¿Alguna vez has visitado un sitio web grande y complejo y te has sentido perdido intentando encontrar lo que necesitabas? Hemos advertido este problema en varios sitios importantes, como publicaciones de noticias o tiendas en línea, aunque ya dispongan de un práctico menú de navegación 😅.
La buena noticia es que hemos descubierto una solución fácil a este problema: un mapa del sitio visual. Se trata de una guía fácil de usar que ayuda a los visitantes a navegar por la estructura de un sitio.
En esta entrada, le mostraremos cómo crear un mapa del sitio visual en WordPress con un plugin fácil de usar.

¿Necesita realmente mi sitio web un mapa del sitio visual?
Un mapa del sitio es como una hoja de ruta de su sitio web, que muestra todas las páginas importantes y cómo están conectadas.
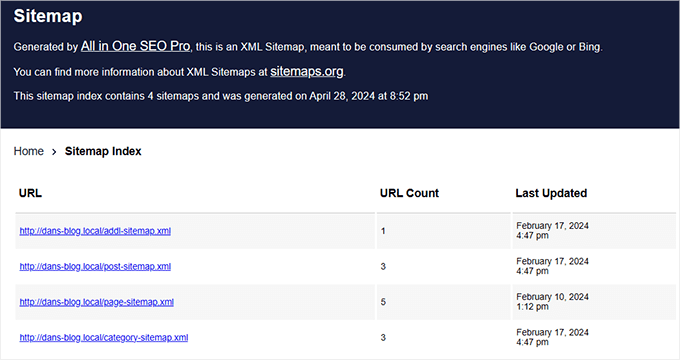
Si está familiarizado con los principios SEO de WordPress, probablemente ya conozca el término mapas del sitio XML. Estos están diseñados para los motores de búsqueda, ayudándoles a encontrar y entender su contenido.

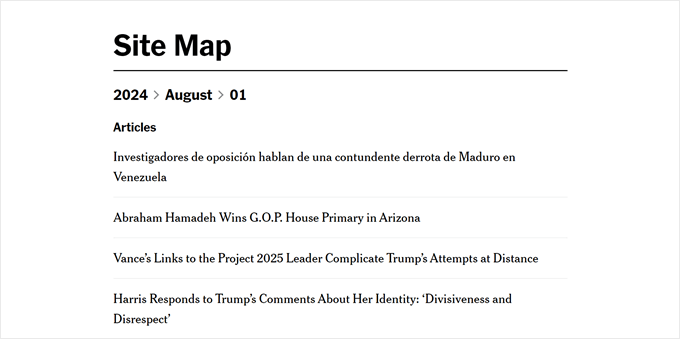
Por otro lado, también existe el mapa del sitio en HTML.
En esta entrada, vamos a centrarnos en los mapas del sitio visuales, que son un tipo de mapa del sitio HTML que muestra la estructura de su sitio en un formato más atractivo visualmente y fácil de entender que un mapa del sitio XML.
Si tiene un sitio web que se dirige a distintos tipos de usuarios, un mapa del sitio visual puede ayudar a guiar a cada visitante a la página o entrada más relacionada con sus intereses. Es como tener una guía amigable que muestra a cada uno dónde ir.

Los mapas del sitio visuales también son muy útiles para sitios web educativos o cursos en línea. Pueden mostrar la ruta de aprendizaje y ayudar a los estudiantes a entender cómo se conectan los distintos debates.
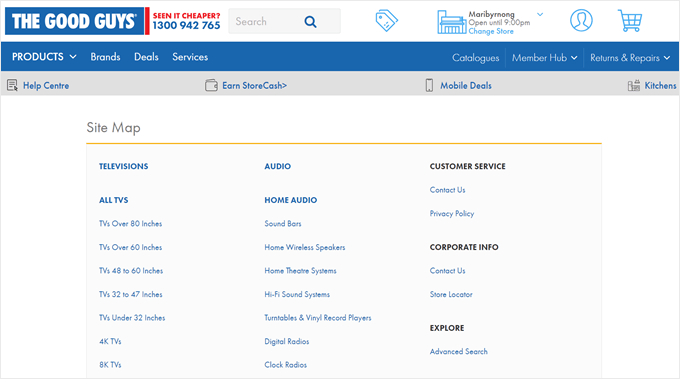
Para las tiendas online con muchas categorías de productos, un mapa del sitio visual puede ayudar a los compradores a entender su gama de productos de un vistazo y a encontrar las categorías que les interesan más fácilmente. Este es un buen ejemplo que hemos encontrado en el sitio web de The Good Guys:

Con esto en mente, veamos cómo crear un mapa del sitio visual en WordPress.
Cómo crear un mapa del sitio visual en WordPress sin código (para principiantes) 🗺️
Solíamos sugerir el plugin Slick Sitemap para hacer mapas del sitio visuales, pero no ha sido actualizado en mucho tiempo. Y cuando lo probamos recientemente, descubrimos que ya no funciona tan bien como antes.
También probamos a usar Gutenberg y algo de CSS personalizado para hacer un mapa del sitio. Esto funcionó al principio, pero a medida que añadíamos más páginas a nuestro sitio, el mapa del sitio empezó a tener un aspecto extraño porque el CSS no podía seguir el ritmo de los cambios.
En WPBeginner nos gusta encontrar soluciones fáciles que te ahorren tiempo y no compliquen las cosas. Y por suerte, hemos encontrado un gran reemplazo plugin llamado Simple Sitemap que hace bien el trabajo.
Para empezar, tendrás que instalar y activar el plugin de WordPress en tu sitio web. Una vez hecho esto, puedes seguir adelante y crear una nueva entrada o página para tu mapa del sitio. También puedes abrir uno existente con el editor de bloques Gutenberg.
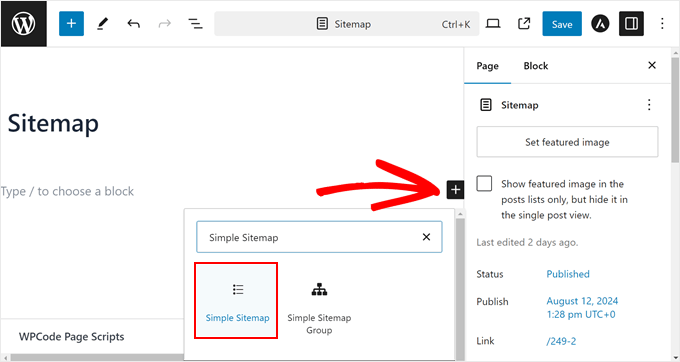
En nuestro caso, decidimos crear una nueva página llamada ‘Mapa del sitio’.
Con el editor de bloques abierto, haga clic en el botón “+” en cualquier lugar de la página y seleccione el bloque “Mapa del sitio simple”.

Por defecto, el plugin crea un mapa del sitio de sus páginas y sus subpáginas, pero no de sus entradas.
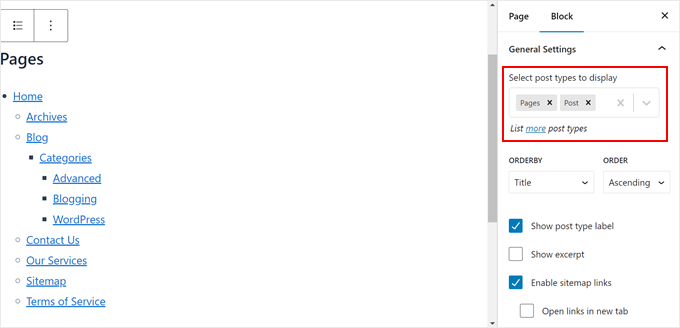
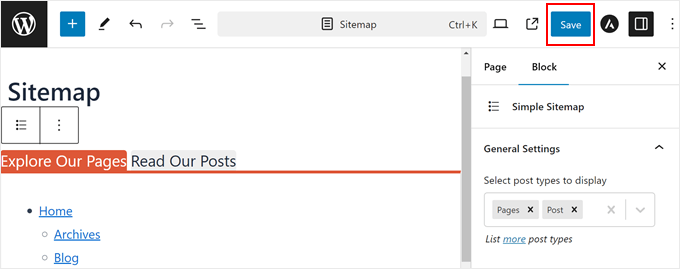
Si quieres añadir entradas al mapa del sitio, puedes ir a “Ajustes generales” en la pestaña “Bloque”. Aquí, escribe “Entrada” en el campo “Seleccionar tipos de contenido a mostrar”.

Una vez que lo haga, encontrará todas sus entradas mostradas debajo de la sección de páginas en el mapa del sitio.
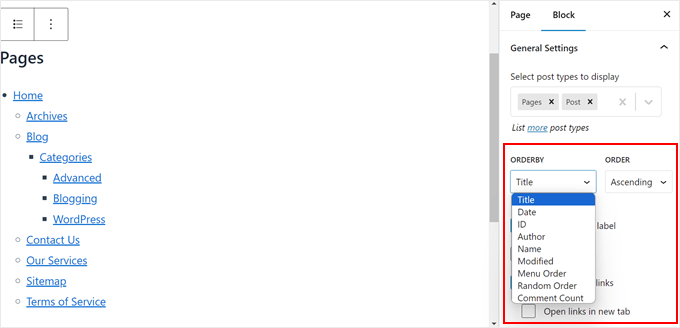
A continuación, vamos a personalizar el orden en el que se ordenan los anuncios / catálogos / entradas. Puedes elegir entre título, fecha, ID, autor, nombre, modificado, orden de menú, orden aleatorio o recuento de comentarios. También puedes elegir entre orden ‘Ascendente’ o ‘Descendente’.

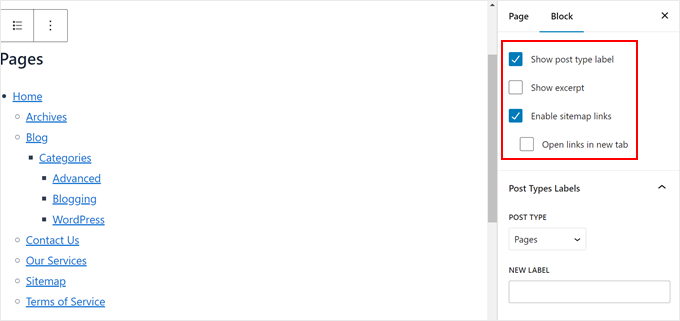
Desplazándose hacia abajo, puede elegir:
- Mostrar la etiqueta de tipo de contenido para vaciar claramente la diferencia entre páginas y entradas en el mapa del sitio.
- Mostrar los extractos de las entradas y páginas. Hemos decidido desactivar esta opción porque puede alargar el mapa del sitio.
- Activar los enlaces del mapa del sitio. Si desactiva esta opción, los usuarios no podrán enlazar en el mapa del sitio.
- Haga que todos los enlaces se abran en una pestaña nueva cada vez que se haga clic en ellos para que los usuarios no abandonen la página del mapa del sitio.
El ajuste que elija dependerá de sus preferencias y de las necesidades de su sitio web, así que asegúrese de pensar detenidamente en estas opciones. Además, siempre puede activar o desactivar estos ajustes si cambia de opinión.

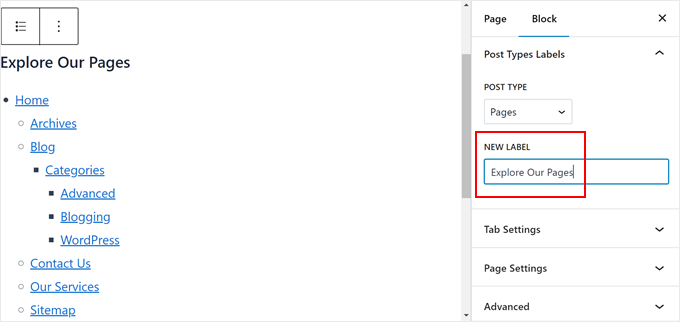
Debajo de esa sección está ‘Etiquetas de tipos de contenido de entradas’. Aquí puede sustituir la etiqueta por defecto del tipo de entrada por otro texto.
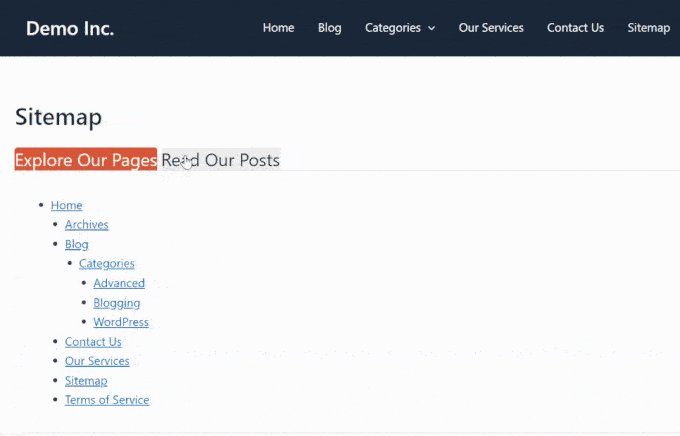
En nuestro ejemplo, hemos decidido sustituir la etiqueta “Páginas” por “Explore nuestras páginas” como llamada a la acción.

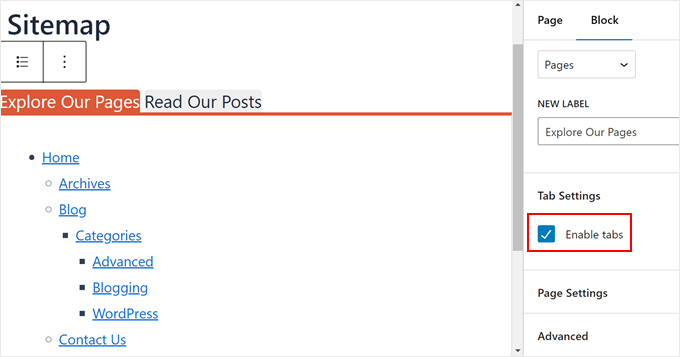
Por último, puedes abrir los “Ajustes de pestaña”.
Aquí es donde puede activar pestañas para mostrar sus enlaces del mapa del sitio. Por defecto, los enlaces del mapa del sitio se dividirán en función del tipo de entrada. Esto puede ser una gran opción si usted no quiere hacer su página de mapa del sitio demasiado largo.

Una vez que esté satisfecho con el aspecto de la página del mapa del sitio, puede seguir personalizando la página a su gusto. Si necesitas ayuda, aquí tienes algunas guías para empezar:
- Cómo editar un sitio web en WordPress (Guía práctica)
- Cómo añadir fuentes personalizadas en WordPress
- Cómo añadir una barra de desplazamiento personalizada a cualquier elemento de WordPress (si el bloque del mapa del sitio es un poco largo)
Cuando esté listo, sólo tiene que hacer clic en Guardar, Actualizar o Publicar.

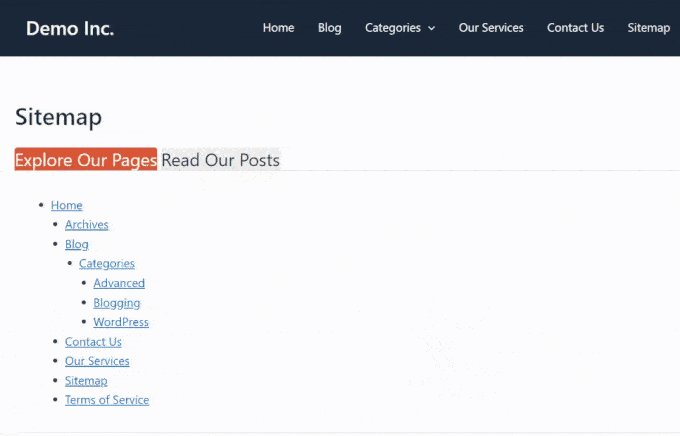
Asegúrese de ver su nueva página en móvil, escritorio y tableta para ver si se ve bien en todos los dispositivos o no.
Este es el aspecto visual de nuestro mapa del sitio:

Consejos adicionales para mejorar la navegación de su sitio web
¿Quiere que su sitio web sea aún más fácil de usar? Marque / compruebe estas guías:
- Cómo añadir un menú adaptable a pantalla completa en WordPress – Aprende a crear un menú que se vea bien en todos los dispositivos.
- Cómo enlazar migas de pan en WordPress – Ayude a los visitantes a comprender en qué parte de su sitio se encuentran.
- Cómo añadir navegación con teclas de flecha en WordPress – Haga su sitio más accesible para los usuarios de teclado.
- Cómo hacer un directorio de personal en WordPress (con perfiles de empleados) – Organice la información de su equipo de forma eficaz.
- Trucos de la barra lateral de WordPress para obtener los máximos resultados – Optimiza tu barra lateral para mejorar la navegación y la participación.
Esperamos que este artículo te haya ayudado a aprender cómo crear un mapa del sitio visual en WordPress. Puede que también quieras comprobar nuestra selección de los mejores maquetadores de páginas para arrastrar y soltar en WordPress y nuestro artículo sobre los elementos de diseño más efectivos para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Clay Ravin
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support
That would be a question of personal preference for which you would want
Admin
Mohd Amir
Why visual sitemap is not working with current version of word press.
amit
have other plugin? the slick have problem in rtl lang
Hemang Rindani
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood
Hi…
Thank you so much.
Bobby
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne
Very nice feature. I will try this out! Cheers,