at it.
Admin
Thomas
Have to agree with this. Looked into both and the one you posted is way better! I’ve been looking for something JUST like this for my site at NE1UP.com so I really appreciate it!
No worries, @WPBeginner, still love your site and it’s so beautiful. Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Thanks guys!