Recientemente, uno de nuestros lectores nos preguntó si era posible crear contenidos atractivos de formato largo en WordPress. El contenido de formato largo con un elemento narrativo ha demostrado ser más atractivo que el texto plano y las imágenes. En este artículo, le mostraremos cómo crear contenidos atractivos y extensos en WordPress con StoryBuilder.

Por qué usar StoryBuilder para artículos largos en WordPress?
Los usuarios pasan sólo unos segundos mirando un sitio web antes de decidir si quieren quedarse o irse. Si publica artículos largos, mantener a los usuarios en su sitio se convierte en un reto aún mayor.
Añadir multimedia y ayudas visuales interactivas hace que los contenidos largos resulten muy atractivos para los usuarios. En lugar de limitarse a desplazarse por el texto y las imágenes, los usuarios pueden interactuar con los elementos de la página.

Estos son algunos de los mejores ejemplos de contenidos largos con elementos narrativos.
- New York Times – La nueva ruta de la seda
- Washington Post – Washington – Un mundo aparte
- The Guardian – Tormenta de fuego
- Pitchfork – Máquinas para la vida
Todos estos artículos de formato largo comparten rasgos similares de gran narración. Utilizan medios envolventes, efectos de paralaje y elementos de interfaz de usuario interactivos para crear contenidos atractivos.
Los temas tradicionales de WordPress no suelen permitir crear este tipo de páginas o entradas. Incluso si lo intentas, tendrás que utilizar una serie de plugins y puede que siga sin funcionar bien para tu audiencia.
Dicho esto, vamos a ver cómo puede crear un hermoso contenido de forma larga en WordPress con StoryBuilder utilizando cualquier tema y sin escribir ningún código.
Crear su primera historia de formato largo con StoryBuilder
Lo primero que debe hacer es instalar y activar el plugin Press75 Long Form Storybuilder. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
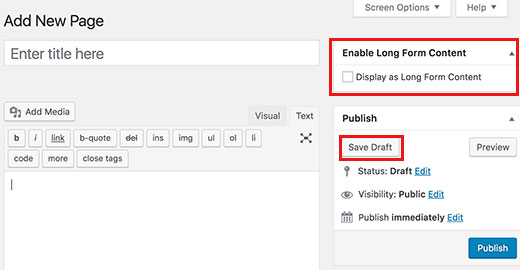
Una vez activado, deberá crear una nueva entrada o página. Usted notará la nueva caja meta ‘Activar contenido de formulario largo’ en la pantalla de edición de entradas.

Tienes que marcar la casilla junto a la opción ‘Mostrar como contenido de formulario largo’ y luego hacer clic en el botón de guardar borrador.
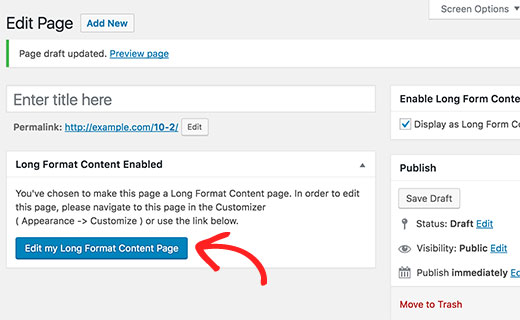
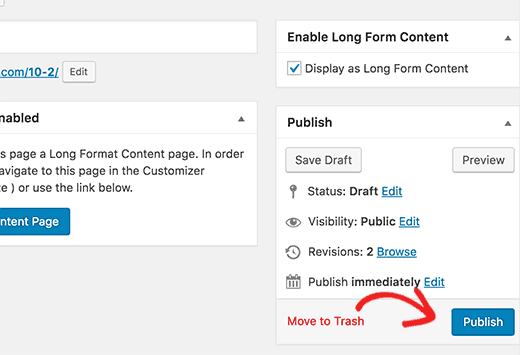
WordPress recargará la página, y ahora verá un aviso de que el contenido de formato largo está activado para la página o entrada. En lugar del editor de entradas, verá un botón llamado ‘Editar mi página de contenido de formato largo’.

Haga clic en el botón para iniciar el editor de contenido de formato largo.
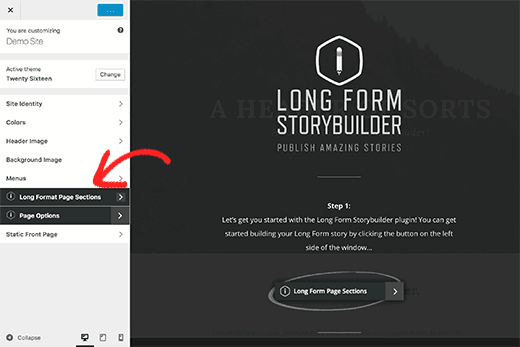
Una nueva ventana del navegador abrirá su página actual en el Personalizador de temas de WordPress.
El panel de la derecha mostrará algunas instrucciones básicas sobre cómo utilizar StoryBuilder. Estas instrucciones desaparecerán cuando empiece a editar la página.
El panel izquierdo contiene los controles del Personalizador, incluyendo aquellos utilizados para editar su tema de WordPress. Usted notará dos opciones en los controles del Personalizador que están resaltadas.

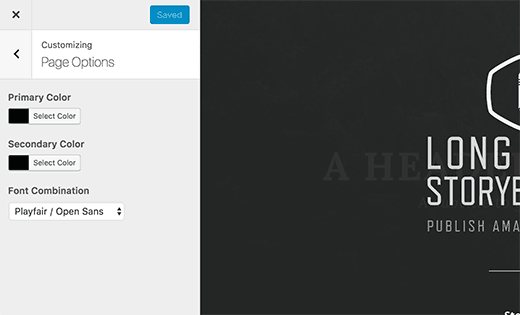
Primero haga clic en la pestaña Opciones de página. Le permite elegir los colores principales y secundarios que se utilizarán en la página de contenido de formulario largo que está editando.
También le permite elegir las fuentes que desea utilizar para la página.

A continuación, haga clic en la flecha hacia atrás situada junto al encabezado “Opciones de página” del panel izquierdo.
Ahora puede hacer clic en la pestaña “Secciones de página de formato largo” para empezar a crear su contenido de formato largo.
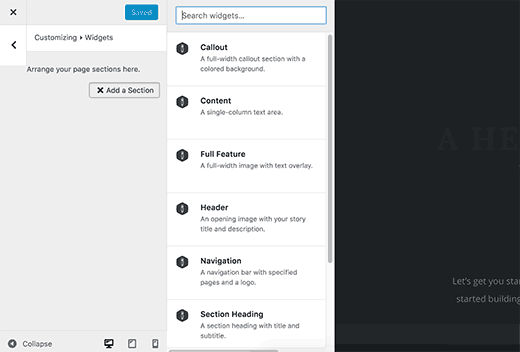
En la pestaña siguiente, haga clic en el botón Añadir secciones. Se abrirá otra pestaña con la lista de secciones que puedes añadir a tu página.

Al hacer clic en una sección se añadirá a su página. Verás los ajustes para editar esa sección.
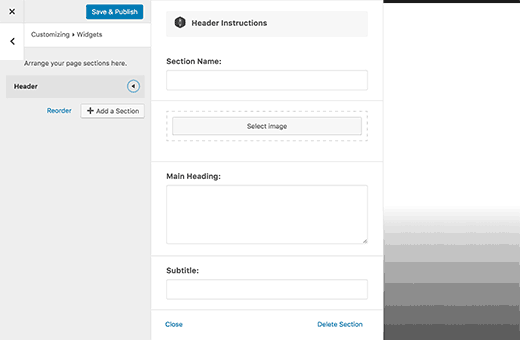
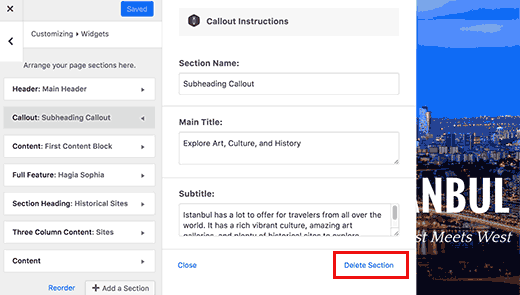
Cada sección tiene ajustes diferentes. Por ejemplo, la sección de cabecera le pide un título de sección, una imagen, texto para mostrar como encabezado principal y subtítulo.

Después de rellenar los ajustes, simplemente haga clic en el botón de cerrar en la parte inferior. Ya puedes añadir otra sección a tu página.
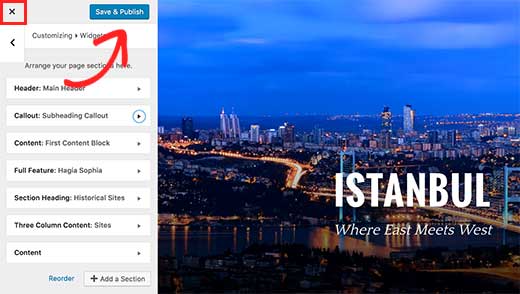
Todas las secciones aparecerán en el panel izquierdo. Puedes reorganizarlas arrastrando y soltando.
Si desea quitar / eliminar una sección, simplemente haga clic en ella y luego enlazar en la parte inferior de los ajustes de la sección.

Aquí hay un anuncio / catálogo / ficha de las secciones que están actualmente disponibles con el StoryBuilder.
- Menú de navegación – Le permite añadir un menú de navegación a su historia. Puede utilizar un menú de navegación existente o crear un menú personalizado.
- Llamada – Una sección de llamada de ancho completo con fondo de color. Utiliza el color principal seleccionado en Opciones de página para el fondo.
- Contenido – Un área de contenido de una columna.
- Área de contenido de dos columnas
- Área de contenido de tres columnas
- Característica completa – Le permite añadir una imagen de ancho completo con efecto de paralaje, encabezado, subtítulo y contenido.
- Encabezado de sección – Añade una fila de encabezado de sección
Las secciones del área de contenido son como el editor de entradas de WordPress. Puedes incrustar vídeos, imágenes, citas, Tweets o entradas de Facebook.
Al igual que toda la página, las áreas de contenido de varias columnas también son totalmente adaptables. Su contenido se mostrará en una sola columna a los usuarios con pantallas más pequeñas.
Cuando hayas añadido algunas secciones a tu página, haz clic en el botón Guardar y publicar de la parte superior. Aunque el botón diga “Publicar”, tu página se guardará como borrador.

Deberá salir del Personalizador al hacer clic en el botón Cerrar.
Esto le llevará de vuelta a la pantalla de edición de entradas de WordPress, donde puede elegir publicar la página o entrada guardarla como borrador.

Eso es todo, esperamos que este artículo le haya ayudado a aprender cómo crear un hermoso contenido de formato largo en WordPress con StoryBuilder. Si te ha gustado la funcionalidad de arrastrar y soltar del StoryBuilder, entonces puede que también quieras ver nuestra comparativa de los mejores editores de arrastrar y soltar páginas para WordPress.
Si te ha gustado este artículo, entonces por favor suscríbete a nuestro canal de YouTube para tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.




Robert Vodicka
1. How do I add a toolbar or link on the top of the page to link back to my homepage?
2. I cannot scroll through the Full Feature images, needing to use the drag bar to get to the next text block. Is there a fix?
WPBeginner Support
Hi Robert,
If by toolbar you mean a navigation menu, then you can add a link to your site’s top navigation bar by visiting Appearance » Menus page. See our guide on how to add navigation menus in WordPress for step by step instructions.
As for featured images, we are not sure we quite understand the issue. Here is what you can try, switch your website temporarily to a default theme like TwentySeventeen. Visit your website to see if this fixed your featured images. If it does, then it is probably a issue with your theme.
Hope this helps
Admin
Robert Vodicka
Thanks for the response. I’ll try your fix for my first question. Regarding the second, not scrolling through images, can you review the page in question? It can be found at: . You should notice that you can scroll with a mouse wheel through the content sections, but not the sections constructed using the full feature section, which are images. Thanks
WPBeginner Support
Hi Robert,
Those images are not a bug or error. These images that stick to the background as you scroll are called parallax background effects. They are used quite commonly by many websites. However, if you don’t like them then you can remove them and insert images inside the post editor.
Janet Fuller
I have read your full article. Excellent post about some good plugins for WordPress. I have used StoryBuilder and got a good result. It helped me to manage users. They can register and login easily. I always tell my friends to use StoryBuilder.
Lars Eriksson
The “Press75 Long Form Storybuilder” plugin haven’t been updated for over a hear now.
And have only 100+ active installs.
Is where not any alternatives?
Abhishek Prakash
What happens to the content when I delete this plugin?
Safar Fiertze
I can’t wait to get started with this plugin, but ran into an issue straight after installation. When I pressed save draft, it redirected to the customiser as expected, but it didn’t load. The window says customise: Loading. And remains like that.
At the moment the blog is locally hosted and I’m not using a Press75 theme. I’m not sure if either of these are causing the issue. Advice appreciated. Thank you!
WPBeginner Support
This could be a conflict with your theme or a plugin on your site. You can troubleshoot by switching to a default theme and deactivating all plugins. See if this resolves the issue.
Admin
Safar Fiertze
Thank you for the reply and after playing around, I thought it might be plugin or theme. I’ve deactivated all plugins, and tried the three Twenty theme defaults that I had when I first received the blog. I’m assuming that is what you mean by default theme? I haven’t been able to solve the problem.
pohchue
I’ve installed the plugin. But why not leading to new browser page after I checked the “Display as Long Form Content” and save draft?
Khürt L. Williams
The article was informative. However, I would have appreciates a few links to websites that are using StoryBuilder.
Gopinath
Hi Wpbeginer,
I am using a WordPres.com blog. I love the long for content in Firestorm.
i want this same or look like theme or solution for long form content like this in my wordpress.com blog. How can i done this. Kindly help me.
WPBeginner Support
It would be quite difficult to achieve in WordPress.com. Please see our guide on what are the limitations of WordPress.com.
Admin
Gopinath
Yes, I know about these limitations that’s why I am asking other solutions to achieve this for the same results. If there is no way with wp.com then thank you. If yes kindly educates me about that.
Khürt L. Williams
He answered your question by providing a link the differences between WordPress.com and WordPress. Basically, YOU CAN NOT DO THIS ON WORDPRESS.COM SINCE IT DOES NOT ALLOW THE INSTALLATION OF PLUGINS.
Cristi Pitner
Great stuff – it deserves a try! Thanks!