¿Está a punto de lanzar un nuevo sitio web en WordPress? En lugar de dejar que los visitantes vean el trabajo en curso, ¿por qué no crear expectación con una página profesional de “Próximamente”?
En WPBeginner, hemos ayudado a miles de usuarios a lanzar sus sitios web correctamente, y hemos aprendido que una página de Próximamente bien diseñada no es sólo un marcador de posición. Es una potente herramienta de marketing.
Puede ocultar su sitio inacabado de forma profesional, crear expectación ante su lanzamiento, empezar a captar suscriptores de correo electrónico antes de lanzarlo y crear expectación en torno a su marca.
¿Y lo mejor? Crear una bonita página de Próximamente es mucho más fácil de lo que imaginas. En esta guía paso a paso, te mostraremos exactamente cómo crear una atractiva página de Próximamente que trabaje duro para tu negocio, incluso antes de lanzarla. 🚀

¿Qué puede hacer realmente una página Coming Soon?
Seamos sinceros. La mayoría de la gente se limita a poner un mensaje básico de “Próximamente” y esperar. ¿Pero los empresarios inteligentes? Utilizan este tiempo para empezar a construir su éxito.

Aquí en WPBeginner, utilizamos SeedProd para nuestras páginas personalizadas porque hemos visto lo potente que puede ser una buena estrategia de pre-lanzamiento.
Por ejemplo, Mustard Seed eCommerce (cliente de SeedProd). Son capaces de establecer páginas de alta conversión en menos de 30 minutos y empezar a recoger clientes potenciales para sus clientes de inmediato, en lugar de esperar semanas o meses para el lanzamiento completo del sitio.
El secreto está en pensar más allá de ocultar su sitio inacabado con una página en construcción. Puede hacerlo:
- Organice un concurso para crear expectación.
- Ofrezca ofertas especiales de “madrugadores” para recopilar correos electrónicos.
- Cree una lista VIP para sus visitantes más interesados. Hemos visto empresas crear listas de más de 1.000 suscriptores antes incluso de su lanzamiento.
Con esto en mente, veamos cómo crear una página de Próximamente para su sitio web WordPress. Puede utilizar los enlaces rápidos a continuación para omitir una sección específica:
Paso 1: Establecer una cuenta de alojamiento y dominio
Antes de crear una página de Próximamente, necesitará un nombre de dominio y un proveedor de alojamiento de WordPress.
Normalmente, un dominio cuesta unos 16 dólares al año, y los planes de alojamiento empiezan en 7,88 dólares al mes (normalmente se pagan anualmente). Esto puede suponer un gran gasto, sobre todo para las nuevas empresas que acaban de empezar.
Por suerte, nuestros amigos de Bluehost han acordado ofrecer un nombre de dominio gratis y un generoso descuento en alojamiento para los lectores de WPBeginner.
Básicamente, puede lanzar una página de destino de lista de espera viral o incluso un sitio web completo por sólo 2,75 $ al mes.
Tras contratar una cuenta de alojamiento, Bluehost le instalará automáticamente WordPress.
A continuación, sólo tienes que acceder al escritorio de WordPress de tu cuenta. A continuación, vaya a la pestaña “Sitios web” y haga clic en “Editar sitio” en el sitio web en el que desea crear una página de Próximamente en WordPress.

Si no desea utilizar Bluehost, también puede instalar WordPress en otras empresas de alojamiento como Hostinger, SiteGround o WP Engine siguiendo un proceso bastante similar.
Para obtener instrucciones más detalladas, consulte nuestra guía práctica sobre cómo instalar WordPress.
Paso 2: Personalice su página Coming Soon
La forma más fácil de crear una página coming soon es utilizar SeedProd. Es el mejor constructor de páginas de aterrizaje del mercado y cuenta con un editor de arrastrar y soltar que te permite crear páginas de diseño profesional rápidamente.

SeedProd cuenta con más de 320 plantillas de páginas ya preparadas y 90 bloques que puedes simplemente arrastrar a tus diseños. Esto le permite crear todo tipo de diseños de página sin tener que escribir una sola línea de código.
Nota: También existe una versión gratuita de SeedProd que te permite crear diseños de página personalizados sin importar tu presupuesto. Sin embargo, en esta guía utilizaremos la versión Pro, ya que te permite conectar tu página con un servicio de marketing por correo electrónico.
Esto significa que puede empezar a captar clientes potenciales y crear una lista de correo incluso antes de lanzar su sitio web.
Para más información, consulte nuestra reseña completa de SeedProd.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, vaya a SeedProd ” Ajustes e introduzca su clave de licencia.

Encontrará la clave de licencia en su cuenta del sitio web de SeedProd. Después de introducir esta información, haga clic en el botón “Verificar clave”.
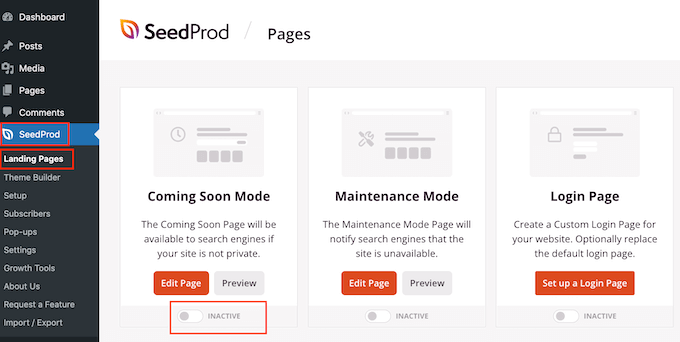
A continuación, vaya a SeedProd ” Páginas de destino. En la sección “Modo Coming Soon”, haga clic en “Establecer una página Coming Soon”.

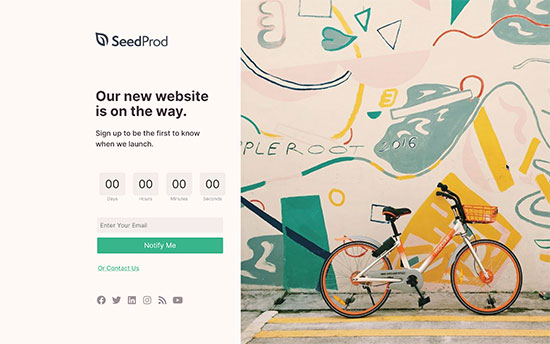
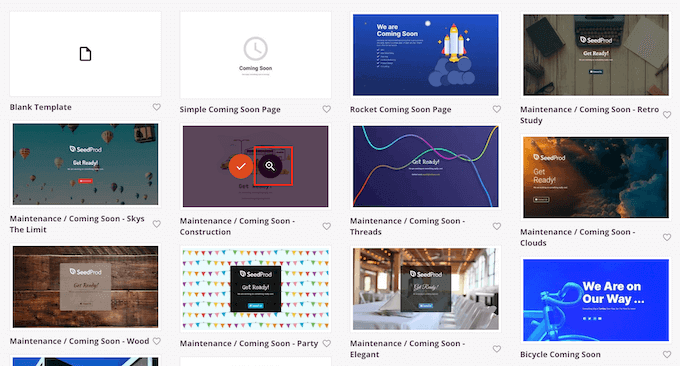
Ahora puede elegir una plantilla de página de Próximamente.
SeedProd ofrece muchos kits de plantillas de temas diferentes. Para obtener una vista previa de un diseño, pase el ratón por encima y haga clic en la lupa.

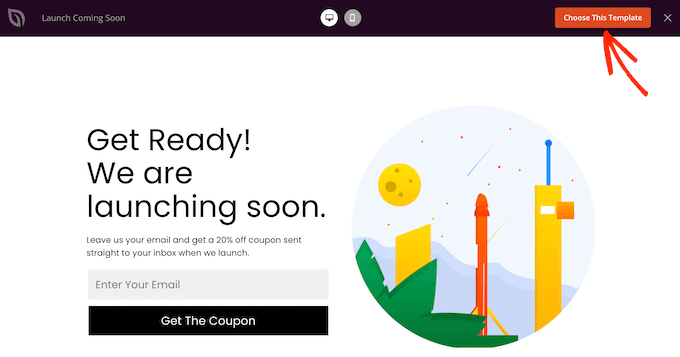
Cuando encuentre un diseño que le guste, sólo tiene que hacer clic en “Elegir esta plantilla”.
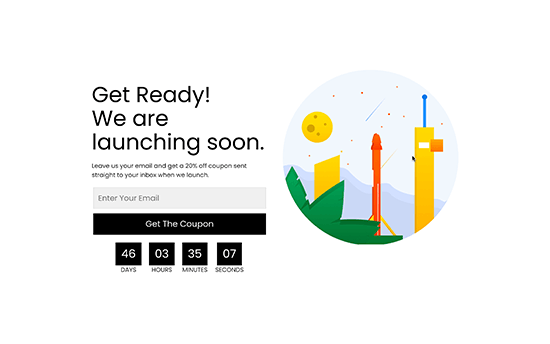
Estamos utilizando la plantilla “Lanzamiento próximamente” en todas nuestras imágenes, pero puedes utilizar cualquier diseño que te guste.

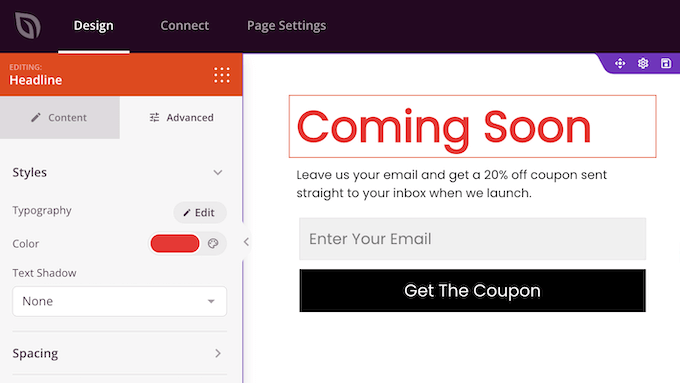
Tras seleccionar una plantilla, accederá al maquetador de arrastrar y soltar, donde podrá empezar a personalizar la plantilla de Próximamente.
En la parte derecha de la pantalla hay una vista previa en directo de su página.
Para personalizar cualquier parte de la plantilla, basta con hacer clic para seleccionar ese bloque en la estructura / disposición / diseño / plantilla. El menú de la izquierda mostrará todos los ajustes que puedes utilizar para personalizar ese bloque.

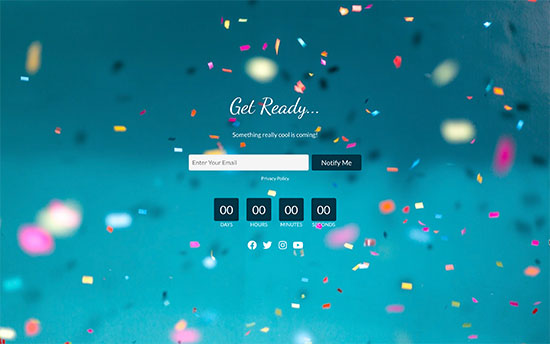
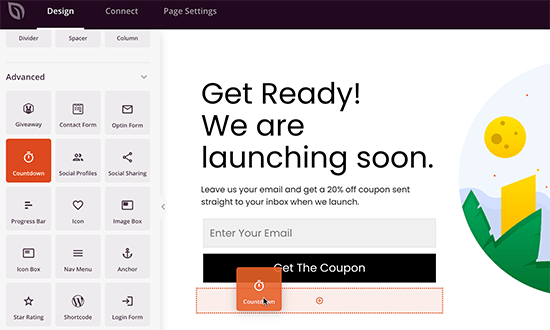
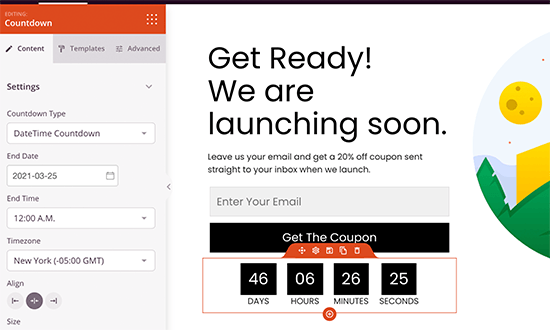
También puedes añadir nuevos bloques a tu página de “Próximamente”. Por ejemplo, vamos a añadir un temporizador de cuenta atrás para que los visitantes sepan cuánto tiempo tienen que esperar hasta que su sitio empiece a funcionar.
En el menú de la izquierda, busca el bloque “Cuenta atrás” y suéltalo en la vista previa de tu página.

A continuación, haga clic para seleccionar el bloque Cuenta atrás en su estructura / disposición / diseño / plantilla.
En el menú de la izquierda, establezca la fecha y la hora en que tiene previsto publicar su blog, tienda en línea o sitio web.

El bloque de cuenta atrás mostrará el día, las horas, los minutos y los segundos que faltan para que tu blog o sitio web de WordPress empiece a funcionar. De esta manera, puede crear expectación y entusiasmo en torno a la fecha de lanzamiento oficial de su sitio.
Ahora puede añadir más bloques a la página Coming Soon de su sitio WordPress siguiendo el mismo proceso descrito anteriormente. Puedes leer estas guías si necesitas ayuda para construir tu página:
- Cómo elegir la combinación de colores perfecta para su sitio de WordPress
- Cómo añadir contenido dinámico en WordPress (Guía para principiantes)
- Cómo mostrar una animación de recuento de números en WordPress
- Cómo crear una Squeeze Page en WordPress que convierta
- Elementos clave del diseño de un sitio web eficaz en WordPress
Paso 3: Conecte su servicio de marketing por correo electrónico
Una página de “Próximamente” es una buena forma de captar clientes potenciales y hacer crecer su lista de correo electrónico, lista para cuando se lance su sitio web.
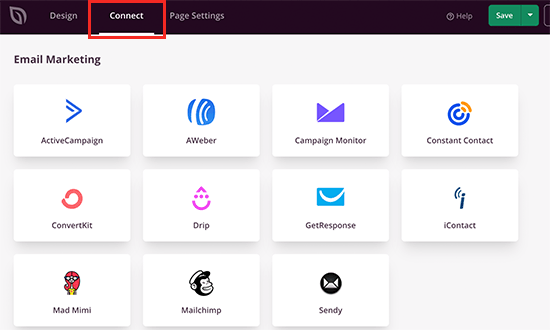
La buena noticia es que SeedProd se integra con todos los principales proveedores de servicios de correo electrónico, incluyendo ActiveCampaign, ConvertKit y Drip.
Para conectar la página a su proveedor, haga clic en la pestaña “Conectar”.

A continuación, puede pasar el ratón por encima del servicio de marketing por correo electrónico que utiliza en su sitio web, como Brevo (antes Sendinblue) o Mailchimp.
Cuando aparezca el botón “Conectar”, haz clic en él.
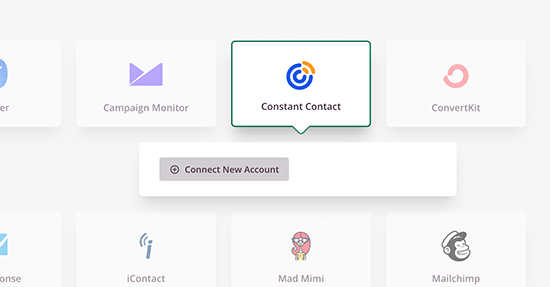
Los pasos variarán en función de su proveedor de servicios, pero utilizaremos Constant Contact como ejemplo. Haz clic en “Constant Contact” y selecciona “Conectar nueva cuenta”.

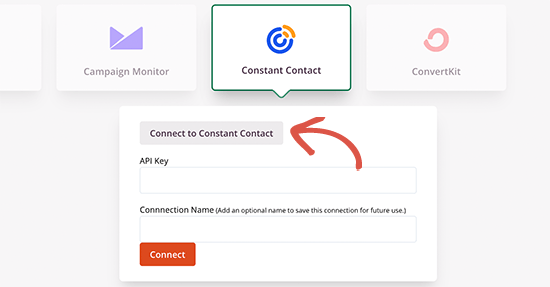
A continuación, deberá introducir la clave API de su cuenta de Constant Contact.
A continuación, asigne un nombre a la conexión. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que le ayude a identificar esta conexión en WordPress.

Una vez hecho esto, haz clic en el botón “Conectar”.
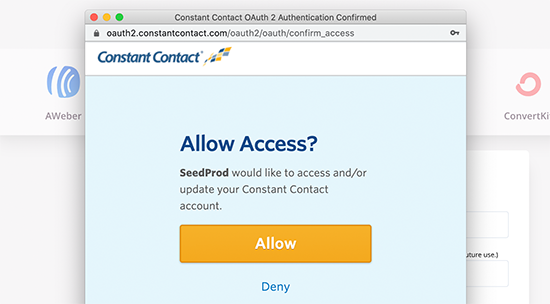
Esto abrirá un mensaje / ventana emergente donde puedes acceder a tu cuenta de Constant Contact. Si quieres que SeedProd acceda a tus datos de Constant Contact, haz clic en “Permitir”.

SeedProd obtendrá ahora toda la información de su cuenta de Constant Contact.
Sólo tiene que elegir la lista de correo electrónico que desea utilizar con su página “Próximamente” y, a continuación, hacer clic en “Guardar detalles de integración”.
Paso 4: Configure los ajustes de su página Coming Soon
SeedProd tiene algunos ajustes avanzados que pueden ayudarle a recoger clientes potenciales, fidelizar clientes, crear conciencia de marca, y mucho más.
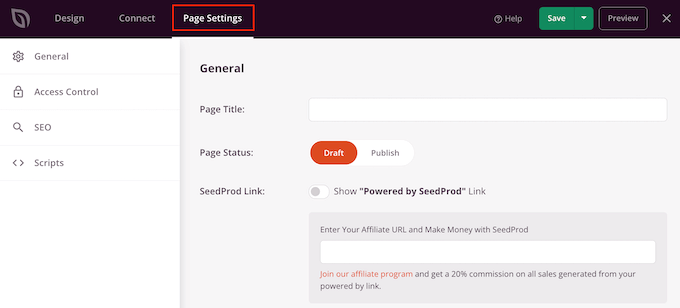
Para echar un vistazo a estos ajustes avanzados, basta con hacer clic en “Ajustes de página” en el maquetador de páginas.

Restricción y concesión de acceso en función del perfil del usuario
Por defecto, SeedProd mostrará su página “Próximamente” a todos los usuarios no conectados.
A veces, es posible que desee cambiar quién puede acceder a su sitio mientras está en modo “próximamente”. Por ejemplo, si estás diseñando el sitio web de un cliente, es posible que quieran verlo mientras se está construyendo.
WordPress incorpora un sistema de perfiles y permisos de usuario que controla las acciones que los usuarios pueden realizar en su sitio y la información a la que pueden acceder.
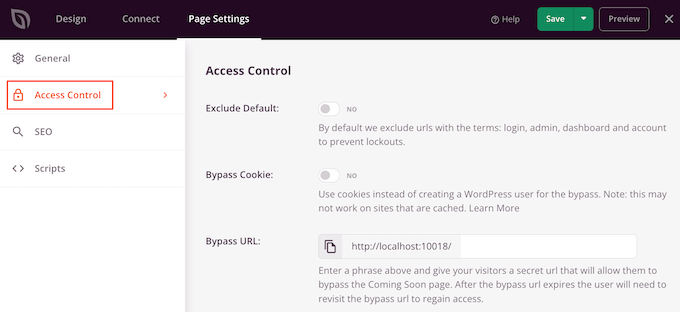
Puede utilizar este sistema para conceder y denegar el acceso a su sitio web mientras está en modo “Próximamente” seleccionando “Control de acceso”.

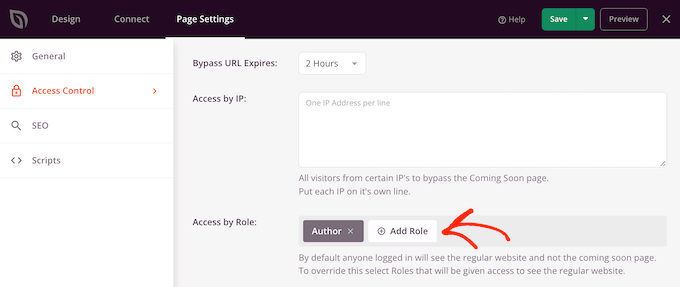
Para dar acceso a perfiles de usuario específicos, haga clic en “Añadir perfil”.
Se abre una lista desplegable en la que puede conceder acceso en función del perfil asignado al usuario, como suscriptor o autor.

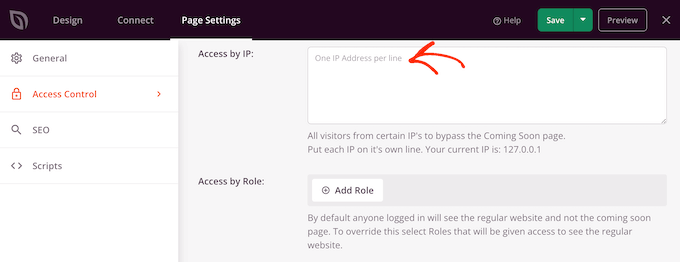
También puede conceder acceso en función de la dirección IP, lo que resulta útil si una persona siempre accede a su sitio desde la misma ubicación. Por ejemplo, puede poner en la lista blanca la oficina del cliente o su dirección IP de inicio / página de inicio.
Para ello, basta con introducir la dirección en la casilla “Acceso por IP”.

Mejore el SEO de su página Coming Soon
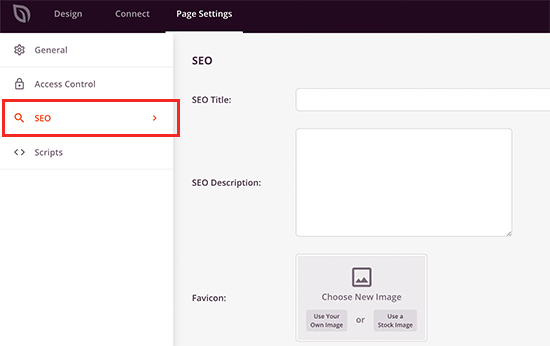
Mientras esté en “Ajustes de la página”, también puede cambiar a la pestaña “SEO” y proporcionar un título SEO, descripción, favicon y una imagen destacada que SeedProd utilizará cuando su próxima página se comparta en línea.
Esto puede mejorar su SEO en WordPress y empezar a crear conciencia de marca, incluso antes de lanzar su sitio web completo.

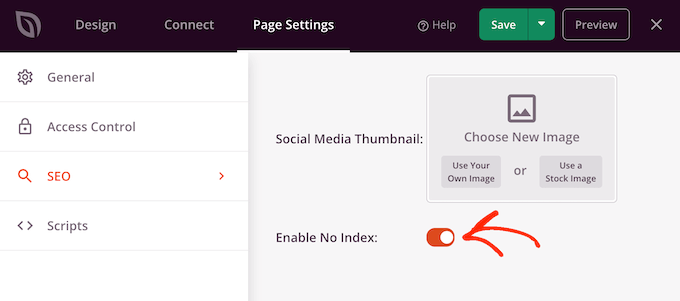
Otra opción es indicar a los motores de búsqueda que no indexen la página. Esto puede ser útil si estás trabajando en un proyecto secreto o en cualquier otro contenido que no quieras que aparezca en los resultados de búsqueda.
Para ello, basta con hacer clic para activar el interruptor “Activar sin índice”.

Si ha instalado plugins SEO populares como All in One SEO, entonces SeedProd funciona perfectamente con ellos también.
Seguimiento de los visitantes de su sitio web
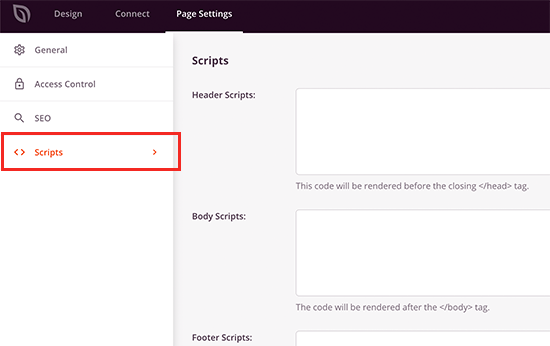
Por último, puede cambiar a la pestaña “Scripts” y añadir los scripts de terceros que desee utilizar.
Por ejemplo, puede añadir el código de Google Analytics, un meta píxel o cualquier otro código de seguimiento a su página “Próximamente”. Esto le permite realizar un seguimiento de los visitantes y recopilar información, incluso antes de lanzar su sitio web.

Cuando hayas terminado, no olvides hacer clic en el botón “Guardar” de la parte superior para guardar los ajustes avanzados de la página.
Paso 5: Publique su página Coming Soon
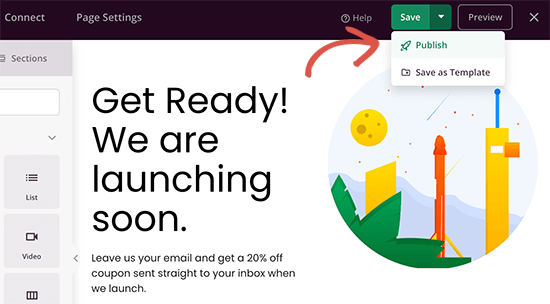
Cuando haya terminado de trabajar en su página “Próximamente”, el siguiente paso es publicarla.
En primer lugar, tienes que hacer clic en el botón Guardar y, a continuación, seleccionar “Guardar como plantilla”.

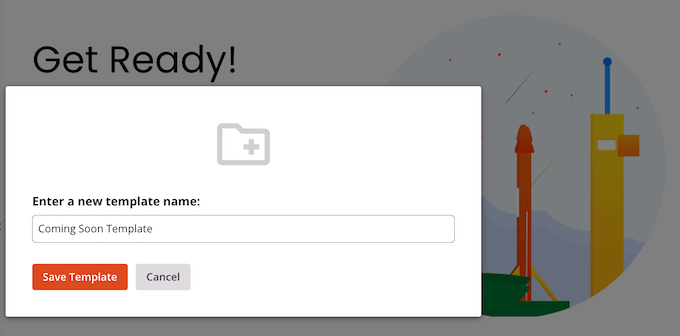
Cuando se te pregunte, escribe un nombre para la plantilla. Esto es sólo para su referencia por lo que puede utilizar cualquier cosa que desee.
Después, haz clic en “Guardar plantilla”.

En la siguiente ventana emergente, haga clic en “Volver al editor de páginas”. A continuación, puede hacer clic en el botón ‘X’ de la esquina superior derecha para cerrar el editor de páginas de SeedProd.
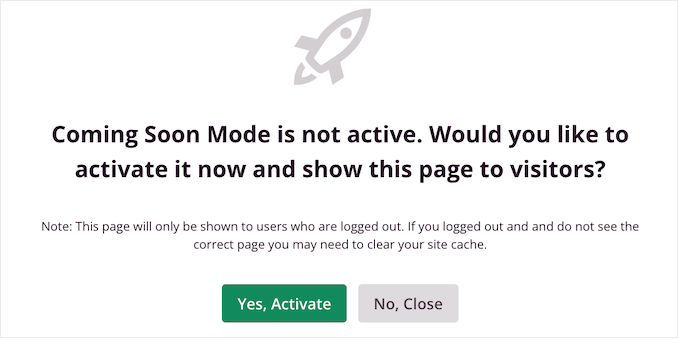
En este punto, es posible que aparezca un mensaje / ventana emergente preguntándole si desea publicar su diseño “coming soon” y poner su sitio en modo “coming soon”. Si estás de acuerdo, haz clic en “Sí, activar”.

Si aún no desea activar el modo “Próximamente”, haga clic en el botón “No, cerrar”.
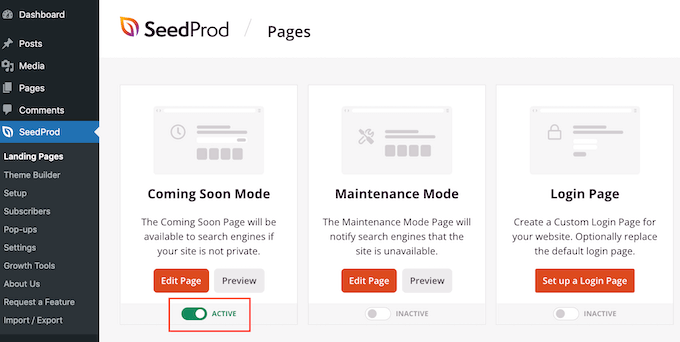
Cuando esté listo para mostrar la página Coming Soon a los visitantes, simplemente vaya a SeedProd ” Páginas. Aquí, haga clic en el interruptor en la sección ‘Coming Soon Mode’ para que muestre ‘Activo.’

Mientras su sitio web está en modo “próximamente”, puede acceder a su escritorio de WordPress y trabajar en su sitio.
Sin embargo, los usuarios desconectados y los visitantes solo podrán ver la página “Próximamente”.

Una vez publicada la página, vuelve a comprobar que todo se ve bien. Obtén una vista previa de tu sitio web en móviles, ordenadores de sobremesa y tabletas para asegurarte de que la página es adaptable en todos los dispositivos.
Cómo desactivar la página Coming Soon de SeedProd
Cuando esté listo para lanzar su sitio, SeedProd hace que sea muy fácil de desactivar el modo próximamente.
Simplemente vaya a SeedProd ” Páginas de destino y haga clic en el conmutador “Activo” para que aparezca “Inactivo” en su lugar.

Ahora, si visitas tu sitio web, podrás ver todas tus entradas y páginas.
Modo de mantenimiento vs Próximamente: ¿Qué página debe utilizar?
Si su sitio está en mantenimiento, lo normal es que muestre una página en modo de mantenimiento en lugar de un diseño de “próximamente”.
Una página “Próximamente” es más bien para sitios web que están en proceso de desarrollo o lanzamiento. Mientras tanto, una página en modo mantenimiento es para sitios web que están siendo actualizados o reparados.
Puede obtener más información acerca de sus diferencias en nuestro artículo sobre “Próximamente” y “Modo de mantenimiento: cuál es la diferencia“.
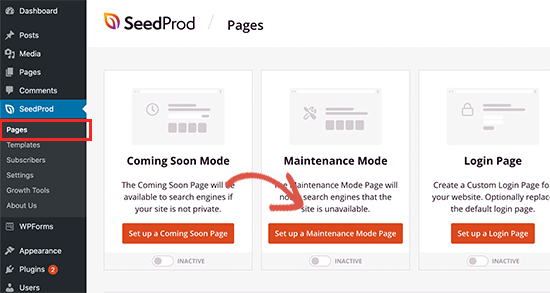
La buena noticia es que SeedProd también le permite crear hermosas páginas de mantenimiento. Simplemente vaya a SeedProd ” Páginas de destino y haga clic en ‘Establecer una página de modo de mantenimiento.’

Ahora puede diseñar su página, siguiendo el mismo proceso descrito anteriormente. También puede controlar exactamente quién ve esta página, y desactivar fácilmente el modo de mantenimiento una vez que haya terminado de trabajar en el sitio.
Para obtener más información, consulte nuestra guía sobre cómo poner su sitio WordPress en modo de mantenimiento.
Esperamos que este artículo te haya ayudado a aprender a crear bonitas páginas de Próximamente en WordPress. Puede que también quieras ver nuestra guía práctica sobre cómo editar un sitio web en WordPress y nuestra selección de los mejores plugins de WordPress para maquetadores de temas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Fauwaz Marjan
Is there a way for the logo to be aligned left of the page in the coming soon page? Because every time I save the changes, it automatically keeps the logo aligned to the center.
WPBeginner Support
Please reach out to SeedProd’s support and they should be able to take a look and assist you.
Admin
Jerome Brooks
Hello,
My page is presently set on the Coming Soon Mode Active. How do I make my page active for the world to see? Thank you.
Jerome Brooks
WPBeginner Support
That would normally be due to a plugin, you could either check through your plugins settings or disable your plugins that you are not actively using for finding where that is set.
Admin