Agregar una ventana emergente de inicio de sesión de WordPress a tu sitio puede hacer que el inicio de sesión sea más fluido para tus usuarios. Permite a los visitantes iniciar sesión sin salir de su página actual, lo que mejora su experiencia general.
Hemos visto varios sitios web exitosos utilizar esta función para mantener a los usuarios interesados y mejorar la interacción del sitio. Es una forma sencilla pero eficaz de optimizar el proceso de inicio de sesión.
En este artículo, te guiaremos a través de los pasos para crear una ventana emergente de inicio de sesión de WordPress.

¿Por qué crear una ventana emergente de inicio de sesión de WordPress?
Si tienes una tienda en línea, vendes cursos en línea o tienes un sitio de membresía, es probable que permitas a los usuarios registrarse e iniciar sesión en tu sitio web.
Por lo general, cuando los usuarios hacen clic en el enlace de inicio de sesión, se les dirige a la página de inicio de sesión predeterminada de WordPress o a otra página de inicio de sesión personalizada en tu sitio web. Una vez que los usuarios inician sesión, se les redirige nuevamente a otra página.
Desafortunadamente, esto puede ser inconveniente para los usuarios.
Una ventana emergente de inicio de sesión modal te permite mostrar el formulario sin enviar a los usuarios a una página diferente. Una vez que han iniciado sesión, puedes redirigir a los usuarios a la página que desees. Dado que el proceso es más rápido y pulido, puede ayudar a mejorar la experiencia del usuario y aumentar tus conversiones.
Teniendo esto en cuenta, te mostraremos cómo crear fácilmente una ventana emergente de inicio de sesión modal en WordPress usando un plugin gratuito y plugins premium. Puedes simplemente hacer clic en los enlaces a continuación para saltar al método que prefieras:
- Método 1: Crear una ventana emergente de inicio de sesión modal usando Login/Signup Popup
- Método 2: Crear una ventana emergente de inicio de sesión modal usando WPForms y OptinMonster
- Consejo adicional: Rastrea el recorrido del usuario en los formularios de clientes potenciales de WordPress
¿Listo? ¡Vamos a empezar!
Método 1: Crear una ventana emergente de inicio de sesión modal usando Login/Signup Popup
🚨 Descargo de responsabilidad: Estamos utilizando un tema clásico de WordPress con el plugin Login/Signup Popup. Si estás utilizando un tema de bloques, los pasos pueden variar ligeramente.
Por ejemplo, para agregar la ventana emergente a tu menú, usarías el Editor del Sitio (Apariencia » Editor) y la agregarías a tu bloque de Navegación.
Alternativamente, puedes saltar al método 2.
Para el primer método, utilizaremos el plugin Login/Signup Popup, un plugin gratuito que permite a tus usuarios iniciar sesión o registrarse fácilmente en tu sitio.
Primero, deberás instalar y activar el plugin Login/Signup Popup. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
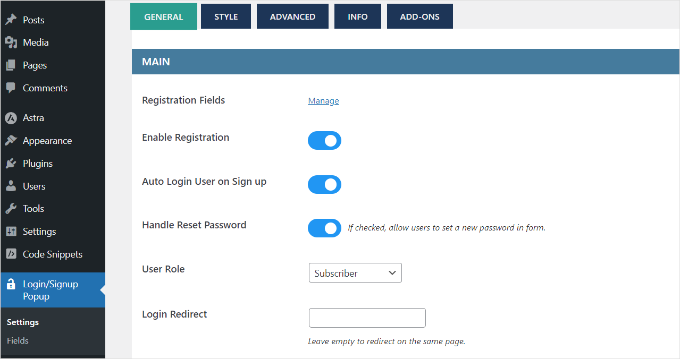
Después de la activación, puedes ir a Login/Signup Popup » Ajustes desde el panel de administración de WordPress.

En la configuración 'General', puedes habilitar el registro, el inicio de sesión automático del usuario o el registro, y gestionar la recuperación de contraseñas.
Además de eso, el plugin también te permite seleccionar el rol de usuario de WordPress que se asignará a los usuarios recién registrados. Por defecto, asignará el rol de 'Suscriptor'.
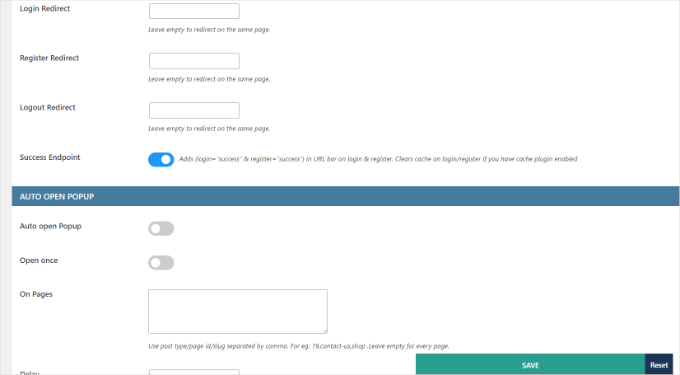
Si te desplazas hacia abajo, verás más configuraciones. Por ejemplo, puedes agregar una URL de redirección cuando un usuario inicia sesión o se registra.

No olvides hacer clic en el botón 'Guardar' si realizaste algún cambio.
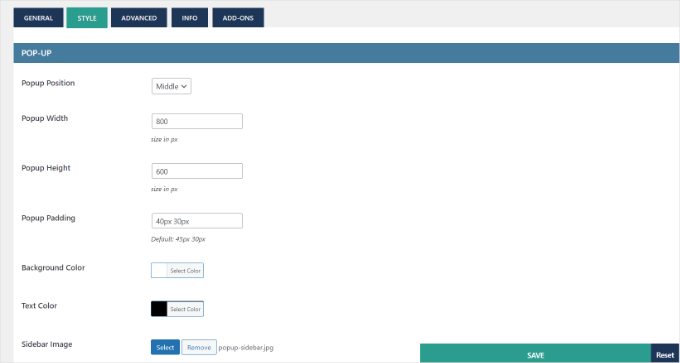
A continuación, puedes cambiar a la pestaña 'Estilo' y editar tu ventana emergente de inicio de sesión/registro. El plugin te permite cambiar la posición, el ancho, la altura, el color de fondo, el color del texto y más de la ventana emergente.

Después de eso, también puedes personalizar los campos del formulario en la ventana emergente.
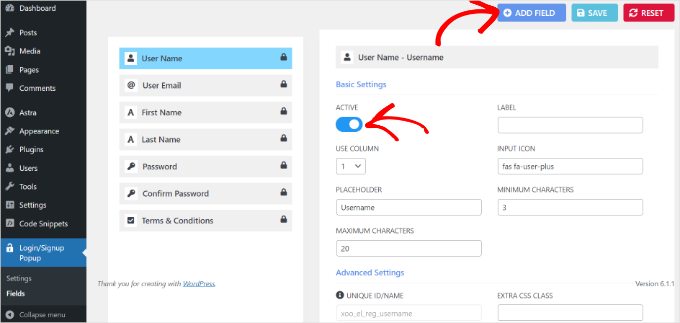
Simplemente ve a Inicio de sesión/Registro emergente » Campos desde tu panel de WordPress. Aquí, puedes activar diferentes campos del formulario, editar sus etiquetas, hacer que sean campos obligatorios y más.

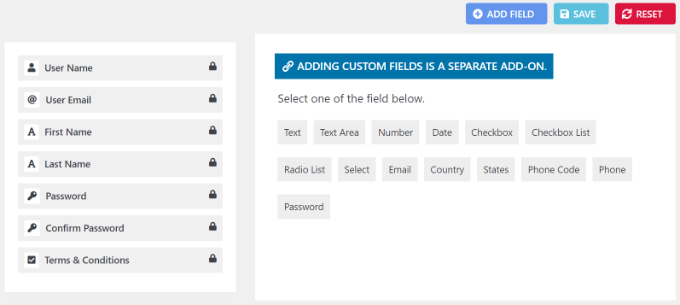
Además de eso, también hay una opción para agregar más campos a tu ventana emergente de inicio de sesión/registro.
Simplemente haz clic en el botón ‘+ Agregar Campo’ en la parte superior y selecciona campos de formulario adicionales para agregar a tu ventana emergente de inicio de sesión.

Después de personalizar los campos del formulario, ahora puedes agregar la ventana emergente de inicio de sesión a tu sitio web. El plugin ofrece diferentes formas de agregar la ventana emergente a tu sitio.
1. Agregar ventana emergente de inicio de sesión a los menús
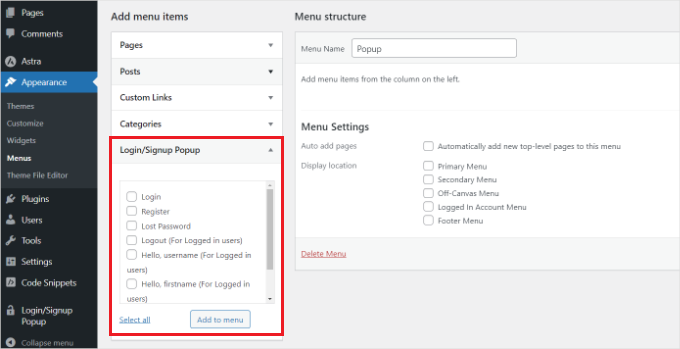
Primero, puedes ir a Apariencia » Menús desde tu panel de WordPress.
Después de eso, puedes ver los elementos del menú ‘Ventana emergente de inicio de sesión/registro’. Simplemente selecciona los elementos que deseas mostrar y haz clic en el botón ‘Agregar al menú’.

Para más detalles, por favor consulta nuestra guía sobre cómo agregar un menú de navegación en WordPress.
2. Agregar ventana emergente de inicio de sesión como enlaces de anclaje
A continuación, puedes agregar #login o #register al final de la URL de tu sitio web y colocar la ventana emergente de inicio de sesión como un enlace interno.
Por ejemplo, tu URL podría verse así:
<a href="https://www.myawesomesite.com/#login">Login</a>
Para hacer esto, puedes editar una publicación o una página.
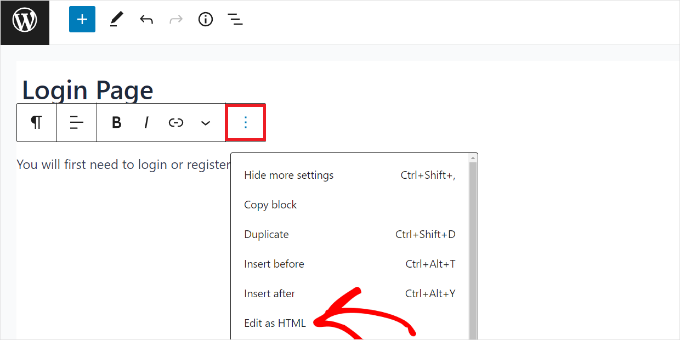
Una vez que estés en el editor de contenido, querrás hacer clic en los 3 puntos y seleccionar la opción ‘Editar como HTML’.

Después de eso, puedes agregar el enlace interno al texto de anclaje de inicio de sesión.
Puedes aprender más siguiendo nuestra guía sobre cómo agregar enlaces de anclaje en WordPress.
3. Usar códigos cortos para agregar la ventana emergente de inicio de sesión
Otra forma de agregar la ventana emergente de inicio de sesión/registro es usando códigos cortos.
Simplemente puedes ingresar el shortcode [xoo_el_action] en cualquier lugar de tu sitio para crear un enlace/botón que abra el popup.
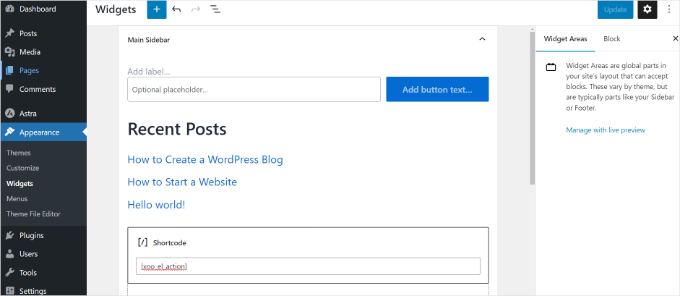
Por ejemplo, puedes ir a Apariencia » Widgets y agregar un bloque de widget de shortcode para mostrar el popup de inicio de sesión en la barra lateral de tu sitio web.

Cuando hayas terminado, simplemente haz clic en el botón ‘Actualizar’.
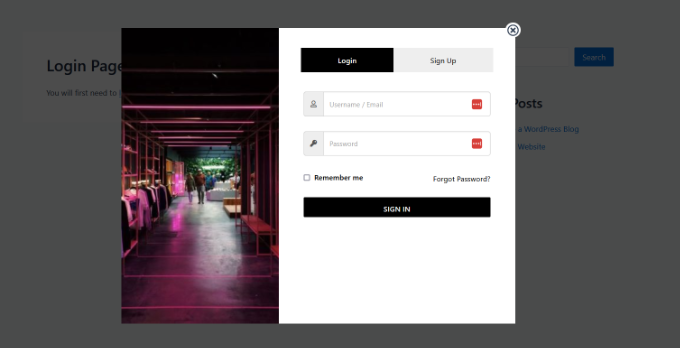
Ahora, puedes visitar tu sitio web para ver el popup de inicio de sesión en acción.

Método 2: Crear una ventana emergente de inicio de sesión modal usando WPForms y OptinMonster
Este método es ideal para aquellos que desean un mayor control sobre el diseño y el comportamiento de su popup de inicio de sesión.
Usar WPForms y OptinMonster juntos te brinda potentes opciones de diseño, reglas de visualización avanzadas (como mostrar el popup después de que un usuario haga clic en un enlace específico) y una mejor integración con servicios de marketing por correo electrónico.
WPForms es el mejor plugin de formularios de contacto de WordPress, y necesitarás al menos su plan Pro para acceder al addon ‘User Registration’.
OptinMonster es el mejor plugin de popup de WordPress del mercado. Te ayuda a convertir visitantes del sitio web en suscriptores y clientes.
En WPBeginner, lo hemos utilizado varias veces para crear popups interactivos y hemos tenido una excelente experiencia. Para más detalles, consulta nuestra reseña completa de OptinMonster.
Ten en cuenta que necesitarás al menos el plan Pro para acceder a la función MonsterLinks de la herramienta que mostramos en este artículo.
Usar WPForms para crear un formulario de inicio de sesión de usuario
Primero, instalemos y activemos el plugin WPForms. Para más detalles, puedes ver nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
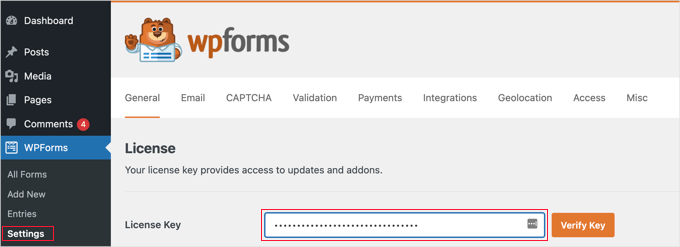
Tras la activación, deberás ir a WPForms » Ajustes desde tu panel de WordPress e introducir la licencia.

Puedes encontrar la clave en el área de tu cuenta de WPForms.
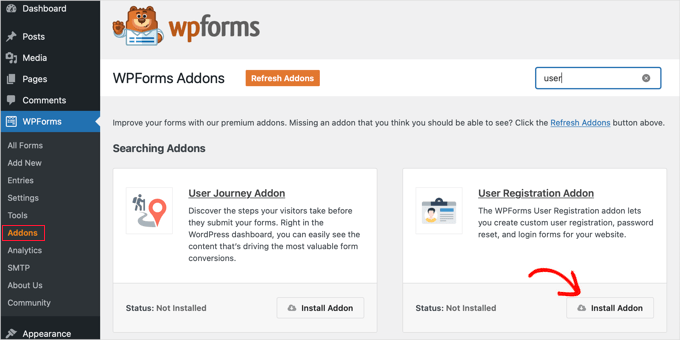
A continuación, vamos a WPForms » Complementos para instalar y activar el 'Complemento de Registro de Usuarios'.

After activating the add-on, you’ll want to go to WPForms » Add New and create a new form.
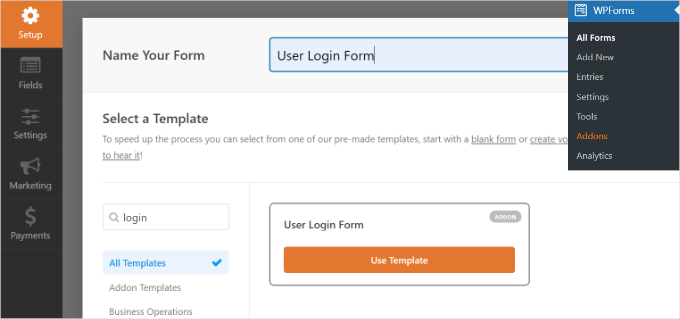
On the next screen, you’ll first need to name your form.
Then, you’ll choose a prebuilt form template from the template gallery. You can use the search bar to easily find the ‘User Login Form’ template.
Once you’ve found it, you can click the ‘Use Template’ button.

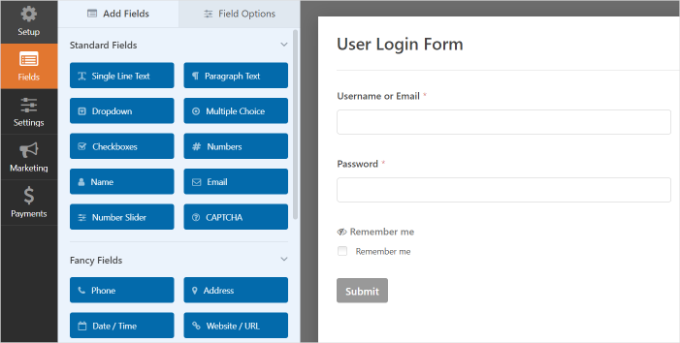
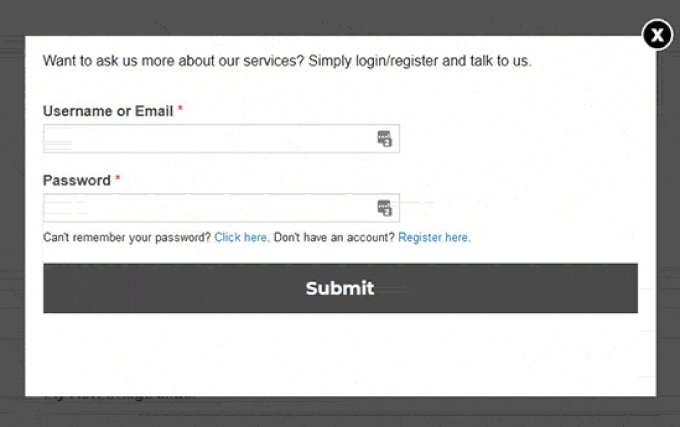
This login form template has email and password fields that will work similarly to the default WordPress login form.
You can drag and drop any additional fields from the left side of the screen as needed.

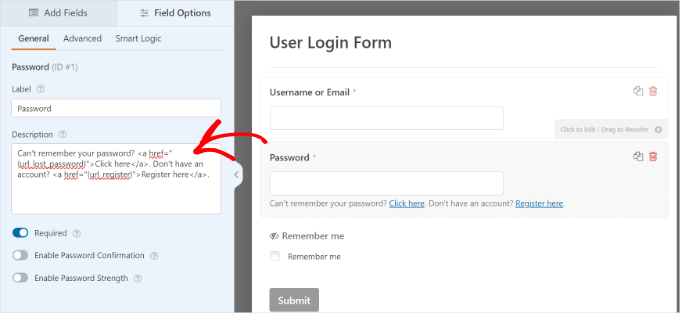
Next up, you can click on the ‘Password’ field, and it will show the field options on the left side.
You can add the code given below to the description box of the ‘Password’ field to display options like ‘forget password’ and ‘user registration.’
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

After that, you need to click on the ‘Save’ button to store your changes, and you’re ready to publish the form.
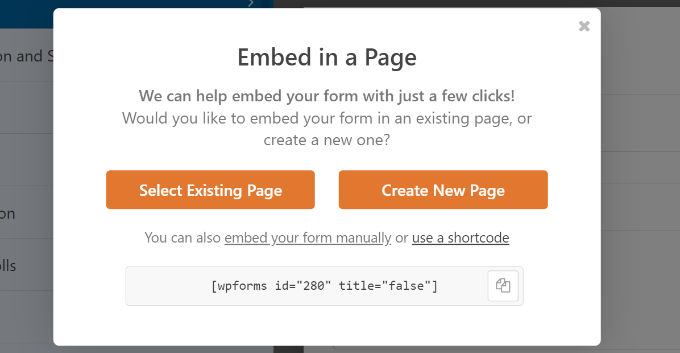
To get started, you can simply click the ‘Embed’ button.

A popup window will open with options to add your login form.
Go ahead and select the ‘use a shortcode’ option. It will appear as a link in the window, not a button.

You should now see an embed code for your form.
Here, you’ll want to copy the shortcode and save it for use later.

Using OptinMonster to Create a Modal Popup
At this point, your login form is ready. The next step is to create the modal popup using OptinMonster.
First, you’ll need to visit the OptinMonster website and sign up for an account.

A continuación, necesitarás instalar y activar el plugin OptinMonster. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin actúa como un conector entre tu sitio de WordPress y OptinMonster.
Al activarlo, deberías ver la pantalla de bienvenida. Haz clic en el botón ‘Conectar tu cuenta existente’.

Ahora se abrirá una nueva ventana.
Simplemente haz clic en el botón ‘Conectar a WordPress’.

Una vez conectado, estarás listo para crear tu ventana emergente modal.
Simplemente ve a OptinMonster en el área de administración de WordPress y haz clic en el botón ‘Crear tu primera campaña’.

En la siguiente pantalla, elegirás una campaña y una plantilla.
Dado que estamos creando una ventana emergente modal, seleccionemos ‘Popup’ como tipo de campaña.
En cuanto a la plantilla, OptinMonster ofrece muchas plantillas preconstruidas para que puedas ajustar una rápidamente si es necesario.

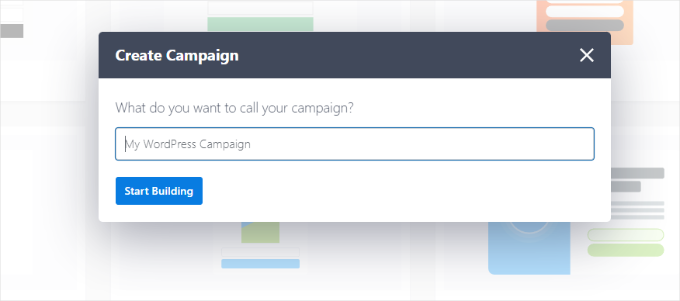
Una vez que hayas seleccionado una plantilla, se abrirá una ventana emergente. Te pedirá que agregues un nombre a tu campaña.
Después de ingresar un nombre, puedes hacer clic en el botón ‘Empezar a construir’.

Hecho esto, serás redirigido al constructor de campañas de OptinMonster.
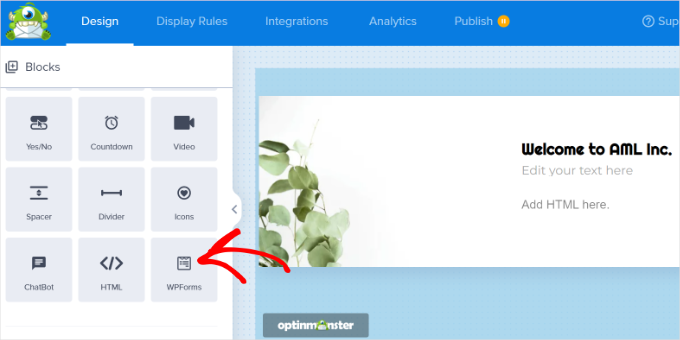
Puedes agregar diferentes bloques a tu plantilla desde el menú de tu izquierda. Así que, adelante y agrega el bloque de WPForms.

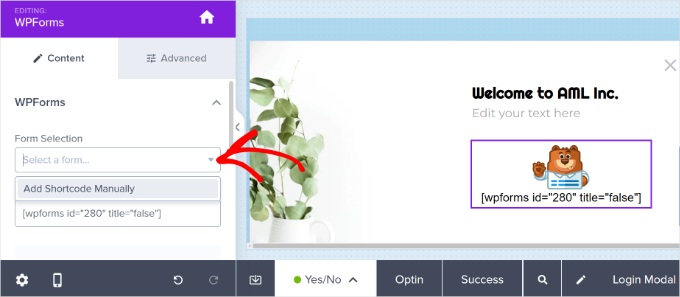
Después de eso, deberías ver las opciones del bloque de WPForms en el menú de tu izquierda.
Puedes seleccionar el formulario de inicio de sesión que acabas de crear en el menú desplegable ‘Selección de formulario’.
Si no ves tu formulario, simplemente selecciona la opción ‘Agregar Shortcode manualmente’ e ingresa el shortcode que copiaste anteriormente al crear el formulario en WPForms.

No te preocupes si no puedes previsualizar tu formulario en el constructor de campañas; el formulario aparecerá cuando publiques la campaña.
A continuación, puedes dirigirte a la pestaña ‘Reglas de visualización’. OptinMonster ofrece potentes opciones de segmentación.
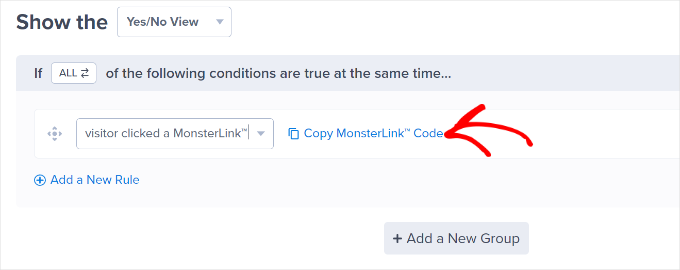
Desde aquí, querrás seleccionar la regla de visualización ‘MonsterLink™’ (Al hacer clic).

Después de seleccionar la opción, deberías ver MonsterLink como la regla de visualización.
Haz clic en el botón ‘Copiar código de MonsterLink’ y guarda el enlace en un lugar seguro. Lo necesitarás más tarde.

Ahora, estás listo para publicar la campaña.
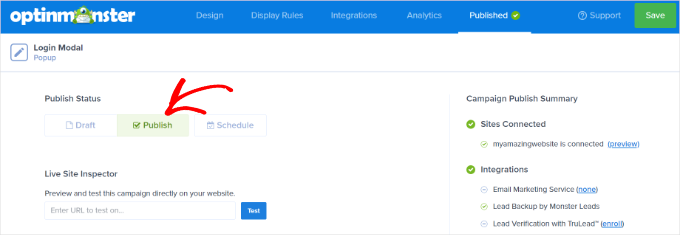
Simplemente ve a la pestaña ‘Publicar’ en la parte superior del constructor de campañas. Desde aquí, puedes establecer el ‘Estado de publicación’ en ‘Publicar’.

Una vez que hagas eso, no olvides hacer clic en el botón ‘Guardar’ en la esquina superior derecha para almacenar tus cambios.
Agregar inicio de sesión modal en WordPress
Ahora, puedes crear una nueva página de WordPress o editar una existente.
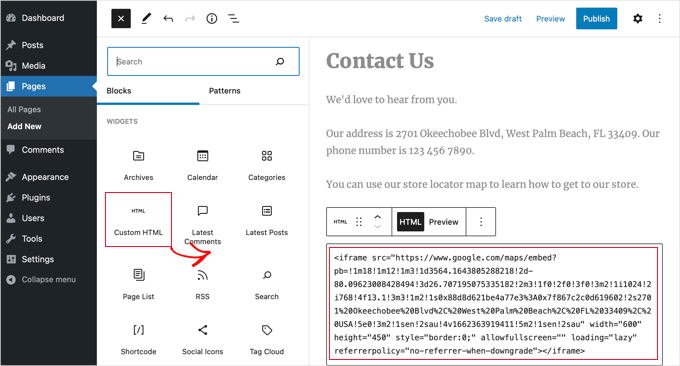
Una vez que estés en el editor de contenido, puedes hacer clic en el botón ‘+’ y agregar un bloque de ‘HTML personalizado’.

Después de eso, necesitarás pegar el MonsterLink en el bloque HTML personalizado. Debería verse algo así:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
Por defecto, el texto del enlace en tu código MonsterLink dirá ‘Suscríbete ahora’, ya que a menudo se usa para suscripciones de correo electrónico.
Aquí tienes un ejemplo del código predeterminado:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">Subscribe Now</a>
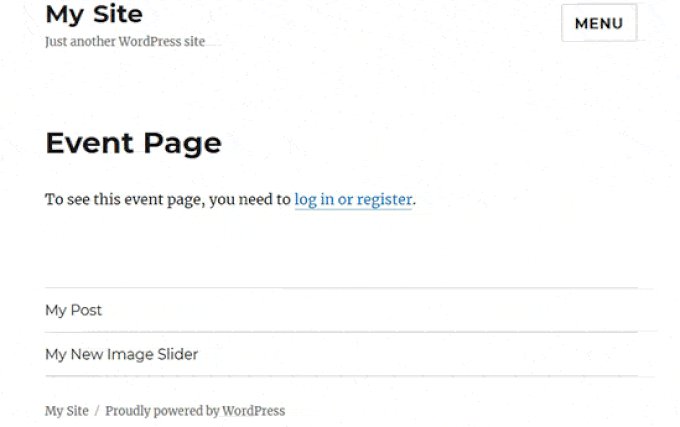
Dado que este es un formulario de inicio de sesión, querrás cambiar ese texto. Para este tutorial, lo cambiamos a ‘iniciar sesión o registrarse’, como puedes ver en el fragmento de código a continuación.
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
También puedes agregar el código anterior a tus menús de WordPress, barra lateral o cualquier otra área de tu sitio.
Solo asegúrate de guardar los cambios en la página de WordPress y visita tu sitio para ver el inicio de sesión modal en acción.

Consejo adicional: Rastrea el recorrido del usuario en los formularios de clientes potenciales de WordPress
Ahora que has aprendido a crear una ventana emergente de inicio de sesión en WordPress, veamos cómo rastrear los recorridos de los usuarios para tus formularios de WordPress.
Esto puede ser especialmente útil para tu formulario de inicio de sesión, ya que puede revelar qué contenido miran los usuarios justo antes de decidir iniciar sesión o registrarse. Esa información puede ayudarte a mejorar la navegación y la experiencia de usuario de tu sitio.
Saber qué anima a los usuarios a completar formularios te permite recrear ese proceso para obtener más clientes potenciales y hacer crecer tu negocio. Si bien Google Analytics puede mostrar cierta actividad del usuario, no vincula el comportamiento directamente con el usuario específico que envió el formulario.
Ahí es donde entra WPForms. Es un popular plugin constructor de formularios que incluye un complemento 'User Journey' (Recorrido del usuario), que te permite ver de dónde vinieron los usuarios, qué camino tomaron y cuánto tiempo pasaron en cada página antes de enviar un formulario.

Nota: En WPBeginner, somos grandes admiradores de WPForms. De hecho, lo usamos para crear formularios de contacto, formularios de generación de leads y encuestas para lectores. Para obtener más información sobre el plugin, consulta nuestra reseña completa de WPForms.
Si estás interesado en aprender más, no dudes en consultar nuestra guía sobre cómo rastrear el recorrido del usuario en formularios de leads de WordPress.
Preguntas frecuentes (FAQs)
Aquí hay algunas preguntas frecuentes de nuestros lectores sobre cómo agregar una ventana emergente de inicio de sesión en WordPress:
¿Puedo personalizar el diseño de mi ventana emergente de inicio de sesión de WordPress?
Sí, absolutamente. Ambos métodos que cubrimos ofrecen opciones de personalización para que coincidan con la marca de su sitio web. Por lo general, puede cambiar colores, fuentes, tamaños y agregar su propio logotipo para crear una apariencia uniforme.
¿Funcionará una ventana emergente de inicio de sesión en dispositivos móviles?
Sí. Los complementos modernos de ventanas emergentes como OptinMonster están diseñados para ser totalmente responsivos. Esto significa que su ventana emergente de inicio de sesión se ajustará automáticamente para verse bien en computadoras de escritorio, tabletas y teléfonos inteligentes.
¿Los popups de inicio de sesión ralentizan un sitio web?
Cuando utilizas plugins bien codificados y optimizados como WPForms y OptinMonster, no debería haber un impacto notable en el rendimiento de tu sitio. Estas herramientas están diseñadas para ser ligeras y cargar eficientemente.
¿Puedo agregar botones de inicio de sesión social a mi popup?
Algunos plugins ofrecen la funcionalidad de inicio de sesión social como una característica integrada o premium. Por ejemplo, la versión pro del plugin Login/Signup Popup soporta inicios de sesión sociales. Esto puede hacer que sea aún más fácil para los usuarios iniciar sesión.
Esperamos que este artículo te haya ayudado a aprender cómo crear un modal de popup de inicio de sesión en WordPress. También puedes consultar nuestra lista completa de los mejores plugins de página de inicio de sesión de WordPress y nuestra guía sobre cómo redirigir a los usuarios después de un inicio de sesión exitoso en WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Esto se ve genial. Normalmente me molesta en la web si tengo que iniciar sesión y la página original en la que estaba desaparece. Esta es una solución muy elegante para evitarlo. Tengo Optin Monster y WP Forms y definitivamente voy a probar este proceso. Gracias por las instrucciones tan detalladas.
Ahmed Omar
maravillosa explicación
Estoy usando optinmonster lo cual es conveniente para mí
Gracias
Soporte de WPBeginner
You’re welcome
Administrador
Ibrahim Garba
Usar WPforms es lo más fácil. Al menos para mí. Gracias.
Soporte de WPBeginner
You’re welcome
Administrador
Danny
Gracias por el tutorial.
Cuando dices "Agrega el shortcode a una página nueva", ¿quieres decir que debemos crear una página nueva y pegar el shortcode?
¿Significa que esta página se convertirá ahora en nuestra página de inicio de sesión/registro?
Soporte de WPBeginner
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Administrador
Danny
Gracias por la información,
Supongo que han eliminado Popup de las opciones de selección. Solo vi Dropdown y LinktoDefault.
¿Soy el único?
Soporte de WPBeginner
Actualmente, no parece estar disponible con CSH Login, gracias por informarnos
Administrador
Laura
A veces tienen muy buena información. Pero a veces, es realmente frustrante cuando solo dan instrucciones que requieren más plugins. Le digo a mis clientes que es mejor mantener los plugins al mínimo, y cuando intento codificar algo desde cero, buscando fragmentos que faciliten el trabajo, me siento decepcionado cuando vengo aquí. Este es uno de esos casos. Si quieren proporcionar instrucciones usando plugins, está bien. Pero sería genial si incluyeran una opción adicional que muestre cómo hacerlo desde cero.
Gracias, de todos modos, por las muchas cosas en las que SÍ ayudan mucho.
Soporte de WPBeginner
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Administrador
Bob
Desde la perspectiva del usuario final, estas cosas son horribles. Pueden verse bien, pero los administradores de contraseñas como Lastpass tienen problemas con ellas. Algunas funcionan, otras no.