La creación de barras, gráficos y diagramas circulares en su sitio de WordPress puede mejorar su contenido haciendo que los datos sean más accesibles. Te ayuda a presentar la información de una forma visualmente atractiva y fácil de entender para los usuarios.
La buena noticia es que no necesitas ninguna experiencia técnica para hacerlo. Puedes utilizar un plugin como Visualizer. Nosotros mismos hemos probado esta herramienta y nos ha encantado lo sencillo que resulta el proceso.
Con Visualizer, puedes crear barras y gráficos impresionantes y personalizados, extrayendo fácilmente datos de diversas fuentes. Así podrás mejorar tus contenidos y la experiencia general del usuario.
En este artículo, le mostraremos cómo crear barras y gráficos en WordPress con Visualizer.

El problema de las barras y los gráficos en WordPress
Existen muchos plugins para añadir barras, diagramas y gráficos a tu contenido. Sin embargo, la queja más común que hemos escuchado de nuestros usuarios es que estos plugins suelen ser demasiado complicados de usar.
Algunos de estos plugins incluso esperan que los usuarios añadan datos dentro de un shortcode en formatos extremadamente complicados.
En lugar de utilizar esos plugins, muchos usuarios acaban creando gráficos en sus aplicaciones ofimáticas y convirtiéndolos en una imagen para sus sitios web de WordPress.
Esto podría funcionar si piensa no cambiarlo nunca. Sin embargo, una imagen no sustituye a un gráfico interactivo en el que los datos útiles aparecen cuando el usuario hace clic sobre una sección concreta.
Una solución ideal de cuadros y gráficos le permitiría:
- Añade datos de una fuente de datos de tu ordenador o de la web.
- Rellena cuadros, tartas, gráficos y barras con tus datos.
- Cree gráficos atractivos, interactivos, coloridos y adaptados a dispositivos móviles.
- Lo más importante es que te permita actualizar los datos siempre que quieras.
Añadir un gráfico con el Visualizador le ayudará a aumentar la participación de los usuarios e incluso a facilitar la comprensión de sus datos.
Dicho esto, veamos cómo añadir fácilmente barras y gráficos a su sitio WordPress.
Cómo crear barras y gráficos en WordPress con Visualizer
Puedes crear fácilmente barras y gráficos con WordPress usando el plugin Visualizer. Es el mejor plugin de visualización de datos de WordPress del mercado que te permite crear visualizaciones de datos interactivas para tu sitio.
Incluso tiene un plan gratuito que puedes utilizar para crear barras y gráficos.
En primer lugar, es necesario instalar y activar el Visualizer: Tables and Charts Manager para WordPress plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Este tutorial utilizará la versión gratuita del plugin. Si desea desbloquear las características pro, entonces usted puede comprar un plan de pago.
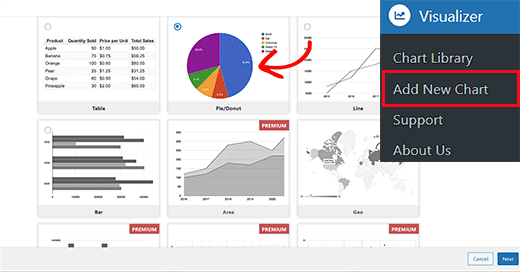
Una vez activado, debe visitar la página Visualizador ” Añadir nuevo gráfico desde el escritorio de WordPress.
Una vez allí, elige el tipo de gráfico que quieres crear, como una tabla, un gráfico circular, de líneas o de barras. A continuación, haz clic en el botón “Siguiente”.

Esto le llevará al siguiente paso, en el que deberá hacer clic en el botón “Elegir archivo” para importar los datos de la hoja de cálculo Excel desde el ordenador.
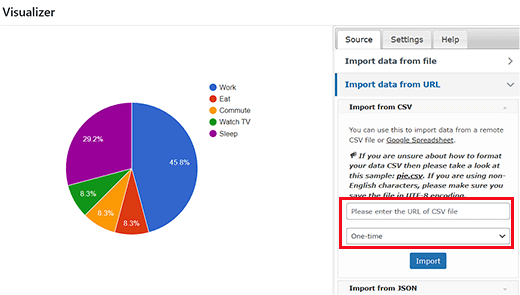
Si has guardado tu hoja de cálculo de Excel o Google como archivo CSV, puedes importarlo desplegando la pestaña “Importar datos desde URL”.
Una vez hecho esto, haz clic en el botón “Importar desde CSV”. A continuación, puede introducir la URL de su archivo CSV para incrustar el archivo.

Tenga en cuenta que su archivo CSV debe tener los nombres de las columnas en la primera fila y los tipos de datos en la segunda. El plugin es compatible con los siguientes tipos de datos: cadena, número, booleano, fecha, hora y hora del día.
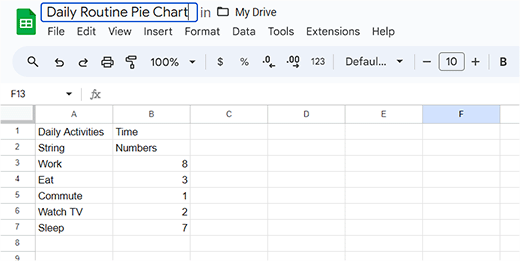
Eche un vistazo a este archivo de ejemplo que hemos creado en Google Sheets.

Si está creando un archivo CSV con un editor de texto, consulte este archivo CSV de ejemplo:
Actividades diarias,Hora
cadena,números
Trabajar,8
Dormir,7
Comer,3
Ver TV,2
Desplazarse,1
Sin embargo, si tienes los datos de tu gráfico guardados como hoja de cálculo en Google Drive, puedes añadirlos a tu gráfico sin necesidad de exportarlos.
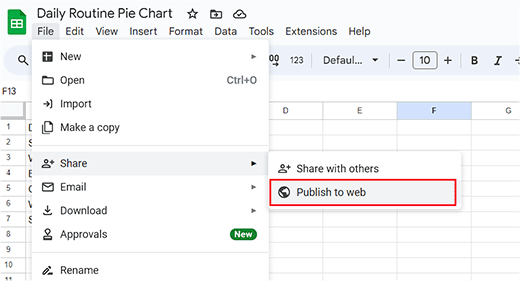
En primer lugar, abre tu archivo de datos en Google Spreadsheets y, a continuación, haz clic en el enlace Archivo ” Compartir ” Publicar en la web.

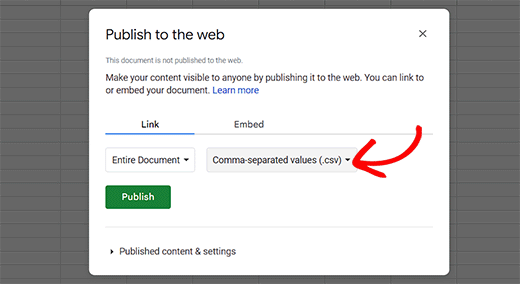
Aparecerá una ventana emergente en la que deberá elegir cómo publicar este documento.
Sólo tiene que seleccionar la opción Valores separados por comas (.csv) en el menú desplegable y hacer clic en el botón “Publicar”.

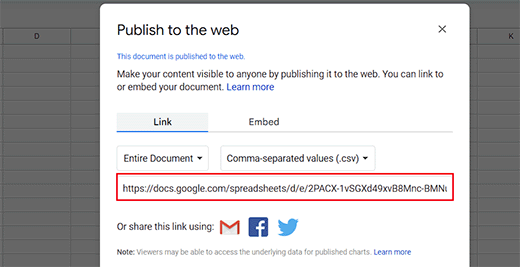
Ahora verá la URL pública de su hoja como un archivo CSV. Copie esta URL y vuelva al gráfico del Visualizador.
Tendrá que añadir esta URL en el campo “Importar desde CSV”.

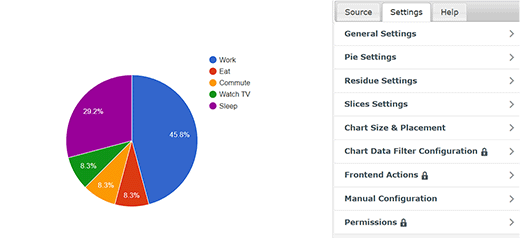
Cuando introduzcas la URL, el plugin buscará tu archivo CSV y mostrará una vista previa en directo de tu gráfico.
Ahora, puedes cambiar a la pestaña “Ajustes” de la parte superior para configurar los ajustes generales, como los estilos de fuente, el formato de los números, el tamaño y la colocación, los ajustes de tamaño y mucho más.
Cuando haya terminado, haga clic en el botón “Crear” situado en la parte inferior de la indicación.

Añadir un gráfico en entradas/páginas de WordPress
Añadir un gráfico a sus entradas y páginas de WordPress es tan sencillo como añadir imágenes.
En primer lugar, abre una página o entrada nueva o antigua en la que quieras añadir el gráfico circular. Una vez allí, haz clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla.
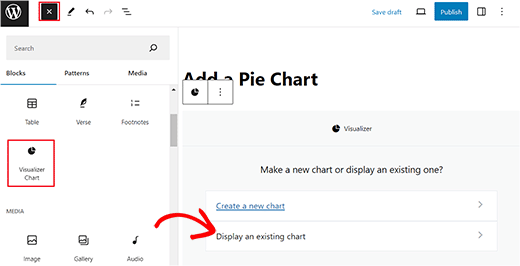
Esto abrirá el menú de bloques desde el que tiene que buscar y añadir el bloque Visualizer Chart.
Una vez hecho esto, haga clic en el botón “Mostrar un gráfico existente” del propio bloque.

Se abrirá una nueva indicación en el bloque en la que deberá seleccionar el gráfico circular que acaba de crear.
Por último, haga clic en el botón “Publicar” o “Actualizar” para guardar sus ajustes.
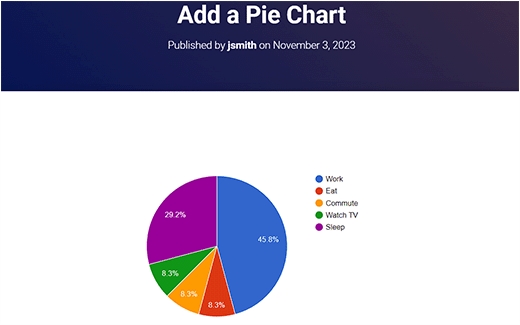
Ahora, puede visitar su sitio WordPress para ver el gráfico circular en acción.

Editar los gráficos del visualizador en WordPress
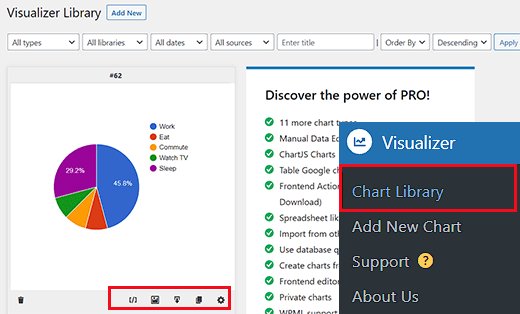
Puede editar y cambiar sus gráficos en cualquier momento. Simplemente visite la página Visualizador ” Biblioteca de Grá ficos desde el escritorio de WordPress.
Desde ahí, puede clonar un gráfico, borrarlo o editar sus ajustes visuales utilizando los iconos situados bajo el nombre del gráfico.

Actualizar los datos de un gráfico existente sin cambiar el gráfico también es bastante fácil con Visualizer.
Si has añadido datos desde una hoja de cálculo de Google, sólo tienes que actualizar los datos de tu hoja de cálculo, ir a la opción Archivo ” Compartir ” Publicar en la web y volver a publicar tu hoja de cálculo.
Los cambios se reflejarán automáticamente en el gráfico.
Por otra parte, si usted subió un archivo CSV, entonces usted necesita actualizar el archivo CSV en su ordenador. Una vez hecho esto, seleccione el gráfico que desea actualizar y haga clic en el enlace de edición situado debajo del gráfico.
En la sección “Importar archivo CSV”, simplemente sube tu nuevo archivo CSV. Los cambios en los datos se reflejarán automáticamente en las entradas o páginas donde haya insertado ese gráfico.
Bonificación: Crear un organigrama de empresa en WordPress
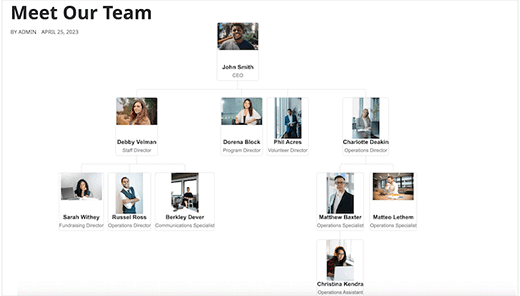
Si tiene un sitio para una pequeña empresa, también puede añadir un organigrama de empresa en WordPress. Este organigrama mostrará cómo está estructurada tu empresa, desde el director general hasta los diferentes equipos y empleados individuales dentro de cada equipo.
Un organigrama ayuda a los clientes potenciales a saber más acerca de su empresa y facilita la comunicación entre los equipos.

Para crear un organigrama, basta con instalar y activar el plugin Organigrama. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, visite la página Wpdevart Chart ” Charts y haga clic en el botón ‘Add New’. Esto le llevará a una nueva pantalla donde podrá añadir un nombre para el gráfico.
A continuación, añada la imagen y el título del director general de su empresa en el elemento de la pantalla. A continuación, haz clic en el icono de la flecha.

Esto añadirá otro elemento en el que puede añadir un título y una imagen para la persona que viene después del Director General. A continuación, haga clic de nuevo en el elemento para ver los múltiples iconos de flecha en diferentes direcciones.
Esto le ayudará a crear una estructura de empresa con varias ramas / equipos.

Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar” para guardar tus ajustes.
Ahora abre la página donde quieres añadir el organigrama y añade el bloque ‘WpDevArt organigrama’. A continuación, seleccione el gráfico que ha creado en el menú desplegable dentro del propio bloque.
Por último, haz clic en el botón “Publicar” o “Actualizar” para guardar tus ajustes. Para más información, consulte nuestro tutorial sobre cómo crear el organigrama de su empresa en WordPress.

Esperamos que este artículo te haya ayudado a añadir barras y gráficos a tu sitio WordPress. También puedes consultar nuestra guía para principiantes sobre cómo personalizar los colores de tu sitio web de WordPress y nuestra selección de expertos sobre los mejores plugins divertidos para WordPress que te estás perdiendo.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Adam
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi
thxs dude it help a lot
Judith Hollies
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david
Hi, I’m trying to replicate your example above from “Adding a Chart in WordPress using a CSV file”, but when I click “From Computer” in “Upload csv file” and select the file I copied from your example I get: “CSV file is broken or invalid. Please, try again”
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad
Thanks for the great tutorial. When I drop down the “upload CSV file” I am unable to click on the button for “From Web”, as it is not highlighted in blue. So I must add the data “from Computer”. I noticed that in the screen shot above the “from Web” button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff
How do you make the bars thicker?
Editorial Staff
You have to tweak the CSS.
Admin
Franco Castillo
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Richard
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel
thanks a lot
Ted
Really helpful.
Stephen
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?