¿Quiere crear un directorio de personal en su sitio web WordPress?
A lo largo de los años, hemos ayudado a innumerables usuarios a crear sitios web, y una característica que siempre resulta valiosa es un directorio de personal. Tanto si diriges un negocio local como una empresa de consultoría, un directorio de empleados permite a los clientes potenciales ver las caras que hay detrás de tu marca.
En este artículo, le mostraremos cómo crear un directorio de personal en su sitio web WordPress.

¿Por qué crear un directorio de personal en su sitio WordPress?
Muchos sitios web empresariales en WordPress pueden beneficiarse de añadir un directorio de empleados. Es una forma estupenda de conectar con su público y generar confianza.
Por ejemplo, una tienda local puede mostrar la amabilidad de su personal, haciendo que los clientes se sientan bienvenidos. Las empresas de consultoría podrían destacar las cualificaciones de su equipo, convenciendo a los clientes potenciales de que tienen las aptitudes adecuadas para el trabajo.
Incluso los sitios web educativos podrían encontrar útil un directorio de personal. Piense en una web universitaria que incluya un directorio de profesores con sus datos de contacto y áreas de especialización. Esto puede ser de gran ayuda para los estudiantes que intentan encontrar al profesor adecuado.
Con esto en mente, vamos a echar un vistazo a 2 maneras fáciles de principiantes para añadir un directorio de personal a su sitio web WordPress. Puede utilizar los enlaces rápidos a continuación para saltar a su método preferido:
Método 1: Crear una lista de personal sencilla con SeedProd (para equipos pequeños)
Este método es perfecto si sólo tiene hasta 20 empleados y desea crear una página personalizada para mostrarlos.
Aquí, vamos a utilizar SeedProd, el mejor plugin de WordPress para diseñar páginas y temas personalizados. Ofrece mucha más flexibilidad, funciones y complementos que el editor predeterminado de WordPress.
SeedProd también incluye un bloque dedicado a los “Miembros del equipo”, que le permite crear un directorio de personal visualmente atractivo.
Para obtener más información sobre las características y los precios de SeedProd, consulte nuestro completo análisis de SeedProd.
Paso 1: Instalar y activar SeedProd
Antes de empezar, necesitarás instalar y activar el plugin SeedProd. Vamos a utilizar la versión Pro en este tutorial, que desbloquea plantillas y bloques adicionales, incluyendo ‘Team Member’, para nuestro directorio de personal.
Si es la primera vez que instala plugins, puede leer nuestra guía sobre cómo instalar plugins de WordPress.
Una vez activado, vaya a SeedProd ” Configuración en su WordPress admin e introduzca su clave de licencia de su cuenta SeedProd. Después de introducir la clave, haga clic en “Verificar clave” para activar las funciones Pro.

Paso 2: Elegir una plantilla de página de destino
Ahora, vamos a crear una nueva página de destino específicamente para su directorio de personal. Diríjase a SeedProd ” Páginas de Aterrizaje y haga clic en ‘Agregar Nueva Página de Aterrizaje’.

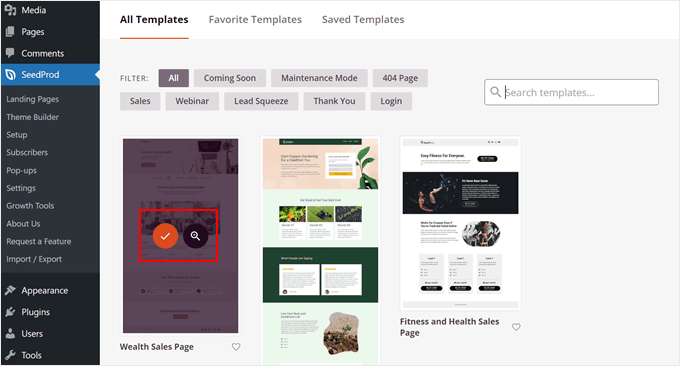
SeedProd ofrece varias plantillas prediseñadas organizadas por tipos de campaña como ‘próximamente‘ o ‘páginas 404‘. Puede filtrar las plantillas en función de estas categorías utilizando las pestañas de la parte superior de la pantalla.
Basta con pasar el ratón por encima de una plantilla para previsualizarla y hacer clic en el icono de la lupa para verla más de cerca. Cuando encuentres una plantilla que te guste, haz clic en el icono de la marca de verificación para seleccionarla.

Para este ejemplo, utilizaremos la plantilla ‘Wealth Sales Page’ y la transformaremos en una lista de miembros del personal.
A continuación, asigne un nombre descriptivo a su página de destino. SeedProd generará automáticamente una URL basada en este título, pero puede personalizarlo a su gusto.

Cuando esté satisfecho con el nombre de la página y la plantilla elegida, simplemente haga clic en “Guardar y empezar a editar la página” para empezar a crear su directorio de personal.
Paso 3: Diseñe su página personalizada
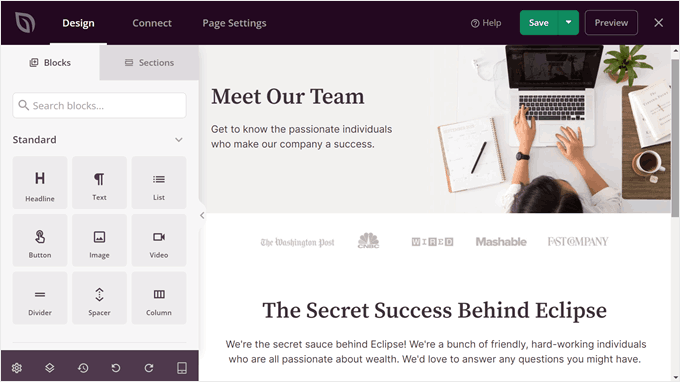
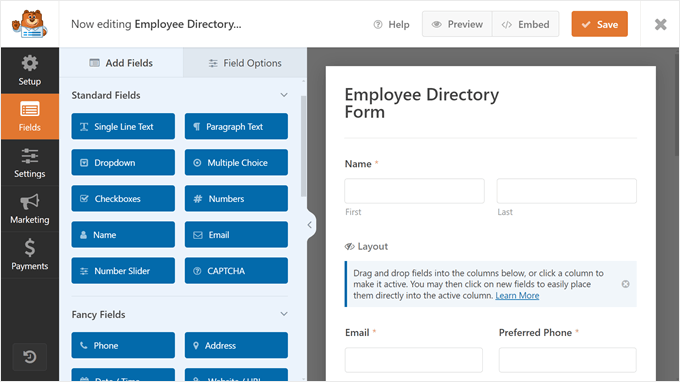
SeedProd lanzará ahora la interfaz del constructor de páginas de arrastrar y soltar. Verá una vista previa en vivo de su plantilla de front-end en el lado derecho y la configuración de bloque a la izquierda. Aquí es donde puede personalizar el diseño de la página de acuerdo a sus necesidades.
Puede consultar nuestra guía sobre cómo crear páginas de destino con WordPress para obtener una explicación más detallada del constructor de páginas.
En este tutorial, hemos cambiado parte del texto para que la página se parezca más a un directorio de personal. También hemos eliminado algunos de los bloques para dejar espacio a los perfiles del personal.

Paso 4: Añadir y personalizar el bloque de miembros del equipo
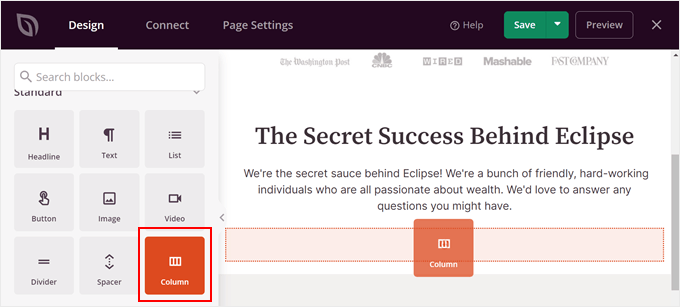
Para añadir la sección de lista de personal, utilice la barra de búsqueda de la sección de bloques de la izquierda y seleccione el bloque “Columna”. Esto te permitirá mostrar varios miembros del personal en un solo lugar. Cuando lo encuentres, arrastra y suelta el bloque donde mejor te parezca.

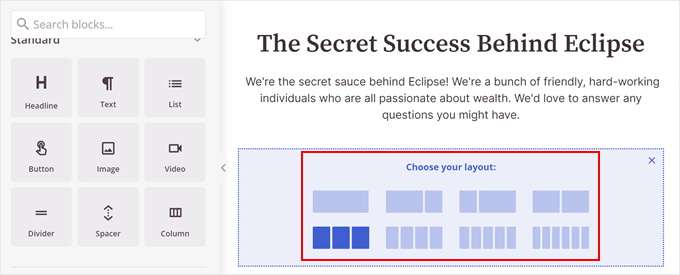
Ahora, elija un diseño de columna.
Esto dependerá del número de miembros del personal que desee mostrar.

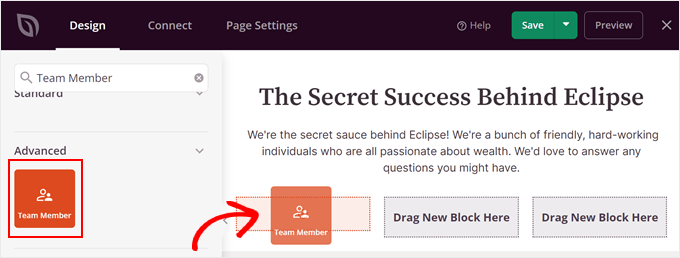
A continuación, busque el bloque “Miembro del equipo”.
Basta con arrastrar y soltar este bloque en cada una de las columnas.

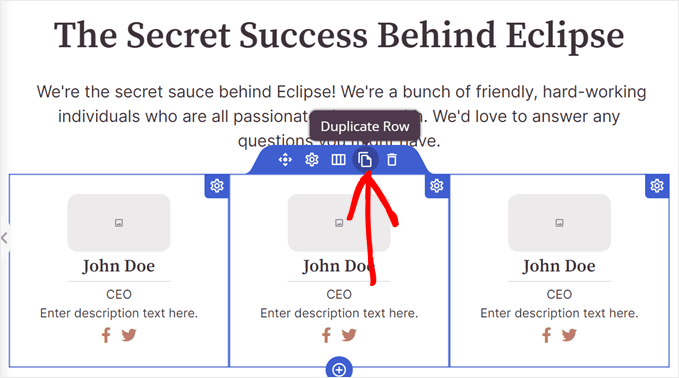
Puede que una columna no sea suficiente para mostrar a todos los miembros de su equipo. En ese caso, basta con copiarla y pegarla.
Para ello, pase el ratón por encima del bloque de columnas hasta que aparezca el color azul alrededor de todos los bloques. A continuación, haz clic en el botón “Duplicar fila” de la barra de herramientas.

SeedProd mostrará automáticamente su fila duplicada debajo de la original.
Ahora, puede empezar a añadir información para cada miembro del personal.
Empecemos por añadir una imagen. Para ello, haz clic en un bloque de Miembro del equipo y selecciona “Usar tu propia imagen” en la barra lateral de configuración del bloque.

Se abrirá la Mediateca.
Elige una imagen. A continuación, haz clic en “Seleccionar”.

Una vez hecho esto, puedes personalizar más ajustes de la imagen.
Por ejemplo, puede insertar texto alternativo en la imagen, personalizar la anchura y/o cambiar la posición de la imagen de arriba a la izquierda o a la derecha.

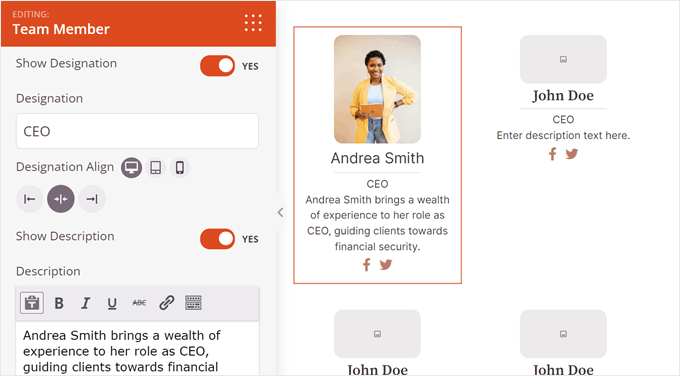
Si se desplaza hacia abajo, puede cambiar el nombre predeterminado, la etiqueta de encabezamiento del título (por ejemplo, de H1 a párrafo) y la alineación del nombre.
Con SeedProd, también puede ajustar cómo aparece el nombre en función de si la página del directorio de personal se visualiza en móvil, escritorio o tableta.

Lo siguiente es la designación y la descripción.
La designación le permite insertar el cargo del personal.
Por otro lado, en la descripción puede insertar cualquier información importante sobre el empleado. Además de lo que hace la persona, es posible que también desee proporcionar su información de contacto (como la dirección de correo electrónico o el número de teléfono de la empresa).
Al igual que el nombre, puede ajustar el diseño de esta designación y descripción en función del lugar desde el que se visualiza la página del directorio de personal.

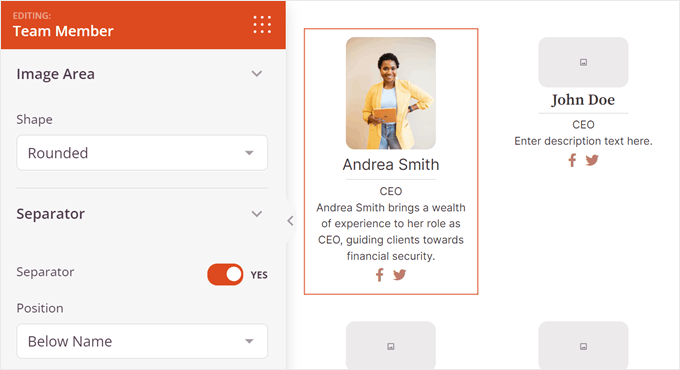
Más abajo, encontrará opciones para personalizar el diseño del bloque Miembro del equipo.
Por ejemplo, puede cambiar los bordes redondeados de la imagen y habilitar un separador entre la imagen y la descripción de la persona.

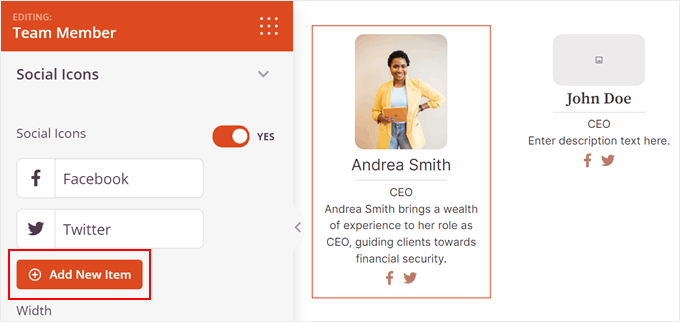
Si es necesario, puede añadir la información de las redes sociales del empleado. Por defecto, SeedProd añade iconos sociales para Facebook y Twitter, pero también puede insertar otros que sean relevantes para su negocio, como LinkedIn.
Para ello, basta con hacer clic en “+ Añadir nuevo elemento”.

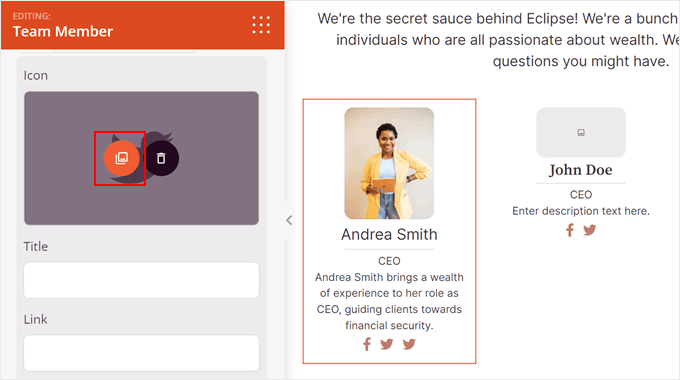
A continuación, verás una lista de ajustes para personalizar el icono social.
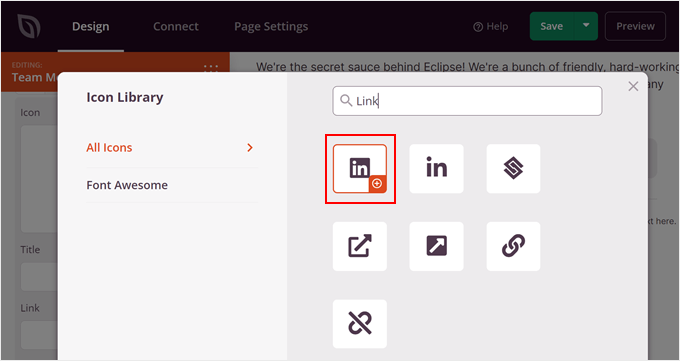
Aquí, haz clic en el símbolo de la imagen para cambiar el icono social.

A partir de ahora se abrirá la Biblioteca de Iconos.
Busca la plataforma de redes sociales que desees y haz clic en el botón “+” para utilizarla.

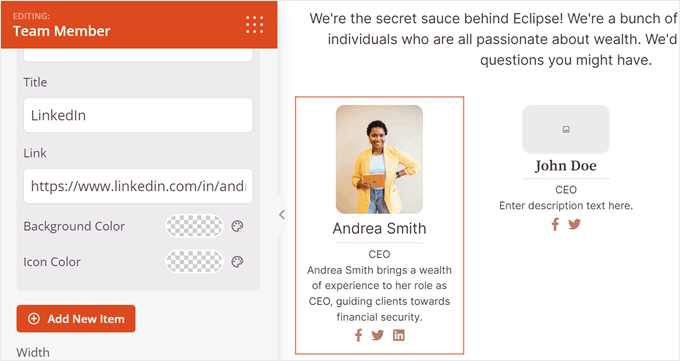
Ahora, desplázate un poco hacia abajo para añadir el título de la red social y el enlace social de la persona.
También puedes cambiar los colores del icono.

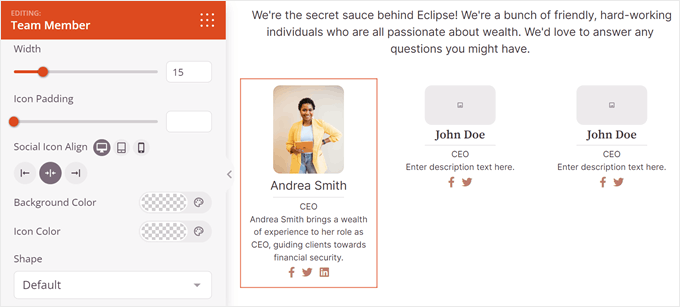
En este punto, puedes bajar por la barra lateral de ajustes.
Aquí es donde puedes cambiar el tamaño, la alineación, los colores y la forma de todos los iconos sociales.

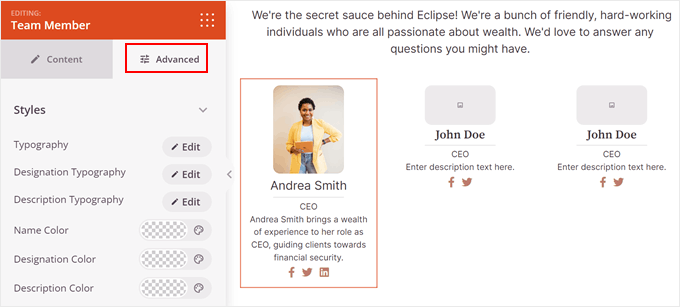
Si desea personalizar aún más el bloque Miembros del equipo, vaya a la pestaña “Avanzado”.
Aquí es donde encontrarás más ajustes para cambiar el diseño del bloque. Por ejemplo, puedes personalizar el relleno y los márgenes, añadir un efecto de sombra, activar animaciones CSS, etc.

A continuación, sólo tienes que repetir los mismos pasos con el resto de perfiles de tu plantilla.
Nota: Para asegurarte de que la lista de miembros de tu equipo se ve bien, te recomendamos que hagas que todas las imágenes de tu perfil tengan el mismo tamaño o proporción. Puedes consultar nuestra guía paso a paso sobre cómo realizar una edición básica de imágenes en WordPress.
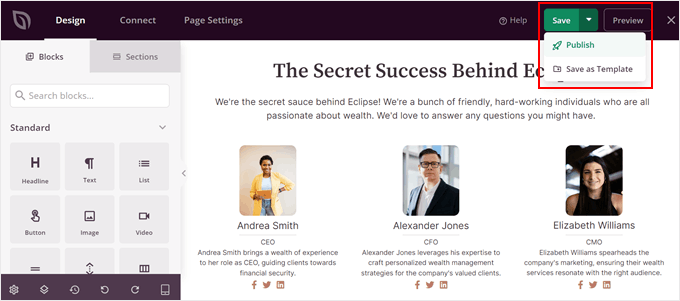
Cuando esté satisfecho con el aspecto final de su página de directorio de personal, simplemente haga clic en el botón “Guardar” para guardar su progreso.
Por último, para que la página del directorio de personal aparezca en su sitio web, haga clic en el botón “Publicar”.

Ya está. Su directorio de personal ya está funcionando con SeedProd.
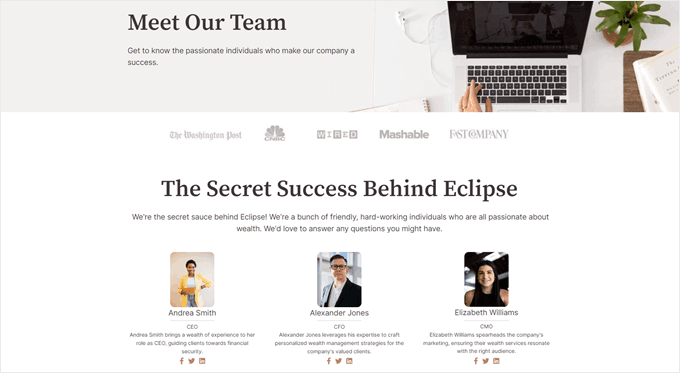
Este es el aspecto del nuestro en nuestro sitio web de demostración:

Método 2: Utilizar el plugin de directorio de empresas (para equipos grandes)
Si tienes un equipo pequeño, el método 1 puede ser suficiente. Pero para equipos más grandes, ver docenas de perfiles en una sola página puede resultar abrumador para los visitantes.
Aquí es donde un plugin de directorio de personal dedicado viene muy bien. Vamos a utilizar la versión gratuita de Business Directory Plugin.
Este plugin le permite crear un directorio dedicado a los miembros del equipo en su sitio web de WordPress, con una barra de búsqueda, filtros y páginas de perfil individuales para cada miembro del personal. También puedes utilizarlo para crear otros tipos de directorios web.
Dicho esto, también puede actualizar a la prima Directorio de Empresas Plugin. Te dará acceso a funciones profesionales como pasarelas de pago para directorios de pago, temas premium, valoraciones/reseñas y mucho más.
Para obtener más información, consulte nuestra reseña de Business Directory Plugin.
Paso 1: Instalar y configurar el plugin Directorio de empresas
En primer lugar, debe instalar y activar el plugin Directorio de empresas. Puedes leer nuestra guía sobre cómo instalar un plugin de WordPress para obtener más información.
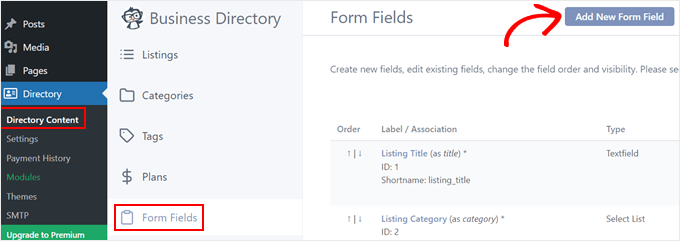
Una vez activado, diríjase a Directorio ” Contenido del directorio y luego a ‘Campos de formulario’. Aquí verá los campos prefabricados que utilizará para insertar posteriormente la información de su personal, como descripciones, sitios web, números de teléfono y direcciones.
Estos campos son un buen punto de partida, pero puede personalizarlos aún más. Hagamos clic en “Añadir nuevo campo de formulario” para crear nuevos campos.

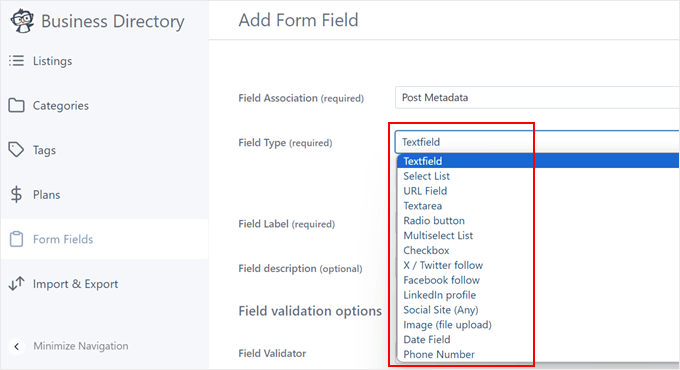
Empecemos con la Asociación de Campos. Por defecto, el plugin de listas de personal lo dejará como Post Metadata, lo que significa que el campo aparecerá como un campo personalizado debajo del área de edición principal en el editor de bloques. Dejaremos esta opción como está.
También puede cambiar el tipo de campo de texto a botones de radio, enlaces a redes sociales, casillas de verificación, etc., en función de la información que desee recopilar.

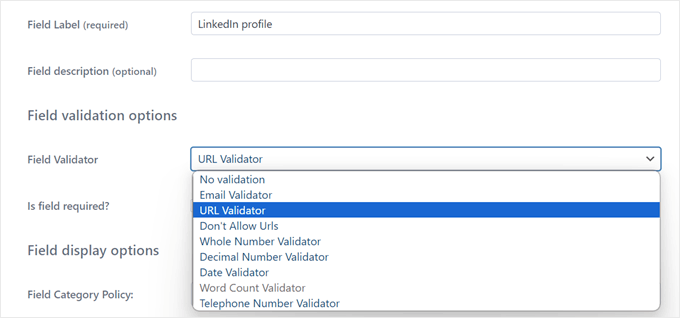
A continuación, proporcione una etiqueta clara para cada campo (como “Perfil de LinkedIn”). También puedes añadir una descripción opcional para guiar a los usuarios en el proceso de cumplimentación.
Para los campos que requieren formatos de datos específicos, puede establecer un validador de campo para garantizar que se introduce información precisa.
Hay varias opciones para elegir, como direcciones de correo electrónico, URL y números de teléfono.

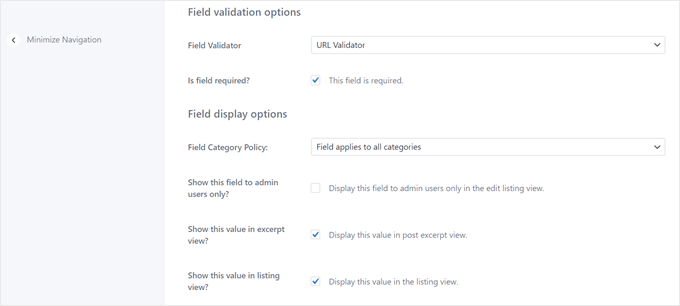
A continuación, puede hacer que determinados campos sean obligatorios marcando la casilla “Obligatorio”. Esto puede ser útil para la información esencial.
En las “Opciones de visualización del campo”, puede controlar dónde se muestra el campo. Por ejemplo, puedes elegir si se aplica a todas las categorías del directorio o solo a algunas específicas, si solo los administradores pueden editarlas o si el valor del campo debe estar oculto en la interfaz.

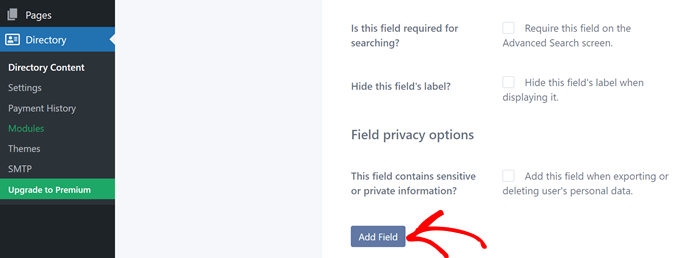
Una vez que haya terminado de personalizar la configuración de los campos, desplácese hacia abajo.
A continuación, haga clic en “Añadir campo” para guardar los cambios.

No dude en repetir este paso hasta que haya creado los campos que necesita para su directorio de empleados.
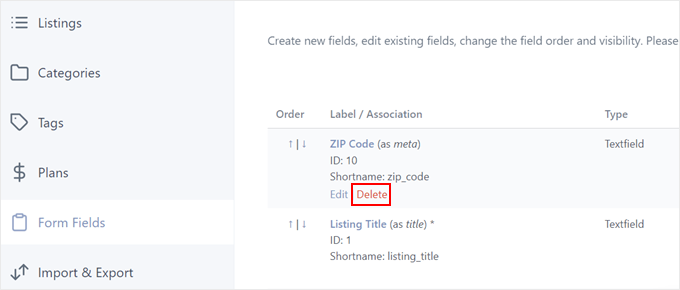
De nuevo en el menú Campos del formulario, puede eliminar los campos prefabricados que no se apliquen a su directorio de personal.
Basta con pasar el ratón por encima del campo no deseado y hacer clic en “Eliminar”.

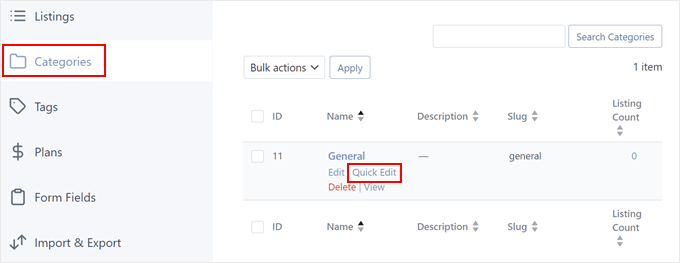
A continuación, dirígete a la pestaña “Categorías”. Verás una categoría por defecto llamada ‘General’.
Para nuestro directorio de personal, vamos a cambiar el nombre a algo más descriptivo, como ‘Empleado’. Esto categorizará todos los listados del directorio de empleados.
Para ello, haga clic en “Edición rápida”.

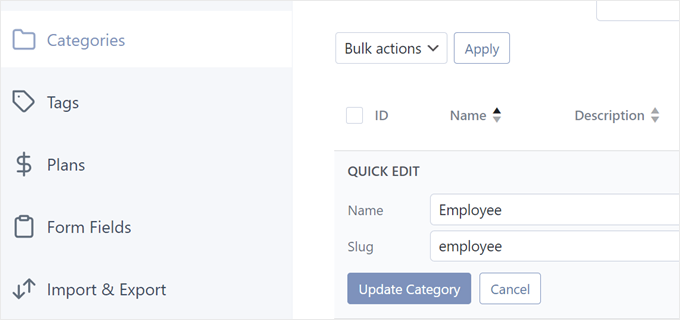
A continuación, cambie el nombre de General a Empleado.
No olvide modificar también el slug y haga clic en “Actualizar categoría”.

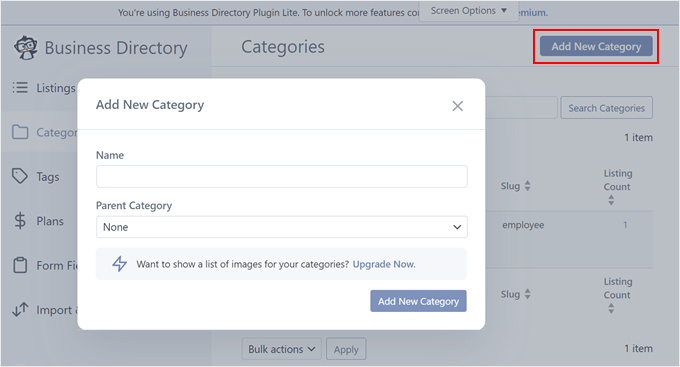
Si su empresa tiene varios departamentos y desea organizar aún más sus listados, puede crear diferentes categorías haciendo clic en “Añadir nueva categoría”.
Aparecerá una ventana emergente. Rellene el nombre de la categoría y la categoría principal (si procede). A continuación, haga clic en “Añadir nueva categoría”.

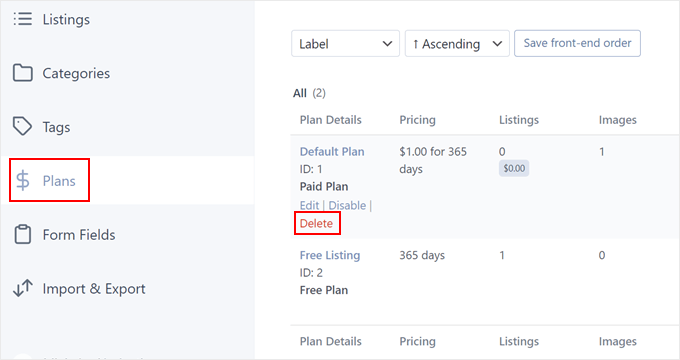
Ahora, cambie a la pestaña “Planes”. Dado que nos estamos centrando en mostrar tu equipo y no en crear un directorio de empresas de pago, deberías eliminar cualquier opción innecesaria del plan de pago predeterminado.
Pasa el ratón por encima de un plan y haz clic en “Eliminar”.

En cuanto a la lista gratuita, la dejaremos como está, ya que no podemos eliminarla.
Paso 2: Crear su página de directorio de empleados
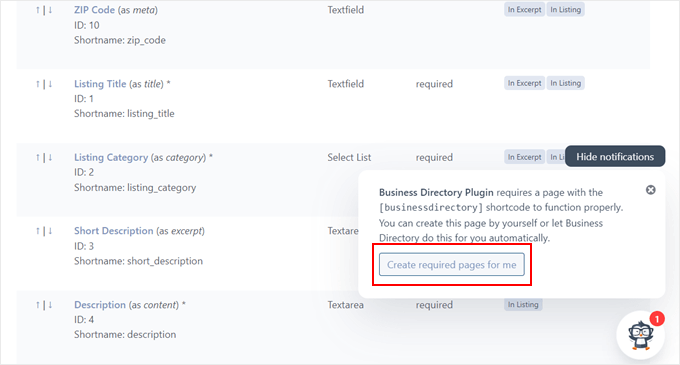
En algún momento, es posible que vea una notificación que dice: “Business DirectoryPlugin requiere una página con el [businessdirectory] shortcode para funcionar correctamente. Puede crear esta página usted mismo o dejar que Directorio de empresas lo haga por usted automáticamente”.
Recomendamos hacer clic en “Crear páginas necesarias para mí” para una configuración rápida y sencilla. Esta página de directorio ajustará automáticamente su diseño al tema actual de WordPress.

Por defecto, el plugin creará una página llamada ‘Directorio de Empresas’, que no es exacta para lo que estamos creando.
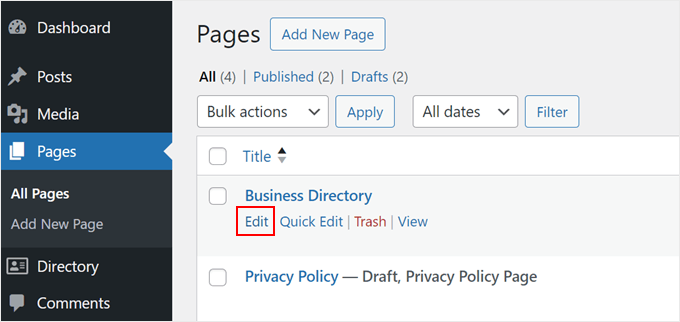
Para cambiar esta página, vaya a Páginas en el panel de control de WordPress y busque la página del directorio. A continuación, sitúate sobre ella y haz clic en “Editar”.

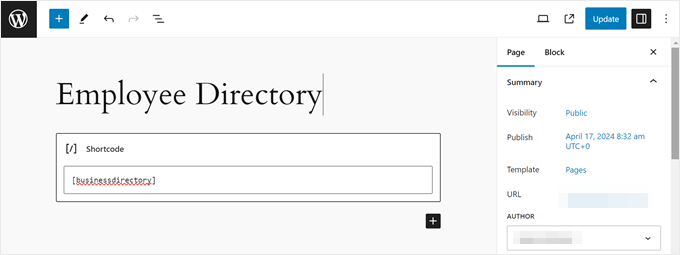
En el editor de bloques, simplemente cambie el nombre de la página a algo como “Directorio de empleados” o cualquier otra cosa que refleje mejor su propósito.
También puede añadir bloques adicionales para mejorar el atractivo visual de la página del directorio. Pero asegúrate de dejar el shortcode [businessdirectory ] como está.

Por último, haga clic en “Actualizar” para guardar los cambios.
Paso 3: Crear el directorio de miembros del personal
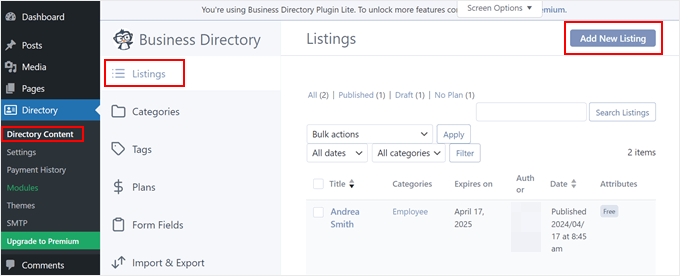
Ahora que todo está configurado, vamos a crear los listados individuales de los miembros del personal. Vaya a Directorio ” Contenido del Directorio y abra la pestaña ‘Listados’. Haga clic en “Añadir nuevo listado” para empezar.

Llegará al editor de bloques con campos personalizados del plugin Directorio de empresas. En la sección Título, introduce el nombre o apodo del miembro del personal.
En la sección correspondiente, puede añadir una descripción detallada de su función y experiencia. Esta descripción puede ser más larga, ya que solo se mostrará en su página de perfil individual, no en el directorio.

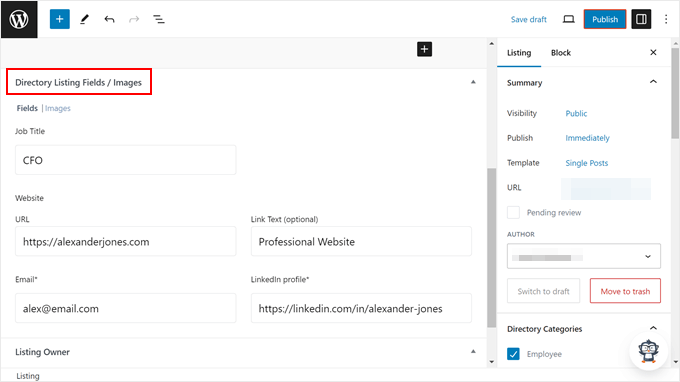
Desplácese hacia abajo hasta ‘Campos / Imágenes del Listado del Directorio’ y utilice los campos personalizados que creó o modificó anteriormente para rellenar la información del miembro del personal.
Puede incluir datos de contacto o enlaces a redes sociales.

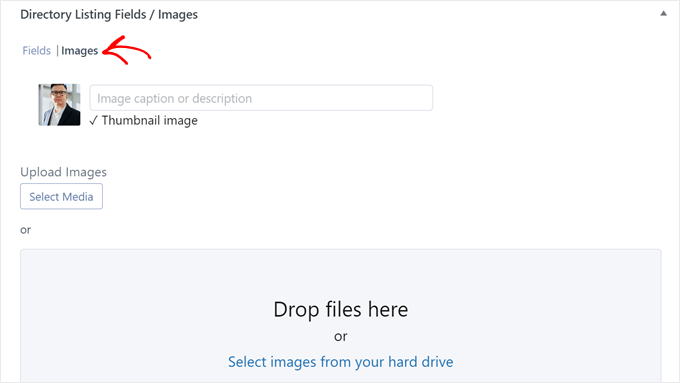
Ahora, cambie a la pestaña “Imágenes”.
Aquí puede cargar una imagen para el perfil del miembro del personal desde su biblioteca multimedia u ordenador.

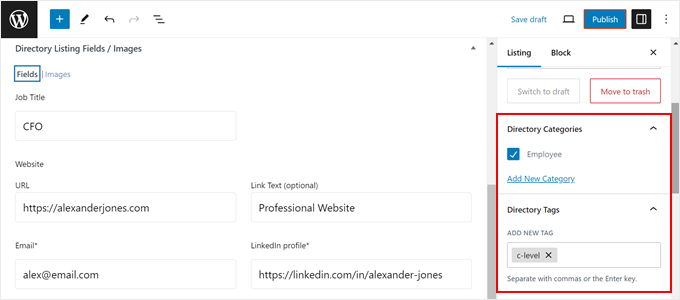
Una vez hecho esto, vamos a la pestaña ‘Listado’ en la barra lateral de configuración. En la sección “Categorías del directorio”, marque la casilla junto a “Empleado” o la categoría que creó anteriormente.
También puede añadir etiquetas adicionales si es necesario.

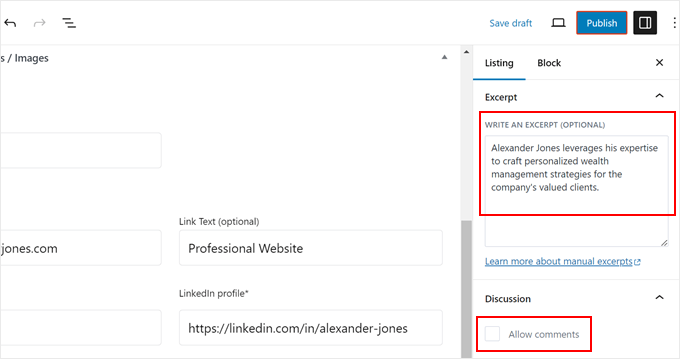
En la sección “Extracto” puede escribir una descripción breve pero informativa. Aparecerá en la página principal del directorio de miembros del personal, donde se enumeran todos los perfiles.
También recomendamos desactivar los comentarios en la sección “Debate”.
Esto es para evitar el desorden innecesario en la página, ya que el plugin ya ha añadido un formulario de contacto en la página por defecto.

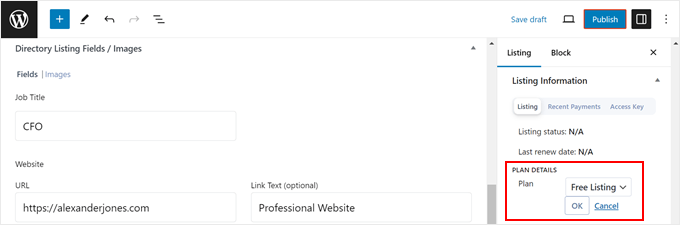
En la sección “Información del anuncio”, elija el plan “Anuncio gratuito” y haga clic en “Aceptar”.
No podrás publicar el anuncio si antes no le asignas un plan.

Cuando esté satisfecho con todo, haga clic en “Publicar” para activar el perfil del empleado.
Sólo tienes que repetir estos pasos para crear perfiles para todos los miembros de tu equipo.
Paso 4: Personalizar la página de listados de empleados
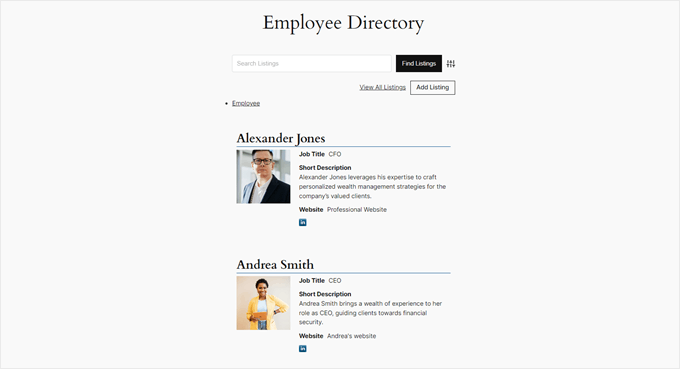
Al previsualizar la página Directorio de empleados, verá un formulario de búsqueda para filtrar los listados de empleados.
A continuación encontrará una lista clara y organizada de los miembros de su equipo.

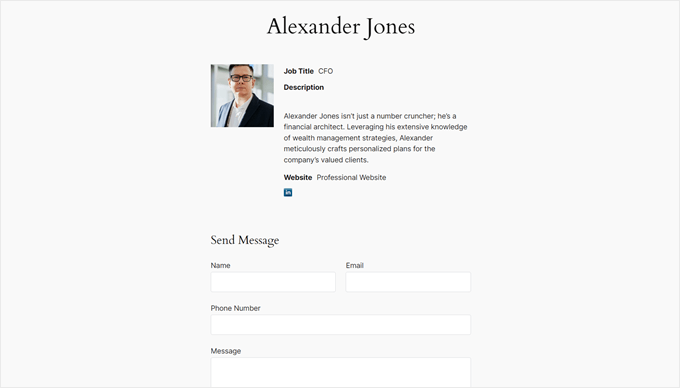
Si abre la página del perfil de un empleado, verá la información de éste y un formulario de contacto para que el visitante pueda ponerse en contacto con él.
Esto es lo que parece:

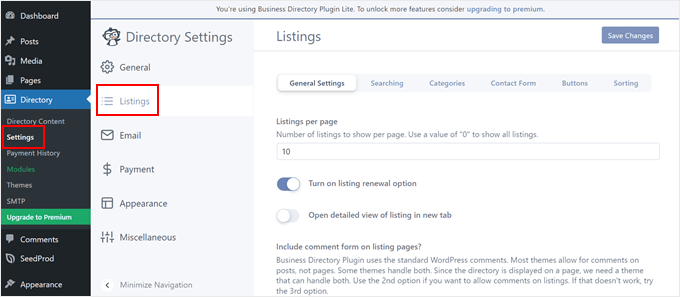
Si no está satisfecho con el aspecto de estas páginas y desea personalizarlas, vaya a Directorio ” Configuración en el panel de control de WordPress. A continuación, haga clic en “Listados”.
Aquí puede cambiar el número de anuncios mostrados por página, modificar la configuración del formulario de búsqueda, desactivar los formularios de comentarios y/o contacto, ajustar los botones, etc.
No olvide hacer clic en “Guardar cambios” cuando haya terminado.

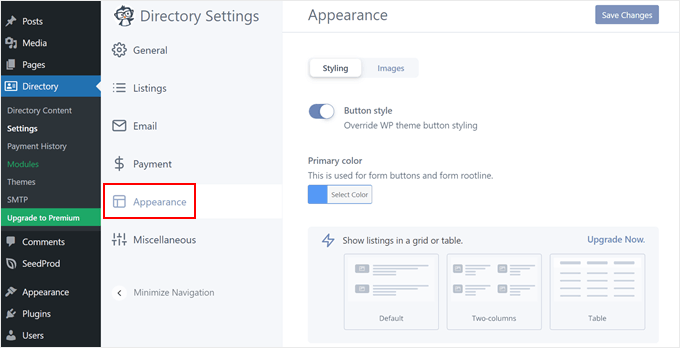
También puede ir al menú “Apariencia”.
Aquí es donde puedes cambiar el estilo del botón y el color principal de la página del directorio. También puede instalar Font Awesome Icons o actualizar a un plan pro para personalizar el diseño del listado.

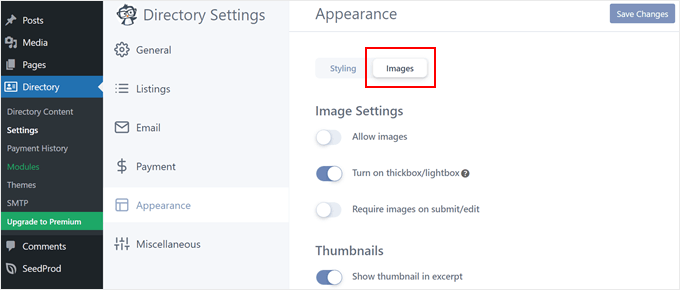
Si cambia a la pestaña “Imágenes”, podrá cambiar el aspecto de las imágenes del perfil del personal.
Por ejemplo, puede activar un efecto de caja de luz, desactivar las imágenes en miniatura en la página principal del listado y cambiar el tamaño de las imágenes en miniatura. De nuevo, recuerda hacer clic en “Guardar cambios”.

Para obtener más información sobre la creación de directorios con WordPress, consulte estos artículos:
- Cómo crear un directorio web en WordPress (paso a paso)
- Cómo crear un directorio de miembros con función de búsqueda en WordPress
- Los mejores plugins WordPress para directorios de empresas
Consejo extra: Utilice WPForms para recopilar la información de sus empleados
Tanto si dirige un equipo pequeño como grande, recopilar toda la información necesaria sobre el personal para su directorio puede ser todo un reto. Obtener los datos manualmente a través de correos electrónicos u hojas de cálculo puede llevar mucho tiempo.
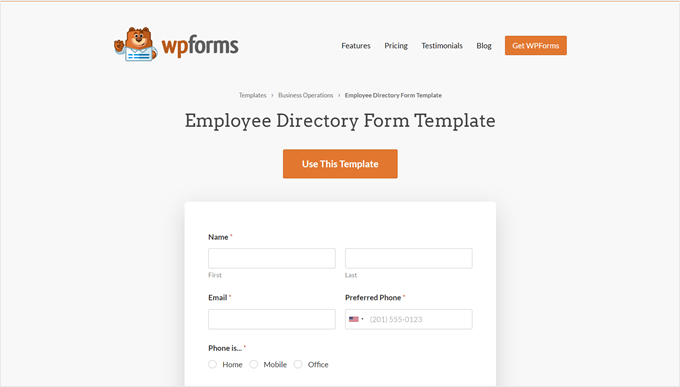
Para agilizar este proceso, le recomendamos que utilice WPForms, un potente y sencillo plugin para crear formularios en WordPress. Viene con una plantilla de formulario de directorio de empleados prediseñada para que puedas empezar rápidamente.

La plantilla ya incluye muchos campos relevantes, como nombre, dirección de correo electrónico, número de teléfono, departamento, función, etc. También puedes utilizar el práctico constructor de formularios de contacto para añadir más campos relevantes para tus necesidades.
Puede elegir entre una gran variedad de tipos de campo, desde botones de radio y carga de imágenes hasta CAPTCHA para evitar el envío de formularios spam.

Para saber más sobre WPForms, puede leer nuestra reseña completa de WPForms.
Esperamos que este artículo te haya ayudado a aprender cómo crear un directorio de personal en WordPress. También puedes consultar nuestra guía sobre cómo crear un organigrama de empresa en WordPress o nuestra lista de plugins de WordPress imprescindibles para hacer crecer tu negocio online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out “[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as “simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing “>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* “Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* “Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of “Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?